2020년 웹 디자인의 해 검토
게시 됨: 2020-12-21“유례없는” 한 해가 저물어 가고 있습니다. 2020년은 확실히 웹 디자이너를 포함하여 모든 사람에게 독특했습니다. 그리고 그것은 여러 수준에서 우리에게 도전했습니다.
우리의 일상은 셧다운, 홈 오피스에 침입하는 아이들, 비즈니스 모델을 빠르게 변화시키는 데 우리의 도움이 필요한 고객으로 인해 복잡했습니다. 우리 중 많은 사람들이 집에 갇혀 있었지만 지루한 순간은 거의 없었습니다.
그 모든 것을 제쳐두고, 올해는 전염병이나 다른 혼란과 관련이 없는 많은 발전을 보았습니다. 새로운 도구가 출시되었고 우리가 가장 좋아하는 소프트웨어가 중요한 업데이트를 받았으며 커뮤니티는 그 어느 때보다 창의적이고 도움이 되었습니다. 다시 말해, 2020년은 디자이너와 개발자가 축하할 일이 많았습니다.
작년에 웹 디자이너에게 영향을 미친 몇 가지 중요하고 흥미로운 발전을 되돌아봅시다.
현대 CSS 번창
2020년 CSS에 혁명적인 변화가 없었지만 그렇다고 해서 좋은 해가 아니었다는 의미는 아닙니다. 꽤 대조적 인 것.
언어는 웹 브라우저의 지속적이고 꾸준한 발전의 이점을 얻었습니다. 최신 버전의 Chrome, Edge, Firefox 및 Safari가 출시됨에 따라 새로운 CSS 표준 및 사양에 대한 지원이 증가합니다.
실제로 이것은 웹 디자이너가 자신 있게 새로운 기술을 채택할 수 있음을 의미합니다. 예를 들어 CSS 그리드 레이아웃은 몇 년 전보다 훨씬 더 안전합니다. 폴백은 결코 나쁜 생각이 아니지만 그렇게 과감할 필요는 없습니다.
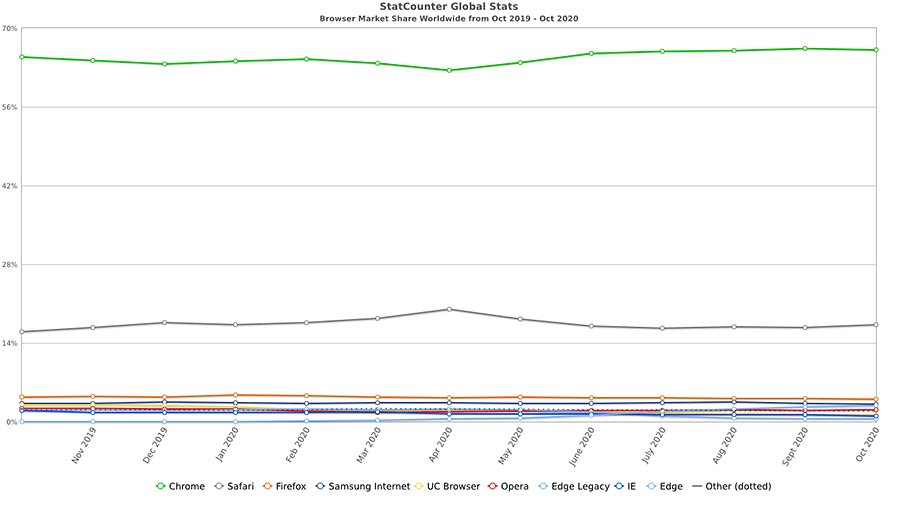
Internet Explorer와 같은 레거시 브라우저의 사용자 수가 줄어들기 때문입니다. StatCounter Global Stats에 따르면 IE 사용률은 2020년 10월 현재 시장의 1.05%에 불과합니다. 이를 1년 전에 캡처한 거의 2%와 비교하십시오.

StatCounter Global Stats의 차트 제공
IE 및 기타 구식 브라우저가 후면에 있을수록 최신 CSS 개발을 프로덕션 웹 사이트에 더 쉽게 가져올 수 있습니다. 이를 통해 언어는 광대한 잠재력을 더 잘 발휘할 수 있습니다. 2020년은 그 방향으로 큰 발걸음을 내디뎠습니다.
2020년 최고의 CSS 기사
- 프로젝트에서 '낭비적인' CSS 피하기
- CSS의 BEM 방법론: 빠른 시작 가이드
- CSS로 3D 일러스트레이션 만들기
- CSS 관점의 작동 방식
- CSS 변수가 효율성과 일관성을 향상시키는 방법
- CSS의 LCH 색상: 무엇을, 왜, 어떻게?
- CSS 포지셔닝 배우기
- CSS를 사용하여 경로를 따라 텍스트 배치
- CSS에서 레이아웃 래퍼 스타일 지정
- CSS 재설정 시각화
헤드리스 CMS, 틈새 시장 개척
"헤드리스" 또는 "분리형" 콘텐츠 관리 시스템의 활용은 계속해서 추진력을 얻고 있습니다. 이 방법에는 CMS(예: WordPress)를 사용하여 콘텐츠를 외부 응용 프로그램에 공급하는 작업이 포함됩니다.
이것은 몇 가지 흥미로운 가능성으로 이어집니다. 콘텐츠를 모바일 애플리케이션으로 보낼 수 있어 앱과 웹사이트가 동일한 블로그 게시물을 공유할 수 있습니다. 마찬가지로 GatsbyJS 또는 11ty와 같은 정적 웹 사이트 생성기를 활용하여 트래픽이 많은 사이트에 완벽한 초고속 사용자 경험을 만들 수 있습니다. 콘텐츠 제작자에게 친숙한 백엔드 UI를 유지하면서 이 모든 것이 가능합니다.

그리고 이 기술은 아직 상대적으로 어리지만 점차 자리를 잡기 시작하는 것을 볼 수 있습니다. 예를 들어 GatsbyJS는 지난 1년 동안 많은 발전을 이루었습니다. 동반 쿼리 언어인 GraphQL은 꾸준히 발전하고 있습니다. 효율적이고 높은 성과를 내는 것을 목표로 합니다.
또한 헤드리스 구성을 만드는 프로세스를 간소화하기 위해 여러 도구가 구축되고 있습니다. 이것은 현재 초보자에게 친숙한 작업이 아니기 때문에 중요합니다. 이 모든 것이 더 쉬워질수록 그 사용법이 더 광범위하고 창의적이 될 것입니다.
현재로서는 헤드리스 CMS 구성이 점점 더 많이 배포되고 있습니다. 그러나 전문가가 아닌 이상 우선적으로 뛰어들어 클라이언트 프로젝트에 이 기술을 적용하는 것은 현명하지 않을 수 있습니다.
따라서 작게 시작하여 실험하는 것이 가장 좋습니다. 일단 확고한 기반을 다졌다면 헤드리스로 가는 것이 훌륭한 해결책이 될 수 있습니다.
2020년 최고의 헤드리스 CMS 기사
- 개츠비에 대한 솔직한 리뷰
- GatsbyJS로 헤드리스 워드프레스 웹사이트 구축하기
- Google Cloud Platform을 사용하여 서버리스 프런트엔드 애플리케이션 구축
- Frankenstein 웹사이트를 구축하지 마십시오!
- React, Serverless 및 Airtable로 Jamstack 진행
- 헤드리스 CMS: 무엇과 이유
- 헤드리스 WordPress 사이트 개발 여정을 시작하는 방법
- JAMstack에서 헤드리스 WordPress 사이트를 만드는 방법
- ButterCMS 헤드리스 엔진으로 React 네이티브 애플리케이션 강화
- 헤드리스 WordPress를 사용하는 것이 적절한 경우는 언제입니까?
프로토타이핑 도구 개선 및 발전
웹사이트와 모바일 애플리케이션 프로토타입을 구축하는 방식은 계속해서 변화하고 있습니다. 많은 디자이너들은 Adobe XD, Figma 및 Sketch와 같은 틈새 앱을 위해 Photoshop과 같은 기존 도구를 피하고 있습니다.

이러한 각 도구는 웹 및 모바일 애플리케이션을 염두에 두고 제작되었습니다. 따라서 디자이너는 정적 모형 이미지를 클라이언트에 전달하는 데 안주할 필요가 없습니다. 오히려 최종 제품이 수행할 작업을 더 잘 나타내는 완전한 대화형 무언가를 만들 수 있습니다.
물론 도구 자체는 새로운 것이 아닙니다. 시장에 출시된 지 몇 년이 되었습니다. 그러나 2020년에는 이러한 앱 중 하나를 사용해야 한다는 주장이 더욱 강력해졌습니다.

하나는 플러그인 및 UI 키트와 같은 유용한 기능을 출시하는 강력한 개발자 커뮤니티가 있다는 것입니다. 디자이너가 기능을 확장하고 효율성을 높이는 데 도움이 됩니다. 그리고 앱 자체에서 거친 가장자리를 매끄럽게 만드는 것과 함께 몇 가지 흥미로운 기능을 출시했습니다.
그러나 앱 프로토타이핑의 또 다른 기능인 내장된 협업 도구도 매우 중요해졌습니다. 그들은 고객과 팀 구성원 모두로부터 원격 피드백을 용이하게 합니다. 올해 우리 중 많은 사람들이 재택근무를 하기 때문에 검토 과정을 더 쉽게 만드는 것은 무엇이든 엄청난 보너스입니다.
2020년 최고의 프로토타이핑 도구 기사
- Adobe XD를 마스터하는 데 도움이 되는 10가지 자습서
- 웹 및 모바일 앱 디자이너를 위한 20가지 무료 Adobe XD UI 키트
- 스케치 앱을 위한 20가지 무료 모바일 UI 및 와이어프레임 키트
- Figma를 위한 35가지 무료 웹 및 모바일 UI 템플릿
- Adobe XD의 새로운 모습
- 설계에서 엔지니어링으로의 핸드오프
- CSS, Figma 및 Sketch의 그라디언트 각도
- Figma 변형으로 구성 요소를 터보차저하는 방법
- 당신의 세계의 일부: 우리가 진정한 네이티브 Mac 앱을 구축한 것을 자랑스럽게 여기는 이유(스케치)
- Sketch vs. Figma vs. Adobe XD: 초보자에게 가장 적합한 디자인 도구는?
WordPress Gutenberg 블록 편집기가 더 세련됨
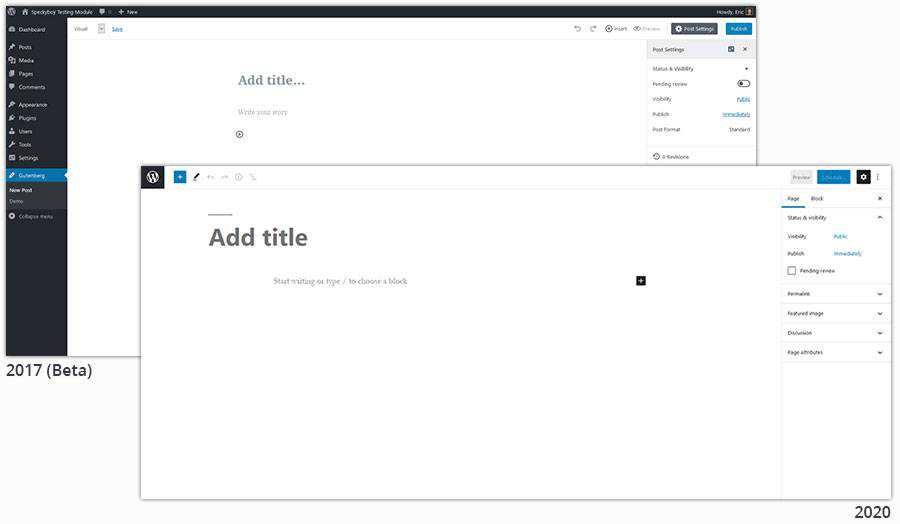
2020년 12월은 구텐베르크 블록 에디터의 두 번째 생일이었습니다. 그러나 대부분의 2살짜리 아이들과 달리 몸이 맞지 않고 짜증이 나는 것은 (대부분) 과거의 일이 된 것 같습니다. 구텐베르그는 나이에 비해 상당히 성숙해지고 있습니다.
편집기의 UI를 보면 처음에 있던 위치보다 몇 광년 앞서 있습니다. 인터페이스를 보다 직관적으로 만드는 데 많은 개발 시간이 소요되었습니다. 개별 블록을 찾고 선택하는 것처럼 주변을 둘러보는 것이 훨씬 쉽습니다.
접근성도 큰 중점을 두었습니다. 이 특정 주제는 웹 개발의 모든 영역에서 중요하지만 이전 버전의 구텐베르크에 대한 주요 비판이기도 했습니다. 따라서 UI를 개선하고 접근성을 높이는 것이 2020년의 큰 성과입니다.

또한 올해에는 특정 레이아웃을 더 쉽게 사용하고 재사용할 수 있도록 하는 맞춤형 블록 패턴이 도입되었습니다. 필요한 곳 어디에서나 사용자 정의 레이아웃을 구현하는 기능은 작은 성과가 아닙니다. 이것은 일부 사용 사례에서 블록 편집기를 판매하기 어렵게 만든 누락된 기능 중 하나였습니다.
그리고 아직 전성기를 맞이할 준비가 되지 않았지만 Gutenberg가 제공하는 전체 사이트 편집(FSE)이 작업 중입니다. 이렇게 하면 호환되는 테마를 가진 사용자가 블록 편집기를 통해 웹사이트의 모든 측면을 편집할 수 있습니다. 첫 번째 테마인 Q는 올해 초에 다운로드할 수 있게 되었습니다.
이제 WordPress에는 거의 모든 프로젝트에 대해 진지하게 고려할 수 있는 기본 편집 환경이 있습니다. 페이지 빌더에는 여전히 몇 가지 장점이 있습니다. 이전 클래식 편집기는 말할 것도 없습니다. 그러나 블록은 계속되고 있습니다.
2020년 최고의 WordPress 구텐베르크 블록 편집기 기사
- 블록 탐색 플러그인은 WordPress 편집기에 누락된 컨텍스트 기반 개요를 제공합니다.
- WordPress Gutenberg Editor용 사용자 지정 색상표 만들기
- WordPress 블록 편집기를 프런트 엔드 디자인처럼 보이게 하기
- WordPress에서 클래식 블록을 Gutenberg로 대량 변환하는 방법
- WordPress에서 간단한 구텐베르크 블록 패턴을 만드는 방법
- WordPress 구텐베르크 커버 블록을 사용하는 방법
- Matt Mullenweg 및 Matias Ventura 데모 구텐베르크에 제공되는 새로운 이미지 편집 도구
- WordPress에서 와이드 및 전체 너비 구텐베르크 블록 스타일 지정
- 기존 WordPress 웹 사이트를 Gutenberg 블록 편집기를 사용하도록 변환하기 위한 팁
- 전체 사이트 편집이란 무엇이며 새로운 WordPress를 어떻게 형성하고 있습니까?
2020년에는 더 큰 그림에 초점이 맞춰졌습니다.
위의 항목에 대해 알 수 있는 한 가지는 모두 진화적 변화와 관련되어 있다는 것입니다. 여기에서 웹 디자이너에게 분수령이 되는 순간은 없었습니다. 사실, 트위터에 이 주제를 올려도 충격적인 추천은 없었습니다.
어쩌면 그것은 설득력이 없는 헤드라인을 만들 수도 있습니다. 그러나 그것은 또한 혼란스러운 해에 웹 디자인 업계에 위안이 되는 일관성이 있었다는 것을 의미합니다. 우리가 이미 사용하는 도구와 기술이 더 좋아졌습니다. 거기에 대해 불평 할 것이 없습니다.
지금부터 몇 년을 돌이켜보면 2020년에는 많은 역사적 사건이 눈에 띌 것입니다. 그러나 웹 디자이너는 그것을 아직 오지 않은 더 큰 일을 위한 테이블을 설정하는 시간으로 볼 수 있습니다.
