20가지 무료 탐색 메뉴 CSS 및 코드 조각
게시 됨: 2017-12-21사이트에 대한 멋진 탐색 메뉴 를 만들기 위한 코드 조각을 찾고 있다면 더 이상 찾지 마십시오! 다음은 고정, 자동 숨기기, 수직, 수평, 반응형, 신축성, 메가 메뉴 탐색 등을 만드는 데 사용할 수 있는 탐색용 무료 코드 스니펫 20개입니다!
이 목록에서 거의 모든 유형의 웹사이트 탐색을 찾을 수 있습니다. 그들은 모두 무료 코드 조각, 완벽한 기능 및 쉬운 구현과 함께 제공됩니다.
가장 좋은 점은 이들 대부분이 반응형이어서 다양한 화면 크기에서도 완벽하게 보입니다.
한번 봐봐!
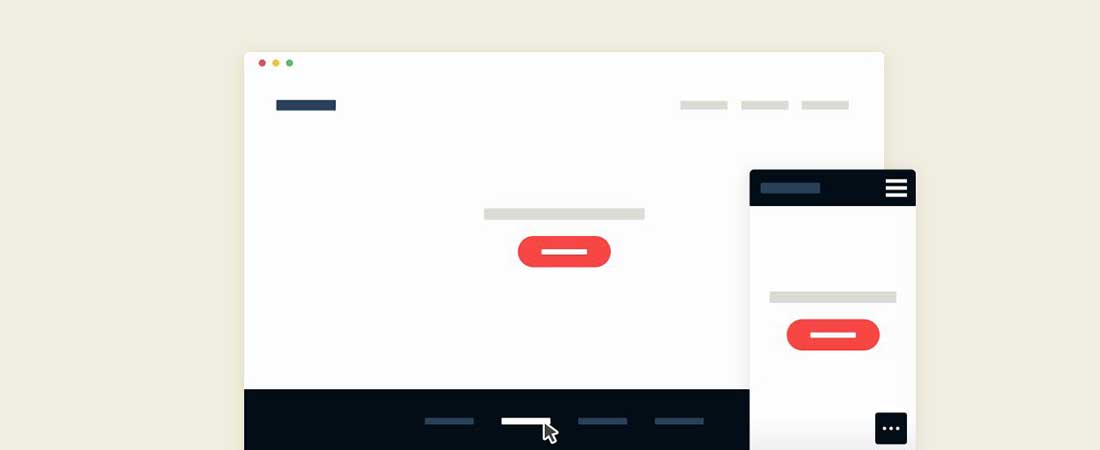
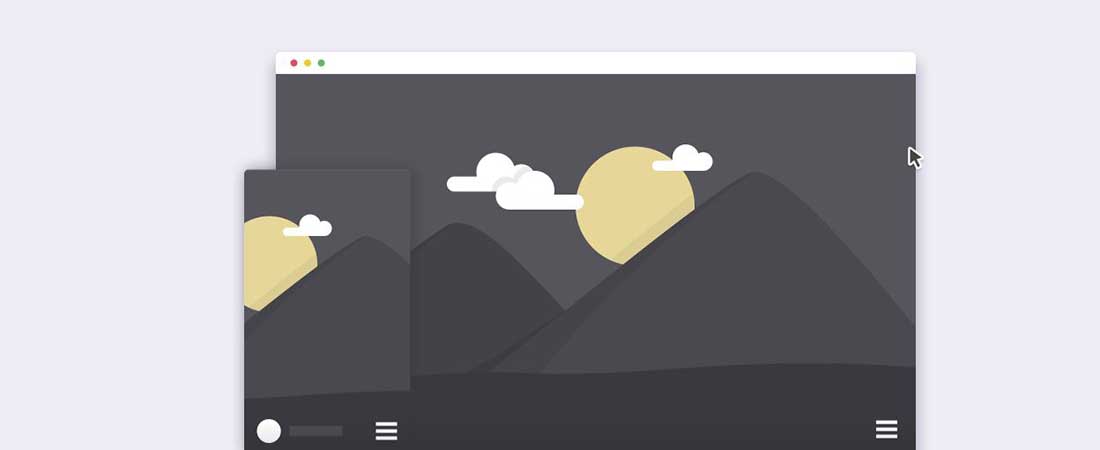
자동 숨기기 탐색
자동 숨기기 탐색은 사용자가 아래로 스크롤하기 시작할 때 자동으로 숨겨지는 간단한 탐색 코드 조각입니다. 사용자가 위로 스크롤을 시작하면 표시됩니다. 자동 숨기기 탐색은 특히 모바일 장치에서 오랫동안 사용되어 왔습니다. 이 UX 패턴은 간단하고 효율적입니다. 숨기기 효과는 모든 것을 더 쉽게 만들고 콘텐츠를 위한 더 많은 공간을 만듭니다.
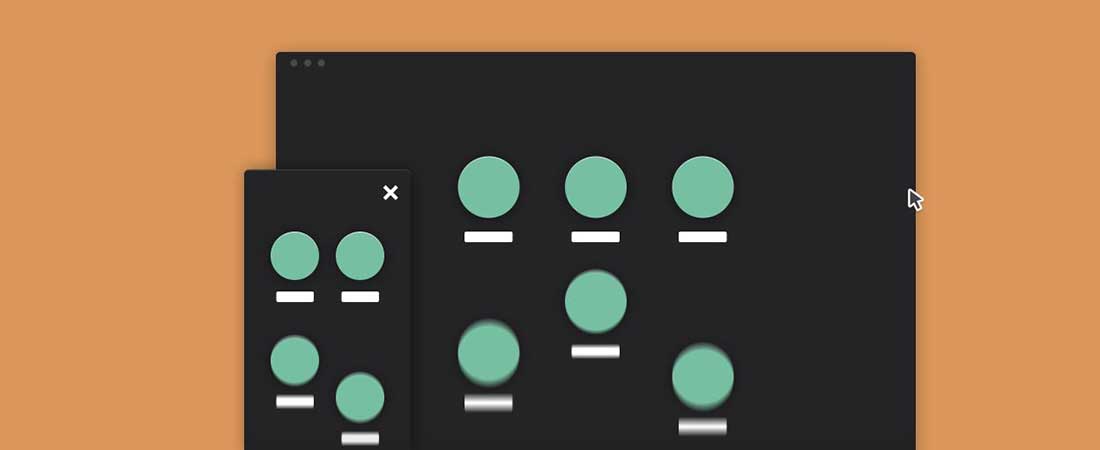
수직 고정 탐색
이 예는 상호 작용 시 레이블이 지정된 아이콘으로 바뀌는 원형 표시기를 포함하는 스마트 수직 탐색 메뉴입니다. 둥근 표시기를 작동시키는 이 개념의 이면에 있는 아이디어는 사용자에게 스크롤하려는 섹션 수에 대한 힌트를 제공하는 것이었습니다. 각 원형 표시기는 기본적으로 콘텐츠 챕터이며 그 아래에 자체 제목이 있습니다.
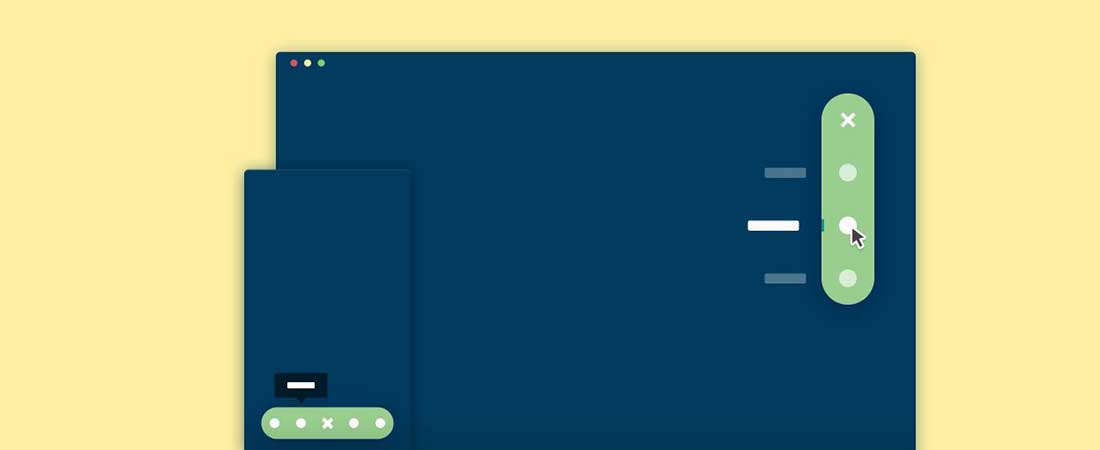
신축성 있는 탐색
Stretchy Navigation은 항목을 늘리고 표시하는 둥근 탐색 트리거입니다. 이 탐색은 Hila Peleg의 쇼핑 목록 개념에서 영감을 받았습니다. 이 팀은 탐색을 확장하고 스니펫이 유용하게 되는 3가지 다른 경우를 만드는 유사한 아이디어를 적용했습니다. 1) 고정 탐색, 2) 콘텐츠 추가 버튼 및 3) 콘텐츠 편집 버튼.
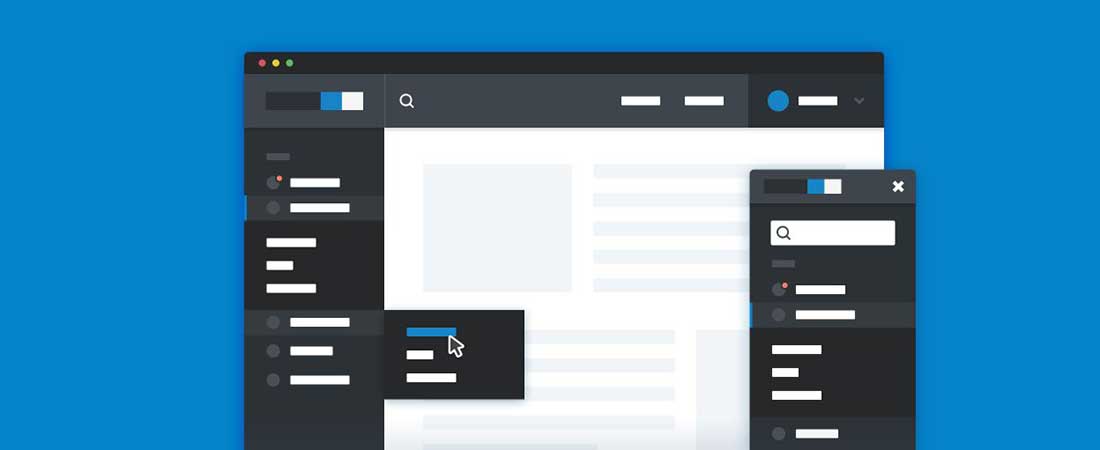
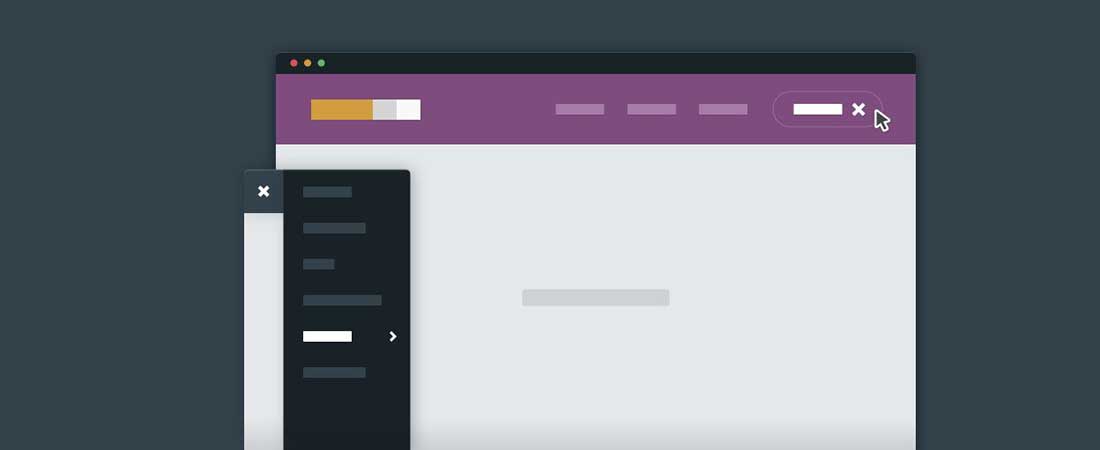
반응형 사이드바 탐색
이것은 디자인에 매우 쉽게 통합할 수 있는 측면 수직 탐색 메뉴입니다. 또한 대시보드 및 관리 영역에 이상적이며 반응형 디자인입니다. 큰 사이트에 대한 반응형 탐색은 구축하기 쉽지 않습니다. 예를 들어 관리자 패널에서 작업하는 경우 많은 하위 범주가 있는 수직 메뉴를 개발해야 할 것입니다. 이 스니펫을 사용하면 모든 문제를 해결할 수 있습니다.
메가 드롭다운
이것은 반응이 빠르고 사용자 정의가 쉬운 메가 드롭다운 메뉴 구성 요소입니다. 웹 프로젝트에서 작업 중이고 사용할 콘텐츠가 너무 많다면 이 메가 드롭다운 메뉴가 도움이 될 것입니다. 사용자가 콘텐츠를 보다 쉽게 탐색할 수 있습니다.
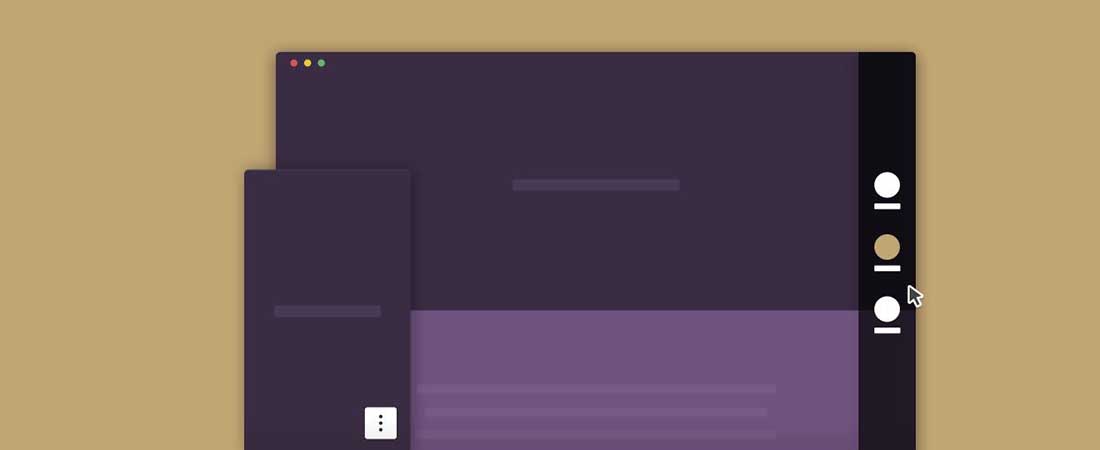
3D 볼드 탐색
이 탐색은 굵게 표시되며 활성화되면 3D 공간의 현재 콘텐츠를 대체합니다. 이것은 웹사이트 탐색을 위한 정말 좋은 리소스이자 좋은 접근 방식입니다.
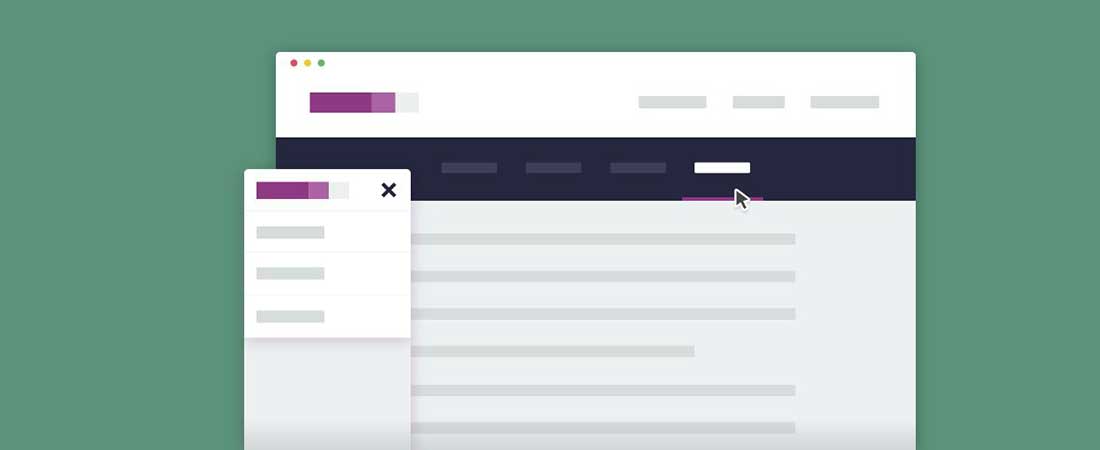
보조 슬라이딩 탐색
이것은 기본 탐색 메뉴 위에 있는 굵은 보조 메뉴이며 일반 드롭다운 메뉴에 대한 훌륭한 대안이 될 수 있습니다. 하위 탐색을 강조하는 방법을 찾고 있다면 이 스니펫이 정말 유용할 것입니다.
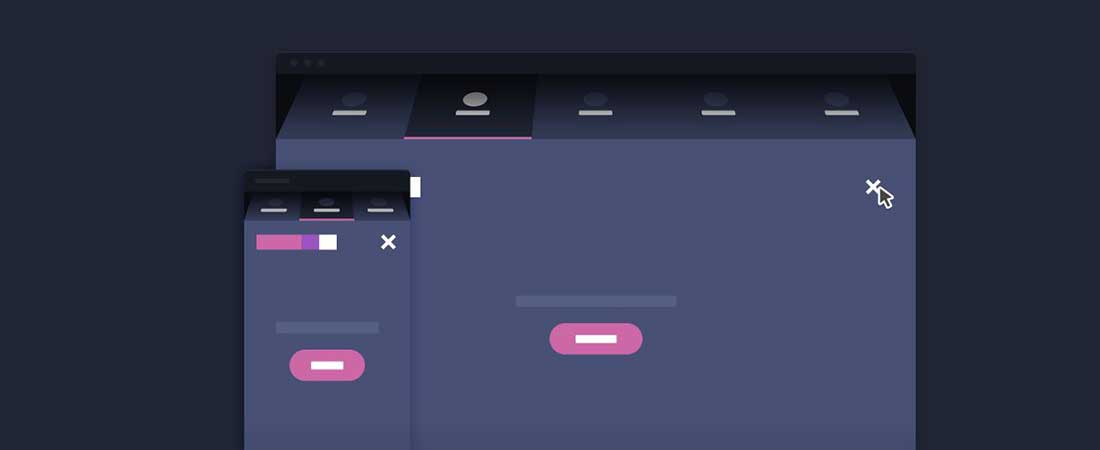
전체 화면 푸시 탐색
이 전체 화면 푸시 탐색은 현재 콘텐츠를 화면 밖으로 밀어내어 현재 콘텐츠를 대체합니다. 이것은 전체 크기 탐색을 통해 이 팀의 관심을 사로잡은 아름다운 Hello Monday 재설계에서 영감을 받았습니다.
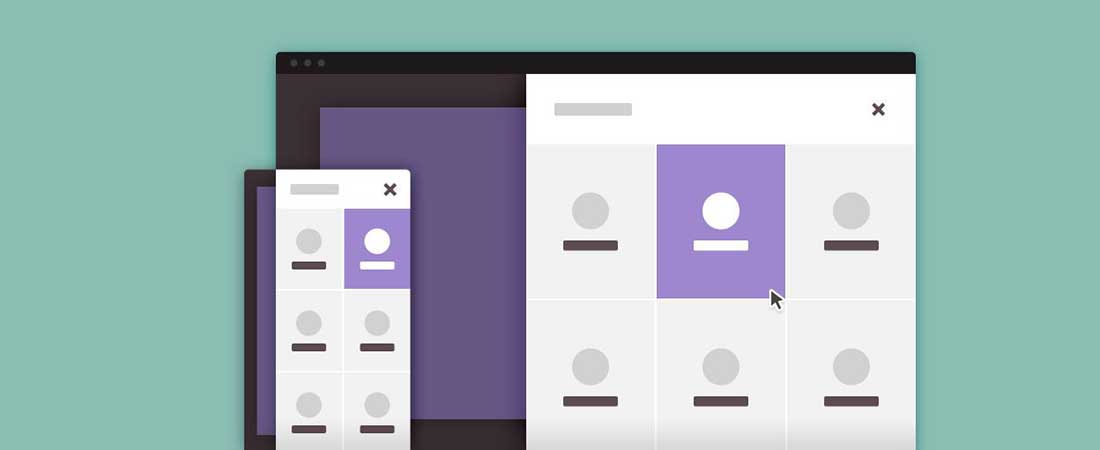
바운시 네비게이션
이것은 또한 플로팅 메뉴 항목이 있는 전체 화면 탐색입니다. 이 예제는 웹 앱에 이상적입니다. 어떤 경우에는 특히 카테고리 목록이 많은 경우 사용자에게 웹 페이지에 대한 초점을 잃지 않고 선택할 수 있는 기회를 제공할 수 있습니다.

3D 회전 탐색
이것은 스큐어모픽 디자인에 적합한 3D 회전 탐색입니다. 이 스니펫을 사용하여 웹사이트 탐색을 대담하게 만들고 사람들의 관심을 끌 수 있습니다. 이 예는 기술을 과시하기 위해 대행사 및 포트폴리오 웹사이트에서 아주 잘 작동합니다.
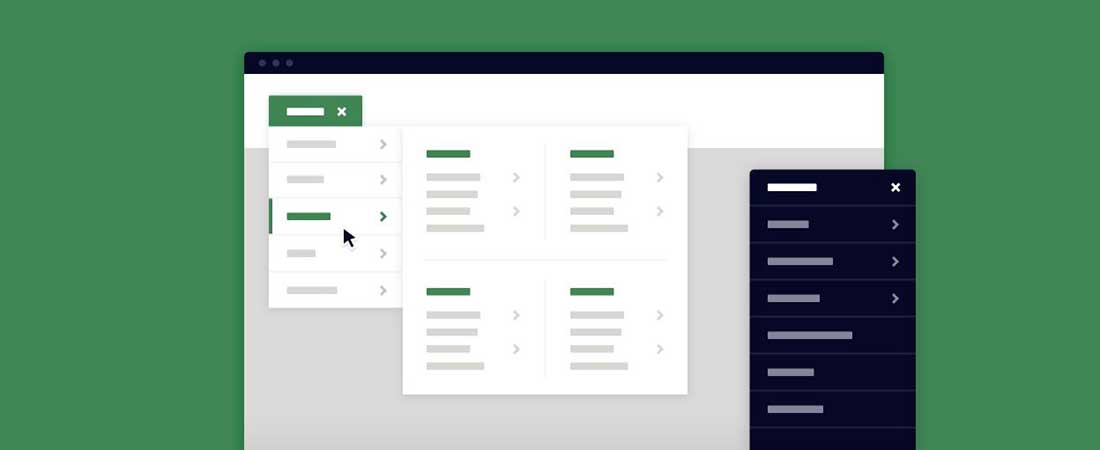
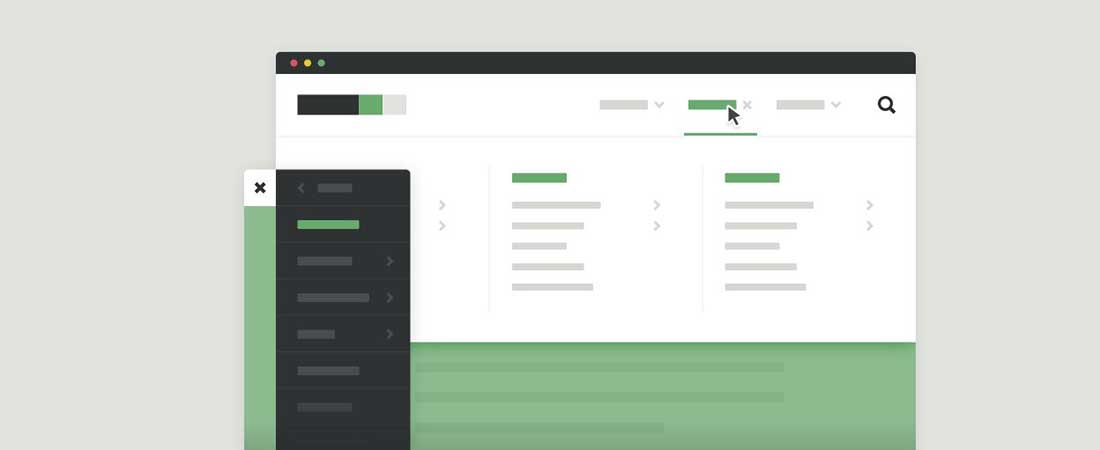
메가 사이트 탐색
이것은 사용자 정의가 매우 쉽고 미묘한 CSS 애니메이션이 포함된 반응형 탐색 메가 메뉴입니다.
둥근 애니메이션 탐색
이것은 CSS와 jQuery를 사용하고 원 내에서 확장되는 실험적인 전체 화면 둥근 애니메이션 탐색입니다. 이 효과는 편리하며 또한 매우 좋습니다.
보조 고정 탐색
이것은 페이지 콘텐츠의 빠른 개요를 원하는 사용자를 위해 특별히 제작된 보조 고정 탐색입니다. 이 스니펫을 사용하면 섹션에서 다른 섹션으로 쉽게 이동할 수 있습니다. jQuery 기반 스크롤을 사용합니다.
전체 화면 팝업 탐색
이제 사용자가 사이트의 전체 화면 탐색을 탐색하도록 하기 전에 몇 가지 클릭 유도문안 버튼을 통해 사용자의 관심을 쉽게 끌 수 있습니다. 이것은 최근 많은 웹사이트에서 일반적인 접근 방식이 되었습니다. 탐색을 숨기는 아이디어는 일을 더 쉽게 만들고 콘텐츠를 위한 더 많은 공간을 만듭니다.
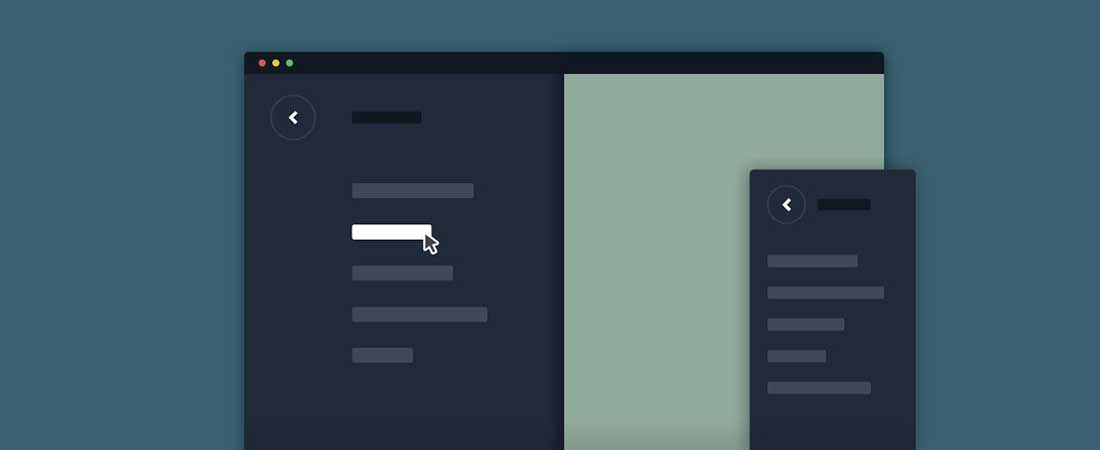
수직 고정 탐색
이 수직 고정 측면 탐색을 통해 사용자는 페이지를 쉽게 탐색할 수 있습니다. 사이트에서 가장 먼저 보고 싶은 섹션을 쉽게 선택할 수 있습니다. 이 예제는 특히 사용자가 많은 콘텐츠를 스크롤해야 하는 경우에 매우 유용합니다. 그것은 그들이 찾고 있는 것을 더 쉽게 찾을 수 있도록 할 것입니다. 이 수직 탐색은 페이지의 전체 개요를 제공하고 탐색 시간을 줄입니다.
스마트 고정 내비게이션
이것은 사용자가 언제든지 메뉴 표시줄에 액세스할 수 있는 스마트 고정 탐색입니다. 이전 예제와 마찬가지로 이 예제도 독자에게 표시할 콘텐츠가 많은 웹 사이트용으로 설계되었습니다. 스마트 고정 탐색은 맨 위로 빠르게 돌아갈 수 있는 방법을 제공합니다. 이것이 이 스니펫에 맨 위로 이동 버튼이 있는 이유입니다. 사용자가 단순히 버튼을 클릭할 수 있는데도 맨 위로 스크롤하는 이유는 무엇입니까?
보조 확장형 탐색
이것은 메뉴에 접근할 수 있게 해주는 간단하고 반응이 빠른 2차 확장형 탐색입니다. 탐색은 모든 사용자가 액세스할 수 있어야 하며 경우에 따라 헤더에 모든 메뉴 항목을 표시할 공간이 충분하지 않을 수 있습니다. 바로 이 부분이 유용합니다. 보조 확장 탐색을 사용하여 기본 메뉴에 맞지 않는 모든 메뉴 항목을 표시할 수 있습니다.
전체 페이지 소개 및 탐색
이 링크에서 전체 너비의 배경 이미지와 멋진 애니메이션 메뉴에 초점을 맞춘 정말 멋진 소개 페이지를 찾을 수 있습니다. 이 예제에는 iOS 효과와 유사한 탐색 뒤에 멋진 흐릿한 효과가 있습니다. 이 스니펫으로 사용자에게 쉽게 깊은 인상을 남길 수 있습니다. 예를 들어 고해상도 배경 이미지와 멋진 타이포그래피를 혼합할 수 있습니다.
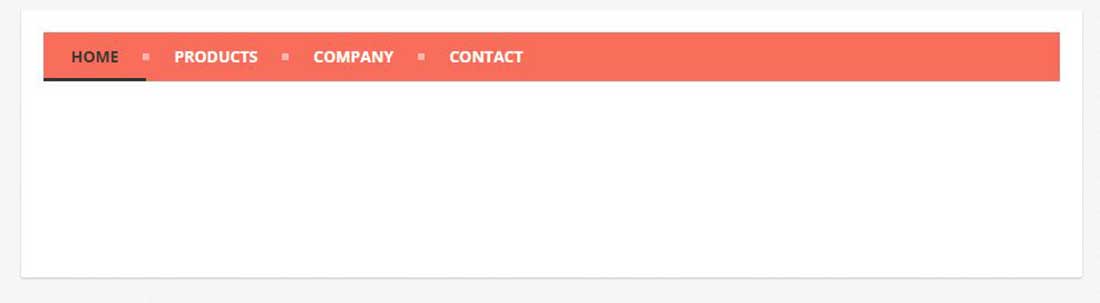
간단한 반응형 HTML 탐색
이것은 모든 브라우저와 장치에서 멋지게 보일 반응형 디자인을 가진 미니멀하고 가벼운 수평 메뉴입니다. 순수 CSS로 제작되었습니다.
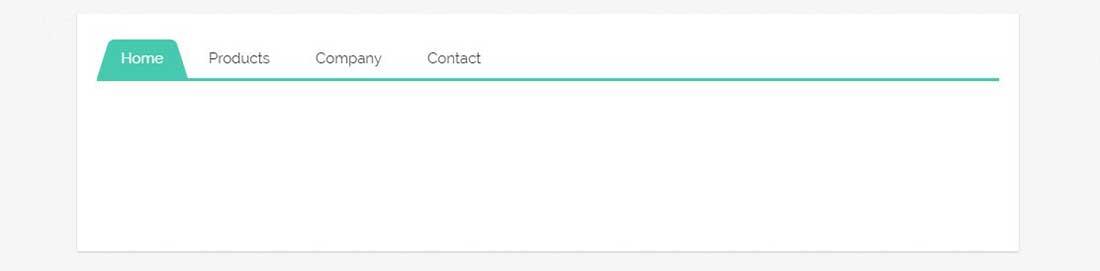
플랫 탭 메뉴
이것은 확실히 편리하고 많은 시간을 절약할 수 있는 평면 탭 메뉴 코드 스니펫입니다. 이 메뉴는 반응형이며 모든 화면 크기에서 멋지게 보입니다.