초심자를 위한 20가지 최고의 UI 디자인 튜토리얼
게시 됨: 2016-12-30아름다운 UI 디자인 요소를 만드는 방법에 대한 안내 정보를 제공하는 이 놀라운 따라하기 쉬운 자습서를 살펴보십시오. 여기에서 프로젝트에 확실히 가치가 있는 다양한 디자인을 만드는 방법에 대한 유용한 정보를 찾을 수 있습니다. 놀라운 요소를 만드는 것 외에도 생산성을 높이고 기술을 향상시키는 데 도움이 되는 깔끔한 트릭을 배우게 됩니다. 그라디언트, 그림자, 색상, 스타일, 배경 등으로 작업합니다.
다음은 훌륭한 결과를 얻는 데 도움이 될 초심자를 위한 20가지 최고의 UI 디자인 자습서입니다. 이 튜토리얼은 모든 디자이너, 초심자, 중급자, 경험자가 사용할 수 있습니다.
시작하자!
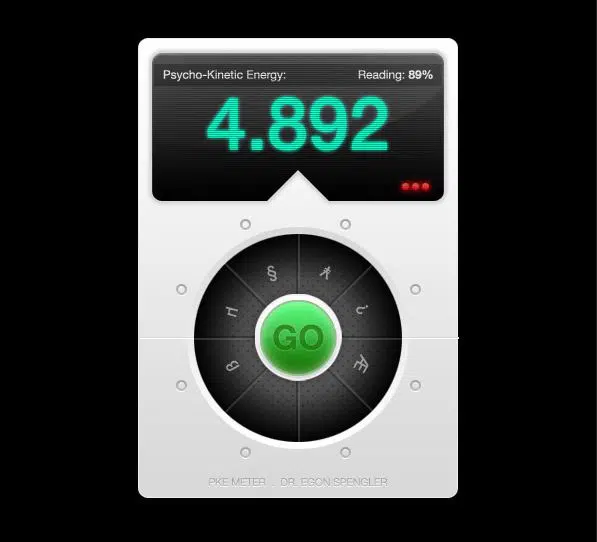
상세한 오디오 로터리 노브 컨트롤을 만드는 방법
이것은 악기와 믹싱 장비에서 영감을 받은 아름다운 회전식 노브 인터페이스 요소를 만드는 방법을 보여주는 훌륭한 튜토리얼입니다.
플랫 카운트다운 타이머 만들기 – iOS 7 영감
이 튜토리얼은 iOS 7에서 영감을 받은 간단한 카운트다운 타이머를 디자인하는 방법을 보여줍니다. 색상, 스타일 및 배경을 사용하여 이러한 결과를 얻을 수 있습니다.
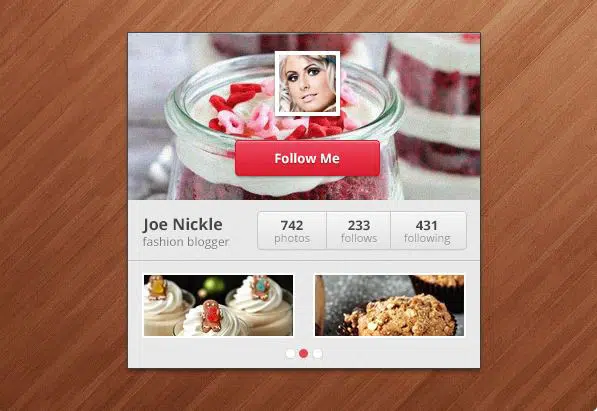
인스타그램 위젯 만들기
이 놀라운 튜토리얼은 Adobe Photoshop을 사용하여 Instagram 위젯을 만드는 방법을 보여줍니다. 그것은 만들기가 매우 쉽고 귀하의 웹 사이트에서 아름답게 보일 것입니다.
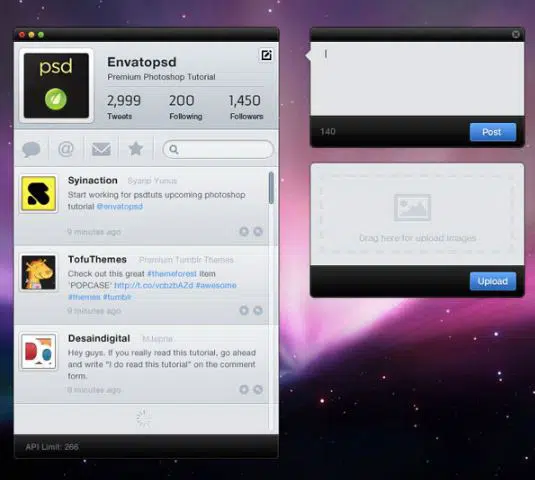
깨끗한 Twitter 앱 인터페이스 만들기
이 튜토리얼에서는 최소한의 Twitter 앱 인터페이스를 만드는 방법을 배웁니다. 레이어 및 기본 벡터 모양으로 작업합니다. 즐기다!
현실적인 테이크아웃 커피 아이콘을 디자인하는 방법
이것은 테이크아웃 커피 컵의 현실적인 아이콘을 만드는 방법을 보여주는 훌륭한 튜토리얼입니다. 이것은 아름다운 세부 사항으로 사실적인 디자인을 가지고 있습니다.
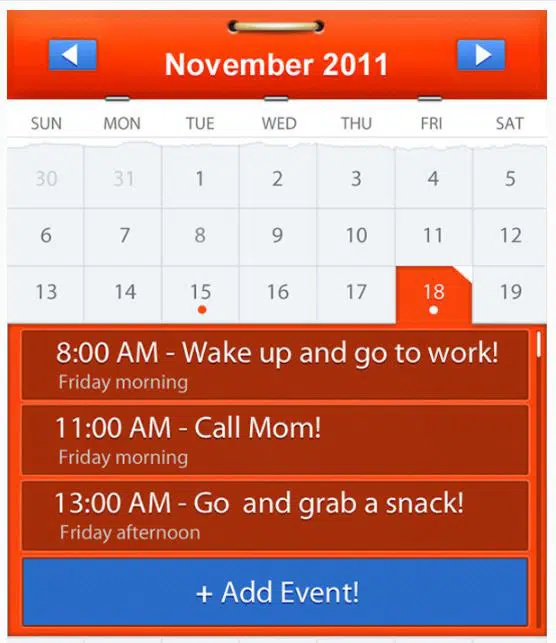
모바일 캘린더 앱 만들기
이 빠른 자습서에서는 Adobe Photoshop에서 모바일 캘린더 앱을 디자인하는 방법을 배웁니다. 그것은 당신에게 깔끔한 트릭을 보여줄 따라하기 쉬운 튜토리얼입니다.
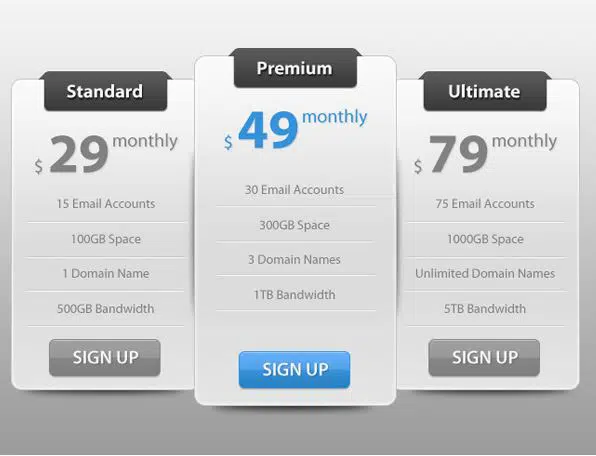
세련되고 현대적인 가격표 UI 디자인
이 훌륭한 자습서에서는 이 세련된 최신 가격표 UI를 디자인하는 방법을 배웁니다. 그것은 아름다운 미니멀리즘 디자인을 가지고 있으며 구독에 적합합니다.
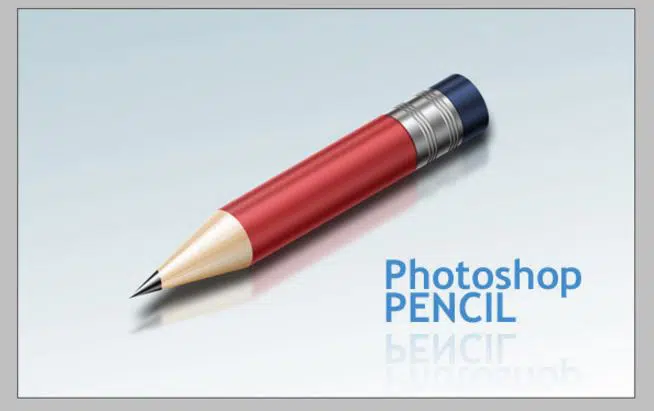
슈퍼 샤이니 연필 아이콘을 만드는 방법
HD 디자인으로 이 아름답고 반짝이는 연필 아이콘 도구를 만드는 방법을 알아보세요. 그라디언트, 그림자 및 변형 도구로 작업합니다.
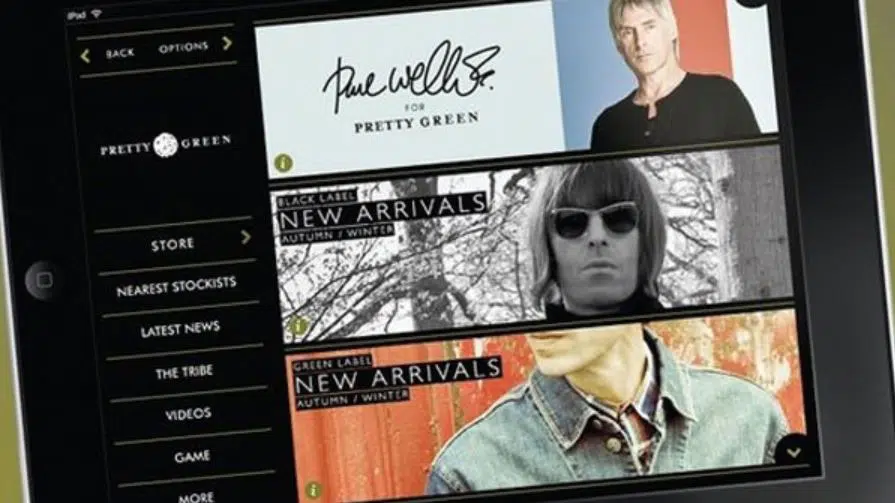
iPad 앱 UI 디자인
이 깔끔한 튜토리얼은 아름다운 디자인으로 iPad 앱 UI를 만드는 방법을 보여줍니다. 살펴보고 디자인에 사용하십시오. 즐기다!

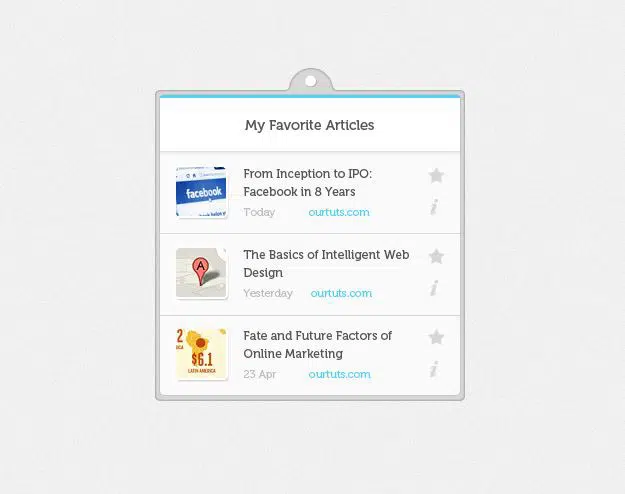
깨끗하고 현대적인 핀보드 위젯 디자인
깨끗하고 현대적인 핀보드 위젯을 디자인하는 방법을 알아보세요. Adobe Photoshop에서 작업하고 새롭고 깔끔한 트릭을 배웁니다.
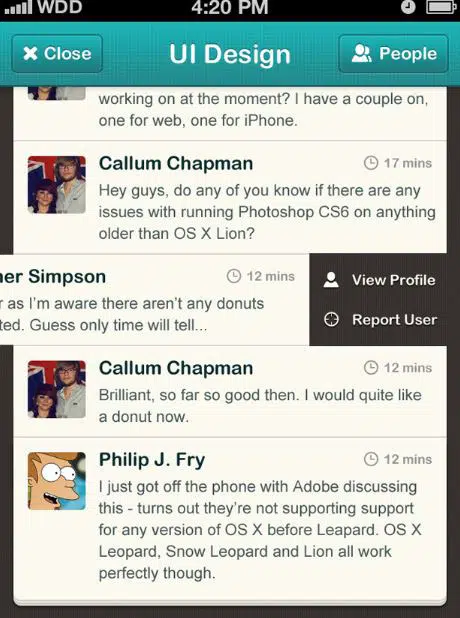
채팅방 iPhone UI를 디자인하는 방법
모바일 앱에 사용할 수 있는 채팅방 iPhone UI 디자인을 만드는 방법을 알아봅니다. 그것은 아름다운 디자인을 가지고 있으며 따라하기 쉽습니다. 구경하다!
레이어 스타일을 사용하여 사실적인 전화 키패드 만들기
이 자습서에서는 레이어 스타일을 사용하여 전화 키패드를 만드는 방법을 배웁니다. 이 훌륭한 아이템은 아름다운 사실적인 디자인을 가지고 있습니다. 즐기다!
사실적인 앱 아이콘 디자인
이 훌륭한 튜토리얼에서는 멋진 앱 아이콘을 만드는 방법을 배우게 됩니다. 그것은 현실적인 디자인을 가지고 있으며 당신의 프로젝트에서 멋지게 보일 것입니다. 이 항목을 얻으려면 이 튜토리얼을 따르십시오.
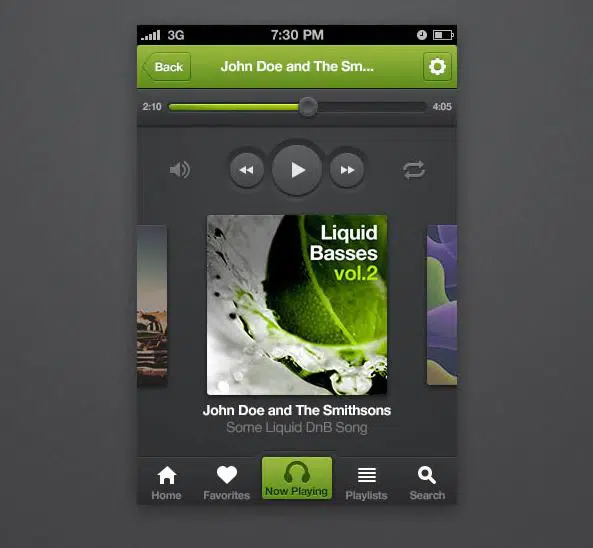
iPhone 뮤직 플레이어 앱 인터페이스를 디자인하는 방법
아름다운 고해상도 디자인의 멋진 iPhone 뮤직 플레이어 앱 인터페이스를 만드는 방법을 알아보세요.
리본 요소가 있는 슬라이더 디자인(CS6)
(더 이상 사용할 수 없음)
이것은 리본 요소로 이 놀라운 슬라이더를 만드는 방법을 가르치는 훌륭한 Adobe Photoshop 자습서입니다. 따라하기 쉬운 튜토리얼이며 새로운 트릭을 배우게 됩니다.
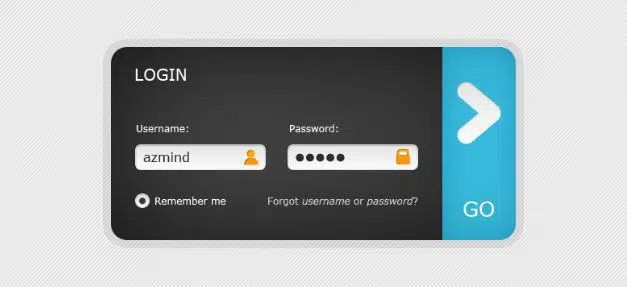
깨끗한 웹 2.0 로그인 양식 만들기
이 튜토리얼에서는 최소한의 디자인으로 웹 2.0 로그인 양식을 만드는 방법을 배웁니다. 단계별 자습서이며 Adobe Photoshop에서 작업하게 됩니다.
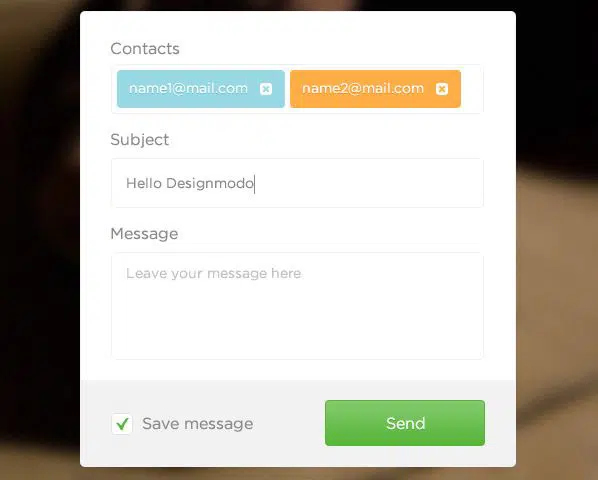
간단한 문의 양식 만들기
다음은 간단하고 깔끔한 디자인으로 멋진 연락처 양식을 디자인하는 방법을 가르치는 깔끔한 튜토리얼입니다. Adobe Photoshop을 사용하여 만들었습니다. 즐기다!
Photoshop에서 맛있는 Contact Me UI 버튼 디자인
이것은 이 아름다운 Contact me UI 버튼을 디자인하는 방법에 대한 놀라운 튜토리얼입니다. 어도비 포토샵의 멋진 트릭을 알려주는 따라하기 쉬운 튜토리얼입니다.
Photoshop 자습서에서 매우 상세한 하이테크 Power UI 버튼을 만드는 방법
이 자습서에서 디자이너는 이 매우 상세한 전원 UI 버튼을 만드는 방법을 단계별로 보여줍니다. Illustrator와 Adobe Photoshop을 모두 사용하게 됩니다.
Photoshop에서 빛나는 원 재생(웹) UI 버튼 디자인
다음은 Adobe Photoshop을 사용하여 이 빛나는 원 재생 UI 버튼을 디자인하는 방법에 대한 훌륭한 지침을 제공하는 훌륭한 자습서입니다. 이것은 따라하기 쉬운 정보를 가지고 있으며 모든 디자이너에게 적합합니다.