디자이너를 위한 17가지 최고의 스케치 플러그인
게시 됨: 2019-04-01Sketch는 다양한 장치의 UI를 디자인하는 데 사용할 수 있는 다목적 디자인 도구입니다. 단순하고 사용하기 쉬운 인터페이스로 인해 때때로 UI 디자이너들 사이에서 선호되는 선택입니다. Sketch의 기능을 확장하는 데 도움이 되는 많은 플러그인이 있습니다. 이러한 추가 기능은 스케치를 자신만의 것으로 만드는 데 도움이 될 수 있으며 특히 워크플로를 개선하려는 경우에 유용합니다.
이러한 플러그인이 설치되면 스케치는 이를 매우 효율적으로 관리합니다. 이러한 애드온은 자동으로 업데이트되며 오래된 애드온은 일반적으로 비활성화됩니다. 플러그인과 추가 기능은 우리가 Sketch와 디자인 인터페이스를 사용하는 방식을 크게 바꿀 수 있습니다. 이 기사에서는 아름다운 인터페이스를 디자인하는 데 도움이 될 뿐만 아니라 워크플로를 개선하는 데 도움이 되는 최고의 스케치 플러그인을 찾는 데 도움을 드릴 것입니다.
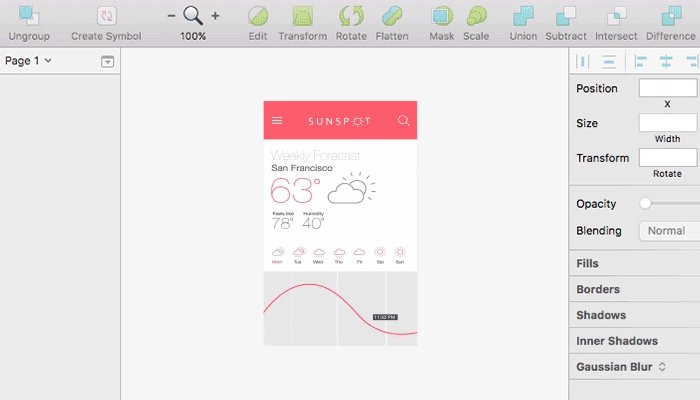
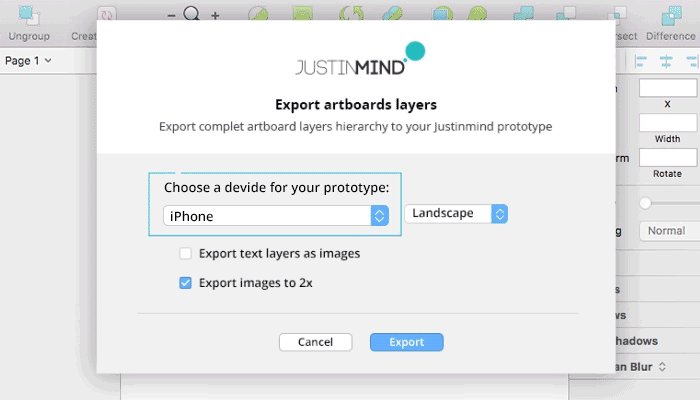
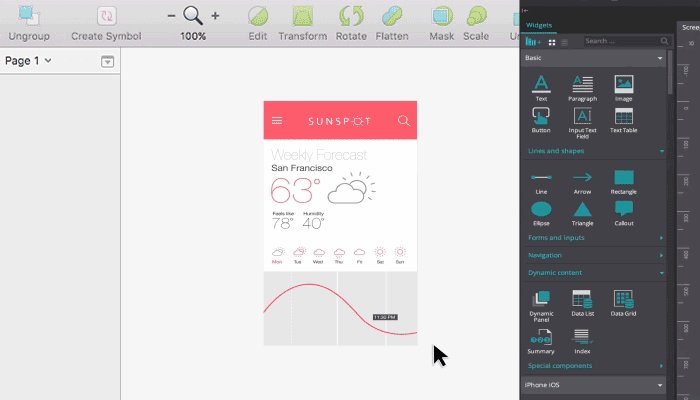
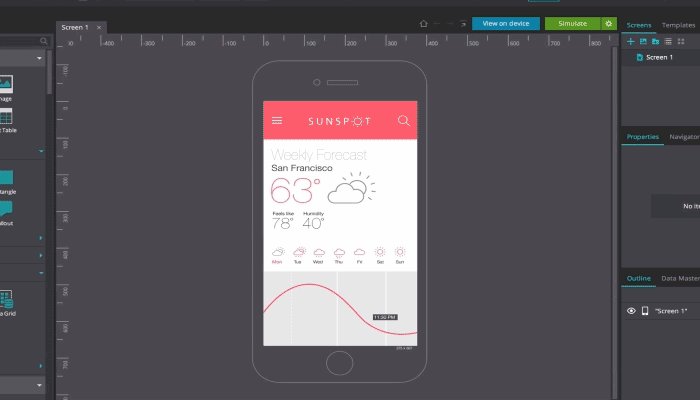
1. 저스틴마인드 스케치
이것은 디자인에 애니메이션을 추가하는 데 도움이 되는 훌륭한 도구입니다. Sketch에서 레이어 파일을 생성했으면 내보내기를 눌러 대화형 프로토타이핑 도구로 전송하세요. 대화형 애니메이션을 추가하면 작업을 보다 사실적으로 보여주고 디자인을 크게 개선할 수 있습니다.
2. 찾기 및 바꾸기
스케치 문서에서 단어를 대체해야 했던 적이 몇 번이나 있습니까? 문서를 작성할 때 브랜드 이름이나 단어의 철자를 잘못 입력했을 가능성이 있습니다. 이 플러그인은 이러한 문제를 해결할 수 있는 훌륭한 방법입니다. 문서 전체를 스캔하여 유사한 단어를 찾고 원하는 단어로 대체할 수 있도록 도와줍니다. 대지를 스캔하거나 검색을 단일 레이어로 제한할 수 있습니다.
3. 스케치 측정
스케치 측정은 디자이너와 개발자 사이의 격차를 해소합니다. 설계를 구현하는 데 사용할 수 있는 유효한 HTML/CSS 코드로 사양을 정확하게 내보냅니다.
4. 매직 미러
이 플러그인을 사용하면 Photoshop을 사용하지 않고도 Sketch에서 원근 모형을 만들 수 있습니다. 이것은 때때로 Photoshop에서 만드는 데 몇 시간이 걸리는 픽셀 완벽한 모형을 만들기 위해 아트보드의 모양을 변경하여 수행할 수 있습니다.
5. 로렘 입숨
이 간단한 lorem ipsum 생성기 도구는 디자인에 텍스트를 생성하고 추가합니다. 이것은 작업을 보여주기 위해 모형 디자인을 만들 때 매우 유용할 수 있습니다.
6. 콘텐츠 생성기
이 플러그인은 lorem ipsum 생성기와 정확히 동일하게 작동합니다. 그것은 몇 가지 예를 들면 다양한 데이터 위치, 아바타 이름, 직업을 생성합니다.
7. 아니마
이 플러그인을 사용하면 빠른 반응형 레이아웃을 만들고 HTML/CSS 파일로 변환할 수 있습니다. 이것은 Autolayout 및 Launchpad 플러그인이 결합되어 Sketch 소프트웨어와 함께 사용될 때 수행됩니다. 여백, 간격 설정, 레이아웃 옵션 설정에 매우 유용한 도구가 포함되어 있어 아트보드의 크기를 조정할 때 동일한 방식으로 표시되고 반응합니다. 디자인이 완성되면 유효한 코드 파일로 쉽게 내보내고 파일을 개발자에게 전달할 수 있습니다.

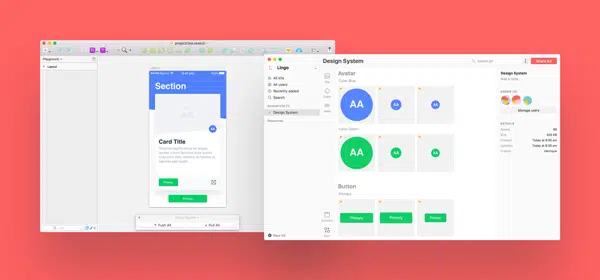
8. 링고
이 다목적 플러그인을 사용하면 디자인 시스템을 설정, 생성 및 관리할 수 있습니다. 디자인 작업 시 처음부터 끝까지 브랜드 일관성을 보장하고 일관된 자산 라이브러리를 전체 팀과 공유할 수 있습니다. 따라서 별도의 UI 라이브러리를 관리할 필요가 없습니다.
9. 슬링키
이 플러그인은 디자인 파일을 HTML 이메일 템플릿으로 변환합니다. 이것은 한 줄의 코드도 작성하지 않고 디자인을 HTML 템플릿으로 변경하려는 그래픽 디자이너에게 유용한 도구입니다.
10. 사용자 흐름
스케치에서 사용자 흐름 다이어그램을 손쉽게 만들고 싶으십니까? 사용자 흐름을 사용하면 링크를 만들고, 조건부 논리를 추가하고, 연결을 쉽게 표시하거나 숨길 수 있습니다. 이것은 모바일 또는 웹 앱을 구축할 때 사용할 수 있는 훌륭한 플러그인입니다.
11. 나를 정렬
스케치 문서의 모든 레이어와 페이지를 살펴봐야 하는 것은 디자이너에게 악몽이 될 수 있습니다. Sort me 플러그인을 사용하면 파일을 쉽게 구성하고 이름을 지정할 수 있습니다. 이렇게 하면 많은 시간을 절약하고 전체 워크플로를 개선할 수 있습니다.
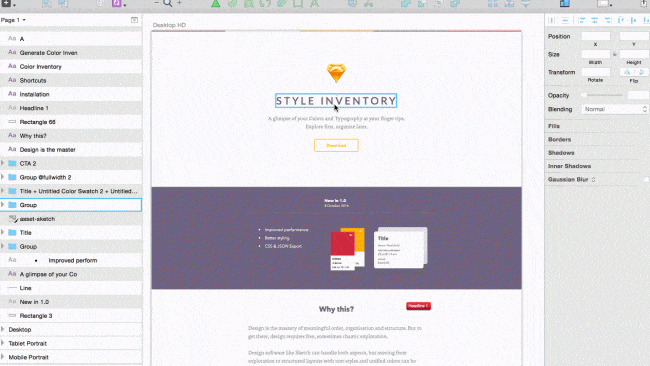
12. 스케치 스타일 인벤토리
디자이너는 사용하려는 스타일의 범위를 좁히기 위해 여러 번 반복합니다. 스케치 인벤토리는 탐색과 실험을 결합하고 유사한 그룹의 스타일을 하나로 병합합니다. 이것은 처음부터 디자인 작업을 하는 경우 매우 유용한 도구입니다.
13. 프리즘
Prism 플러그인을 사용하면 문서의 색상을 특정 색상 팔레트로 수집할 수 있습니다. 기존 문서에 새 색상 견본을 추가하고 control +command + C를 눌러 아트보드에서 색상 팔레트를 만들기만 하면 됩니다.
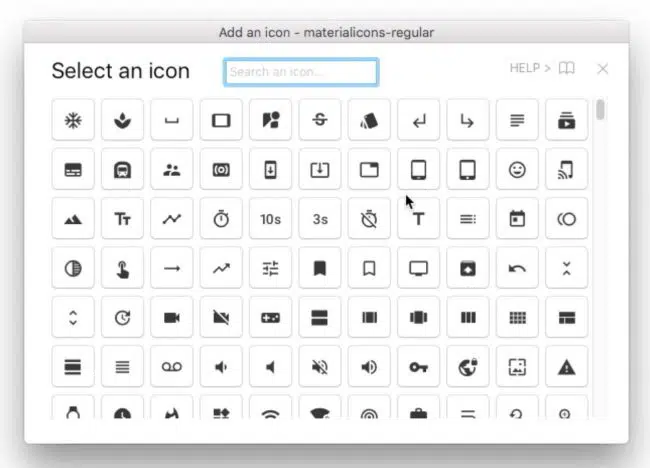
14. 아이콘 글꼴
이 플러그인을 사용하면 아이콘을 쉽게 찾고 연결할 수 있습니다. 이미지 자산을 가져오는 대신 웹 디자인에서 아이콘을 효율적으로 찾아 사용하십시오. 설치 후 이 글꼴 번들을 다운로드하고 모든 SVG 파일을 스케치 문서로 가져옵니다.
15. 루퍼
Looper는 레이어와 그룹을 복제하여 아름다운 유기적 패턴을 만듭니다. 필요에 따라 회전, 크기 및 불투명도를 제어할 수 있습니다.
16. 픽셀 퍼펙터
이 플러그인을 사용하면 완벽한 픽셀 패턴과 모양을 쉽게 만들 수 있습니다. 변경하려는 개체를 클릭하고 Shift+ Control+Option+Commd+P를 눌러 요소를 변형하기만 하면 됩니다.
17. 비율
이 플러그인을 사용하면 황금 비율을 기반으로 그리드 기반 시스템에 대해 디자인을 확인할 수 있습니다. 이것을 올바르게 사용하려면 레이어를 클릭한 다음 비율 옵션을 클릭하십시오. 표준화된 비율에 대해 요소를 확인할 수 있도록 선택 영역 내에 그리드 기반 윤곽선이 그려집니다.
결론
디자인 도구 키트를 확장하고 싶으십니까? 이 플러그인을 제공하고 어떤 플러그인이 가장 적합한지 그리고 그 이유를 알려주세요!