모든 디자이너가 피해야 하는 16가지 타이포그래피 실수
게시 됨: 2021-02-01타이포그래피는 가장 간단하고 단순한 디자인 요소 중 하나로 보일 수 있습니다. 이론적으로 서체를 선택하고 크기를 조정하고 프로젝트에 더 잘 맞도록 색상을 변경하기만 하면 됩니다. 잘못된. 이것이 타이포그래피에 대한 일반적인 오해로 많은 디자이너와 클라이언트가 잠재력이 있는 좋은 프로젝트에 비용을 들이고 있습니다. 타이포그래피는 보이지 않는 예술 형식으로 간주될 수 있습니다. 적절한 주의와 주의를 기울여 올바르게 수행하면 콘텐츠는 독자가 귀하의 사이트를 방문할 때 가장 먼저 독자의 관심을 쉽게 사로잡을 것입니다. 타이포그래피는 웹사이트의 목적에 충실하게 유지하는 매체입니다. 즉, 미학과 기타 디자인 요소보다 제공해야 하는 콘텐츠와 정보에 더 중점을 둡니다.
당신의 말은 빛을 발해야 합니다. 그러나 완벽한 타이포그래피가 웹사이트에 적합한 색상을 사용하거나 적절한 애니메이션을 사용하는 것만큼 많은 관심이나 박수를 받는 것은 아닙니다. 따라서 타이포그래피는 오해받기 쉽고 그다지 주의를 기울이지 않습니다. 그러나 이제 타이포그래피의 가치를 알았으므로 다음 프로젝트에서 피할 수 있고 피해야 하는 몇 가지 일반적인 실수가 있습니다.
1. 과도한 긍정적 추적 사용:
자간은 단어나 구의 두 글자 사이의 공백을 나타내는 타이포그래피 개념입니다. 두 글자 사이의 자간이 많을수록 양쪽 문자 사이의 간격이 커집니다. 트래킹은 주로 선에 정확하게 맞도록 유형을 조정하는 데 사용됩니다. 여기에서 이러한 사소한 변경을 수행한 다음 이러한 상황에서 도움이 될 수 있는 경우 너무 많이 추가하면 사본의 가독성과 가독성이 떨어질 수 있습니다. 각 글꼴에는 글꼴을 가장 잘 읽을 수 있도록 기본 문자 간격이 있습니다. 미학적인 이유로 추적을 변경해야 하는 경우 시각적 호소력을 우선시해야 하므로 가독성을 해치지 않는지 확인하십시오.
2. 커닝 및 자간이 명확하지 않은 경우:
디자이너는 일반적으로 타이포그래피를 수정, 추적 및 커닝하는 데 몇 시간을 보냅니다. 그러나 그들 중 대부분은 종종 둘 사이의 차이점에 대해 명확하지 않습니다. 어떤 사람들은 이러한 개념을 동의어로 간주하는데 이는 유효하지 않습니다. 앞에서 설명한 것처럼 추적은 구 또는 단어에서 문자 사이의 간격을 나타냅니다. 커닝은 연속된 두 문자 사이의 특정 공간의 간격 조정에 대해 보다 구체적입니다. 커닝은 공백이 너무 많은 문자를 인접 문자에 더 가깝게 만드는 데 도움이 됩니다. 이상적인 예는 대부분의 글꼴이 자연스럽게 유지하는 것보다 쉽게 함께 앉을 수 있는 'W'와 'A'입니다. 이것은 상호보완적인 각도를 가지고 있기 때문입니다.
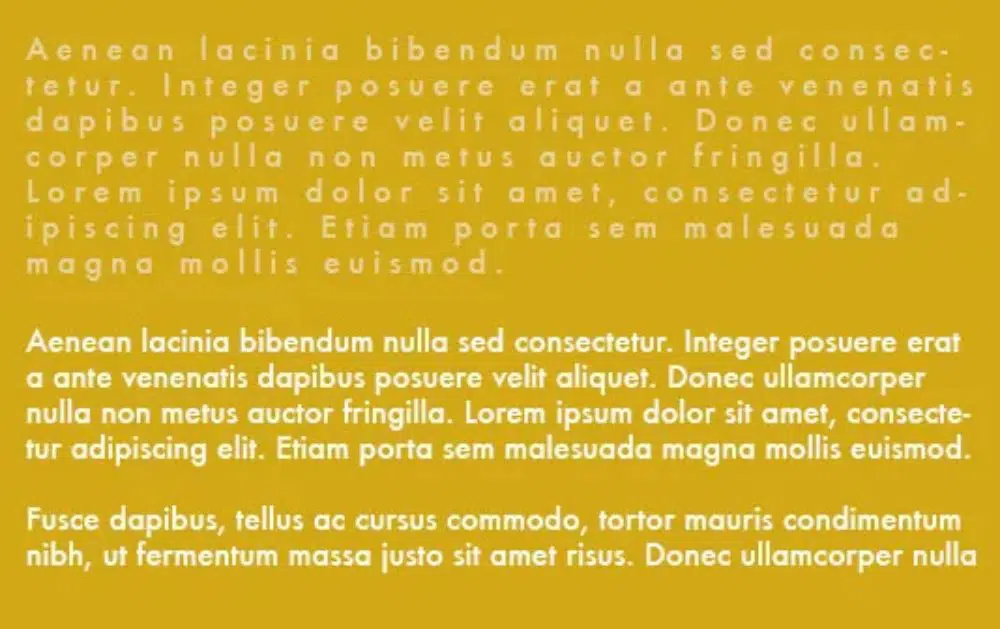
3. 행간을 충분히 사용하지 않음:
이제 행간은 두 줄의 문자 사이의 공백입니다. MS Word 및 웹과 같은 소프트웨어에서는 이 개념을 줄 간격이라고 합니다. 줄 간격이 너무 짧으면 복사본이 구겨져 읽기 어려워 보입니다. 행간을 과도하게 사용하면 해당 유형의 줄 사이에 중단이 있는 것처럼 보일 수 있습니다. 선행에 대한 고정 값은 없습니다. 단, 디자이너로서 미적 감각과 가독성을 모두 만족시키는 판단이 필요합니다.
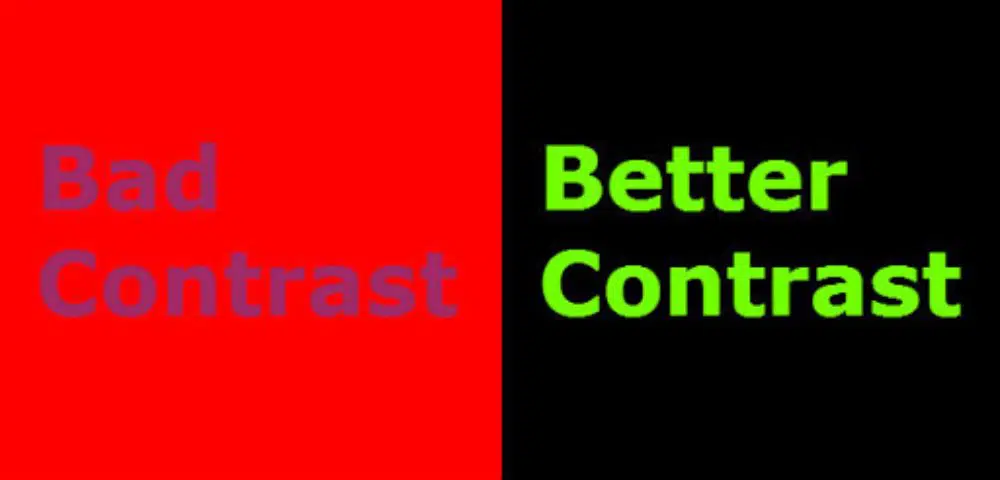
4. 충분한 대비를 사용하지 않는 경우:
최신 소프트웨어에는 많은 멋진 기능이 있습니다. 그러나 존재한다고 해서 반드시 사용해야 하는 것은 아닙니다. 렌더링 후 복사본이 흐릿하게 보일 수 있습니다. 그 주된 이유는 텍스트와 배경 사이의 대비가 불충분하기 때문입니다. 이것은 텍스트를 읽고 이해하는 데 어려움을 초래할 것입니다. 복사 작업을 할 때 눈을 가늘게 뜨고 문자가 여전히 보이는지 확인하십시오. 이렇게 하면 색상 인식이 줄어들고 다양한 색상의 기본 색조를 지나쳐 볼 수 있습니다.
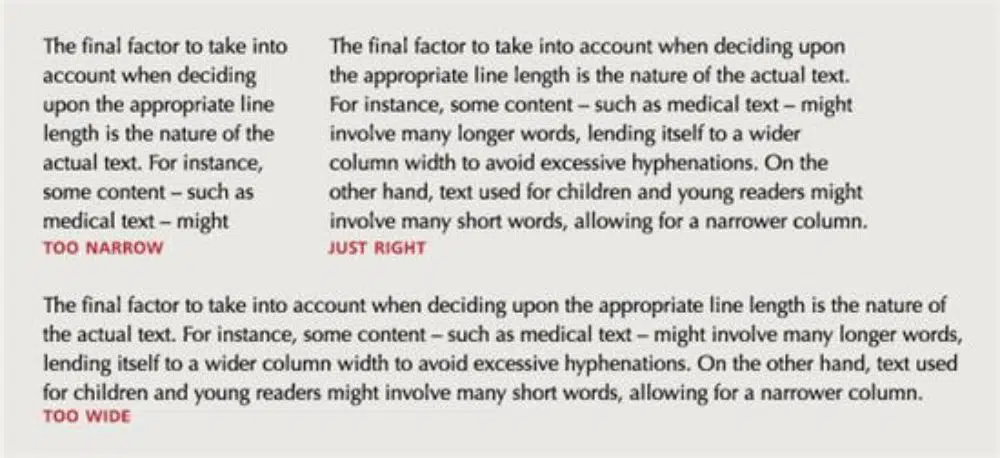
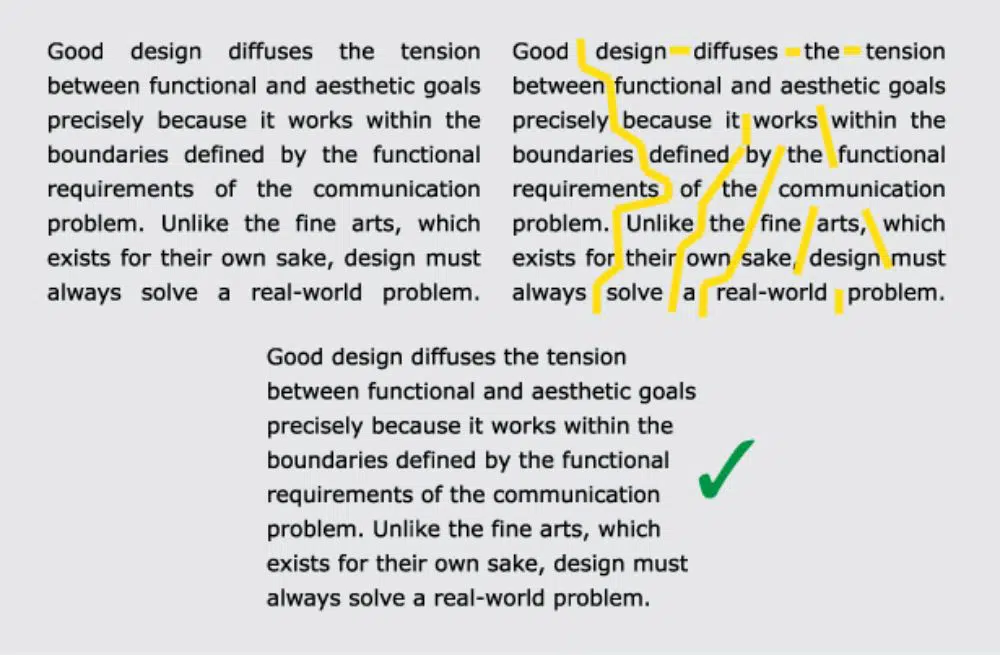
5. 올바른 길이 설정에 대한 잘못된 판단:
이것은 종종 간과되는 가장 중요한 가독성 문제 중 하나입니다. 행 길이가 지나치게 길면 독자가 따라가서 다음 행에서 자신의 위치를 찾기가 어려워집니다. 이것은 그들의 전반적인 흐름과 내용에 대한 이해에 영향을 미칠 것입니다. 신문과 잡지는 줄 수를 75자로 제한합니다. 이는 선 길이에 몇 가지 원칙을 도입하는 데 좋은 참조점이 될 수 있습니다. 엄밀히 따를 수는 없겠지만, 노력을 하면 할수록, 정해진 범위에 가까울수록 더 잘 따라하고 이해하는 카피가 될 것입니다.
6. 과도한 무게와 얼굴 사용:
어느 분야에서나 비교적 새로운 경우에는 가능한 한 많은 도구를 실험하는 경향이 있습니다. 디자이너들도 이 초보적인 실수를 하고 하나의 디자인에 너무 많은 두께와 글꼴을 사용하는 경향이 있습니다. 일반적으로 하나의 프로젝트 작업을 최대 3개의 다른 글꼴로 제한하는 연습을 해야 합니다. 일단 당신이 그것을 가지고 있다면, 당신은 또한 글꼴 쌍을 살펴보아야 합니다. 특정 글꼴은 특정 글꼴을 보완합니다. 세 개 이상의 글꼴이 필요하거나 더 필요하다고 느끼는 프로젝트가 있을 수 있습니다. 그렇게 하는 것의 문제는 독자/관객을 불편하게 만들고 디자인이 엉성해 보이기 시작한다는 것입니다. 마찬가지로 동일한 글꼴의 가중치 변형을 너무 많이 사용하면 독자에게 흐릿해질 수 있습니다.
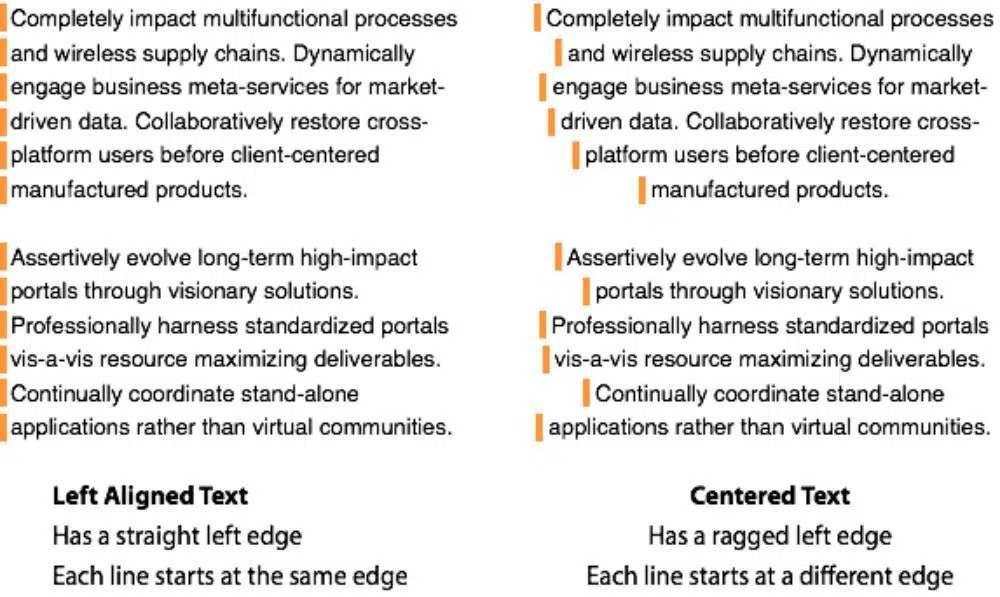
7. 중앙 정렬을 과도하게 사용하여 잘못된 균형 감각을 가정합니다.
대부분의 디자이너는 중앙 정렬을 해서는 안 된다고 말합니다. 디자인에는 엄격하고 빠른 규칙이 없으며 목적에 부합하지 않는 정렬도 없습니다. 따라서 센터는 신중하고 올바른 장소와 올바른 용도로 사용하면 놀라운 일을 할 수 있습니다. 그러나 초보자로서 디자이너는 균형 감각에 대해 다소 막연한 생각을 가지고 있습니다. 그들은 텍스트를 가운데 정렬하여 그림을 그리면 균형 감각을 얻을 수 있습니다. 그러나 가운데 정렬된 텍스트의 대칭은 따르기 어렵습니다. 특히 콘텐츠가 더 긴 길이로 실행되는 경우에는 더욱 그렇습니다.
8. 잘못된 텍스트 형식:

웹용 글쓰기는 콘텐츠 작성자가 키보드와 워드 프로세싱 소프트웨어를 사용하여 콘텐츠를 입력해야 합니다. 해야 할 일이 많을 때 무의식적으로 두 단어 사이에 공백을 남기거나 반복되는 단어를 계속해서 추가하게 됩니다. 이러한 실수와 오류는 인적 오류로 알려져 있습니다. 일어나는 것은 당연합니다. 그러나 허용되지 않습니다. 눈에 띄지 않는 문법과 서식을 수정하도록 제작된 소프트웨어와 SaaS 앱이 있습니다. 그러나 디자이너로서 명백한 간격 또는 기타 형식 문제가 있는 사본을 받은 경우 발견하는 즉시 수정해야 합니다. 부적절한 형식은 독자의 마음을 상하게 할 수 있으며 문제의 작업에 대한 진정성과 헌신을 가져올 수도 있습니다. 따라서 가능한 한 책임감 있게 콘텐츠를 발표하는 데 각별한 주의가 필요합니다.
9. 텍스트를 정렬하여 고르지 않은 가장자리 해결:
콘텐츠가 옆으로 향하는 막대 그래프처럼 보이면 가장자리가 울퉁불퉁한 것입니다. 이러한 고르지 않은 선 길이는 보기 흉할 수 있습니다. 많은 디자이너는 이 문제를 해결하기 위해 텍스트의 정렬을 '정당화됨'으로 변경합니다. 이렇게 하면 어색한 가장자리를 제거하는 데 도움이 됩니다. 그러나 가장자리를 균일하게 만들기 위해 단어 사이에 부자연스러운 공간을 만들 수 있습니다. 한 문제를 해결하면 다른 문제가 발생하므로 이것은 최선의 방법이 아닙니다. 대신 부적절한 위치에 수동으로 구분선을 삽입해야 합니다. 완벽한 교과서는 아니지만 이전 대안보다 훨씬 나을 것입니다.
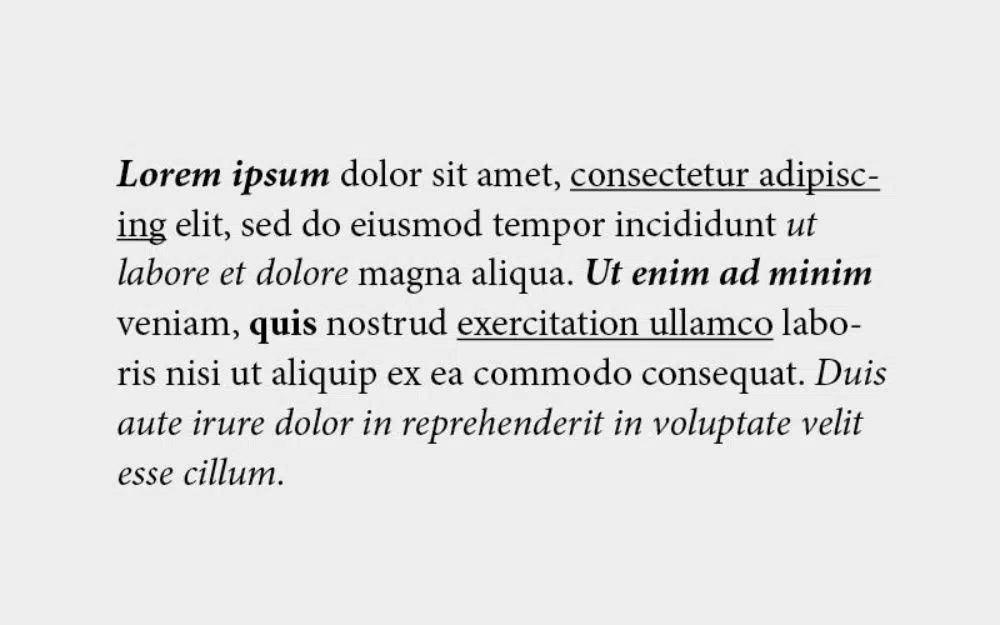
10. 지나치게 강조:
콘텐츠는 디자인 노력의 주인공입니다. 프로젝트의 유익한 측면이기도 한 디자인 요소입니다. 그것은 당신이 원하는 것, 독자/시청자가 보고 느끼고 관찰하는 것을 전달합니다. 그러나 콘텐츠 자체에는 다른 우선 순위 수준이 있습니다. 콘텐츠의 특정 부분이 먼저 소비자의 관심을 끌고 다음 2차 또는 후속 콘텐츠로 이동하기를 원할 것입니다. 올바르게 강조하면 콘텐츠에 신경 쓰지 않았을 독자를 전환하는 데 도움이 될 수 있습니다. 사람들은 기울임꼴, 밑줄, 볼드체, 인용문 및 기타 콘텐츠 서식 옵션을 사용하여 문제를 지나치게 강조하는 경향이 있습니다. 협소한 공간에서 너무 많은 다른 스타일이나 같은 스타일을 반복적으로 사용하면 혼란스럽고 보기 싫은 카피를 만들 수 있습니다. 그것은 또한 독자들을 압도하여 어디에 초점을 맞춰야 할지 더 혼란스럽게 만들 것입니다.
11. 중요한 것을 잊는 것:
디자이너로서 시장에서 구할 수 있는 다양한 아름다운 서체에 매료되는 것은 간단합니다. 그러나 이것이 당신의 전문가를 압도해서는 안됩니다. 대부분의 경우 글꼴의 예술적 특성은 디자이너가 프로젝트에서 글꼴을 사용하는 목적에서 주의를 분산시킵니다. 글꼴이 가독성이 떨어지거나 부분적으로 혼동되는 것에 대해 조금이라도 의심이 든다면 두 번째 눈으로 사본을 판단하십시오. 전문적으로 보이기 위해 아름다운 글꼴을 사용하는 것이 괜찮다고 생각하지 마십시오.
12. 음수 간격의 중요성을 이해하지 못함:
초보 디자이너는 음수 간격의 개념을 이해하지 못합니다. 그들은 그것이 원치 않고 나쁘다고 생각합니다. 따라서 그들은 부정적인 공간의 기회를 피하기 위해 작업 공간을 채워야 할 필요성을 느낍니다. 일부 디자이너는 이론적으로 개념을 이해하지만 실제로 구현하지 못합니다. 대부분의 디자이너는 처음에 작업 공간을 그림, 그래픽, 심지어 글자와 같은 디자인 요소로 채웁니다. 디자인에 숨을 쉴 수 있는 공간이 있다는 중요성을 항상 기억하십시오.
13. 스케일링 불량:
디자이너가 타이포그래피에서 저지르는 가장 두드러진 실수 중 하나는 제한된 공간에서 단어를 잘못 조정하거나 늘리는 것입니다. 이 실수는 문자를 망치고 원래 모양과 다르게 이상한 모양의 문자로 변형시킬 수 있습니다. 확장에 대해 일관되고 효율적이라는 사실을 알고 있어야 합니다. 교과서의 크기를 늘리거나 줄일 때 항상 비율을 염두에 두십시오.
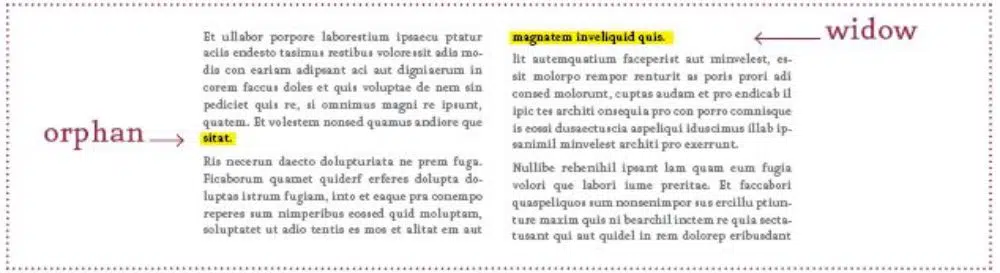
14. 고아와 과부를 무시합니다.
이것은 아마도 모든 디자이너의 주의를 빨리 놓칠 수 있는 가장 위장된 타이포그래피 실수 중 하나일 것입니다. 고아와 과부는 열이나 페이지의 맨 아래 또는 맨 위에 나타나는 단어와 짧은 줄에 대한 기술 용어입니다. 그러한 단어나 구는 사본의 나머지 부분과 독립적입니다. 텍스트가 많은 사본을 조판하는 동안 모퉁이를 맴도는 이러한 문제에 각별한 주의가 필요합니다. 이것은 텍스트 흐름을 방해하는 많은 공백을 생성하기 때문에 수정해야 합니다. 중단점에서 줄을 수동으로 변경하여 이를 처리할 수 있습니다.
15. 얕은 특수 효과의 잘못된 사용:
타이포그래피에 종소리와 휘파람을 추가하는 것은 잘못된 것이 아닙니다. 많은 경우에 타이포그래피에 가치를 더합니다. MS Word의 'Word Art' 도구도 디자이너가 매력적인 활자 디자인을 만들 수 있도록 도와주는 편리한 도구입니다. 문제는 그것을 사용하지 않는 곳을 이해할 수 없다는 것입니다. 모든 디자인은 그림자, 3D 효과 또는 엠보싱과 같은 특수 효과에 가장 적합하지 않습니다. 때때로 이러한 효과로 인해 사본이 눈속임되고 저렴해 보일 수 있습니다. 따라서 특수 효과를 요청하기 전에 청중과 고객을 알아야 합니다.
16. 유형의 계층 구조에 초점을 맞추지 않음:
계층 구조는 독자가 가장 중요한 콘텐츠에 집중할 수 있는 시각적 신호를 제공하고 나중에 추가 기둥 콘텐츠를 따르도록 초점을 전환하는 데 필수적입니다. 독자가 먼저 초점을 맞춰야 할 위치를 이해하지 못한다고 가정해 보겠습니다. 이 경우, 당신이 전달하고자 하는 커뮤니케이션에 대한 명확한 정보를 제공하지 않는 것을 읽는 데 주의 집중 시간을 사용할 가능성이 있습니다. 우선 순위가 다른 콘텐츠에 대비를 추가하기만 하면 독자와 시청자가 더 쉽게 따라갈 수 있습니다. ABC 접근법을 사용할 수 있습니다. 'A'를 가장 크고 눈에 잘 띄는 텍스트 블록으로 간주하십시오. 이상적으로는 표제입니다. 추가 효과를 위해 모두 대문자로 설정하거나 굵게 설정할 수 있습니다. 'B'를 더 많은 문자로 표현하여 표제 아이디어를 계속하는 약간 더 작은 부제목으로 간주합니다. 이를 구별하기 위해 대비를 추가하기 위해 기울임꼴 또는 반 굵게 가중치를 사용할 수 있습니다. 그리고 마지막으로 'C'는 너무 작아서 읽을 수 없을 정도로 작지 않고 적당한 크기이며 보기 쉽도록 서식이 없는 본문 텍스트가 될 수 있습니다.
이것은 모든 디자이너가 디자인 프로젝트에서 작업할 때 피해야 하는 16가지 타이포그래피 실수입니다. 타이포그래피는 브랜드의 메시지와 이에 대한 소비자의 인식을 연결하는 데 중요한 역할을 합니다. 잘못하면 의사 소통이 비효율적 일 수 있으며 그 과정에서 메시지가 손실 될 수 있습니다. 이러한 실수를 지속적으로 인식하고 최대한 피하기 위해 이러한 실수를 수정해야 합니다.