랜딩 페이지를 디자인할 때 하지 말아야 할 15가지
게시 됨: 2020-04-09랜딩 페이지는 웹사이트의 필수 요소입니다. 검색 엔진에 최적화된 검색 결과를 클릭한 후 표시되는 방식으로 특별히 설계되었기 때문에 리드 캡처 페이지라고 합니다. B2B 비즈니스 클릭의 거의 44%가 전용 랜딩 페이지가 아닌 홈 페이지를 대상으로 합니다. 방문 페이지는 매우 관련성이 높고 그 성능은 검색 엔진에서 결과를 높이는 데 도움이 되기 때문에 이는 번거로운 일입니다. 최적화되지 않은 페이지로 유료 트래픽을 보내면 투자 수익이 발생하지 않으므로 해당 유료 트래픽의 모든 가치를 잃게 됩니다. 따라서 최적화된 랜딩 페이지를 만드는 것이 매우 중요합니다. 그러나 피해야 할 특정 방문 페이지 실수가 있습니다. 랜딩 페이지를 디자인할 때 하지 말아야 할 15가지를 나열했습니다.
1. 느린 페이지 속도:
믿거나 말거나 느린 페이지 속도는 방문 페이지를 디자인할 때 피해야 할 가장 큰 실수입니다. 속도는 랜딩 페이지의 성능에 가장 큰 영향을 미치는 것으로 알려져 있습니다. 로드하는 데 5초 이상 걸리는 경우 거의 74%의 사람들이 방문 페이지에서 이탈합니다. 전자 상거래 웹 사이트의 경우 이러한 통계가 악화됩니다.
모든 전자 상거래 웹 사이트의 경우 로딩 시간 임계값이 3초로 줄어듭니다. 귀하의 웹사이트가 다른 웹사이트에 비해 3초 지연되면 잠재적 트래픽의 절반을 잃게 됩니다.
예, 랜딩 페이지의 콘텐츠와 레이아웃이 중요합니다. 하지만 트래픽의 절반이 충족될 것으로 기대하고 처음부터 페이지를 보게 되더라도 아무 소용이 없습니다.
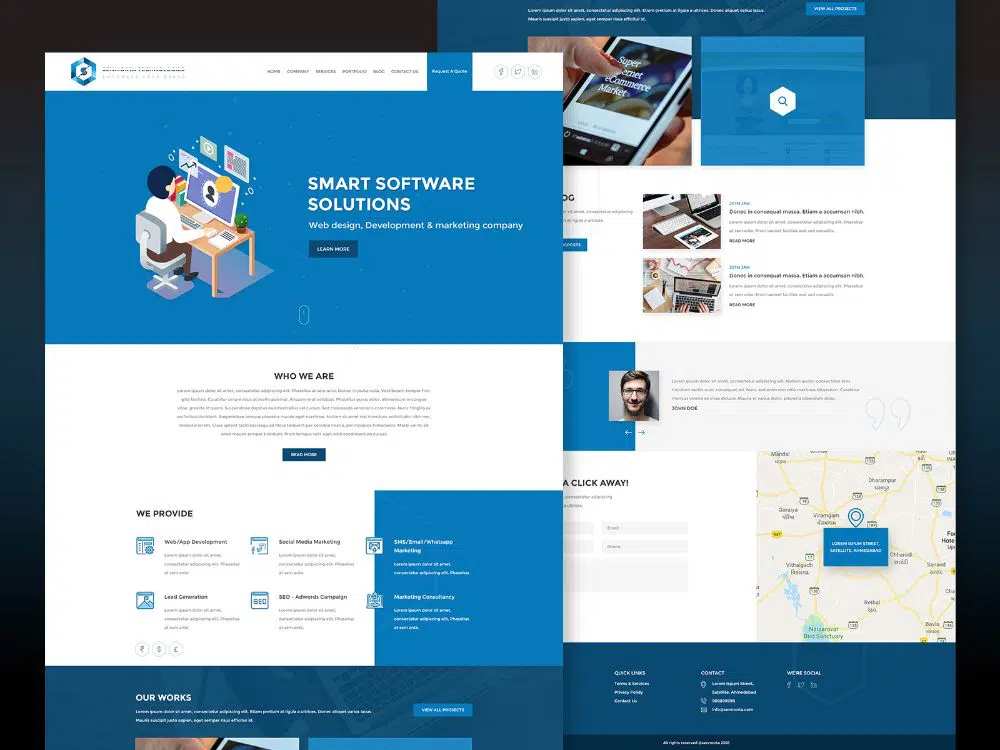
2. 어수선한 디자인:
어수선한 디자인은 이대로 어디에도 통하지 않는다. 방문 페이지가 여러 제안을 제공하고 탐색 모음으로 가득 차면 방문자는 콘텐츠 청크를 보고 압도될 수 있습니다. 그것은 그들이 웹사이트의 한 측면에 집중하는 것을 어렵게 만들 것입니다.
탐색 모음을 사용하지 않는 랜딩 페이지는 사용하는 것보다 훨씬 더 나은 성과를 내는 경향이 있습니다. 방문 페이지는 깨끗하고 조직적이며 구조화되어야 합니다. 일반적으로 방문 페이지는 한 가지 작업에만 집중해야 합니다.
이것은 혼란을 피하고 사람들이 페이지의 내용을 더 잘 이해하기 때문에 해당 작업 버튼을 클릭하도록 유도합니다. 이 아이디어는 사용자가 이해할 수 있도록 프로세스를 복잡하게 만들지 않는 것입니다. 그들은 편안하고 깔끔하게 정리된 콘텐츠의 사용자 경험을 즐길 수 있어야 합니다.
3. 좋지 않은 헤드라인:
헤드라인은 랜딩 페이지에서 카피의 중요한 부분입니다. 헤드라인은 한 콘텐츠 그룹과 다른 콘텐츠 그룹을 구분합니다. 설득력 있는 헤드라인은 또한 페이지가 최소한의 효과적인 단어를 사용하여 제공해야 하는 가치 전치사를 제공합니다. 그러나 대부분의 헤드라인 카피는 형편없고 좋은 기준으로 작성되지 않았습니다.
방문자가 방문 페이지를 스캔할 때 첫인상을 만듭니다. 헤드라인이 잘못되었거나 혼란스러워 보인다면 내부 콘텐츠를 읽는 데 신경을 쓰지 않거나 서비스에 대해 더 많이 배우는 데에도 신경을 쓰지 않을 것입니다. 이는 신문 헤드라인이 효과적이고 매력적이어야 하는 방식과 매우 유사합니다.
방문 페이지 제목은 날카롭고 간결해야 합니다. 대부분의 경우 사람들은 SEO 목적에서 제목과 제목 태그의 잠재력조차 이해하지 못합니다. '안녕, 좋은 아침'보다는 '우리는 SEO 회사입니다'라는 제목을 갖는 것이 훨씬 낫습니다.
검색 엔진 크롤러는 검색 엔진의 상위 페이지에 관련 콘텐츠가 있는 웹 페이지를 푸시하기 위해 제목의 콘텐츠 우선 순위를 지정합니다. 위와 같은 일반적인 인사말이 있다면 기회를 놓치고 있는 반면, 제목에 키워드를 지정하면 순위를 높이는 데 도움이 됩니다.
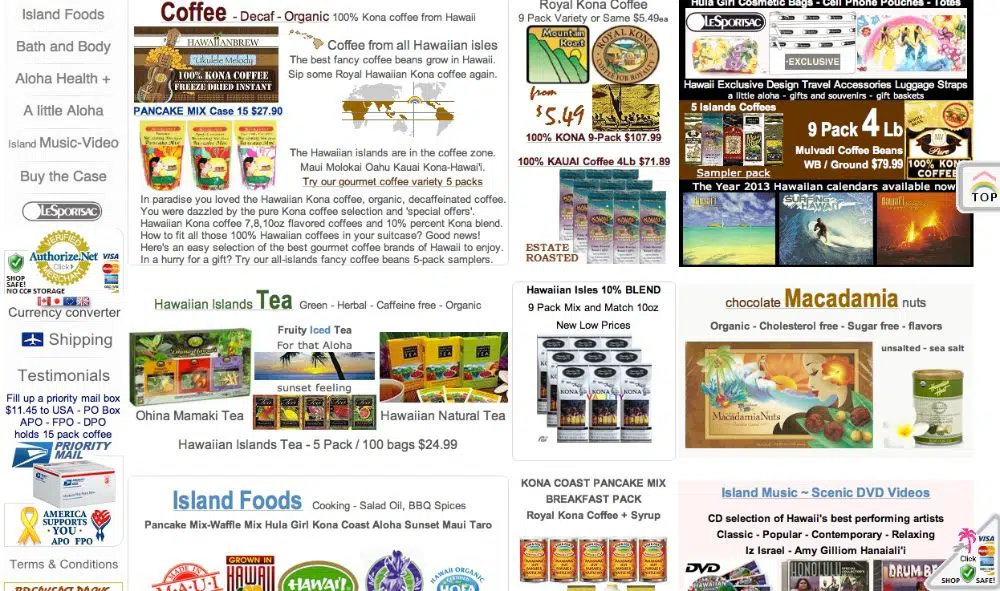
4. 관련 없는 시각 자료로 페이지 채우기:
많은 사람들이 이런 실수를 합니다. 방문 페이지에 시각적 개체를 추가하기 위해 시각적 개체를 추가하는 것은 방문 페이지에 득보다 실이 더 많을 것입니다. 대부분의 사용자는 랜딩 페이지에 관련 없는 이미지를 사용하거나 스톡 사진을 사용합니다.
스톡 사진은 터무니없이 비싸고 방문객과의 관계가 부족하기 때문에 최악의 방법입니다. 이미지는 방문자의 시선을 단번에 사로잡는 힘이 있습니다.
방문자와 정서적 연결을 만드는 기능이 있습니다. 스톡 이미지는 구별하기 매우 쉽기 때문에 이 기능이 없습니다. 그들은 또한 다양한 주제에 적합하도록 클릭되었습니다. 따라서 개인화에 대한 감각이나 그들과의 연결이 없습니다. 스톡 이미지 대신 실제 사진을 사용하면 방문 페이지 전환율을 35% 높일 수 있습니다.
5. 레이아웃에 집중하지 않음:
방문 페이지가 매번 문제 없이 몇 초 안에 로드된다고 가정해 보겠습니다. 그것은 훌륭하지만 방문자가 귀하의 콘텐츠에 노출되자마자 로드되는 모든 콘텐츠가 기괴한 레이아웃에 있다면 방문자에게 의미가 없습니다.
페이지에는 방문자가 위치를 이해할 수 있는 시각적 신호인 헤드라인이 없어야 합니다. 우선 순위에 따라 콘텐츠의 흐름이 없을 수 있으므로 고객은 관련 없는 정보를 주의 깊게 읽지만 콘텐츠의 핵심에 도달하면 관심을 잃습니다.
6. 웹 양식에 집중하지 않음:
웹 양식은 방문 페이지의 다른 모든 콘텐츠만큼 중요합니다. 사실 웹 양식은 고객 관련 정보를 얻을 수 있는 소스이기 때문에 더 중요합니다.
방문자가 양식을 작성하도록 하려면 양식이 매력적이고 작성하기 쉬워야 합니다. 그러나 대부분의 랜딩 페이지는 방문자를 혼란스럽게 하는 너무 복잡한 웹 양식을 가지고 있으며 결국 포기하고 채우지 않습니다.
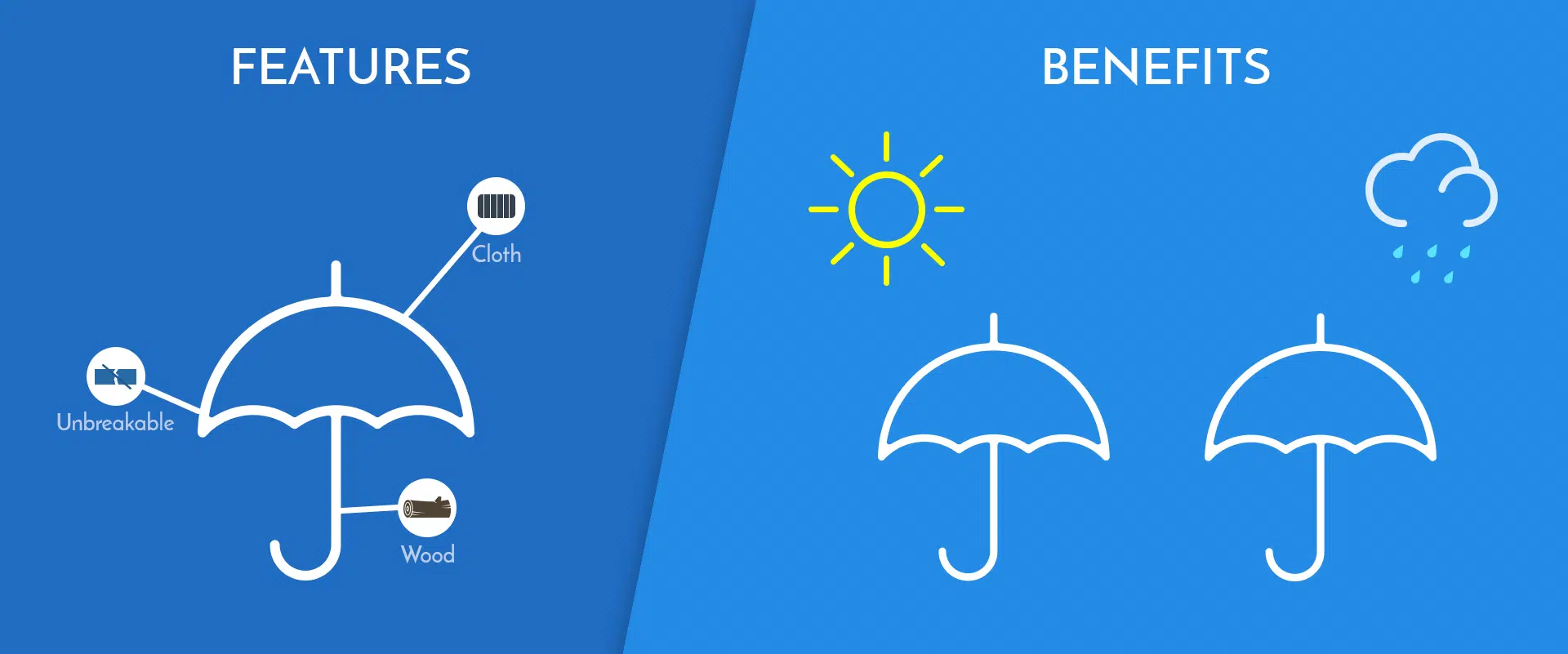
7. 장점보다 기능에 우선순위:
예, 귀사에 제공할 기능과 서비스가 너무 많다는 것은 대단한 일입니다. 그러나 방문자를 고객으로 끌어들이는 것은 기능이 아닙니다. 이러한 기능으로 인해 얻을 수 있는 이점입니다. 대부분의 방문 페이지는 기능과 관련된 이점을 설명하지 않고 기능 강조에만 집중합니다. 저렴한 가격대에 48MP 카메라를 사용하는 스마트폰이 있다고 가정합니다.
웹 사이트에서 48MP 카메라만 기능으로 언급한다면 사진에 대해 전혀 모르는 사람들은 이 정보에서 아무것도 이해하지 못할 것입니다. 대신 48MP 카메라로 고화질 수정처럼 맑은 이미지를 클릭하면 방문자는 48MP 카메라의 이점과 영향을 이해할 수 있습니다.
고객에게 이익이 되는 방식 대신에 제공해야 하는 것에 계속 초점을 맞추면 많은 전환을 얻지 못할 것입니다. 이것은 어떤 희생을 치르더라도 피해야 하는 심각한 방문 페이지 실수입니다.
8. 의도와 내용이 일치하지 않는 경우:

이것은 많은 웹사이트가 결국 저지르는 방문 페이지 실수입니다. 방문 페이지가 방문자에게 제안을 제공하기 위해 특별히 제작된 경우 회사에 대한 내용만 담을 수 없습니다. 이것은 당신이 제공하는 것과 당신이 말하는 것의 심각한 불일치입니다. 그것은 독자들이 당신의 성공 사례에 대해 듣는 것보다 제안을 더 잘 이해하는 데 도움이 되는 콘텐츠를 원하기 때문에 독자들을 실망시킬 것입니다.
그들은 제안을 이용하고 그것을 이용하기 위한 매개변수를 아는 데 관심이 있습니다. 따라서 랜딩 페이지의 콘텐츠는 랜딩 페이지에서 언급한 제안에 대해 마케팅해야 합니다. 그렇지 않으면 사람들은 귀하의 콘텐츠를 읽지도 않고 귀하의 제안에 대해 많이 생각하지도 않을 것입니다.
9. 레이아웃에 가독성 문제가 있는 경우:
대부분의 웹사이트는 트렌디하고 인상적인 랜딩 페이지를 디자인하는 데 너무 집중하기 때문에 디자인이 랜딩 페이지의 콘텐츠에 미치는 영향에 대해서는 전혀 주의를 기울이지 않고 지나칩니다.
큰 배경 이미지나 영웅 이미지를 사용하는 것은 따라야 하는 트렌드입니다. 그러나 이러한 배경을 선택하는 과정은 신중하게 수행되어야 합니다. 배경 색상이 텍스트 색상에 매우 가까울 수 있으므로 텍스트를 읽을 수 없습니다.
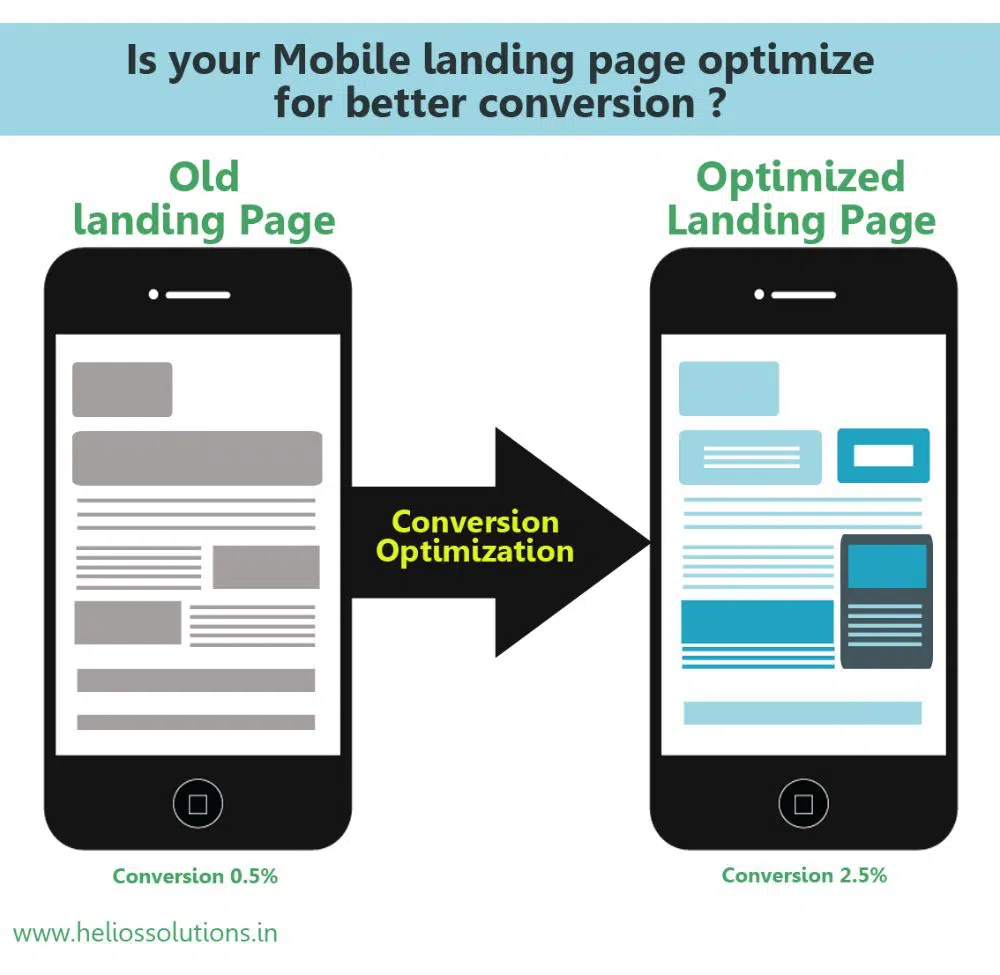
10. 모바일 콘텐츠 최적화를 잊은 경우:
이것은 절대 피해야 할 방문 페이지 실수 중 하나입니다. 오늘날에는 모바일에 최적화되지 않은 랜딩 페이지를 가질 여유가 없습니다. 콘텐츠가 겹치기 시작하고 추가한 멋진 시차 효과와 자동 재생 비디오가 작동을 멈춥니다.
데스크탑에서는 멋지게 보일 수 있지만 전화를 받자마자 이미지가 버퍼링되기 시작합니다. 모바일 보기용 웹사이트를 테스트하지 않았기 때문입니다. 대부분의 방문자는 모바일에서 귀하의 사이트를 방문할 수 있으며, 이는 귀하가 데스크탑용으로 웹사이트를 최적화하는 데 소비한 모든 노력을 약화시킬 것입니다.
11. 아웃바운드 링크 보유:
웹 페이지에 아웃바운드 링크가 있는 것은 좋은 생각처럼 들릴 수 있습니다. SEO에 도움이 됩니다. 그러나 아웃바운드 링크가 절대적으로 허용되지 않는 한 곳은 랜딩 페이지입니다.
다른 사람의 방문 페이지나 귀하의 사이트 또는 소셜 미디어 핸들에 링크하지 마십시오. 랜딩 페이지는 단 하나의 주요 목표를 위해 존재합니다. 바로 리드를 포착하기 위한 것입니다. 추가 고기 또는 산만함은 리드를 잃는 데 기여할 뿐이며 이는 랜딩 페이지 실수가 될 것입니다.
12. 일반 CTA:
지금까지 논의된 모든 요점을 통합할 수 있으며 방문자는 방문 페이지의 콘텐츠도 튀거나 읽지 않을 것입니다. 그러나 이러한 모든 노력 후에도 일반 CTA 버튼이 잘못 배치되어 있으면 더 나아가고 싶어도 어떻게 해야 할지 모를 것입니다.
주의, 관심, 결정 및 행동을 포착하는 체계적인 프로세스를 의미하는 AIDA 모델을 고려한다면 사람들이 결정에서 행동으로 전환할 수 있는 매력적인 CTA를 갖는 것이 중요합니다. 그렇지 않으면 지금까지의 모든 노력이 낭비될 것입니다. 따라서 '여기를 클릭하십시오'와 같은 일반적인 CTA를 사용하지 마십시오. '시작하자'는 방문자가 앞으로 나아가도록 동기를 부여하는 것이 좋습니다. 이 방문 페이지를 실수하지 않도록 해야 합니다.
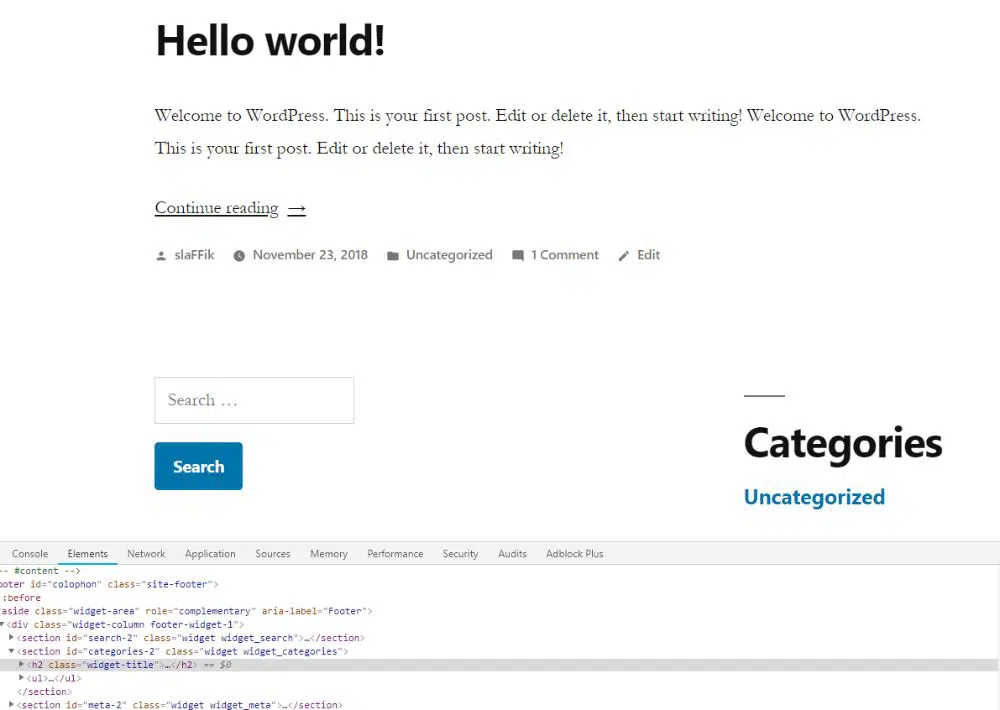
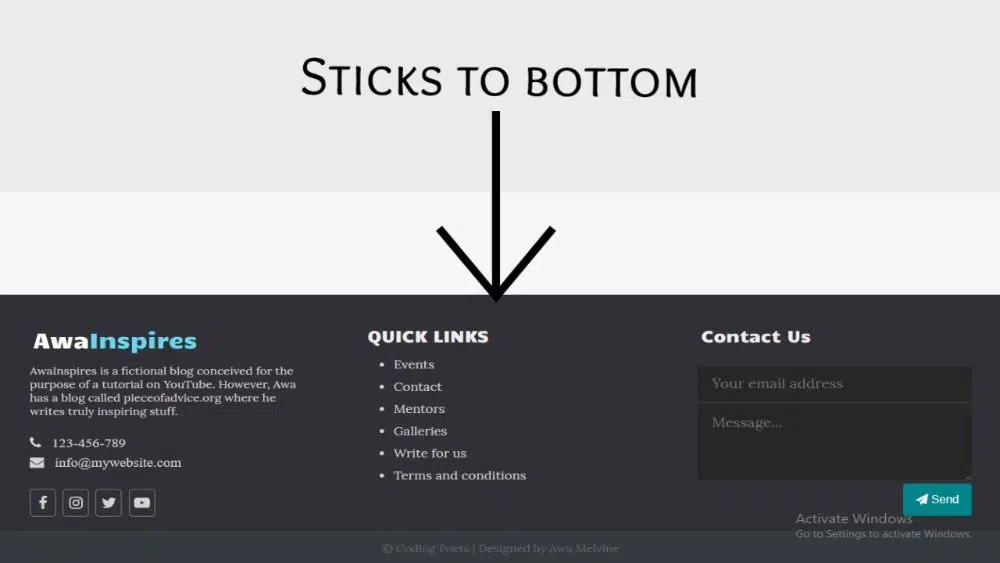
13. 바닥글 포함:
모든 웹페이지에 동일한 바닥글이 있으므로 방문 페이지에만 바닥글을 두는 것이 합리적이겠죠? 잘못된. 바닥글은 방문 페이지에서 불필요한 방해 요소입니다.
방문자가 읽는 데 시간을 낭비할 수 있는 정보가 너무 많습니다. 그것은 방문 페이지의 목적, 즉 클릭 유도문안에 집중하는 그들의 마음을 돌릴 것입니다. 이 방문 페이지를 실수로 만들지 마십시오.
14. "고마워"라고 말하지 않기:
완전히 낯선 사람이 귀하의 페이지에 와서 귀하의 회사에 대해 읽고 귀하의 제품을 이해했습니다. 그런 다음 웹 양식을 작성하고 개인 정보를 제공하고 전체 프로세스를 완료했습니다. 그 대가로 그들은 감사조차받지 못한다고? 이것은 사소하게 들릴 수 있지만 고객이 귀하 또는 귀하의 제품에 대해 느끼는 방식에 상당한 영향을 미칠 수 있습니다. 이론적으로 목적은 해결되겠죠?
방문자가 와서 콘텐츠를 읽고 CTA를 누르고 웹 양식을 채우면 이제 리드가 생성되었습니다. 그가 마지막에 어떻게 느꼈는지 왜 신경쓰지? 글쎄요, 같은 사람이 기술적으로 리드이기 때문입니다. 그러나 그들이 인정받지 못하는 것이 안타까우면 당신이 보낸 메일이나 당신의 끝에서 온 알림에 대해 행동하지 않을 수 있습니다. 그러면 그 리드가 무슨 소용이 있겠습니까? 따라서 리드로 전환한 사람들에게 감사를 표시하여 특별하고 중요하다고 느끼게 하는 것을 놓치지 말아야 합니다.
15. 가짜 평가 사용:
이것은 효과가 없을 뿐만 아니라 방문 페이지에 잘못된 평가를 하는 것도 비윤리적이며 잘못된 것입니다. 스톡 헤드샷을 사용하거나 이름이 없는 평가를 사용하는 경우 독자는 당신이 무엇을 하려는지 이해하지 못하는 바보가 아닙니다.
가짜 후기는 이탈률을 높일 뿐만 아니라 브랜드 평판에도 영향을 미칩니다. 그들은 당신이 피해야 하는 방문 페이지 실수 중 하나입니다.
다음은 방문 페이지의 순위를 손상시키고 청중의 관심을 끌지 않기 위해 방문 페이지를 디자인할 때 하지 말아야 할 15가지 사항입니다. 이러한 실수를 피함으로써 대부분의 방문 페이지보다 더 나은 기회를 얻을 수 있습니다. 대부분의 웹사이트는 이러한 실수를 인식하지 못하므로 필요한 수정을 하지 않습니다. 이러한 실수에 빠지지 않도록 콘텐츠와 레이아웃을 계속해서 수정해야 합니다.