14가지 멋진 웹사이트 색상 조합 및 팔레트
게시 됨: 2019-03-18웹사이트에 적합한 색상 팔레트를 선택하는 것은 까다롭습니다. 웹사이트 디자인은 텍스트, 버튼, 링크, 로고, 배너 이미지 등 다양한 요소로 구성됩니다. 웹 사이트에 대한 초기 평가의 90% 이상이 색상만으로 이루어지므로 색상 구성표를 신중하게 선택하는 것이 좋습니다. 흥미롭고 매력적인 색상 팔레트를 만들기 위해 디자이너는 색상 이론을 연구하고 다른 사람들보다 더 유행하는 경향이 있는 구성표를 따르는 데 많은 시간을 할애합니다.
시작하기 위해 영감을 얻을 수 있는 최고의 웹사이트 색 구성표를 모았습니다. 각 디자인에 대한 색상 코드를 포함시켰습니다. 이렇게 하면 코드를 연결하고 원래 사이트와 동일한 모양과 느낌을 불러일으키는 사이트를 만들 수 있습니다.
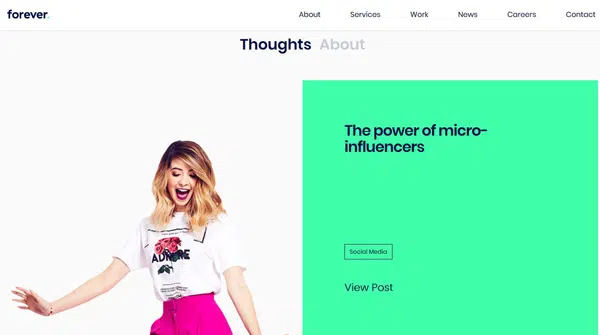
1. 포에버 에이전시

굵은 색상의 사용은 이 웹사이트에서 분명합니다. 밝은 녹색은 기본 색상으로 유지되는 반면 다른 밝은 색조의 악센트는 화면의 다양한 다른 부분에 도입됩니다. 이 색조는 웹사이트 디자이너들 사이에서 매우 인기 있는 트렌드입니다. 여기에서 보이는 녹색은 훨씬 더 밝고 바닥글, 아이콘, 사이드바 및 웹사이트의 다른 부분과 같은 위치에서 볼 수 있기 때문에 다른 녹색과 약간 다릅니다.
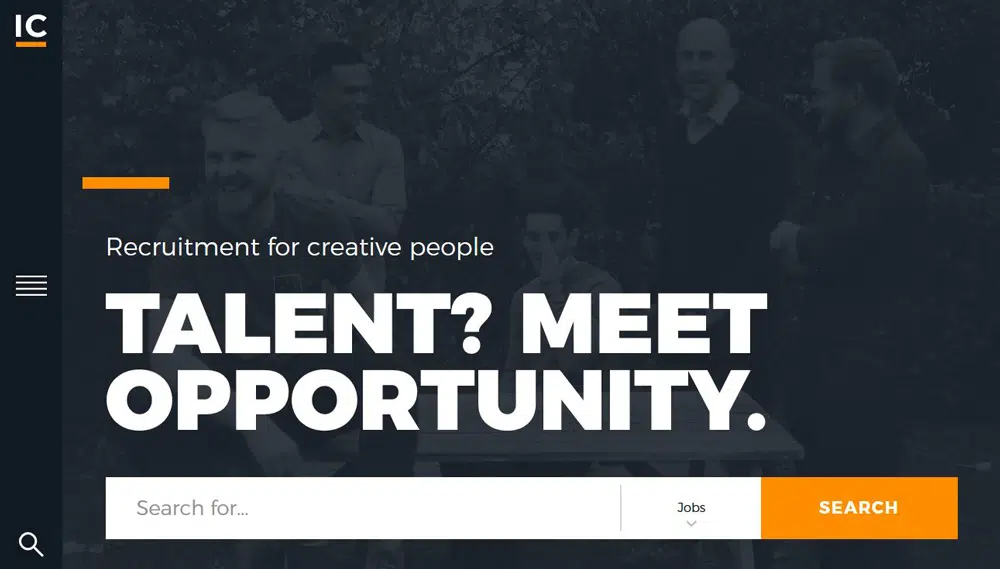
2. IC 크리에이티브

배경 오버레이와 대비되는 색상의 대형 헤드라인은 보는 사람에게 큰 영향을 줍니다. 컬러 오버레이는 올해 우리가 많이 보아온 또 다른 주요 트렌드입니다. 어두운 오버레이에 밝은 노란색으로 시청자의 시선을 화면으로 끌어들이는 극적인 효과를 만듭니다.
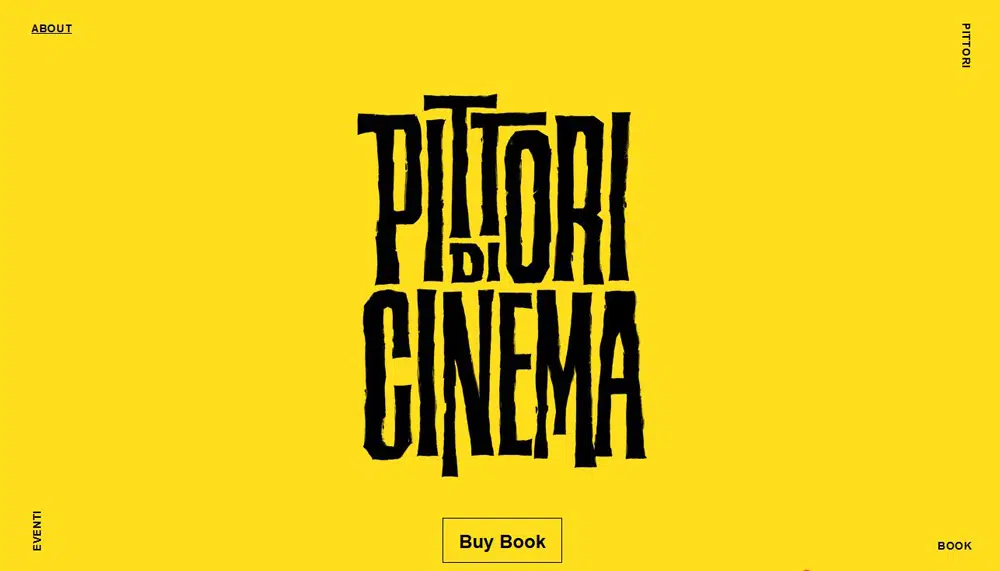
3. 삐토리 디 시네마

이 사이트는 하이 컬러 미니멀리즘이 시청자에게 미치는 영향을 보여주는 좋은 예입니다. 밝은 노란색과 검은색은 일반적으로 사용되는 색 구성표로 이 장르를 작업하는 디자이너들 사이에서 꽤 인기가 있습니다. 팔레트가 밝을수록 임팩트가 높아집니다.
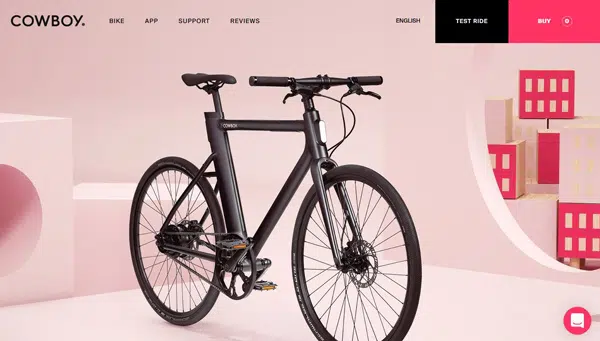
4. 카우보이 바이크
이 웹사이트의 색 구성표는 보는 사람을 콘텐츠로 끌어들입니다. 밝고 단조로운 팔레트에 검은색을 배치하여 주요 내용을 표면으로 밀어넣습니다.
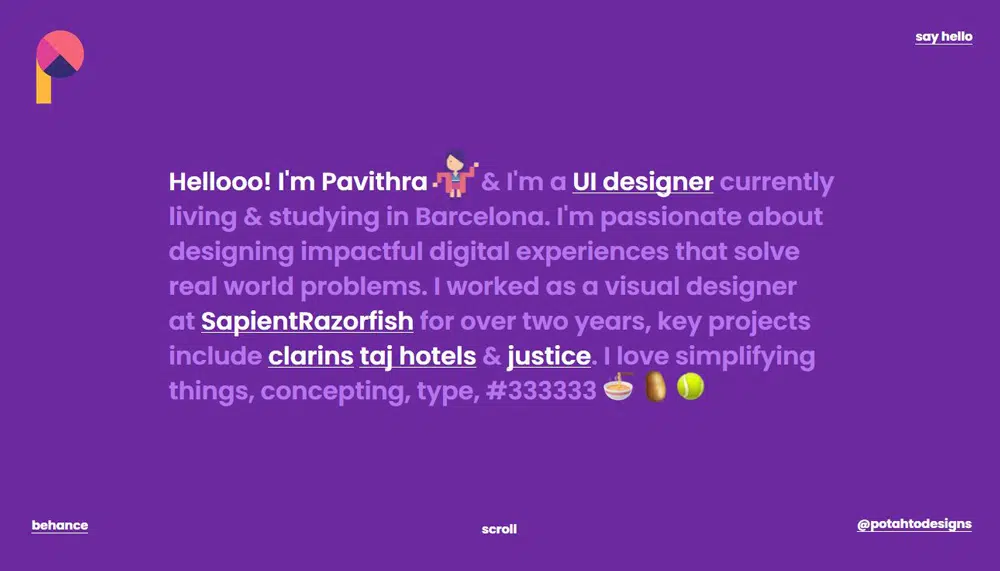
5. 파비트라 포트폴리오

이 밝은 색상의 웹사이트는 처음부터 시청자를 끌어들입니다. 디자이너는 각 스크롤 화면에서 단색 배경을 사용하여 머티리얼 디자인 색상 팔레트를 연상시킵니다. 언뜻 보기에는 색이 많아 보일 수 있지만 톤 다운된 색조는 묘하게 진정 효과를 줍니다.
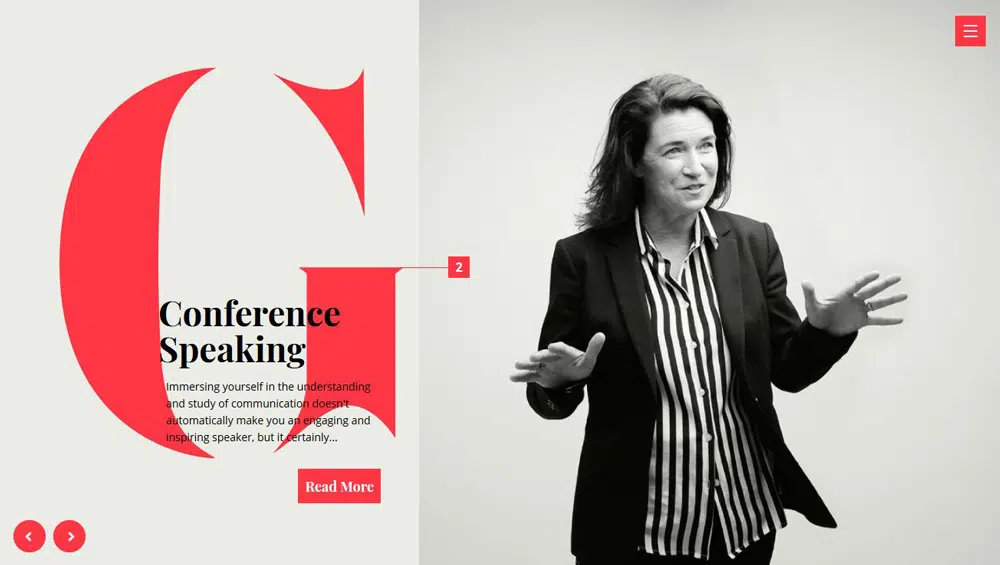
6. 가브리엘 돌란

Gabrielle Dolan의 웹사이트는 회색-흰색과 빨간색의 조합을 사용합니다. 이 웹 사이트의 심각한 색상 부족으로 인해 빨간색이 화면에서 튀어 나옵니다. 문자 G는 완벽한 초점과 적절한 양의 대비를 만듭니다.
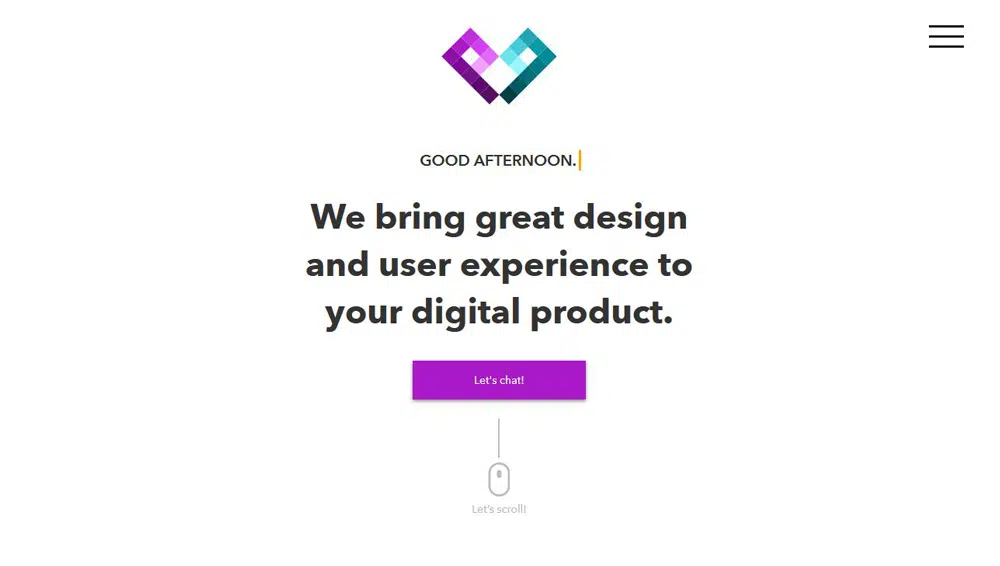
7. 픽셀 팬트리

Pixel 식료품 저장실은 보라색과 청록색이라는 두 가지 고유한 색상을 사용하여 브랜드를 선보였습니다. 다양한 색조, 톤 및 음영의 조합으로 픽셀 퍼펙트는 사용자를 주요 콘텐츠로 끌어들이는 완벽하게 균형 잡힌 시각 효과를 만듭니다. 이 색 구성표의 변형은 웹사이트 전체에서 볼 수 있습니다.
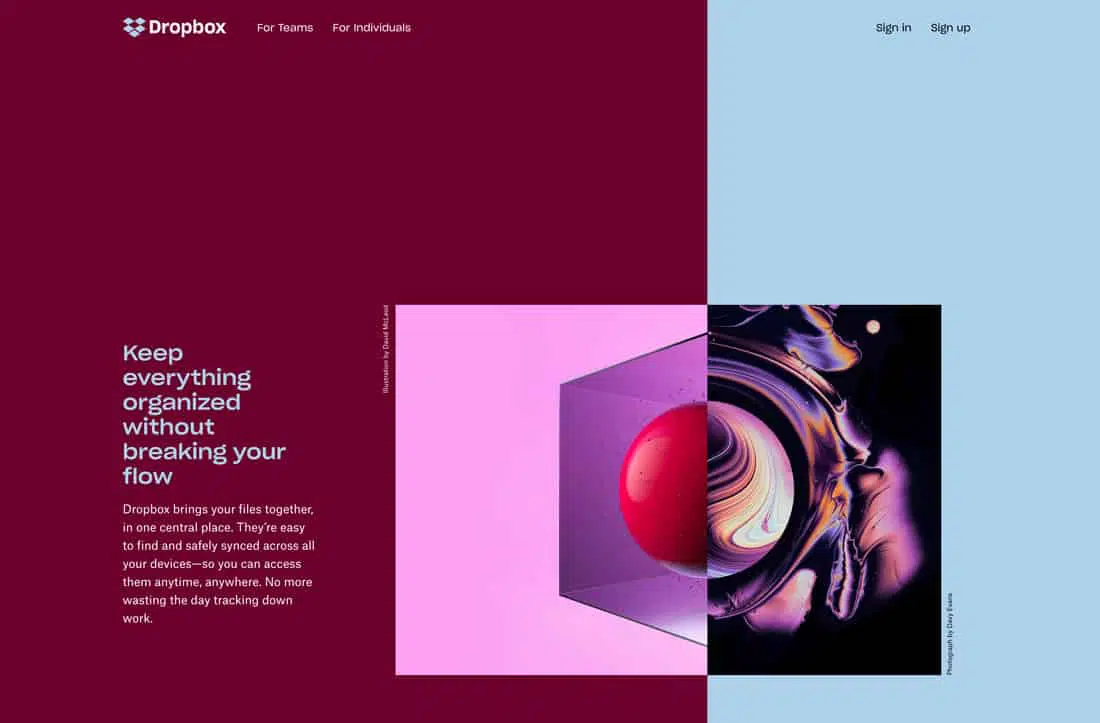
8. 드롭박스


Dropbox는 일반적으로 함께 사용되지 않는 두 가지 색상을 사용합니다. 깊은 적갈색과 베이비 블루의 대비가 흥미로운 움직임을 만듭니다. 텍스트에 반대 색 구성표를 사용하여 전체 색 구성표와 디자인의 균형을 맞춥니다. 때로는 흥미로운 페어링을 시도하여 작동하는지 확인해야 합니다.
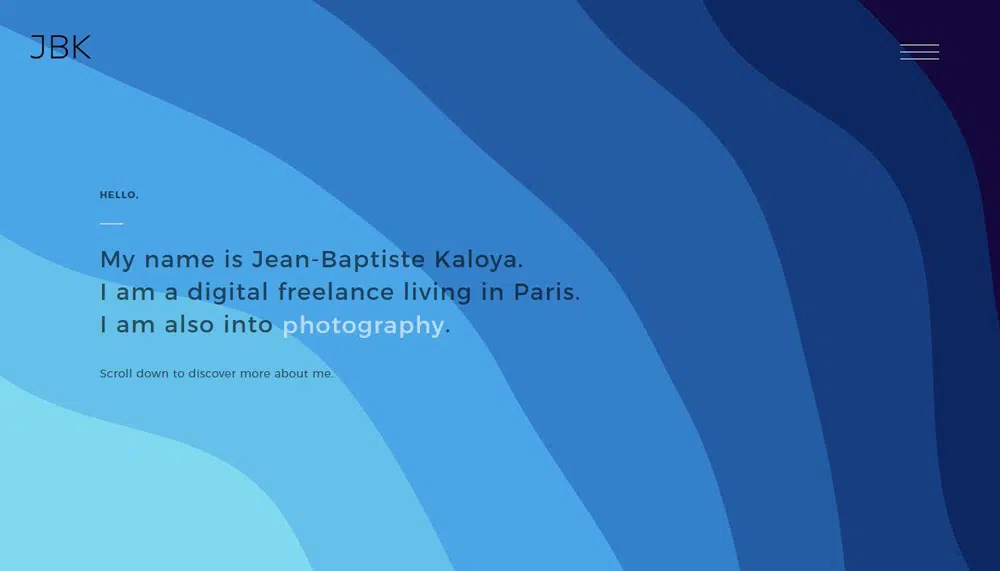
9. 장 밥티스트 칼로야 포트폴리오
Jean Baptiste Kaloya는 이 포트폴리오 사이트에서 다양한 파란색 음영을 사용합니다. 사이트를 탐색할 때 이 색상 팔레트가 다양한 형태로 표시되는 것을 볼 수 있습니다.
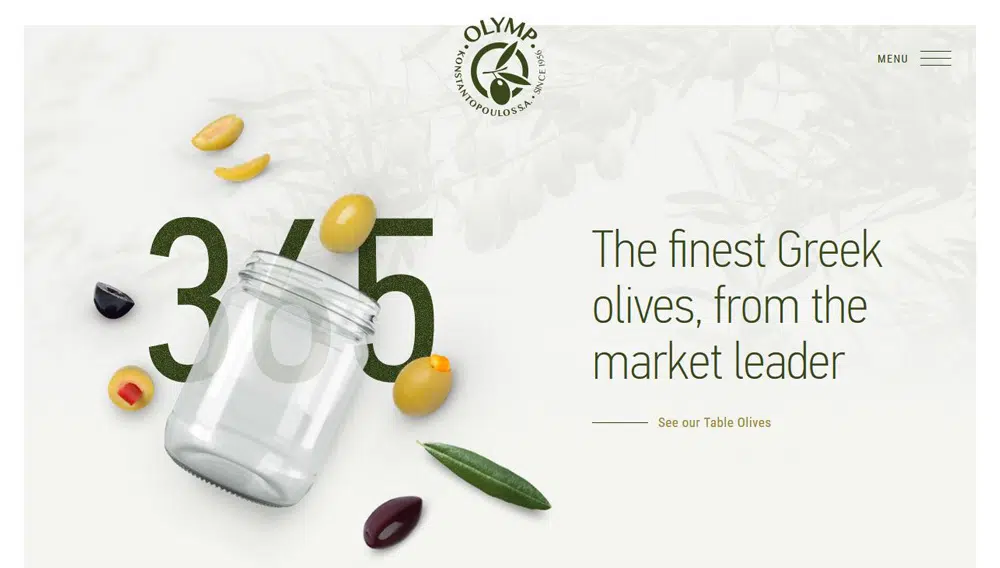
10. 콘스탄토풀로스/올림프

이 사이트는 모든 것을 하나로 묶는 짙은 녹색 로고가 있는 밝은 녹색 배경을 특징으로 합니다. 다양한 정도의 녹색과 밝은 노란색을 사용하면 디자인의 주요 요소를 강조하는 흥미로운 조합이 만들어집니다.
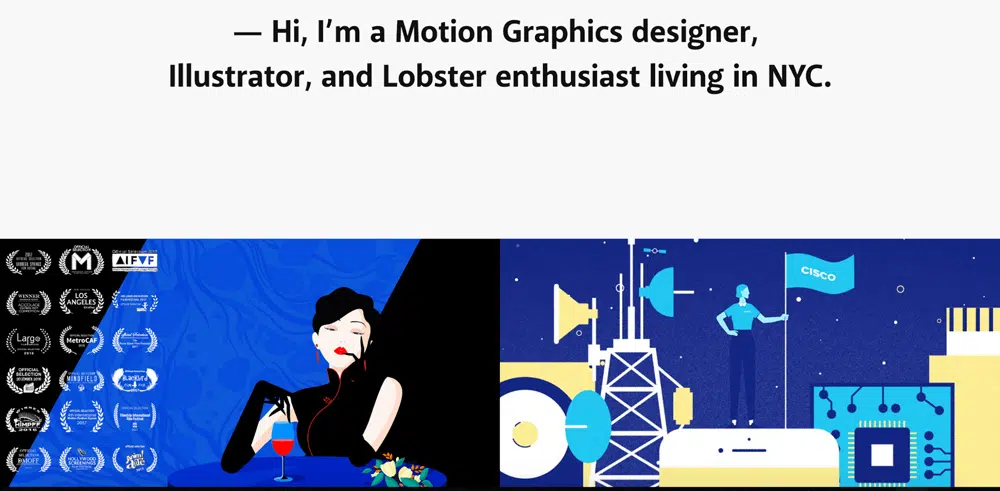
11. 앰버 쉬
Amber Xu는 NYC에서 활동하는 모션 그래픽 디자이너이자 일러스트레이터입니다. 그녀는 작업에서 검은색과 단색 배경의 조합을 사용합니다. 기본 색상인 빨간색과 파란색이 팔레트의 기본 색상임을 알 수 있습니다.
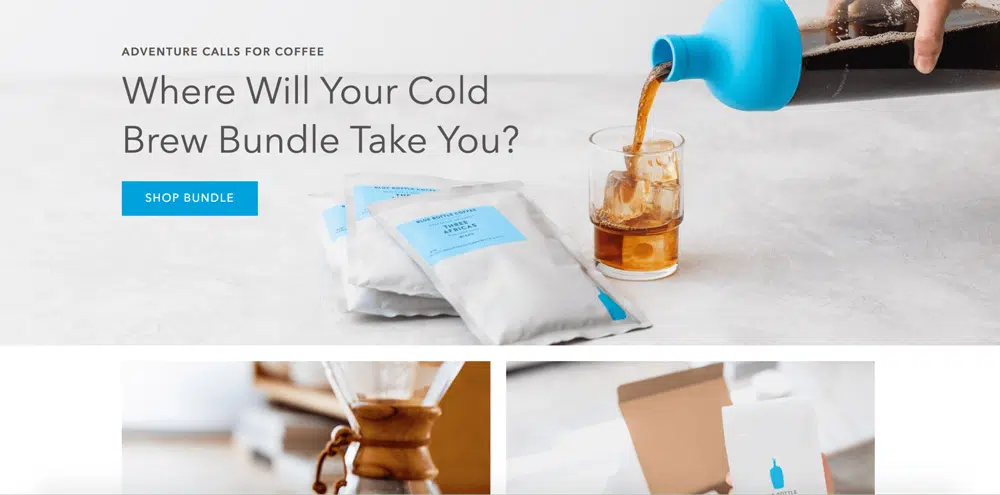
12. 블루보틀
Bluebottle은 인기있는 커피 체인입니다. 웹사이트 색 구성표는 브랜드의 가장 중요한 측면을 특징으로 합니다. 즉, 커피를 제공하고 기본 색상이 파란색이라는 사실입니다. 다른 색조는 사이트 전체에 악센트 색상으로 사용됩니다.
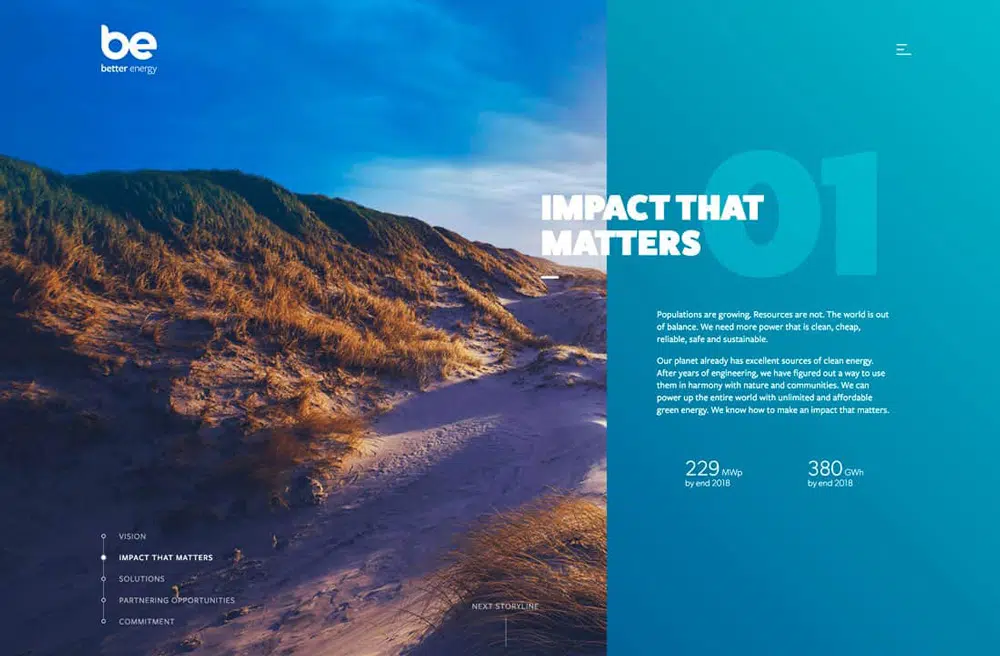
13. 더 나은 에너지

더 나은 에너지는 더 밝은 색상과 자연과 관련된 이미지를 사용했습니다. 흥미로운 색상 조합과 이미지를 텍스트 조합과 함께 사용하여 사용자를 즐겁게 하는 스토리를 전달할 수 있습니다.
14. 자랑스럽고 찢어진

이 웹사이트는 차분한 색상의 보석 톤 조합을 보여줍니다. 이 제한된 팔레트는 무색 이미지를 강조하고 그래픽 및 기타 요소를 표면으로 가져옵니다.
결론:
웹사이트를 구축할 때 디자인을 만들 수도 있고 깨뜨릴 수도 있으므로 색상을 현명하게 선택하는 것이 중요합니다. 전달하려는 감정에 대한 아이디어가 있으면 색상 선택 과정에 도움이 됩니다. 트렌드를 연구하면 사용자의 관심을 끌 수 있는 웹사이트를 구축하는 데도 도움이 됩니다. 색이 심리학과 관련이 있다는 사실, 알고 계셨나요? 다른 색상은 다른 의미를 가지며 다른 색상과 완전히 다른 느낌을 불러일으키는 데 도움이 될 수 있습니다. 예를 들어 빨간색은 자신감, 노란색은 재미, 녹색은 평화를 의미합니다. 이 색상을 효과적으로 사용하여 웹사이트의 분위기를 설정하십시오. 이 가이드와 색상 코드를 올바르게 사용하면 보기에 좋을 뿐만 아니라 전환도 잘되는 사이트를 구축할 수 있습니다.