웹사이트 사용성을 망치기 위해 하지 말아야 할 12가지
게시 됨: 2021-02-24웹 사이트 성능과 관련하여 사용자가 브랜드를 보고 필요한 조치를 취할 수 있도록 여러 가지를 관리합니다. 고품질 콘텐츠, 전략, SEO 기술 및 기술로 웹사이트를 디자인하고 그로부터 일부 결과를 기대합니다. 웹 사이트는 브랜드와 사용자가 함께 모여 비즈니스 요구 사항을 공유하는 중요한 플랫폼이므로 웹 사이트의 사용자 경험을 효과적으로 관리하는 것이 중요합니다. 사용자가 사용하는 방식과 인식하는 방식이 비즈니스에 많은 영향을 미칩니다. 웹사이트의 사용성이 사용자를 만족시키지 못한다면 몇 가지를 살펴보고 즉시 사용성 디자인을 개선해야 할 수 있습니다. 타겟 고객에 따라 웹 사이트를 이해하고 목적에 맞게 선택할 수 있도록 웹 사이트를 디자인해야 합니다. UX를 개선하기 위해 여기에서 웹사이트 사용성을 망치기 위해 하지 말아야 할 12가지 사항을 설명했습니다.
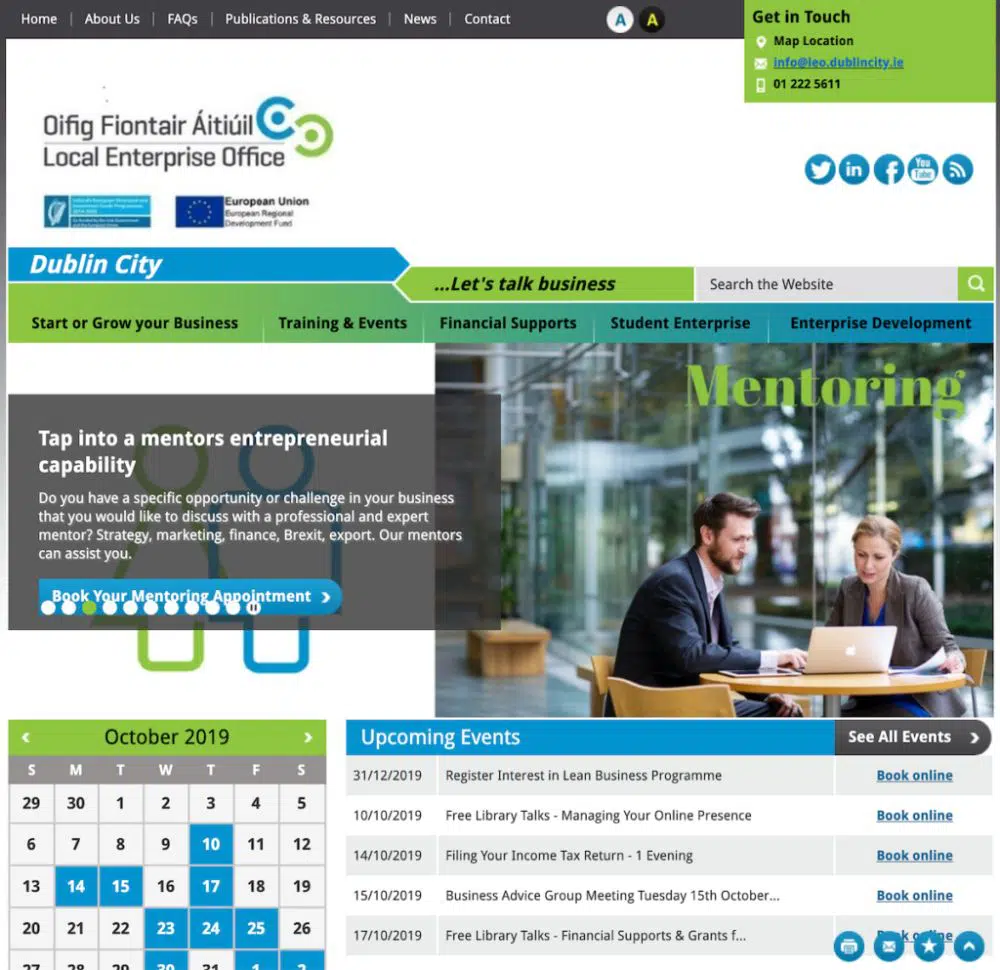
1. 웹사이트를 복잡하게 만들지 마십시오:
고객의 얼굴에 대한 모든 정보를 제공하는 것이 고객이 쉽게 읽고 소화하는 데 도움이 될 수 있다고 생각한다면 그것은 가장 큰 오해입니다. 사용자가 웹사이트를 방문하고 첫 페이지에 그래픽, 사진, 콘텐츠, 링크, 비디오 및 기타 요소가 너무 많으면 혼란스럽거나 실망할 수 있습니다. 사용자에게 모든 요소가 필수적일 수도 있지만 사용자는 모든 것을 동시에 받아들이지 않고 즉시 관심을 잃을 수도 있습니다. 대신 단순하고 미묘하게 유지하십시오. 더 나은 이해를 위해 사용자가 자신의 비전과 마음에서 휴식을 취할 수 있도록 충분한 공간을 확보해야 합니다. 이를 통해 사용자 경험을 향상시킬 수 있습니다.
2. 시각적 계층 구조를 어지럽히지 마십시오.
시각적 계층 구조는 사용자가 웹 사이트 디자인에 대한 부드러운 비전을 경험할 수 있는 경로를 만듭니다. 그리고 훌륭한 웹사이트 디자이너는 거의 모든 디자인 흐름이 따르는 개념이므로 시각적 계층 구조의 중요성을 알고 있습니다. 적절한 색상 조합, 글꼴 및 스타일 정렬, 섹션 및 콘텐츠 구조가 있는 프레젠테이션 가능한 웹 사이트는 사용자에게 즐거운 경험을 제공하고 브랜드 언어에 대한 더 나은 이해를 제공합니다. 시각적 계층 구조는 브랜드의 특정 톤과 액센트를 만들고 사용자가 메시지, 의도 및 기대를 따르도록 도와줍니다. 따라서 임의의 배치, 레이아웃, 색상 및 컨텍스트로 시각적 계층 구조를 엉망으로 만드는 경우 고객의 주의를 산만하게 하고 마음에 불편함을 줄 수 있습니다. 웹사이트 디자인은 콘텐츠를 사용자에게 효과적으로 나타내기 위해 우수한 시각적 계층 구조를 가져야 합니다.
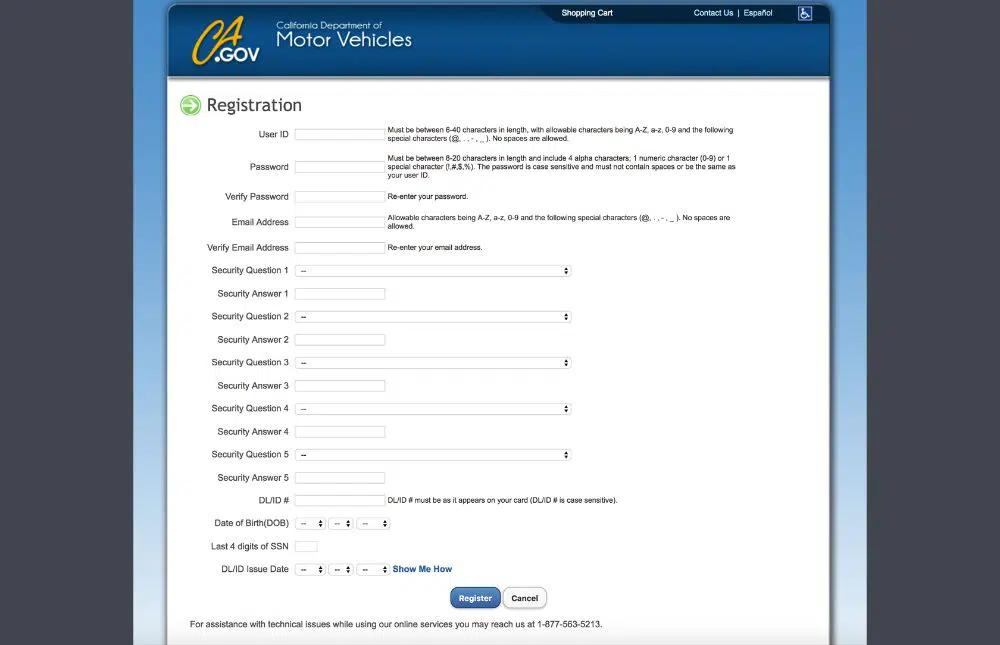
3. 복잡한 양식 피하기:
데이터가 비즈니스의 중요한 부분인 오늘날 많은 웹사이트에서 사용자에게 뉴스레터, 구독, 문의 또는 지원을 위한 양식을 작성하도록 요청합니다. 양식을 디자인할 때 몇 가지 사항을 염두에 두어야 합니다. 양식을 팝업으로 유지하는 경우 빈도 번호에 주의해야 합니다. 당신이 이것을 강요한다면 그것은 확실히 당신에게 고도로 필터링 된 청중을 줄 수 있지만 동시에 가능한 청중을 즉시 제거 할 수 있습니다. 양식 요소에 대해 이야기할 때 불필요하거나 덜 중요한 주제로 양식을 길고 복잡하게 만들지 마십시오. 길거나 복잡한 양식을 만나면 웹사이트에서 빠르게 빠져나갈 수 있습니다. 귀하의 비즈니스에 가장 필요한 정보에 관한 것이어야 합니다. 이를 통해 사용자의 시간과 관심을 절약할 수 있습니다.
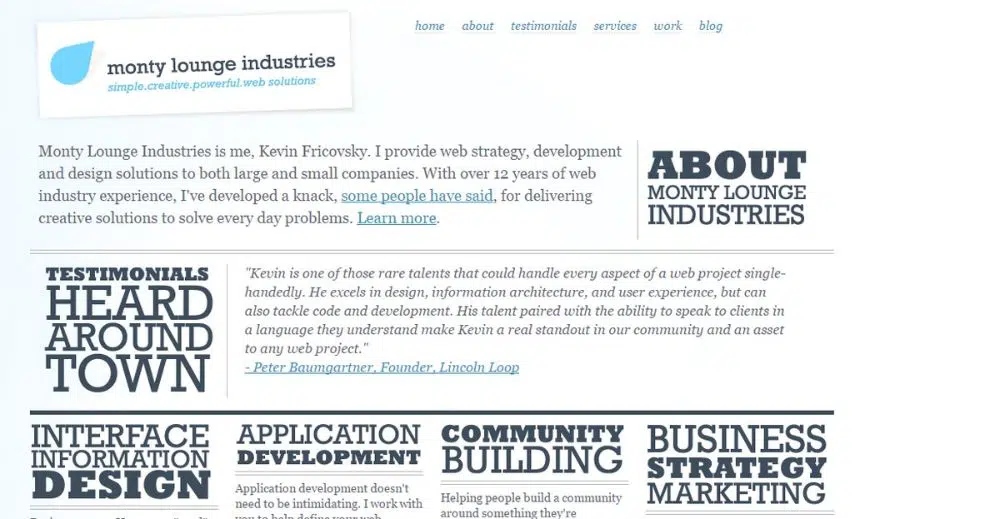
4. 큰 텍스트 블록 수정:
사용자는 웹사이트에 대한 이해와 지식을 지원하기 위해 콘텐츠에 대한 도움이 필요합니다. 균형 잡힌 웹 사이트에는 사용자가 웹 사이트에서 필요한 정보를 얻을 수 있도록 적절한 양의 콘텐츠, 이미지 및 링크가 있습니다. 그러나 많은 수의 텍스트, 제목 및 하위 주제로 인해 웹 사이트가 불균형한 경우 사용자 경험에 아무것도 추가할 수 없습니다. 필수 주제와 텍스트 이상은 사용자를 끌어들일 수 없으며 목적을 달성할 수도 없습니다. 무언가를 이해하기 위해 시간을 투자하고 모든 단어를 읽고 싶어하는 사람은 없습니다. 모바일 화면은 데스크톱 화면보다 훨씬 작기 때문에 사용자는 끝까지 스크롤하여 전체 페이지를 읽을 수 없습니다. 이 많은 단어를 보는 것만으로도 겁이 나거나 지루해져서 다른 웹사이트로 돌아갈 수 있습니다. 따라서 웹 사이트 페이지에 필요한 콘텐츠 이상을 넣는 아이디어를 버리면 도움이 될 것입니다.
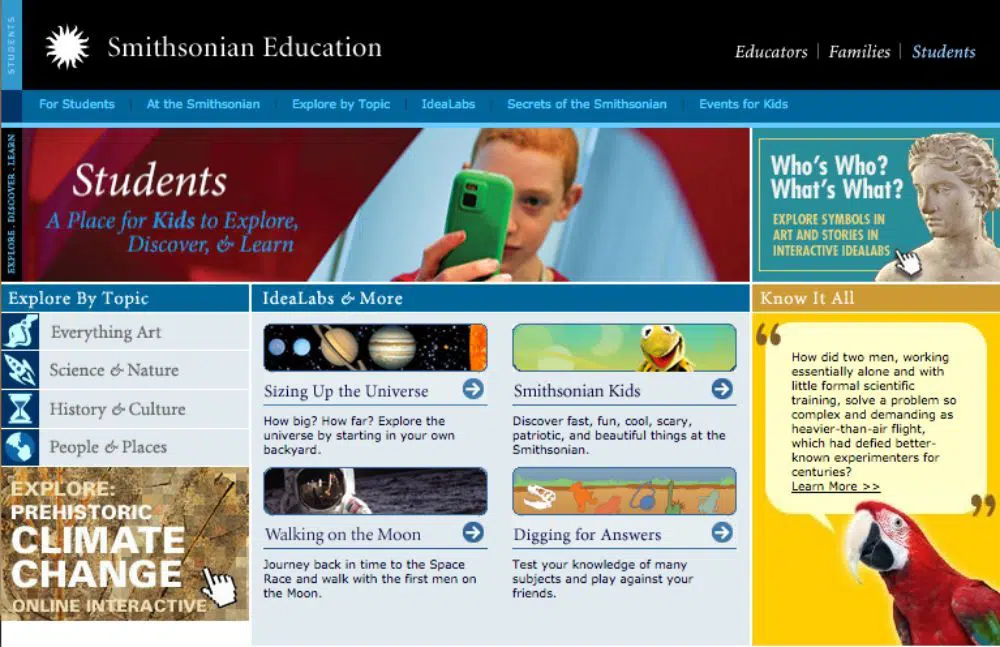
5. 형편없는 사이트 탐색을 사용하지 마십시오.
홈페이지는 방문 페이지이며 여기에서 사용자는 필요한 정보로 이동할 수 있습니다. 헤더에는 메뉴 표시줄이 있어야 하고 바닥글에는 사이트맵 링크가 있어야 고객이 올바른 방향으로 쉽게 이동할 수 있습니다. 내비게이션 지도는 명확하고 직관적이어야 합니다. 배치는 또한 편리하고 모든 페이지에 표시되어야 합니다. 사이트 탐색 배치가 부적절하고 보기에 불편할 경우 사용자에게 혼란과 불편을 줄 수 있습니다. 필수 페이지 링크보다 많거나 필요한 페이지 링크보다 적은 탐색 모음은 사용자가 필요한 정보에서 멀어지게 할 수 있습니다. 대신 모든 필수 페이지 링크를 탐색 모음에 유지하고 웹 사이트에 도달하는 데 사용할 수 있는 모든 장치, 모든 사용자 및 모든 매체를 염두에 두고 탐색 모음을 배치하십시오.
6. 검색 옵션 없음:

웹 사이트에 검색 창이 없으면 사용하기가 매우 어렵다는 것이 사용자의 일반적인 피드백입니다. 검색 표시줄 옵션을 사용하면 몇 초 만에 원하는 것을 찾을 수 있으며 전체 웹사이트나 사이트 맵을 살펴볼 필요가 없습니다. 귀하의 웹사이트가 전자상거래 웹사이트이거나 여러 페이지가 있는 대규모 웹사이트인 경우 검색창이 있어야 합니다. 검색 표시줄이 없으면 사용자가 검색 표시줄을 탐색하고 페이지를 앞뒤로 이동하는 것이 얼마나 어려울지 상상해 보십시오. 따라서 사용 가능한 모든 정보에 대해 검색 창을 유지하는 것이 항상 권장되며 관련 검색 옵션도 유지하여 보다 쉬운 사용자 경험을 제공할 수 있습니다.
7. 색상, 그래픽 및 팝업을 잊지 마세요.
웹사이트 사용성은 다양한 요인에 따라 달라지며 색상, 그래픽 및 팝업이 그 중 일부입니다. 웹사이트의 색상을 선택할 때 색상 심리학에 따라 선택해야 합니다. 웹사이트의 색상은 청중의 마음에 올바른 영향을 미칠 수 있어야 합니다. 그래픽에도 동일하게 적용됩니다. 구성, 배치 및 메시지는 그들의 관심에 맞아야 합니다. 때로는 너무 시끄러운 색상, 화려한 그래픽 및 부적절한 조합으로 인해 시각적 장애가 발생하고 사용자를 웹 사이트에서 제외할 수 있습니다. 팝업은 또 다른 필수 요소입니다. 웹사이트에 많은 팝업과 광고가 있는 경우 사용자의 주의를 끌 수 있습니다. 그리고 그들이 높은 빈도로 표시되는 경우 사용자는 즉시 웹 사이트를 종료할 수도 있습니다.
8. 어려운 연락처 페이지를 피하십시오:
누군가 귀하의 웹사이트를 방문하면 어떤 이유로 귀하와 연결되기를 원할 수 있습니다. 검색 엔진에 온라인 존재를 등록하는 주요 목적은 해당 플랫폼에서 최대 사용자를 확보하는 것입니다. 따라서 웹 사이트 디자인이 접근하기 쉬운 기능을 성공적으로 제공하지 못하면 중요한 고객을 잃을 가능성이 가장 큽니다. 업종과 디자인에 관계없이 브랜드의 연락처 세부 정보는 사용자가 쉽게 볼 수 있어야 합니다. 그들은 오랫동안 검색하지 않을 수 있으므로 방문하는 모든 페이지에 표시하여 그들이 귀하에게 연락하도록 영향을 미칠 필요가 있습니다. 사용자와 브랜드에도 매우 중요합니다.
9. 느린 로딩 웹사이트:
사용자는 웹 사이트가 10초 이내에 완전히 로드되지 않으면 웹 사이트를 기다릴 수 없기 때문에 매우 조급합니다. 검색 엔진에는 훌륭한 웹사이트가 있으며 빠르게 로딩되는 다른 웹사이트로 전환할 수 있습니다. 웹 사이트 로딩 속도가 느린 데는 여러 가지 이유가 있을 수 있으며 웹 사이트 테스트를 위한 많은 무료 도구를 사용하여 원인을 파악할 수 있습니다. 웹사이트가 예상만큼 빨리 열리지 않으면 브랜드가 고객과 중요한 리드를 잃을 수 있습니다. 사용자가 다운로드 또는 스크롤이 지연되는 경우 웹 사이트에 머무르는 데 실망하고 참을성이 없습니다. SEO 성능에도 영향을 줄 수 있습니다. 짧은 시간 안에 고객, 사용성 경험, 검색 엔진 순위를 잃을 수 있습니다.
10. 손이 닿지 않는 곳에 보관하지 마십시오.
웹사이트 디자인은 사용자에게 비즈니스에 대한 필수 정보와 지식을 제공하는 것입니다. 그들이 원하는 것을 빠르고 쉽게 찾지 못하면 사용자 경험 등급이 떨어질 수 있습니다. 사이트 맵, 탐색 링크 및 페이지 간 링크는 따르기 쉽고 이해하기 쉬워야 합니다. 3번의 클릭 규칙이 있습니다. 이 규칙에 따르면 귀하의 콘텐츠, 링크 및 페이지는 세 번의 클릭으로 액세스할 수 있어야 합니다. 사용자가 필요한 정보를 얻고 건강한 사용자 경험을 제공하려면 세 번만 클릭하면 됩니다. 웹사이트나 페이지를 여러 번 클릭해야 하는 경우 읽고 원하는 지점에 도달하는 데 더 많은 시간을 투자해야 합니다. 이 문제는 그들을 실망시키고 관심을 매우 빠르게 감소시킬 수 있습니다.
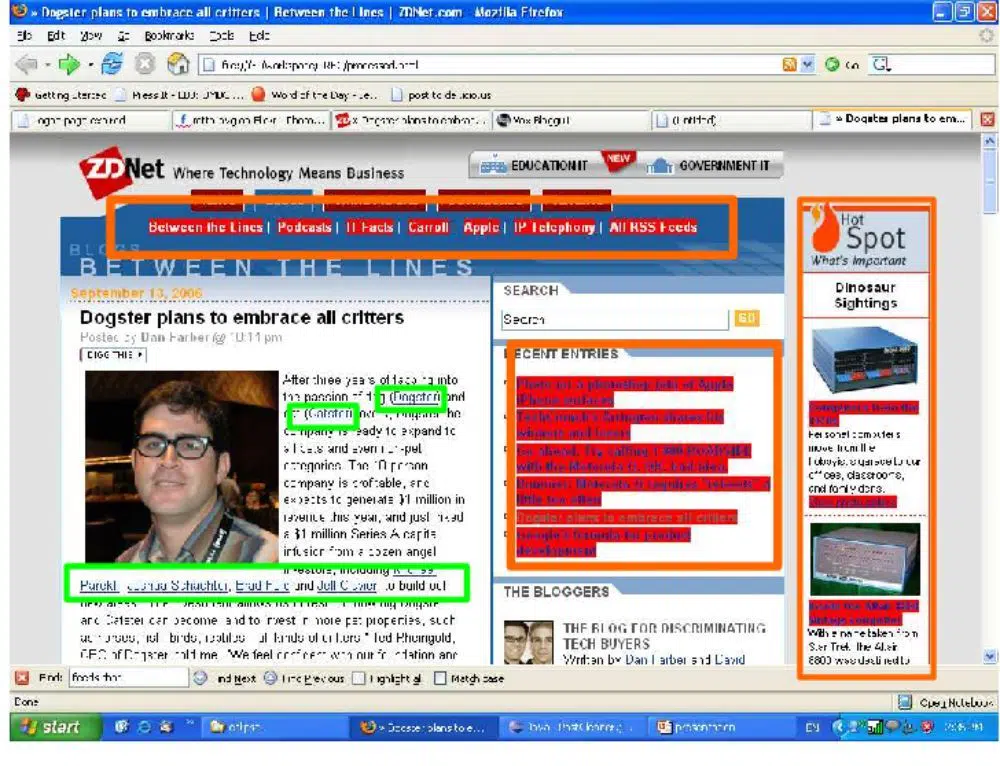
11. 불필요한 하이퍼링크를 포함하지 마십시오.
웹사이트의 하이퍼링크는 더 나은 이해와 SEO 성능도 지원합니다. 그러나 웹 사이트에 너무 많은 하이퍼링크가 채워져 있으면 사용자가 콘텐츠를 읽을 수 없고 사용자의 경험을 방해할 수 있습니다. 데스크톱 화면에서는 여전히 관리할 수 있지만 모바일 화면에서 웹사이트를 열면 더 많은 중단에 직면할 수 있습니다. 불필요한 링크와 필요한 링크이지만 클릭하기 어려운 위치에 있으면 둘 다 웹사이트의 유용성을 망칠 수 있습니다. 콘텐츠에 적절한 링크를 포함하고 사용자에게 편안한지 확인하세요. 모든 기술, 장치 및 위치에서 사용자 경험에 추가해야 합니다.
12. 뒤로 버튼과 홈 버튼을 비활성화하지 마십시오.
웹사이트의 유용성에 영향을 줄 수 있는 사소한 실수입니다. 일부 브랜드는 의도적으로 뒤로 버튼과 홈 버튼을 유지하지 않아 웹사이트 사용성을 손상시킬 수 있습니다. 모든 클릭에 대해 별도의 탭 기능을 포함하는 경우 올바른 선택입니다. 그러나 사용자가 동일한 탭 내에서 페이지를 탐색하고 이전 페이지의 뒤로 버튼을 쉽게 찾을 수 없다면 짜증을 느낄 수 있습니다. 매번 돌아가기 위해 홈 페이지를 클릭해야 하는 경우 웹 사이트를 편안하게 스크롤할 수 없습니다. 일부 웹사이트는 헤더와 로고 버튼에 홈 페이지 링크가 없습니다. 이 선택은 사용자를 실망시키고 웹사이트를 닫게 만들 수도 있습니다. 따라서 사용자가 액세스하기 쉬운 웹 사이트를 만들기 위해 어떤 이유로든 뒤로 버튼과 홈 버튼을 비활성화하지 마십시오.
오늘날에는 웹사이트의 유용성을 테스트하는 데 도움이 되는 수많은 온라인 플랫폼과 도구에 액세스할 수 있습니다. 따라서 이상적인 고객의 손실과 브랜드 가치의 손실을 피하기 위해 적절한 시간 간격으로 유용성을 테스트하는 것이 좋습니다. 브랜드 아이덴티티와 고객 흐름에 직접적인 영향을 미치기 때문에 웹사이트의 사용성 요인과 실수에 대해 소홀히 해서는 안 됩니다. 청중을 위해 친절하고 사려깊으면서 창의적이 되는 것은 많은 사용성 문제로부터 당신을 구하는 것이 좋습니다. 위에서 언급한 금지 사항에서 우리는 사용자의 사용성 경험을 해치기 위해 웹사이트에서 했을 수도 있는 잘못된 일을 도와주려고 노력했습니다. 따라서 이러한 것들을 피하고 웹사이트의 사용성을 자주 개선하십시오.