2018년 우리가 선호하는 100가지 CSS 라이브러리, 프레임워크 및 도구
게시 됨: 2019-01-24CSS가 지난 몇 년 동안 겪었던 모든 변화와 급속한 발전으로 인해 지속적으로 출시되는 방대한 양의 오픈 소스 리소스와 도구에 놀라지 않을 수 없습니다.
이러한 시간 절약형 CSS 라이브러리, 프레임워크 및 도구는 우리의 삶을 조금 더 쉽게 만들고 우리가 완전히 이해하지 못할 수 있는 CSS 영역에 대한 학습 창을 제공하기 위해 구축되었습니다.
이 컬렉션에는 올해(2018)에 모두 출시된 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크, 리소스 및 도구 100가지가 있습니다. 의심의 여지없이 흥미로운 것을 발견하게 될 것입니다!
빠른 점프: CSS 라이브러리, CSS 유틸리티, CSS 이미지 효과, CSS 레이아웃 프레임워크, Flexbox 프레임워크, 웹 기반 CSS 도구, CSS 학습 리소스 및 CSS 조각.
새로운 CSS 라이브러리
WickedCSS 애니메이션 – 순수 CSS 애니메이션 라이브러리입니다. 
Motus – 스크롤할 때 CSS 키프레임을 모방하는 애니메이션 라이브러리입니다. 
ScrollOut – 표시, 시차 및 CSS 변수 효과에 대한 스크롤 변경을 감지합니다. 
SimpleBar – 순수 CSS를 사용하여 브라우저 간 사용자 지정 스크롤바를 만듭니다. 
Repaintless.css – 가벼운 CSS 애니메이션 라이브러리입니다. 
Three Dots – 로딩 애니메이션 모음 – 모두 3개의 작은 점이 있습니다. 
분할 – CSS 변수를 사용하여 텍스트 및 그리드에 애니메이션을 적용하기 위한 라이브러리입니다. 
Epic Spinners – VueJS가 통합된 CSS 전용 회전 아이콘 모음입니다. 
Boilerform – 양식 작업의 고통을 덜어주는 HTML 및 CSS 상용구입니다. 
Micron.js – CSS 및 JS를 기반으로 구축된 마이크로 상호 작용 라이브러리입니다. 
AnimTrap – 애니메이션용 CSS 및 JavaScript 프레임워크. 
순수 HTML5 및 CSS3 SVG 로더 – 무료로 다운로드할 수 있는 매력적인 로딩 이미지 모음입니다. 
CSS 유틸리티
basicScroll – 스크롤 위치에 따라 CSS 변수를 변경할 수 있는 도구입니다. 
미사용 CSS – 웹사이트에서 사용하지 않은 CSS 선택기가 있는지 검사하는 도구입니다. 
Purgecss – 사이트에서 사용하지 않는 CSS를 제거하는 도구입니다. 
Sanitize.css – 이 CSS 라이브러리는 깨진 스타일과 누락된 스타일을 수정합니다. 
CSS Gridish – 프로젝트 사양에서 스케치 파일과 CSS 그리드 코드를 빌드합니다. 
OptiCSS – 템플릿 인식 CSS 최적화 프로그램입니다. 
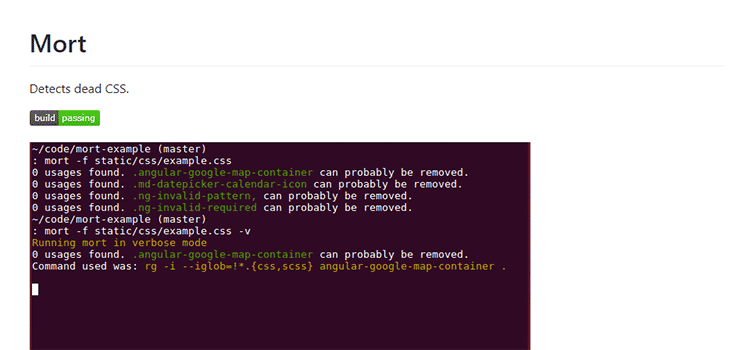
Mort – "죽은" CSS를 감지하는 도구입니다. 
CSS 이미지 효과
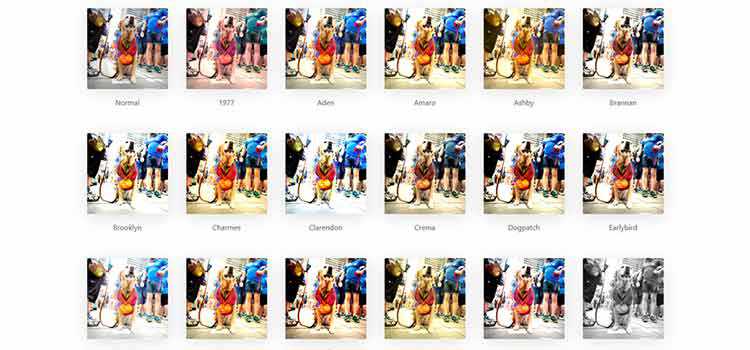
Instagram.css – 순수 CSS의 완전한 Instagram 필터 세트입니다. 
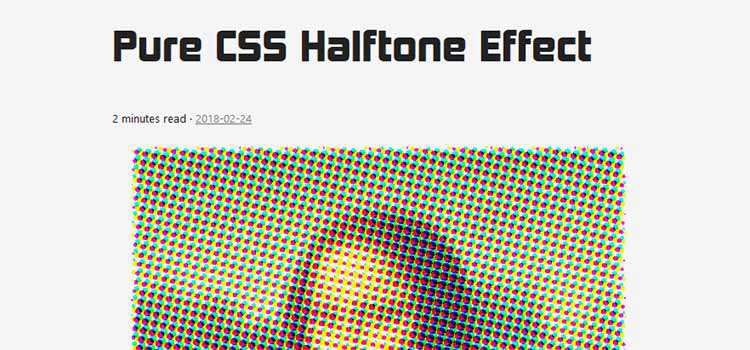
순수 CSS 하프톤 효과 – CSS로 매혹적인 효과를 만드는 방법. 
CSS 글리치 효과 – Mary Lou는 CSS 애니메이션과 clip-path 속성으로 구동되는 실험적인 글리치 효과를 공유합니다. 
방향 인식 호버 효과 – 사용자가 오는 방향을 기반으로 한 멋진 CSS/JS 호버 효과. 
더 많은 CSS 기반 이미지 효과를 보려면 이 라이브러리 컬렉션을 살펴보세요.
CSS 레이아웃 프레임워크
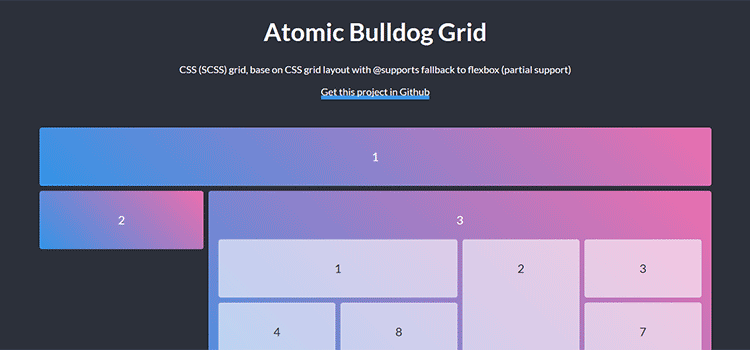
Atomic Bulldog Grid – Flexbox로 부분 폴백된 CSS Grid 레이아웃입니다. 
BuddyCSS – 개발을 더 쉽게 만드는 것을 목표로 하는 간단한 CSS 프레임워크입니다. 
60GS – 60열 CSS 그리드 스타터 키트. 
튜턴식 CSS – 무게가 12KB에 불과한 최신 CSS 프레임워크입니다. 
ModestaCSS – 어둡고 반응이 빠른 깔끔한 CSS 프레임워크입니다. 
Flat Remix CSS 라이브러리 – 더 빠른 개발을 위해 미리 디자인된 요소 집합입니다. 
FICTOAN – UI 키트로도 사용되는 직관적인 SCSS 프레임워크. 
Mustard UI – "실제로 보기에 좋은" CSS 프레임워크로 청구됩니다. 

Material – 이 프레임워크는 Bootstrap 4와 Google의 Material Design을 결합합니다. 
스마트 CSS 그리드 – 최소한의 반응형 CSS 그리드 시스템입니다. 
Biomatic UI – 유연한 원자 중심 CSS 프레임워크. 
Tailwind CSS – 신속한 UI 개발을 위한 유틸리티 우선 CSS 프레임워크입니다. 
PaperCSS – 덜 형식적인 CSS 프레임워크. 
더 많은 CSS 레이아웃 프레임워크를 보려면 이 컬렉션을 살펴보세요.
CSS 플렉스박스 프레임워크
Frow CSS – Flexbox를 사용하는 오픈 소스 HTML 및 CSS 프레임워크입니다. 
Cirrus – Flexbox를 사용하는 반응형 CSS 프레임워크입니다. 
Butter Cake – Flexbox를 기반으로 하는 오픈 소스 CSS 프레임워크입니다. 
Flexit – 간단하고 깔끔한 CSS Flexbox 그리드입니다. 
Strawberry – 경량 CSS Flexbox 프레임워크입니다. 
Katana.scss – CSS Flexbox 기반 레이아웃 시스템. 
Flexible Grid – CSS Flexbox를 구현하는 데 도움이 되는 프레임워크입니다. 
더 많은 flexbox 리소스를 보려면 이 기사를 살펴보세요.
웹 기반 CSS 도구 및 생성기
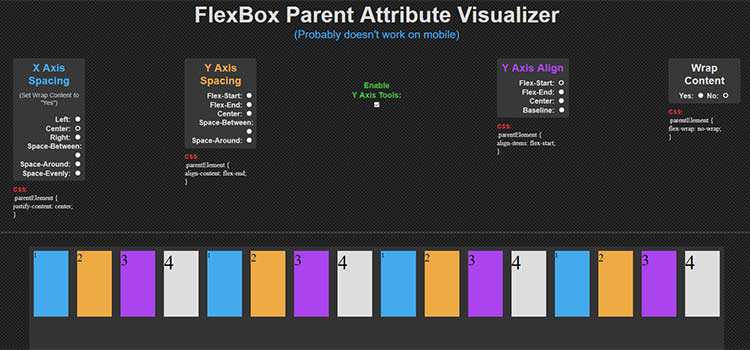
FlexBox 상위 속성 시각화 도우미 – 다양한 CSS Flexbox 설정의 효과를 볼 수 있는 대화식 방법입니다. 
Fancy Border Radius Generator - 기본적인 둥근 모서리를 넘어선 도구입니다. 
TinyEditor – 이 초경량 앱으로 HTML/CSS/JS를 편집합니다. 
css-doodle – CSS로 패턴을 그리기 위한 웹 기반 도구입니다. 
Fonty – 라이브 웹사이트에서 직접 웹 글꼴을 테스트하기 위한 도구입니다. 
CSS 이중톤 생성기 – HTML 및 CSS를 사용하여 멋진 맞춤형 이중톤 이미지를 만듭니다. 
StyleURL – CSS를 공동으로 변경할 수 있는 도구입니다. 
Gradient Joy – 그라디언트를 자리 표시자 이미지로 사용합니다. 
글꼴 놀이터 – 다양한 글꼴을 가지고 놀 수 있는 곳입니다. 
Keyframes.app – CSS 애니메이션을 만들기 위한 웹 앱 및 Chrome 확장 프로그램입니다. 
CSS 그리드를 사용하여 시각적으로 반응형 레이아웃 구축 – 반응형 CSS 그리드를 구축하는 데 도움이 되는 도구입니다. 
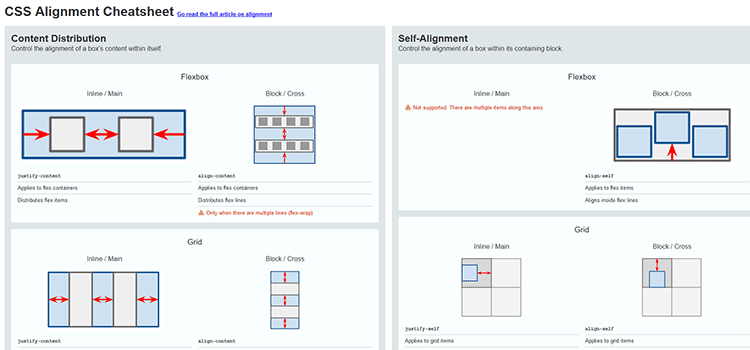
CSS Alignment Cheatsheet – 모든 것을 정렬하기 위한 잘 설명된 가이드. 
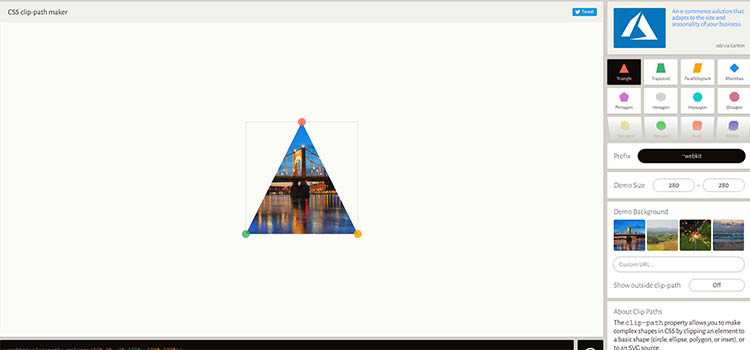
Clippy – CSS clip-path 를 만드는 데 사용할 수 있는 온라인 도구입니다. 
GradPad – CSS 색상 그라디언트를 만들기 위한 온라인입니다. 
Trianglify.io – PNG 또는 SVG 형식의 맞춤형 로우 폴리 패턴을 생성합니다. 
cssgr.id – 대화형 CSS 그리드 생성기. 
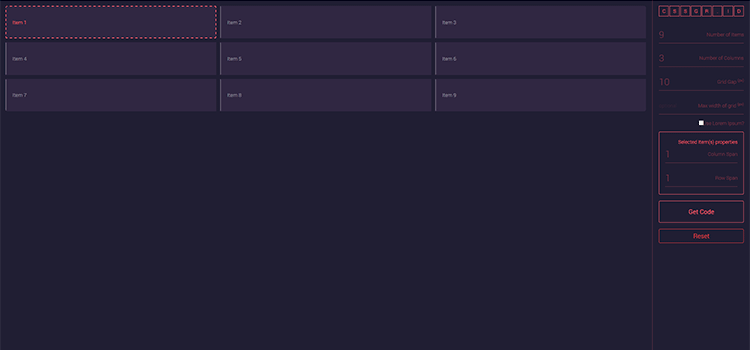
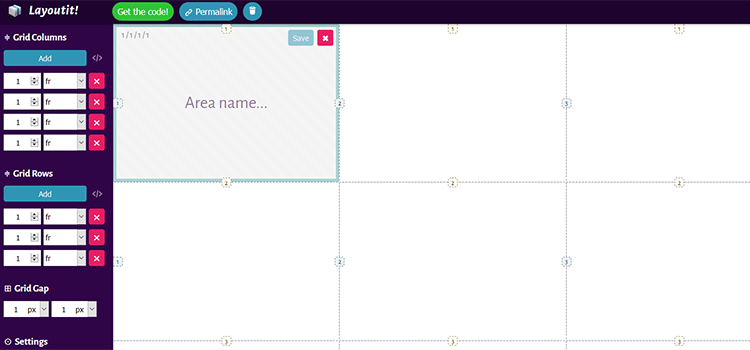
레이아웃잇! – 대화형 CSS 그리드 구축 도구입니다. 
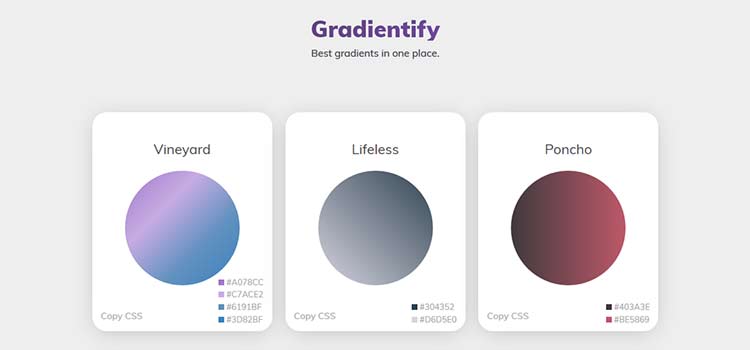
Gradientify – CSS 코드를 복사하여 붙여넣는 상위 그라디언트 모음입니다. 
무료 웹 기반 CSS 도구 및 생성기의 방대한 컬렉션에 대해서는 이 기사를 확인하십시오.
CSS 학습 리소스
무료 CSS 그리드 배우기 – 초심자에서 고급자까지 안내하는 14개의 대화형 스크린캐스트 세트입니다. 
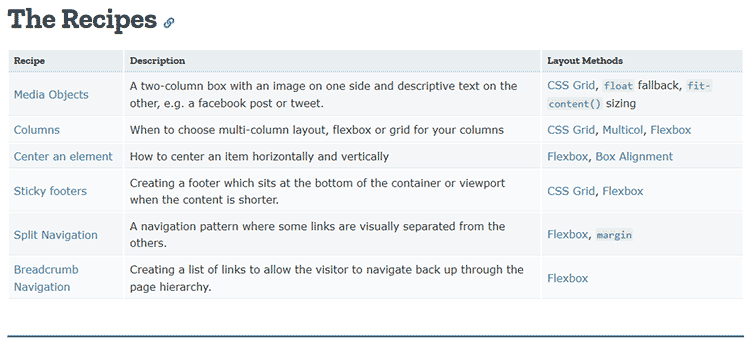
CSS 레이아웃 요리책 – 공통 레이아웃 구축을 위한 "레시피"에 액세스합니다. 
잔인한 웹 디자인을 위한 지침 – 잔인한 디자인을 올바른 방법으로 구현합니다. 
접근성 치트시트 – 모든 사람이 디자인에 액세스할 수 있도록 하기 위한 편리한 체크리스트입니다. 
MODALZ MODALZ MODALZ – 모달을 사용할 때와 사용하지 않을 때를 위한 가이드. 
GRID – CSS Grid용 시각적 치트시트. 
A11Y 스타일 가이드 – 접근성에 중점을 둔 생활 패턴 라이브러리. 
글꼴 로딩 체크리스트 – 성능과 사용자 경험을 극대화하는 데 도움이 되는 목록입니다. 
모듈식 CSS란 무엇입니까? – CSS를 대규모로 작성하는 자세한 가이드. 
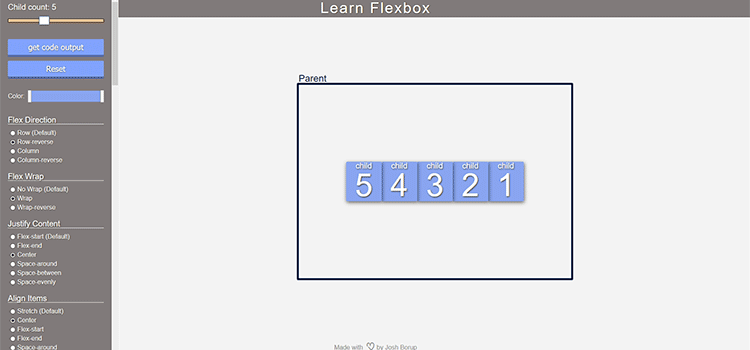
Flexbox 알아보기 – CSS Flexbox의 다양한 속성을 보여주는 온라인 도구입니다. 
핫 팁 CSS – 프로젝트를 향상시키기 위해 선별된 CSS 스니펫입니다. 
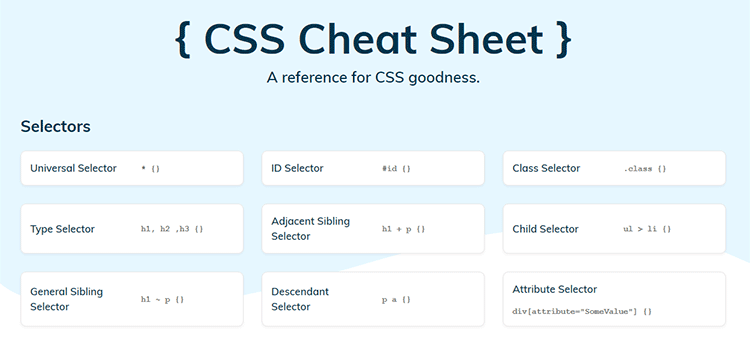
CSS 치트 시트 - CSS 속성에 대한 잘 정리된 참조입니다. 
프런트 엔드 디자인 체크리스트 – 디자인 품질을 보장하는 데 도움이 되는 전체 요소 목록입니다. 
Grid to Flex – CSS Grid를 사용하는 프로젝트에 대한 CSS Flexbox 폴백. 
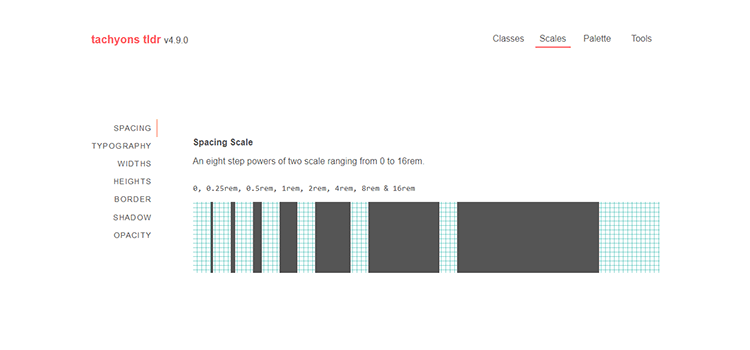
Tachyons를 사용한 컴포넌트 기반 디자인 시스템 – 기능적인 CSS 프레임워크/디자인 시스템 소개. 
30초의 CSS – 30초 이내에 이해할 수 있는 유용한 CSS 조각 모음입니다. 
100일 CSS 챌린지 – 독창적인 것을 만들고 기술을 연마하십시오. 
CSS 작동 방식: 캐스케이드 이해 – 보다 효율적인 코드를 위한 CSS의 진정한 기초 중 하나를 배우십시오. 
CSS 변수가 있는 관리 가능한 유틸리티 시스템 – Sass 변수와 새로운 CSS 변수의 차이점을 살펴봅니다. 
멋진 CSS 창작물
피아노 키보드 – 이 CSS/JS 사이트 덕분에 키보드나 마우스로 피아노를 연주할 수 있습니다. 
CSS Snake & Ladders – HTML과 CSS로 개발된 멀티플레이어 게임. 
CSS의 Solar System Explorer – JavaScript 없이 구축된 이 시뮬레이션을 봅니다. 
Pure CSS Francine – 18세기 유화의 HTML/CSS 렌더링입니다. 
Air Bomb – 순수 CSS로 작성된 재미있는 게임입니다(JS 필요 없음). 
CSS 스니펫 컬렉션(2018)
- 10 CSS 애니메이션 밑줄 텍스트 효과 조각
- 10가지 고급 이미지 호버 효과 스니펫
- 8 Tip-Top 토글 스위치 CSS 스니펫
- HTML과 CSS만으로 만든 10가지 캐릭터 디자인
- CSS, JS 및 SVG 로고 디자인의 10가지 놀라운 예
- CSS로 만든 비정통 모양의 10가지 예
- 웹 디자이너를 위한 9가지 무료 진행률 표시줄 JavaScript 플러그인
- CSS 그리드의 힘을 보여주는 8가지 코드 스니펫
- 10가지 무료 CSS 및 JavaScript 선택 상자 스니펫
- CSS로 검색 필드를 섹시하게 만드는 8가지 방법
- 9 사용자 정의 오픈 소스 파일 업로드 필드 스니펫
- 10가지 흥미로운 CSS 및 JavaScript 페이지 전환 효과
- 일러스트레이션 향상을 위한 8가지 멋진 CSS 및 JavaScript 코드 조각
- 분할 화면 레이아웃 생성을 위한 10가지 스니펫
- 10가지 놀라운 CSS 및 JavaScript 텍스트 애니메이션 스니펫
- 10가지 놀라운 CSS 버튼 라이브러리 및 컬렉션
- https://speckyboy.com/free-modal-window-libraries-plugins/
더 많은 CSS 리소스
또한 이전 CSS 컬렉션(2017, 2016, 2015, 2014 또는 2013)을 살펴보고 싶을 수도 있습니다.
그리고 더 많은 CSS 프레임워크, 도구, 스니펫 또는 템플릿을 찾고 있다면 광범위하고 지속적으로 업데이트되는 CSS 아카이브를 검색해야 합니다.
