완벽한 웹사이트 바닥글을 디자인할 때 피해야 할 10가지
게시 됨: 2020-04-20종종 웹사이트 바닥글은 웹사이트의 다른 콘텐츠만큼 중요하지 않은 것으로 간주됩니다. 일반적으로 위의 접힌 부분에 있는 정보 또는 스크롤을 시작하기 전에 제공되는 정보가 더 중요하다고 가정합니다. 진실은 웹사이트 바닥글에 방문자가 혜택을 받을 수 있는 중요한 정보가 포함되어 있다는 것입니다. 또한 연구에 따르면 탐색하기 쉬운 바닥글 디자인이 고객 수를 늘리고 수익을 높일 수 있습니다.
웹사이트 바닥글을 디자인할 때 항상 염두에 두어야 할 중요한 점은 디자인이 모바일에 최적화되어야 한다는 것입니다. 어수선함을 줄이고 항상 관련 링크에 대한 열을 디자인하십시오. 탐색은 적절하게 구현되어야 하며 적절한 색상 대비를 관찰해야 합니다. 웹사이트를 위한 완벽한 바닥글 디자인을 만들 때 피해야 할 10가지 사항은 다음과 같습니다.
1. 디자인 클러스터:
예, 너무 많은 디자인으로 웹사이트에 과부하를 주지 마십시오. 오버로딩은 바닥글뿐만 아니라 모든 섹션에서 웹사이트를 디자인할 때 피해야 할 가장 중요한 것 중 하나입니다. 너무 많은 디자인을 추가하면 바닥글에만 과부하가 걸립니다. 바닥글에 과부하가 걸리면 긴장이 됩니다. 논의된 바와 같이, 대부분의 뷰어는 요소가 웹사이트의 머리글 및 본문 섹션에 로드되기 전에도 바닥글까지 아래로 스크롤합니다.
따라서 어떤 뷰어도 머리에 고통을 주는 바닥글이 있는 웹사이트를 보고 싶어하지 않을 것임을 기억하십시오. 예, 너무 많은 디자인으로 웹사이트를 어지럽히면 보는 사람에게 고통만 줄 수 있습니다. 따라서 시청자는 즉시 사이트를 떠나 웹사이트를 다시 방문하고 싶지 않을 것입니다. 따라서 디자인을 표현 가능하고 간단하면서도 창의적으로 유지하십시오.
2. 색상 선택:
웹사이트 바닥글에 여러 색상을 사용하지 마십시오. 웹사이트를 디자인할 때 색상도 중요한 역할을 합니다. 바닥글은 웹사이트에서 가장 많이 방문한 섹션 중 하나이므로 시청자의 관심을 끌기 위해 너무 밝거나 거친 색상으로 로드하지 마십시오. 밝은 색상을 유지하면 보는 사람의 눈에 피로를 줄 수 있습니다. 따라서 그들은 다시 보고 싶지 않을 것입니다. 이것은 시청자의 손실로 이어질 것입니다.
뷰어가 바닥글을 방문하는 데 더 많은 시간을 할애하므로 바닥글을 디자인할 때 색상을 선택할 때 매우 주의해야 합니다. 해당 웹사이트에 대한 필수 정보가 있으므로 이 섹션을 떠나지 않도록 선택을 남겨줌으로써 고객도 끌리는 차분한 색상을 선택해야 합니다. 웹 사이트 바닥글을 디자인할 때 색상을 선택할 때 주의하십시오.
3. 정보로 바닥글 오버로딩:
바닥글은 시청자가 웹 사이트를 확인하면서 처음으로 시간을 보내는 섹션이기 때문에 이 섹션에 너무 많은 정보를 입력해야 한다는 의미는 아닙니다. 이 섹션에 정보를 과부하 상태로 유지하면 바닥 글이 웹 사이트 하단의 본문으로 변경되며 이것이 이 섹션의 목적이 아닙니다.
첫째, 바닥글에 공간이 제한되어 있으며 과도한 정보로 복잡하지 않다는 것을 잊지 마십시오. 정보가 너무 많으면 바닥글에 클러스터가 생성되고 보는 사람이 혼동할 가능성이 높습니다. 혼란스러워하는 것을 좋아하는 사람은 아무도 없으며, 그런 일이 발생하면 웹 사이트를 더 자세히 살펴보는 데 흥미를 잃을 수 있습니다. 그리고 이것은 웹사이트 디자인의 실패일 것입니다.
누구나 볼 가능성이 더 높은 필수 정보가 무엇인지 결정할 시간을 충분히 가지십시오.
또한 정보가 시청자가 웹 사이트를 더 이상 탐색하는 데 도움이 될 수 있습니다. 정보는 간략하고 객관적으로 언급되어야 합니다. 보는 사람이 쉽게 확인하고 웹사이트를 탐색할 수 있도록 충분한 여유 공간이 있어야 합니다.
따라서 바닥글에 반드시 있어야 하는 적절한 정보를 식별하는 것이 필수적입니다.
4. 불완전하거나 잘못된 연락처 정보:
바닥글에 연락처 정보를 보관하는 것이 좋습니다. 그러나 바닥글에 모든 정보를 담을 수 있는 최소한의 공간이 있기 때문에 연락처 세부 사항이지만 바닥글의 모든 세부 사항을 업데이트할 수 없다는 것이 여러 번 한계입니다. 더 많은 정보를 입력하면 바닥글에서 주요 영역을 활용하지 않게 됩니다. 공간을 가리기 위해 불완전하거나 잘못된 연락처 정보를 추가하지 마십시오.
웹사이트 바닥글은 웹사이트에서 가장 중요한 부분 중 하나입니다. 바닥글을 디자인할 때 추가된 정보가 정확하고 유용한지 확인해야 합니다. 정보를 채우는 공간이 부족한 경우 바닥글에 정보를 추가할 때 정보를 불완전하게 남겨두지 않고 완료하기 위해 텍스트를 더 짧게 만드십시오.
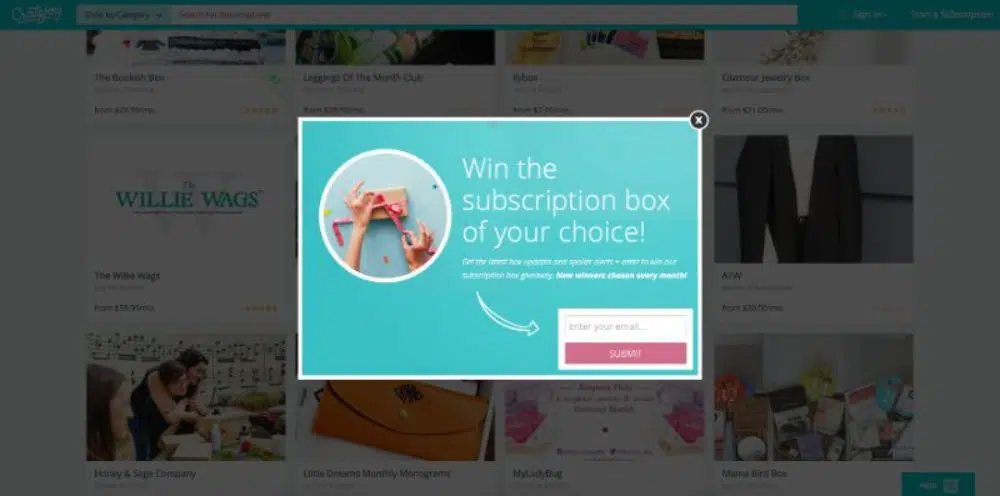
5. 팝업 상자:

팝업 상자는 웹 사이트 바닥글의 일부입니다. 고려해야 할 한 가지 중요한 사항은 대화 상자를 제외하고 팝업 상자가 없어야 한다는 것입니다.
채팅창 팝업은 방문자가 궁금증을 즉시 해결하고 안내하기 위한 필수 요소입니다. 다른 팝업 상자는 웹사이트의 다른 콘텐츠에 대한 주의를 방해할 수 있으므로 방문자에게 성가실 수 있습니다.
6. 광고:
귀하의 웹사이트 바닥글에 있는 광고는 정말 중요한 요소가 될 수 있습니다. 웹 사이트 자체가 브랜드에 대한 반영이므로 브랜드의 추가 하이라이트를 보여줄 필요가 없습니다.
마찬가지로 바닥글은 더 많은 관심을 끌기 위해 브랜드 광고를 보여주는 공간으로 간주되어서는 안 됩니다. 페이지 바닥글의 광고는 쓸모가 없으므로 필요하지 않습니다. 마케팅이 필요한 경우 소셜 미디어가 광고에 가장 적합합니다. 방문자는 정보를 얻기 위해 페이지를 방문하고 연락이 필요하거나 추가 조치를 취해야 하는 경우 웹사이트는 그에 따라 방문자를 탐색합니다. 광고는 실제로 웹 사이트 바닥글에 보관되는 사려깊지 않은 부분입니다.
7. 중요한 정보 숨기기:
페이지 바닥글이나 다른 곳에 정보를 수정하기 전에 콘텐츠의 중요성을 평가해야 합니다. 연락처 정보는 독점적으로 표시되어야 하는 중요한 내용이며 페이지 바닥글에 보관할 경우 표시되지 않을 수 있습니다.
사이트 디자인과 바닥글의 중요성은 표시된 콘텐츠가 적절한 주의를 끌 수 있는지 여부만 확인할 수 있습니다. 따라서 콘텐츠를 이동하기 전에 사용성 테스트를 수행하십시오. 부족한 공간으로 인해 필요한 정보를 숨기는 것은 잘못된 관행이므로 내용이 짧습니다. 콘텐츠는 페이지의 다른 수준에서 중요도에 따라 분리되어야 합니다. 정보를 숨기는 것은 바닥글에서 마지막으로 해야 할 일입니다.
8. 최적화 초과:
유용한 검색 엔진 결과 페이지(SERP)가 필요하다면 최적화가 필요합니다. 그러나 과도한 최적화는 좋은 SERP의 지름길이 아니므로 권장하지 않습니다.
많은 브랜드는 콘텐츠에 키워드를 채우고 바닥글의 앵커 텍스트로 정확한 키워드를 사용하는 경향이 있습니다. 이러한 관행은 Google에서 계속 주시하며 이러한 페이지 또는 브랜드는 결과적으로 순위가 하락하는 것을 볼 수 있습니다. 중요한 부분은 바닥글의 품질과 대상 콘텐츠를 유지하고 불필요하게 키워드로 채우지 않는 것입니다.
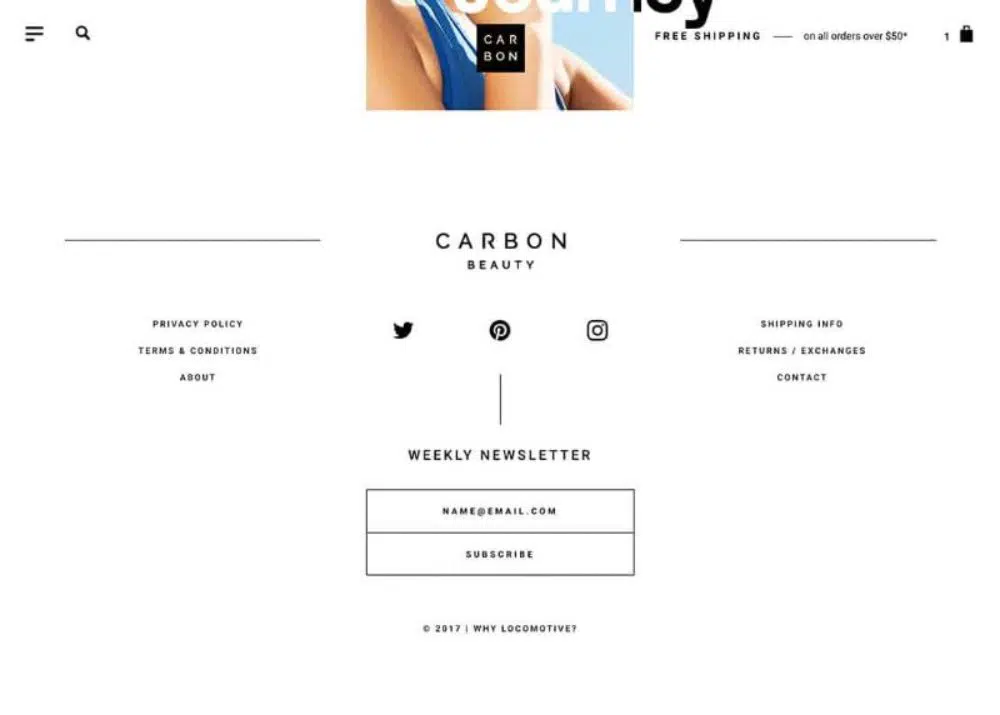
9. 기타 링크:
페이지의 바닥글은 일반적으로 '정보', '연락처' 및 '도움말'로 구성되며 페이지 끝 부분에 멋지게 자리합니다. 보조 탐색으로 사용되는 바닥글은 방문자를 탐색하는 데 도움이 될 수 있습니다. 필수 서비스에 대한 링크, 제품 카테고리는 바닥글에서 설정할 수 있습니다.
가장 중요하게 고려해야 할 점은 바닥글에 물건을 쌓아 놓고 책상의 하단 서랍처럼 취급하지 않는 것입니다. 웹사이트가 바닥글과 어울리지 않고 불필요하게 쌓였다고 생각되면 필요한지 여부를 고려할 수 있습니다.
브랜드가 발전할 때 정렬에 사용된 콘텐츠가 현재 웹사이트와 일치하지 않을 가능성이 있습니다. 페이지를 기반으로 하는 링크가 갈 곳이 없을 때마다 바닥글에 붙여넣지 말고 시간을 내어 링크가 존재해야 하는지 여부를 평가하십시오. 웹사이트 바닥글에 있어야 할 내용을 재고하면 바닥글이 보기 좋게 보일 것입니다.
10. 공간에 대한 두려움:
웹사이트의 바닥글은 중요한 요소입니다. 전체 웹페이지는 체계적이어야 하고 바닥글도 동일해야 합니다. 뉴스레터 가입, 링크 및 소셜 버튼은 바닥글의 공간을 어지럽히지 않아야 합니다. 필수 요소가 눈에 띄기 때문에 공간을 두려워하지 마십시오. 적절한 공간이 있으면 바닥글이 웹 페이지에서처럼 중요하게 보일 수 있습니다.
완벽한 웹사이트 바닥글을 디자인하기 위해 그렇게 많은 생각을 해야 하는 이유는 많은 분들이 궁금해하실 것입니다. 존재하는 이유는 웹사이트 기술 및 법률 정보, 웹사이트 탐색, SEO 및 페이지 바닥글에 포함된 보안 및 신뢰성 때문입니다.
또한 웹 사이트 바닥글을 디자인할 때 콘텐츠, 미학 및 구조의 세 가지 기본 고려 사항이 있습니다. 또한 가장 중요한 측면 중 하나는 저작권 정보입니다. 표절로부터 웹사이트를 보호하는 쉬운 방법은 바닥글에 저작권을 유지하는 것입니다. 약간의 코딩으로 저작권 연도를 현재 연도로 변경할 수도 있습니다.
웹 사이트 바닥글을 디자인할 때 고려해야 할 요소가 많이 있을 수 있습니다. 바닥글에 사용할 내용에 대해 혼동하지 마십시오. 또한 모든 정보를 단순히 쌓아두지 마십시오. 웹사이트 바닥글은 웹사이트 방문자의 주요 초점입니다. 그러므로 그것은 당신의 오래된 찬장 중 하나처럼 어수선해서는 안됩니다. 바닥글에 내용을 배치하기 전에 관련 정보에 집중하여 불필요한 링크를 제거하십시오.
먼저 범주를 정렬하고 해당 범주 아래에 정보를 입력합니다. 머리에 들어오지 않는 정보를 찾으면 아마도 필요하지 않을 것입니다. 중요 정보는 바닥글에 숨겨서는 안 됩니다. 사용자의 관심은 거기에 가지 않는 경향이 있습니다. 바닥글은 페이지의 다른 곳에서는 찾을 수 없는 정보의 반영입니다. 추천할 가치가 없기 때문에 SEO를 위해 웹사이트 바닥글을 과도하게 최적화하는 관행은 항상 버리십시오. Google은 바닥글에 채워진 키워드를 추적하고 있으며 짧은 시간 안에 페이지의 순위가 점차 낮아지는 것을 볼 수 있습니다.