웹사이트 탐색을 만들 때 피해야 할 10가지
게시 됨: 2020-02-26방문자가 귀하의 웹사이트를 처음 방문할 때 귀하의 웹사이트와 첫 상호작용을 합니다. 그들은 웹사이트에 도착하자마자 먼저 디자인 구조를 살펴봅니다. 좋은 웹사이트의 다음으로 중요한 측면은 사용의 용이성입니다. 모든 관련 정보는 접근하기 쉽고 명확하게 정의되어야 합니다. 다른 섹션에 대한 명확한 구분이 없는 단일 페이지인 경우 방문자는 혼란스러워하고 짜증을 낼 수 있습니다. 이는 유사한 서비스를 제공하지만 조직화된 다른 웹사이트를 찾기 때문에 이탈률이 증가하게 됩니다. 그렇기 때문에 충분한 웹사이트 탐색 기능을 갖추는 것이 중요합니다.
웹사이트 탐색은 방문자가 웹사이트의 모든 부분에 쉽게 액세스할 수 있는 이상적인 사이트맵을 제공합니다. 게다가, 그것은 그들이 찾고 있는 것을 찾는 과정의 속도를 높이는 데 도움이 됩니다. 또한 웹사이트에서 방문자의 시간을 늘리는 데 도움이 됩니다. 탐색이 좋은 웹사이트는 방문자가 사이트의 진품과 진위 여부를 알 수 있도록 합니다. 또한 웹사이트 탐색은 웹사이트가 끌어들일 수 있는 트래픽에 영향을 미칠 가능성도 있습니다. 그것은 웹 사이트의 순위에 영향을 미치므로 SEO 이점도 있습니다. 효과적인 탐색은 잠재 방문자가 잠재 고객 또는 잠재 고객으로 전환될 가능성을 높이는 데 도움이 됩니다.
탐색이 제공하는 모든 효과적인 이점을 이용하려면 웹사이트 탐색을 만드는 동안 피해야 할 주요 사항을 이해해야 합니다.
1. 여러 옵션:
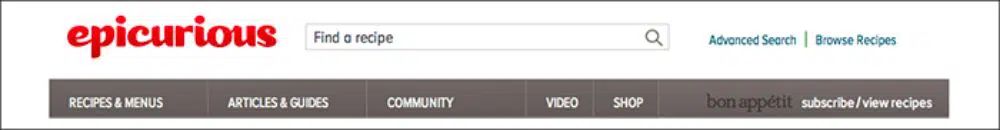
웹 사이트가 탐색 지점의 큰 덩어리가 되는 것을 원하지 않습니다. 웹사이트 탐색 신호가 과도하면 목적을 달성하는 경향이 있습니다. 전체 웹 사이트는 여러 탐색 지점으로 가득 차 있기 때문에 방문자에게 도움이 되기보다 혼란을 줍니다. 압도적이고 어수선한 느낌이 들 수 있습니다. 웹사이트 탐색은 포괄적이고 이해하기 쉬워야 합니다. 중요하다고 생각하는 제품, 서비스 또는 내부 페이지가 너무 많은 경우 가장 중요한 항목을 선정하십시오.
또는 유사한 제품이나 서비스를 한 그룹으로 묶고 해당 그룹을 탐색 모음에 넣을 수도 있습니다. 보통 사람은 한 번에 7개 항목에 대한 정보를 기억할 수 있습니다. 이것은 탐색 디자인을 위한 훌륭한 포인터가 되어야 합니다. 7개 이하의 항목을 사용하여 모든 중요한 정보를 제공한다는 목표를 유지하십시오. 제거하는 각각의 추가 탐색 메뉴 옵션에 대해 남아 있는 옵션이 더 눈에 띕니다.
2. 색다른 웹사이트 탐색 스타일 사용:
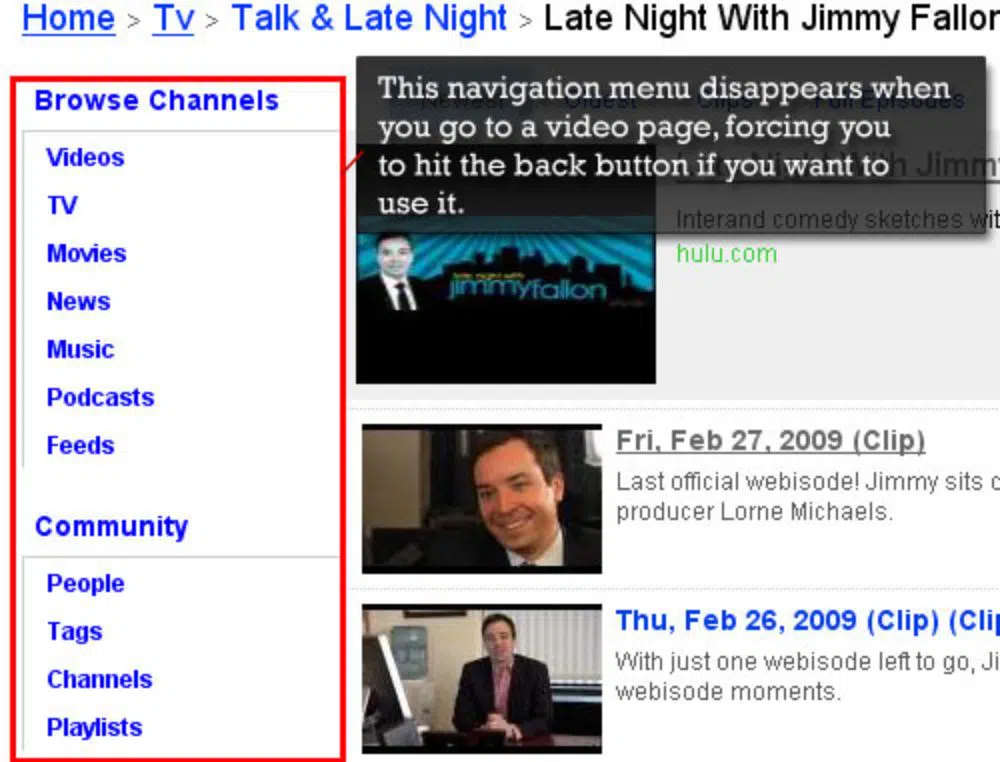
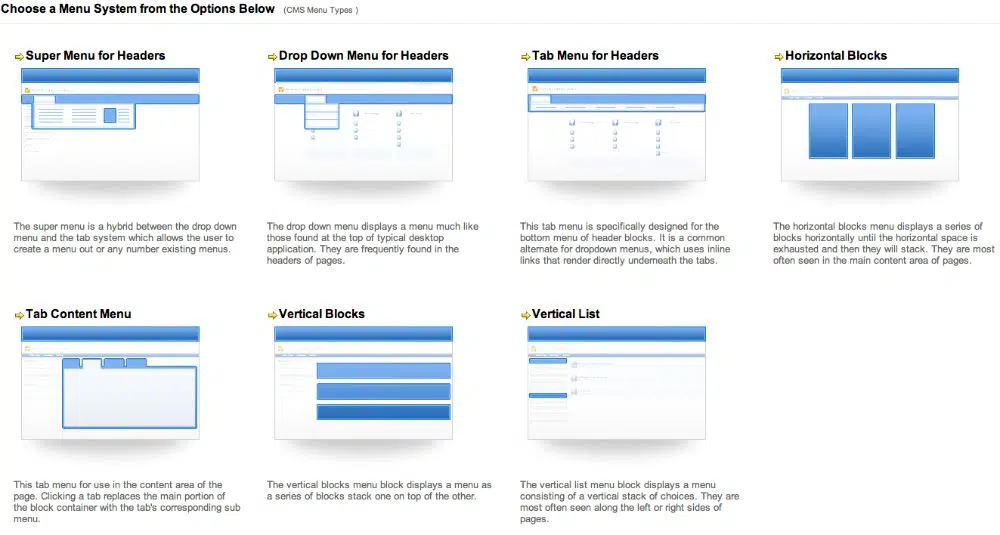
웹사이트 디자이너로서 창의성은 필수적입니다. 그러나 웹 사이트 탐색 메뉴는 지나치게 창의적일 수 있는 최적의 장소가 아닙니다. 웹사이트의 틀에 얽매이지 않는 위치에 있는 이상한 버튼, 아이콘 및 바로 가기를 사용하면 기능과 유용성이 떨어질 뿐만 아니라; 그것은 또한 웹사이트의 미학을 망칠 것입니다. 방문자가 웹사이트 톤을 방문할 때 따르는 일반적인 단서가 있습니다. 웹 사이트 탐색 모음은 웹 사이트의 특정 위치에 있을 것으로 예상되는 이러한 정체된 디자인 요소 중 하나입니다. 다른 곳으로 옮기면 방문자가 웹 사이트를 방문하는 동안 가져야 할 시너지 효과가 깨질 수 있습니다. 어떤 자전거이든 변하지 않는 자전거의 특정 측면이 있습니다. 마찬가지로 웹 사이트의 골격에서 웹 사이트 탐색 모음을 부주의하게 움직여서는 안됩니다.
웹사이트 탐색 위치를 효과적으로 사용하려면 사전 정의된 탐색 위치 중 하나를 선택합니다. 여러 페이지가 있는 웹사이트의 경우 일반적으로 웹사이트 상단에 웹사이트 탐색 기능을 두는 것이 좋습니다. 한 페이지 웹사이트의 경우 페이지 측면 중 하나에 탐색 메뉴를 고정하는 것이 이상적입니다. 단일 페이지 웹 사이트는 스크롤 다운 웹 사이트이므로 사용자가 탐색 메뉴를 고정하는 것이 더 쉬울 것입니다. 따라서 웹 사이트 디자인 사용성을 이해하고 해당 디자인 스타일에 맞는 탐색 모음을 만듭니다.
3. 가독성 저하:
모든 웹사이트 디자인 관행은 항상 콘텐츠를 읽을 수 있도록 해야 합니다. 귀하의 웹사이트가 높은 순위에 오르고 사이트를 방문하는 방문자에게 어떤 가치라도 제공할 수 있도록 웹사이트 콘텐츠 최적화가 중요합니다. 예를 들어, 웹 사이트가 어수선해 보일 수 있는 웹 사이트에서 여러 글꼴을 사용합니다. 게다가, 적절한 경계 없이 콘텐츠의 큰 슬래브를 갖는 것도 콘텐츠의 시각적 미학을 망칠 수 있습니다. 방문자가 서면 내용을 읽거나 이해하기 어렵게 만듭니다. 방문자는 각 단어를 읽지 않습니다. 그들은 내용을 훑어보고 그 본질을 흡수합니다.
따라서 시각적 정보와 정보가 사용자를 압도할 때 웹사이트를 디자인하면 이탈률이 높아집니다. 탐색 메뉴도 마찬가지입니다. 텍스트에 밝은 대비 배경색과 유사한 색상을 사용하면 가독성 측면에서 손상됩니다. 일반 사용자는 웹 사이트의 50~60%를 스크롤하므로 가독성 문제는 피하고 싶은 것입니다. 논란의 여지가 있는 색 구성표를 사용하지 말고 두 개 이하의 글꼴을 사용하고 탐색 아이콘이 명확한지 확인하십시오.
4. 반응이 없는 웹사이트 디자인:
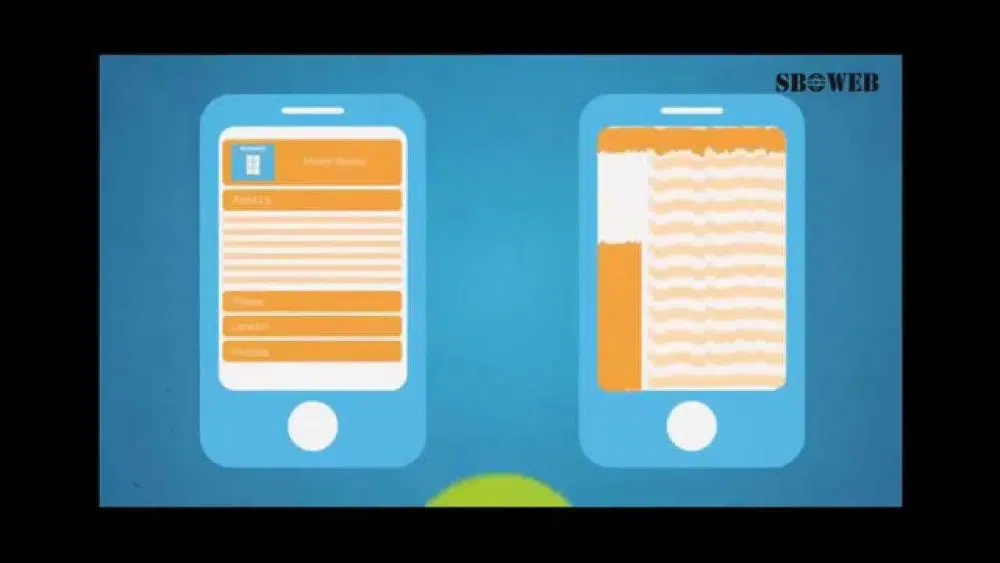
웹사이트 디자인과 디자인 요소도 중요하지만 기술도 그만큼 중요합니다. 오늘날의 반응이 없는 웹사이트를 갖는 것은 당신이 경쟁자들보다 10배나 뒤쳐져 있다는 것을 보장하는 것입니다. 오늘날 인터넷 사용자의 절반 이상이 스마트폰을 통해 인터넷을 검색합니다. 이들은 웹사이트가 응답하지 않는 경우 놓칠 잠재 고객 및 전환입니다. 반응이 없는 웹사이트 디자인은 모바일이나 다른 스마트 기기에서 볼 때 웹사이트의 모양을 왜곡하기 때문입니다. 텍스트가 자주 겹치고 이미지 융합 검색 상자를 찾기가 어려워집니다. 이렇게 복잡한 정보가 서로를 휩쓸고 있는 상황에서 방문자는 콘텐츠를 더 쉽게 이해할 수 있는 경쟁업체로 전환할 것입니다.
이러한 실수를 피하려면 웹사이트를 반응형으로 만드는 것이 가장 좋습니다. 반응형 웹 사이트는 유지 관리 비용이 많이 들지 않으며 사용자 사이에서 웹 사이트의 신뢰성을 높입니다. Google 자체는 모바일 친화적인 웹사이트를 선호합니다. 잠재 고객이 웹 사이트에 액세스하기 위해 사용하려는 장치를 쉽게 선택할 수 있도록 합니다.
5. 웹사이트 탐색 메뉴의 잘못된 시간 순서:

따라서 정상적인 사람의 주의 집중 시간에 따라 7개 이하의 최소 탐색 메뉴 항목이 있어야 한다는 것을 이해합니다. 불필요한 메뉴 항목을 변경하고 잘라내지만 프로세스가 여기서 끝나지 않습니다. 이러한 나머지 옵션을 올바른 순서로 정렬하는 것이 중요합니다. 이것을 제대로 이해하지 못하는 사람들은 종종 방문자에게 혼란스럽고 성급하게 보이는 웹사이트 탐색 메뉴를 만듭니다. 탐색 항목의 연대기 또는 순서는 알파벳 순서, 관련성, 우선 순위 및 기타 여러 요소의 관점에서 수행할 수 있습니다. 일반적으로 우선순위는 웹사이트 탐색 메뉴를 디자인하고 배열하는 가장 좋은 방법이어야 합니다. 홈 페이지 버튼이 탐색 메뉴 모음의 4번째 또는 5번째 위치에 있는 웹사이트에 대해서는 옳지 않다고 느낄 것입니다.
일반 사용자가 중간보다 시퀀스의 처음과 마지막을 더 많이 기억하는 경향이 있으므로 시퀀스를 최대한 빡빡하게 유지하는 데 이상적입니다. 따라서 모든 필수 항목을 탐색 메뉴 표시줄의 전면과 끝에 배치해야 합니다. 덜 중요한 것들은 중간에 갈 수 있습니다. 그러나 등록 및 로그인과 같은 CTA가 있는 경우 이러한 버튼은 웹사이트 디자인에서 전통적인 위치에 있습니다. 그들의 자리를 바꾸지 마십시오.
6. 탐색 형식을 기반으로 하지 마십시오.

방문자를 사진 비디오 및 웹사이트의 기타 섹션으로 안내하기 위해 사진, 비디오 등과 같은 탐색 옵션이 있는 것이 자연스럽게 들릴 수 있습니다. 그러나 이것은 웹사이트 탐색 디자인에 가장 이상적인 방법은 아닙니다. 이러한 레이블은 방문자가 해당 버튼을 클릭할 때 볼 수 있는 콘텐츠 형식을 정당화합니다. 주제가 무엇인지에 대한 컨텍스트와 관련성을 제공하지 않습니다. 방문자는 사이트를 방문할 때 동영상이나 이미지를 찾지 않습니다. 그들은 당신의 웹사이트로 끌어들인 주제에 관한 정보를 원합니다. 따라서 형식을 설명하는 레이블을 사용하는 것은 방문자에게 설명적이거나 도움이 되지 않습니다.
탐색 메뉴 항목의 이름을 더 잘 지정하십시오. 귀하의 제품 및 서비스와 관련성을 유지하고 방문자의 관점에서 생각하십시오. 특정 키워드를 사용하여 해당 페이지의 내용을 설명하는 것이 고객의 관점에서 자연스럽고 효과적인지 이해하십시오. 탐색 버튼 콘텐츠는 누구나 해당 페이지의 콘텐츠를 연결할 수 있는 첫 번째 단어여야 합니다.
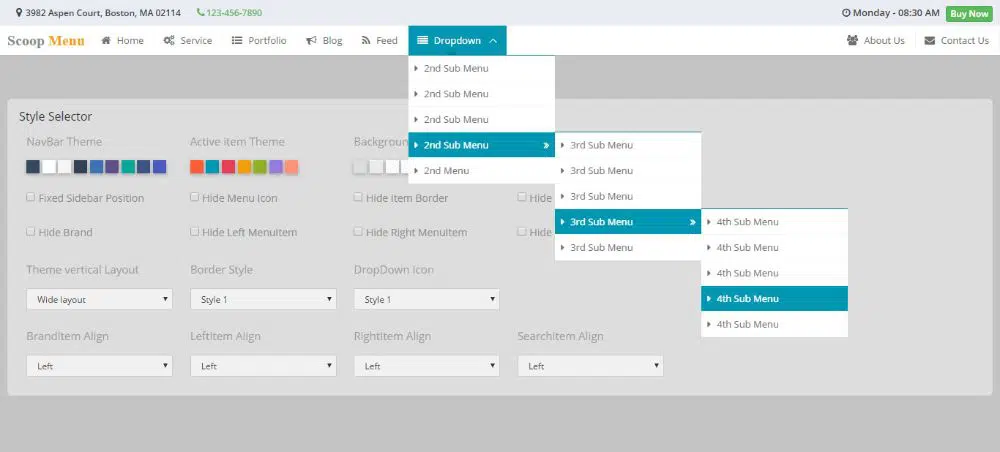
7. 드롭다운 메뉴:
드롭다운 메뉴는 매력적으로 보이며 웹사이트 디자인에서 인기 있는 추세입니다. 그러나 웹사이트 순위를 매기기 위한 웹사이트 디자인을 위한 최선의 선택은 아닙니다. 드롭다운 메뉴를 사용하면 검색 엔진이 크롤링하기 어려울 수 있습니다. 이는 잠재적으로 SEO 순위에 영향을 줄 수 있습니다. 게다가 방문객들도 좋아하지 않는 물건이다. 그들의 눈은 마우스보다 빠르게 움직이며 방문자가 메뉴 옵션으로 이동하기로 결정하면 이미 클릭하기로 결정했습니다. 클릭을 수행하기 위해 마우스를 가져가면 드롭다운 메뉴가 더 많은 옵션을 제공합니다. 이것은 방문자의 마음에 마찰을 일으켜 추가 옵션을 탐색하는 것을 방해합니다. 그러나 웹 사이트 탐색 모음에 포함해야 하는 중요한 페이지가 너무 많은 경우 메가 드롭다운 메뉴를 사용해 보십시오. 그들은 마찰을 정당화하는 많은 옵션을 제공합니다.
8. 탐색 메뉴의 불일치:
홈 페이지에 대한 훌륭한 탐색 메뉴를 디자인했을 수 있습니다. 방문자는 웹 사이트 탐색 메뉴를 사용하여 탐색하는 것이 매우 유용하고 쉽다는 것을 알게 될 것입니다. 다른 내부 페이지에서 변경하지 마십시오. 홈 페이지에 수평 탐색 메뉴를 포함하고 내부 페이지에서 위치를 변경하지 마십시오. 유용한 웹사이트에는 웹사이트에 동일한 탐색 메뉴가 있습니다. 각 항목, 반복 웹사이트 탐색 디자인은 일관성을 유지해야 합니다. 일관되지 않은 탐색 메뉴가 있는 웹 사이트는 일반적으로 방문자를 짜증나게 하며, 이는 웹 사이트가 제공하는 것을 이해하지 못한 채 웹 사이트를 떠나게 만듭니다.
9. 어조와 웹사이트 콘텐츠의 불일치:
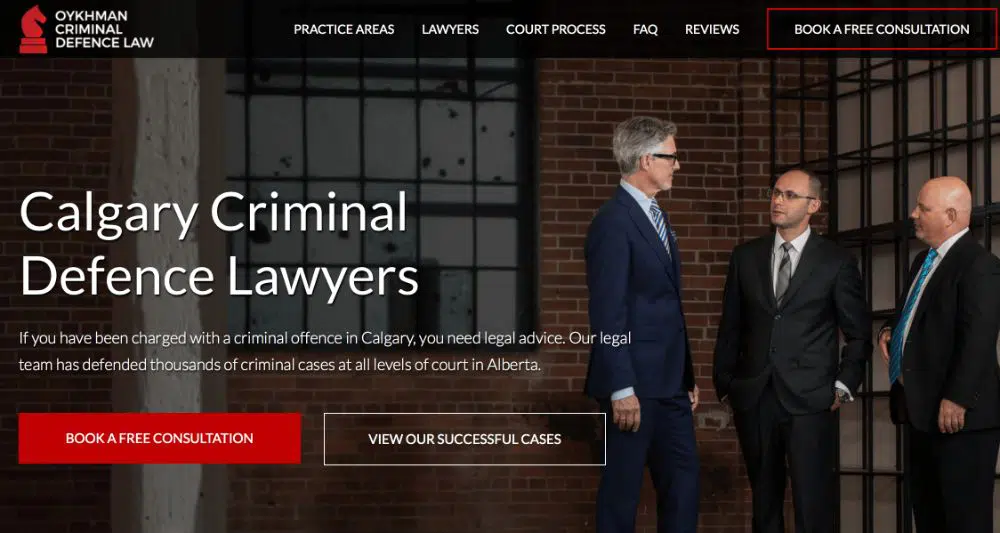
웹사이트마다 톤이 다릅니다. 일부 웹사이트는 공식적이고 보다 심각한 주제를 다루는 반면, 일부 웹사이트는 친근하고 캐주얼합니다. 웹사이트의 콘텐츠는 그것이 반영하는 비즈니스의 분위기와 일치하는 톤을 가질 것이라는 점을 이해하는 것이 중요합니다. 또한 웹 사이트 탐색 모음도 전체 웹 사이트의 톤을 반영하고 동기화되어야 합니다. 캐주얼하고 재미있는 웹사이트의 경우 "How can we help you"라는 텍스트가 있는 버튼이 "서비스"보다 더 매력적으로 보일 것입니다. 반면에 "모험을 시작합시다"와 같은 CTA는 로펌 웹사이트와 같은 공식 웹사이트에서는 부적절해 보입니다. CTA는 "지금 문의하기"와 같은 것이어야 합니다.
10. 불필요하게 긴:
탐색 모음 레이블의 텍스트는 매우 중요합니다. 짧고 간결해야 합니다. 이것은 레이블의 길이가 특정 문자 수보다 작아야 한다는 의미가 아닙니다. 많은 가치를 제공하지 않는 경우 추가 형용사 없이 말하고 싶은 내용을 전달할 수 있도록 하기 위한 것입니다. 예를 들어, "All about our company"라는 버튼은 불필요하게 길다.
더 나은 대안은 동일한 메시지를 간결하고 더 짧은 문자로 표현하는 "Our company"입니다. 2~4개의 문자를 제거해도 별 의미 없어 보일 수 있지만 웹 사이트 탐색이 더 정확하고 정확해 보이는 데 도움이 될 수 있습니다. 그러나 이것은 레이블이 의미가 없는 방식으로 단어를 줄여야 한다는 말은 아닙니다. 어떤 이유로 탐색 메뉴 항목 중 하나인 경우 직원 수와 같은 단어를 사용하지 마십시오. 단어 수를 줄이기 위해 약어를 사용하지 마십시오.
웹사이트 탐색을 만들 때 피해야 할 10가지 사항입니다. 웹사이트 탐색은 웹사이트의 나침반이자 방문자 가이드입니다. 웹사이트의 콘텐츠 보물을 효과적이고 효율적으로 탐색하는 데 도움이 됩니다. 탐색 메뉴를 디자인할 때 무엇보다도 사용자 경험과 웹사이트 트래픽을 방해할 수 있으므로 동일한 일반적인 실수를 하지 않도록 하십시오.