웹사이트 레이아웃을 만들 때 하지 말아야 할 10가지
게시 됨: 2020-09-25웹사이트를 만들 때 가장 어려운 일 중 하나는 웹사이트 레이아웃을 만드는 것입니다. 많은 회사들이 엄청난 전환과 많은 수익을 올리는 웹사이트를 만들기 위해 고군분투하고 있습니다. 웹사이트는 시각적으로 매력적이어야 하지만 돈을 벌지 못하면 의미를 잃게 됩니다. 많은 기업들이 디자인을 잘 보이게 하려면 디자인에 집중해야 한다고 생각합니다. 그러나 그들은 디자인이 최대한의 전환을 제공할 수 있어야 한다는 것을 이해하지 못합니다. 이러한 실수는 장기적으로 비즈니스에 피해를 줍니다. 이러한 문제는 웹사이트 방문자를 쫓아내는 경향이 있으며 비즈니스에 수만 또는 수십만 달러의 수익 손실을 초래할 수 있습니다.
방문자와 수익을 늘리려면 오늘날 비즈니스 소유자가 저지르는 가장 일반적인 실수를 중지해야 합니다. 오류를 찾아 수정하는 것이 다소 어렵지만 불가능한 작업은 아닙니다. 지속적인 노력을 기울이면 리드 생성, 웹 사이트 트래픽 및 전환을 늘릴 수 있습니다. 이 블로그는 웹사이트를 디자인할 때 하지 말아야 할 일을 안내합니다. 살펴보겠습니다.
1. 반응이 없는 디자인:
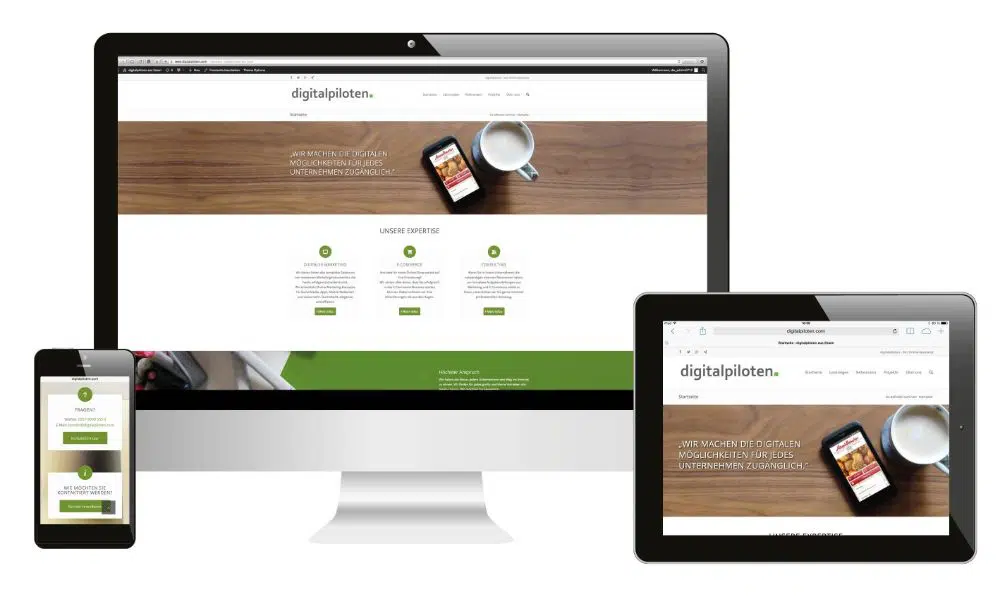
웹사이트가 갖추어야 할 가장 중요한 특성 중 하나는 반응형 디자인입니다. 반응형 디자인은 사용자가 사용하는 기기나 화면에 따라 웹사이트 디자인이 자동으로 조정되는 디자인입니다. 그리고 반응형 디자인은 웹사이트 레이아웃의 가장 중요한 기능 중 하나로 나열됩니다. 웹사이트의 반응형 디자인은 기기나 사용자의 위치와 상관없이 지구상의 모든 사용자가 웹사이트에 액세스할 수 있도록 합니다.
다양한 기기에 최적화된 웹사이트 디자인을 했다면 가장 좋았을 것입니다. 이러한 장치는 노트북, 데스크탑, 휴대폰에서 PS4 장치에 이르기까지 다양합니다. 그리고 이것은 귀하의 웹사이트에 관한 한 Google이 주장하는 것입니다. 귀하의 웹사이트는 기기가 변경되더라도 동일한 URL이 사용되는 일종의 최적화가 있어야 합니다. 그리고 웹사이트의 레이아웃은 CSS 파일 코드에 따라 다릅니다.
2. 파비콘 부재:
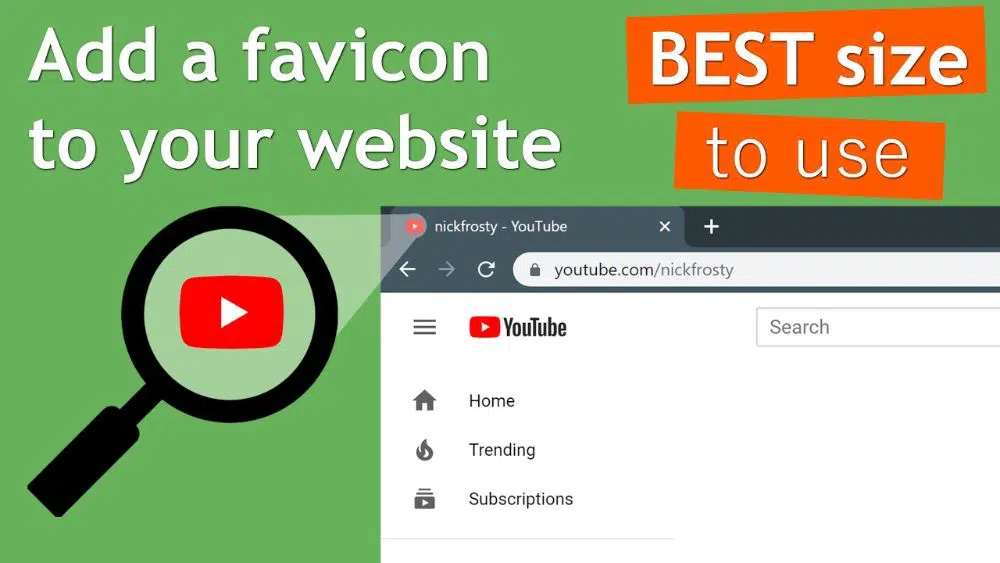
파비콘은 브라우저 탭의 왼쪽 상단 모서리에 있는 아이콘으로 해당 탭에서 어떤 웹사이트가 열려 있는지 사용자에게 알려줍니다. 파비콘을 보는 것만으로도 웹사이트를 쉽게 식별할 수 있도록 웹사이트를 디자인할 때 파비콘을 사용하는 것이 가장 좋습니다. 많은 사용자가 다른 탭에서 무언가를 읽는 동안 브라우저에서 많은 탭을 열어 두는 것을 선호합니다. 이러한 경우 파비콘을 보고 해당 탭에서 어떤 웹사이트에 액세스할 수 있는지 확인할 수 있습니다. 이러한 파비콘은 다른 탭에서 여러 웹사이트를 사용할 수 있는 동안 웹사이트를 탐색할 때만 유용하지 않습니다. 책갈피나 검색 기록을 살펴볼 때 파비콘을 사용하면 어떤 웹사이트가 해당 웹사이트인지 확인할 수 있습니다.
검색엔진 결과 페이지에서 해당 사이트가 사용가능함을 암시하고 높은 순위로 이어지기 때문에 SEO 관점을 통한 파비콘이 필요하다. 사용자가 여러 웹사이트를 탐색하고 탐색하는 동안 많은 시간을 절약할 수 있습니다. 따라서 웹 사이트에 파비콘이 없으면 사용자가 웹 사이트를 방문할 가치가 있다고 생각할 수도 있고 고려하지 않을 수도 있습니다.
3. 일반 404 페이지:
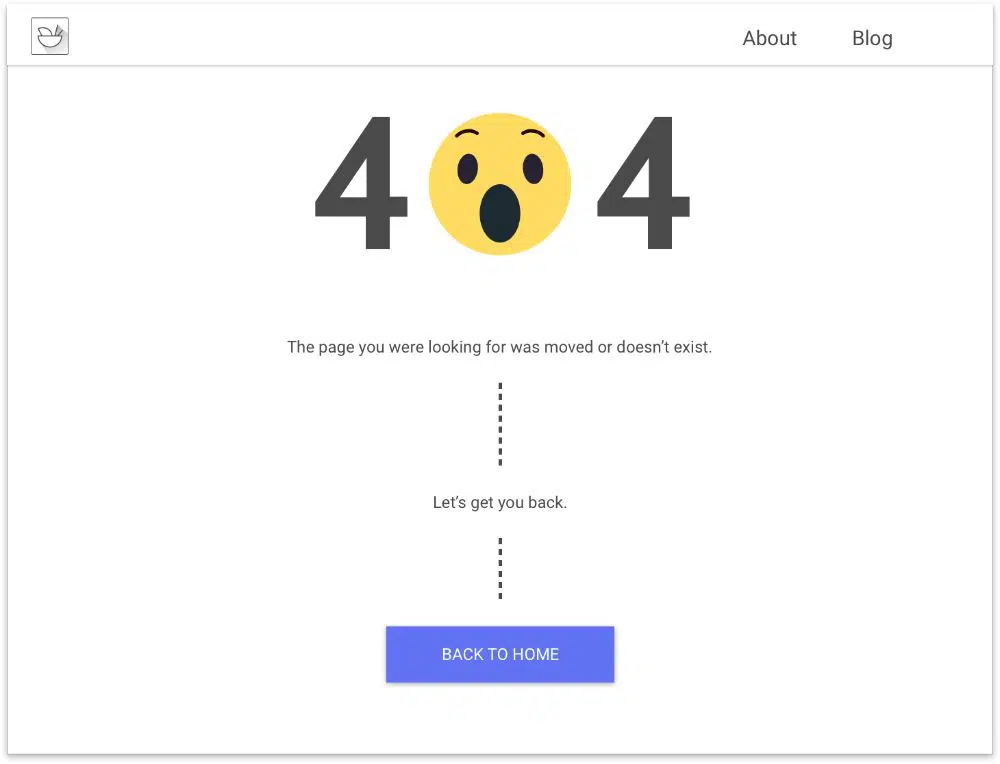
404 페이지는 사용자가 찾고 있는 페이지를 찾는 데 오류가 있을 때 웹사이트에 표시되어야 하는 오류 페이지입니다. 오류 404는 일반적으로 웹사이트 디자인 및 개발 분야에서 찾을 수 없는 페이지로 번역됩니다. 404 페이지는 웹 사이트의 트래픽을 조용히 죽입니다. 그리고 이 페이지를 방문한 사용자는 거의 항상 귀하의 웹사이트에서 이탈하는 것을 선택합니다. 또한 이러한 사용자는 문제를 해결하기 위해 어떠한 주도권도 가지지 않습니다.
따라서 웹 사이트에 404페이지가 있는 경우 사용자가 취할 수 있는 조치를 제공해야 합니다. 예를 들어 사용자에게 끊어진 링크를 보고하거나 이 페이지를 방문한 페이지로 사용자를 안내할 수 있습니다. 또한 사용자가 404페이지에서 홈 페이지로 돌아가도록 선택할 수도 있습니다. 웹사이트에 404페이지를 포함하는 경우 사용자를 안내하는 적절한 CTA를 포함해야 합니다.
4. 홈페이지에서 캐러셀 사용:
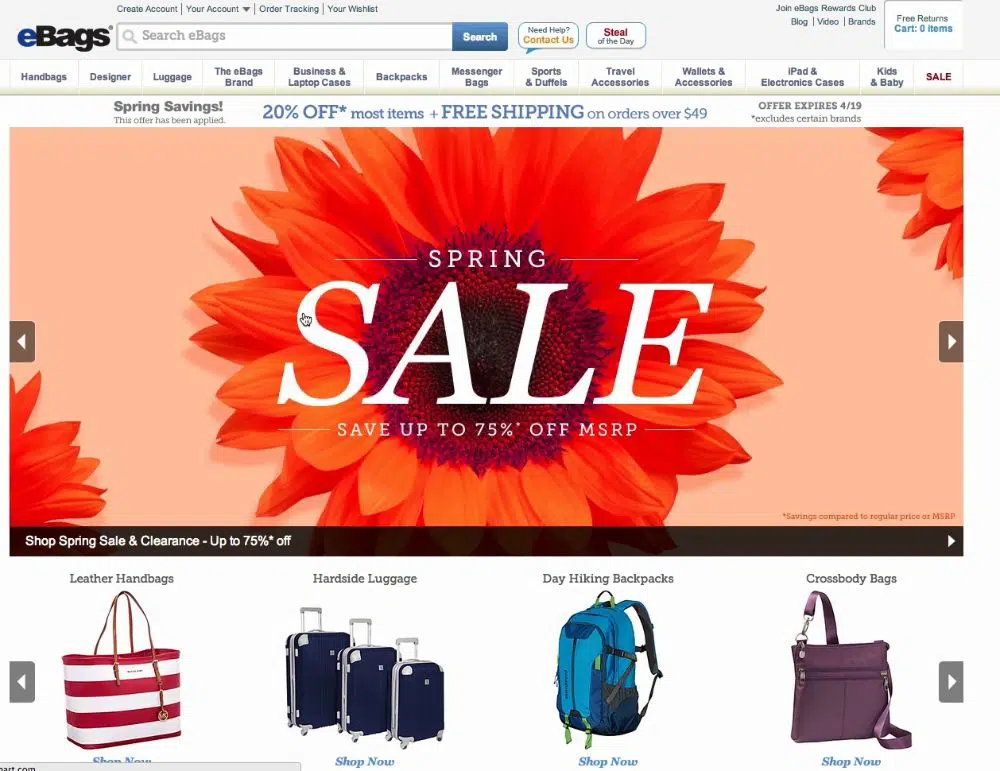
회전 슬라이더를 회전식 슬라이드라고 하며 웹사이트에서 가장 많이 판매되는 제품이나 전문 포트폴리오를 표시하는 데 사용합니다. 웹사이트에서 캐러셀을 사용하도록 선택할 수 있지만 캐러셀에 관련 정보를 표시해야 합니다. 회전 목마에서 물건을 통과할 때 회전 목마의 반대편에 있는 무언가를 보고 싶을 때 회전 목마를 회전하도록 선택할 수 있습니다. 회전 목마에서 항목을 이동할 수 있는 한 모든 것이 좋아 보입니다.
그러나 문제는 회전 목마가 자동으로 움직이기 시작할 때 시작됩니다. 이것은 사용자가 제품이나 항목을 올바르게 볼 수 있는 기회를 제공하지 않습니다. 게다가 요즘 광고도 회전하는 회전목마와 많이 비슷해 보입니다. 이는 배너 블라인드를 유발하고 사용자는 캐러셀이 광고라고 생각할 수 있습니다. 따라서 사용자가 주의해야 하는 가장 중요한 사항은 종종 간과됩니다. 캐러셀은 사용자의 주의를 산만하게 하거나 짜증나게 하는 것으로 알려져 있으며 이로 인해 고객이 웹사이트에서 전환하지 않고 이동할 수 있습니다. 따라서 필요한 경우에만 캐러셀을 사용해야 합니다.
5. 느린 웹사이트:

웹 페이지와 웹 페이지 요소를 로드하는 데 오랜 시간이 걸리는 웹 사이트보다 사용자를 끄게 하는 것은 없습니다. 급변하는 인터넷에서 웹사이트가 로드되는 데 4초 이상 걸리면 느린 것으로 간주됩니다. 한 연구에서 Google은 최대 웹사이트를 로드하는 데 7초 이상 걸린다는 사실을 발견했습니다. 느린 웹사이트를 만났을 때 어떻게 하시나요? 당신은 웹사이트를 떠나 비교적 빨리 보이는 다른 웹사이트로 이동합니다.
방문자를 웹사이트에 계속 머물게 하려면 가지고 있는 모든 것을 로드하는 데 최대 3~4초가 소요되는 웹사이트를 개발해야 합니다. 이 창에서 사용자에게 서비스를 제공하지 않으면 사용자가 웹사이트가 느리다고 생각할 수 있습니다. 그는 당신의 웹사이트를 떠날 수도 있습니다. 이를 이탈률이라고 합니다. 웹사이트의 이탈률이 증가하는 것처럼 웹사이트의 트래픽은 감소합니다. 또한 웹 사이트의 이탈률이 높으면 검색 엔진에서 순위가 떨어질 수 있습니다. 이탈률이 증가함에 따라 검색 엔진은 귀하의 웹사이트가 너무 느리고 웹사이트 순위가 예상보다 낮을 수 있다고 생각합니다.
6. 낮은 서버 응답 시간:
서버는 브라우저가 사용자가 URL을 요청한 웹 페이지를 요청하거나 호출하는 장소입니다. 사용자가 웹 페이지를 요청할 때 브라우저의 웹 페이지를 렌더링하는 데 걸리는 시간이 서버 응답 시간입니다. 서버 응답 시간이 길어질수록 웹사이트 생성 속도가 느려집니다. 느린 서버 응답 시간은 성능과 관련된 근본적인 문제를 나타냅니다.
이상적으로는 서버에서 웹사이트를 요청할 때 응답 시간이 200ms 이하여야 합니다. 서버 응답 시간이 느려지는 다음과 같은 문제가 하나 이상 있을 수 있습니다.
- 웹사이트 뒤에서 작동하는 느린 애플리케이션 로직
- 데이터베이스 쿼리가 더 느립니다.
- 프레임워크 및 라이브러리 문제.
- CPU 리소스 부족 문제.
- 메모리가 부족한 문제.
더 빠른 응답 시간은 웹사이트 속도 향상과 웹사이트 성능 향상의 핵심입니다. 서버에서 웹 사이트를 호스팅하기 전에 항상 위에 주어진 문제를 살펴보는 것이 가장 좋습니다. 이러한 문제를 무시하면 웹사이트에서 트래픽이 손실되고 결과적으로 전환이 손실될 수 있습니다.
7. 너무 많은 다른 글꼴 사용:
웹사이트에 텍스트 콘텐츠를 넣을 때 글꼴 선택은 필수적입니다. 글꼴은 텍스트를 읽을 수 있어야 합니다. 사용자의 읽기 선호도에 비해 너무 작거나 너무 커서는 안 됩니다. 유사한 목적을 위해 유사한 글꼴을 사용하는 것이 상식입니다. 예를 들어, 모든 헤더는 Times New Roman 글꼴로 작성되어야 합니다. 그러나 하위 헤더는 Arial 글꼴일 수 있습니다. 웹사이트의 텍스트 콘텐츠는 몇 가지 글꼴 변형으로 제한되어야 합니다.
글꼴에 다양한 변형을 사용하면 사용자가 콘텐츠를 읽기 위해 웹사이트에 있을 때 혼동을 줄 수 있습니다. 글꼴을 많이 사용하면 사용자가 주의를 산만하게 하고 콘텐츠의 계층 구조를 이해하지 못할 수 있습니다. 또한 사용자의 인지 능력을 감소시키거나 약화시킵니다. 다른 글꼴을 사용하면 웹 사이트의 콘텐츠를 읽는 동안 사용자의 초점이 흐트러질 수 있습니다. 따라서 웹 사이트에서 너무 많은 다른 유형의 글꼴을 사용하지 마십시오.
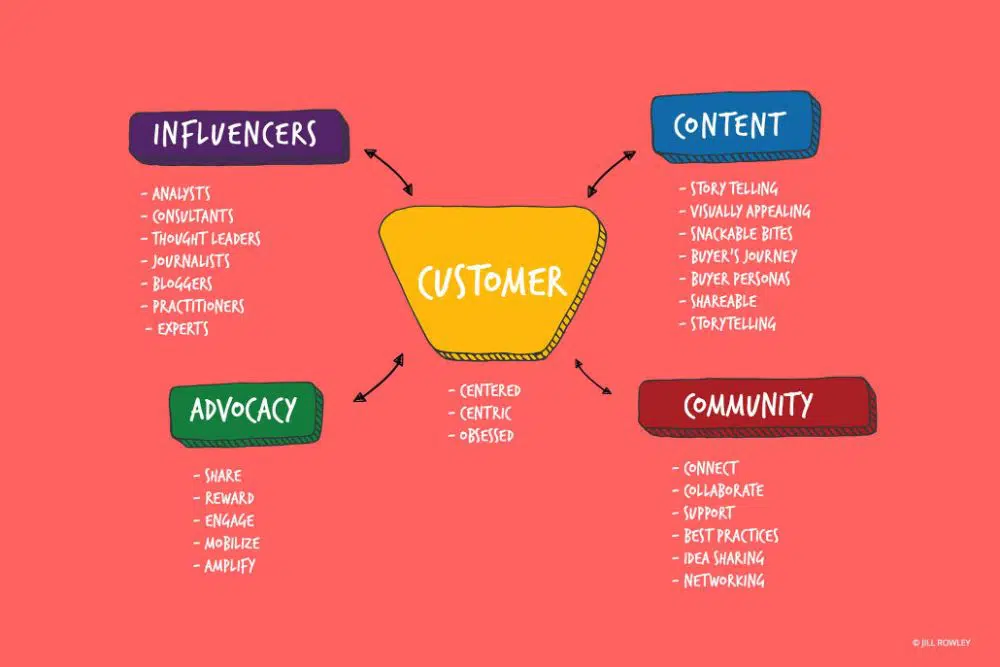
8. 콘텐츠가 방문자에게 초점을 맞추지 않은 경우:
콘텐츠는 웹사이트의 핵심입니다. 독자는 웹 페이지의 이미지에 집중하기보다 웹 사이트의 텍스트 콘텐츠를 읽는 것을 선호합니다. 콘텐츠의 일부는 웹사이트에 대해 사용자를 설명하는 텍스트의 작은 부분입니다. 예를 들어, 귀하의 웹사이트가 커피 제품을 다루는 경우 귀하의 비즈니스가 고객에게 제공할 수 있는 커피 유형에 대해 반드시 적어 두는 것이 중요합니다.
따라서 텍스트 콘텐츠는 방문자가 제품에 대해 이해해야 하는 내용을 다루는 방문자 중심이어야 합니다. 방문자가 귀하가 제공해야 하는 것을 완벽하게 이해한다면 전환할 수 있는 기회를 제공합니다. 입소문을 통해 웹사이트에서 더 많은 트래픽을 얻을 수 있습니다. 웹사이트가 사용자에게 어떻게 도움이 되는지 설명하는 콘텐츠가 항상 있어야 합니다.
9. 공백을 잘못 사용하기:
공백은 웹 페이지의 다양한 콘텐츠와 이미지 사이의 공간입니다. 공백이 있기 때문에 사용자가 텍스트 내용에 집중할 수 있습니다. 공백은 가독성, 텍스트 이해도를 높이고 사용자의 주의력을 향상시키며 명확성을 높입니다. 공백을 사용하면 다양한 유형의 콘텐츠를 구분할 수 있습니다.
웹 사이트에 공백이 충분하지 않으면 콘텐츠가 웹 페이지에서 너무 많은 공간을 차지한다는 의미입니다. 공백이 충분하지 않으면 웹 페이지가 어수선해 보일 수 있습니다. 그리고 제대로 정리되지 않은 것을 보는 것을 좋아하는 사람은 아무도 없습니다. 콘텐츠를 현명하게 관리하는 데 주의를 기울여야 합니다. 또한 페이지에 너무 많은 요소가 포함된 정어리를 사용하면 사용자가 원하는 부분을 찾지 못할 수 있습니다. 따라서 공백이 많으면 웹 사이트 사용자에게 많은 이점이 있습니다.
10. 빈약한 문법:
모든 텍스트에서 가장 중요한 부분은 문법입니다. 텍스트에 문법 오류가 포함되어 있으면 사용자가 즉시 꺼집니다. 그리고 한번 만들어진 잘못된 인상을 되살릴 수 있는 것은 없습니다. 빈약한 문법은 비즈니스가 만들어지자마자 비즈니스 이미지를 파괴합니다. 또한 글로벌 비즈니스 분야를 목표로 할 때 항상 좋은 영어가 필요합니다.
문법적 오류가 없는 올바른 철자가 있는 좋은 영어로 된 텍스트 콘텐츠를 갖는 것이 필수적입니다. 따라서 웹사이트에 작성하는 콘텐츠에 문법 문제가 없는지 항상 확인해야 합니다.
결론:
웹 사이트의 디자인은 데이터베이스에서 정보를 검색하는 데 사용하는 백엔드만큼 중요합니다. 웹 사이트는 비즈니스의 확장이며 디지털 발자국을 만드는 데 도움이 됩니다. 웹 사이트를 디자인하고 개발하는 방식으로 디지털 인쇄물을 확장하거나 확대할 수 있습니다. 웹사이트는 제작 과정에서 특정 표준을 사용하여 만들어진 경우에만 성공합니다. 웹 디자이너로서 당신은 사용자의 관점에서 웹사이트 디자인을 이해해야 합니다. 그리고 사용자의 멘탈 모델을 이해한 후 디자인하는 것은 사용자와 공감하는 웹사이트를 만드는 데 도움이 됩니다. 이것은 주로 장기적으로 비즈니스에 도움이 될 수 있으며 많은 전환을 가져올 수 있습니다.