디자이너를 위한 10가지 시차 플러그인 및 자습서
게시 됨: 2018-04-04시차 스크롤 은 깊이 있는 애니메이션 환상을 만드는 데 사용되며 웹 디자인에서 꽤 인기를 얻고 있습니다.
이 트렌드가 날이 갈수록 인기를 얻고 있기 때문에 우리는 시차 스크롤링 웹사이트에 대해 많은 이야기를 나눴습니다. 시차는 배경 이미지의 이미지 레이어가 전경 이미지 레이어보다 느린 속도로 움직이도록 하여 멋진 3D 효과를 만들어냅니다.
비디오 게임은 종종 서로 다른 속도로 여러 이미지 레이어를 이동하여 깊이를 만들기 위해 시차 스크롤 기술을 사용합니다. 이 기술은 방문자의 관심을 끌 놀라운 애니메이션 웹사이트를 만들기 위해 웹 디자인에도 적용됩니다.
디자인에서 동일한 효과를 얻을 수 있는 방법을 알고 싶으십니까? 아래의 Parallax 플러그인과 튜토리얼은 이 기술을 더 잘 이해하는 데 확실히 도움이 될 것입니다. 그들을 확인하고 그들에게서 배우십시오. 그들은 당신을 많이 도울 것입니다!
jQuery 시차 플러그인
이 jQuery Parallax는 멋진 시차 효과를 만드는 데 도움이 되는 스크립트입니다. jQuery Parallax Plugin은 노드를 마우스에 반응하여 움직이는 절대 위치의 레이어로 변환하므로 레이어의 동작을 자유롭게 제어할 수 있습니다. 또한 데모를 확인하여 이 플러그인을 사용하는 웹사이트와 이를 사용하여 달성할 수 있는 멋진 효과에 대한 멋진 참조를 얻을 수 있습니다. jParallax를 효율적으로 사용하는 가장 쉬운 방법은 CSS를 사용하여 레이어를 다양한 크기로 만드는 것입니다.
상상 – 시차 스크롤 효과 및 시차 애니메이션
Imagine은 시차 효과를 만드는 데 사용되는 정말 쉽고 가벼운 플러그인입니다. 그것은 많은 미리 만들어진 효과를 가지고 있습니다. 속도, 방향 및 대상과 같은 많은 설정을 사용자 지정할 수도 있습니다.
레이어 슬라이더
LayerSlider는 훌륭한 시차 효과 슬라이더입니다. 사용자 정의가 가능하며 놀라운 관리 사용자 인터페이스가 있습니다. 또한, 그것은 유명한 Parallax Effect와 수백 가지의 전환이 있는 가장 진보된 반응형 WordPress 슬라이더 플러그인입니다! 다양한 용도로 사용할 수 있으며 멋진 슬라이드쇼와 사진 갤러리를 만들 수도 있습니다. 애니메이션 방문 페이지에 이 플러그인을 사용하여 웹사이트가 고객에게 큰 영향을 미칠 수 있도록 하는 것이 가장 좋습니다! 모든 웹사이트에 레이어 슬라이더를 적용할 수 있습니다.
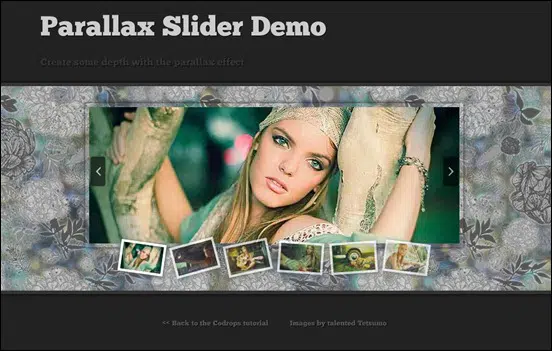
jQuery 튜토리얼이 있는 시차 슬라이더
멋진 원근감을 만들기 위해 이미지로 슬라이드할 때 다른 배경을 이동하는 시차 원칙. 이것은 시차 효과가 있는 웹 사이트를 만드는 방법을 더 잘 이해하려는 웹 개발자를 위한 훌륭한 자습서입니다. 시작하기 전에 시차의 의미를 더 잘 이해하기 위해 데모를 볼 수 있습니다. 움직일 때 이 효과는 웹사이트의 슬라이더에 큰 깊이를 줄 것입니다. 단계별 자습서를 따르면 멋진 결과를 얻을 수 있습니다.
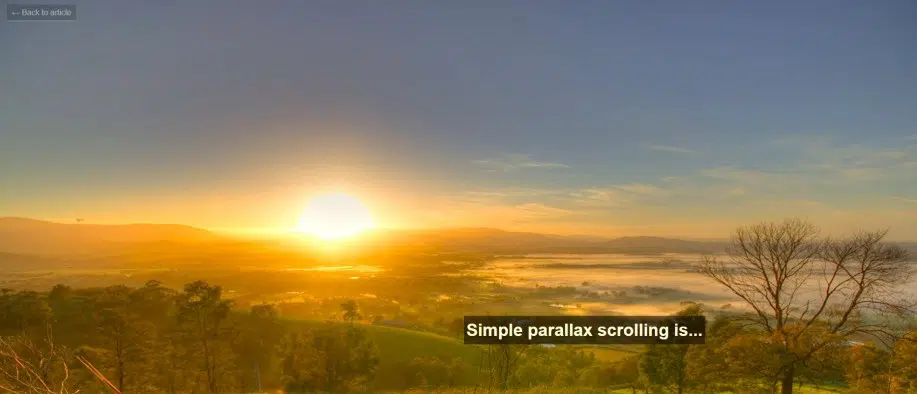
간단한 시차 스크롤링 튜토리얼

이 튜토리얼에서는 간단한 시차 스크롤 효과를 만드는 방법을 배웁니다. 이 튜토리얼은 대부분 초급 및 중급 개발자 전용이므로 이 결과를 얻기 위해 많은 코딩 기술이 필요하지 않습니다! 이 효과를 달성하는 데 도움이 될 수 있는 여러 가지 방법이 있지만 이 튜토리얼에서는 시차 웹사이트용 HTML 설정, 다양한 속도로 배경에 애니메이션 효과를 주는 방법, 애니메이션의 지속 시간과 타이밍을 정확하게 결정하는 방법. 복잡하게 들릴지 모르지만 이 튜토리얼은 모든 것을 정말 쉽게 만듭니다.
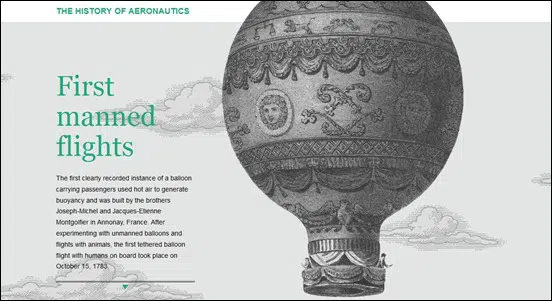
jQuery 및 CSS로 시차 스크롤링 웹사이트 인터페이스 구축
시차 스크롤링 웹사이트 인터페이스는 최근 곳곳에서 나타나고 있으며 이 기사에서는 jQuery와 CSS를 사용하여 구축된 시차 스크롤링 데모를 볼 수 있습니다. 기사와 배경에 특정 위치를 지정하여 시차 2D 애니메이션 스크롤의 놀라운 효과를 얻을 수 있습니다. 이 인터페이스는 달성하기 정말 쉽습니다. 이 간단하고 깔끔한 튜토리얼에서 찾을 수 있는 몇 줄의 코드를 삽입하기만 하면 됩니다.
애니메이션 헤더 배경
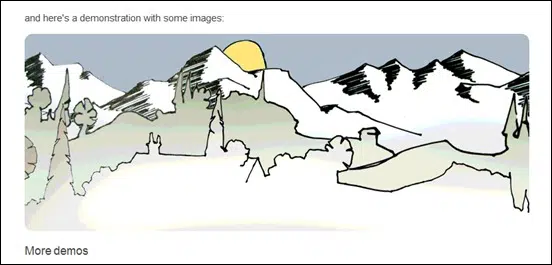
이 튜토리얼에서는 헤더 배경에 사용할 수 있는 배너의 애니메이션 측면을 관리하기 위해 jQuery를 사용하여 자신만의 시차 배경 효과를 만드는 방법을 배웁니다. 시차 효과를 올바르게 사용하면 웹 사이트를 특별하게 만들고 방문하는 모든 사람에게 WOW 효과를 줄 수 있습니다. 이 간단한 튜토리얼은 또한 무료 벡터 배경 이미지를 얻을 수 있는 웹사이트의 몇 가지 옵션을 제공합니다. 플러그인을 받고 이미지, 코드를 추가하기만 하면 됩니다.
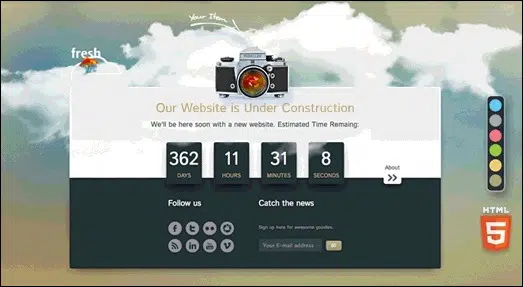
시공 중 시차 카운트다운
이것은 로고 또는 선택한 항목에 초점을 맞춘 동적 3D 흐린 하늘로 "출시 예정" 페이지를 업그레이드하는 새로운 Parallax Under Construction 카운트다운입니다. 이 시차 효과는 모든 브라우저(Chrome, Firefox, Safari, Opera, IE)에서 작동합니다. 이 튜토리얼을 따르고 문서를 읽기만 하면 수고 없이 최종 결과를 정말 빠르게 얻을 수 있습니다. 또한 6가지 색상 레이아웃 중에서 선택하여 독특한 디자인을 만들 수 있습니다. 이 튜토리얼은 구축 중이지만 세계에 다가가고자 하는 웹사이트에 적합합니다!
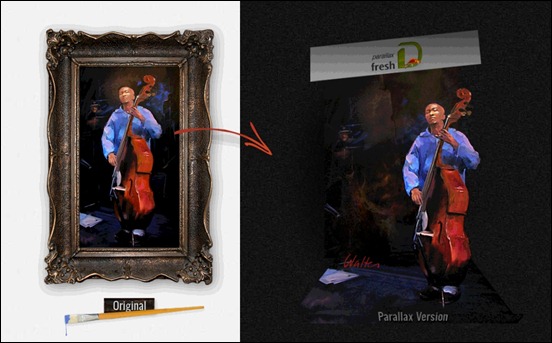
편집기가 있는 3D Parallax jQuery 플러그인
이 jQuery 3D Parallax Plugin은 동적으로 생성된 3D 세계에서 마술처럼 개체에 애니메이션을 적용합니다. 이 플러그인은 옆으로 움직일 뿐만 아니라 깊이도 있습니다. 실시간 미리보기를 시도하여 3D 시차 효과가 실제로 무엇을 의미하는지 확인할 수 있습니다. 브라우저에서 플러그인을 열고 사용자 정의한 다음 결과를 복사하여 HTML 웹사이트에 붙여넣기만 하면 됩니다. 간단하고 효과적이며 3D 개체를 무제한으로 삽입할 수 있습니다.
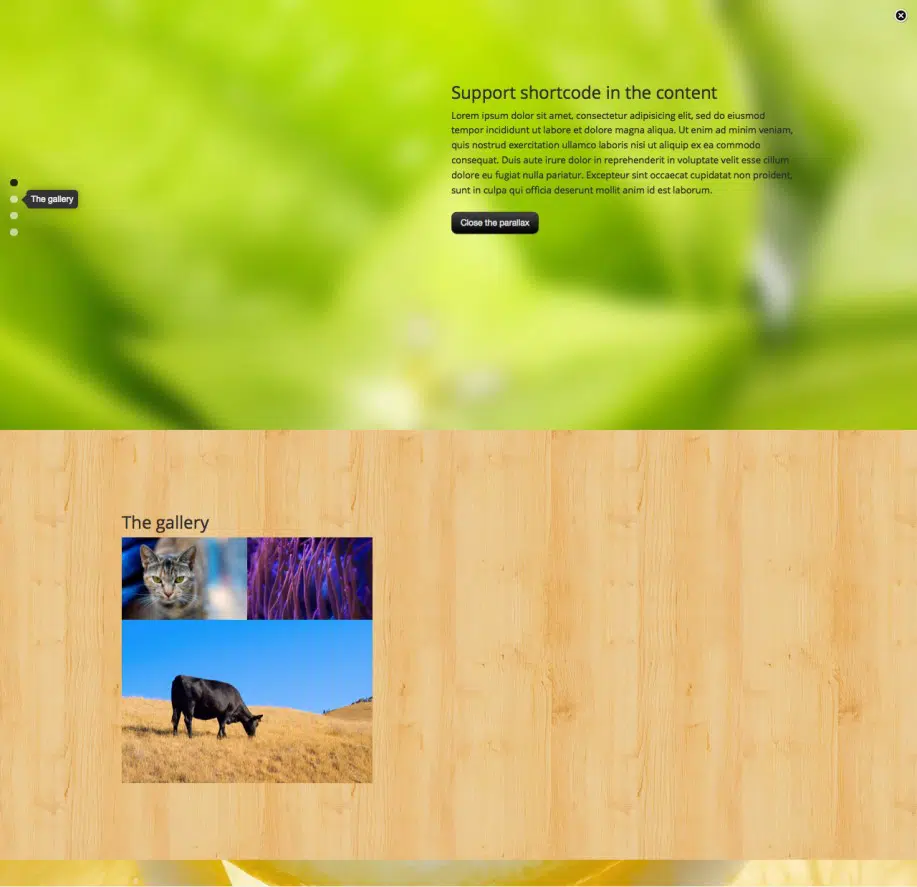
전체 화면 시차 WordPress 플러그인
이 시차 플러그인은 WordPress 웹 사이트에 전체 화면 시차를 추가하는 데 유용합니다. 전역으로 표시할지 특정 페이지에 표시할지 선택하고 내장된 색상 선택기로 좋아하는 색상을 선택할 수 있습니다. 이 플러그인은 최신 jQuery 및 최신 WordPress와 호환됩니다. 무엇보다도 백엔드에서 만들고 있는 효과를 실시간으로 미리 볼 수 있습니다!