10가지 필수 사용자 인터페이스 디자인 도구
게시 됨: 2017-11-21모든 디자이너는 사용자에게 고품질의 가치 있는 경험을 제공하기를 원합니다. 그러나 좋은 사용자 인터페이스를 디자인하는 것은 매우 어려운 작업입니다. 성공하려면 많은 웹 사용자 인터페이스 리소스 와 빌딩 블록이 필요합니다. 많은 사용자 인터페이스 리소스를 통해 웹 디자이너는 좋은 사용자 인터페이스에 액세스하고 만들 수 있습니다. 이 문서에서는 사용할 수 있는 사용자 인터페이스 디자인 도구 목록을 찾을 수 있습니다.
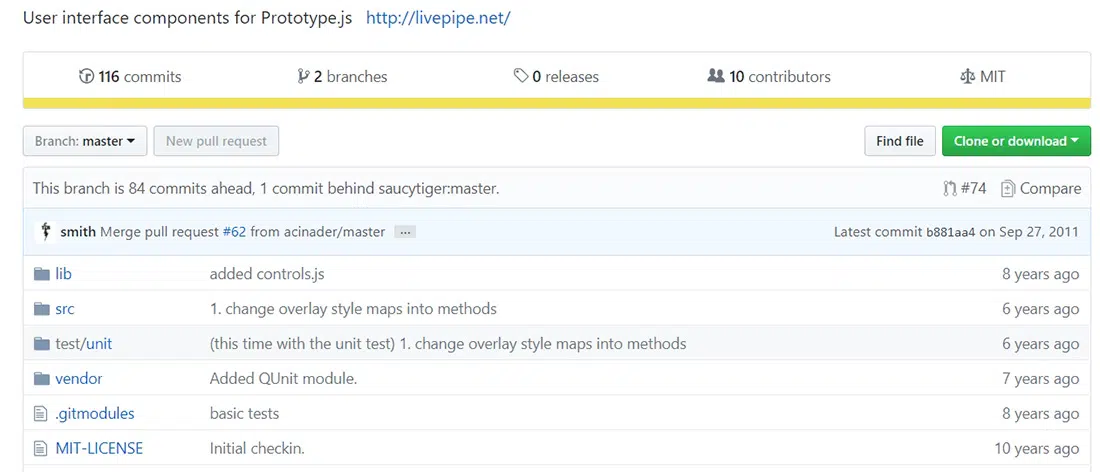
라이브파이프 UI
LivePipe UI는 작업 프로세스를 용이하게 하는 데 사용할 수 있는 정말 좋은 툴킷입니다. 이것은 Prototype JavaScript Framework를 사용하여 구축된 웹 2.0 애플리케이션을 위한 고품질 위젯 및 컨트롤 모음입니다. 모든 것이 잘 테스트되고 확장 가능하며 완전히 문서화되었습니다.
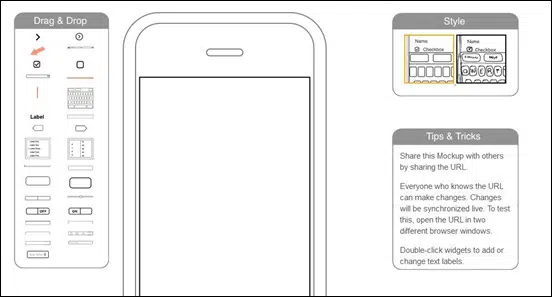
아이폰 목업
iPhone Mockup을 사용하면 매우 쉽고 대화식으로 iPhone 앱용 사용자 인터페이스를 만들 수 있습니다. 이 툴킷은 목업을 디자인하는 과정을 재미있고 창의적으로 만들어 줄 것입니다. UI 디자이너나 앱 디자이너에게 매우 유용합니다.
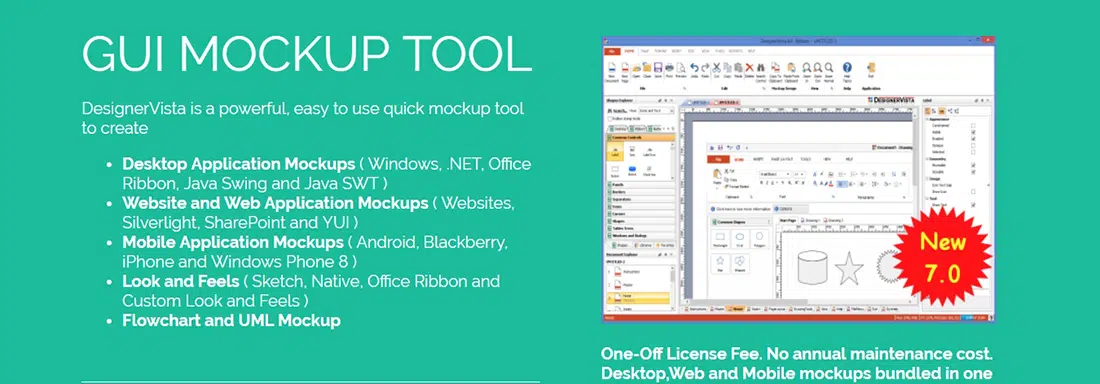
디자이너비스타
DesignerVista는 데스크톱, 웹 및 모바일 애플리케이션용 GUI 목업을 신속하게 디자인할 수 있는 강력하고 사용하기 쉬운 GUI 목업 디자인 도구입니다. 이 도구 키트에는 순서도 및 UML 목업, 모양 및 느낌(스케치, 기본, Office 리본 및 사용자 정의 모양 및 느낌) 등과 같은 많은 훌륭한 기능이 포함되어 있습니다.
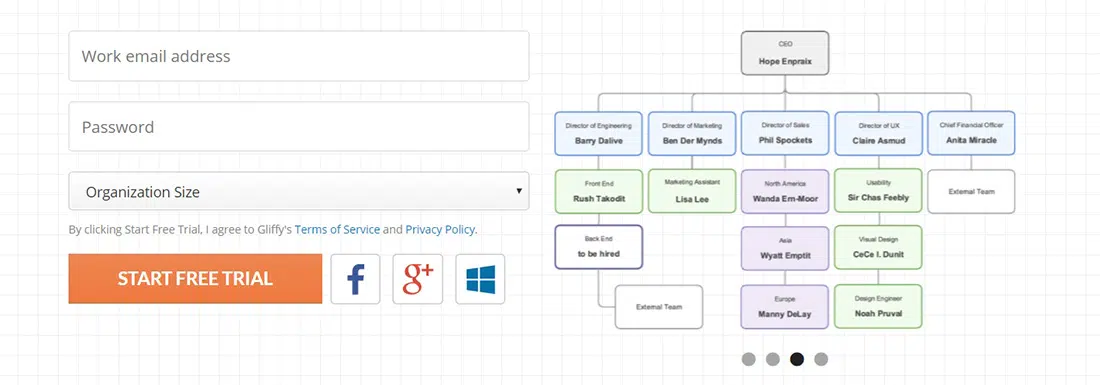
글리피
여기 또 다른 유용한 툴킷이 있습니다. 이것은 Gliffy라고 하며 사용하기 쉽고 복잡한 소프트웨어 설명서가 필요하지 않습니다. 광범위한 라이브러리에서 셰이프를 끌어다 놓기만 하면 원하는 형식을 지정하고 클릭할 수 있습니다. Gliffy를 사용하면 소프트웨어나 브라우저 호환성에 대해 걱정할 필요 없이 언제 어디서나 누구와도 작업할 수 있습니다. 이 툴킷을 사용하면 전체 팀이 만들고 편집하고 공유할 수 있는 사용자 지정 템플릿, 로고 및 모양 라이브러리를 사용하여 일관된 결과를 얻을 수 있습니다. Gliffy는 Confluence, JIRA 및 Google Drive와 통합되므로 회사에서 선택한 플랫폼에서 쉽게 협업할 수 있습니다.
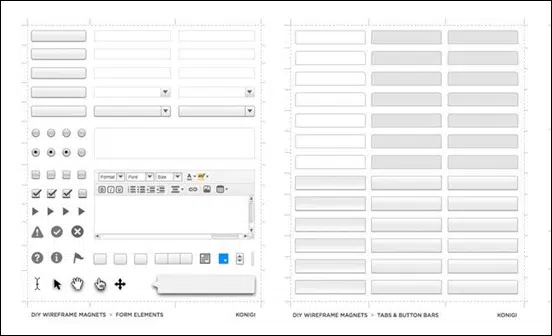
와이어프레임 자석

이 링크에서 Wireframe MAgnet 또는 DIY 자석 템플릿이라는 매우 유용한 툴킷을 찾을 수 있습니다. 이 툴킷은 Konigi 와이어프레임 스텐실을 기반으로 하며 화이트보드 프로토타이핑에 확실히 유용한 3장의 요소를 포함합니다. 무료로 제공되는 툴킷을 다운로드하고 PDF를 마그넷 시트에 인쇄하기만 하면 됩니다. 당신은 또한 그들을 라미네이트 할 수 있지만 그것은 선택 사항입니다. 마지막 단계는 그것들을 잘라내는 것입니다.
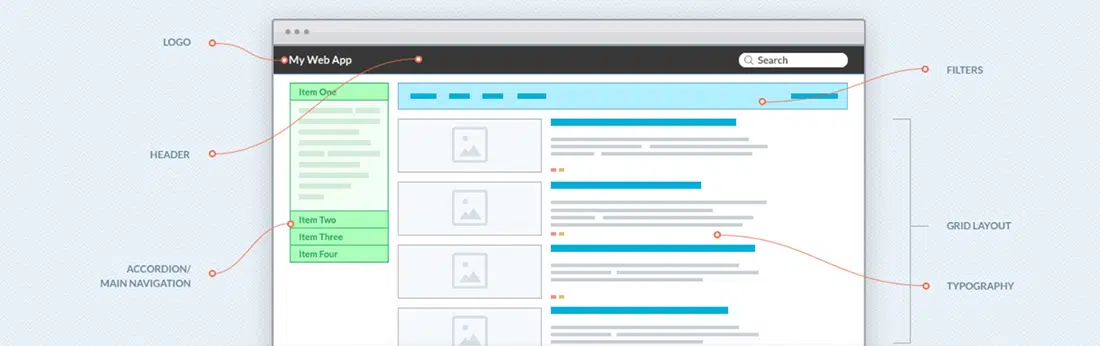
문양
Patternry를 사용하면 생활 스타일 가이드 및 디자인 시스템을 구축, 관리 및 공유하는 효율적인 방법을 찾을 수 있습니다. 이것은 디자인 패턴, HTML 및 CSS, 와이어프레임, 이미지, 링크 등을 포함하는 멋진 프론트엔드 리소스입니다. Patternry를 사용하면 디자이너와 개발자가 작업 공유를 쉽게 시작하고 일관된 웹 앱을 더 빠르게 구축할 수 있습니다. 이를 통해 간단한 스타일 가이드부터 모든 디자인 요소와 코드가 포함된 완전한 패턴 라이브러리에 이르기까지 모든 종류의 것을 구축할 수 있습니다.
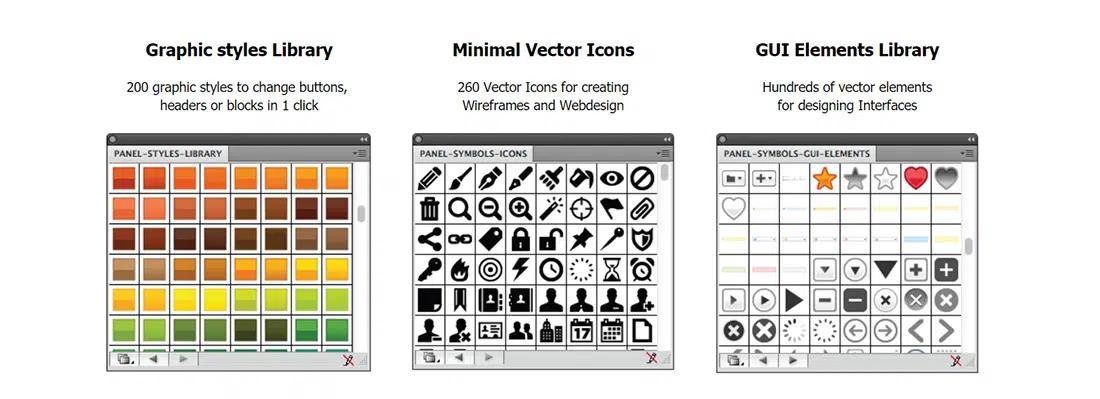
사용자 인터페이스 디자인 프레임워크
이 링크에서 더 빠르고 쉽게 디자인하는 데 도움이 되는 멋진 앱을 찾을 수 있습니다. 이 앱은 와이어프레이밍 프로세스를 위해 특별히 제작되었으며 Illustrator로 더 나은 목업 결과물을 만들고 필요에 따라 벡터 GUI 요소를 쉽게 사용자 정의하는 데 사용할 수 있습니다. 이 예에서는 버튼, 헤더 및 블록을 위한 200개의 그래픽 스타일, 와이어프레임 및 웹 디자인을 만들기 위한 260개의 벡터 아이콘, 인터페이스 디자인을 위한 수백 개의 벡터 요소를 찾을 수 있습니다.
폰타웨썸
이 링크에서 CSS를 사용하여 쉽게 사용자 정의할 수 있는 확장 가능한 벡터 아이콘의 방대한 컬렉션을 찾을 수 있습니다. Font Awesome은 웹 관련 작업을 그림으로 표현한 언어로 정말 유용할 것입니다. 이 툴킷에는 JavaScript가 필요하지 않습니다. 각 그래픽 요소는 완전히 확장 가능하므로 어떤 크기에서도 멋지게 보입니다. 이 툴킷은 또한 개인 및 상업 프로젝트 모두에서 무료로 사용할 수 있습니다. 가능한 한 빨리 이 툴킷을 다운로드하고 프로젝트에서 사용할 때의 모든 이점을 알아보십시오.
앵무새
Mockingbird는 웹사이트 또는 애플리케이션의 모형을 쉽게 만들고, 함께 연결하고, 미리 보고, 공유할 수 있는 온라인 도구입니다. 머리에서 나온 아이디어를 웹 프로젝트에 바로 적용할 수 있어 이제 더 쉽게 완료할 수 있습니다. 이 툴킷을 사용하면 UI 요소를 페이지로 쉽게 드래그 앤 드롭하여 재정렬 및 크기 조정 등을 할 수 있습니다. 이 기능을 사용하면 몇 분 안에 간단한 아이디어에서 모형으로 만들 수 있습니다. 또 다른 멋진 기능으로 여러 모형을 함께 연결하고 대화식으로 미리 볼 수 있습니다. 이런 식으로 앱의 느낌과 흐름에 대한 힌트를 얻을 수 있습니다. 이 툴킷으로 할 수 있는 많은 작업이 있으며 이 모든 것이 창작 과정에 도움이 됩니다. 고객 및 팀원과 링크를 공유할 수 있으며 실시간으로 와이어프레임을 편집할 수 있습니다.
도장
Dojo Toolkit은 브라우저 간 2D 벡터 그래픽 API로 귀하와 귀하의 프로젝트를 더 쉽게 만들어줍니다. 이 툴킷을 사용하면 데스크탑과 모바일 장치 모두에서 풍부한 그래픽 웹 응용 프로그램을 개발할 수 있습니다. 더 이상 브라우저의 기본 그래픽 기술을 다룰 필요가 없습니다. 툴킷도 매우 잘 문서화되어 있습니다. 이 링크에서 모든 부분에 대한 설명서와 예제를 찾을 수 있습니다. Dojo를 사용하여 웹 앱을 개발하는 데 중점을 둔 단계별 가이드와 매우 상세한 자습서도 있습니다. 대체로 이 툴킷은 리소스 라이브러리에서 멋지게 보일 것입니다. 시간을 절약하고 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다. 이 툴킷은 유틸리티, UI 구성 요소 등을 한 곳에서 제공합니다!