모바일용으로 양식을 최적화하는 10가지 방법
게시 됨: 2020-12-30평범한 어른들에게 집에서 나갈 수 없는 물건이 무엇인지 물어보면 열쇠, 지갑, 휴대폰과 함께 답을 얻을 수 있습니다. 모바일 장치 제조업체가 속속 등장하고 이전보다 더 나은 모델을 출시함에 따라 증가하는 추세에 가입하지 않는 것은 사실상 불가능합니다.
데이터에 따르면 미국에서만 성인의 90%가 휴대전화를 가지고 있으며 그 중 58%가 스마트폰 소유자라고 합니다. 미국인의 42%는 또한 태블릿 컴퓨터를 소유하고 있는 것으로 기록되어 있습니다.

이 수치는 모바일 장치가 사치품에서 필수품으로의 경계를 넘었다는 것을 증명할 뿐입니다. 과거에는 전화기가 단순한 의사소통 도구였다면 오늘날 우리는 일하고, 놀고, 쇼핑할 때 전화기에 의존합니다.
모바일 장치에 대한 양식 최적화
예를 들어, 스마트폰의 등장은 소비자들이 쇼핑을 쉽게 하도록 만든 것이 아닙니다. 또한 이미 성장하고 있는 온라인 쇼핑 산업에 반가운 추가 사항이기도 했습니다. 시간이 지남에 따라 기업가들은 오프라인 매장 및/또는 온라인 매장을 돌보는 데 바빴을 뿐만 아니라 고객에게 다가갈 때 다른 채널과 함께 모바일 장치의 중요성을 깨닫기 시작했습니다.

양식은 온라인 쇼핑에서 큰 역할을 하며 모바일 플랫폼에서도 필수 요소가 되었습니다. 일반적으로 체크아웃할 준비가 되었을 때 찾을 수 있으며 사이트에서 배송 이름, 주소, 전화 번호 및 신용 카드 정보와 같은 특정 세부 정보를 제공하도록 요청합니다. 그러나 많은 쇼핑객이 양식 작성을 지루하게 여기며 이로 인해 고객의 관심이 줄어들 수 있습니다. 또한 온라인 쇼핑객은 일반적으로 시간 압박과 불규칙한 인터넷 연결 가능성에 직면해 있으며 이 두 가지 모두 모바일 전환율에 영향을 줄 수 있습니다.
다음은 고객의 모바일 거래 성능을 높이고 온라인 쇼핑 경험을 만족스럽게 만들 수 있는 10가지 방법입니다.
1. 양식에 중요한 세부 사항만 포함
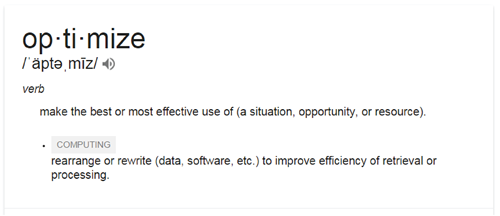
온라인 쇼핑을 할 때 전체 웹페이지의 양식을 채울 인내심이 없다면 고객도 마찬가지일 것입니다. 완전한 회원 양식에 응답하는 것과 간단한 양식을 작성하는 것과 온라인 상점에서 물건을 사는 것에는 차이가 있습니다. 후자와 비교할 때 전자 옵션은 끌릴 수 있으며 고객이 세 가지 다른 전화 번호를 제공해야 한다는 사실을 알게 되면 지루해지면 고객을 잃을 위험이 있습니다.

고객에게 간단하면서도 완전한 주문 양식을 제공하여 모바일 쇼핑을 편리하게 만드십시오. 전체 이름, 하나의 이메일 주소, 하나의 전화 번호, 배송 세부 정보 및 신용 카드 정보와 같은 중요한 세부 정보만 물어보면 됩니다. 배송하는 주 또는 국가의 드롭다운 메뉴를 포함하거나 더 나은 방법으로 모바일 앱에서 고객에게 위치를 사용하도록 요청할 수도 있습니다. 이렇게 하면 주소를 더 빠르고 정확하게 얻을 수 있습니다.
2. 상단 정렬 레이블 및 필드 사용
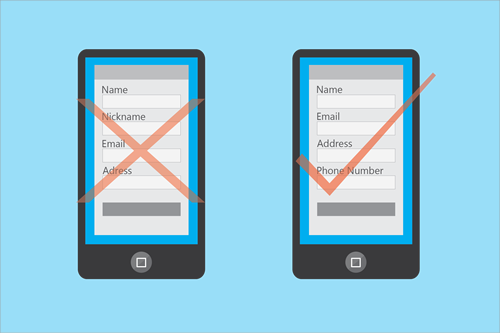
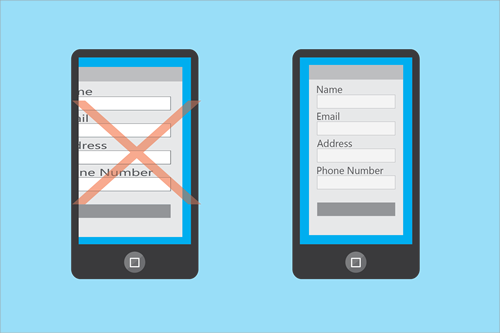
스마트폰은 컴퓨터에 비해 시야가 제한되어 있으므로 이러한 제약을 최대화할 수 있는 형태를 디자인하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 양식의 필드에 세로 맞춤을 사용하는 것입니다. 수평으로 정렬된 양식을 사용할 때 모든 것이 스마트폰의 보기에 맞지 않는 경향이 있으며 손상되는 것은 레이블이나 입력 필드 중 하나입니다. 그러한 경우는 쇼핑객에게 성가시게 될 수 있고 그들의 관심을 감소시킬 수 있습니다.


반면에 양식의 레이블과 입력 필드가 수직으로 정렬되면 고객이 요청한 정보와 입력 중인 정보를 더 쉽게 볼 수 있습니다. 이렇게 하면 거래에 대해 안심할 수 있습니다. 그것은 또한 그들이 필드를 놓치거나 더 나쁘게는 그것을 다시 해야 하는 것을 최소화할 것입니다.
또한 양식에서 시각적 혼란을 최소화합니다. '설명' 및 '자세히 알아보기' 버튼은 사이트의 모바일 버전에 배치할 수 있습니다. 양식에 반드시 넣어야 하는 경우 고객이 쇼핑하는 데 방해가 되지 않는 페이지의 어딘가에 배치하십시오.
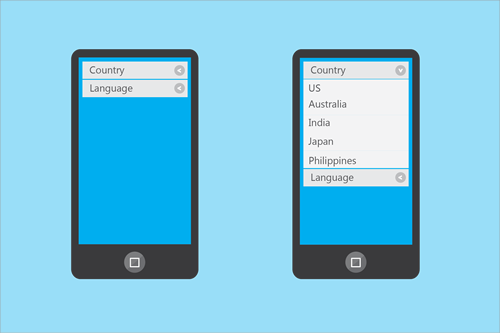
3. 접을 수 있는 메뉴와 드롭다운 목록 활용
모바일 장치의 제한된 보기로 인한 또 다른 제약은 전체 페이지를 보거나 양식을 작성하기 위해 많은 스크롤을 해야 한다는 것입니다. 스마트폰을 사용할 때 화면을 스크롤하는 것은 정상이지만 많은 쇼핑객은 온라인으로 상품을 구매하는 것보다 빠른 수단을 선호합니다.

접을 수 있는 메뉴와 드롭다운 목록을 사용하면 고객이 모바일 양식을 작성하는 데 소요하는 시간을 줄일 수 있습니다. 고객이 여러 옵션 풀에서 원하는 항목을 찾을 때까지 스캔하도록 하는 대신 특정 항목을 범주로 그룹화할 수 있습니다. 접을 수 있는 메뉴는 한 페이지에 넣고 싶은 여러 주요 제품의 세부 정보를 묶는 데에도 유용합니다. 세부 정보를 접힌 상태로 시작하지 않도록 하십시오.

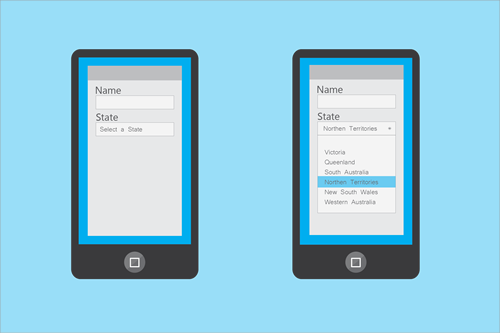
4. 적절한 목록 선택 활용
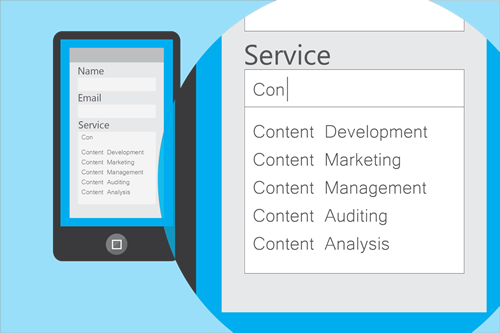
드롭다운 목록이나 접을 수 있는 메뉴가 모바일 양식에 적합하지 않은 경우 열린 예측 검색 필드와 잠긴 드롭다운 목록에 두 가지 다른 옵션이 있습니다.

개방형 예측 검색 필드 를 통해 고객은 찾고 있는 항목 또는 서비스의 키워드를 입력하고 가능한 가장 가까운 결과를 나열할 수 있습니다. 이러한 종류의 양식은 긴 검색이나 특정 배열을 따르지 않는 제품에 이상적입니다. 반면에 잠긴 드롭다운 목록 은 메뉴의 특정 항목을 나열하고 특정 순서(예: 알파벳순 또는 시간순)를 따르는 데 이상적입니다.
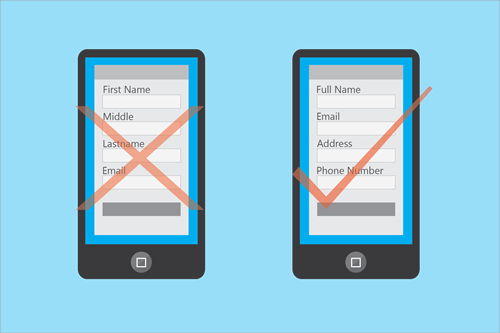
5. 단일 입력 엔터티 선택
데스크톱 및 모바일 버전의 웹 사이트에서 양식에 있는 입력 필드에 대해 잘 알고 있을 것입니다. 경우에 따라 이러한 입력 필드는 이름, 주소 및 전화번호와 같이 2~3개의 섹션으로 분할됩니다. 이것은 데스크톱 버전의 사이트에서 유효한 목적을 가지고 있지만 모바일 장치용 양식에서 사용될 때만큼 효과적이지 않을 수 있습니다.

종종 분할 입력 엔터티는 모바일 쇼핑객이 하나의 레이블에 응답하기 위해 세 개(또는 두 개) 필드를 모두 탭해야 합니다. 하나의 양식에서 이 작업을 많이 수행하려는 경우 고객이 결제 진행에 관심을 잃을 수 있습니다.
다른 경우 분할된 엔터티도 모호할 수 있으며 고객을 혼란스럽게 할 수 있습니다. 모바일 플랫폼용 양식을 디자인할 때 필드를 분할하는 대신 간단한 필드를 사용하십시오. 예를 들어, 이름과 성에 대해 두 개의 별도 필드를 입력하는 대신 전체 이름에 대해 하나의 필드를 사용합니다. 이렇게 하면 고객이 양식을 더 빨리 완료하는 데 도움이 됩니다.
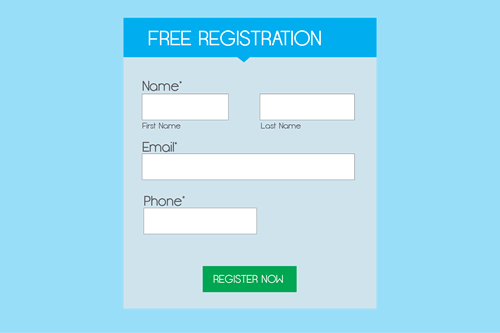
6. 양식 버튼 서식 지정
'제출' 버튼은 온라인 쇼핑의 마지막 단계이며 양식에서 가장 중요한 버튼이기도 합니다. 따라서 고객이 거래가 끝날 때까지 계속 참여할 수 있도록 눈에 띄게 만들어야 합니다.

너비를 양식의 약 1/3로 만들고 밝은 색상을 지정하여 양식의 단추를 매력적으로 만드십시오. 또한 단순히 '제출' 또는 '보내기'라는 단어를 사용하는 대신 '지금 등록' 또는 '지원서 제출'과 같은 보다 적극적인 클릭 유도문안을 사용하십시오.
그러나 너무 밝은 색상을 사용하거나 버튼을 너무 많이 움직이면 고객이 클릭하는 데 방해가 될 수 있으므로 사용하지 마십시오. 고객이 거래가 완료되었음을 알 수 있도록 버튼을 클릭할 때 미묘한 색상 변경이나 마우스 커서를 사용할 수 있습니다.
7. 뷰포트 메타 태그로 스케일 설정
모바일 장치가 고객에게 제공할 수 있는 보기는 페이지를 확대/축소하도록 강요할 수 있지만 실수로 그렇게 하면 쇼핑객이 페이지에서 초점을 잃을 수 있습니다. 양식에서 뷰포트 메타 태그를 사용하여 이를 제어할 수 있습니다. 이렇게 하면 고객이 부주의하게 페이지를 확대/축소하거나 더 심하게 양식을 추적하지 못하게 되는 것을 방지할 수 있습니다.

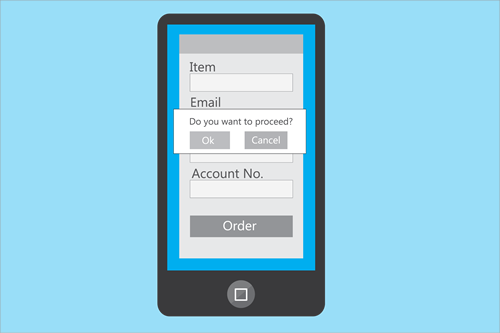
8. 데이터 지속성 활용
일부 고객에게는 휴대전화를 통한 쇼핑이 어려울 수 있습니다. 고객이 데이터 손실 후 장바구니를 포기하기로 결정할 때까지 이전 페이지로 돌아가서 새로고침하는 데 더 많은 위험이 있기 때문입니다. 고객이 양식이 아닌 링크를 클릭할 때 새 탭에서 열 수 있는 옵션을 제공하여 이 잠재적인 문제를 완화하십시오.

또한 이전 페이지로 돌아갈 수 없는 경우 '동의', '확인', '취소'와 같은 경고 표시를 제공합니다. 이렇게 하면 데이터가 사이트에 저장되었는지 아니면 브라우저에 저장되었는지 고객에게 알리고 고객이 결제를 계속하도록 결정할 수 있습니다.
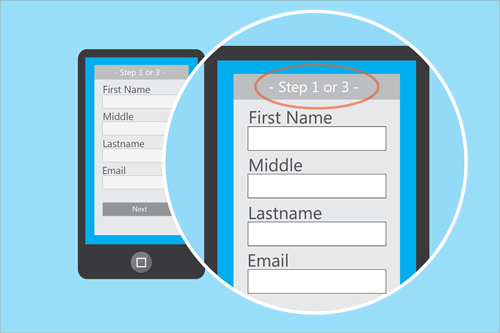
9. 고객이 진행 상황을 추적할 수 있도록 지원
모든 쇼핑객이 양식 작성에 관심이 있는 것은 아닙니다. 그들이 얼마나 가까이에 있는지 알려주는 방법을 제공할 수 있다면 도움이 될 것입니다. 양식 상단에 진행률 표시줄을 표시하여 이 작업을 수행하고 어떤 단계인지 확인할 수 있습니다(예: 백분율 또는 단순한 연대순). 고객의 시간을 절약하기 위해 가능한 한 단계를 제한하는 것을 염두에 두십시오.

10. 양식을 빠르게 로드
잊지 말아야 할 또 다른 요소는 모바일 양식이 로드되는 속도입니다. 페이지를 완료하는 데 시간이 걸리면 고객이 전환하지 않을 수 있습니다. 고객이 양식에 도달했다는 사실은 구매할 준비가 되었음을 알려줍니다. 느린 로딩 페이지로 그들을 실망시키지 마십시오. 양식의 속도는 페이지에 넣는 요소에 따라 달라지므로 큰 이미지에 주의하십시오.

항상 그렇듯이 시스템 및 설정 전반에 걸쳐 테스트
오늘날 다양한 모바일 장치와 인터페이스로 인해 각 장치에 맞게 양식을 조정하는 것이 다소 어려울 수 있습니다. 따라서 다양한 유형의 모바일 장치에서 양식을 테스트하고 운영 체제, 크기 및 브라우저를 고려해야 합니다. 테스트를 통해 각 기반을 다룰 수 있고 사용 가능한 모든 장치에서 양식이 작동하는지 확인할 수 있습니다.
