영감을 주는 10가지 인터랙티브 웹사이트
게시 됨: 2020-07-06UI 디자이너로서 웹사이트의 목표를 달성함과 동시에 인터랙티브하고 눈을 즐겁게 하는 웹사이트를 디자인하려면 많은 노력이 필요합니다. 그러나 특정 웹사이트를 디자인하는 동안 종종 창의성이 웹사이트 가독성과 함께 뒷자리를 차지하게 되며 웹사이트는 그다지 상호작용적이지 않은 것처럼 보입니다. 웹 사이트는 방문자가 웹 사이트를 사용하고 웹 페이지와 상호 작용하는 즐거움을 경험하기 위해 귀하의 사이트를 더 자주 방문하기를 원하는 디자인을 가져야 합니다.
사용자가 더 많은 성과를 내는 단순한 웹사이트를 사용하던 시대는 지났습니다. 이제 목표는 상호 작용을 높이고 참여를 유지하여 사용자가 사이트를 사용하도록 하는 것입니다. 사용자가 앞으로 귀하의 웹 사이트와 더 많은 상호 작용을 위해 계속 재방문하는 경우 귀하의 웹 사이트는 조직의 자산입니다.
이 블로그는 인터랙티브하고 독창적인 창의성을 지닌 웹사이트를 살펴봅니다.
1. 사이클몬:
Cyclemon은 다양한 디자인의 자전거를 주문하고 탈 수 있는 웹사이트입니다. 이 웹사이트는 스크롤을 사용하여 제품을 한 눈에 볼 수 있습니다. 모든 제품 디자인을 보려면 계속 스크롤해야 합니다. 회사의 슬로건은 "당신이 타는 것은 당신입니다!"입니다. 그리고 이것은 사용자가 페이지 하단으로 스크롤하여 자신에게 적합한 자전거 디자인을 찾도록 합니다. 따라서 모든 모델이 나타날 때까지 사용자가 계속 스크롤하도록 합니다.
자신의 성격에 맞는 자전거를 주문할 수 있습니다. 그것은 디자인 뒤에 인간의 심리를 적용했습니다. 웹사이트에는 모든 모델이 있으며, 자신에게 맞는 모델을 찾았다고 "느낄" 때까지 스크롤하게 만듭니다.
2. 알렉스 부가:
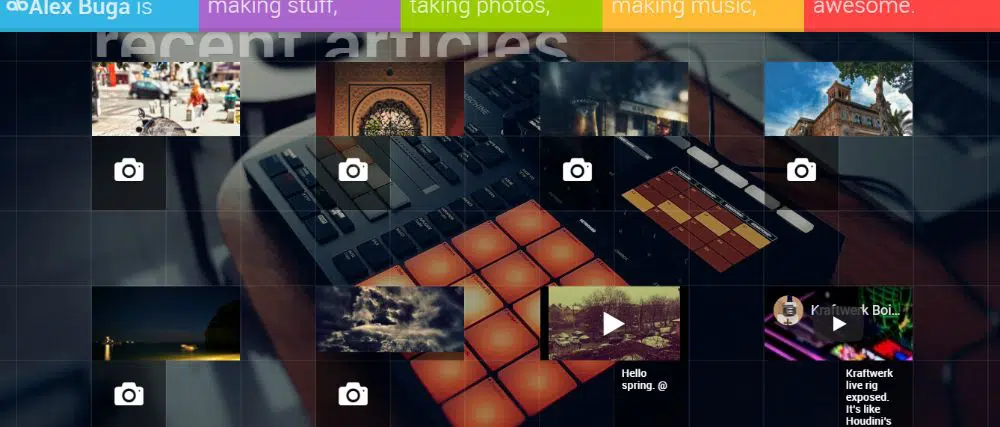
Alex Buga는 루마니아 부쿠레슈티 출신의 디자이너로 자신의 웹사이트를 포트폴리오로 운영하고 있습니다. 사이트의 색인 페이지를 열면 개별 타일에는 자신이 찍은 이미지가 있고 특정 타일에는 YouTube 비디오 링크가 있는 화면 전체에 타일을 디자인했습니다. 웹사이트를 디자인하는 것 외에도 그는 사진가이자 음악가이기도 합니다.
그는 웹 디자인 분야에서 7년의 광범위한 업무 경험을 가진 MB Dragan에서 크리에이티브 디렉터로 일했습니다. 그가 개발한 웹사이트는 즉시 사용할 수 있는 디자인입니다.
3. Evans Halshaw – 본드 카:
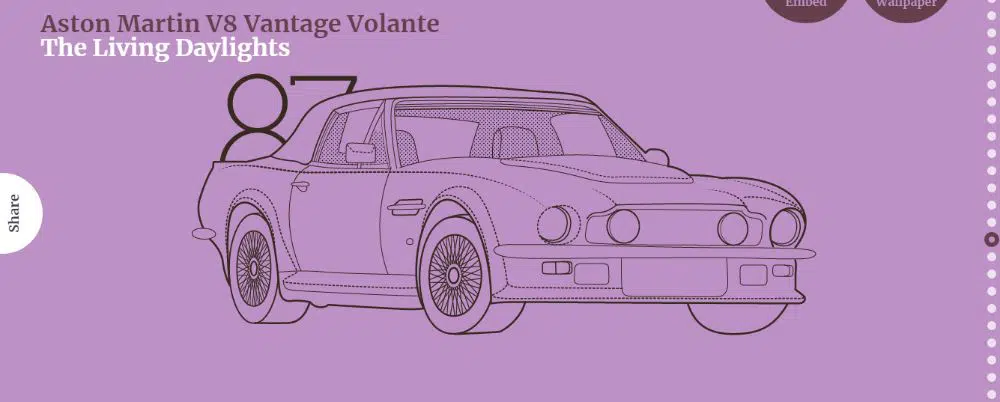
Evans Halshaw는 신차와 중고차의 포털입니다. 그들은 잉글랜드, 스코틀랜드, 웨일즈 전역의 130개 지역에서 일했습니다. 그들의 웹사이트는 Cyclemon 웹사이트와 유사합니다. 차이점은 그들이 제임스 본드 영화에 등장했던 다른 자동차 모델을 사용했다는 것입니다. 모든 이미지에는 연도, 자동차 모델 및 해당 이미지가 나오는 영화의 이름이 있습니다. 홈 페이지를 아래로 스크롤하면 이전 이미지에서 축소된 다양한 차량이 표시됩니다.
이 디자인은 자동차 애호가를 잠시 동안 즐겁게 할 것입니다. 이 외에도 제임스 본드 영화 광팬은 웹 사이트를 계속 스크롤하여 본드 영화에 사용된 모든 자동차를 볼 것입니다. 각 차량의 화면 우측 하단에는 이미지와 함께 영화를 기반으로 한 짧은 설명이 있습니다.
4. 점대점 놀이:
이 웹사이트는 게이머를 위한 가장 인터랙티브한 웹사이트입니다. 숫자의 점을 내림차순으로 연결하는 게임이 특징입니다. 타이머를 사용합니다. 정해진 시간 안에 주어진 점들을 연결해야 다음 게임으로 넘어갑니다. 그것은 당신을 바쁘게 할 의무가 있으며 아이들 사이에서도 좋아하는 것으로 판명 될 수 있습니다.
이 웹 사이트와의 상호 작용 수준은 가장 높습니다. 우리 모두는 번호가 매겨진 점을 내림차순으로 연결하는 데 집착하기 때문입니다. 인터페이스는 간단하지만 몇 시간 동안 계속 참여할 수 있습니다.
5. 내 습관 버리기:
Kick My Habits는 미용 키트, 외식, 흡연, 음주 및 파티와 같은 특정 항목에 대한 지출을 계산하는 데 도움이 되는 웹사이트입니다. 이 나쁜 습관에 연간 얼마나 많은 돈이 들어가는지, 그리고 이 모든 것을 매우 대화형 방식으로 알려줍니다.
일주일에 얼마나 많은 돈이 나쁜 습관에 들어가는지 묻습니다. 한 연습에 대한 모든 데이터를 제공하면 다음 패턴으로 이동합니다. 해당 습관이 없으면 "나는 이 습관이 없습니다"를 선택할 수 있습니다. 데이터를 제공하는 모든 관행을 분석한 후 이러한 습관을 쫓는 데 1년에 지출하는 금액을 조사합니다. 누구나 매년 이러한 지출을 계산할 수 있습니다. 그러나 웹사이트의 인터랙티브 사용자 인터페이스는 가장 아름다운 디자인을 가지고 있으며, 이는 여기서 가장 중요한 의미를 갖습니다. 결국, 그것은 당신이 은행 계좌에 그 돈을 넣은 후 나타날 금액과 함께 연간 및 주간 총 저축을 보여줍니다.
6. 서비스:

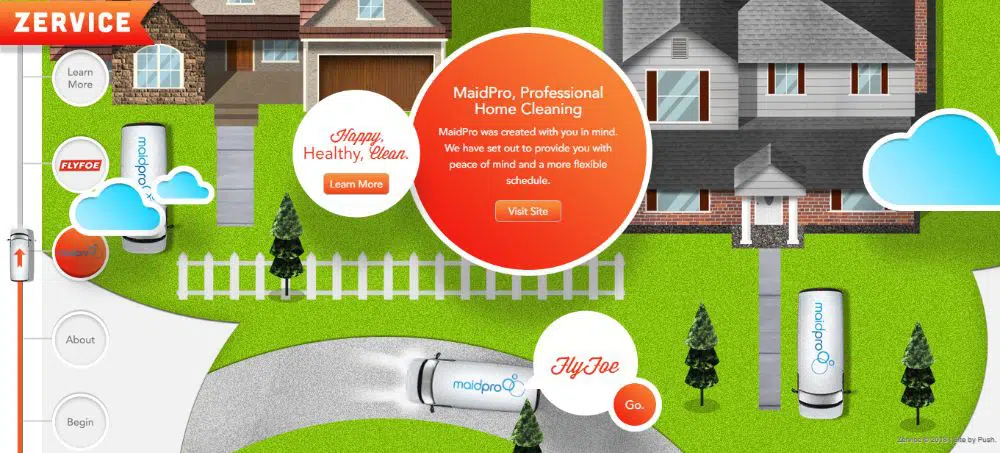
Zervice는 여러 프랜차이즈 브랜드를 보유한 그룹입니다. 스마트하고 창의적인 웹사이트 디자인으로 가장 많이 수상한 웹사이트 중 하나입니다. 웹 사이트는 도시를 여행하는 것으로 시작됩니다. 이 사이트는 차량이 이동하는 사진과 SVG 경로를 사용했습니다. 구름은 퀴즈 및 질문과 같은 상호 작용을 위해 나타납니다. 자동차가 웹사이트의 일부 측면 위 또는 아래를 지나갈 때 웹사이트는 3D 모델처럼 보입니다.
페이지는 생각 거품, 환영 메시지 및 도시의 전망과 함께 열립니다. 또한 차량을 다음 지점으로 이동시키는 "이동" 버튼이 있습니다. 또 다른 스크린은 떠 있는 천막과 자동차가 통과하는 건물이 있는 세련된 스크린입니다. 그들과 함께 몇 정거장과 퀴즈를 통해 Zervice의 서비스에 대해 배웁니다. 구불구불한 도로, 건설 및 차량이 운전하는 움직이는 기차의 가장 중요한 부분은 볼만한 광경입니다. 그들의 서비스를 알 필요가 없더라도 한 번 방문하여 위의 설명을 경험하십시오.
7. 카 셰어링의 미래:
이 웹사이트는 차를 사는 것보다 공유하는 것에 대해 이야기합니다. 이 웹사이트는 다른 방식으로 매우 상호작용적입니다. 사이트의 홈 페이지에 도착하면 왼쪽 및 오른쪽 화살표 키를 눌러 앞뒤로 탐색할 수 있는 녹색 자동차를 볼 수 있습니다. 방문 페이지는 카셰어링의 유형과 통계를 보여줍니다. 오른쪽 키를 누르면 카셰어링의 분류와 설명이 나오는 오른쪽으로 차량이 이동하기 시작합니다.
첫 번째 분류는 P2P로 P2P 카셰어링 개념을 의미한다. 특정 수의 사람들이 소유한 자동차 그룹을 정의합니다. 이 자동차 소유자는 운전자에게 자동차를 임대합니다. 또 다른 카테고리는 B2C로 B2C(Business-to-Consumers)를 의미합니다. 여기에서 회사는 회사 구성원 간에 공유하는 자동차 세트를 소유하고 있습니다. 여기에는 자동차 제조업체, 렌탈 브랜드 및 카 셰어링 브랜드가 포함됩니다. 세 번째 범주는 비영리를 의미하는 NFP입니다. 차를 빌려서 수익을 내는 것이 아니라 지역 사회가 차를 공유하여 운전자의 운전 습관을 바꾸는 것입니다.
우리가 더 멀리 탐색함에 따라 도로는 선형으로 보이지만 녹색 자동차는 산을 통과하는 것처럼 보입니다. 녹색 차는 거대한 쓰레기 더미를 통과하고 미국 국기가 있는 기둥을 건너는 동안 다리를 달리기 시작합니다. 페이지 전체에 강력한 그래픽이 있으며 사용자가 탐색할 수 있는 여러 가지 작업이 있습니다. 타워 위로 마우스를 가져가면 마우스 커서가 손 모양으로 바뀌는 것과 같이 하이퍼링크임을 나타냅니다.
페이지를 더 많이 탐색하는 동안 구름이 떠 있고 침팬지가 타워에 매달려 있는 것을 볼 수 있습니다. 해당 국가의 국기 위로 마우스를 가져가면 훌륭한 카 셰어링 옵션이 표시됩니다. 더 멀리 이동함에 따라 점점 더 많은 도시와 주에서 카셰어링 옵션을 선택하고 있음을 알 수 있습니다. 웹 사이트는 화면을 가로로 스크롤해야 하는 방식으로 디자인되어 있으며 애니메이션의 형태로 다양한 사실을 보여줍니다.
8. 로비 레오나르디:
로비 레오나르디(Robby Leonardi)는 그래픽 디자인, 일러스트레이션, 애니메이션 및 프론트 엔드 개발 분야의 전문 지식을 제공하는 그래픽 디자이너입니다. 그는 연예계에서 일하면서 많은 경험을 가지고 있습니다. 그는 자신의 이력서를 매우 창의적인 방식으로 제시하기 위해 이 웹사이트를 개발했습니다.
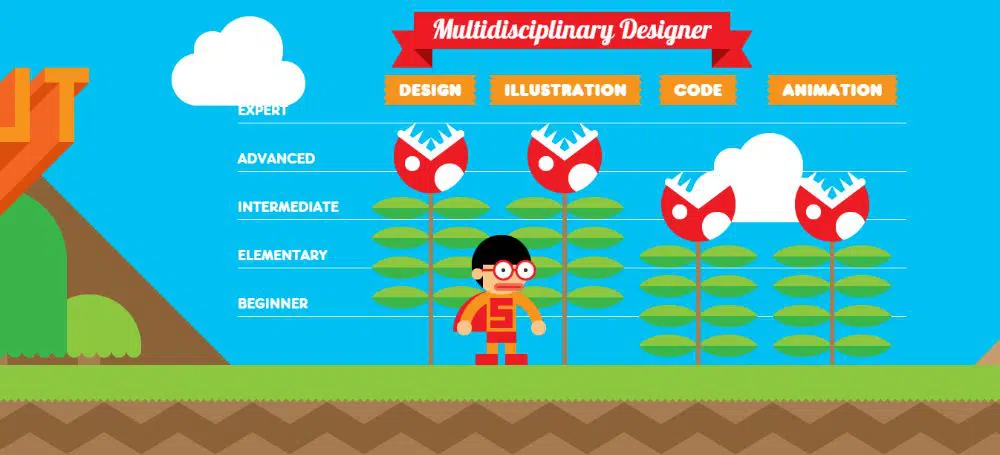
이 웹사이트는 Future of Car Sharing 웹사이트와 유사하며 가로로 스크롤되지만 웹사이트의 스크롤 막대는 세로입니다. 위쪽 및 아래쪽 화살표 키를 사용하여 사이트를 탐색할 수 있습니다. 아래쪽 화살표 키를 누르면 사양의 남자가 망토를 입고 달리기 시작합니다. 첫 번째 섹션은 "정보" 섹션으로 디자인, 일러스트레이션, 코드 및 애니메이션의 네 가지 필드가 있습니다. 그리고 레벨에 따라 꽃을 피우며 자신의 전문성을 보여줍니다. 예를 들어, 그는 디자인에 대한 전문 지식을 가지고 있으며 꽃이 만발하면 "전문가"라인에 도달 할 때까지 도달하여 자신이 전문가임을 보여줍니다.
당신이 앞으로 나아갈 때, 그 남자는 장애물을 뛰어 넘고 그가 뉴욕시에서 일하고 살고 있음을 보여줍니다. 그곳에서 타워와 자유의 여신상은 그 안에 앉아있는 악마를 보여줍니다. 계속 진행하면서 그 남자는 다시 장애물을 뛰어넘고 자신이 NBA 풋볼 팀 팬임을 보여줍니다. 여기에서 한 선수가 다가와 네트를 통해 농구공을 던지는 것 같습니다.
계속 진행하면 물고기의 숫자가 각 섹션에서 그가 가지고 있는 전문 지식의 수준을 나타내는 기술 섹션이 있습니다. 같은 부분에서 게가 자신의 지식 수준을 보여주는 프로그래밍 언어에 대한 전문 지식을 강조하는 또 다른 하위 섹션이 있습니다.
또한 다음 하위 섹션은 비디오 및 3D 소프트웨어에 대한 그의 전문 지식에 관한 것입니다. 거북이는 각 분야의 전문 지식 수준을 보여줍니다. 다음으로 그가 문어와 다른 수상 차량의 형태로 자신의 작업 경험을 강조하는 섹션이 나옵니다. 두 번째 마지막 섹션은 그가 지금까지 받은 상과 출판물을 레이블 형식으로 보여줍니다. 그 남자는 낙하산을 타고 계속 날아가는 동안 자신의 상을 정의하는 꼬리표를 따라 날아갑니다. 계속 비행하다 보면 웹페이지 끝에 도달하게 됩니다. 여기에서 연락처 정보를 제공하고 그에게 메시지를 보냅니다.
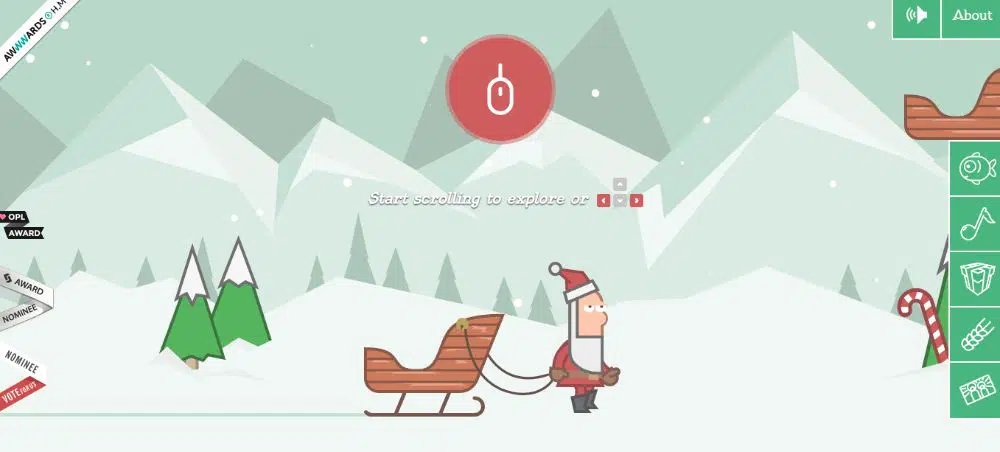
9. 폴란드 크리스마스 가이드:
폴란드 크리스마스 가이드는 모든 연령대의 사람들이 폴란드 크리스마스에 대해 알고 매년 축하하는 방법을 알려주는 웹사이트입니다. 폴란드에서 크리스마스를 축하하기 위해 필요한 물건을 싣고 다니는 썰매를 탄 귀여운 산타클로스로 시작합니다. 산타가 수집한 물건과 기타 물건에 대한 사실과 정보를 제시하면서 썰매로 물건을 모으는 동안 아이들은 이 웹사이트를 좋아할 것입니다.
폴란드의 크리스마스는 서로에게 선물을 주고받는 전통을 나타냅니다. 또한 크리스마스 이브에 예고 없이 찾아올 수 있는 다른 사람들과 함께 식사를 나누는 문화도 유지하고 있습니다. 이 웹사이트는 일러스트레이션과 음악적 배경에서 작동합니다. 웹사이트를 탐색할 때 경험은 게임을 하는 것과 비슷합니다.
웹사이트 말미에는 학대받은 아동에 대한 경각심을 일깨우고 아동을 돕고 보호하라는 메시지가 있습니다.
10. 등반가:
등반가는 환상적인 디지털 제품과 사용자 경험을 생산하는 Interactive Production Company라는 크리에이티브 회사에 대한 모든 것을 알려주는 인터랙티브 웹사이트를 개발했습니다. 숲과 숲을 소재로 한 독특한 테마로 시작합니다. 그들과 상호 작용할 수있는 다양한 요소를 사용하면 매우 창의적인 방식으로 포트폴리오를 살펴볼 수 있습니다. 스크롤링과 마우스 클릭만으로 다양한 애니메이션의 형태로 디자인 프로젝트를 보여줍니다.
화면 중 하나에서 마우스를 움직이면 텍스트가 나타나는데, 이는 볼만한 광경이다. 화면이 바뀌면 다른 사각형으로 분해되어 화면에서 떨어져 다른 화면으로 들어갈 수 있습니다. 다루는 내용과 상관없이 회사를 위한 웹사이트를 구축하려는 경우 그래픽에서 영감을 받은 Climber 웹사이트에서 영감을 얻어야 합니다.
결론:
웹사이트를 디자인하는 동안 그래픽 디자이너가 창의력을 발휘하고 최선을 다할 수 있도록 영감을 주는 웹사이트 표현입니다. 이러한 유형의 사이트는 보기에 좋을 뿐만 아니라 웹 사이트 소유자가 방문자의 참여와 흥미를 유지하는 데 도움이 됩니다. 위에서 언급했듯이 모든 사이트에는 채택할 수 있는 디자인 아이디어가 너무 많습니다. 여기에는 아이디어를 얻을 수 있는 애니메이션, 게임 화면, 만화 등이 포함됩니다.