디자이너가 따라야 할 10가지 홈페이지 디자인 트렌드
게시 됨: 2021-07-29현재 인터넷에는 18억 개 이상의 웹사이트가 있습니다. 당신이 디자인하거나 개발하는 모든 웹사이트는 이 방대한 웹사이트 중 하나가 될 것입니다. 따라서 눈에 띄는 방식으로 웹 사이트를 디자인하는 것이 중요합니다.
방문자는 사이트를 떠난 후 웹사이트를 기억해야 합니다. 인터넷 사용자는 일반적으로 다양한 웹사이트를 계속 탐색하며 대부분이 매우 유사해 보입니다. 특히 눈에 띄는 것들만 기억할 것입니다.
문제는 귀하의 웹 사이트를 다른 웹 사이트와 차별화하는 방법입니다. 이를 수행하는 한 가지 좋은 방법은 디자인 트렌드를 따르는 것입니다. 다른 디자인 응용 프로그램과 마찬가지로 웹 사이트에도 고유한 디자인 트렌드가 있습니다. 디자이너로서 당신은 그것들에 대한 탭을 유지하고 최신 정보를 유지해야 합니다. 현재 진행 중인 프로젝트에 따라 이러한 트렌드 중 일부를 적용하여 웹사이트를 독특하게 만들 수 있습니다. 홈페이지는 웹사이트에서 가장 중요한 페이지입니다. 그것은 귀하의 웹 사이트의 첫인상을 제공하며, 그들이 말했듯이 첫인상은 마지막 인상입니다. 따라서 사용자가 웹사이트를 계속 탐색할 수 있을 만큼 홈페이지가 인상적이도록 추가 노력을 기울여야 합니다. 이를 돕기 위해 올해의 홈페이지 디자인 트렌드 10가지를 정리한 목록을 공유합니다.
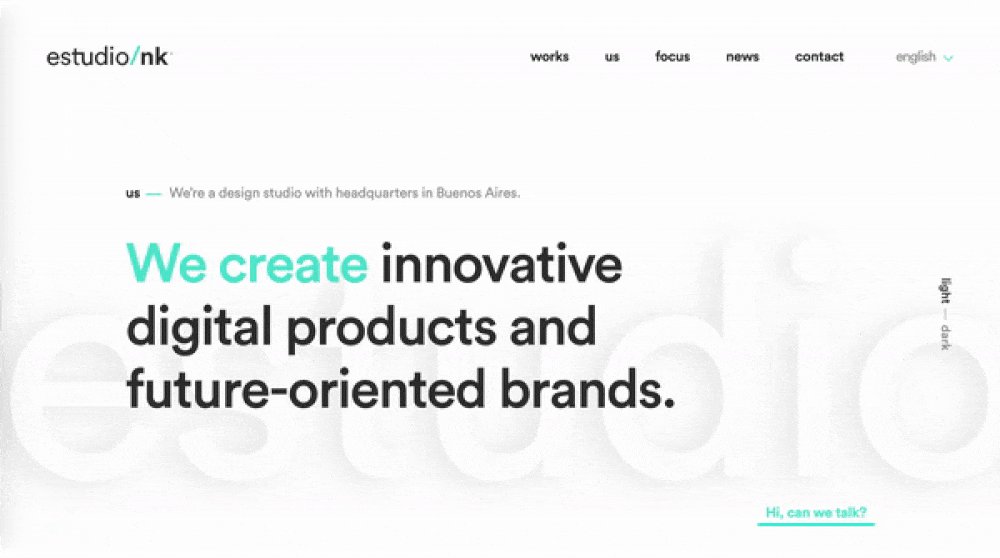
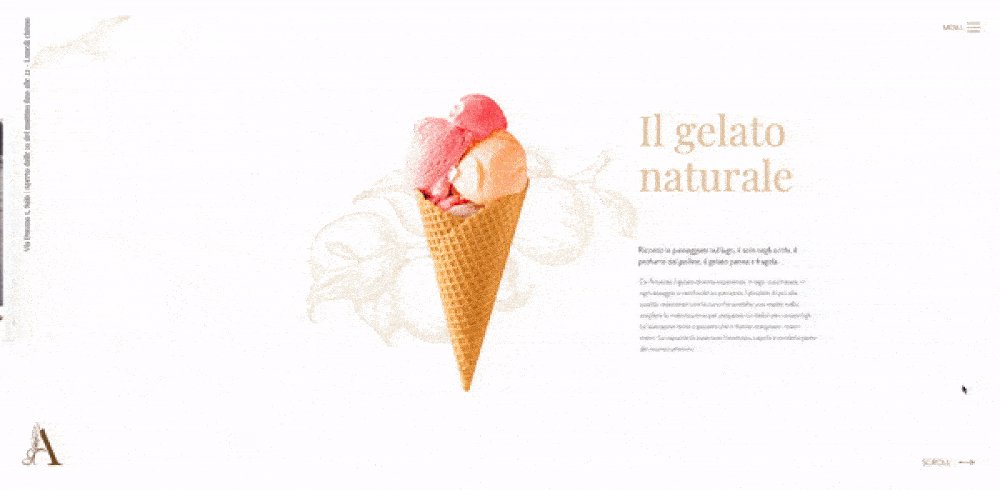
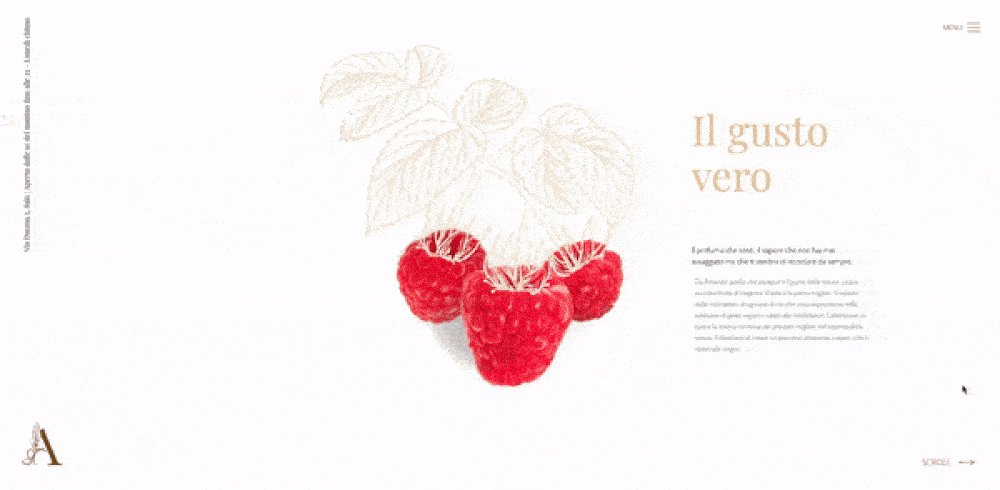
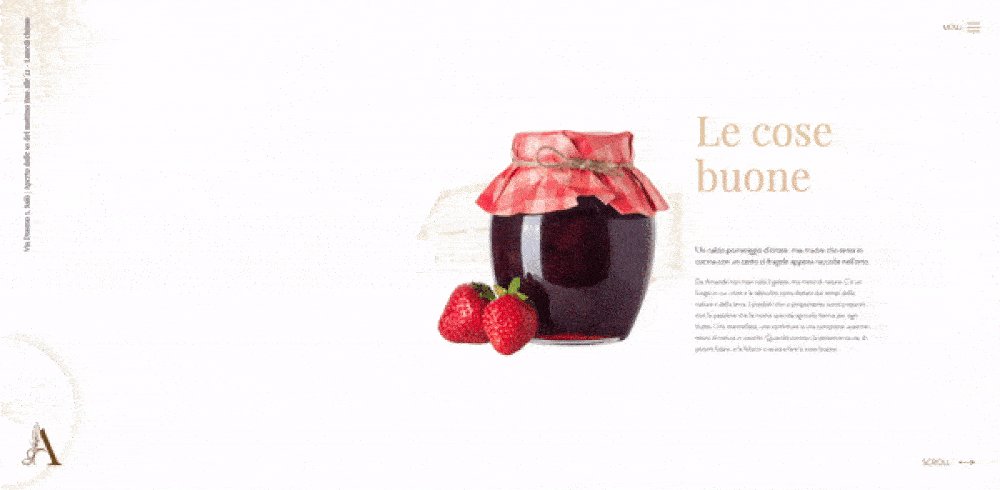
1. 모던 미니멀리즘:
웹사이트 홈페이지에도 미니멀리즘 디자인의 최신 트렌드가 포착되었습니다. 적은 것이 더 많습니다. 사용자는 원하는 것을 쉽게 찾을 수 있도록 정리된 홈페이지가 제공되는 것을 좋아합니다. 이것은 사용자가 웹사이트를 빠르게 탐색할 수 있기 때문에 사용자 인터페이스와 사용자 경험을 크게 향상시킵니다. 심플한 폰트는 2~3가지 색상을 조합하여 사용합니다. 이들은 일반적으로 로고에서 가져온 브랜드 색상입니다. 여백을 중요시하여 디자인이 우아하고 깔끔하며 깔끔해 보입니다. 일반적으로 생각하는 것과 달리 미니멀한 홈페이지를 디자인하는 것도 쉬운 일이 아닙니다. 당신은 항상 홈페이지에서 많은 것을 보여주고 싶은 유혹을 받을 것입니다. 그러나 그것은 디자인을 나쁘게 보이게 할 것입니다. 따라서 디자이너는 최소한의 디자인 요소를 사용하여 최대한의 정보를 보여주기 위해 도전해야 합니다.
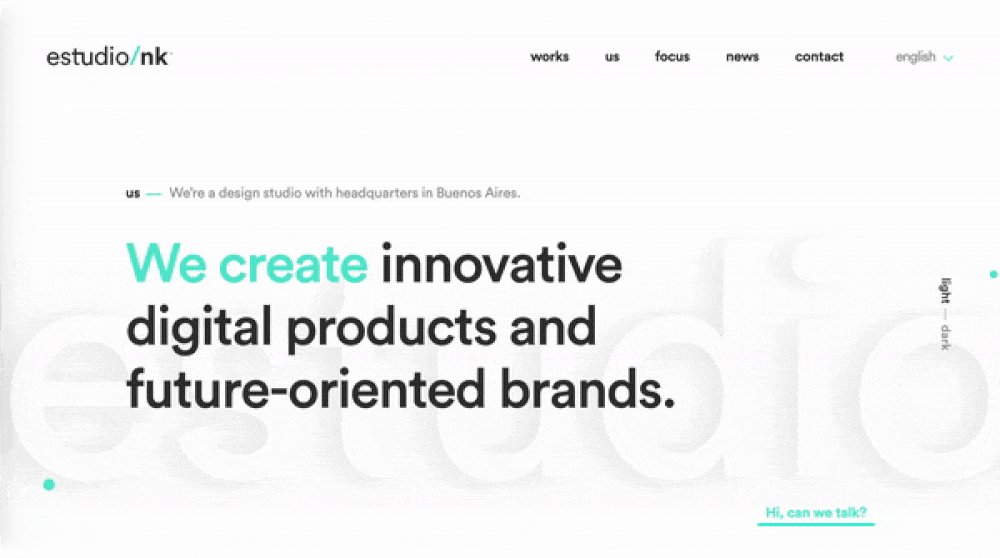
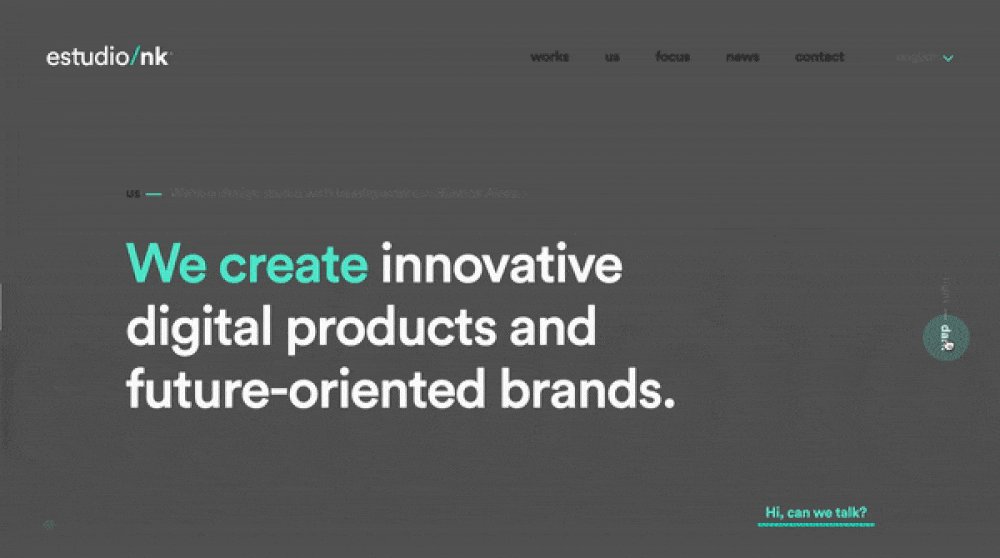
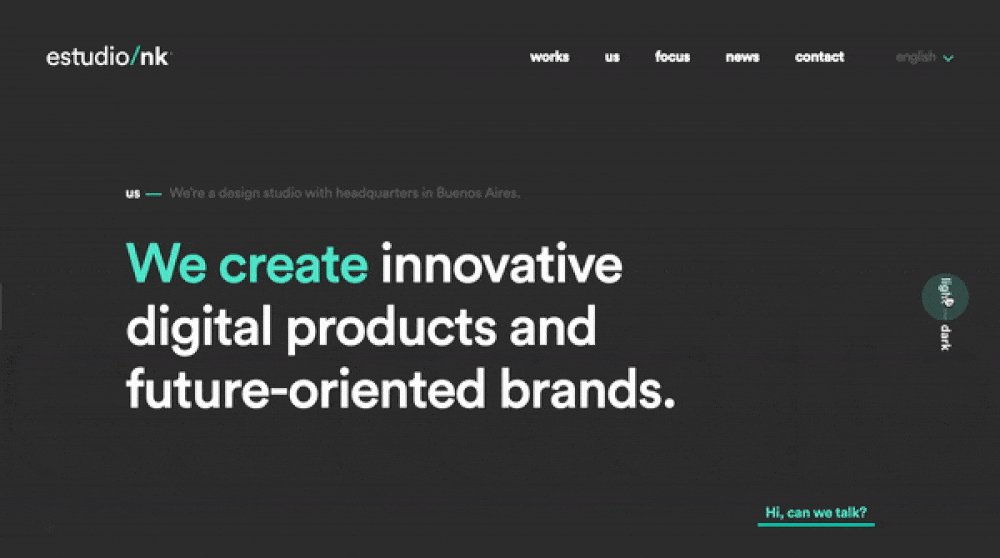
2. 어둡고 밝은 모드 간 전환:
Twitter, Instagram 등과 같은 IT 거물들이 밝은 테마와 어두운 테마를 제공하기 시작한 이후로 사용자는 이제 웹 사이트를 포함한 거의 모든 웹 애플리케이션에서 이를 기대합니다. 그들은 밝은 모드나 어두운 모드에 대한 편견을 갖기 시작했으며 웹 사이트가 해당 모드로 표시되기를 원합니다. 좋은 소식은 이 옵션을 제공하는 준비된 웹사이트 테마가 많이 있다는 것입니다. 이를 달성하는 데 도움이 되는 많은 플러그인도 있습니다. 그러나 문제는 모드 사이를 전환하는 것이 아닙니다. 문제는 웹사이트를 두 가지 다른 모드로 완벽하게 디자인하는 것입니다. 라이트 모드의 경우 흰색과 해당 색상을 많이 넣어야 합니다. 어두운 테마의 경우 대담하고 매력적으로 만들어야 합니다. 따라서 디자이너는 거의 두 개의 서로 다른 웹사이트를 디자인하는 노력을 기울여야 합니다. 그러나 통계에 따르면 점점 더 많은 사용자가 눈을 즐겁게 하기 위해 모드를 전환하는 이 옵션을 찾고 있기 때문에 그만한 가치가 있습니다.
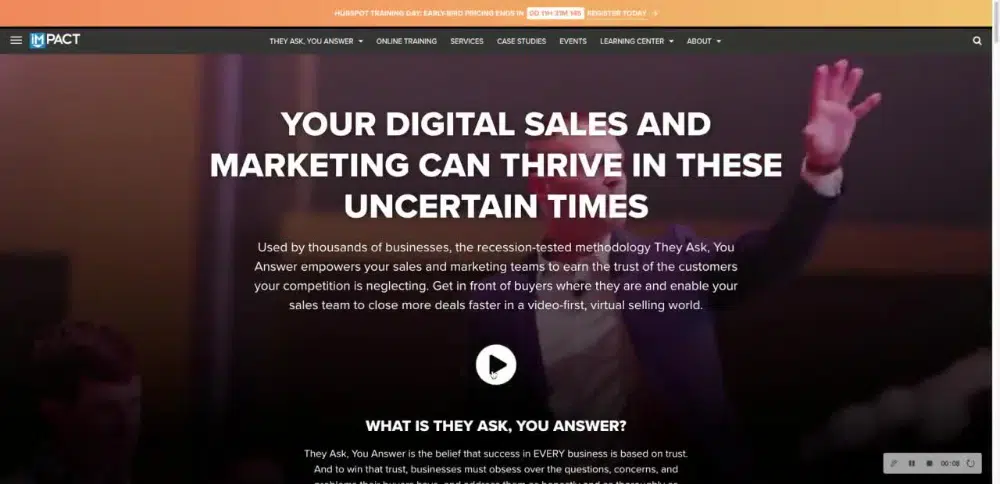
3. 매력적인 동영상 삽입:
비디오는 현재 최고의 콘텐츠 생성 및 소비 형태입니다. 사람들은 웹 사이트와 브랜드 또는 회사의 모든 세부 정보를 살펴볼 시간이 없습니다. 따라서 이 정보를 전달하는 멋진 짧은 비디오를 제공할 수 있다면 기꺼이 시청할 것입니다. 이러한 동기로 많은 웹사이트에서 웹사이트 헤더에 동영상을 삽입하기 시작했습니다. 그들은 어떤 면에서는 기존의 슬라이더를 대체했습니다. 비디오 측면에서도 브랜드는 가장 효과가 좋은 것이 무엇인지 실험하고 있습니다. 사람들이 가치 있는 것에 대해 이야기하거나 경외심을 불러일으키는 것을 보여주는 매력적인 동영상이 더 효과적인 유형의 동영상입니다. 이제 비디오 제작이 쉬워졌으며 전 세계 주요 지역에서 인터넷 속도가 빨라 웹 사이트에서 비디오가 제대로 재생됩니다. 항상 비디오를 포함하고 서버에 업로드하지 않는 것이 좋습니다. 이로 인해 웹사이트의 로딩 시간이 몇 초 정도 늘어날 수 있습니다. 대신 YouTube 또는 Vimeo와 같은 비디오 플랫폼을 사용하고 거기에서 비디오를 호출하십시오.
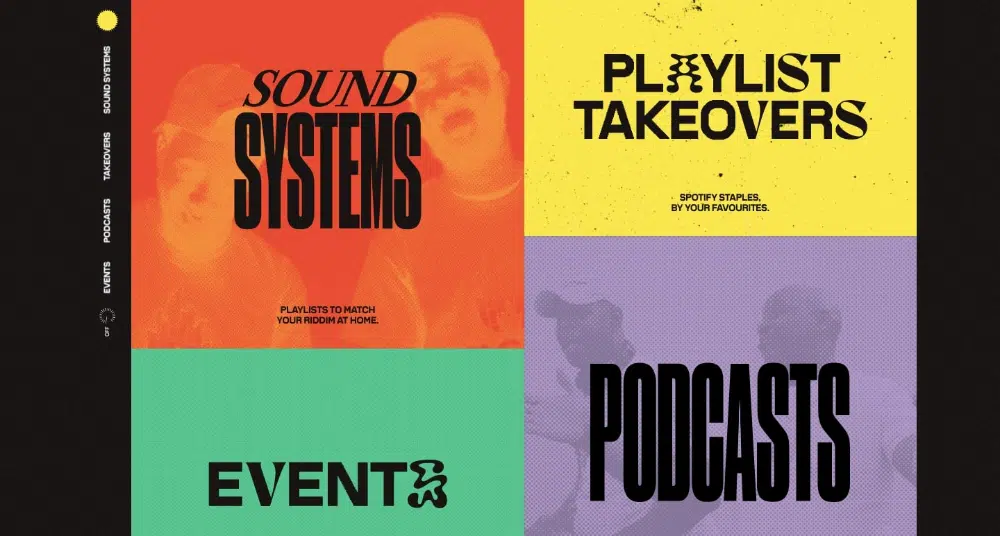
4. 레트로 글꼴 사용:
위의 사항은 디자인보다 개발과 관련이 있지만, 이 홈페이지 트렌드는 순전히 디자인에 기반을 두고 있습니다. 레트로 글꼴은 디자인 업계에서 다음으로 멋진 것입니다. 디자이너는 소셜 미디어 게시물, 포스터, 티셔츠 또는 로고까지 광범위하게 사용합니다. 그들이 웹사이트 디자인에서도 길을 찾은 것은 놀라운 일이 아닙니다. 웹 사이트에서 복고풍 글꼴 스타일을 사용하는 이점은 텍스트가 독립 실행형으로 눈에 띄는 데 도움이 된다는 것입니다. 텍스트 정보와 디자인 요소를 잘 결합한 것입니다. 텍스트를 보완하기 위해 다른 요소를 디자인할 필요가 없습니다. 디자이너들은 웹사이트 헤더에 복고풍 글꼴이 사람들의 관심을 끄는 데 효과적이기 때문에 사용하고 있습니다. 그 외에도 디자이너들은 복고풍 글꼴을 사용하여 창의적인 타이포그래피를 시도하고 있습니다. 이것은 웹사이트의 창의적인 측면에 추가적인 우위를 제공하여 좋은 회상 가치를 제공합니다. 레트로 글꼴은 헤더에만 사용해야 하며 다른 콘텐츠에는 드물게 사용해야 합니다. 표준 텍스트의 경우에도 이러한 글꼴을 사용하여 디자인을 과도하게 사용하지 마십시오. 오히려 웹 사이트 콘텐츠에 대한 멋진 세리프 또는 필기체 글꼴 스타일과 일치시킵니다.
5. 비전통적인 스크롤 효과:

우리는 스크롤의 표준 형식에 너무 익숙해서 그 너머의 모든 것이 매우 낯설고 경외심을 불러일으키는 것처럼 보입니다. 이것이 디자이너가 수평 및 수직 기울임 스크롤을 사용하여 웹 사이트를 다르게 보이게 하는 이유입니다. 이 디자인 트렌드는 많은 크리에이티브 에이전시를 따라잡고 있습니다. 그러나 이상한 스크롤 패턴만으로는 잘리지 않습니다. 또한 스크롤 효과에서 시작하는 독특한 웹 사이트 경험을 계속 제공하려면 우아한 이미지, 텍스트 애니메이션, 타이포그래피 및 기타 디자인 요소와 일치시켜야 합니다. 가로 스크롤은 웹 사이트를 변경하고 다르게 보이게 하는 방법의 좋은 예입니다. 표준 세로 스크롤도 멋지게 보이도록 조정할 수 있습니다. 웹 사이트에 페이지 매김을 제공하는 종류의 슬라이드 스크롤을 시도할 수 있습니다. 귀하의 웹사이트는 스크롤에 따라 차례로 나타나는 여러 슬라이드로 나뉩니다. 브랜드 스토리를 전달하거나 주요 제품 또는 서비스를 선보일 때 유용하게 사용할 수 있습니다.
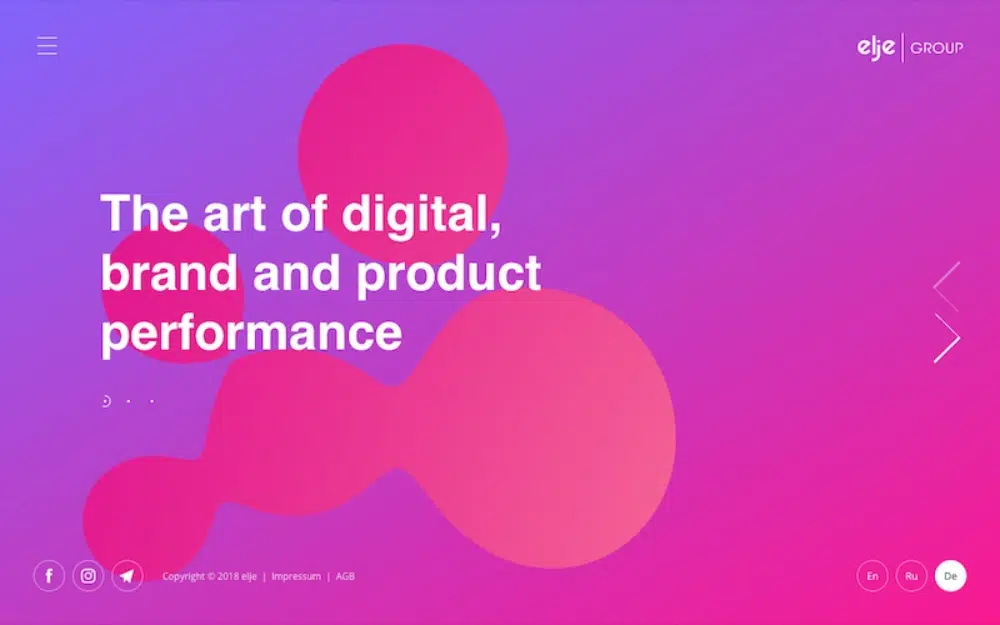
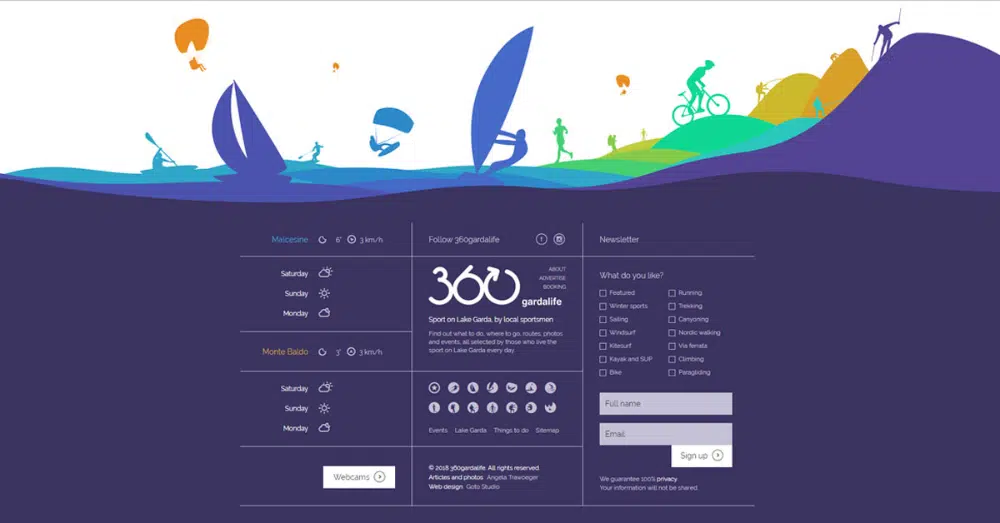
6. 추상적인 모양 및 흐르는 그라디언트:
이 시점에서 두 가지 좋은 디자인 트렌드가 있습니다. 추상적인 모양과 흐르는 그라디언트입니다. 많은 디자이너가 이들의 좋은 조합을 사용하지만 웹사이트 디자인을 강조하기 위해 개별적으로 사용할 수도 있습니다. 추상적인 모양의 사용은 추상 미술 운동에서 창의성을 파생합니다. 웹사이트의 텍스트와 함께 기하학적 모양 또는 임의의 패치와 같은 다양한 모양을 사용할 수 있습니다. 그러나 이 추세에서 불장난을 하게 될 것입니다. 제대로 하지 않으면 전체 디자인이 초라해 보이고 브랜드와 어울리지 않기 때문입니다. 따라서 추상적인 모양을 사용할 때는 정말 똑똑하고 디자인과 일관성이 있어야 합니다. 반면에 흐르는 그라데이션은 아름다움의 작품입니다. 색상을 올바르게 지정하면 이러한 그라디언트를 통해 디자인을 한 차원 높일 수 있습니다. 그들은 매우 진정되고 텍스트 및 기타 디자인 요소를 배치하기에 완벽한 배경을 설정합니다. 이러한 생생한 그라디언트 위에 추상 모양을 결합할 수 있습니다. 모양과 그라디언트에 애니메이션을 추가하여 다음 단계로 나아가는 디자이너는 거의 없습니다. 당신이 이것을 할 수 있다면, 당신의 웹사이트는 정말 아름답고 북마크할 가치가 있을 것입니다.
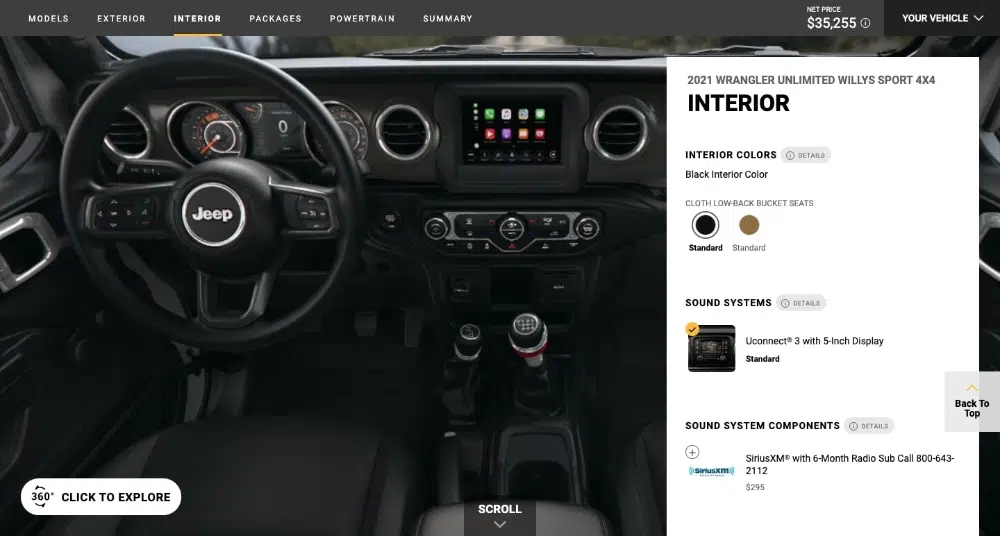
7. 인터랙티브 스토리텔링:
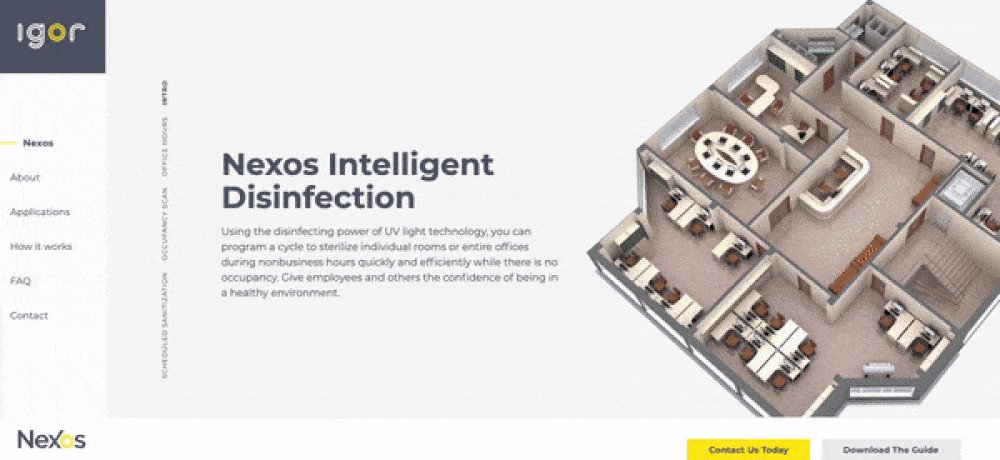
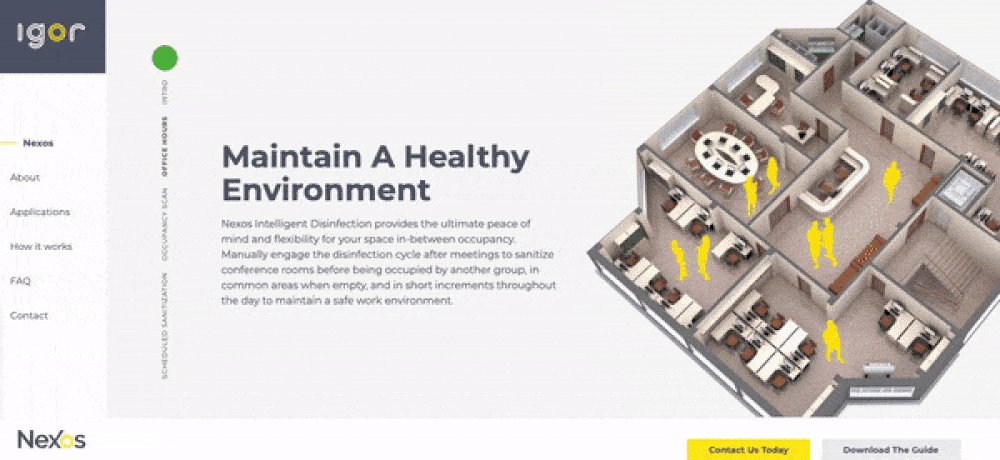
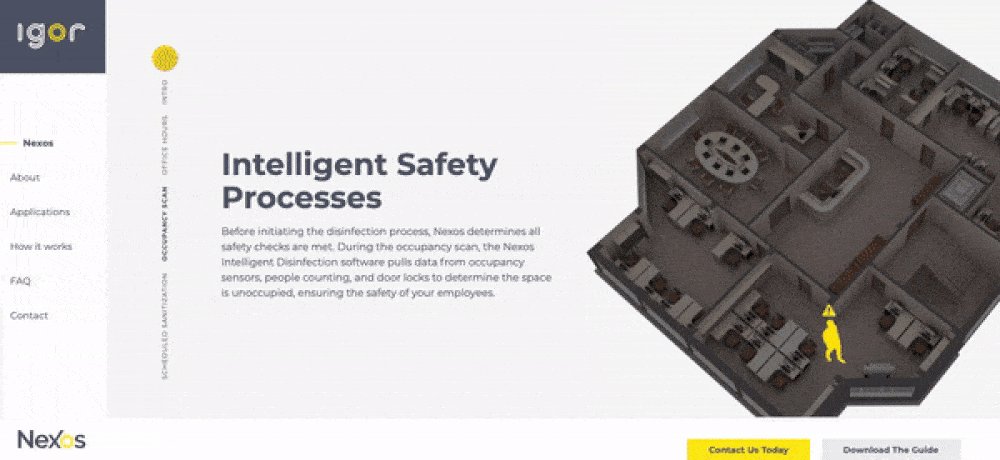
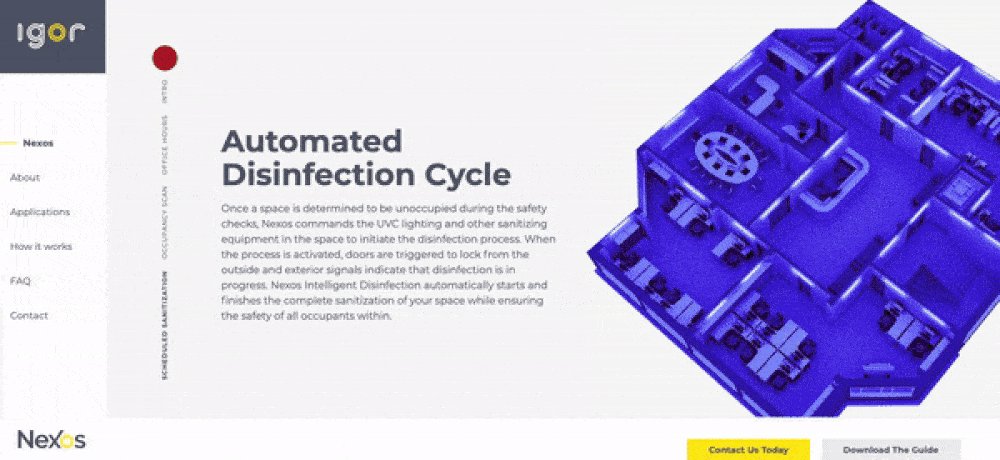
웹사이트의 기본 목적은 방문자에게 스토리를 전달하는 것입니다. 이 이야기는 귀하의 브랜드, 회사 또는 제품에 관한 것일 수 있습니다. 웹사이트는 스토리를 전달하는 매체일 뿐입니다. 이러한 생각에 영감을 받아 디자이너들은 웹사이트에 대화형 스토리텔링 형식을 추가하기 시작했습니다. 그러나 웹 사이트에서 이러한 경험을 만드는 것은 시간이 많이 걸리고 리소스가 많이 필요하며 많은 시각화 기술이 필요합니다. 그렇기 때문에 우리는 이것을 구현하는 몇 가지 좋은 웹사이트만 볼 수 있습니다. 그러나 올바르게 수행되면 웹 사이트의 엄청난 마케팅 잠재력이 될 수 있습니다. 예를 들어 사용자가 올바른 지점을 클릭하도록 하여 조직의 타임라인을 설명할 수 있습니다. 이 기능의 가장 큰 용도는 특히 여러 단계가 관련된 제품이나 서비스를 설명하는 데 있습니다. 사용자가 올바른 영역을 클릭하면 새로운 정보가 계속 나오는 대화형 단계별 프로세스를 설계할 수 있습니다. 이렇게 하면 사용자가 더 잘 이해하고 제품이나 서비스를 보다 창의적이고 설득력 있게 판매할 수 있는 방법을 제공할 수 있습니다. 이러한 디자인이 직면한 한 가지 단점은 모바일 호환성입니다. 더 작은 장치에서는 스토리텔링을 실행할 수 없기 때문입니다.
8. 자세한 바닥글:
바닥글은 웹사이트 디자인에서 가장 무시되는 부분 중 하나입니다. 많은 디자이너가 바닥글을 당연하게 여기고 덜 중요한 콘텐츠나 링크를 바닥글에 뿌립니다. 그러나 디자이너와 사용자 모두 바닥글을 더 진지하게 받아들이기 시작하면서 이러한 추세가 바뀌고 있습니다. 무겁고 긴 바닥글의 새로운 추세가 나타나고 있습니다. 개발자가 원하는 모든 관련 콘텐츠를 푸시할 수 있는 공간을 제공합니다. 여기에는 웹 사이트에서 사용할 수 있는 모든 정보와 해당 정보에 빠르게 액세스하는 방법을 알 수 있도록 잘 설계된 사이트 맵이 포함됩니다. 이는 UI 관점에서 매우 유리합니다. 사용자는 또한 똑똑해졌으며 일반적으로 빠른 링크를 얻기 위해 바닥글까지 아래로 스크롤합니다. 바닥글에 추가 링크를 추가하여 메인 메뉴에서 로드를 제거하고 훨씬 더 훌륭하고 시각적으로 매력적인 방식으로 디자인할 수도 있습니다. 사용자 경험을 개선하기 위해 바닥글에 문의 양식 및 기타 클릭 유도문안을 추가할 수도 있습니다.
9. 가상 및 증강 현실:
폭풍에 의해 모든 기술 측면을 취하는 두 가지 가장 큰 트렌드는 가상 현실과 증강 현실입니다. 웹사이트에서 이를 사용하여 사용자에게 매우 독특하고 개인화된 경험을 제공할 수 있는 가능성을 상상해 보십시오. 둘 다 그 자체로 두 가지 큰 웹사이트 트렌드입니다. 일반적으로 제품 또는 서비스에 대한 추가 정보를 제공하기 위해 제품 페이지에서 주로 사용됩니다. 그러나 홈페이지에 바로 배포하여 사용자의 시간과 에너지를 절약하고 매우 다른 것에 직접 몰입할 수도 있습니다. 이것은 시각적 느낌에 크게 의존하는 B2C 제품이 있을 때 가장 잘 작동합니다. 예를 들어, 사용자에게 칠하고 싶은 벽이나 꾸미고 싶은 방을 촬영하도록 요청한 다음 선택할 제품과 고급 사용자 지정 옵션을 제공할 수 있습니다. 이러한 추세는 이러한 중장비 기술에 투자할 자원을 보유한 잘 정립된 브랜드가 가장 잘 작동합니다.
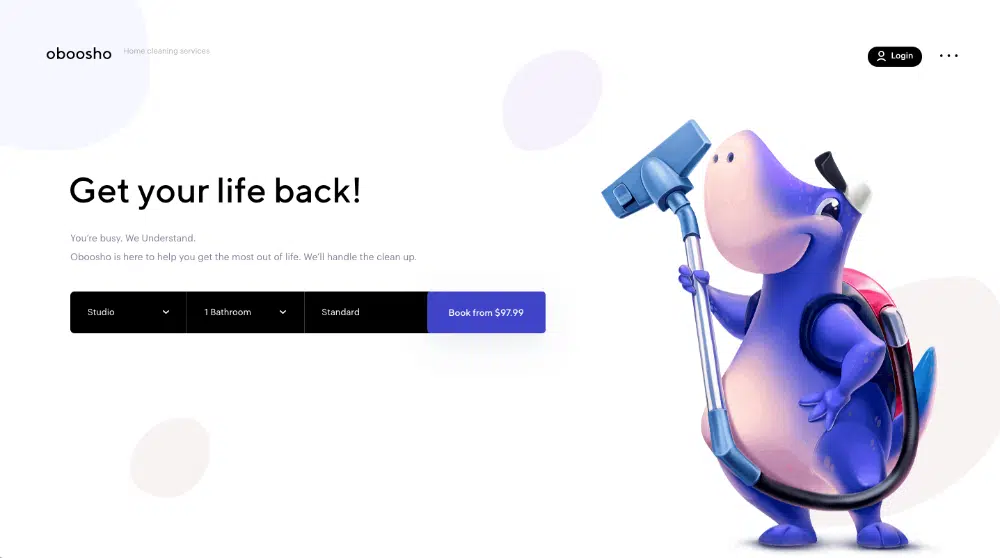
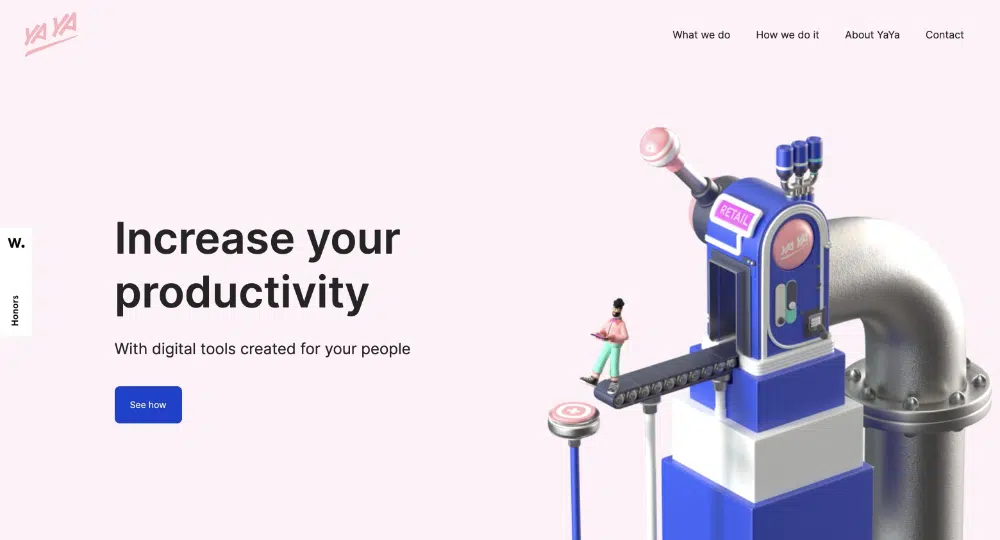
10. 3D 벡터 및 일러스트레이션:
3D 디자인 자산을 사용하는 것은 웹사이트 홈페이지 디자인에서 떠오르는 트렌드 중 하나입니다. 이 디자인 트렌드는 실행하기 쉽고 디자인을 향상시킬 가능성이 많습니다. 디자이너로서 이에 접근하는 두 가지 방법이 있습니다. Freepik과 같은 웹 사이트에서 즉시 사용할 수 있는 즉시 사용 가능한 3D 디자인 자산을 선택할 수 있습니다. 브랜드 테마와 호환되도록 조정해야 합니다. 다른 접근 방식은 웹 사이트를 위해 처음부터 3D 일러스트레이션을 만드는 것입니다. 이 경로는 시간이 많이 걸리고 많은 리소스가 필요합니다. 그러나 웹 사이트에 가치를 추가하고 USP, 프로세스 또는 서비스를 설명하는 간결한 일러스트레이션을 창의적으로 자유롭게 만들 수 있습니다. 웹사이트 전체에 걸쳐 올바른 정보를 전달하는 데 도움이 되는 브랜드 마스코트를 만들 수도 있습니다.
디자인 트렌드를 따르는 것의 좋은 점은 현재 디자인 세계와 관련성을 유지하고 사용자에게 좋은 경험을 제공한다는 것입니다. 웹사이트 홈페이지를 디자인할 때 디자인 트렌드는 독특하고 지속적인 인상을 주는 데 도움이 될 수 있습니다. 의심할 여지 없이 잘 디자인되고 시각적으로 매력적인 홈페이지는 전환율이 더 높고 이탈률이 낮습니다. 또한 위의 홈페이지 디자인 트렌드를 활용하여 풍부한 웹사이트 홈페이지를 만들 수 있습니다.