10가지 멋진 WordPress 라이트박스 플러그인
게시 됨: 2017-12-27jQuery 라이트박스 플러그인은 사진을 우아하고 매력적인 방식으로 보여주는 데 매우 인기가 있습니다. 이 기술은 팝업 이메일 가입 양식이나 로그인 양식에도 사용됩니다. jQuery 라이트박스를 사용하면 많은 장점이 있는데, 가장 중요한 것은 사용자가 페이지를 떠나지 않아도 라이트박스가 제시하는 콘텐츠를 볼 수 있고 뒷면의 페이드 아웃 효과로 이미지가 강조된다는 것입니다. 일부 이미지 라이트박스 플러그인에는 갤러리 표시 기능이 포함되어 있어 방문자가 이미지 세트를 탐색할 수 있습니다.
WordPress로 웹 사이트를 만드는 가장 큰 이점 중 하나는 WordPress 사이트를 기능적일 뿐만 아니라 독특하고 탁월한 시각적 디자인 요소로 화려하게 만드는 풍부한 테마와 플러그인입니다. 풍부한 WordPress 플러그인은 사이트를 기본 템플릿에서 독창적이고 맞춤형 디자인으로 만드는 것입니다. 물론 필수 WordPress 플러그인으로 간주되는 플러그인도 있고 산업 또는 공예에 특화된 플러그인도 있습니다. 사이트에 사진과 이미지를 표시하는 방법이 필요한 사람이라면 WordPress 이미지 갤러리 플러그인과 라이트박스 플러그인을 살펴봐야 합니다.
WordPress 라이트박스 플러그인은 이미지, 비디오 및 HTML 콘텐츠를 표시하는 좋은 방법입니다. 포트폴리오에 적합하지만 모든 유형의 웹사이트에 사용할 수 있습니다. 라이트박스는 우아하고 웹사이트에서 사진을 강조하는 좋은 방법을 나타내기 때문에 오늘날 많은 웹사이트에서 볼 수 있습니다. 다음은 우리가 좋아하는 10개의 워드프레스 라이트박스 플러그인입니다. 다른 제안 사항이 있습니까?
소용돌이 슬라이더 v1.1
Swirl Slider는 애니메이션 캡션이 있는 이미지와 비디오 모두에 사용할 수 있는 jQuery 슬라이더 플러그인, 데스크탑 및 모바일 장치용 반응형 레이아웃입니다. 반응이 빠르고 유동적인 레이아웃이 있으며 9가지 유형의 애니메이션과 20가지 이상의 사용자 지정 가능한 속성 중에서 선택할 수 있습니다.
팬시박스
테두리, 여백 너비 및 색상, 확대/축소 속도, 애니메이션 유형, 닫기 버튼 위치, 오버레이 색상 및 불투명도 등 이미지를 갤러리로 그룹화하는 여러 옵션과 같이 FancyBox로 생각할 수 있는 거의 모든 것을 쉽게 사용자 지정할 수 있습니다. 기본적으로 , 플러그인은 jQuery를 사용하여 이미지에 직접 링크되는 모든 썸네일에 FancyBox를 적용합니다. 설치만 하면 자동으로 적용됩니다. 너무 간단하고 깨끗합니다!
셔터 재장전
Shutter Reloaded는 Lightbox, Thickbox 등과 유사하게 작동하지만 크기가 10KB 미만이며 외부 라이브러리가 필요하지 않은 웹사이트용 이미지 뷰어입니다. 그것은 큰 이미지 크기 조정, 세트로 이미지 결합, 크기 조정 후 창 다시 그리기, 더 빠른 표시 및 매우 우수한 브라우저 호환성을 위한 이웃 이미지 사전 로드와 같은 많은 기능을 가지고 있습니다. 배경과 캡션 텍스트의 색상과 불투명도를 쉽게 사용자 지정할 수 있습니다. 전체 웹사이트 또는 특정 페이지에서만 활성화할 수도 있습니다.
라이트박스 비디오 월 WordPress 플러그인
Lightbox Video Wall은 여러 predefiend 레이아웃과 함께 제공됩니다. 갤러리는 완전히 사용자 정의할 수 있고 크기를 조정할 수 있으며 모든 브라우저 및 장치와 호환됩니다. 썸네일 롤오버 및 라이트박스 기능에 대한 선택적 비디오 재생과 함께 썸네일 갤러리를 삽입할 수 있습니다!
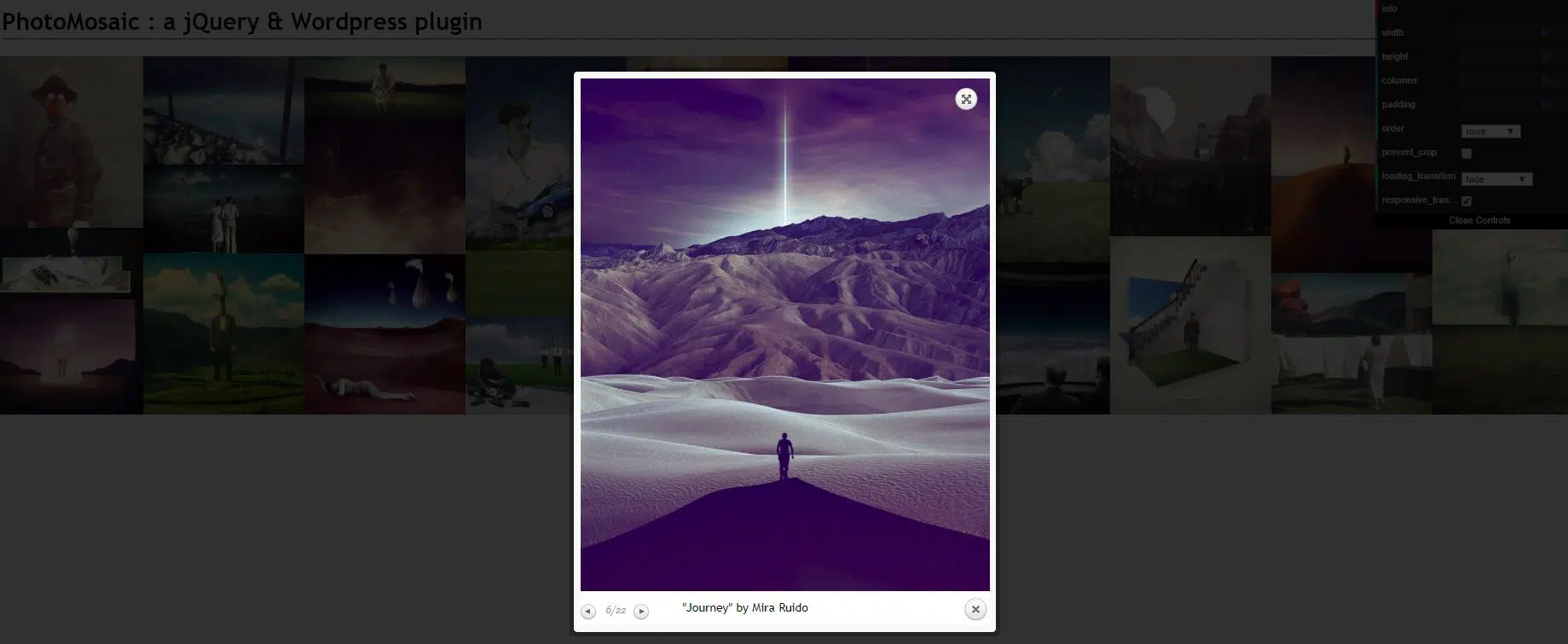
포토모자이크

PhotoMosaic은 WordPress 사진 갤러리를 좋아하는 디자인 블로그에 적합한 신선한 석조 레이아웃을 제공하여 멋진 디자인 조각으로 변환하는 단축 코드를 만듭니다. 이 플러그인은 웹사이트에 포토모자이크를 갤러리 테마로 선택할 수 있는 옵션을 제공합니다. 레이아웃은 사용자 정의 가능한 열, 너비, 패딩 등으로 완벽하게 반응합니다!
포토쇼
PhotoShow는 간단한 단축 코드로 WordPress 사진 갤러리에 우아한 스타일을 쉽게 추가할 수 있는 WordPress 및 jQuery용 플러그인입니다. 또한 모든 웹사이트 갤러리를 PhotoShow 갤러리로 변환할 수 있는 옵션을 제공합니다. 또한 위젯 지원 및 선택적 타이머로 자동 재생을 제공합니다.
니보 슬라이더
Nivo Slider는 스타일리시한 슬라이더를 추가하여 웹사이트를 인터랙티브하게 만드는 데 도움이 되는 훌륭한 도구입니다. 아름다운 전환 효과, 자동 이미지 자르기 및 다양한 슬라이더 유형을 제공합니다. 무엇보다도 코딩 지식이 필요하지 않습니다! 오늘 테스트하고 어떤지 확인하십시오!
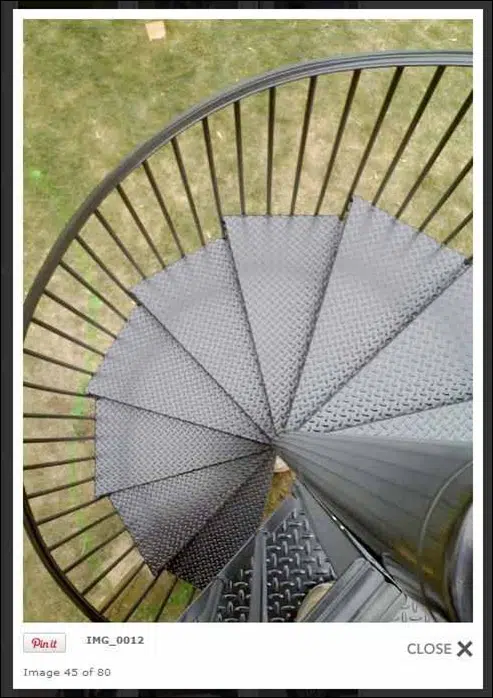
핀터레스트 라이트박스
5백만 회 이상의 다운로드로 NextGEN 갤러리 플러그인은 분명히 널리 사용됩니다. Pinterest Lightbox 플러그인은 NextGEN 갤러리를 통해 각 이미지의 'PinIt' 버튼을 자동으로 활성화합니다. NextGEN의 캡션, 이미지 URL 및 페이지 URL을 자동으로 사용하여 Pinterest API와 동기화합니다. 다운로드하고 활성화하기만 하면 됩니다. 그런 다음 웹사이트 방문자는 크레딧을 포함하여 웹사이트의 이미지를 Pinterest 페이지에 다시 고정할 수 있습니다.
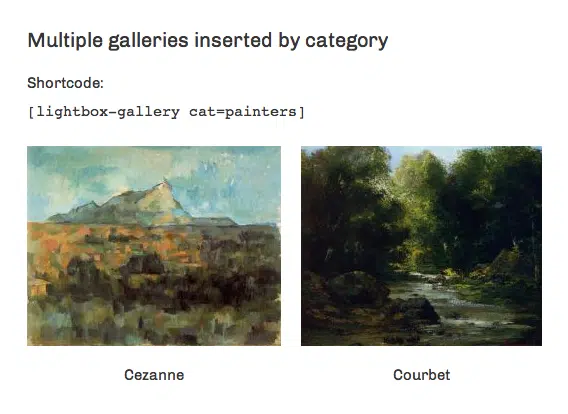
라이트박스 갤러리 관리자
Lightbox Gallery Manager는 WordPress 사이트에 무제한 라이트박스 갤러리를 포함할 수 있는 쉬운 방법을 제공하는 WordPress 플러그인입니다. 카테고리별로 이미지를 정리하고 간단한 단축 코드로 단일 세트 또는 전체 카테고리를 추가할 수 있습니다. 이 플러그인을 사용하면 무제한 항목으로 무제한 갤러리를 만들 수 있습니다. 웹사이트 어디에서나 원하는 만큼 Lightbox 슬라이드쇼를 삽입할 수 있습니다.
빠른 보기 – WordPress 게시물용 라이트박스
빠른 보기를 사용하면 라이트박스 스타일로 WordPress 게시물 또는 페이지를 쉽게 만들 수 있습니다. 그것은 현대적이고 완전히 반응하는 모양을 가지고 있습니다. 모든 브라우저와 호환됩니다.
웹사이트에서 이미지 다루기
이미지를 다룰 때 이것은 매우 정확하고 정확하게 수행되어야 함을 명심하십시오. 비결은 웹사이트 성능을 손상시키지 않으면서 시각적인 역동성을 부여하는 방식으로 필요한 이미지를 포함하는 것입니다. 프로젝트에 적합한 호스팅 크기를 갖는 것은 웹페이지 로딩 속도 저하를 피할 수 있는 한 가지 방법이며, 로딩 시간이 오래 걸리는 대용량 이미지 파일을 많이 사용하지 않는 것이 가장 좋습니다. 이미지 압축 및 크기 조정을 포함하되 이에 국한되지 않는 웹용으로 이미지를 최적화해야 하며 사이트에 너무 많은 이미지나 동영상을 포함하지 않아야 합니다.