視差スクロールのガイド
公開: 2020-02-18視差スクロールは、最も魅力的な設計手法を議論する際に導入する必要はありません。 一般的に、視差スクロールはWordPressのWebサイトで広く見られます。 これは、背景画像が前景要素よりも遅い速度で移動する効果です。 これにより、平らな2次元の表面に3次元があるような錯覚が生じます。 多くのゲームがこの傾向を長い間使用してきましたが、比較的最近Webデザインに採用され、大きな人気を博しています。 それは非常に広まっているので、それが何であるかを知らなくても、Webサーフィンをしたときにどこかで見たことがあるでしょう。 視差スクロールの概念は、魅力的でユニークに見える錯覚を作り出すことに取り組んでいます。 Webデザインに美的価値を追加し、視差スクロールのコンテンツに注意を引き付けます。これにより、雑然としたコンテンツから貴重なコンテンツを強調できます。
このデザイントレンドは、フラットなデザイントレンドが好転したときに始まりました。 フラットデザインのトレンドの前は、リアリズムデザインがトレンドでした。 この傾向では、ドロップシャドウ、反射、およびその他のそのようなトリックに重点が置かれ、奥行き感と3次元の外観が作成されます。 フラットなデザインは過度に2次元であり、そのようなトリックは3次元の外観を作成するためにそれらと一緒に機能しませんでした。 このギャップを見て、フラットなデザインに三次元を導入するコンセプトとして視差スクロールが登場しました。
視差スクロールをより詳細に理解するために、最初にそれが投資する価値のある慣行である理由を調べる必要があります。
1.ユーザーエクスペリエンスが大幅に向上します。
一部の人々は、視差スクロールは、貢献なしにUIに複雑さを追加する追加機能であるという見解を持っています。 ただし、マイクロインタラクションとアニメーションは、フラットなユーザーフェイスと比較して、魅力的なユーザーインターフェイスを作成するのに大きな違いをもたらすため、それは真実ではありません。 ユーザーエクスペリエンス(UX)が優れた価値を持っています。
2.ストーリーテリングのプロセスに役立ちます。
他の人に物語を語る必要がある場合、私たちはそれを楽に行うことができます。 ただし、ウェブサイトのデザインでストーリーテリングの同じ容易さと流れを持つことは非常に困難な場合があります。 点をつなぎ、移行を容易にし、聴衆を夢中にさせることは、しばしば注意が必要です。 視差スクロールは、ストーリーが流れるための魅力的で没入型のエクスペリエンスを作成することにより、この問題を解決します。 背景要素と前景要素の速度には違いがあるため、要素のペースを効率的に設定することで、ストーリーテリングのエクスペリエンスを大幅に向上させることができます。
3.バウンス率の大幅な削減:
バウンス率とは、ウェブサイトを完全に閲覧する前に、ウェブサイトをクリックしてタブの戻るボタンをクリックした人の数を指します。 頻繁で高いバウンス率は、SEOランキングに大きな影響を与える可能性があります。 視差スクロールWebサイトは、ほとんどが単一ページのスクロールサイトであるため、バウンス率が大幅に低くなります。 ユーザーが視差スクロールを目撃することで得られるダイナミックな体験は、ユーザーの関心を維持します。
視差スクロールを使用する利点について説明したので、Webデザイナーが利用できるさまざまな種類の視差スクロール手法について説明します。 視差効果には大きく分けて2つのカテゴリがあります。 スクロールベースの視差効果とマウスベースの視差効果。
スクロールベースの視差効果は、Webサイトを下にスクロールしたときに発生する視差効果です。 視差スクロールの各タイプは、異なるニーズと目的に対応します。 視差スクロール効果のいくつかは–
1.視差背景スクロール:
これは、視差スクロールを使用する最も古いが効果的な方法の1つです。 これを使用すると、ユーザーがWebサイトをスクロールすると、背景画像が変化します。 これは、説得力のあるストーリーをスタイリッシュに伝えるのに役立ちます。
2.視差垂直スクロール:
視差垂直スクロールは、さまざまな速度で移動するフローティング要素を使用して、ユーザーにWebサイトが一緒に移動していることを感じてもらいたいWebサイトに最適です。 これは、複数のレイヤーで実行することもできます。
3.視差透明効果:
視差透明効果は、ユーザーが下にスクロールしたときにテキストまたは画像がゆっくりとフェードする滑らかな効果です。 また、ユーザーが上にスクロールするとフェードインします。
4.視差水平スクロール:
視差水平スクロールは、ユーザーがWebサイトを下にスクロールしたときに、水平方向の動きの感覚を生み出します。 左側の要素は中央に近づいています。 これは動きの感覚を作成します。
5.視差スケール効果:
視差スケール効果により、ユーザーはトンネル効果のズームインとズームアウトを作成できます。 ズームはアスペクト比に比例するため、クールに見える独特の錯覚を作り出します。 それは、ユーザーを別の次元に連れて行くワープ効果のように感じます。
視差スクロール効果のさまざまなバリエーションについて説明したので、次に、Webサイトの視差スクロール効果を設計する際に留意すべき重要な設計手法について説明します。
1.ウェブサイトの主な目的を常に覚えておいてください。
視差スクロールは楽しく、魅力的になります。 視聴者だけでなく、デザイナーにも。 これは、印象的な視差スクロール効果があり、コンテンツに焦点を当てていないWebサイトがあることを意味するものではありません。 他のデザイン要素と同様に視差スクロールは、訪問者を目的の場所に誘導する視覚的な手がかりとして機能する必要があります。 製品の販売、コンテンツの配布、リードの生成などのビジネス目標の達成に役立つはずです。
コンテキストや目的を考慮せずに視差スクロールを過度に使用すると、サイトに感銘を受けた観客を獲得する可能性がありますが、効果的なリードやコンバージョンにはつながりません。 視差スクロールを利用して、ユーザーに実行してもらいたいことの可能性を高めます。 このための優れたハックは、説得力がありながら微妙なCTAをページのフッターに固定することです。 このように、ユーザーがサイトをスクロールすると、視差スクロールが実際に行われているのがわかります。 また、静的で遍在する1つまたは2つの定数ボタンがあります。 これにより、訪問者はボタンをクリックして何が起こるかを確認できます。
2.視差スクロール効果を使いすぎないでください。

視差スクロール効果には、ある種のすごい要素が付いています。 それは訪問者の目に突然の興味を生み出すウェブサイトの平凡で停滞した性質のために壊れます。 視差スクロールを使用すると、Webサイトの要素がさまざまな速度で移動するため、視差スクロールを使用する場合は、楽しさと混沌の適切なバランスを見つけることが不可欠です。 ウェブサイトに動きの速い要素がたくさんあるか、動きのある要素が多すぎると、訪問者が追いつくのに圧倒される可能性があります。 それは彼らの視覚的なガイドをウェブサイト全体に捨てて混乱を引き起こすでしょう。
3.プロトタイプの視差スクロール効果を作成し、それらをテストします。
開発段階で完成させる前に、インタラクティブなプロトタイプを作成することをお勧めします。 これは、設計者が視差スクロール効果をライブにする前にテストするのに役立ちます。 設計者は、ユーザビリティとユーザーエクスペリエンスへの影響をテストする必要があります。 視差は非常に用途が広く、アプローチが異なるため、さまざまな人々にさまざまな方法で影響を与える可能性があります。 有用な視差から、注意散漫を引き起こす視差スクロール効果を作成することへと逸脱するのは簡単です。 したがって、客観的でWebデザインのセンスがある実際のユーザーで徹底的にテストしてください。 また、効果を上げているのは一般の聴衆であるため、一般の聴衆でテストしてください。
4.モバイルで使用するコンテンツを計画します。
ネットサーフィンはもはやコンピューターに限定されていません。 代わりに、ユーザーの半数以上がスマートフォンやタブレットでのブラウジングを好みます。 Googleはまた、検索エンジンの結果を変更しました。これに基づいて、デスクトップと比較してモバイル向けにWebサイトを異なる方法で規制およびランク付けします。 つまり、ウェブサイトがデスクトップブラウジングで上位にランクされているが、モバイルデザインが不親切な場合、携帯電話で検索してもGoogleで上位にランク付けされないということです。 視差スクロールはモバイルフレンドリーではありません。 タブレットはある程度サポートしますが、モバイルはサポートしません。 これに対する実際的な解決策は、モバイルサイトに視差効果を使用しないことです。
サイトの基本的なレイアウトは、モバイルに簡単に翻訳できるように設計する必要があります。 オーバーラップしてオーバーフローするセクションには注意する必要があります。 背景は、コンテンツの読みやすさと矛盾してはなりません。 モバイルサイトの場合は、必要なデザイン要素のみを保持します。 これは2つの方法に役立ちます。モバイルでブラウザを使用しているユーザーがモバイルデータを使用している可能性があります。 より軽いサイトを持つことは、彼らがサイトをより速くロードし、あなたのサイトを閲覧するより少ないデータを費やすのを助けるでしょう。 それはまたあなたのSEOランキングにそのように影響を与えません。
5.あなたのウェブサイトの応答性:
ウェブサイトの読み込みに数分または数時間かかるネットワーク接続はもうありません。 誰もがインターネットにアクセスできる速度で、ユーザーは1秒間1つのWebサイトにアクセスし、1秒間で別のWebサイトに切り替えることができます。 この速度の容易さには、オプションの容易さが伴います。 人々は毎日いくつかのウェブサイトを閲覧しています。 あなたのウェブサイトが比較的速くロードされない場合、彼らはあなたのウェブサイトがロードされてその驚くべき視差効果を示すのを待つために立ち往生することはありません。 視差は重いトリックであり、最適化した場合でも同様です。 ページの読み込み時間に影響があります。 視差スクロールを維持したい場合は、可能な限り最適化することがあなたの義務になります。
視差スクロールのすべての側面とそれを最大限に活用する方法を理解したので、Webサイトのデザインに視差スクロールを効率的に実装したいくつかのWebサイトを見てみましょう。
1.グーニーズの物語:
このウェブサイトは、専用の視差スクロール効果を使用して、古典的な映画「グーニーズ」を強調しています。 没入型視差スクロールを使用して、映画のプロットや、監督の名前、リリース日、キャラクターのプロフィールなどの詳細について話します。 WebFlowを使用して作成され、クラシック映画へのオマージュとして機能します。 Webサイトにアクセスすると、最初のインタラクションで視差スケール効果が使用され、ユーザーはWebサイトでストーリー内を移動しているように感じることができます。 各視差効果は、訪問者に視覚的な合図を送るために使用され、簡単に実行できます。 また、没入型のストーリーテリング体験のためにオーディオを使用します。
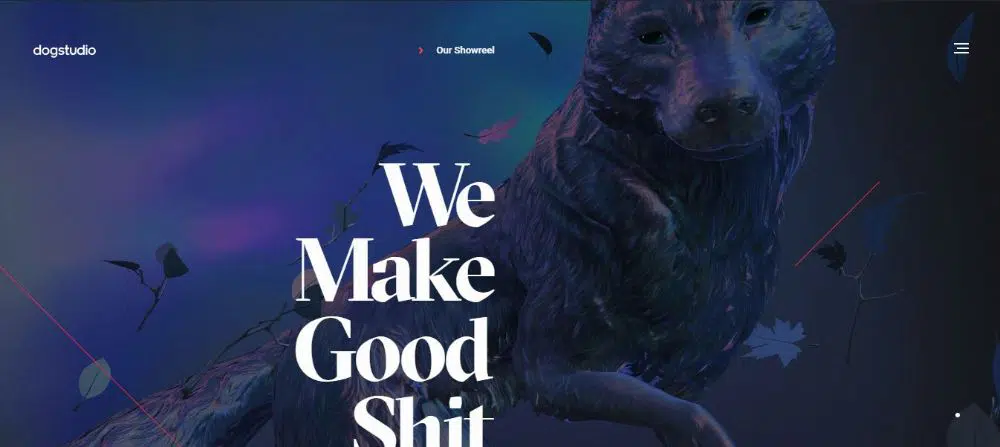
2. Dogstudio:
Dogstudioは、アート、テクノロジー、デザインを融合させたクリエイティブスタジオです。 これを紹介するために、彼らは巧みに彼らのウェブサイトをデザインしました。 ウェブサイトの中央には、ユーザーがウェブサイトをスクロールし続けると拡大縮小および回転する犬がいます。 最近のプロジェクトにマウスを合わせると、犬のライトも変化し続けます。 マウスベースの視差効果もあります。 Webページの開始時に、マウスを左にホバーすると、犬は右に傾く、またはその逆になります。 視差スクロールの有効活用です。
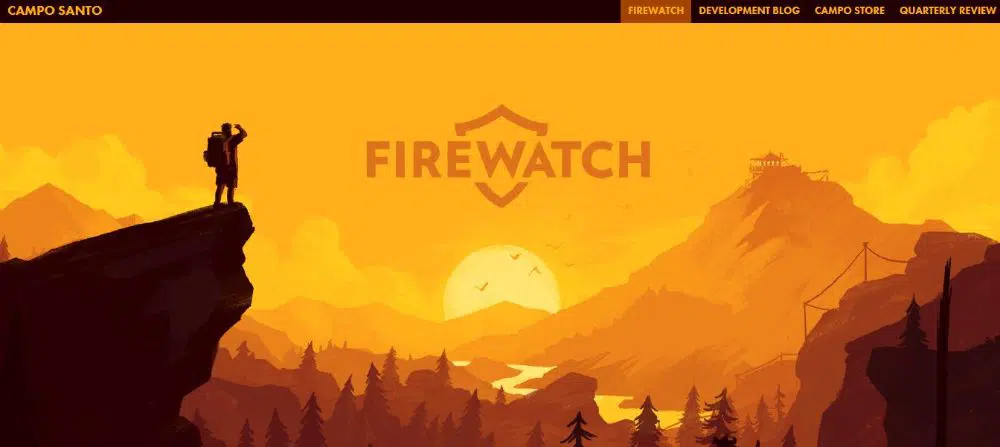
3. Firewatch:
Firewatchは、CampoSantoによって作成されたゲームです。 このゲームを宣伝するためのウェブサイトがあり、視差スクロールを微妙でありながら最も印象的な方法で使用しています。 サイトにアクセスすると、そのまま没入感のあるバナー画像が表示されます。 ウェブサイトを下にスクロールすると、画像とコンテンツが上に移動し、シンプルでありながら効果的な視差スクロール効果が得られます。 ウェブサイトはそれがそうであるようにそれを滑らかにするために6つの層を使用します。 Webサイトの残りの部分は静的であり、すべてのコンテンツが存在します。 これにより、視差効果が過度に行われ、船酔いを感じることなく、コンテンツを読んでゲームについて知ることができます。 視差効果を使用して注意を引き付け、次に関連情報を提供して訪問者の興味を引き付けます。
これで、視差スクロールが今日の時代に非常に人気のあるデザイントレンドである理由がわかりました。 これには、Webデザイナーが活用できる多くの利点があります。 利用可能な視差スクロールのバリエーションが多いため、他のWebサイトとの繰り返しの余地はありません。 このリストに記載されているWebサイトでは、ストーリーテリングの目的で、またはWebサイトの感触を高めるための追加要素として効果を完全に使用する方法についても説明しています。 ウェブサイトで視差スクロールを使用する必要がある理由と場所を理解し、それを利用します。 美的価値のためだけに無理に押し込まないでください。