WordPressウィジェット画面がグーテンベルク時代に参加
公開: 2021-06-28WordPress の長年のユーザーは、長年にわたって多くの UI の変更を見てきました。 より洗練され、よりアクセスしやすく、一貫したものになりました。 ほぼすべての画面で違いを確認できます。
しかし、ここ数年で驚くほどほとんど変化が見られなかった領域の 1 つは、ウィジェット画面です。 ドラッグ アンド ドロップ機能はおそらく時代を先取りしていたので、これは必ずしも悪いことではありません。 また、他の UI 要素が進化しても、何を期待できるかを知っておくと安心感があります。
さて、ついに変化の時が来ました。それは大きな変化です。 WordPress 5.8 以降、ウィジェット画面は Gutenberg ブロックエディターと同じ外観になります。 しかし、それでも、新しいエディタを使用する人には親しみを感じます。
ブロックベースのウィジェットの新しい世界を簡単に見てみましょう。
ブロックとウィジェットの境界線をぼかす
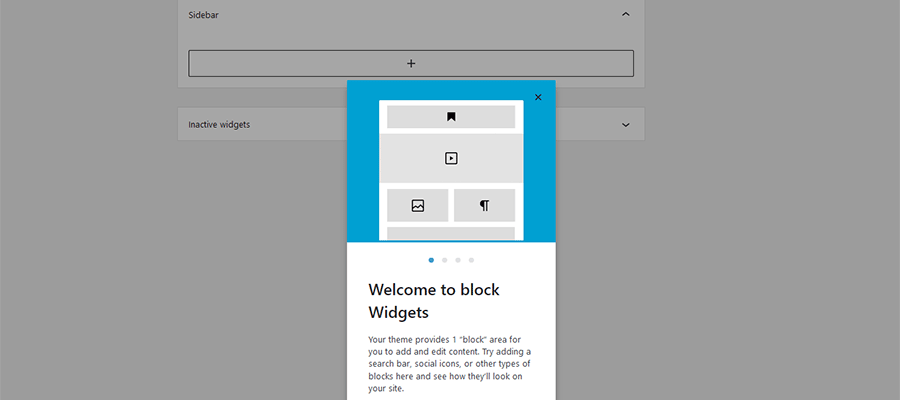
刷新されたウィジェット画面で最初に目にするのは、短いオンボーディング カルーセルです。 これは、ユーザーに Gutenberg を紹介するために使用されるものと非常によく似ています。

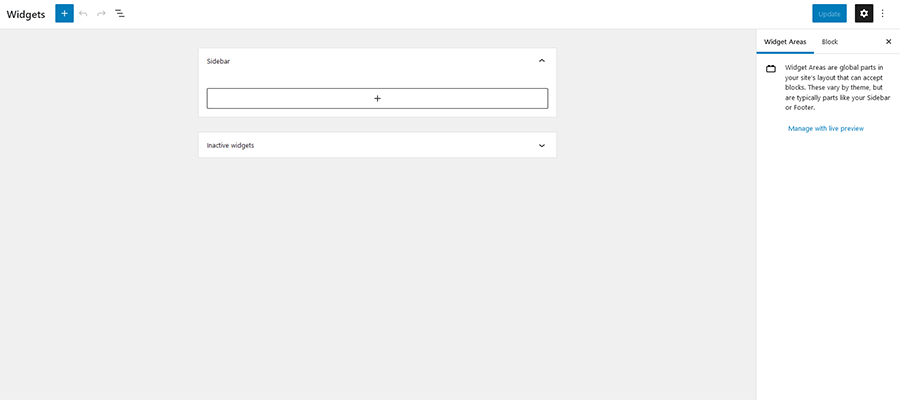
イントロダクションを通過すると、非常に最小限の UI が表示されます。 テーマで定義されたウィジェット領域 (この例では 1 つしかありません) が中心となり、大きな「プラス」アイコンが画面の左上を占めています。


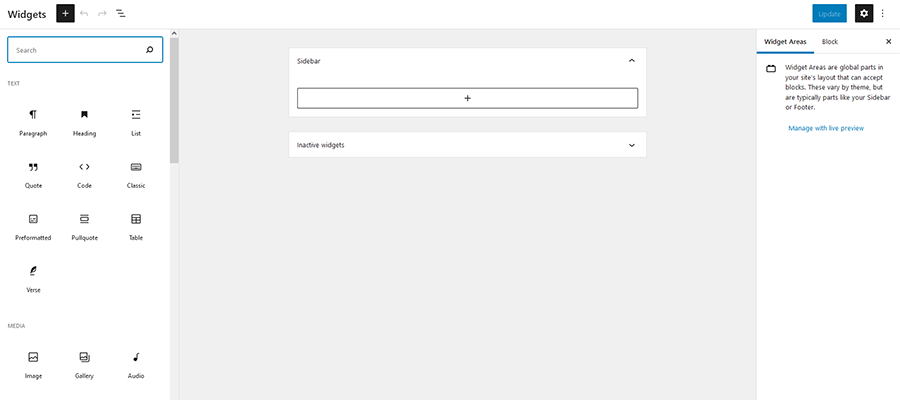
ブロック エディターと同様に、アイコンをクリックすると、Web サイトにインストールされているすべてのブロックのリストが開きます。 画像や見出しなどの基本機能に加えて、YouTube などの外部ソースからメディアを埋め込む機能があります。 実際には、ページに追加できるものはすべて、ウィジェットとしても追加できます。

これにより、従来のサイドバーに多くの柔軟性がもたらされます。 これまで、ウィジェットを介して追加できるコンテンツの種類は、少なくともウィジェット プラグインの助けがなければ、いくらか制限されていました。 さて、ほとんどすべてが公正なゲームです。
サイドバーなどを強化する新しいブロック
ウィジェット画面の刷新された UI 以外にも、実験する新しいブロックがいくつかあります。 これらは、ウィジェットに期待される機能とブロックの利便性を兼ね備えています。
新しい選択肢の中には、次のものがあります。
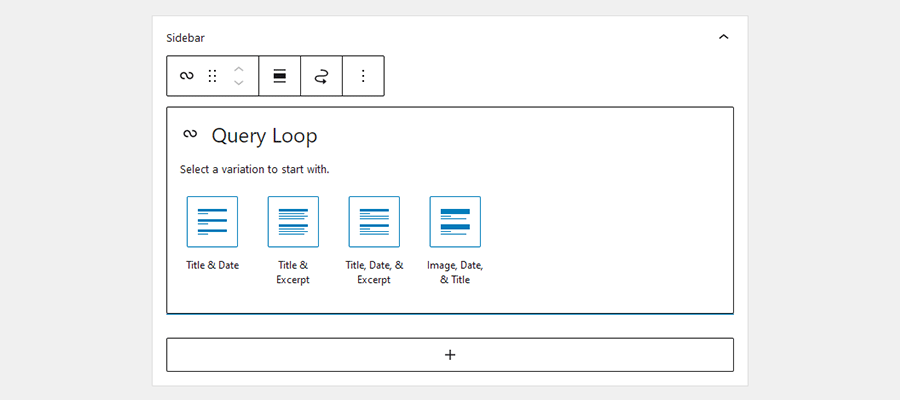
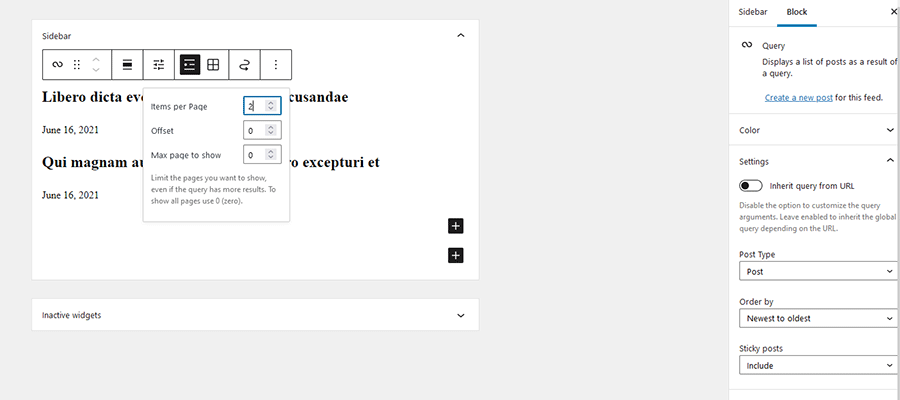
クエリ ループ
クエリ ループ ブロックを使用すると、カスタマイズされた投稿リストを作成できます。 好みのレイアウトを選択し、ニーズに合わせて結果をフィルタリングします。 設定はいくつかの場所で微調整できます: 画面右側の [設定] パネルと、ブロック自体のすぐ上にある [表示設定] ボタンをクリックします。
このブロックは、フル サイト編集 (FSE) 機能の一部である新しいテンプレート エディターでも動作することを意図していることに注意してください。


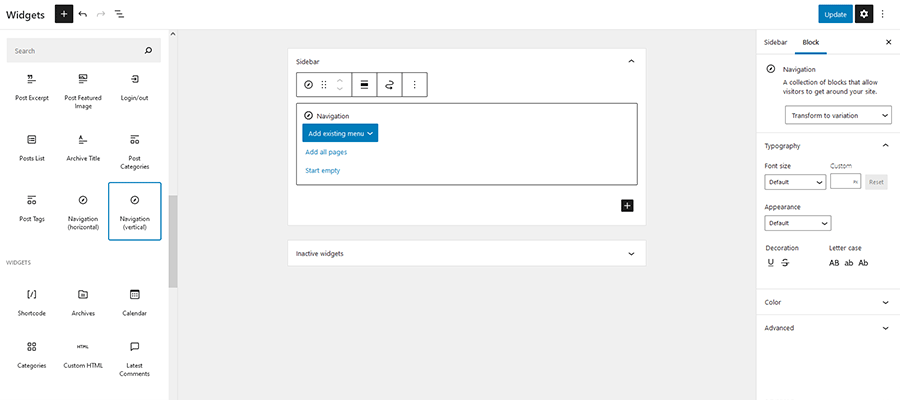
ナビゲーション (垂直)
ナビゲーション (垂直) ブロックを使用すると、メニューを簡単に追加できます。 これは、サイドバーにプライマリまたはセカンダリ メニューを表示する場合に最適です。 メニューのスタイルを軽く設定したり、レスポンシブに設定したりすることもできます。

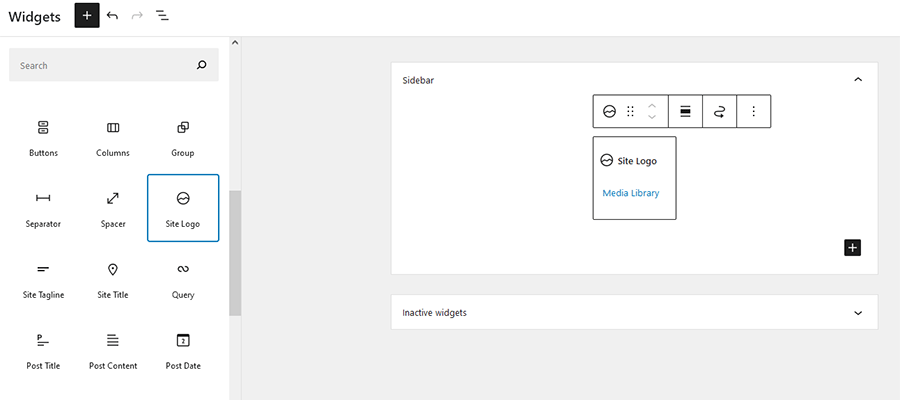
サイトのロゴ
基本的な前提ですが、Site Logo ブロックを使用すると、ロゴを定義してどこにでも配置できます。 これは、FSE をサポートするテーマで特に便利です。 しかし、毎回メディア ライブラリでロゴを検索することなく、複数の場所でロゴを使用したい人にとってはメリットがあります。

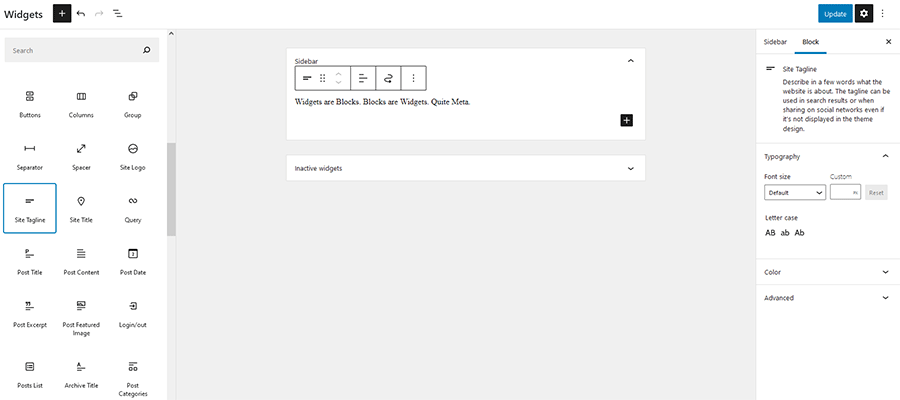
サイトのタイトル / サイトのタグライン
サイト ロゴ ブロックと同様に、これらの新しい選択により、事前定義されたデータを複数の場所で再利用できます。 たとえば、サイトのタグライン ( [設定] > [一般]で定義) をサイドバーに配置したい場合は、必要な場所にブロックを配置するだけです。 さらに、サイトに合わせてこれらのアイテムのスタイルを設定することもできます。

既存のブロックを忘れないでください
サイドバーに最適な既存のブロックがたくさんあります。 その中には、 Image 、 Posts List 、 Post Categories 、 Post Tags 、 Login/outブロックがあります。 それぞれが、WordPress コアに含まれる従来のウィジェットを模倣または拡張します。
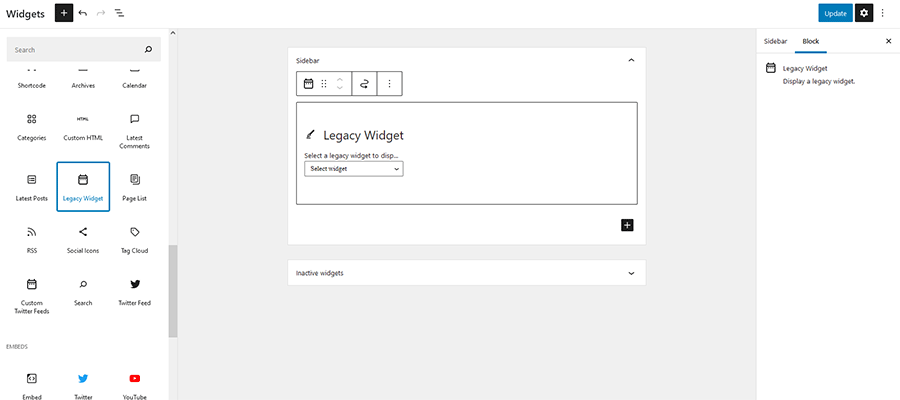
古いウィジェットを引き続き使用できます
また、インストールした既存のカスタム ウィジェットは引き続き機能することを指摘することも重要です。 Legacy Widgetsブロックを使用すると、新しいブロックベースのセットアップにネイティブではないウィジェットを配置できます。 ブロックをサイドバーに追加し、ドロップダウン メニューから目的のウィジェットを選択します。

これらの旧式のウィジェットがいつまでサポートされるかという質問への回答は、それほど明確ではありません。 WordPress ショートコードの運命と同じように、その運命は宙に浮いています。
ソフトウェアは明らかにこれらの項目から進んでいます。 ただし、WordPress は下位互換性を優先する傾向があります。 したがって、レガシー ウィジェットは、人々が使用し続ける限り機能し続ける可能性が高く、まだ慌てる必要はありません。
クラシックウィジェット画面に戻る
わかりました。この新しいウィジェット画面は万人向けではありません。 特に、Classic Editor を支持して Gutenberg を避ける人。
ありがたいことに、WordPress コアチームが代替案を提供してくれました。 以前の状態が気に入った場合は、Classic Widgets プラグインをインストールして有効にしてください。 大切な UI をすぐに Web サイトに戻すことができます。
WordPress サイドバーの再定義
Gutenberg ブロック エディターが WordPress バックエンドの他の領域に侵入し続けているため、時代の終わりが見えています。 私たちが当たり前だと思ってきた多くの機能が、大きく異なってきています。
一方で、ユーザーが損失を嘆く理由は理解できます。 ウィジェット画面は、快適なワークフローの一例にすぎません。 心配する必要はありませんでした。
しかし、この変化には良い面もたくさんあります。 1 つには、統一された UI により、WordPress は新しいユーザーがナビゲートしやすくなります。 さまざまな画面に個別のボルトで固定されたインターフェイスを持つことは、堅実な設計よりも必要性に重点が置かれていました。
また、ブロックの拡張機能により、サイドバーが数種類のコンテンツに制限されなくなりました。 これにより、多くのカスタム作業を行うことなく、創造性を表現し、ユーザーにサービスを提供できます。
その結果、ウィジェットの追加がより合理化され、カスタマイズ可能なエクスペリエンスになります。 それは正しい方向への大きな一歩です。
