人気のWordPressウェブデザイントレンド
公開: 2019-02-18アプリケーションがiPhoneを並外れたものにする方法と同様に、最高のWordPressモジュールは、間違いなく、一般的なWordPressサイトを興味深いサイトに変換します。
YoastのようなSEOジャガーノートから、コンタクトフレームモジュールまで、基本的な10秒の確立プロセスがそのような感情的な結果をどのように生み出すことができるかは驚くべきことです。
ただし、すべてのモジュールが同等になるわけではありません。 それらのいくつかはあなたの主題を混乱させるひどいコーディングを持っています。 他の人はバグを抱えているので、有用性に関しては比較的無意味です。 それが、サイトが最高の実行で一貫して実行されることを目標に、最高のWordPressモジュールを紹介する必要がある理由です。 むしろ、私たちは、必要な、軽量で、非常に実用的なモジュールを中心に据えます。これらのモジュールには、メリットのあるジャバーがありません。
あなたのサイトを計画の最先端に保つために、あなたはWordPressの人々のグループでよく知られていることを理解しなければなりません。 さらに重要なのは、いくつかのパターンがうまくいくのに、他のパターンはうまくいかない理由を理解する必要があるということです。
それがそのように見えるかどうかに関係なく、よく知られていることはめったに主観的ではありません。 通常の構造コンポーネントをいつ、どのような理由で実現するかを理解することで、すばらしい、現代的で実用的なWordPressサイトを作成する準備が整います。
今日のウェブサイト構成で最も興味深い10のパターンを調査することから始めてはどうでしょうか。 その時点で、WordPressサイトに沿ってそれらを実現する方法を説明します。
1.Webデザイナー
確かに、アクセシブルなテーマが膨大な数であっても、真に独自のWebアーキテクチャを作成するのは難しい傾向があります。 いずれにせよ、ウェブサイトの構成がより民主化されるにつれて、この世界観は徐々に変化しています。
彼らのライバルを常に意識するために、WordPressはこの種の有用性にもっと集中しています。 Beaver BuilderやElementorなど、しばらく前から存在しているWordPress用に明示的に作成された主流の開発者がいます。
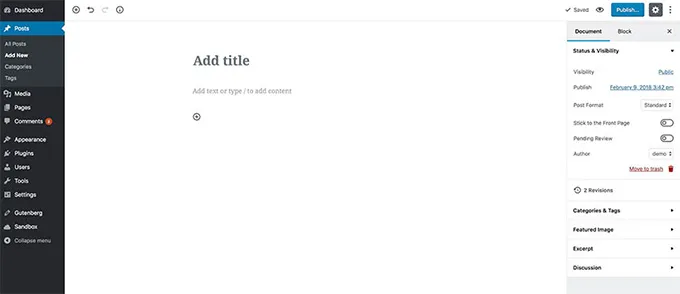
Gutenbergは、WordPress内の現在のTinyMCEベースの校正者に取って代わることを目的とした別のエディターです。 他の開発者によって活気づけられたグーテンベルクには、投稿やページを自由にやり直すことができる簡素化されたインターフェースが含まれています。 完全にページ開発者ではありませんが、たとえば、サブジェクトを微調整することはできません。ただし、ビルダーインターフェイスの理解しやすく、動的な性質の影響を受けます。

現在、グーテンベルクはワードプレス5.0と一緒に退院する予定です。 それでも、現時点ではベータモジュールをダウンロードして試すことができます。 それは安定した排出であり、ライブサイトで使用されるたびに問題を引き起こす可能性があるため、組織サイトで使用する必要があることを単に知っておいてください。
この変更は通常、WordPressの遭遇に影響を及ぼし、その取り組みには疑問があります。 すべてを考慮すると、ページメーカーが将来の方法であることは確かであるように思われます。おそらく、今後数年間でページメーカーが発展し、かなり多くなることを期待しています。
2.モデレーションの進化
フラットなデザインは以前から有名で、どこにも行かないようです。 この種のミニマリストデザインは、水平な色合い、透明度、および多くの空白を利用します。
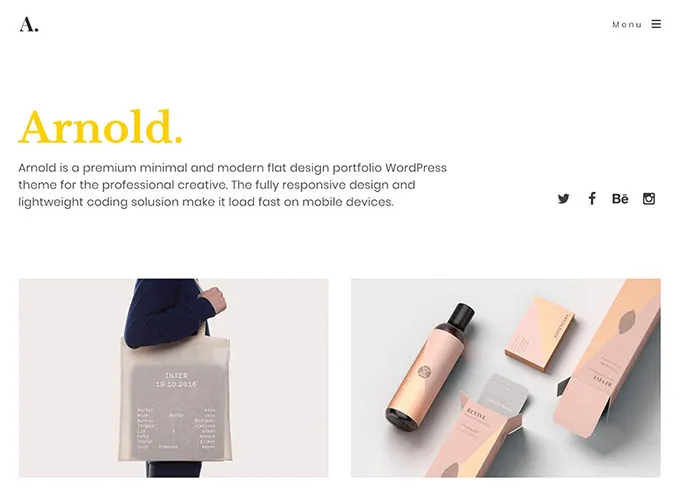
これによりコンテンツの表示に注意が向けられることに加えて、サイトがすばやくスタックされ、すべてのガジェットで見栄えがすることが保証されます。 この種の節度は、クリエイティブを対象とし、コンテンツと写真の両方を輝かせるために空白を信じられないほど活用するアーノルドテーマに見られます。

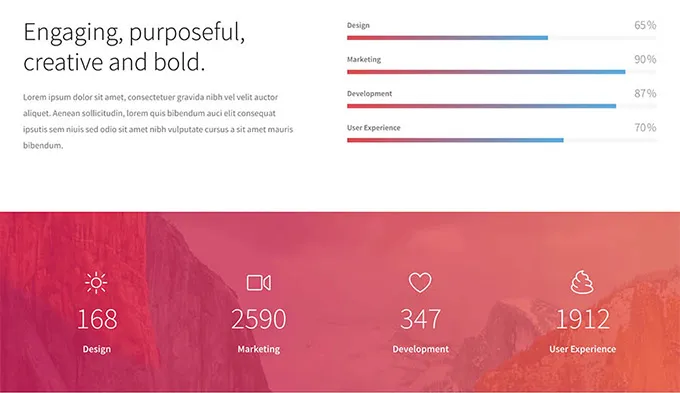
このパターンはバックボーンである可能性がありますが、それはそれが古くなっていることを意味するものではありません。 実際、構造は角度、影、絵をより大きく結合するように進歩しています。 これにより、ページ上でより注目に値する深遠さを感じ、魅力的なデザインを促すことができます。
この影響の理想的なケースはHueです。これは、巨大で明確なテキストスタイルと傾斜シェーディングプランを利用して、注目に値するスタイルを作成します。

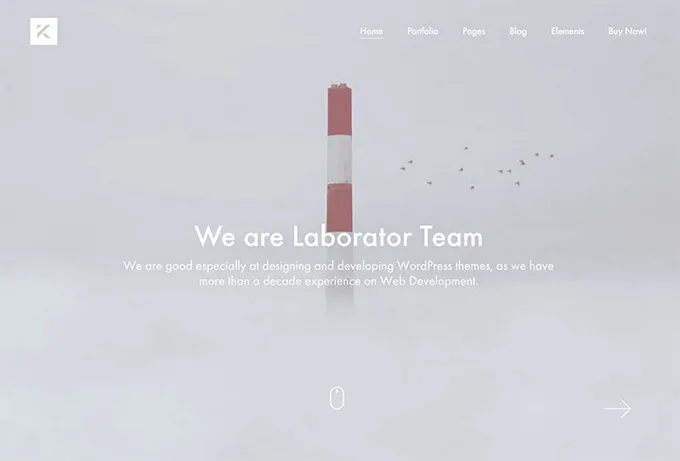
Kaliumのようなトピックはこれを悪用し、一般的な中程度の計画を全幅のヘッダーと結合します。 これを活用することで、計画に対処する理想的な方法となるでしょう。 さらに、サイトのスタッキングレートを向上させ、ゲストが必要なデータを簡単に見つけられるようにするのに役立ちます。

3.高彩度と鮮やかな色
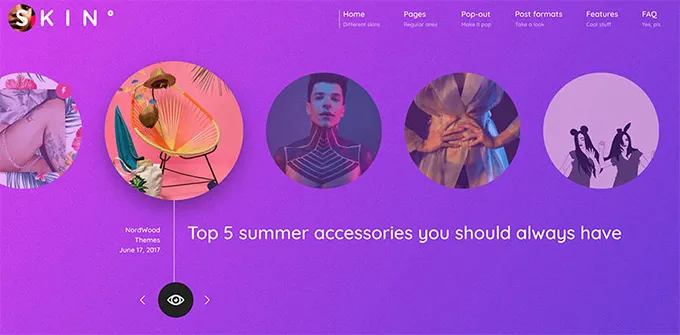
今日、強烈な色合いと差別化されたブレンドは普通です。 個人は色に対して非常に本能的な反応を示すため、計画の決定は、ブランドやサイトの見方に大きく影響する可能性があります。 WordPressのプランナーもこのパターンに頼っていません。 多くの主題は、色主導の中心的な関心を持っています。
たとえば、スキンテーマでは、2つの色相を選択でき、サイトの傾向を陰謀します。 同様に、独自の角度を作成し、パターンや構造を含めることができます。

このパターンのもう1つの解釈と、最近主流になりつつある解釈は、鋭い契約の利用です。 差別化された色相を利用することで、サイトに楽しくクリエイティブな雰囲気を与え、同様に可用性を高めることができます。
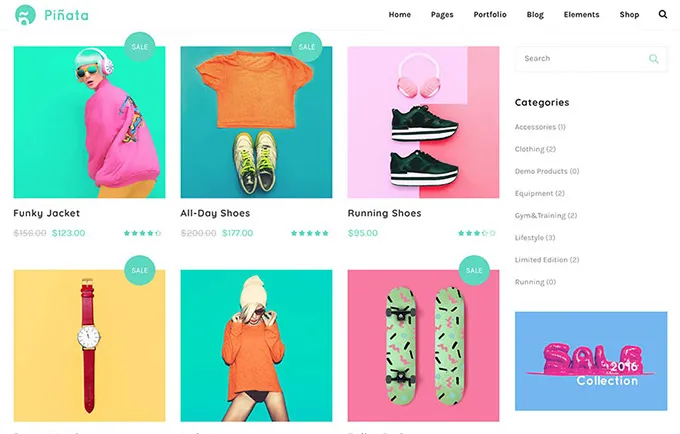
これをうまくやってのける1つの主題は、完全に調整可能なそのエネルギッシュなカラープランを備えたピニャータです。

基本的な計画をページから跳ね返らせるために、色の独創的な利用が何をすることができるかは驚異的です。 ピニャータのテーマでは、サイト全体で信頼できるカラープランを維持し、写真に組み込んで、人生を変えるようなものに変えることは明らかです。
4.非対称で壊れたレイアウト
ミニマリズムとフラットなデザインは上品でダンディですが、時には、染みのない完璧な外観の逆が必要になります。 設計者は、意図的に壊れたネットワークと非対称の設計を作成することによって限界を押し上げ始めています。
これをうまく達成する1つのテーマはAlbertです。 スライド式の写真、カバーするコンポーネント、意図的にゆがめられた外観を利用して、注意を引き、集中力を高めます。

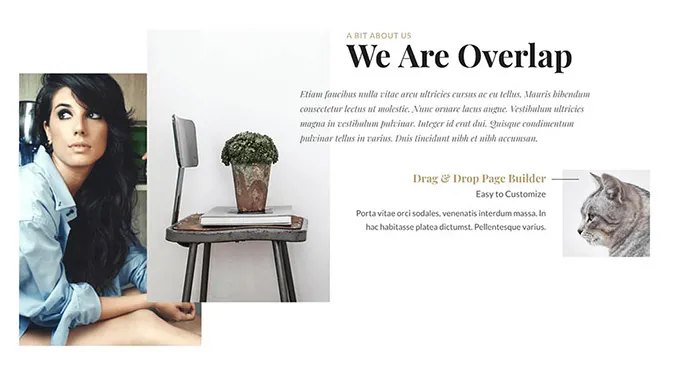
このパターンからのもう1つの小さなバリエーションは、オーバーラップテーマです。これは、カバーするコンポーネントと壊れた格子構成を利用して、独特の外観を作ります。

この種の構成を実行するのは困難です。 それはあなたがあなたのサイトを外向きにキャプチャすることとあなたのサイトを使いやすく整頓された状態に保つことの間のわずかな違いを踏むことを期待しています。 物質が型にはまらない方法でページ全体に広がっているという事実にもかかわらず、すべてがまだ目立ち、熟読することが考えられるはずです。
すべてを考慮すると、誰も利用方法を理解していないスタイリッシュなサイトになってしまうことは避けたいと思います。
5.CSSグリッド
簡単に言うと、表示される場所に応じて動的に変化するレスポンシブな種類のグリッドです。 あなたはおそらく携帯電話でこの種の計画を頻繁に実行しました。 ページコンポーネントは、ウィンドウの範囲に応じて反動および再配置されます。 ウィンドウのサイズを変更するとページ構成が継続的に移動する標準プログラムでも、同等のことが可能です。

CSSマトリックス計画がよりよく知られるようになることは合理的な賭けです。 いくつかのWordPressのトレンドは、現在、それらを利用しています。これには、以下のアクションで見つけることができるKuhnテーマが含まれます。 ウィンドウが展開して反動するにつれて、画像、コンテンツ、およびセグメントがすべて徐々に調整されることに注意してください。 これは、静的な印刷に着想を得たデザインからは遠い道のりです。

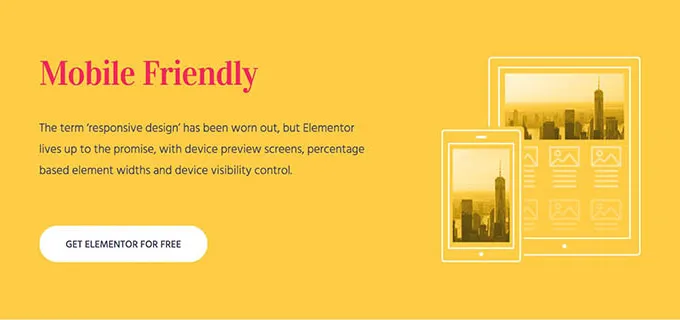
6.モバイルフレンドリーなデザイン
レスポンシブデザインについては、携帯電話について話し合う必要があります。 2016年には、携帯電話のWebクライアントの数が、突然の作業領域クライアントの数を上回りました。 これはウェブ利用の決定的な瞬間であり、携帯電話でレスポンシブなサイトを作ることがこれまで以上に重要であることを明らかにしました。
これを行う1つの方法は、 WPtouchプラグインをダウンロードすることです。これにより、Webページに応じて用途の広いモバイルテーマが作成され、適切と思われる方法でやり直すことができます。 このプラグインはGoogleによって規定されており、テーマがインターネット検索者のガイドラインに合格していることを確認します。 同様に、 Jetpackプラグインを利用して、サイトのモバイルテーマをすばやく作成できます。

ガジェット全体の類似性にかなりの重要性を与えるもう1つのモジュールは、Elementorです。 この多目的機器を使用すると、ショーケースガジェットに応じて、一意の幅を設定し、単一のページコンポーネントを配置できます。
このページビルダーは、どのテーマでも利用できます。 これにより、電話、タブレット、および作業領域にコピーされたサイトを表示できるため、表示方法をほとんど気にせずに、サイトが信じられないほどに見えるようになります。
7.マイクロインタラクション
マイクロインタラクションの上昇傾向は、これらの小さな関心のあるポイントを中心としており、近年、徐々に普及していることが判明しています。 名前が示すように、このアイデアは、サイト上のコンポーネントがさまざまな方法で小さな協力に反応する方法を暗示しています。
実生活でのこのアイデアの1つのケースは、シンボルをクリックまたはフロートした場合に短いアニメーションが再生されるポイントです。 たとえば、Facebookの応答絵文字を使用して、これを自分で実行した可能性があります。

マイクロインタラクションは、サイトに生き生きとした物質的な感触を与えます。 静的な大量のデータを単に見つめるのではなく、ページを本当に操作しているように感じさせます。
Animate Itを使用すると、自分のサイトに比較の影響を与えることができます。 プラグイン。 このモジュールでは、写真やコンテンツなど、あらゆるトピックに活気を与えることができます。 同様に、アクティビティがトリガーされるタイミング、再ハッシュする頻度を決定し、開始ポイントと終了ポイントの両方を設定できます。
カーソルがその上に浮いたときに「ポップ」アクティビティを再生するように画像が設定されている、付随するモデルを調べます。

マイクロインタラクションは、動きや写真だけのものではありません。 このシステムは同様にあなたに魅力的な方法でメッセージを利用する力を与えることができます。
たとえば、いくつかのページでは、機能コンテンツの代替手段を提供し、その後、Webベースのネットワークメディアを介してそれを共有します。 このコンポーネントは、Facebook、Pinterest、LinkedInなどの有名なシステムをサポートするHighlightandShareプラグインを使用して独自のサイトに追加できます。

8.傾斜と対角線
サイトのバランスが崩れているように見せることは、おそらく最善の考えとは思えませんが、実際には、最も迅速に開発される計画パターンの1つです。 斜めの線と斜めの切れ目は、サイトに最先端の感触を与えるだけでなく、ページの下に目を向けるのに役立ちます。
これは、1ページの計画で特にうまく機能し、外見上満足のいく方法で各領域を分離します。 また、サイトで傾斜した外観を実現するためのWordPressテーマがいくつかあります。
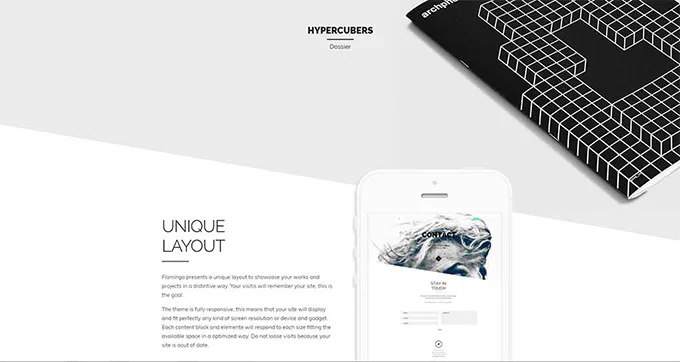
前例として、フラミンゴのテーマを調べることができます。これにより、コーナーからコーナーへのセパレーターを備えたユニークな構造を作成できます。 結果は明らかに魅力的であり、テーマの適応性により、最後の計画で革新的になることができます。

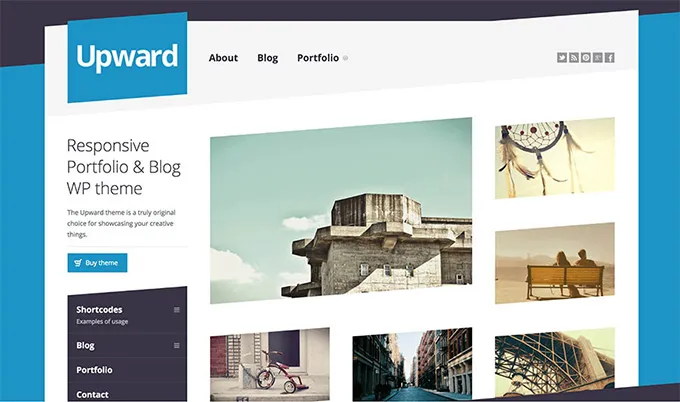
傾斜したデザインの別の解釈は、上向きのテーマに由来します。 この選択では、より従来型のフレームワークベースの構造を使用しますが、傾斜した線を実現して、奇妙できびきびとした外観にします。 同様に完全に適応可能で、多くの選択肢があります。

当然のことながら、変わった構造を利用すると、サイトが非常に表現力豊かになる可能性があります。 さらに、コンテンツを間違いなく分離し、最も重要なコンポーネントに関するゲストの検討を導くための特別な方法です。
9.巨大で大胆なフォント
タイポグラフィは、タイプを準備して印刷する技術です。 結局のところ、それは言葉を職人技のビットに変換するアプローチです。 実質的なテキストスタイルのスタイルを利用することで、美しいヘッダーでサイトのトーンを一瞬で設定できます。 さらに、充実したコンテンツにより、小さな画面でもメッセージが確実に伝わります。
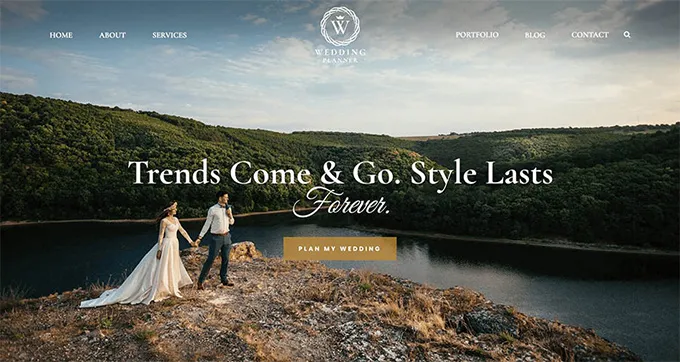
これをうまく実証する1つのテーマは、 WeddingPlannerです。

このテーマは、同様に別の現在のパターン、つまりテキストスタイルの多様性の概要を示しています。 セリフとサンセリフのテキストスタイルを一緒に利用することは、いくつかの比較決定に固執するのではなく、特別な結果をもたらす可能性があります。
テキストスタイルの独創的な使用は、ヘッダーだけではありません。 レトロポートフォリオテーマは、いくつかの異なるテキストスタイルを利用して、ページ自体にレトロな雰囲気を与える方法を示しています。

覚えておくべき重要なことは、明快さがまだ問題であるということです。 コンテンツがまだ解析可能である期間が何であれ、それにもかかわらず、独特のテキストスタイルのスタイル、サイズ、および位置に関して、さまざまな方法を検討することを躊躇しないでください。
10.変更されたイラスト
慣習的に、ほとんどのサイトは、コンテンツの内容によって写真とアニメーションを利用することに固執しています。 これは急速に進化しています。 多くのデザイナーは、チャージング表現が彼らにユニークな個性を作る力を与え、彼らのビジュアルブランディングに関して彼らにかなり多くの機会を与えることを理解しています。
サイトの構造に描写を利用することは、サイトをより身近に感じさせ、写真だけでストーリーを語る素晴らしい方法です。 同様に、有能なアーティストを調達することは、サイトの復活が必要な時点で写真撮影者のグループを任命するよりもはるかに安価です。
この作品で私たちがキャンバスに描いたパターンの大部分とはまったく異なり、ここには簡単なダウンロード可能な配置はありません。 重要なのは、自分のサイトをコーディネートするスタイルのアーティストを見つける必要があるということです。 あなたが彼らの仕事に対して彼らにお金を払おうとすることも同様に重要です。 能力には現金が必要であり、「導入」のために真に働く必要はありません。
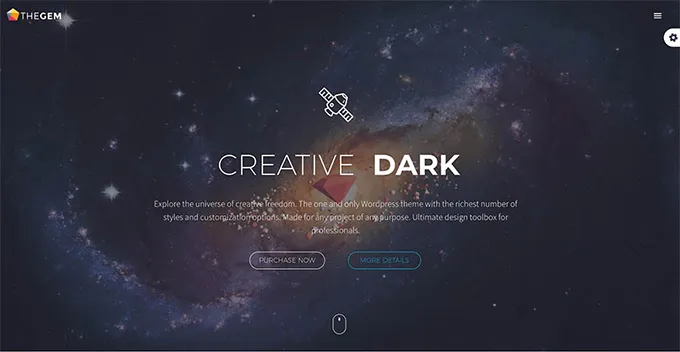
注目に値するテーマはTheGemです。これは、広大な写真に完璧に適した応答性の高い全幅構造を備えています。 このテーマは非常に柔軟で、店舗、ポートフォリオ、ビジネスに適したフォーマットを備えています。

結論として…
それについて仮定すると:2019年はWordPressクライアントにとって活気のある年になるでしょう、そしてあなたは最新の進歩を常に意識するために少しの仕事をしなければならないでしょう。 クリエイターは休むことはなく、WordPressの見た目と容量を改善するためのより良いアプローチを常に理解しています。
