グーテンベルクがあなたのブログ生活をより簡単にする5つの方法
公開: 2019-03-01WordPress 5.0のアップデートが近づいており、これまでのところ、WordPressは新しいGutenbergエディターがアップデートのコアコンポーネントになることを最終的に決定しました。
新しい編集者に失望を表明する人もいますが、グーテンベルクが提供するものを高く評価する人もたくさんいます。 エディターには、投稿を希望どおりに表示するのに役立つ多数のオプションがあります。
他の人にとっては、これは最小限のコーディング知識を必要とするよりカスタマイズ可能な経験を必要とします。 つまり、やりたいことがやりやすくなります。
あなたがこのゲーム変更アップデートの準備が整っていない多くの人の一人なら、おそらくそこに着き始める時が来たのでしょう。 幸いなことに、グーテンベルクはそのプレゼンテーションでも非常に単純に見えます。
ブロックシステム
グーテンベルクエディターは、編集システムにブロックを導入したことで最も注目に値します…
おもしろい事実:グーテンベルクの編集者は、500年以上前に活字印刷機を発明したヨハネスグーテンベルクにちなんで名付けられました。 そして、この活字印刷機(大きな驚き)は、可動ブロックを使用していました。
基本的に、この光沢のある新しいエディターの背後にある考え方は、さまざまな形状とサイズの小さなブロックの束を組み合わせて、堅固でわかりやすい構造を作成することです。
WordPressがグーテンベルクを必然的にやってくる新しいページ構築方法への第一歩と見なしているのは当然のことです。
一見、複雑な新しいツールのように見えるかもしれませんが、よく見ると、驚くべきことに気づきます。実際には…

これらの新しいブロックは、文字通り、記事に必要なものであれば何でもかまいません。 また、手動で追加する必要もありません。
テキストの通常の段落のままにするか、画像ポートフォリオを紹介できるミニギャラリーに変形することができます。 説得力のあるCTAボタン、または簡単に埋め込むビデオにすることもできます。
以下は、典型的なブロガーが使用できるすべてのグーテンベルクブログのリストです。
- 段落ブロック:ここに通常のテキストを入力します。
- 見出しブロック:h1、h2、h3、h4、h5、およびh6タグの一般的な場所。
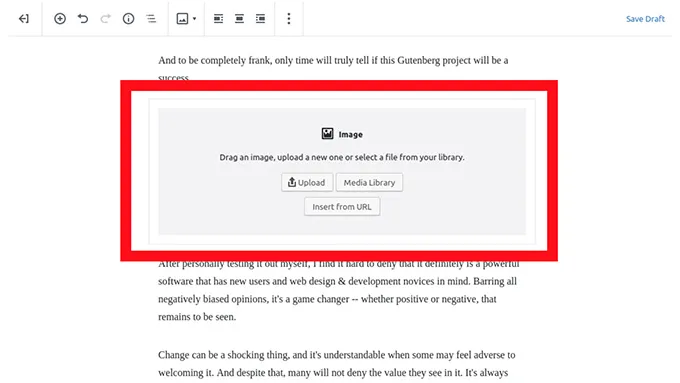
- 画像ブロック:これは、ミニギャラリー、または心ゆくまでカスタマイズできる1枚の写真を追加する場所です(これについては後で説明します)。
- 埋め込みブロック:すべての埋め込みマルチメディアコンテンツが配置される領域(YouTubeビデオ、ツイート、写真など)
- 見積もりとプルオーバーブロック:有名人からの見積もりを置く場所など。
- コードブロック:事前にフォーマットされたコード、ショートコード、およびカスタムHTMLを追加できるブロック。
- レイアウトブロック:セパレーター、スペーサー、続きを読む、列、およびページ分割。
それの良いところは、物事をブロックに変えることになると、それが仕事の大部分を行うということです。 そのため、通常のリズムから大きく外れる必要はありません。 いつものように書いてブログを書くだけです。
ブロックごとにテキストを編集する
WordPressの新しいエディターで導入されたブロックシステムにより、将来の新規ユーザーは、一度に1つの段落の編集に集中することができました。 そのため、もちろん、グーテンベルクがどのように機能するかをユーザーに感じてもらうために、新しい機能が追加および改善されました。
これらのきちんとした機能は次のとおりです。
簡単な段落検索と移動
グーテンベルクの導入により、その特定の見出しを見つけるために長い記事を無限にスクロールすることがなくなりました。 その下のポイントを強調表示し、Ctrl + Xを使用して、貼り付ける前にもう一度スクロールして適切な場所を見つけます。

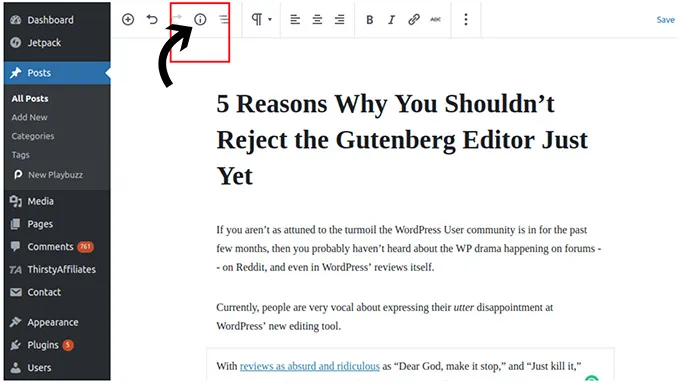
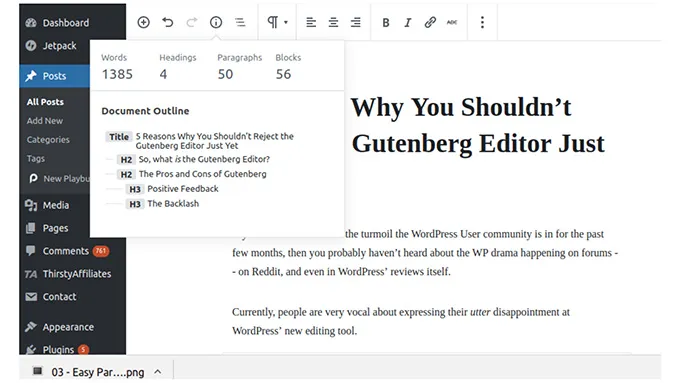
あなたの記事の上にある情報アイコンは、あなたがそれを二度とする必要がないことを保証します。 この種のドキュメントの概要が存在するという事実は、非常に長い記事を書いたブロガーや著者にとって非常に役立ちます。

特定の見出しをクリックして、コピーのその部分に直接ジャンプするのと同じくらい簡単です。
また、執筆者がテキストを編集する場合、段落検索で変更を加えたり、記事の別の部分に移動したりすることが避けられない場合があります。
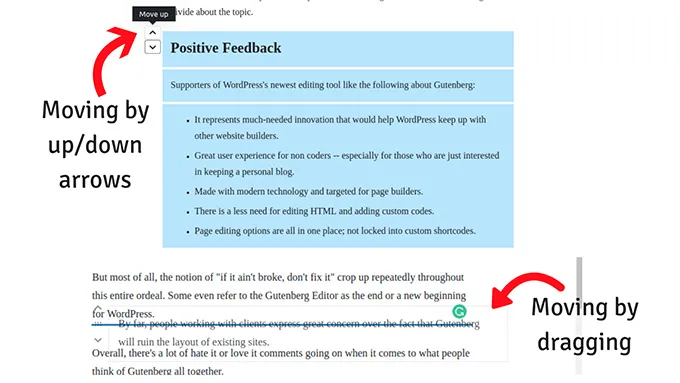
そのような場合、グーテンベルクエディターを使用すると、ユーザーはブロック(またはいくつか)をドラッグアンドドロップして、別の場所に移動できます。

ブロックの左側にある下向きまたは上向きの矢印を使用して、ブロックを上下に移動するオプションもあります。
これらは小さな変更の例ですが、プロセスに違いをもたらします。
見出しにアンカーを追加する
しばらくブログに精通している人なら誰でも、ユーザーとSEOの両方にとって見出しがいかに重要であるかを知っているでしょう。 それらは読者を導き、テキストの構造を改善します。 また、2番目の見出しに続くサブトピックの重要性に注意することも重要です。
作家が非常に熱心になり、たくさんのインスピレーションに圧倒されて、1つの小見出しの後に膨大な数の段落を書き始める場合があります。 そして、そのような場合、プラグインYoastは、見たくない赤い通知をスローします。
または、小見出しに300語を超える単語が含まれていることをYoastが検出したため、段落を2つの別々のポイントに分割する必要がある場合もあります。これは最小です。
したがって、もちろん、小見出しを追加する必要があります。 通常は、スクロールしてもう一度読む必要があります。 それは何も悪いことではありません。
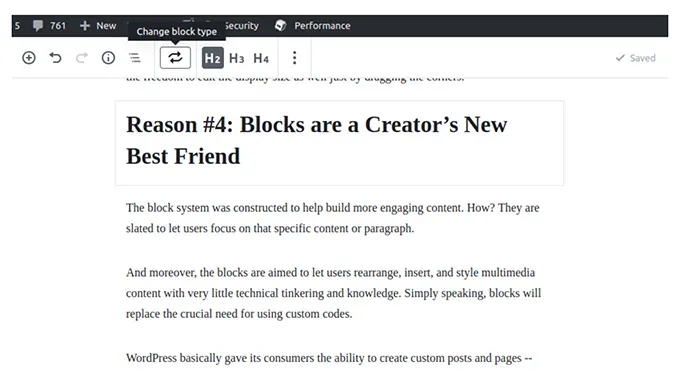
しかし今回は、グーテンベルクはプラスをクリックしてテキストの下または上にブロックを追加するか、追加の見出しを配置する場所でEnterキーを押すかを選択できます。

デフォルトではH2ですが、H3またはH4に簡単に変更できます。
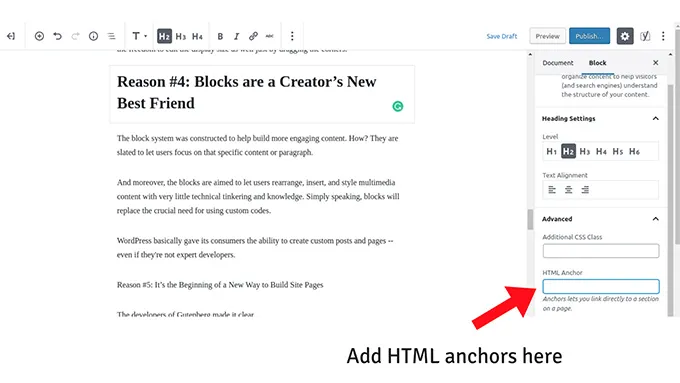
また、必要な場合は、新しいエディターを使用すると、HTML形式に切り替えることなく、見出しにHTMLアンカーを追加できます。
このオプションは、ビジュアルエディターで小見出しをクリックし、サイドバーの[ブロック]タブで[詳細]に移動すると使用できます。 オプションが表示されます。

必要なテキスト、たとえば「短所」を追加するだけで、どこからでもこの見出しに直接リンクできます。 特定のページのURLに#consを追加するだけです。 コピーのHTMLにid='cons'を追加する必要はありません。
より簡単なHTML編集
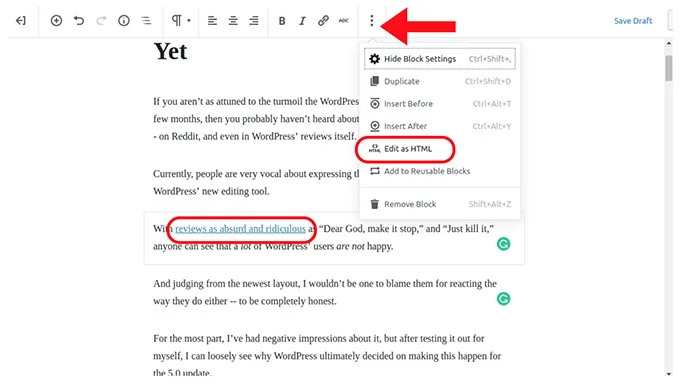
これに最適なインスタンスは、記事に重要な外部リンクがあり、ボットがコンテンツの特定の部分をクロールしないように「nofollow」コードを追加する必要がある場合のインスタンスの1つです。
前のポイントを達成するために、HTMLビューに切り替えて、すべてのhrefコードを見つける必要がある前に。 そして、多くの場合、それはほぼ無限のスクロールと目を細めることを含みます—特に記事が長いものである場合。
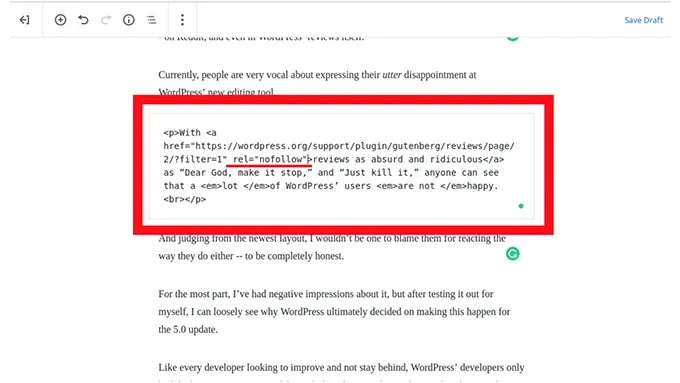
これで、ビジュアルエディターのリンクを使用してその特定の段落にカーソルを合わせ、メニューを開き、[HTMLとして編集]オプションをクリックするだけで、その段落をコード形式で表示できます。


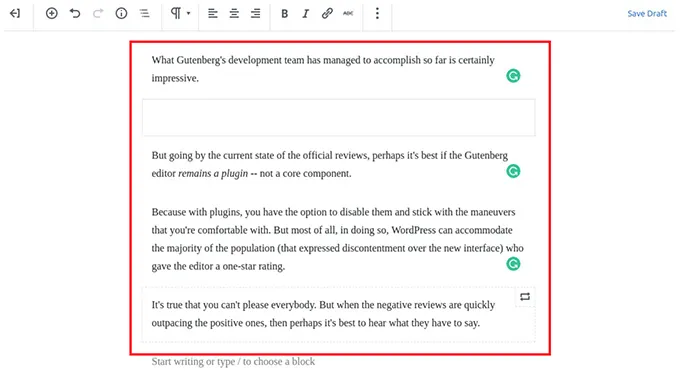
段落ブロックの書式設定
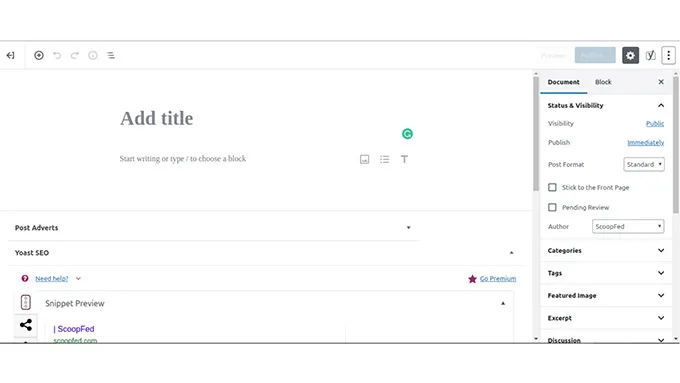
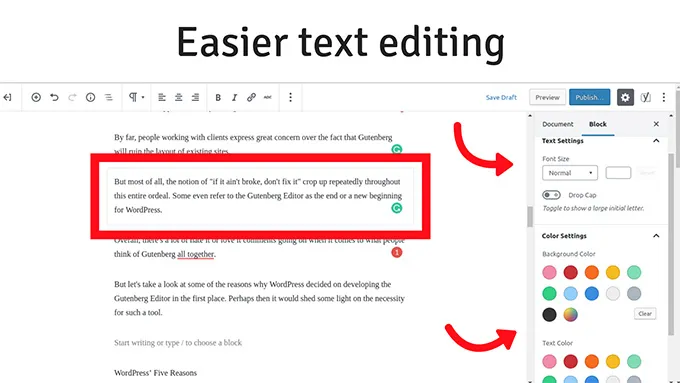
グーテンベルクは、私たちのほとんどが慣れているマイクロソフトのワードスタイルのフォーマットから逸脱しました。 しかし一方で、それはそれをより簡単でカスタマイズ可能にしました。 右側の[ブロック]タブに表示されているように、段落のテキストサイズ、色、背景色を自由に決定できるようになりました。


カスタマイズ可能で再利用可能なブロック
ライターとして、ミニジャックポットを打っただけで、どうにかして再利用したいだけの見栄えの良いレイアウトを作成できた場合があります。 それはウェブ編集者の耳に届く音楽です。
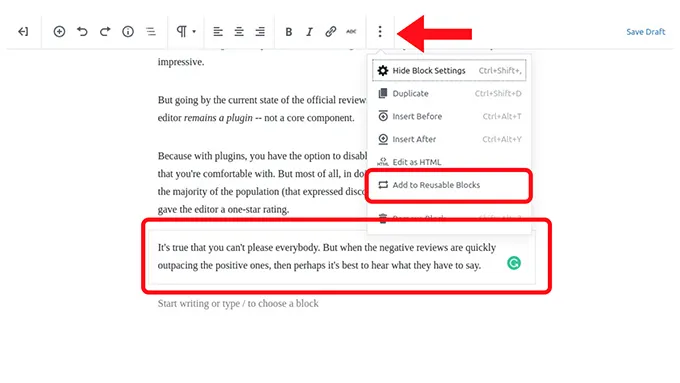
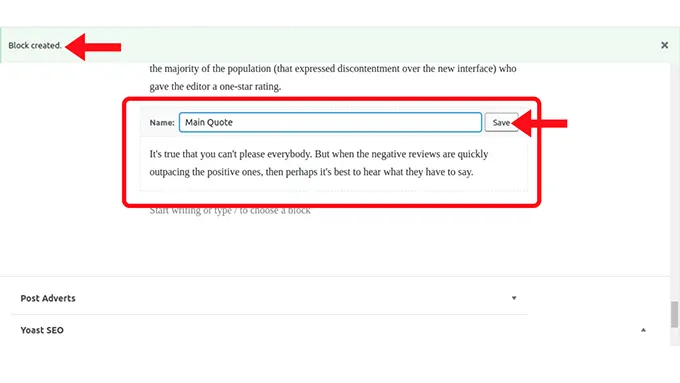
グーテンベルクは、メニューにアクセスし、将来使用するために[再利用可能なブロックに追加]をクリックすると、そのオプションを提供します。 このように、何度も入力したり、コピーして貼り付けたりする必要はありません。


もちろん、これらのブロックを再利用することを決定するときは、責任を持って賢明である必要があります。検索エンジンが重複コンテンツをどれだけ嫌うかは誰もが知っているからです。 しかし、少なくとも、この新しいオプションを使用すると、優れた引用、議論、またはステートメントの基盤を築き、後でそれを微調整することができます。
記事への画像の追加
デジタルマーケターとして、私たちのほとんどは、ビジュアルコンテンツが生み出す可能性のある影響を信じられないほど認識しています。 このため、ブログにはできるだけ多くの視覚的要素を取り入れようとしています。 最近のブログ投稿のイラストやスクリーンショットの重要性に疑問を呈する人は誰もいないでしょう。
幸いなことに、私たちのほとんどにとって、そして新しいユーザーにとって、グーテンベルクを使用してブログ投稿に画像を追加するのは簡単です。 繰り返しになりますが、開発者がMicrosoftWord風のフォーマット方法からますます逸脱していることは明らかです。
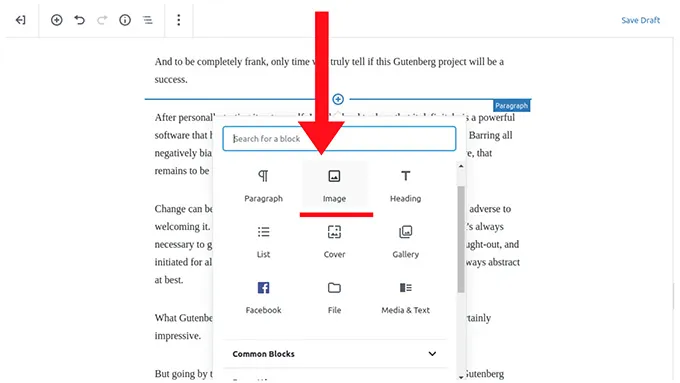
画面上で「Enter」を押すか「plus」をクリックすると、段落間または段落の後にブロックが追加されるため、1つまたは複数の画像を投稿にアップロードできます。


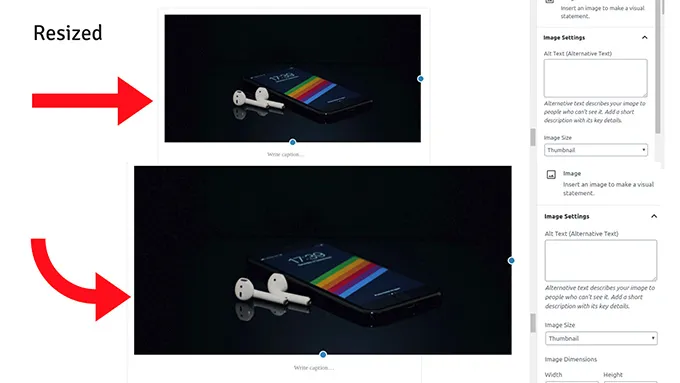
また、画像の側面をドラッグして、そのページの全体に対応するように、または本来よりも小さくすることで、画像を拡大縮小することもできます。 唯一の欠点は、四隅すべてで自由にそれを行うことができないことです(しかし、おそらく私はそれを可能にするオプションを見つけられませんでした)。

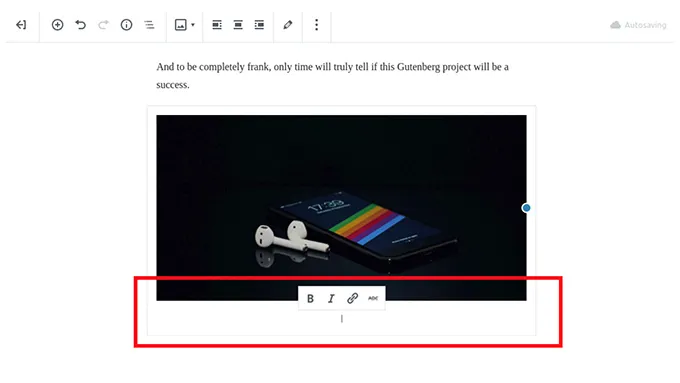
さらに、ほとんどの人が賞賛しているのは、画像の下にキャプションをすぐに追加できることです。 また、サイドバーには、代替テキストを追加するオプションもあります。これは良いことです。

マルチメディアブログ
グーテンベルクのインターフェースから判断すると、WordPressの最新のエディターがマルチメディアブログを念頭に置いて設計されていることは明らかです。 本質的に、開発者はすべての人に対応することを目指していました。
そしてその中で、彼らは正しい方向に向かっているように見えます…
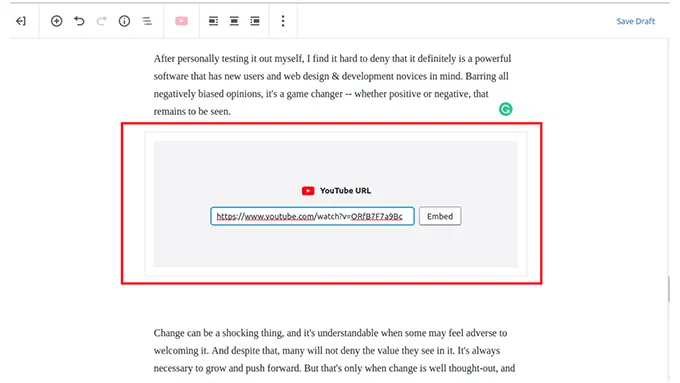
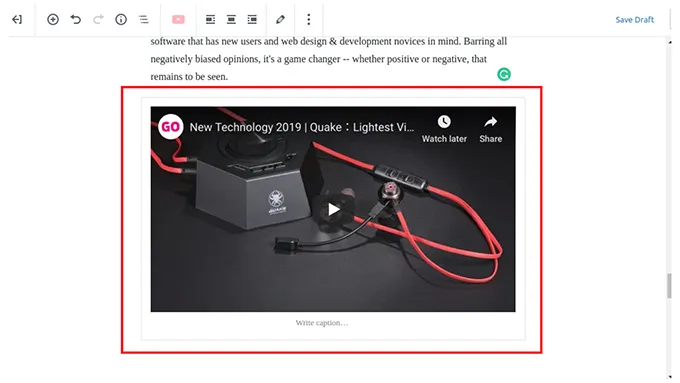
埋め込みがこれまでになく簡単になりました…
開発者は、URLをコピーして貼り付けることにより、従来の埋め込み方法を維持しました。 私たちは皆、クラシックの両方を知っています、そして今、グーテンベルクエディターはそれらを自動的に埋め込みに変換します。
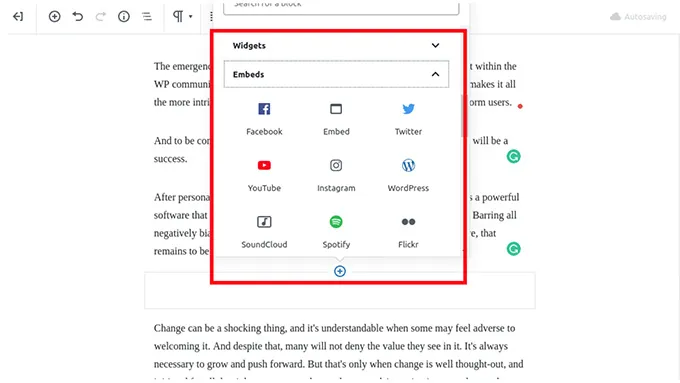
しかし、グーテンベルクには、袖を埋め込むための専用の特別なブロックがあります。 FacebookやYouTubeの埋め込みから、Spotify、さらにはSlideshareまで、グーテンベルクはさまざまなものを提供しています。
そうすれば、コンテンツをより豊かで充実したものにするために、必要な数のマルチメディア参照を追加できます。



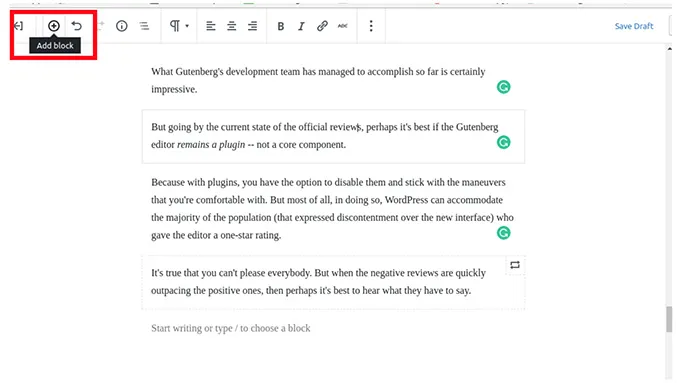
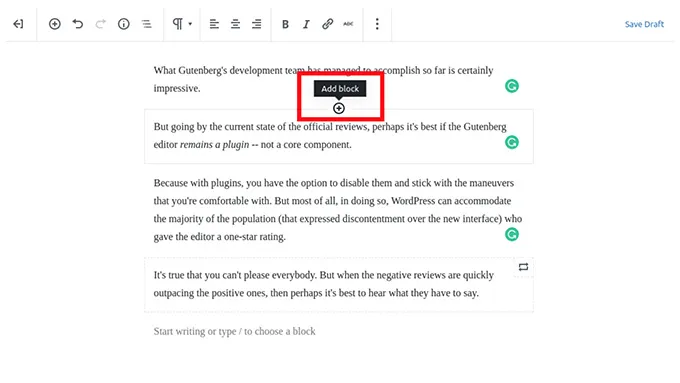
ブロックを追加する4つの方法
これは小さな関数ですが、注目に値します。
まず、キーボードの「Enter」キーを押すと、新しい段落ブロックが自動的に作成されます。これは、任意の種類のブロックに変更できます。

2番目のオプションは、左上の「プラス」記号ボタンをクリックすることです。 現在選択されているブロックの下にブロックが追加されます。

そして最後に、現在選択されているブロックの上中央にマウスを置く必要があります。 「ブロック挿入」ボタンが表示されます。

ファイナルノート
最後になりますが、WordPressが、ブログの分野で経験のある人もそうでない人も含め、ユーザーにこれまでとはまったく異なる体験を提供するための措置を講じているのは良いことです。
グーテンベルクプロジェクトの導入は、オンラインコミュニティ内での興味深い展開です。 これは、WordPressの最新のエディターに関する人々の一般的な意見によって証明されています。 ばかばかしいほどネガティブなものから、ポジティブに歓迎的で合理的なものまで。
そして完全に正直に言うと、このグーテンベルクプロジェクトが成功するかどうかは時が経てばわかります。
WordPressの開発者チームがこれまでに達成したことは素晴らしいことです。 グーテンベルクのエディターは、初心者や経験豊富なブロガーを念頭に置いて設計されていることが誰でもわかります。 ただし、改善の余地は十分にあります。
尋ねる必要のある質問はたくさんありますが、主なものの1つは次のとおりです。
- 人々はグーテンベルクに慣れ始めるべきですか?
- それはWordPress5.0のコア部分である必要がありますか、それとも単にプラグインとして残る必要がありますか?
最初の質問に対する答えは、明らかにそうです。 欲しいかどうかにかかわらず、出てきているからです。 不満の量はおそらくプロジェクトを解消することはありません。
ただし、2番目の質問に対する答えはもう少し複雑です…
そしてそれは、新しい編集者に対する人々の反発のせいです。 嫌悪感は主に、人々がそれを明らかに好まないという事実と、グーテンベルクがWordPress5.0アップデートのコアコンポーネントになるという事実から生じています。
それについての人々の現在の意見から外れた場合、おそらく彼らはグーテンベルクをWordPressプラグインとして維持することを慎重に検討する必要があります。そうすれば、それを望まない人でもクラシックエディターを使用できます。 また、新しいプロセスに慣れるのに十分な時間を与えることでもあります。 しかし、繰り返しになりますが、WordPressは、それに慣れるために、多くのユーザーに新しいエディターを試してみるように勧めています。
それで、あなたはそれを試してみるべきですか?
絶対! そして今回は、それを客観的に見て、新しいユーザーに何を提供するか、そして他に何を改善できるかを見てください。
