WordPressGutenbergブロックエディターを使用してプロジェクトを強化するためのヒント
公開: 2021-03-02ウェブサイトを構築するときは、できる限り効率を見つけることが重要です。 品質を犠牲にすることなく時間を節約するこれらの小さなトリックはいつでも歓迎です。
WordPress Gutenbergブロックエディターには、隠された生産性の宝石がたくさん組み込まれています。キーボードショートカットやUIの機能強化などの機能は、作業をより速く行うのに役立ちます。 ブロックを複製したり、特定のレイアウトに合わせてブロックを再配置したりするなどの面倒な作業に特に適しています。 しかし、それはほんの始まりに過ぎません。
もちろん、エディターは変わり続けています。 新しい機能が追加されていますが、使いやすさも大幅に向上しています。 ユーザーにとって難しいのは、これらのアイテムのいくつかがほとんどファンファーレなしでリリースされることです。
本日は、コンテンツ作成プロジェクトを記録的な速さで完了するために使用できる4つの機能を紹介します。
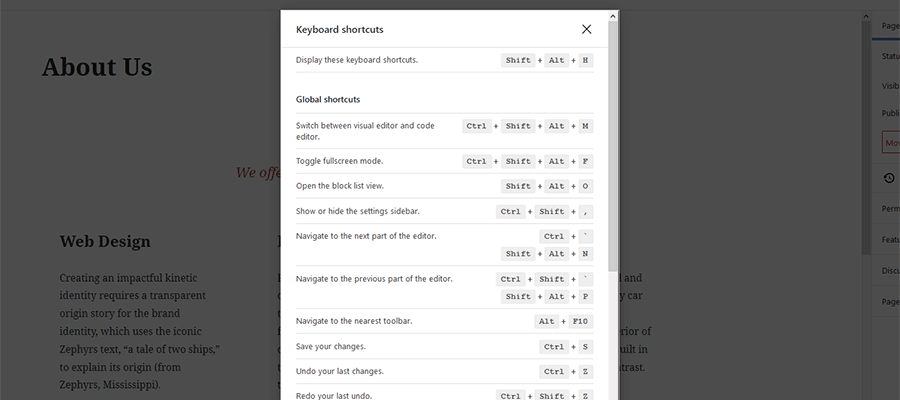
キーボードショートカットを活用する
お気に入りのオペレーティングシステムと同じように、グーテンベルクには便利なキーボードショートカットがいくつか付属しています。 大規模なプロジェクトでは、マウスまたはトラックパッドを使用してオプションメニューを開くのが面倒になる可能性があるため、これは良いことです。
利用可能なショートカットの完全な配列を表示する(ご想像のとおり)キーボードショートカットもあります: Shift + Alt + H

ハイライトの中で:
選択したブロックの複製– Ctrl + Shift + D
ページ上の特定のブロックの複数のインスタンスを使用する必要がある場合は常に、これにより時間を大幅に節約できます。 たとえば、コンテンツ全体に広げたい列や区切り文字の複数の行を追加するのに最適です。
Ctrl + Alt + Tの前または選択したブロックの後に新しいブロックを挿入するCtrl + Alt + Y
現在の位置の真上または真下に新しいブロックを配置するには、カーソルの体操が少し必要になる場合があります(ただし、これについては以下で詳しく説明します)。 これらのショートカットは、中断することなくブロックを追加するのに役立ちます。

変更を保存するCtrl + S
お気に入りのデスクトップアプリと同じように、ページや投稿への変更を保存するのは簡単な方法です。
最後の変更を元に戻すCtrl + Z
デスクトップのもう1つのお気に入り、これは最後の「おっと」の瞬間を消去します。
複数のブロックを選択して移動する
完璧なページレイアウトを作成する場合、複数の連続するブロックを新しい場所に移動する必要がある場合があります。 ありがたいことに、各ブロックを個別に移動する時間を無駄にする必要はありません。 代わりに、再配置するブロックを選択して、好きな場所に配置する方法があります。
これを行うには、移動する最初のブロックをクリックして、 Shiftキーを押したままにします。 次に、移動しようとしている最後のブロックをクリックします。 これにより、範囲内のすべてのブロックが自動的に選択されます。
そこから、ダイアログ内で上矢印または下矢印を使用して選択を移動できます。 大きな動きの場合は、ブロックのドラッグボタン(上下の矢印の左側にある6つの「ドット」)をクリックすることもできます。
コードエディタを介してページコンテンツを置き換える
クラシックエディタまたはページビルダープラグインをまだ利用しているWordPressWebサイトはたくさんあります。 ブロックエディタに切り替えるプロセスでは、多くの場合、カスタムページレイアウトを再構築する必要があります。 ただし、ページの「ライブ」バージョンで作業することは、最も安全なオプションではありません。
グーテンベルクのコードエディタを使用すると、新しいレイアウトをテストページから「ライブ」バージョンに簡単に移動できます。 仕組みは次のとおりです(必ず最初にコンテンツをバックアップしてください)。
1.ブロックエディタを使用する新しいページを作成します。 次に、ニーズに合わせてページを作成します。
2.作成したページに満足していますか? これで、レイアウトとコンテンツをコピーできます。
新しいページで、[オプション]パネル(画面の右上にある3つの点線のアイコン)を開き、[コードエディター]を選択します。 キーボードショートカットを使用することもできます: Ctrl + Shift + Alt + M
コードエディタをクリックします。 そこから、その内容をすべて選択し( Ctrl + A )、コピーします( Ctrl + C )。 安全に保管するために、コードをテキストエディタに貼り付けることをお勧めします。
3.次に、既存のページ(置き換えたいページ)を開きます。 ブロックエディタを使用していることを確認してください(クラシックエディタプラグインを使用している場合は、画面の右側にある[ブロックエディタに切り替える]リンクをクリックする必要がある場合があります)。
4.上記の手順2と同様に、コードエディタを開きます。 既存のページのすべてのコンテンツを削除し、前に作成した新しいページからコンテンツを貼り付けます( Ctrl + P )。
5. [更新]ボタンをクリックすると、新しいページレイアウトが配置されます。
ネストされたブロックを簡単に選択
マウスを使用してネストされたグループ内の特定のブロックを選択すると、イライラする可能性があります。 たとえば、行の1つの列だけを選択したり、列ブロック全体を選択したりします。 あなたはちょうどいい場所をクリックする必要があります。
はるかに簡単な解決策があります。 画面の下部に隠れているブロックブレッドクラムだけが必要です。 グループの構造の完全な階層が表示されます。
これを使用するには、エディターのブロックのグループの任意の場所をクリックします。 次に、以下のブレッドクラム内で選択したいものを正確に見つけます。 階層内の目的のブロックをクリックすると、編集できます。
または、「リストビュー」(画面の左上にあるオフセットされた「ハンバーガー」アイコン)を使用して、ページで使用されているブロックの完全なリストを表示することもできます。 編集したいものを見つけてクリックします。 簡単!
ブロックエディタを使いこなせるようになる
はい、ブロックエディタはまだ進化しています。 しかし、ようやく物事がかなり安定した段階になりました。 これにより、ほぼすべてのWordPressWebサイトで実行可能なオプションになります。 また、コンテンツ作成者は習熟度をレベルアップする必要があることも意味します。
そのための最良の方法の1つは、レイアウトを構築するためのポイントアンドクリックアプローチを回避することです。 それはイライラすると同時に貴重な時間の無駄になる可能性があります。 キーボードショートカットといくつかの便利なUI機能を使用することで、物事を成し遂げるためのより効率的な方法があります。
上記のヒントは、素晴らしいスタートを切るための旅になります。 それらを使用して、ビルド時間を短縮し、より少ない労力でより多くのことを達成します。
