WordPressから11の静的サイトジェネレーターに移行する方法
公開: 2022-03-1011は静的サイトジェネレーターです。 静的サイトジェネレーターを使用する理由を掘り下げ、単純なWordPressサイトをEleventyに変換する際の要点を理解し、この方法でコンテンツを管理することの長所と短所について説明します。 さあ行こう!
静的サイトジェネレーターとは何ですか?
私は数十年前の1990年代半ばに、HTMLとCSSだけがWebサイトを稼働させるために必要なものであったときに、Web開発のキャリアを開始しました。 これらのシンプルで静的なWebサイトは、高速で応答性が高かった。 しかし、今日に早送りすると、単純なWebサイトはかなり複雑になる可能性があります。
WordPressの場合、Webページをレンダリングするために必要なことを考えてみましょう。 ホストのサーバー上で実行されるWordPressサーバー側PHPは、メタデータとコンテンツについてMySQLデータベースにクエリを実行し、静的ファイルシステムに保存されている画像の適切なバージョンを選択し、すべてをテーマベースのテンプレートにマージします。それをブラウザに返します。 これはすべてのページリクエストに対して動的なプロセスですが、WordPressによって生成されたWebページのほとんどは実際にはそれほど動的ではありません。 すべてではないにしても、ほとんどの訪問者は同じコンテンツを体験します。
静的サイトジェネレーターは、モデルをその数十年前のアプローチに戻します。 静的サイトジェネレーターは、Webページを動的にアセンブルする代わりに、Markdownの形式でコンテンツを取得し、それをテンプレートとマージして、静的Webページを作成します。 このプロセスは、ユーザーがサイトを閲覧しているときにリクエストループの外で発生します。 すべてのコンテンツは事前に生成されており、リクエストごとに非常に高速に提供されます。 Webサーバーは、文字通り、宣伝していること、つまりサービスを提供しています。 データベースがありません。 サードパーティのプラグインはありません。 純粋なHTML、CSS、JavaScript、および画像。 この単純化された技術スタックは、ハッカーの攻撃対象領域を小さくすることにも相当します。 利用するサーバー側のインフラストラクチャが少しあるため、サイトは本質的により安全です。
主要な静的サイトジェネレーターも機能が豊富であり、最新のコンテンツ管理システムの特徴である技術スタックに入札するための説得力のある議論をすることができます。
この業界にしばらく携わっていれば、Macromedia(Adobe以前)のDreamweaver製品を覚えているかもしれません。 ライブラリアイテムとテンプレートの概念、特に複数のWebページ間で一貫性を作成する方法が気に入りました。 Eleventyの場合、テンプレート、フィルター、ショートコード、およびプラグインの概念は非常に類似しています。 SmashingのJamStackへのエンタープライズ変換について読んだ後、私はこの旅全体を始めました。 また、JAMstackでMathias Biilmann&PhilHawksworthの無料の本ModernWeb Developmentを読み、袖をまくり上げて自分のものを変換する準備ができていることを知っていました。
静的サイトジェネレーターを使用してみませんか?
静的サイトジェネレーターには、少し学習曲線が必要です。 編集機能を入力コンテンツに簡単に渡すことはできません。また、特定のユースケースでは、編集機能を使用できない場合があります。 ここで紹介する作業のほとんどは、Markdownとコマンドラインを介して行われます。 とはいえ、静的サイトジェネレーターを動的データ、eコマース、コメント、および評価システムと組み合わせて使用するための多くのオプションがあります。
また、サイト全体を一度に変換する必要もありません。 セットアップが複雑な場合は、小規模から始めて、静的サイトの生成についてどのように感じているかを確認してから、企業規模で何かを解決するための計画を立てることができます。 また、WordPressをクラス最高のヘッドレスコンテンツ管理システムとして使用し続け、SSGを使用してWordPressコンテンツを提供することもできます。
静的サイトジェネレーターとして11を選択した方法
人気のある静的サイトジェネレーターをすばやく検索すると、最初に多くの優れたオプションが見つかります。11、Gatsby、Hugo、およびJekyllが私のリストの主要な候補でした。 選び方は? 私は自然にやってきたことをして、何人かの友人に尋ねました。 11は私のTwitterの世論調査で明確なリーダーでしたが、それを締めくくったのは、「@ eleven_tyは、自分が何をしているのかわからない場合、非常に親しみやすいと感じる」というコメントでした。 ねえ、それは私です! 不幸にも分析の麻痺に巻き込まれる可能性があります。 今日ではありません…世論調査とコメントに基づいて11を選ぶのは良い気分でした。 それ以来、4つのWordPressサイトをEleventyに変換し、GitHubを使用してコードを保存し、Netlifyを使用してファイルを安全に提供しています。 それが今日私たちがやろうとしていることです。それでは、袖をまくり上げて飛び込みましょう!
はじめに:初期サイトのブートストラップ
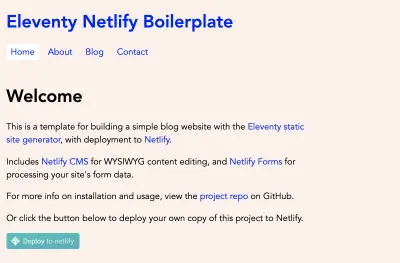
Eleventyには、スタータープロジェクトの素晴らしいコレクションがあります。 Dan Urbanowiczの11-netlify-boilerplateを出発点として使用します。これは、「Eleventyを使用して簡単なブログWebサイトを構築し、それをNetlifyに展開するためのテンプレート」として宣伝されています。 NetlifyCMSとNetlifyフォームが含まれています。」 「Deploytonetlify」をクリックして開始します。 NetlifyをGitHubに接続し、リポジトリに名前を付けて(私は、私のsmashing-eleventy-dawsonと呼んでいます)、「保存してデプロイ」するように求められます。
それが完了すると、いくつかのことが起こりました。
- ボイラープレートプロジェクトがGitHubアカウントに追加されました。
- Netlifyはプロジェクトに動的な名前を割り当て、ビルドしてデプロイしました。
- Netlifyは、Identity(CMS機能を使用する場合)とForms(単純な連絡フォーム)を使用するようにプロジェクトを構成しました。

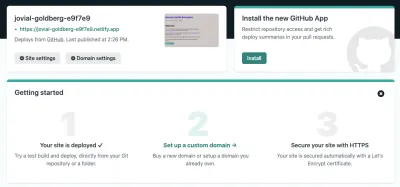
スクリーンショットが示すように、ドメインを調達またはプロジェクトにマッピングし、HTTPSでサイトを保護することもできます。 後者の機能は、私のホストがSSLに対して法外な料金を請求していたため、私にとって非常に魅力的なセールスポイントでした。 Netlifyでは無料です。
[サイトの設定]、[サイト名の変更]の順にクリックして、自分のサイトにより適切な名前を作成しました。 jovial-goldberg-e9f7e9が好きだったのと同じくらい、elizabeth-dawson-pianoの方が適切です。 結局のところ、それは私たちが変換しているサイトです! elizabeth-dawson-piano.netlify.appにアクセスすると、定型文の内容が表示されます。 素晴らしい!

新しいリポジトリをローカルマシンにダウンロードして、サイトのカスタマイズを開始しましょう。 このプロジェクトのGitHubリポジトリには、VisualStudioCodeのターミナルでファイルをコピーするために使用できるgitcloneコマンドがあります。
- クローンgit→
次に、ボイラープレートのREADMEファイルの残りの手順に従って、依存関係をローカルにインストールし、 _data/metadata.jsonファイルを編集してプロジェクトに一致させ、プロジェクトをローカルで実行します。
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
その最後のコマンドで、Eleventyはlocalhost:8080でローカル開発サイトを起動し、変更の監視を開始します。
WordPressの投稿、ページ、画像の保存
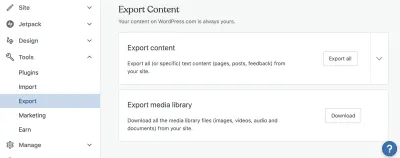
変換元のサイトは、elizabethrdawson.wordpress.comにある既存のWordPressサイトです。 サイトはシンプルですが、既存のコンテンツを可能な限り活用するのは素晴らしいことです。 そんなにコピー&ペーストするのが好きな人はいませんよね? WordPressを使用すると、エクスポート機能を簡単に使用できます。

コンテンツのエクスポートにより、サイトコンテンツのXML抽出を含むzipファイルが提供されます。 Export Media Libraryは、サイトの画像のzipファイルを提供してくれます。 この演習のモデルとして使用することを選択したサイトは、単純な3ページのサイトであり、Wordpress.comでホストされています。 セルフホスティングの場合は、[ツール]> [エクスポート]に移動してXML抽出を取得できますが、ホストによっては、FTPを使用して画像をダウンロードする必要がある場合があります。
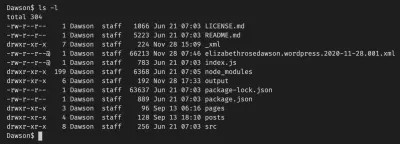
エディターでXMLファイルを開くと、ほとんど役に立ちません。 Eleventyで使用する言語であるMarkdownに個々の投稿を取り込む方法が必要です。 私たちにとって幸運なことに、WordPressの投稿とページをMarkdownに変換するためのパッケージがあります。 そのリポジトリをマシンに複製し、XMLファイルを同じディレクトリに配置します。 ディレクトリリストは次のようになります。

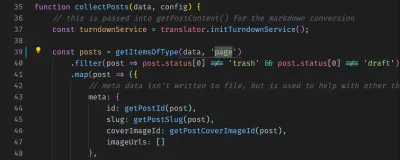
XMLから投稿を抽出する場合、これはそのままで機能します。 ただし、サンプルサイトには3ページあるため、少し調整する必要があります。 parser.jsの39行目で、続行する前に「post」を「page」に変更します。

wordpress-export-to-markdownを構成します。 (大プレビュー) 必ずwordpress-export-to-markdownディレクトリで「npminstall」を実行してから、「node index.js」と入力し、プロンプトに従います。

そのプロセスにより、 welcome.md 、 about.md 、 contact.mdの3つのファイルが作成されました。 それぞれに、ページのタイトルと日付、およびXMLから抽出されたコンテンツのマークダウンを説明する前書きがあります。 「フロントマター」はあなたにとって新しい用語かもしれません。「pages」ディレクトリのサンプル.mdファイルの上部にあるセクションを見ると、ファイルの上部にデータのセクションがあります。 Eleventyは、サイトのカスタマイズに役立つさまざまなフロントマターをサポートしており、タイトルと日付はほんの始まりに過ぎません。 サンプルページでは、フロントマターセクションにこれが表示されます。
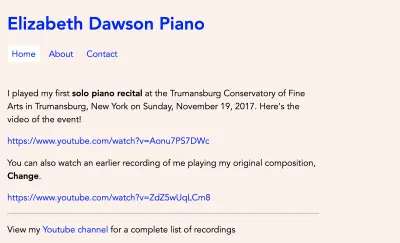
eleventyNavigation: key: Home order: 0 この構文を使用すると、ページをサイトのナビゲーションに自動的に追加できます。 これを新しいページで保存したかったので、ページのコンテンツをコピーして、ホーム、連絡先、およびアバウト用の既存のボイラープレート.mdファイルに貼り付けました。 サンプルサイトには今のところブログがないので、「posts」ディレクトリから.mdファイルも削除します。 これで、私のローカルプレビューサイトは次のようになりました。

これは、更新をコミットしてGitHubにプッシュするのに最適な時期のようです。 更新をコミットすると、いくつかのことが起こります。 更新が行われたことがGitHubから通知されると、Netlifyはビルドを実行し、ライブサイトを更新します。 これは、ファイルを更新および保存するときにローカルで行われるのと同じプロセスです。EleventyはMarkdownファイルをHTMLページに変換します。 実際、 _siteディレクトリをローカルで見ると、静的サービスの準備ができているWebサイトのHTMLバージョンが表示されます。 したがって、コミットした直後にelizabeth-dawson-piano.netlify.appに移動すると、ローカルで見たのと同じ更新が表示されます。
画像の追加
元のサイトの画像を使用します。 .eleventy.jsファイルでは、静止画像アセットがstatic/imgフォルダーに配置されていることがわかります。 各ページにはヒーローの画像があり、ここでフロントマターが非常にうまく機能します。 各ページの前書きセクションに、ヒーロー画像への参照を追加します。
hero: `/static/img/performance.jpg` 11は、ページレイアウトを_includes/layoutsフォルダーに保持します。 base.njkはすべてのページタイプで使用されるため、ナビゲーションのすぐ下にこのコードを追加します。これは、ヒーローイメージが必要な場所だからです。
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}また、[バージョン情報]ページにエリザベスの画像の画像タグを含め、CSSクラスを使用して画像を配置し、適切なパディングを付けました。 今こそ、コミットして何が変わったかを正確に確認する良い機会です。
プラグインを使用したYouTubeプレーヤーの埋め込み
ホームページにはいくつかのYouTubeビデオがあります。 プラグインを使用して、Youtubeの埋め込みコードを自動的に作成しましょう。 11-plugin-youtube-embedは、このための優れたオプションです。 インストール手順は非常に明確です。npmを使用してパッケージをインストールしてから、 .eleventy.jsファイルに含めます。 それ以上の変更なしで、それらのYouTubeURLは埋め込みプレーヤーに変換されます。 (コミットを参照)
コレクションとフィルターの使用
このサイトにはブログは必要ありませんが、今後のイベントについて人々に知らせる方法は必要です。 私たちのイベントは、すべての意図と目的のために、ブログ投稿のようになります。 それぞれにタイトル、説明、日付があります。
この新しいコレクションベースのページを作成するには、いくつかの手順が必要です。
- ページディレクトリに新しい
events.mdファイルを作成します。 - 投稿ディレクトリにいくつかのイベントを追加します。 ホリデーコンサート、春のコンサート、秋のリサイタル用に
.mdファイルを追加しました。 -
.eleventy.jsでコレクション定義を作成して、これらのイベントをコレクションとして扱うことができるようにします。 コレクションの定義方法は次のとおりです。postsディレクトリにあるすべてのMarkdownファイルを収集し、フロントマターで場所が指定されていないものをすべて除外します。
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- コレクションへの参照を
events.mdファイルに追加し、各イベントをテーブルのエントリとして表示します。 コレクションの反復処理は次のようになります。
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>ただし、日付の書式設定はかなり悪いようです。

幸い、ボイラープレートの.eleventy.jsファイルには、読み取り可能日付というタイトルのフィルターが既に含まれています。 Markdownファイルとテンプレートのコンテンツにフィルターを使用するのは簡単です。
{{ post.date | readableDate }}これで、日付が適切にフォーマットされました。 11のフィルターのドキュメントでは、フレームワークで使用できるフィルターと、独自のフィルターを追加する方法について詳しく説明しています。 (参照:コミット)
CSSを使用したサイトデザインの洗練
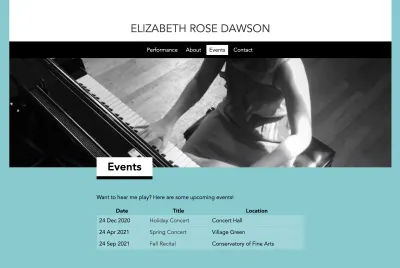
さて、これでかなり堅実なサイトが作成されました。 ページ、ヒーロー画像、イベントリスト、お問い合わせフォームがあります。 テーマの選択に制約されないので、サイトのデザインでやりたいことができます…空が限界です! サイトをパフォーマンスが高く、応答性が高く、見た目に美しいものにするのはあなた次第です。 スタイリングとマークアップを変更して、最終的なコミットを実現しました。

今、私たちは私たちのすべての努力について世界に伝えることができます。 このサイトを公開しましょう。
サイトの公開
ああ、でも待って。 すでに公開されています! 私たちはずっとこの素晴らしいワークフローに取り組んできました。そこでは、GitHubへの更新が自動的にNetlifyに伝播され、新鮮で高速なHTMLに再構築されます。 更新はgitプッシュと同じくらい簡単です。 Netlifyは、gitからの変更を検出し、マークダウンをHTMLに処理し、静的サイトにサービスを提供します。 カスタムドメインの準備ができたら、Netlifyを使用すると既存のドメインを無料で使用できます。 Netlifyの無料のHTTPS証明書をカスタムドメインで活用する方法など、すべての詳細については、[サイトの設定]> [ドメイン管理]にアクセスしてください。
高度:画像、お問い合わせフォーム、コンテンツ管理
これは、画像が数枚しかないシンプルなサイトでした。 ただし、もっと複雑なサイトがあるかもしれません。 NetlifyのLargeMediaサービスを使用すると、フル解像度の画像をGitHubにアップロードし、画像へのポインターをLargeMediaに保存できます。 そうすれば、GitHubリポジトリに画像データが詰め込まれず、サイトにマークアップを簡単に追加して、リクエスト時に最適化された画像の切り抜きとサイズをリクエストできます。 私は自分の大きなサイトでこれを試しましたが、応答性とセットアップのしやすさに本当に満足していました。
ボイラープレートに取り付けられたお問い合わせフォームを覚えていますか? それはうまくいきます。 お問い合わせフォームを送信すると、Netlifyの管理セクションに送信内容が表示されます。 サイトの「フォーム」を選択します。 新しいフォームの送信を受け取ったときにメールで通知するようにNetlifyを構成できます。また、フォームのコードにカスタム確認ページを追加することもできます。 たとえば、サイトの/contact/successにページを作成し、 formタグ( form.njk )内にaction="/contact/success"を追加して、フォームが送信されたらそこにユーザーをリダイレクトします。
ボイラープレートは、Netlifyのコンテンツマネージャーで使用されるサイトも構成します。 技術者以外の人にもうまく機能するようにこれを構成することは記事の範囲を超えていますが、テンプレートを定義し、Netlifyのコンテンツマネージャーで行われた更新をGitHubに同期させて、サイトの自動再デプロイをトリガーすることができます。 ただし、マークダウンで更新を行い、それらをGitHubにプッシュするワークフローに慣れている場合は、この機能はおそらく不要です。
- 最終的に変換されたウェブサイト(結果)
- GitHubリポジトリ
参考文献
このチュートリアル全体で使用されるリソースへのリンクと、さらに深く掘り下げたい場合は、その他のより高度な概念を以下に示します。
- 「SmashingMagazineがコンテンツを管理する方法:WordPressからJAMstackへの移行」Sarah Drasner
- 「JAMstackでの最新のWeb開発」、Mathias Biilmann&Phil Hawksworth
- 「Eleventyはよりシンプルな静的サイトジェネレーターです」、Eleventy Docs
- 「スタータープロジェクト」、11のドキュメント
- 「LargeMediaDocs」、Netlify
- 「構成オプション」、Netlify CMS
- 「WordPressサイトを11に変換した後に学んだ12のこと」ScottDawson
