WordPressの子テーマのデザイン–ヒントとコツ
公開: 2020-12-25WordPressのテーマは、すべてのWordPressを利用したWebサイトに必要なものです。 そして、ある時点で、Webサイトの外観とパフォーマンスを改善するためにWebサイトを刷新する必要があります。 私たちがブログで集めたWPテーマにはさまざまな種類があります。 すべてのWebサイトの所有者は、これらのテーマを調べて、Webサイトとその要件に適合するテーマがあるかどうかを確認する必要があります。 しかし、WordPressの子テーマと呼ばれる概念もあります。 子テーマは、別のテーマからテンプレートファイルと機能を取得するWordPressテーマです。 ここでは、機能が取得されるテーマを親テーマと呼びます。 子テーマを使用することには多くの利点がありますが、最も重要なのは、親テーマのコア機能が更新されても、子テーマのカスタマイズがそのまま維持されることです。
もう少し深く掘り下げて、子のテーマの意味と重要性を理解しましょう。 さらに、WordPressで子テーマをデザインする際のヒントとコツについても見ていきます。
1. WordPressの子テーマの定義:
したがって、WordPressの子テーマの意味について疑問に思う必要があります。 子テーマは、別のテーマからテンプレートとファイルを借用または取得するテーマです。 したがって、子テーマは親テーマの機能と機能を取り入れます。 したがって、別のテーマから機能を取得するテーマは、子テーマと呼ばれます。 また、子テーマにファイルと機能を提供するものは、親テーマと呼ばれます。
WordPressの子テーマのフォルダーにはCSSファイルを含めることができます。 また、親テーマは、少しの時間間隔ごとに更新を取得する傾向があります。 ただし、テーマのコードをカスタマイズして、Webサイトに必要なものに変えることができます。 このようなシナリオでは、テーマを更新すると、すべてのカスタマイズが失われます。 更新を無視することを選択できますが、それはセキュリティが低下することを意味します。
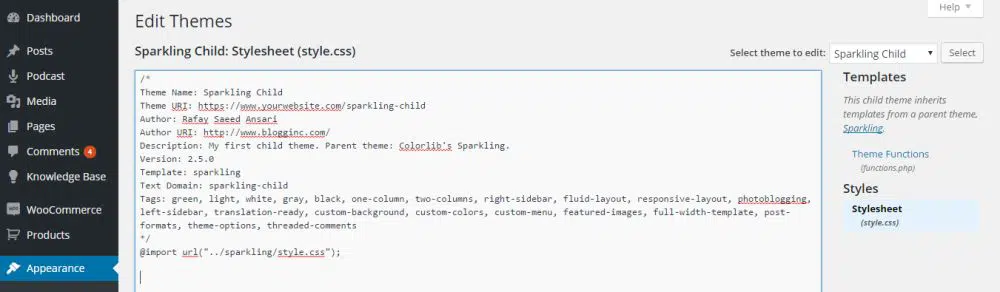
子テーマは、親テーマと同じように機能すると言われています。 これは、子テーマが親テーマの機能を引き継ぐことを説明したために発生します。 テーマは、ファイルを親テーマから子テーマにコピーしなくても、親テーマのように動作します。 その秘密は、親テーマのstyle.cssファイルにあります。 子テーマを作成するには、WordPressテーマのメインディレクトリにフォルダーを作成する必要があります。 それに応じてフォルダに名前を付けます。 そして、子テーマのフォルダーのstyle.cssファイルに次のコード行を配置します。
/ *
テーマ名:子テーマの名前(例:WordPress子テーマ)
テーマURI:http://www。 子テーマの例.com(子テーマのURL)
説明:子テーマの簡単な概要
著者:子テーマの開発者の名前は次のとおりです
テンプレート:親テーマのディレクトリ名(例:親テーマ、メインテーマなど)
バージョン:1.0.0
* /
次に、上記のコードの6行目を編集して、次のコードを配置します。
テンプレート:親テーマディレクトリの名前
これにより、WordPressの子テーマはどちらが親テーマであるかを知ることができます。 そして、それは子テーマが機能と特徴を引き継ぐことができるテーマです。 これが完了すると、子テーマは指定された親テーマから機能とファイルを取得します。 そして、子テーマがプラットフォームに正常にインストールされます。 つまり、テンプレート行は、子テーマがトリガーされたときに親テーマの継承を決定します。
2. Webサイトで子テーマをアクティブ化する利点:
親テーマが子テーマでその機能の一部または複数を提供することはすでに確立しているためです。 これにより、アップグレードが利用可能な場合はいつでも親テーマを更新できます。 このような状況では、親テーマの機能を子テーマで使用できます。 したがって、親テーマがアップグレードされると、親テーマを安全に更新できます。 そして、それはその過程で子のテーマをまったく邪魔しません。
子テーマに伴う柔軟性は無数にあります。 親テーマに由来しない新しいテンプレートを作成できます。 さらに、新しい機能や拡張機能を追加することもできます。 この目的のために、市販の無料で入手できるツールにアクセスできます。
子テーマを使用している間、それらの最も良い点は、コード行が欠落しているときに発生する問題に簡単に対処できることです。 WordPressは、親テーマを使用して、この種の問題の解決策をすばやく提供します。 ただし、これは、コード行が親テーマにも存在する場合に可能です。
3. WordPressの子テーマの作成:
見た目は気が遠くなるほど、子テーマを作成するプロセスは簡単で簡単です。 空の子テーマの子テーマビルダーにアクセスしたり、プラグインを使用したり、子テーマを作成したりできます。 それぞれを詳しく見ていきましょう。
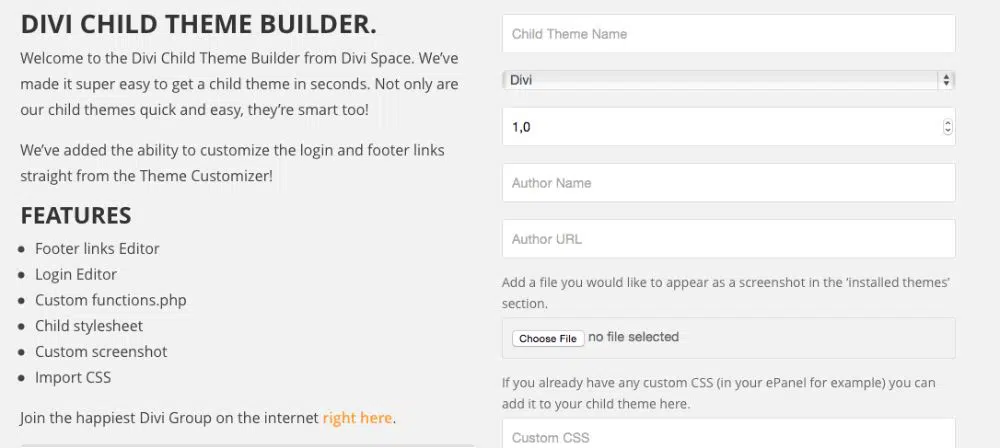
1.子テーマビルダーの使用:
Divi Spaceは、子テーマビルダーを使用して作成できる優れたツールを提供します。 このツールは無料で使用できます。 このツールでは、提供されたテキストボックスにすべての詳細を入力する必要があり、すべてがダウンロードされます。 完了したら、zipフォルダーをWordPressコンソールにアップロードするだけです。 これは、テーマのインストールとアクティブ化が完了したら実行する必要があります。
2.プラグインを使用して子テーマを作成します。
プロセスをさらに簡単にするために、子テーマを構築するプロセスをサポートするプラグインを使用できます。 関連するプラグインをダウンロードしてインストールすると、子テーマビルダーがメニュー項目に表示されます。 これはすべて、WordPressコンソールの設定メニュー内で行われます。 この時点で、生成された子テーマに説明とともに新しいタイトルを付けます。 次に、「子の作成」をクリックします。 これを行うと、空のテーマが生成されます。
3.お子様のテーマを作成する:

子テーマを最初から作成する方法を知りたい場合は、この手順を実行する必要があります。 子テーマを最初から作成する方法についてある程度の知識を得たい場合は、このステップを踏むことをお勧めします。
このプロセスには、システムで動作する統合開発環境(IDE)が必要です。 次に、いくつかの関連ファイルを作成して保存する必要があります。 ただし、BracketsとSublimeは、無料で使用できるエディターです。 また、すべてを簡単にするためのカラーコードが付属しています。 さらに、MACシステムではTextEditを、PCではTextEditorを使用することもできます。 どちらのツールでも、コード行の記述と編集に関しては注意が必要です。 1つの間違いと、コード全体が無駄になる可能性があります。 したがって、次の2つの手順に従う必要があります。
- Webサイトのディレクトリにテーマディレクトリを作成します。
- 子テーマの詳細と情報を含むstyle.cssを生成します。
- スクリーンショットを撮ります。
ローカルホストサーバーを使用している場合は、Webサイトのディレクトリの適切なフォルダに移動する必要があります。 ここでは、すべてのファイルで構成されるフォルダーを見つけることができます。 ただし、ライブサーバーを扱っている場合は、すべてのフォルダーとファイルを構成し、すべてが完了したらFTPクライアントを使用します。 テーマフォルダの下に、新しいフォルダを作成し、クライアントに関連するタイトルを付けます。 たとえば、フォルダのタイトルの最後に「子テーマ」という名前を付けることができます。
1.テーマディレクトリを作成します。
作成する子テーマのテーマのディレクトリにフォルダを作成します。 それに名前を追加します。 たとえば、DiviChildという名前を付けましょう。
2. Style.css:
次に、「style.css」という名前のテーマのスタイルシートファイルを作成します。 次のコードをIDEに配置します。 要件に応じてファイルの名前を変更します。
/ *
テーマ名:Diviチャイルドテーマ
テーマURI:https://MyWebsite.com
説明:Diviによると、子のテーマ
作者:テーマの作者の名前
著者URI:https://iamauthor.com//あなたのウェブアドレス
テンプレート:Divi
* /
情報を提供する必要がある場所の詳細を必ず変更してください。 ただし、コードで重要なのは「テーマ名」と「テンプレート」セクションです。 「テーマ名」で指定したテキストは、WordPressテーマリストの外観>テーマに表示されます。 「テンプレート」は、機能セットを取得する親テーマの名前を定義します。
3. Functions.php:
関数.phpファイルから始めて、IDEを開きます。 PHPコードの最初のブロックを使用するか、以下のコードを使用します。
<?php
Add_action('wp_enqueue_scripts'、'enqueue_parent_styles');
関数enqueue_parent_styles()
{{
Wp_enqueue_styles('parent_style'、get_template_directory_uri()。'/style.css');
}
?>
このコードを新しいファイルに入れ、すべてのファイルパスとディレクトリが正しく記述されていることを確認します。 親フォルダと子フォルダのこれらのディレクトリパスは正しく指定する必要があります。 ファイルをfunctions.phpとして子テーマのディレクトリに保存します。
4. WordPressの子テーマをインストールする方法:
WordPressの子テーマが正常に作成されたので、今度はそれをインストールしてWebサイトで使用します。 ローカルサーバーで作業する場合でも、ライブサーバーで作業する場合でも、プロセスは同じです。
これをインストールするには、すべてのファイルをフォルダーに入れ、フォルダーを圧縮してzipファイルを作成します。 WordPressインスタンスがシステムにインストールされ、機能していることを確認してください。 WordPressダッシュボードの[テーマ]>[新規追加]セクションを使用して、Divi.zipファイルをインストールします。 インストールが完了したら、[アクティブ化]をクリックします。 現在、Diviはここで親テーマとして実行されます。
次に、WordPressダッシュボードの[テーマ]>[新しいセクションの追加]に戻ります。 作成した子テーマのzipファイルを選択します。 インストールが完了したら、アクティブ化して実行することができます。
5.子テーマのカスタマイズ:
子テーマを作成する目的は、既存のテーマをカスタマイズすることです。 したがって、WordPressの子テーマをカスタマイズする方法を見てみましょう。
a。 子テーマにカスタマイズを適用する:
style.cssである最初のファイルを作成したので、そのファイルのコードの変更を開始する必要があります。 このファイルにカスタムコードを追加すると、親テーマの動作と機能セットを上書きできます。 CSSファイルを使用すると、子テーマにあらゆる種類の変更を加えることができます。 このファイルを使用すると、結果の子テーマのすべてのスタイルを変更できます。
これを行うには、WordPressの子テーマのCSSファイルの下部にカスタムコードを追加する必要があります。
結論:
既製のWordPressテーマを使用することと、既存のテーマからカスタマイズされたテーマを作成することは別のことです。 さらに、オンラインで利用できるすべてのテーマをインストールする準備ができています。 ただし、カスタマイズされたテーマが必要な場合は、それらを既製にするためのオプションは多くありません。 そのためには、コードの行を書き留めて、必要なテーマがカスタマイズされていることを確認する必要があります。 したがって、WordPressの専門用語では、カスタマイズされたテーマは子テーマと呼ばれます。 この背後にある理由は、子テーマが既製のテーマから出てくるためです。 そして、子テーマは、親テーマまたは既製のテーマの機能セットを取得します。 したがって、親テーマがロールアウトされたときに、子テーマはアップグレードを取得しません。 そして、これにより、カスタマイズが失われないようになります。 このブログは、子テーマを使用することの使用法、作成、および利点を理解するのに役立ちます。