PhotoshopとAdobeXDを使用してワイヤーフレーミングプロセスを高速化する方法
公開: 2022-03-10設計プロジェクトを開始する前に、最初から確実にフォローしている単語が1つあります。それは、ワイヤーフレーミングです。 今日は、Adobe XDでワイヤーフレームを作成する方法と、ライブラリを使用するだけでPhotoshopからいくつかのグラフィックを実装する方法を学習します。
しかし、最初に、ワイヤーフレームとは正確には何ですか?
ワイヤーフレームは、プロジェクトの構造を視覚的に表したものです。 ボーン、レイアウトで機能する要素、およびプロトタイプのコンテンツの配置を定義します。
ワイヤーフレーミングの優れている点は、プロジェクトの機能に集中できる単純な要素の組み合わせであるということです。 この段階では、スタイルやデザインをあまり考えずに描くことができます。
プロジェクトのターゲットが何であるか、そして単純な要素を使用してワイヤーフレーミングを通じてそれらを開発する方法を理解する必要があります。 ワイヤーフレーミングをさらに進めていくと、チームコンポーネントがスケッチについてコメントや提案を行うときに、最適なソリューションを開発できます。
最初のステップは、プロジェクトを作成して「セクション」という名前を付け、最後の「アーキテクチャ」を作成するまでのさまざまなステップを完了するために必要な「要素」のリストを作成することです。
最初に「手作業で」ワイヤーフレームを作成することは非常に理にかなっています。 アイデア全体を紙で(デジタル制限なしで)開発するのに役立ち、コンセプトを簡単に流すこともできます。 チームで作業している人にとって、プロジェクトに関係するすべての人と自分の考えを共有したい場合、特にオンラインでチームと作業している場合は、紙で作業するのが最善のアプローチとは思えません。
このチュートリアルでは、次の手順について説明します。
- ワイヤーフレームを作成し、ライブラリを介してPSアセットを選択して挿入します。
- PSファイルを更新し、AdobeXDで結果を確認します。
ワイヤーフレームで使用するオブジェクトのセットを作成します。 ツールを取り出すことができる追加のパネルがあったので、それらをアセットに入れておきます。
使い終わったら、同じ要素を再度使用し、さらにいくつかのオブジェクトを追加することで、保存して将来のプロジェクトで再利用できます。
ワイヤーフレームで使用するために準備したこれらのPhotoshopElementが必要になります。
作成するものは次のとおりです。


1。 ワイヤーフレームを作成し、ライブラリを介してPSアセットを選択して挿入します
ワイヤーフレームを最初から開発するのに最適な場所は、最初に手で描くことです。
このプロジェクトでは、オンラインコースサイトのランディングページを作成したいと思います。 その中で重要な情報を伝える必要があることを私は知っています。 最初に完璧である必要はありませんが、最終的には、その効果は、ワイヤーフレームをどのように編成したか、および最初の目的とどの程度一致しているかに大きく依存します。
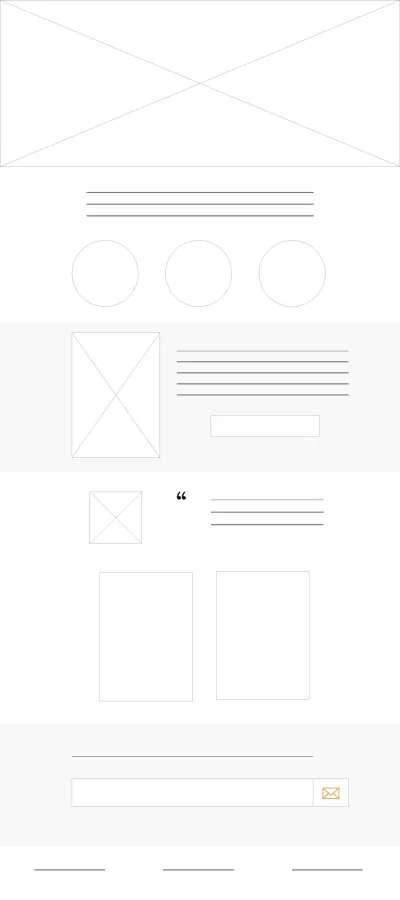
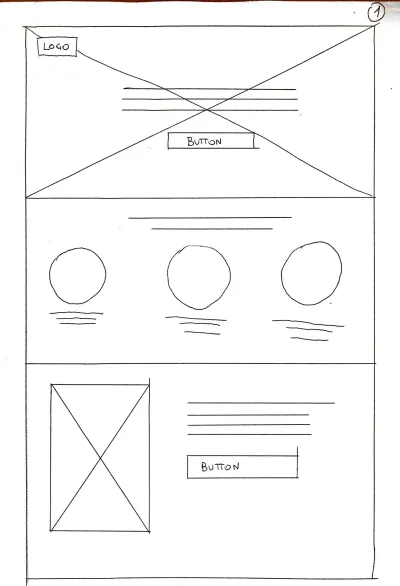
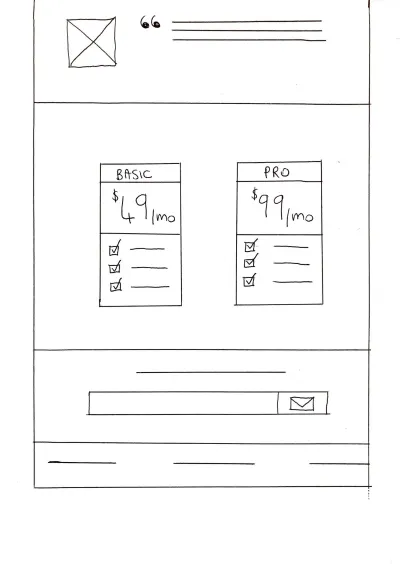
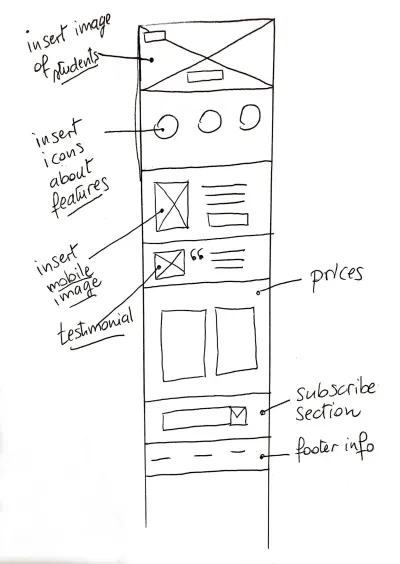
最初のステップ:これが私自身の手描きのワイヤーフレームです。


ご覧のとおり、それらに関する情報はあまりありません。 最初の目的は、レイアウトがどのように構成され、どの要素が考慮されるかを示すことです。 清潔でシンプル。
2番目のステップ:ワイヤーフレームを小さいサイズで、要素とその使用法を説明するために使用するマージンノートを付けて再送信します。

3番目のステップ:AdobeXDを使用してデジタルワイヤーフレームの作成を開始しましょう。
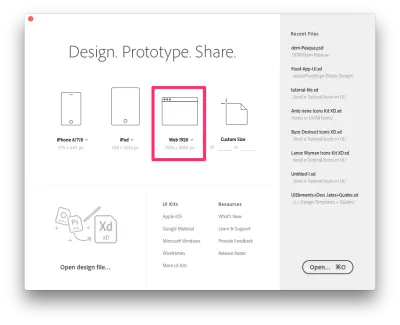
Adobe XDを開き、開いているウィンドウから「Web1920」を選択します。

[ファイル]→[名前を付けて保存]を選択して、プロジェクトを「ワイヤーフレーム」として保存します。
ファイルを保存したら、iPhone 6⁄7Plus用の別のアートボードも作成します。
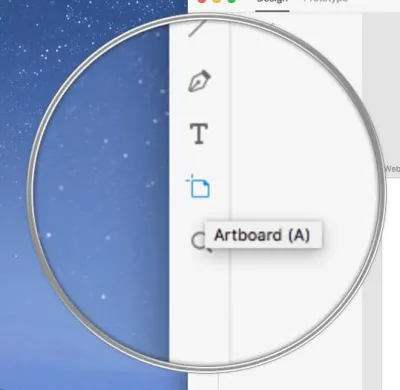
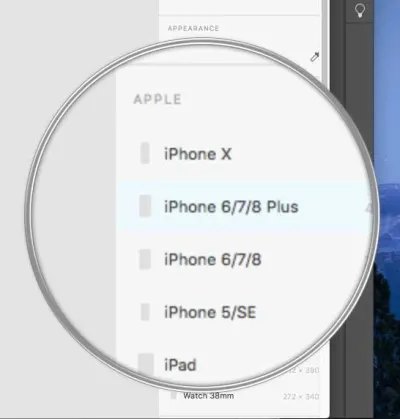
左側のA (アートボード)ボタンをクリックし、右側のサイドバーで「iPhone6 / 7/8」を選択します。


これが2つのアートボードです。1つはデスクトップ用、もう1つはモバイル用です。

これで、ワイヤーフレームオブジェクトの作成を開始できます。 手描きのスケッチに従って、XDで同じオブジェクトを作成します。
ヒーロー画像
長方形ツール( R )を選択し、ヒーロー画像があるべき場所に図形を描きます。 次に、ラインツール( L )をつかみ、頂点を結ぶ2本の線を描画します。 この種の形状は、画像のプレースホルダーを表しています。
形と線をグループ化し、グループを「ヒーロー」と呼びます。

それでは、「アイコン」セクションに進みましょう。 アイコンの前にテキストを配置し、それをいくつかの線で視覚的に表現します。 ラインツール( L )をもう一度つかんで、1本の水平線を描きます。 リピートグリッドツール(Macの場合は⌘ + R 、Windowsの場合はCTRL + R )をクリックし、3つになるまで行をドラッグします。

アイコンには3つの記号が必要なので、楕円ツール/ E )をクリックして円を描きます。 リピートグリッドツール(Macの場合は⌘ + R 、Windowsの場合はCTRL + R )をもう一度クリックして、3つの円を作成します。 次に、円の間のスペースを選択し、ドラッグして幅を広げます。

機能セクション
長方形ツール( R )を使用して、明るい灰色の背景( #F8F8F8 )を作成します。 上記の前のヒーロー画像セクションの手順を繰り返して画像プレースホルダーを作成し、次にアイコンセクション(これも上記)の手順を繰り返してテキストの行を作成します。 最後に、長方形ツール( R )ツールを使用して簡単なボタンを作成します。
これが最終結果です。

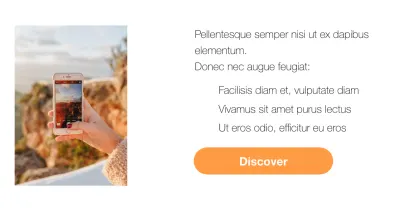
お客様の声セクションでは、画像プレースホルダーといくつかのテキスト行を作成するために、前と同じ手順を繰り返します。 完全なワイヤーフレーム画像からわかるように、挿入する必要のある引用符記号があります。
Photoshopを使用して行います。
このリンクをクリックして、提供したPhotoshopファイルを開きます。
Libraries CCを使用して、この画像をシンボルとして挿入したいと思います。
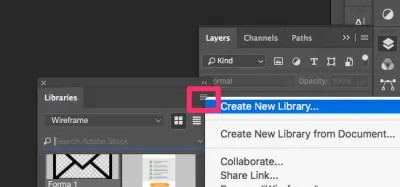
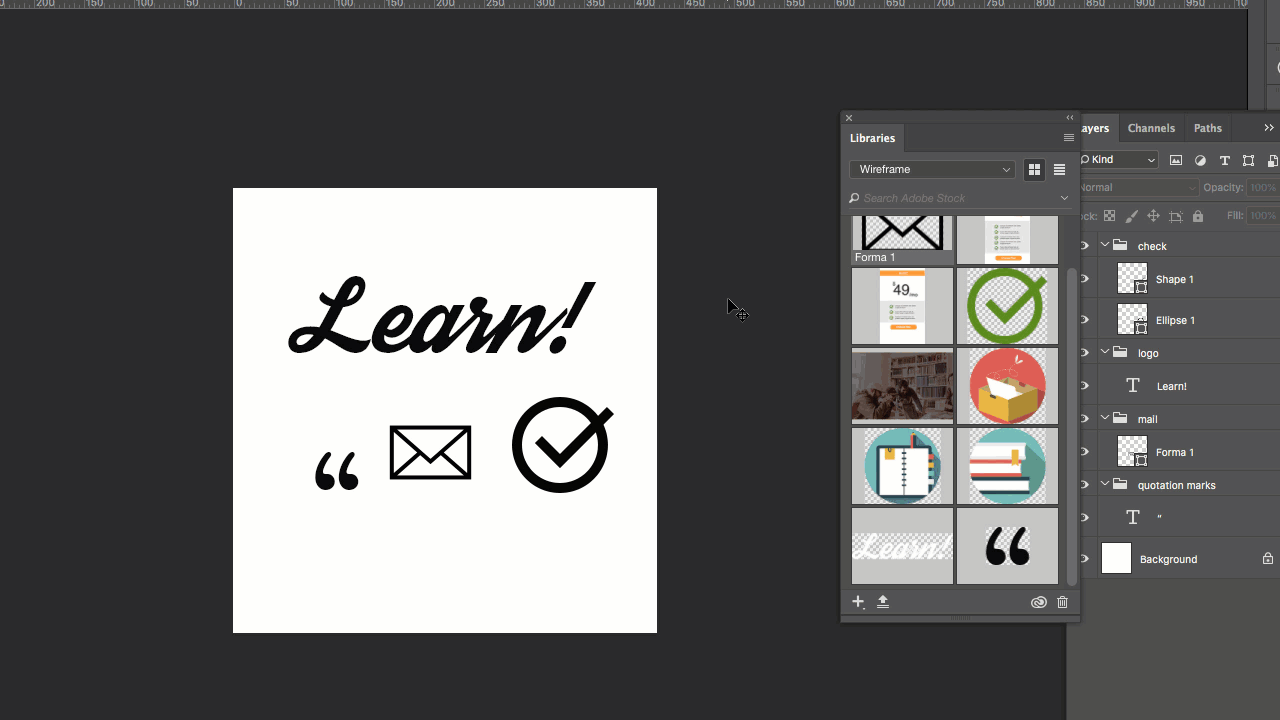
Photoshopで、[ウィンドウ]→ [ライブラリ]に移動して、[ライブラリ]パネルを確認してください。 右上の小さなアイコンをクリックして、新しいライブラリを作成します(画像を参照)。

ライブラリに「Wireframe」という名前を付けました。 ライブラリに希望の名前を付けてください。
次に、ライブラリに含めるシンボルをクリックしてドラッグします。

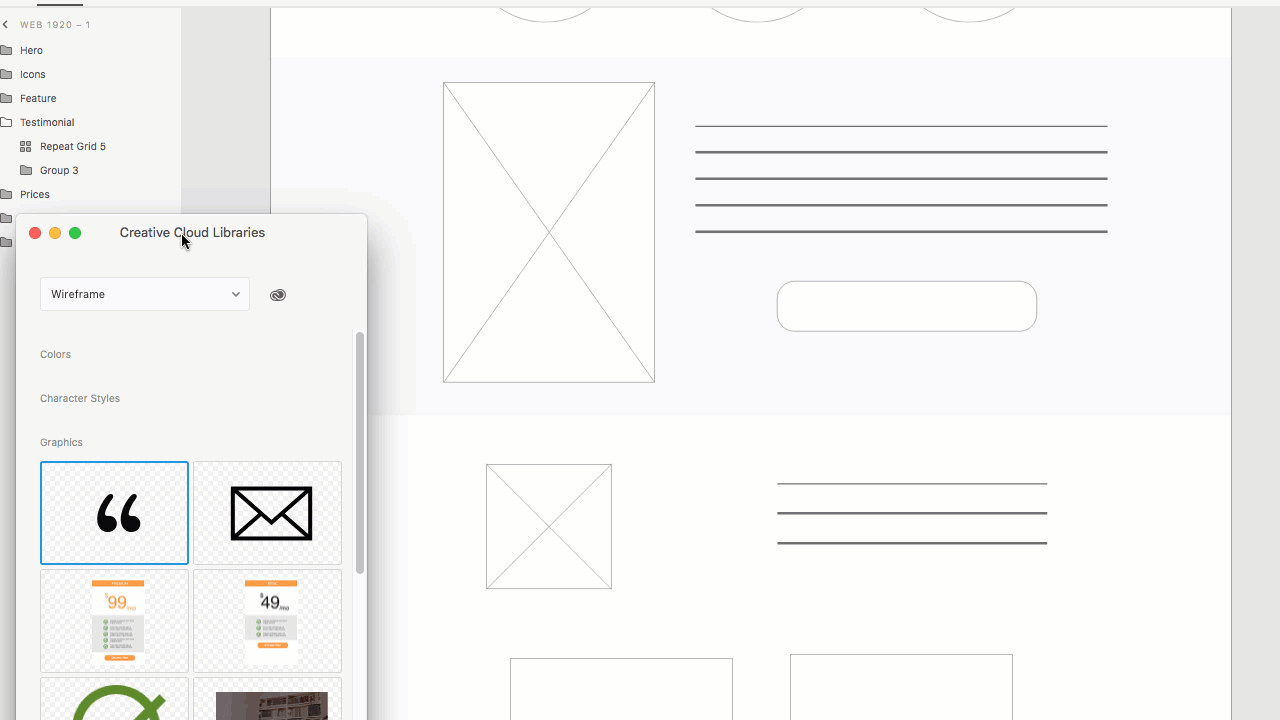
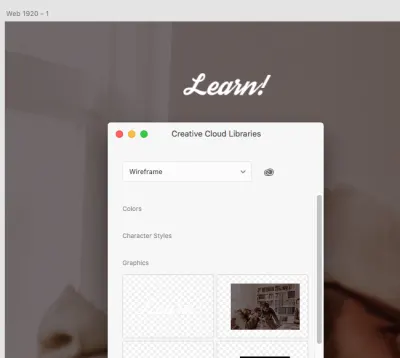
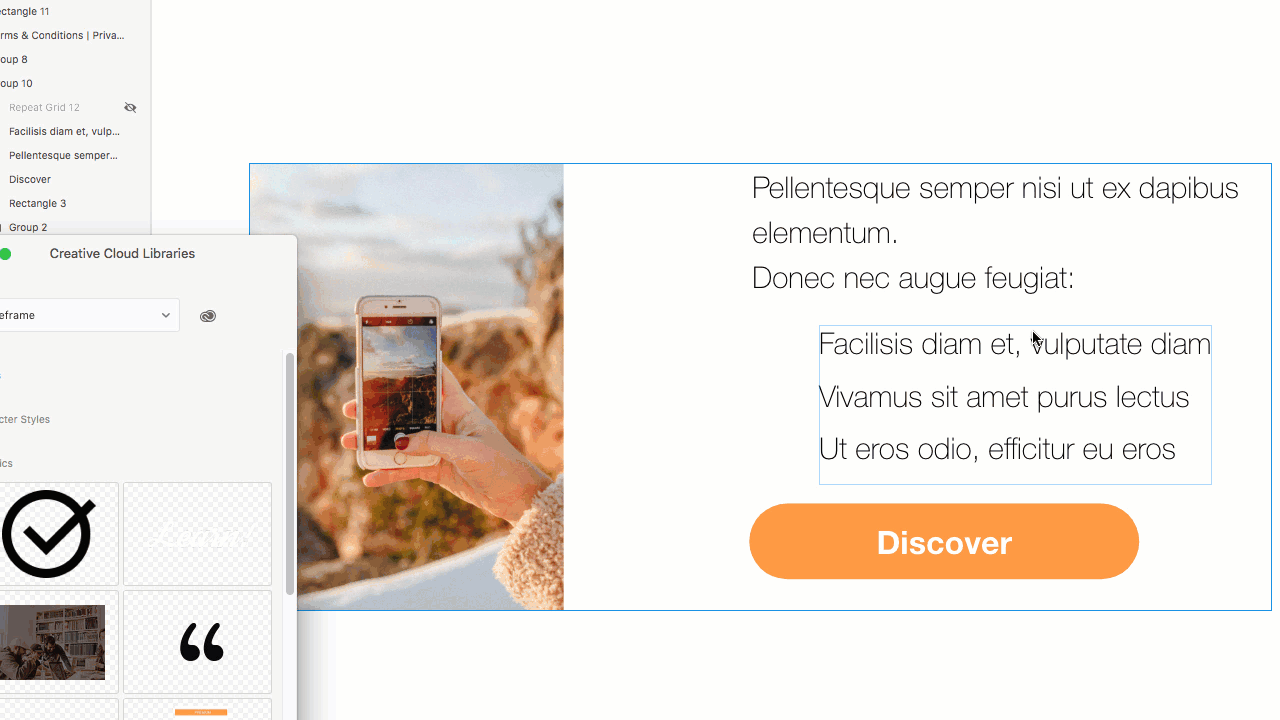
XDに戻り、 [ファイル]→ [CCライブラリを開く]に移動すると、Photoshopでアップロードした最後のシンボルと作成したライブラリが表示されます。

引用記号をXDのワイヤーフレームにドラッグし、必要な場所に配置します。

「価格、購読、フッター」セクションでは、下の画像に表示されているような追加のボックスと線を使用してそれらを表します。

注:メールアイコンは、ここで提供したPhotoshopファイルにあります。)
「機能」セクションで説明されている手順に従って、Photoshopを介してライブラリにシンボルを挿入し、XDで開いて、ワイヤーフレームアートボードにドラッグします。
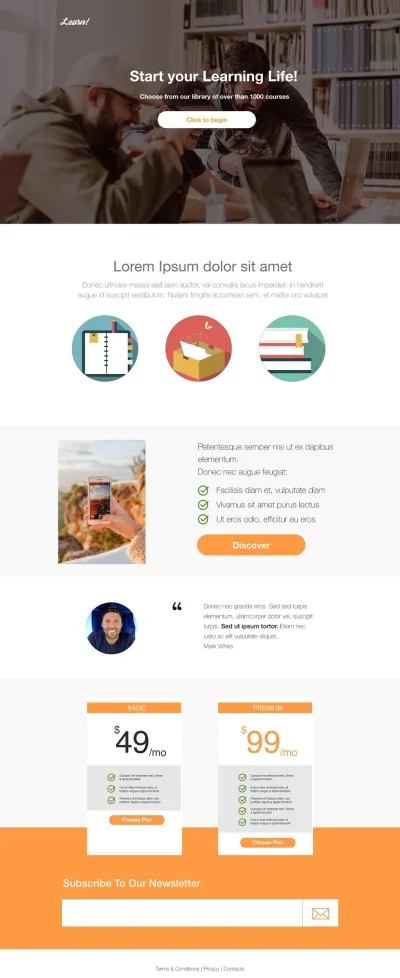
結果は次のとおりです。

先に進む前に最後に行う必要があるのは、レイヤーを注文することです。 レイヤーアイコン(Macの場合は⌘ + Y 、Windowsの場合はCTRL + Y )をクリックして、レイヤーがアクティブになっていることを確認します。

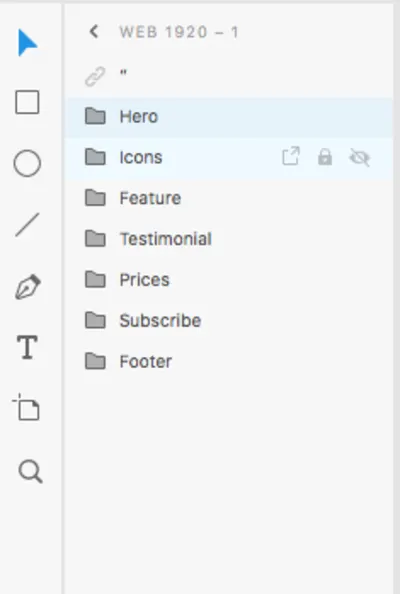
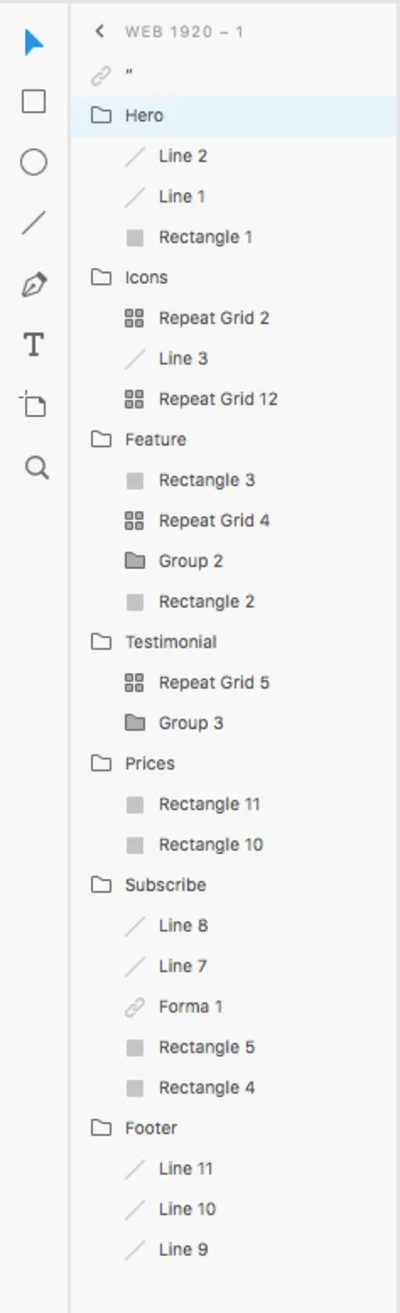
すべてのセクション要素をフォルダーにグループ化します(それらが表すセクションと同じ名前を割り当てました)。 このようにして、すべての要素を順番に配置し、それらをすばやく見つけるのに問題はありません(画像を参照)。


これでワイヤーフレームが完成しました。
次のステップでは、ワイヤーフレームを使用し、ライブラリの要素を即座に変更する方法を見つけて、デザインを構築します。
2.ワイヤーフレームに忠実度のレイヤーを追加する
ワイヤーフレームが完成したばかりです。この時点で、ワイヤーフレームを再確認して、何かを見逃していないかどうかを確認できます。 必要な情報がすべてワイヤーフレームに含まれていることを確認したら、それをプロジェクトのチームと共有できます。
ワイヤーフレームを更新して、画像、色、プレースホルダーのコピーで「ライブ」にする準備が整いました。
さあ、デザインを作成してください。 別の名前(「Wireframe-Layout」など)で保存して、ワイヤーフレームを複製します。
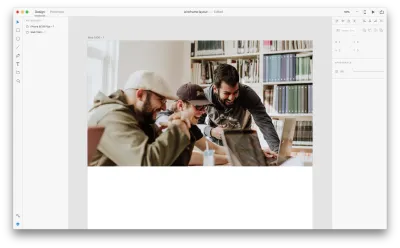
まず、ヒーローセクションの画像が必要です(私は先に進み、UnsplashのPriscilla Du Preezがこれを使用しました。)
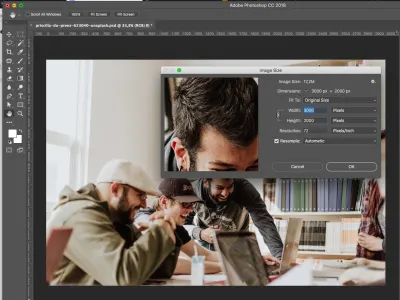
Photoshopで画像を開き、[画像]→[画像サイズ]をクリックして画像サイズを縮小し、幅を3000pxに設定します。

画像を保存してから、ライブラリにドラッグします。
XDで、画像をライブラリからアートボードにドラッグします。 画像のプレースホルダーとして作成した形状に合わせてください。

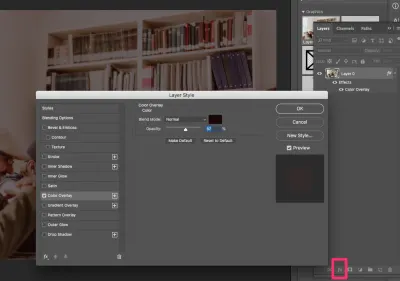
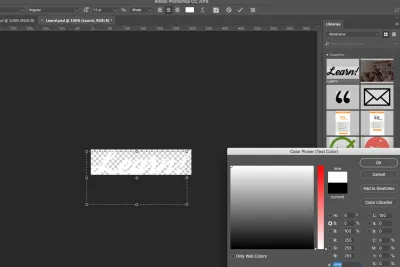
この画像にロゴとテキストを追加します。 情報が読みやすいように、画像を少し暗くする必要があります。 Photoshopライブラリに戻り、パネルの画像をダブルクリックします。 画像が開いたら、[レイヤー]パネルに移動し、画像レイヤーを選択して、パネルの下部にある[レイヤースタイルの追加]をクリックします。 以下に示す設定でカラーオーバーレイを設定します。

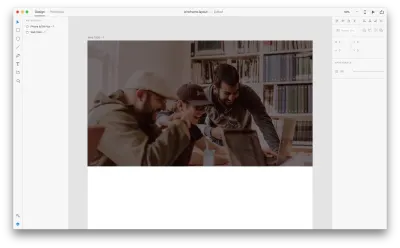
保存すると、すべてのライブラリに自動的に保存されます。 XDに戻ると、アートボードの画像が更新されます(ライブラリから再度ドラッグする必要はありません)。
注:画像のサイズによっては、ライブラリが自動的に更新されるまでに少し時間がかかる場合があります。

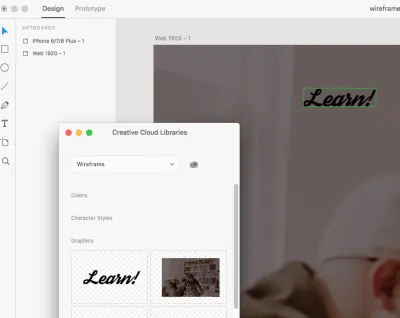
それでは、ロゴを挿入しましょう。 Photoshopファイルを開き、「Learn!」をドラッグします。 ライブラリへのロゴ。 これは私が使用したフォントです。

背景が暗いので、白いロゴが必要になります。 Photoshopに戻り、ライブラリからロゴをダブルクリックします。
タイプツールをつかみ、ロゴテキストを強調表示して、白にします。 保存すると、XDアートボードにも自動的に保存されます。


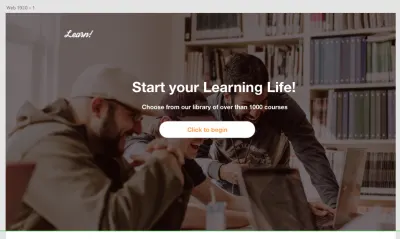
テキストとボタンを挿入して、ヒーローセクションを完成させます。

次に、テキストとアイコンを追加して次のセクションに入力します。 私が使用したものは、ここで見つけることができるSmashingMagazine用に作成した無料パックからのものです。
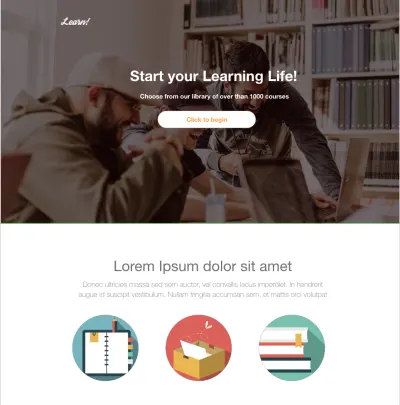
以前に行ったように、アイコンを開いてPhotoshopのライブラリに追加してから、XDに切り替えてワイヤーフレームに配置します。 結果は次のとおりです。

次に、機能セクションに移動します。 前と同じように、画像を画像プレースホルダーにドラッグします(UnsplashにあるSonnie Hilesがこの画像を使用しました)。 上記の前の手順で示したように、テキストとボタンを追加します。

提供したPhotoshopファイルを開き、チェック記号をライブラリに追加します。 XDでライブラリを開き、テキストの近くにアイコンを配置します。 リピートグリッドを使用して、次の3つのコピーを作成します。

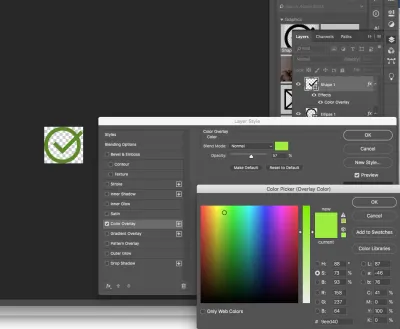
次に、チェック記号の色を変更しましょう。 Photoshopに戻り、ライブラリから開いて、以下に示すようにカラーオーバーレイを適用します。

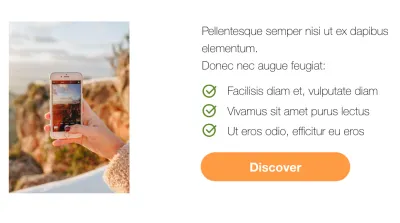
保存すると、XDのアイコンが直接更新されます。

それでは、レイアウトを完成させましょう。
お客様の声のセクションでは、お客様の声のテキストと画像を追加します(私はUI Facesから取得しました)。

最後に、[価格]セクション、[購読]セクション、およびフッターの情報を追加します。 価格表は、私が提供したPhotoshopファイルにあります。 それらをPhotoshopのライブラリにドラッグしてから、XDでライブラリを開き、アートボードにドラッグします。 必要に応じて自由に変更してください。
そして…完了です!
結論
このチュートリアルでは、PhotoshopおよびAdobe XDを使用してワイヤーフレームを作成する方法と、ライブラリ要素を変更してワイヤーフレームに忠実度をすばやく追加する方法を学習しました。 参考までに、このチュートリアルの練習とフォローに使用できるモバイルワイヤーフレームを作成しました。 デスクトップバージョンの場合と同じ手順に従って、テキストと画像を追加します。
コメントであなたの結果を見てみましょう!
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
