卓越したデジタルストーリーテリングが並外れて優れたデザインを打ち負かす理由
公開: 2017-09-09ビジュアルは、デジタルデザインの世界では非常に重要です。 たとえば、子供のおもちゃのメーカーのWebサイトに誇らしげに表示されている、笑顔で屋外で遊んでいる母親と赤ちゃんの写真を撮ります。
高速道路を運転しているときに注意を引いた会議ソリューションの看板の会議室にいるビジネス専門家のグループの写真について考えてみてください。 近所の食料品店から購入した乳製品のラベルにある最小のロゴでさえ、グラフィックデザイナーの製品です。
写真やグラフィックは常にストーリーを伝えるために使用されますが、デザイナーは、ウェブサイトやグラフィックがどれほど素晴らしく見えても、視聴者は常にその背後にあるストーリーを探していることを忘れることがあります。 優れたデジタルデザインは、常に「何」を教えてくれます。 優れたデジタルデザインは、「理由」も示しています。
視聴者に何か見るものを与えるだけでなく、何か言うこともあります。
今では、「私はデザイナーです。 作家は物語を語るはずではないのですか?」 まだ気づいていないのであれば、ストーリーテリングは単にコピーを書いたり、製品やサービスに関する長い記事を作成したりするだけではありません。 ビジュアルにもストーリーが必要です。 にぎやかな通りで移動中の車に子犬がひかれるのを防ぐ英雄的な男を考えてみてください。 または、お父さんが息子に自転車の乗り方を教え、子供が喜んでうなり声を上げているのを見ていると想像してみてください。 これらは、人々が特定の行動に従事する小さな瞬間であり、それが影響を生み出します。
彼らは、メディアは価値のあるコンテンツを補完するために使用された場合にのみ価値があると言います。 デザイナーは、すべての出力でストーリーを伝えたり、アイデアを伝えたりできる必要があります。 画像、グラフィック、タイポグラフィはすべて、メッセージを配信するための非常にクリエイティブな方法です。 しかし、すべてのメッセージで、あなたは何か言うことがなければなりません。 印象づけるために作成するだけではありません。 表現するために作成します。
デザインを保存します。
デザインを始める前に、裏話があることを確認してください。 なんで作ってるの? これを共有する意味は何ですか? 必要に応じてブレインストーミングします。 単語–名詞、動詞、形容詞をプロジェクトに関連付けます。 何か一般的なことが起こります。 これはあなたのデザインストーリーかもしれません。
特に良い例は、カリフォルニアに拠点を置く人気のある営利目的の靴会社であるTOMSがブランドを取り入れた方向性です。 彼らの最初の製品ラインについて特別なことは何もありませんでした。 彼らは、南米で有名なアルパルガタスと呼ばれるシンプルなキャンバスのスリッポンシューズの派生物を作りました。 しかし、ここが興味深いところです。 ボランティア活動をしていると、創設者のブレイク・マイコスキーは、子供たちの多くが靴を持っていないことに気づきました。 ブレイクがボールを転がしたとき、彼は販売されたすべてのペアについて、発展途上国からの別の若者、または現在「1対1」のビジネスモデルとして知られているものに新しいペアを提供することを決定しました。

この素晴らしいバックストーリーのおかげで、ブランドについての言葉は口コミやソーシャルメディアを通じて野火のように広まりました。 特に、この話はTOMSシューズのウェブサイト全体に反映されています。 サイト内の多くの画像は、提供する実際の製品を中心に置くのではなく、会社のストーリーが何であるかを強調しています。 その結果、彼らは聴衆の感覚につながり、共鳴する物語を伝えることができます。
デザインにおけるストーリーテリングのもう1つの優れた使用法は、輸送ユニコーンであるUberです。 初めに、話はかなり明確です。 公共交通機関は大変なことになります。 いつ遅れるかわからない、快適に乗れるかどうかわからない、そして現金で支払わなければならない。 同社は深刻な問題に直面していますが、その世界的なライダーシップにより、Uberが代替のオンデマンド輸送サービスとして機能し、優れた仕事をしていることが明らかになりました。

アプリのUIは、通常のライダーが抱えるすべての問題点に対処します。 乗り物は今どこにありますか? 車がライダーの位置に到着するまでどのくらいかかりますか? ライダーはいくら払うのですか? 連絡が必要な場合、運転手の番号は何ですか? ライダーが必要とするすべての重要な詳細は、体系的な方法でアプリに表示されます。 Uberのウェブサイトでさえ、会社の推進力について多くを語っています。 すべてのグラフィック、アイコン、さらにはフォントでさえ、「楽しい」と「簡単」と叫びます。
デザインを通じて物語を語るには、体系的なプロセスが必要です。
手作業(および心)で構築されたものと同様に、効果的な設計は特定のプロセスに従う必要があります。 たとえば、Webサイトを作成するプロセスを考えてみましょう。 モックアップやワイヤーフレームの作成を開始する前に、ストーリーボードを作成します。 ストーリーの各部分には、ユーザーが何かをクリックしたり下にスクロールしたりしたときに何が起こるかなどのインタラクションが含まれている必要があります。
有名なユーザーエクスペリエンスデザイナーであるBradenKowitzは、ユーザージャーニーのすべてのステップを説明する、製品の一連の物語のユースケースを作成することを提案しています。 彼はそれをストーリー中心のデザインプロセスと呼んでいます。 これにより、ユーザーエクスペリエンスをシミュレートし、考えられるすべての結果を特定できます。その結果、設計上の決定は、ユーザーが製品の使用方法を選択する方法に完全に基づいて行われます。
これは、青写真を示すようにUIのウォークスルーを提示または作成する、画面中心のデザインとはまったく対照的です。 ブループリントを表示するということは、各要素がどのように計画に含まれるかを列挙しているだけであることを意味します。 「問題はそれです」とKowitz氏は言います。「デザインがこのように提示されるとき、あなたは製品がどのように見えるかについての理解を構築するだけです。 あなたは製品がどのように機能するかに焦点を合わせておらず、顧客が製品とどのように相互作用するかをシミュレートしていません。」
Kowitzは、通常のビジュアルデザインソフトウェアであるAdobePhotoshopやAdobeIllustratorとは別に、ストーリーをレンダリングするときにAdobeFireworksやスクリーンキャストプログラムなどのツールを使用することも提案しています。 個々の画面をデザインするだけでWeb用に作成しないでください。
この分野の採用を練習すると、設計プロセスがはるかに簡単になります。 また、見落とされがちな設計ミスを強調することもできます。 また、進行するにつれて、設計目標を達成しているかどうかを知ることができます。 さらに、プロセスのすべての部分をカバーまたは対処すると、作業が速くなります。

デザインストーリーを伝える方法も重要です。
すべてのデザインプロジェクトでは、最初にストーリーの舞台を設定する必要があります。 背景や気分は、実際のメッセージや望ましい結果と同じくらい重要です。 あなたのストーリーはどのようにパンチを詰め込みますか?
- 個人的なストーリーを挿入します。 あなたはあなたの聴衆の感覚に訴えることができる必要があります。 これがあなたにとって難しい場合、あなたは聴衆をあなたの物語に組み込む方法を見つけることができる必要があります。 人々が行動を起こすためには、あなたの問題点が何であるかを人々が関連付けることができる必要があります。
- 予想外のことを言ってください。 ユーザーを行かせないでください。「これは何度も見たことがあります。 なぜ私はこれを信じなければならないのですか?」 聴衆を懐疑的にさせないでください。 何か新しいことをして彼らの注意を引く。 公式のコピーや、あまりにも馴染みのあるグラフィックやサウンドを使用しないでください。
- 従来の知識に挑戦します。 それらのちっぽけな絵文字を改善できることを誰が知っていましたか? それらは長い間テキストメッセージとメッセージングの文化の一部でしたが、今日ではそれらの移動バージョンをビデオのオブジェクトとして添付することもできます。 人々の注意のスパンは分単位で短くなるので、デザイナーとして、あなたはそれらが退屈になるのを防ぐために最も単純で最も一般的に使用されるものでさえ改善する方法を常に見つけなければなりません。
- それらを目新しさで引っ掛けます。 すべてのストーリーで何か新しいものを紹介します。 主張を検証するためのデータを含めます。 なぜあなたの脳がインフォグラフィックを切望しているのか疑問に思ったことはありませんか?提示された新しい情報を処理するのに時間がかかります。 インフォグラフィックを使用すると、人々は数ミリ秒で記号や数字を処理し、すぐに意味を付けることができます。 それらは消化しやすく、非常に魅力的です。
- 挑発的な質問をします。 成功したデザインストーリーはあなたの聴衆に行動を強いるでしょう。 常に見込み客や顧客に考えさせます。 何が危機に瀕していますか? 次は何が起こる? このように、あなたはあなたの物語を固執させるでしょう。
あなたの手がかりを取るためのいくつかの素晴らしい例。
優れたストーリーテリングが重要である理由と、優れたストーリーテリングが何を伴うのかがわかったところで、今度は魅力的なビジュアルストーリーテリングのより優れた例を探ります。
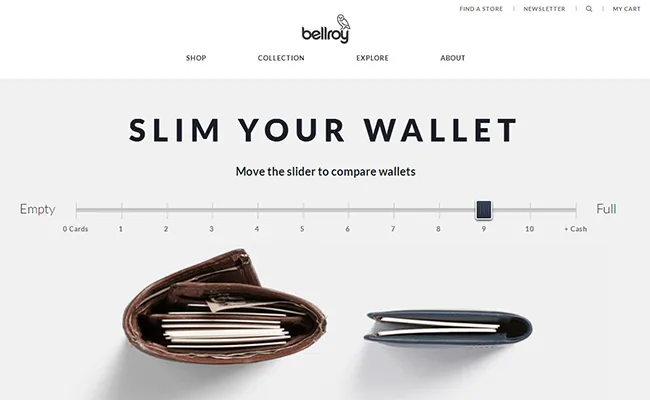
1. Bellroy –ウォレットをスリム化

財布をスリムにします。 ソース
これは、うまくいったデザインストーリーの本当に良い例です。 これは、既存の問題(この場合はファットウォレット)を提示し、製品が問題をどのように解決するかを並べて示します。 また、ユーザーが行うことになっていることの簡単な説明もあります。「スライダーを動かしてウォレットを比較します。」 シンプルな言葉遣いでありながら、とても正確です。 あなたのサイトを訪問する誰かが自動的に何をすべきかを知っていると常に思い込まないでください。
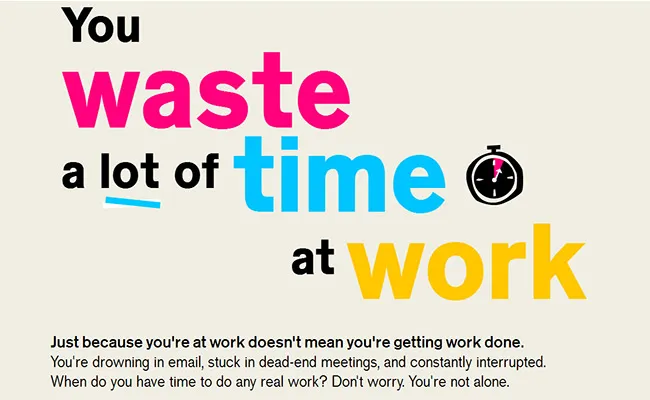
2. Atlassian –仕事での時間の浪費

仕事で時間の浪費。 ソース
Atlassianのインタラクティブなインフォグラフィックは、この不安な事実で手首をつかみます。仕事で多くの時間を無駄にします。 次に、この主張を裏付ける統計を提示します。 まったく新しい情報ですが、かなり退屈なトピックです。 それを効果的にするのは、それがプロ意識を伝えながら、インタラクティブで色に満ちた方法で提示されることです。 色は注目を集め、重要な情報を強調するのに役立ちます。
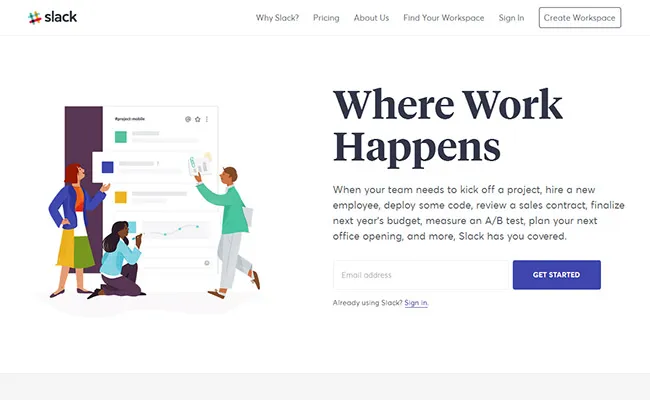
3. Slack –ホームページでのNASAの言及

ホームページでNASAが言及。 ソース
しばらくの間、職場の生産性とメッセージングアプリのSlackには、非常に巧妙なホームページが含まれていました。 彼らは、「火星にロボットを置くチームのためのメッセージングアプリ!!」というコピーで、大切な顧客であるNASAジェット推進研究所を特集しました。 主人公の画像として火星の写真と一緒に。 それ自体が物語です。 Slackは明らかに、NASAの科学者でさえ使用しているため、この製品がチームにとって十分に優れていることを示唆したいと考えています。 製品を設計するときは、一目で価値提案をすぐに提供できる必要があります。 何を提供するかを約束しすぎずに、なぜ目立つのかを聴衆に伝えます。
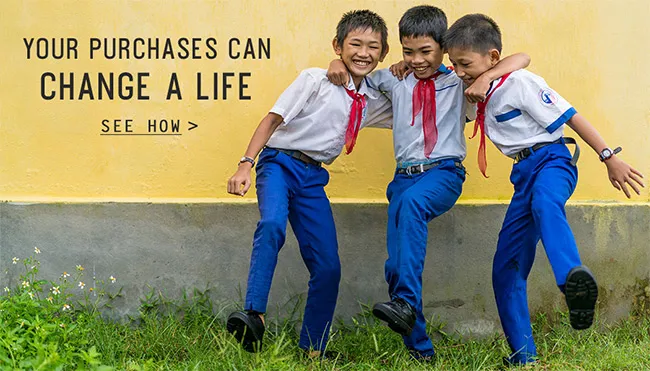
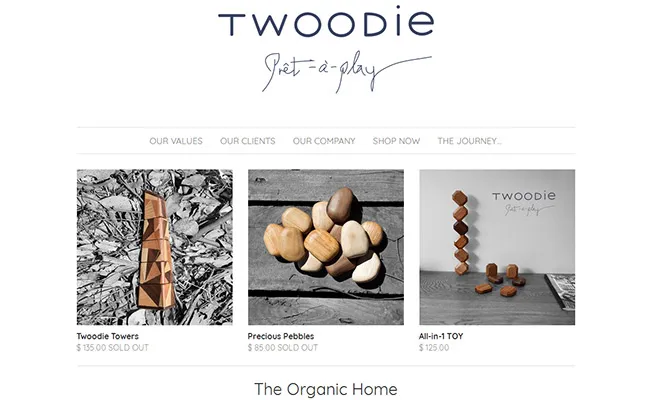
4. Twoodie –赤ちゃんのための有機木のおもちゃ

赤ちゃんのための有機木のおもちゃ。 ソース
あなたを引き込むのはウェブサイトの技術的な側面ではなく、サイト内の画像に付属するストーリーテリングです。 彼らが提供するものを強調するために、実際のおもちゃを除いてすべてがグレースケールです。 これは、純粋さとシンプルさの感覚を呼び起こします。 視聴者は、ブランドが完全に持続可能で、安全で、よく考えられたデザインで有機的であるという約束を保持するように作られています。
ビジュアルは常にデザインの本質です。 ただし、没入型のストーリーテリングも同様に不可欠であるため、伝えたいストーリーについて考えることは非常に重要です。 これをデザインプロセスに含め、その興味深い物語をデザイン、色、画像、フォント、効果に結び付けることが重要です。 完了したら、ストーリーが機能するかどうか、またはそれが永続的な影響を残すかどうかを評価します。 あなたのデザインが感覚につながり、新しい経験を生み出し、永続的な結果を生み出すことを確認してください。
