あなたのウェブサイトのフッターから見逃してはならないデザイン要素
公開: 2020-07-23効率的なWebサイトには、デザイン、一貫性、使いやすさ、ユーザーエクスペリエンスなど、重要な役割を果たすさまざまなデザイン要素があります。 ウェブサイトの最も重要な部分の1つはそのフッターですが、実際には最もクリエイティブなセクションや最も興味深いコンテンツではありませんが、訪問者がサイトに関する情報を頻繁に探すセクションであることは確かです。 少し前に、あなたがあなたのウェブサイトのフッターでしてはいけないことについての記事を公開しました。 今日は、ウェブサイトのフッターセクションに必要なデザイン要素の概要を説明します。
eコマースサイト、大学のWebサイト、イベントサイト、企業のWebサイトなどのあらゆる種類のWebサイトを検討してください。 ウェブサイトのフッターは、ウェブデザインにおいて大きな役割を果たします。 ほとんどの場合、フロントページのデザイン中にウェブサイトのフッターは無視されますが、フッターがウェブサイトの重要な部分の1つであることは確かです。
フッターは、すばらしいユーザーエクスペリエンスを提供する上で重要な役割を果たし、最大の効果をもたらします。 クリエイティブなウェブサイトフッターのデザインは、ユーザーの要件を満たし、ビジネスニーズも満たすためにウェブサイトに含めるコンテンツを選択することで構成されます。 したがって、デザインする際には、ウェブサイトのフッターをヘッドと同じくらい重要視する必要があります。
効率的なウェブサイトフッターのデザインは、ユーザーがサイト内を簡単にナビゲートし、ウェブサイトでの要件を追跡するのに役立ちます。 あなたがウェブサイトで働き始める前にあなたが知る必要があるきちんとしたフッターデザインを持つためのいくつかの主要な要素があります、そしてそれらは以下の通りです:
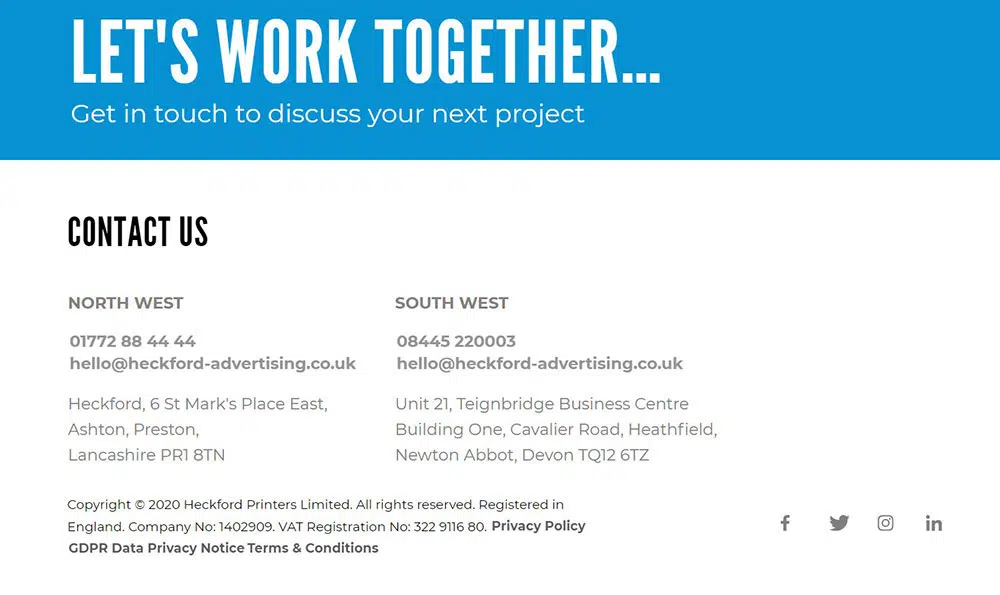
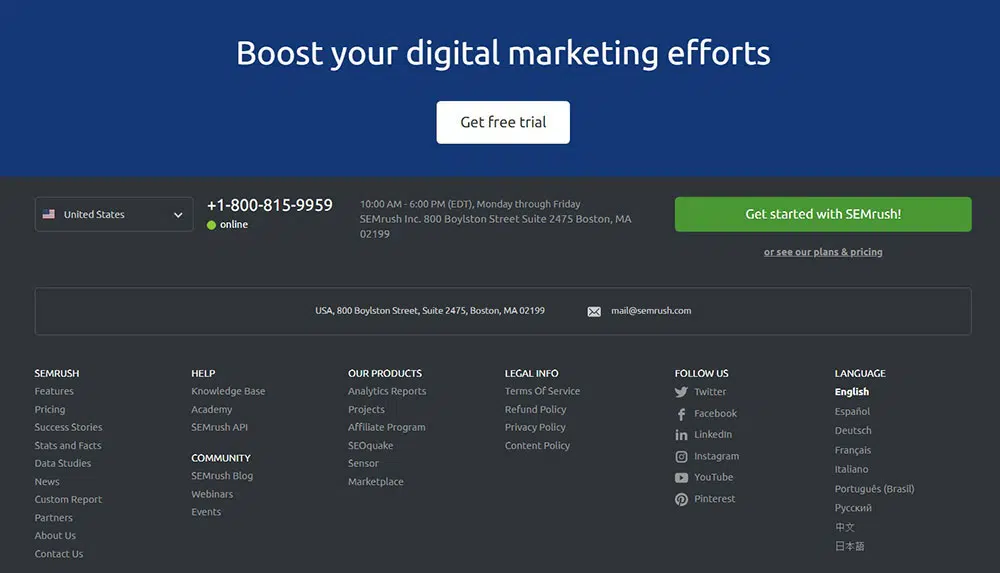
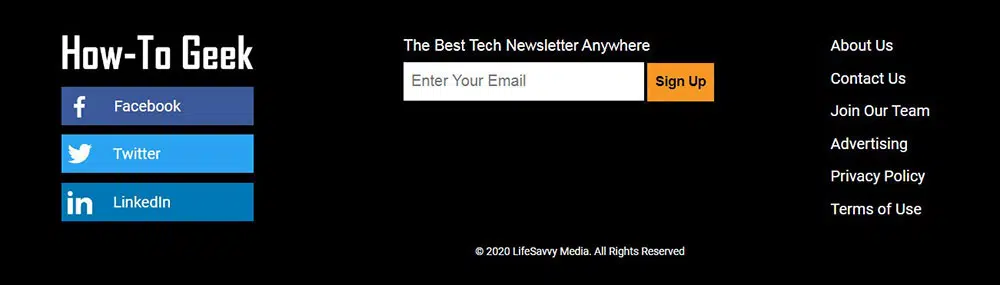
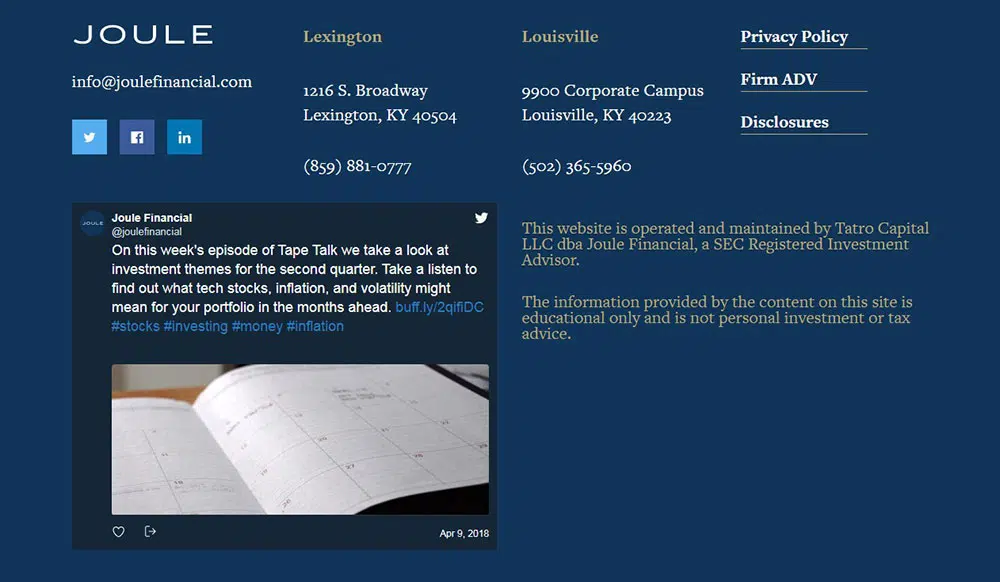
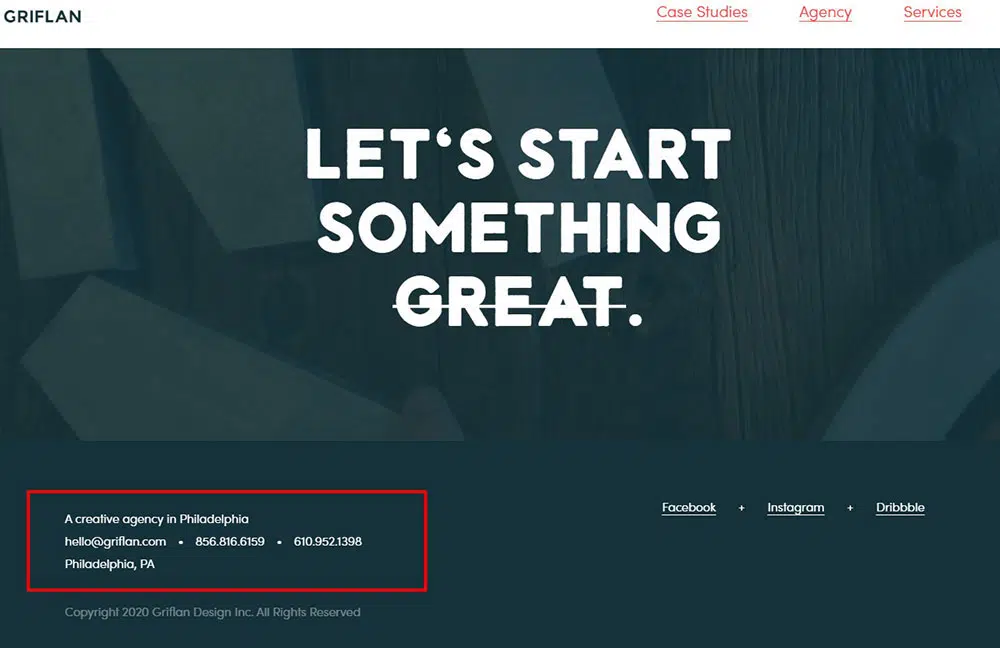
連絡先
通常の訪問者は、最も一般的なWebデザイン標準の1つであることを考慮して、ヘッダーのどこかにあらゆる種類の連絡先情報が存在することを期待しています。 同様に、人々はウェブサイトのフッターに連絡先情報があることを期待しています。
連絡先情報または連絡先ページへのリンクに言及すると、訪問者は質問、提案、または提案があるときに連絡を取ることができます。 また、ウェブサイトのフッターに関連する連絡先情報を含めることを忘れないでください。 これは、電話番号または電子メールアドレスを意味します。 物理的な情報を含めることも必要な場合があります。
連絡プロセスを処理するために予約予約アプリを使用して、その予約ページへのリンクをここに挿入することもできます。 このようにして、プロセスの一部を削減します。
法的詳細
ウェブサイトのフッターには、著作権、利用規約、プライバシーポリシー、およびビジネスに応じてより多くの同様の情報などの特定の法的事項を含めることが必須です。
これらのリンクは、ビジネスを保護するためだけでなく、Webサイトに関するユーザーの関心と信頼を高めるためにも不可欠です。
著作権
ウェブサイトのフッターに含まれなければならない最も重要な情報の1つは、著作権情報です。 毎年著作権テキストを変更するのがどれほど面倒であるか悩んでいる場合は、これを手動で行う必要はありません。 あなたはいくつかのコードでこれを自動的に行うことができます。 著作権情報を含めることは、盗用の問題からWebサイトを保護する簡単な方法です。
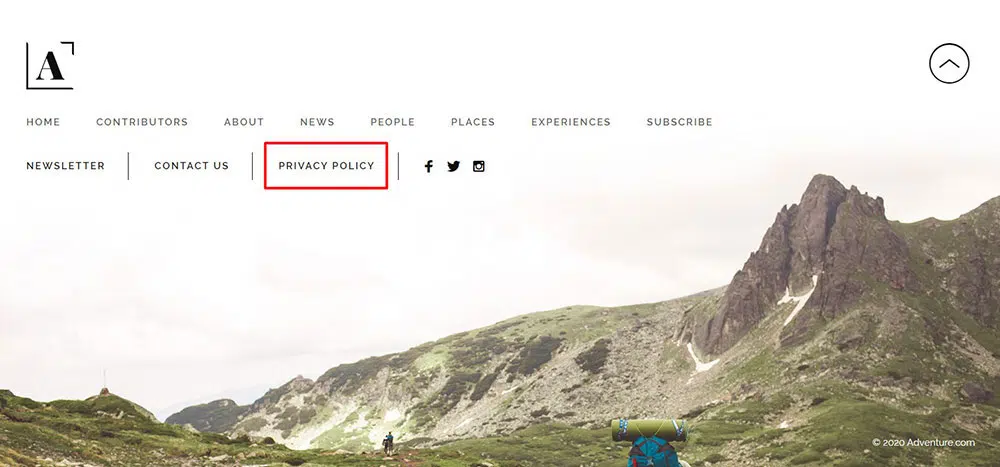
プライバシーポリシー
ウェブサイトのフッターに含める必要があるもう1つの重要な情報は、サイトのプライバシーポリシーです。 「プライバシーポリシー」というタイトルのリンクを添付して、訪問者に関してWebサイトが収集している情報の種類と、そのような情報の保存方法およびアクセス方法について詳しく説明している記事またはページにユーザーを接続する必要があります。
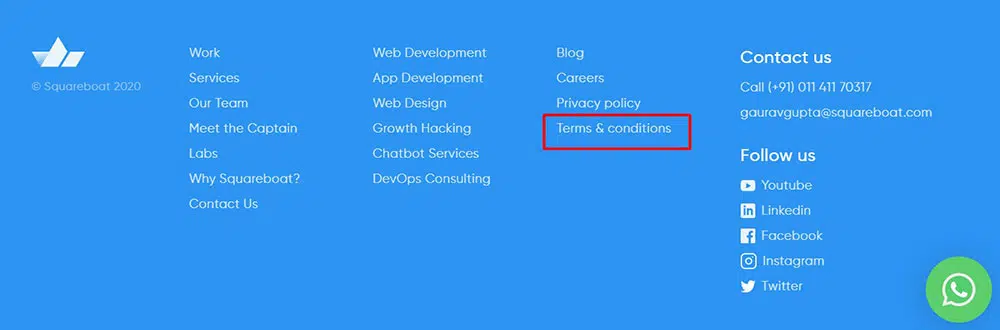
規約と条件
基本的に、利用規約はあなたのウェブサイトを使用するための基本的なルールを参照しています。 さらに、利用規約の名前を「利用規約」または「利用規約」に変更できます。 ウェブサイトへの利用規約を含めることは必須ではありませんが、ウェブサイトのフッターに含める必要があります。 ほとんどの仕事用アプリは、これをベストプラクティスとして実行します。 良い条件がないことで誰も訴えられたくない。
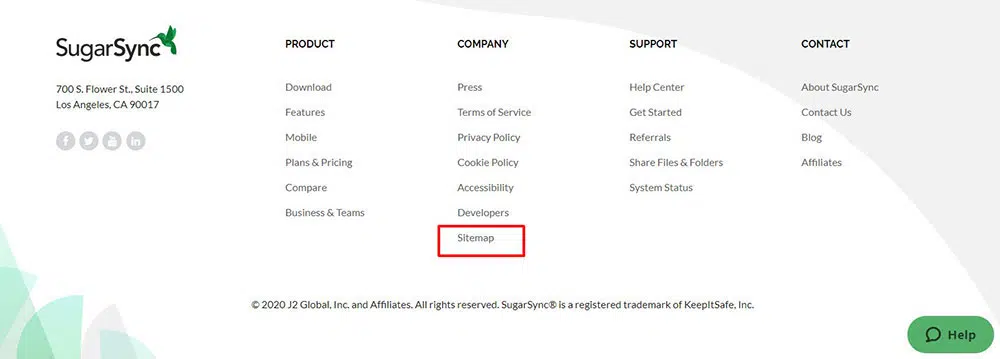
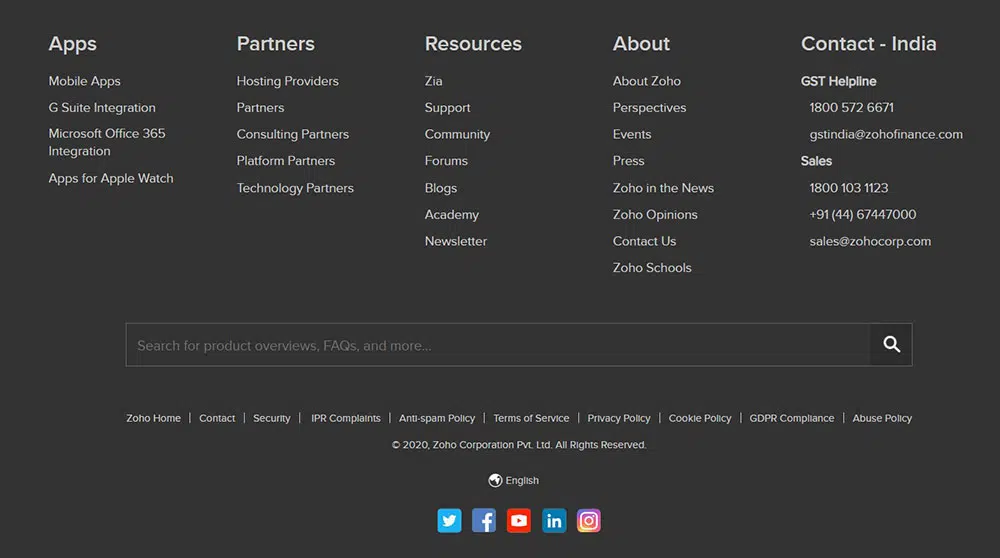
サイトマップ
サイトマップは、Webサイトからのリンク(ページ)のリストのコレクションとして定義できます。 サイトマップを作成する主な目的の1つは、検索エンジンがサイトのURLをより高速にクロールできるようにすることです。
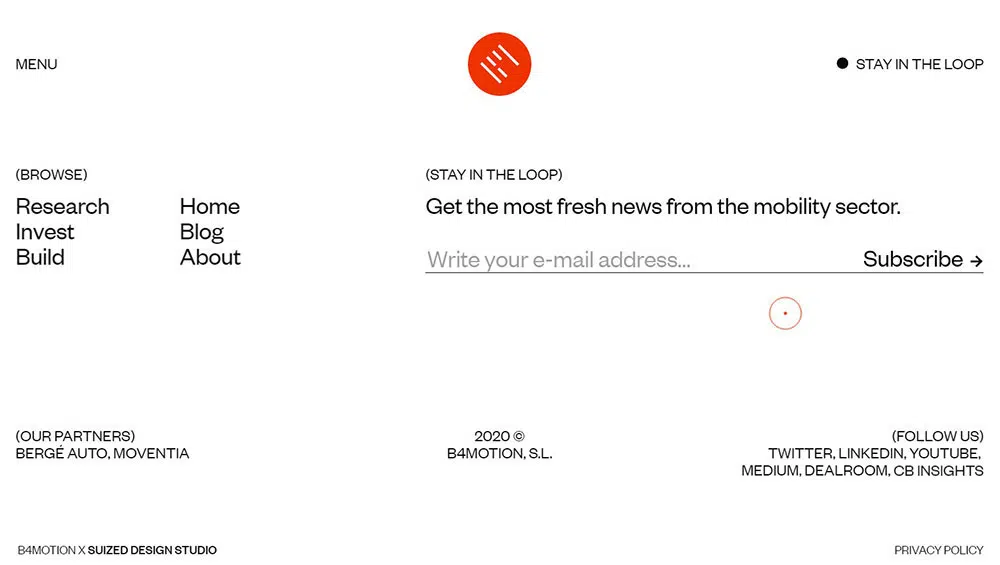
ニュースレター
電子メールを介して顧客との関係を維持し、顧客があなたのウェブサイトに関する新しい情報の独占的な提供について十分に知らされるようにすることは、あなたの売り上げを増やすのに失敗しない本の古いトリックです。
ほとんどの標準的なWebサイトは、ビジネスのマーケティングにこの手法を使用し、フッターにサブスクライブボタンを追加するのに最適なセクションを使用しています。 最高のスタートアップウェブサイトは、フォロワーとの連絡を容易にするためにこれを行っています。 また、高価な潜在顧客生成ソフトウェアを使用する代わりにもなります。 あなたのサイトからリードを得るのは、最終的には無料です。
召喚ボタン

基本的なサブスクリプションフォームやソーシャルアイコンを含める以外に、特別オファーや割引を紹介したり、ユーザーに目標到達プロセスの次のステップに導く機能やサービスをテストするための招待状を広めたりしようとすると、スペースをあまりとらず、強制的に見えるCTAを含めることをお勧めします。
ソーシャルメディアアカウント
あなたがウェブサイトのフッターであなたのソーシャルメディアアカウントに言及するための最も魅力的な場所。 基本的に、ユーザーにプレゼンテーションを行う際には、ソーシャルメディアアイコンよりもWebサイトを優先する必要があります。 あなたがあなたのサイトにリンクした追加情報に飛び込む前に、ユーザーが最初にあなたのウェブサイトのコンテンツとサービスを徹底的に調べるために彼の時間をかけるように。 したがって、ここで話しているブログがない限り、フッター以外の場所でソーシャルメディアアカウントに言及することは適切ではありません。
検索ボックス
ウェブサイトのコンテンツの量によっては、特定のユーザーが特定の検索を実行できるページで検索している情報を見つけることができない状況が発生した場合に備えて、フッターに検索フォームを含める必要があります。ページの下部で彼らが探しているもの。
また、ページの下部に検索ボックスを含めると、ユーザーはレイアウトの下部に到達しましたが、Webサイトにはさらに多くの機能があるという戦略が立てられます。 このようにして、彼らはあなたのウェブサイトをもっと閲覧して、必要な情報を得ることができます。
ウィジェット
あなたがあなたのウェブサイトのフッターに異なる種類のコンテンツを挿入する方法を探しているなら、ウィジェットは素晴らしいサービスになるでしょう。 これらの小さなアプリケーションは、サイトに対する顧客満足度を高める可能性があり、そのようなサービスを提供することは、Webサイトの標準に良い印象を残すでしょう。 追加できるウィジェットの1つは、オフィスへのマップです。 そのためにGoogleマップを使用できます。また、WordPressベースのWebサイトをお持ちの場合は、WordPressGoogleマッププラグインを豊富に選択できます。
電話番号
電話番号をローカルコードに含めると、顧客がサイト開発者に関する情報を入手できるため、プラスの影響があり、信頼感が得られます。 また、電話番号は、スマートフォンで表示したときにクリック可能なリンクに変換できる必要があります。これにより、電話番号を直接ダイヤルして、コピーして貼り付けることができなくなります。 これにより、ウェブサイトを閲覧しているときに急いでいる顧客にとって、仕事の難しさが軽減されます。
説明
ウェブサイトの目的を定義したり、ウェブサイトが提供するサービスに関する例を増やしたりするために、ウェブサイトに追加情報やリンクを追加することは、顧客にウェブサイトの明確な全体像を把握させる良い方法です。
ブログ投稿
ウェブサイトのフッターセクションを読むようにユーザーを引き付ける最良の方法の1つは、投稿スライダーまたは最も人気のある記事をグリッド/リスト形式で追加することです。 また、ブログの投稿を2日ごとに更新して、トレンド情報や最新の事実を含めることは、ユーザーの注意を引く良い方法です。 必ず動的ウィジェットを使用し、基本的なHTMLを使用してそれらのリンクをそこに追加しないでください。 そうしないと、セクションにエラーが発生しやすくなり、WordPressリンクが機能していないことに気付く場合があります。
グラフィック要素の紹介
あなたのウェブサイトにロゴやグラフィック要素を追加することは、書かれた内容に鋭敏な注意を払わない多くのカテゴリーのユーザーを引き付けるかもしれません。
たとえば、ナイキはフッターからロゴを削除し、スティッキーメニューにそのまま残しています。
また、グラフィック要素を含めても、Webサイトが不器用に見えないようにしてください。
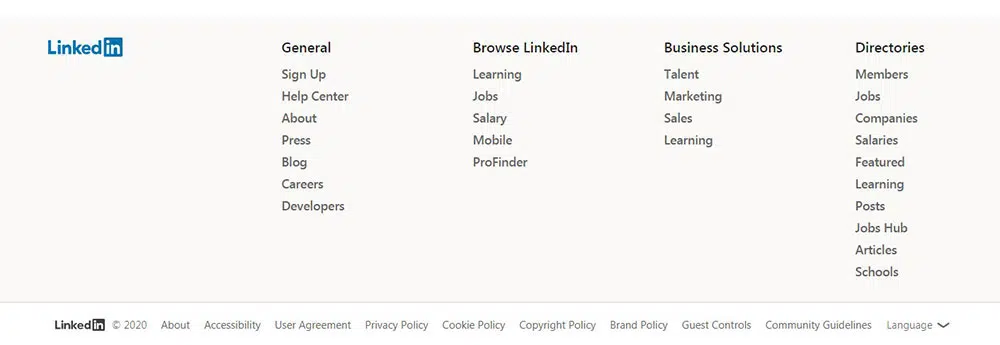
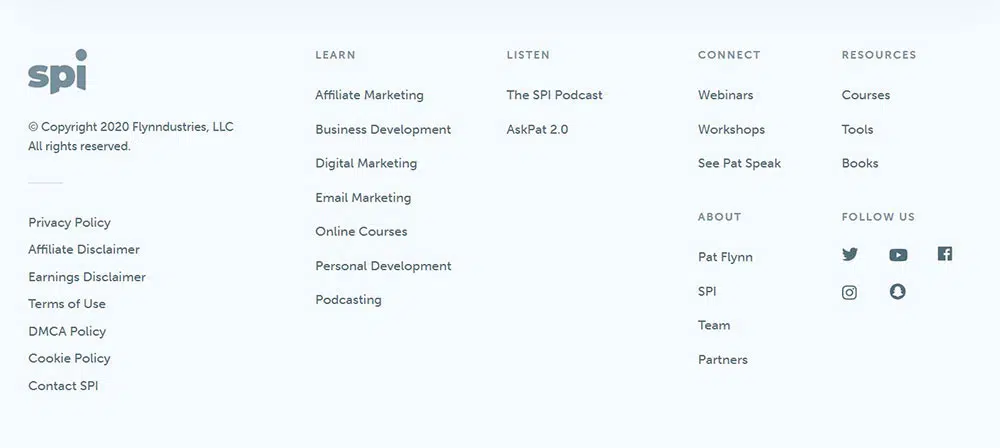
重要なリンクを添付する
メインサイトのリンクをウェブサイトのフッターに記載すると、ユーザーは面倒なことをせずに、あるページから別のページにすばやくジャンプできます。 そのような技術は、使用するのに時間効率が良く、ウェブサイトについての印象を構築するでしょう。
空白を含む
スペースを含めることは、ユーザーが小さなコンテンツを見落とさないように情報を見やすくするために非常に重要です。 リンクが互いに近すぎると、訪問者がリンクをクリックしにくくなります。 したがって、リンクの周囲にスペースを残して、「クリック機能」を提供することを伝えることができます。 情報の間に水平方向と垂直方向の両方に十分なスペースがあることを常に確認してください。そうしないと、ユーザーはサイト内を移動するのが非常に困難になります。