ウェブサイト速度テスト画像分析ツールの紹介
公開: 2022-03-10ウェブサイトスピードテストに参加してください。これは、(Cloudinaryの)画像スマートを活用して、あらゆるウェブサイトの画像パフォーマンスを測定、診断、および(重要な)コミュニケーションを可能にする、無料で簡単なツールです。 さらに良いことに、Pat MeenanのWebPagetestの上に構築され、統合されています。
興味がある? 読む!

それは何をするためのものか?
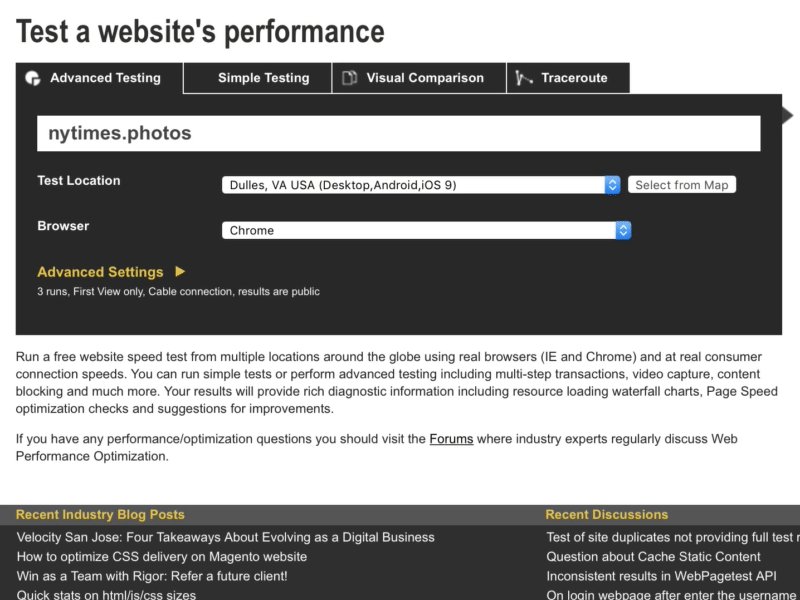
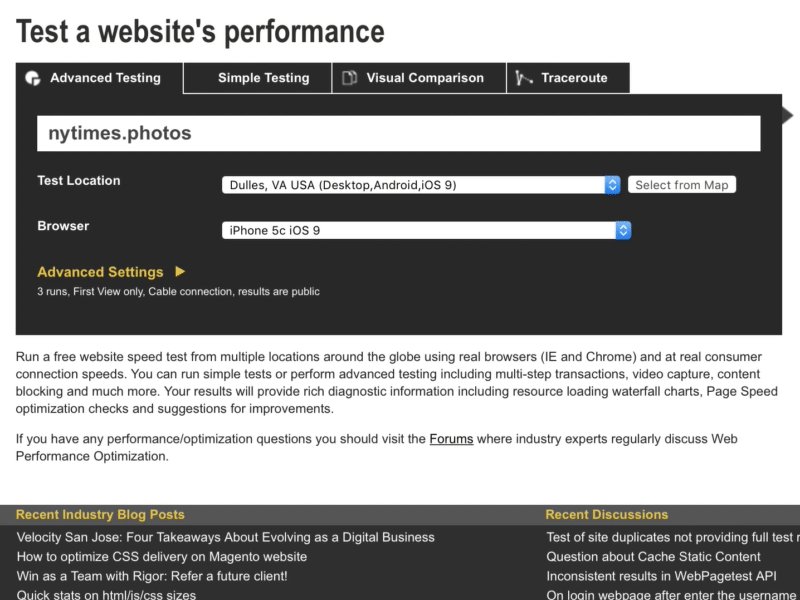
まず、Webサイトスピードテストが具体的に何をするのかを見てみましょう。 まず、URL(たとえば、nytimes.photos)を指定し、[分析]を押します。
![[分析]をクリックしたマウスの画面記録とロードプロセスの開始](/uploads/article/1423/Ps17sJZhabMIzqAZ.gif)
テストを実行して結果でいっぱいのページを返すには、1〜2分かかります。
全体的なパフォーマンスを測定する
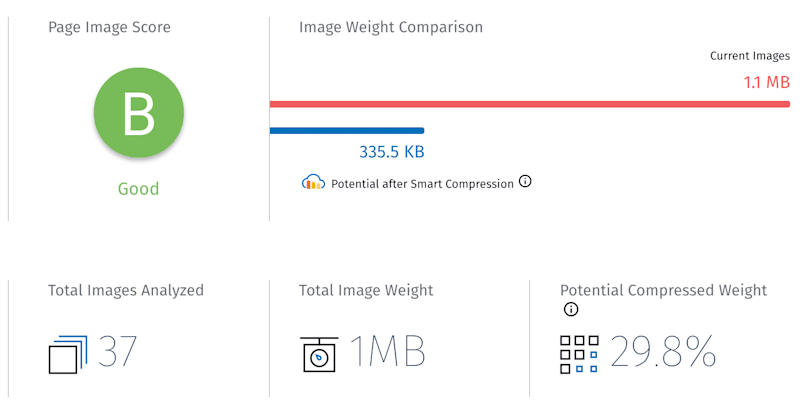
これらの結果の一番上に、レポート全体で最も重要な2つの情報があります。レターグレードは、ページの良い決定と悪い決定のすべてをキャプチャし、それらを1つの単純なメトリックに減らします。そして、これらすべての決定のコストを定量的に示す画像の重みの比較。 すぐにレターグレードの詳細。 まず、テストで「コスト」がどのように計算されるかについて説明します。

コストを計算するために、ツールは測定するためのある種の最適なベースラインを持っている必要があります。 「これがあなたの画像でできることですが、おっと! —これがあなたがしたことです、そしてこれがあなたが救うことができることです。」 画像は複雑で品質は主観的であるため、そのベースラインを構築することは難しい問題です。 運が良ければ、Cloudinaryは、Webで配信するために画像を最適かつ自動的にエンコードすることを目的とした、一連のツールの構築に何年も費やしてきました。 Website Speed Testは、これまでパフォーマンスの高い画像を作成するために使用されてきたツールを使用して、画像のパフォーマンスを測定できるツールに変換します。 いいね!
OK、それでテストはコストを計算する方法です。 レターグレードはどうですか?
私が最初にテストを実行し始めたとき、画像がベースラインより1桁(または2桁!)大きいWebサイトがまだBを取得しているのに、画像の総重量が「わずか」1.5である他のWebサイトがなぜBになるのか理解できませんでした。または、ベースラインより2倍重いと、CまたはDになる可能性があります。
答えは、文字の成績はその数を反映しているということです間違いページに改善の機会が含まれていますが、それらの間違いの大きさについてはあまり気にしません。 最適化された数十枚の画像でいっぱいのページを巧みに作成したとしましょう。その後、安っぽい同僚のチャドがやって来て、6MBのストックフォトの臭いをヘッダーに落とします。 チャドは最悪ですが、良いものでいっぱいのページでの1つの悪い決定は、たとえそれがページの総重量を台無しにしたとしても、全体的な成績に大きな影響を与えることはありません。
一方、非常に肥大化した画像と一緒に、非常に小さめまたは過圧縮の画像を組み合わせて提供しているページがあるとします。 その総ページ重量はそれほど悪くないかもしれません—しかし、その問題は固有のものです。 そのように、それはその立派な見た目の総重量と一緒にひどい等級を得るでしょう。
メトリックは2つの異なるジョブを実行するため、ツールは2つのメトリックを提供します。 重みの比較ではバイトがカウントされ、グレードでは問題がカウントされます。 両方に注意してください!
特定の問題を診断する
ページ全体の全体的なパフォーマンスを把握できたので、次に詳しく説明し、個々の画像を確認して、特定の問題を診断します。
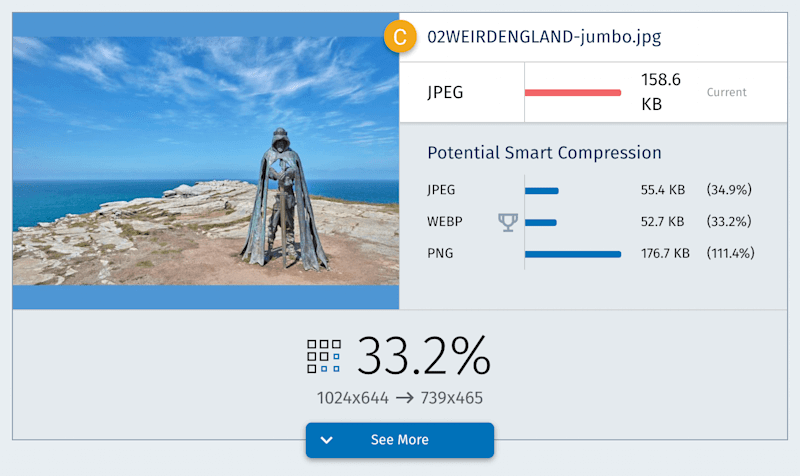
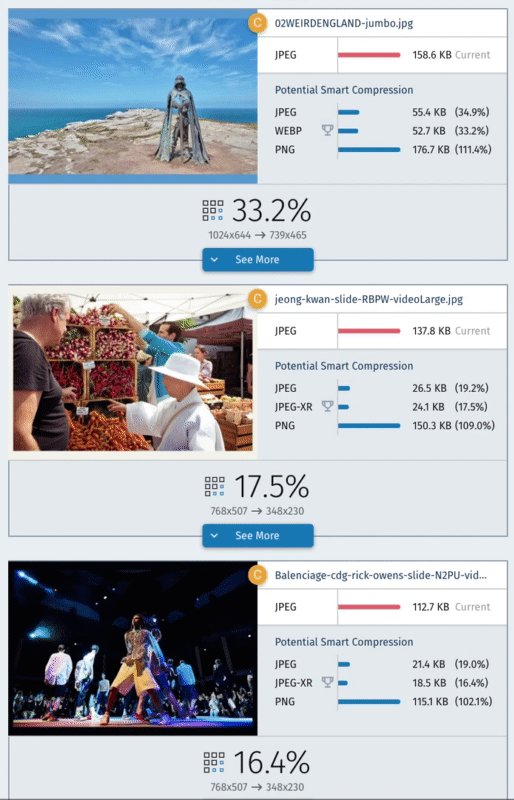
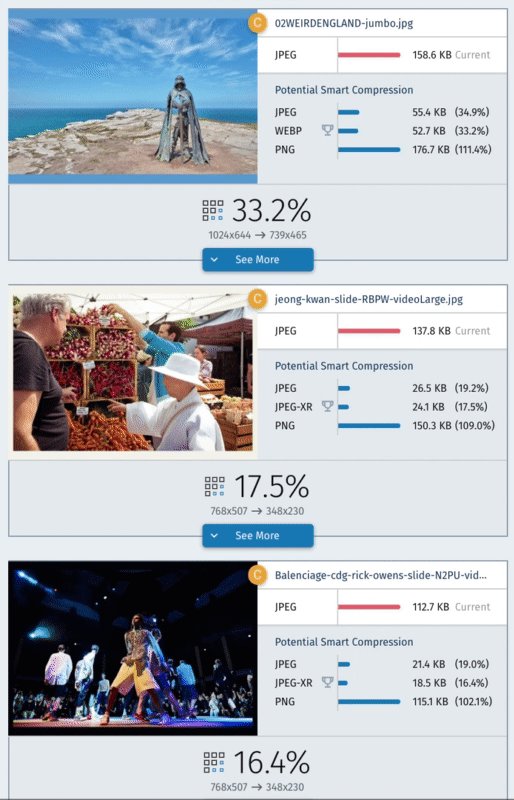
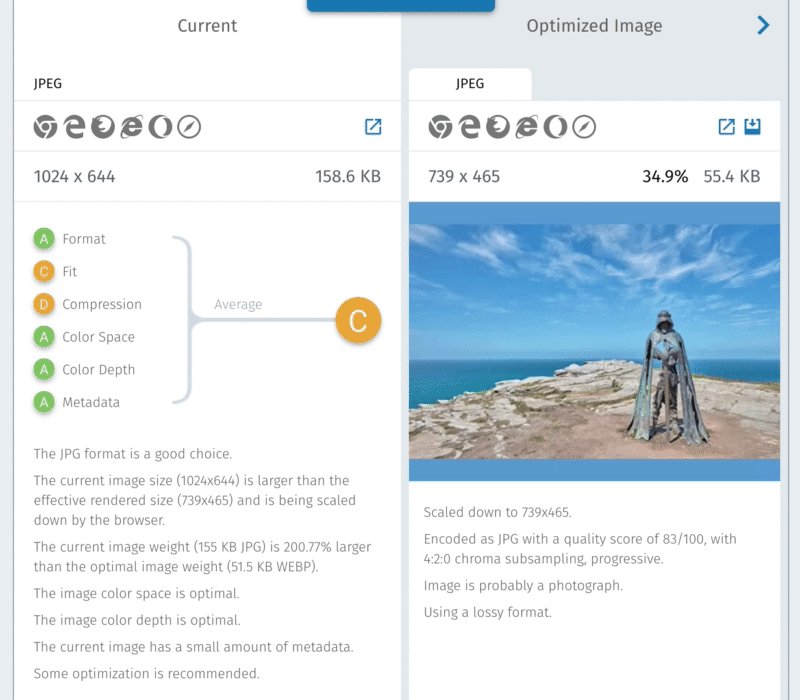
テストされたページの各画像は、独自の小さなミニレポートを取得します。

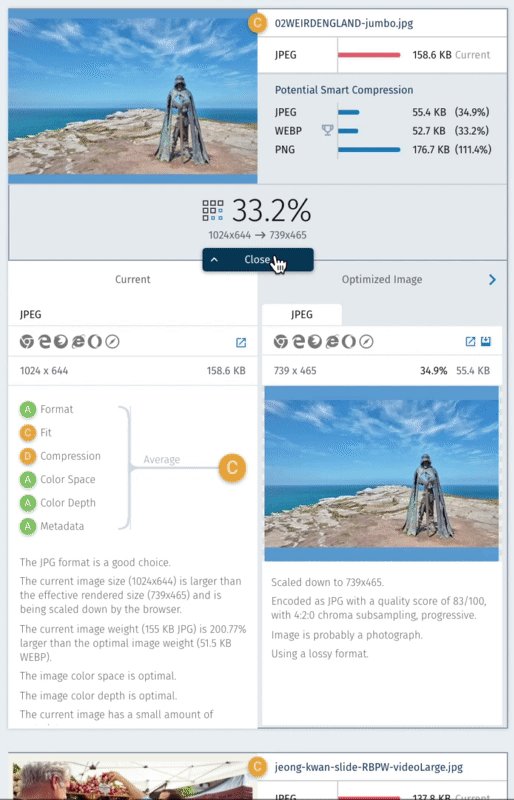
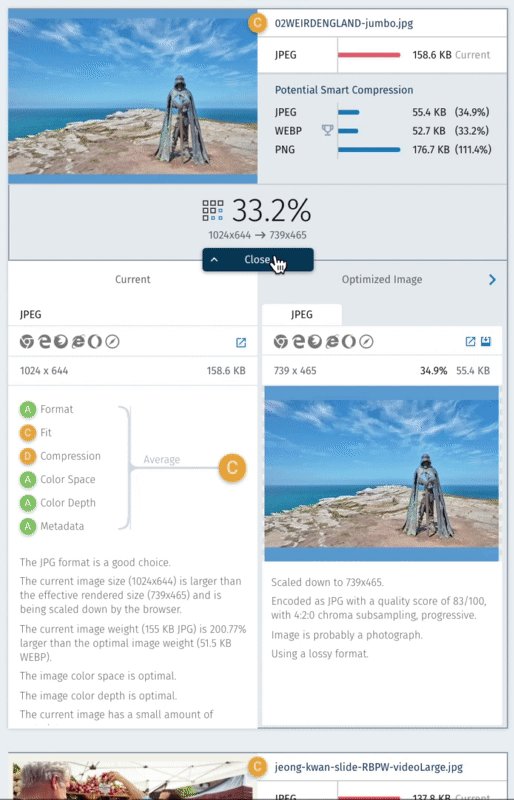
これにより、実行した内容(画像のサイズとエンコード方法)と実行すべき内容(代わりに、配信できる形式、サイズ、および最適に圧縮されたファイルサイズ)の両方が表示されます。 レターグレードと潜在的な節約率という2つの大きな要約指標が再び表示されます。 しかし、これらの指標を実際に理解するには、「もっと見る」を押す必要があります。

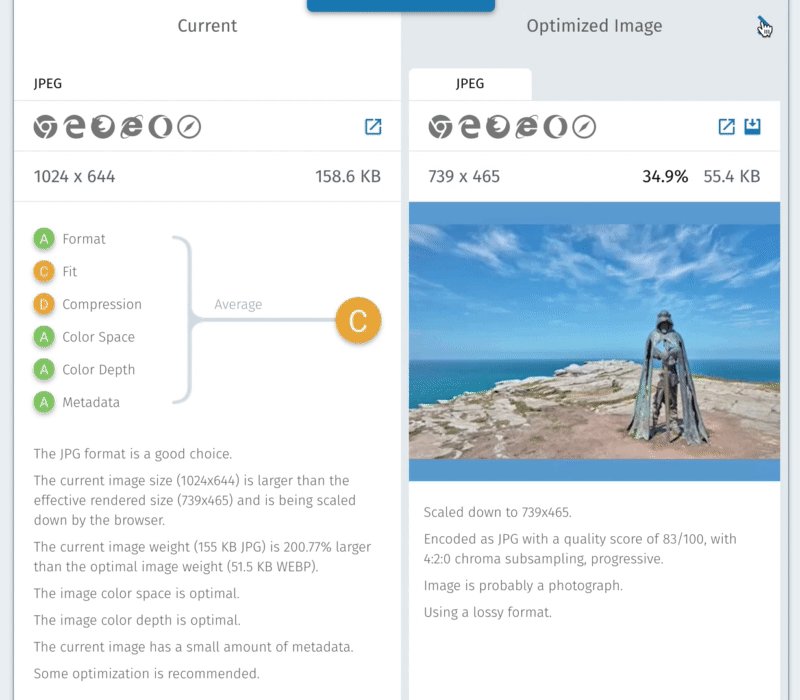
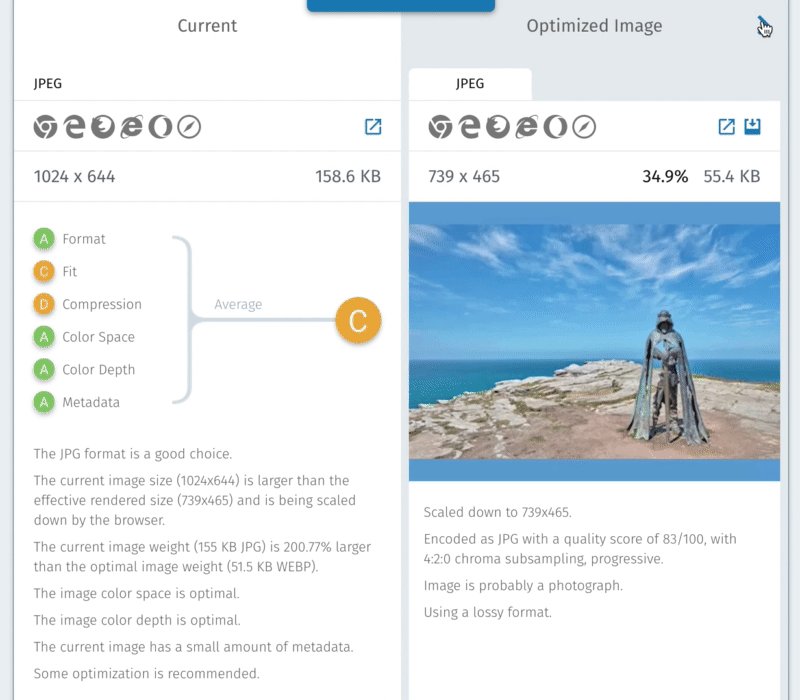
レポートの展開されたセクションでは多くのことが起こっています。 3つのパネルに分かれています。 それぞれを左から右に分解してみましょう。

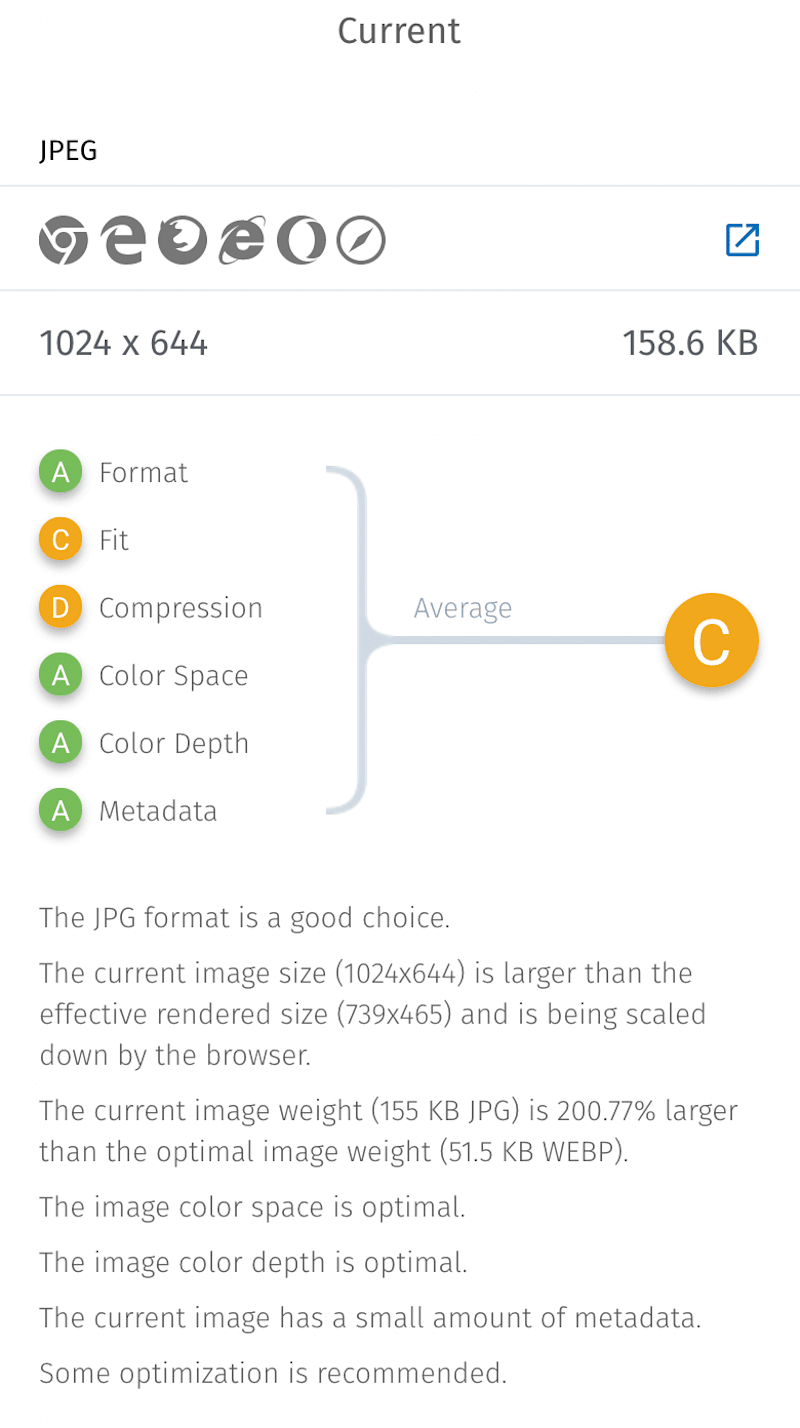
まず、「現在」パネルがあります。このパネルでは、ページに存在する画像について詳しく説明します。 ここで、レポートの上位レベルで割り当てられているすべてのレターグレードのルーツに到達します。 私は以前、「間違い」について一般的に書きました。 [現在]タブでは、Webサイト速度テストが実際にチェックしている特定の間違いを確認できます。 最初の3つはあなたの成績にカウントされます:
- フォーマット。 画像のフォーマットはそのコンテンツとよく一致していますか? たとえば、PNGを使用する必要があるときに、ロゴにGIFを使用しましたか? このJPEGはWebPとしてより適切に圧縮されたでしょうか?
- フィット。 画像の本来の寸法は、レイアウトと画面に適していますか? たとえば、画像が2倍の画面に100ピクセルで表示される場合、200ピクセル幅の画像に近いものを送信する必要があります。 私たちは?
- 圧縮。 画像の品質設定は、視覚的な品質とファイルサイズのバランスが取れていますか?
これらの3つの要素は、テストが最も関係しているものです。 それらの下に、実際には画像のグレードを考慮しないが、特別な注意が必要な可能性のある一般的な特定の問題を強調するために提供されている他の3つが表示されます。

- 色空間。 画像は、sRGBなどのWebに適した色空間でエンコードされていますか?
- 色深度。 カラー値をエンコードするために、ピクセルあたりの適切なビット数を使用していますか? たとえば、sRGB画像は常に8ビット/ピクセルでエンコードする必要があります。
- メタデータ。 埋め込まれたメタデータを最小限に抑えていますか? 読者の皆さん、私は20KBの画像に100KBの非表示のメタデータを追加しました。 光を照らす!
成績を配った後、テストはそれらを説明し、何がより良くできたのかを教えてくれます。 たとえば、上のnytimes.photosの画像はレイアウトに対して大きすぎました。 JPEGは妥当な選択でしたが、WebPを使用することもできました。 そして、私たちは本当に、本当に圧縮をダイヤルアップする必要がありました。
問題について言われるより良いことは何ですか? それを修正する方法のレシピが与えられます。 そして、それよりもさらに良いものは何ですか? 比喩的な大皿で完成したソリューションを手渡されます! それでは、次のパネル「最適化された画像」に進みます。

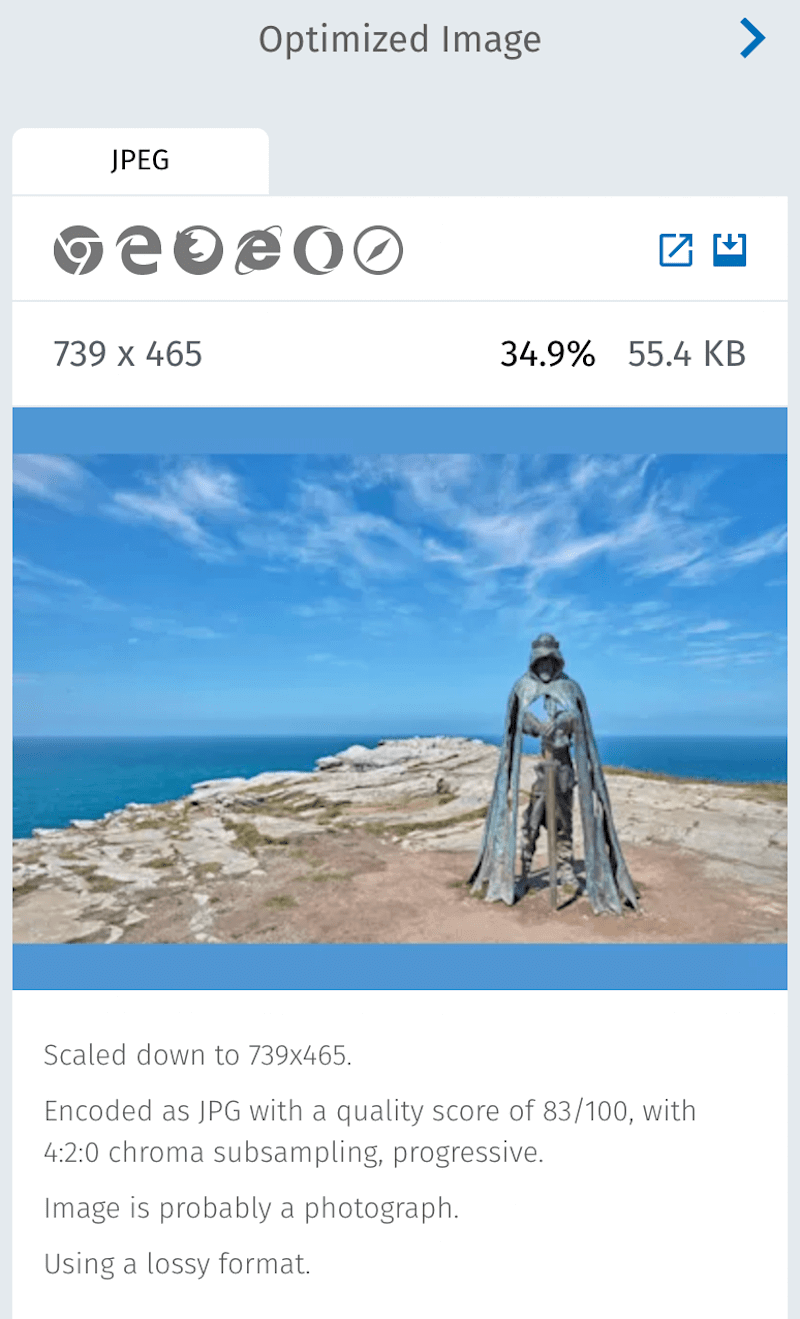
ここでは、ツールが生成および測定した、最適化された画像を確認(およびダウンロード)できます。 それをエンコードするために使用された設定の詳細な説明と、Cloudinaryが途中で理解した画像の実際のコンテンツに関するいくつかの興味深い情報を取得します。
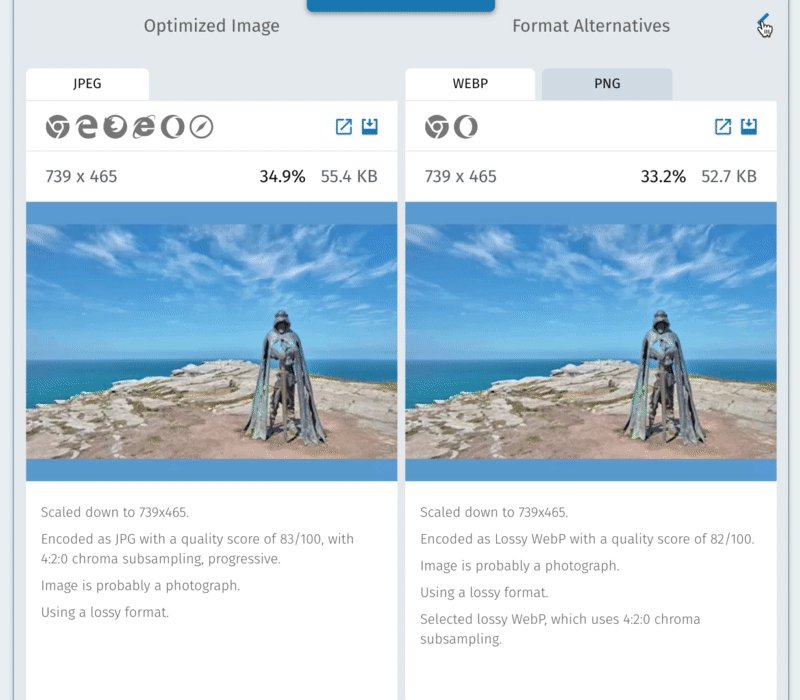
限られた不動産と比較的重要なため、最後のパネルは画面の外に隠れています。 だから、小さなシェブロンを叩いて、「フォーマットの選択肢」を見なさい。

テストでは、画像をすべての可能な形式でエンコードして、どれが最適かを判断します。 「最適な」形式がWebPまたはJPEG-XRである場合、サポートされていないブラウザ用に、おそらくJPEGまたはPNGフォールバックリソースが必要になります。 このパネルで、これらの代替バージョンの詳細を表示、ダウンロード、および読むことができます。
診断から治療まで
最小で最も静的なWebサイトを除いて、このような手の込んだ「Web用に保存」としてWebサイト速度テストを使用することは、あまり実用的ではありません。 ツールが見つけた問題をより体系的な方法で修正する方法を理解する必要があります。 それをどのように行うかは、ワークフローと解決しようとしている問題によって大きく異なります。 圧縮の問題を解決するには、ImageOptim、ImageAlpha、Squashなどの優れた圧縮GUIの使用または半自動化を開始するか、端末を分割してImageMagickのスクリプトを開始することができます。 フィット感の問題については、おそらくWebサイトのレスポンシブ画像について何かをする必要があります。 また、ツールがWebPなどの新しいフォーマットからの大きな潜在的利益を逃していることを示している場合、最善の方法はそれらの採用を開始することです。サーバー側またはマークアップタイプの切り替えを使用するようにしてください。サポートされていないブラウザに新しい形式を送信しないこと。
これらすべてを自分で自動化するのは大変な作業のように思えますが、そうです! そして、あなたのために、その作業を喜んで自動化する多くの画像ホスティングサービスがあります。
さて、ツールが提供するメトリック、ツールが見つける問題、およびツールが提供するソリューションのツアーを行ったので、少し時間を取って、ツールの重要な(そして便利な)側面について説明したいと思います。それは実際に機能します。
Webサイト速度テストはWebPagetestの上に構築されています
[画像の分析]をクリックしてから1〜2分の間、Webサイトの速度テストは実際に何を行っていますか? ほとんど、何もありません! Webサイト速度テストは、問題のURLをすぐに別のツールであるPatrickMeenanの不可欠なWebPagetestに渡します。 次に、Website Speed Testは腰を下ろし、WebPagetestがページとそのコンテンツの読み込みと測定のすべてのハードワークを実行するのを待ちます。
WebPagetest APIが一連の結果を返した後でのみ、Website Speed Testはそれらの結果を画像と組み合わせて、再圧縮、測定、およびグレーディングを行うことができます。
言い換えれば、Website Speed TestはWebPagetestの肩に乗っており、それなしでは動作できません。 したがって、控えめに言っても、PatrickがWebsite Speed TestをWebPagetestに統合することに同意したときは、わくわくしました。
![WebPagetestの新しい[画像の分析]タブのスクリーンショット](/uploads/article/1423/qHktUilfPekrVpFP.png)
WebPagetestのナビゲーションバーには、「画像の分析」という新しいタブがあります。 それをクリックすると、WebPagetestの現在の結果セットがWebサイト速度テストに送られ、さらに画像を分析します。 これは2つの理由で素晴らしいです。
まず、すでにWebPagetestを使用している場合、Webサイト速度テストはクリックするだけです。 (そして、既存のWebPagetestの結果を処理すると、Webサイト速度テストははるかに高速に機能します。)
次に、WebPagetestの結果をWebサイト速度テストに送信できます。 WebPagetestは、成熟した機能的なツールです。 これは、webspeedtest.cloudinary.comから直接テストを開始する場合には利用できない便利な設定を多数提供します。 たとえば、webspeedtest.cloudinary.comの大きなボックスにURLを入力すると、1366×784のビューポートと1xのdevice-pixel-ratioを備えた単一のデフォルトのブラウジング環境であるGoogleChromeを使用してページがテストされます。 その単一の環境からページのレスポンシブ画像のパフォーマンスの全体像を把握することは不可能です。 テスト対象のページが、小さい低解像度ディスプレイに合うように画像を縮小したり、巨大な5K画面で鮮明に見えるように拡大したりしない場合、ウェブサイトの速度テストとUXの機会である巨大なパフォーマンスとUXの機会を逃しています。その単一のデフォルトのブラウジング環境は明らかにすることができません。 さまざまなデバイスでページをテストしたほうがいいのではないでしょうか。
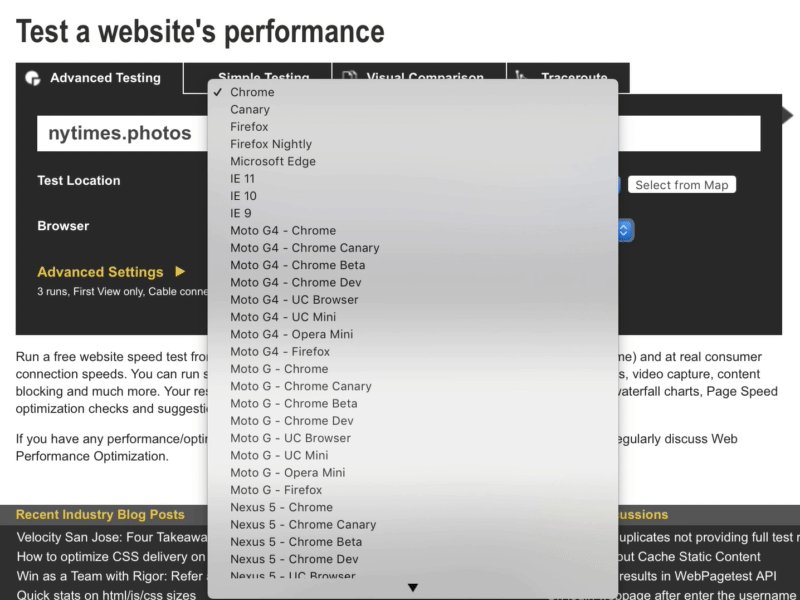
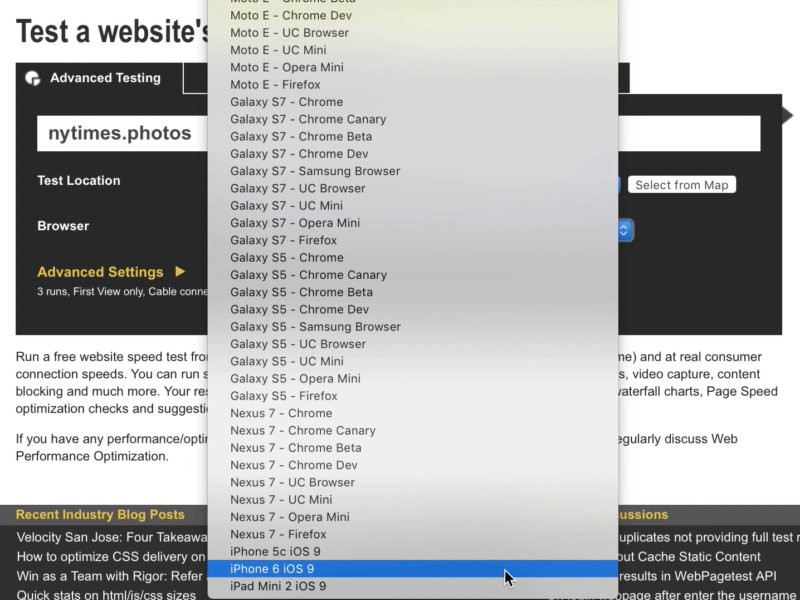
webpagetest.orgから開始し、(便利な)「ブラウザー」ドロップダウンメニューまたは(強力な)スクリプトを使用して、さまざまな環境で複数のテストを実行することにより、まさにそれを実行できます。

さまざまな環境で実行されたテストの結果の大きな違いは、テストされたページがレスポンシブ画像で何もしていないことを示しており、おそらくそうすべきです。
うまくいけば、Webサイト速度テストの将来の反復では、よりスマートなレスポンシブ画像テストがすぐに実装されるため、この種のクロスデバイスの問題を1回のテストで見つけて強調することができます。 ただし、今のところ、WebPagetestに統合すると、少し余分な作業を行うだけで同じことを実行できるアクセスポイントが提供されます。
誰のためですか?
この記事のほとんどは、読者であるあなたが自分のWebサイトをテストしていて、解決できる問題を探していることを前提に書いています。
確かに、それは主にツールが意図していることです:開発者がより良いウェブサイトを構築するのを助けます。 特定の問題を強調し、具体的な解決策を提供します。
このテストは、ステークホルダーとのコミュニケーションや説得力のあるツールとしても役立つと思います。 繰り返しになりますが、画像の最適化は、ページのパフォーマンスのために誰でもできる最善のことの1つです。 それもかなり複雑です。 Webサイトの速度テストは、無数の本質的な詳細を簡単に消化できるメトリックにまで削減し、必要に応じて技術的な詳細を段階的に開示することに優れています。 これにより、Webサイト速度テストのレポートを、さまざまなレベルの技術的専門知識を持つさまざまな読者が理解できるようになります。 したがって、ページの読み込みが2倍または3倍速くなる可能性があることをクライアントに示すために使用する場合でも、4:2:0クロマサブサンプリングの潜在的な影響を理解するために使用する場合でも、Webサイト速度テスト助けるためにあります。
改善の余地
ウェブサイトスピードテストは活発に開発されており、これは最初のリリースにすぎません。 ここからどこに持っていくかについて、いくつかのアイデアがあります。 レスポンシブ画像のより良いテストについてはすでに説明しました。 「すべてダウンロード」ボタンも準備中です。 あなたがあなた自身のアイデアを持っているなら(またはあなたがバグを見つけたなら)、私たちはそれらについて聞きたいです。
最後に、Webサイト速度テストを自分で試さずにここまで読んだことがある場合は、チェックしてください。
