ウェブサイトのポリシー開示ページは常にとても醜いものでなければなりませんか?
公開: 2022-03-10消費者が利用規約やプライバシーポリシーのページで提供される情報に興味を持っていないわけではありません。 しかし、これらのページは…つらいデザインについて話します。
Webデザイナーとして、データのプライバシーとセキュリティの懸念が、訪問者が構築するWebサイトとの対話方法に影響を与えることを知っています。 そもそもあなたがあなたのウェブサイトにトラストマークを組み込むのはそのためです。
しかし、「利用規約」または「プライバシーポリシー」のリンクが存在するだけでは、訪問者を安心させるには不十分です。 これらのページは、読みやすいか、少なくとも、関連する詳細を引き出すのに十分簡単である必要があります。
まだそうする習慣がない場合は、Webサイトの訪問者が条件を盲目的に受け入れて危険にさらされるほど落胆しないように、ポリシーページの設計を開始する必要があります。
訪問者が読むポリシー開示ページの設計
真実を教えてください:利用規約、プライバシーポリシー、またはその他の読みやすいポリシー開示ページに最後にアクセスしたのはいつですか。 一体、最後に用語ページにアクセスするのはいつでしたか?
ProPrivacy(この電子ブックで読むことができます)によって行われた最近の実験では、利用規約のページに遭遇した100人のうち次のことがわかりました。
- 70は、ポリシーページのリンクをクリックして読んだと主張しました(実際にクリックしたのは19のみでした)。
- 33は、ページを最後まで読んだと主張しました(実際には、1つしか読んでいませんでした! )。
なぜこれが問題なのですか? この実験の場合、それはユーザーが無意識のうちに条件を受け入れることによってかなりクレイジーな権利を放棄したためです。

クライアントがポリシーページにこのようなばかげた「用語」を隠すことはありません。 しかし、それは重要ではありません。 他にも、Cookieの使用方法、フォームに入力された電子メールアドレスの処理方法、サイトからコンテンツのライセンスを取得する方法などがあります。これらは重要であり、誰も試してみなかったために条件ページに埋もれてしまう可能性があります。そしてそれを読んでください。
したがって、この傾向を好転させ、訪問者にWebサイトを信頼する理由を与えるために、Webデザイナーができることは次のとおりです。
ヒント1:サイトの他の部分と同じようにページをフォーマットする
利用規約とプライバシーポリシーのページは、ブランドが提供するものを販売するページほど重要ではないため、これに多くの時間を費やすことは求めていません。 だが…
ビジネスオーナー、ライター、または法定代理人から、Zapposサイトでこのようなポリシーページのコピーが提供された場合は、実際に何かを行う必要があります。

これはあなたが法律事務所から受け取り、それを開くことを恐れているもののように見えます。 非常に長い段落。 オールキャップスのテキスト。 それら全体に無意味な法的用語が含まれるヘッダー。 ほとんどの消費者がこれらのページをクリックすることを気にせず、ましてやそれらを読むことも不思議ではありません。
与えられた内容に応じて、ライターまたは法務担当者と協力してコンテンツを編集し、よりユーザーフレンドリーにする必要があります。 ただし、デザインに関しては、それだけです。
ポリシー開示ページのフォーマットを改善する方法は次のとおりです。
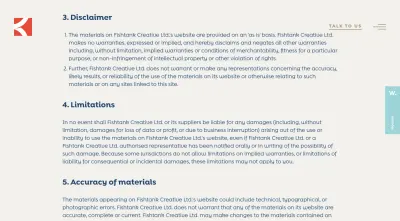
Fishtank Agencyが行うように、フォントサイズを大きくし、テキストの量を減らします。

このページを非常に読みやすくしているのは、18ピクセルの本文テキストや24ピクセルのヘッダータグだけではありません。 セクションは短く、どこで終わるかがわかります。 また、セクションには番号が付けられているため、探しているものを簡単に見つけることができます。
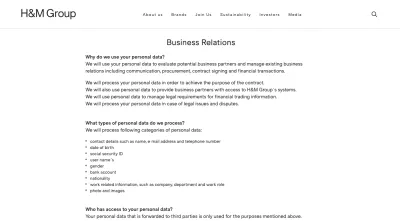
もう1つの方法は、H&Mのように、通常のページのようにテキストをフォーマットすることです。

これは、この法律家を自分で書き直すことはできないため、ライターまたは法務担当者の助けが必要な場所です。 とはいえ、ポリシーページのより使いやすいコピーが提供されている場合は、可能な限り次のように分割してください。
- 小さいセクション、
- 短い文と段落、
- 箇条書き、
- 太字の質問またはヘッダー。
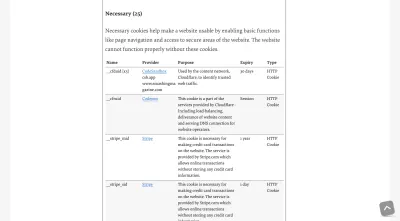
また、テーブルに整理できる情報がたくさんある場合は、Smashing MagazineがプライバシーポリシーページのCookieに関するこのセクションで行うように、次のようにします。

この表により、段落形式で読むのが難しい情報がすべて、消費および理解しやすくなります。
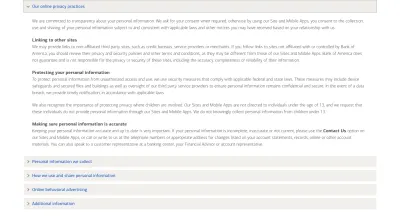
または、バンクオブアメリカのリードに従い、アコーディオンを使用して、多くのコンテンツをより使いやすくすることができます。

このように、訪問者はポリシー情報に圧倒されることなく、各ヘッダーを読むのに少し時間がかかることがあります。 探しているものが見つかったら、アコーディオンをクリックして開き、そのセクションに厳密に焦点を合わせることができます。
ヒント2:ページにナビゲーションを追加する
場合によっては、ポリシー開示ページに大量の情報を凝縮するためにできることはたくさんありません。 また、適切にフォーマットされたページでさえ、長すぎる場合は訪問者にとって依然として困難な場合があります。
これらのページに固有のナビゲーションがあると役立ちます。 これを処理するにはさまざまな方法があります。
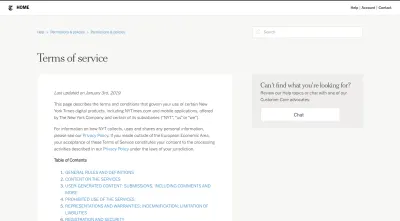
たとえば、New York Timesの利用規約ページには、次のナビゲーションツールが含まれています。
- 他の法的ページまたはヘルプページに戻るためのブレッドクラム、
- 利用規約で特定のものを見つけるための検索バー、
- 各セクションへのリンクを含む目次。

それ以外の一般的な用語のページであっても、これらのナビゲーションツールは、訪問者がプライバシーの懸念や質問に対する答えを見つけようとする苦痛を和らげます。

これがあなたのための別のオプションです:
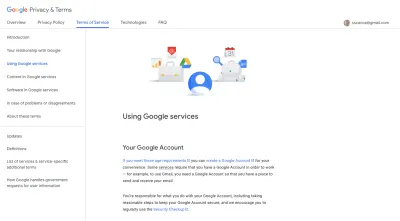
Googleは、スティッキーなサイドバーナビゲーションを使用して、長い利用規約ページのどこにいるかを表示します。

ユーザーは、ナビゲートするセクションを選択するか、サイドバーを使用してページを読みながら自分の向きを変えることができます。 あなたがあなたの訪問者に彼らが成し遂げている進歩の考えを与えることができるときはいつでも良い考えです。
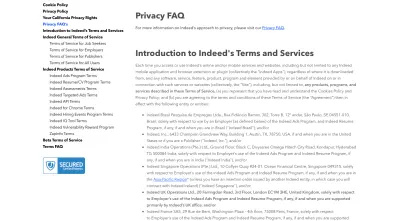
私があなたに見せたいもう一つのナビゲーションの例はIndeedからのものです:

これはIndeedの法務ページです。 これには、そのポリシーのすべてが含まれています。
- クッキーポリシー、
- プライバシーポリシー、
- カリフォルニア州のプライバシー権、
- 利用規約。
これは、Googleと同様のスティッキーサイドバーナビゲーションを使用します。 ただし、モバイルでこれをどのように処理するかを見てもらいたいと思います。

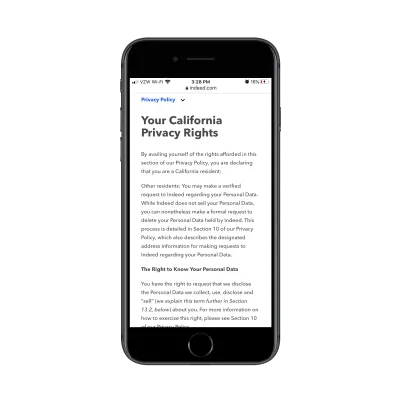
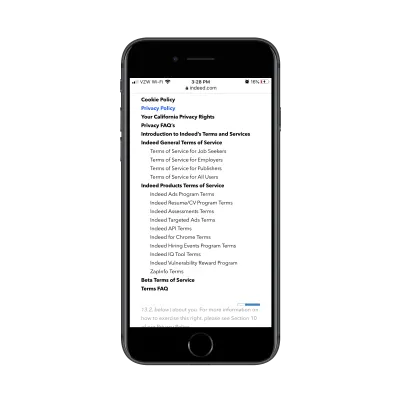
スティッキーなナビゲーションを完全に捨てるのではなく(一部のサイトではそうです)、Indeedはリーガルページのナビゲーションをモバイル画面の上部に固定します。

繰り返しになりますが、このスティッキーなナビゲーションには2つの目的があります。つまり、Indeedの訪問者が必要な情報にアクセスする方法を促進すると同時に、読んでいるものに向けることです。
ヒント3:訪問者に条件をパーソナライズさせる
大企業向けのWebサイト、人気のソーシャルメディアプラットフォーム、メガeコマースサイトを構築する場合、ポリシー開示ページを読んでいるのは米国の英語を話す人だけではないことを覚えておく必要があります。 そのため、用語は言語から言語へ、国から国へと変更する必要があります。
他のすべての上にこれをどのように処理しますか? 簡単。 いくつかの例を見てみましょう。
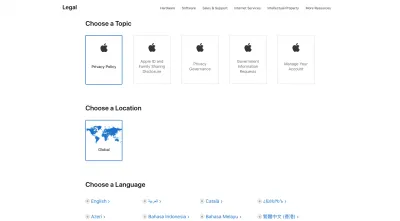
Appleは訪問者にトピック、場所、言語を選択するように求めています。

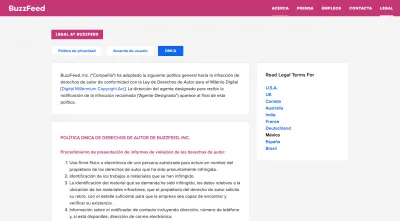
BuzzFeedは、グローバルユーザーが住んでいる場所や話す言語または英語の方言に基づいて法定ページを調整できるようにする別のWebサイトです。

まず、ユーザーは表示するドキュメントを選択します。 次に、対応する用語を読みやすい形式で下に入力します。 希望する地域または言語でない場合は、「法的条件を読む」を選択できます。
これは、Webサイトのパフォーマンスにも最適です。 一部のWebサイトは、地域ポリシーのさまざまな翻訳を含むPDFにリンクしているだけです。 ただし、サーバーに追加するファイルが多いほど、サーバーの読み込みは遅くなります。 このように、コンテンツは、誰が閲覧しているかに基づいて、サイト上で動的に変化します。
ヒント4:人目を引く要約を提供する
あなたがサイトを構築している会社が非常に厳しい法的条件を持っているとしましょう。 彼らの法務チームは、何かが起こった場合に備えて法廷に持ちこたえる必要があるため、ポリシー開示の内容を変更しないようにアドバイスしています。
それでは、ページのデザイン方法に関してあまり柔軟性がありません。 もちろん、ヘッダーを非常に大きく太字にすることができ、H2、H3、およびH4を使用して階層を作成できます。 これは読みやすさには少し役立ちますが、それほどではありません。
法的なコンテンツ自体を操作する方法がない場合は、要約が最適です。
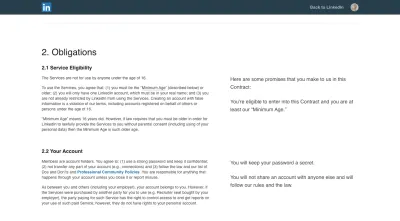
LinkedInはこれを行う1つのWebサイトです。

ユーザー契約は、画面の左側に完全に表示されます。 右側には、はるかに大きなフォントのテキストの抜粋があります。
これらは各セクションの要約であり、素人の言葉で書かれているため、LinkedInユーザーは複雑な言葉で表現された条件や用語の長い説明をくぐり抜ける必要がありません。
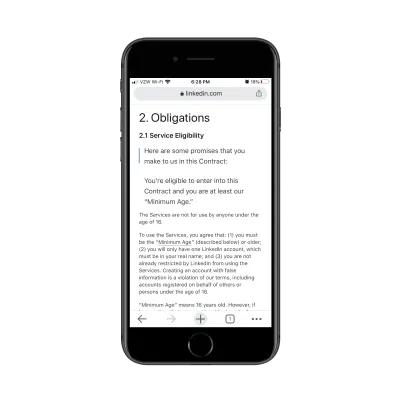
モバイルでは、これらの人目を引く要約は、すべての退屈な合法者の前に表示されます。

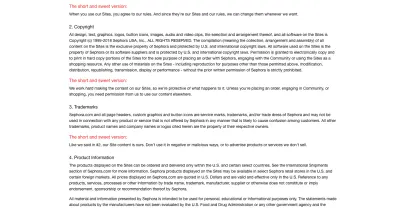
Sephoraは、用語ページに簡潔でユーザーフレンドリーな要約を含む別のWebサイトです。 利用規約ページでは次のように表示されます。

「短くて甘いバージョン」が赤で表示されているこのデザインの方法は、訪問者が要約だけに集中するように促していると私は主張します。
翻訳で重要なものが失われたり、これらの要約で見逃されたりしない限り、それは素晴らしいアイデアだと思います。 黒のヘッダータグよりも、ページをすばやくスクロールしているときに赤を見つけるのがはるかに簡単です。
まとめ
これらのページは、デザインプロジェクトの最後まで保存されることが多いことを私は知っています。なぜなら、誰が気にするのでしょうか。 しかし、消費者がオンラインでのデータとプライバシーに関してより精通しているので、ウェブサイト上にポリシー開示ページを作成することに関しては、無礼な態度をとる余裕はありません。
読みやすさと操作性を向上させるために余分な時間をかけることで、訪問者が実際にこれらのページを読み、盲目的にまたは無意識のうちに同意する条件に満足していることを確認するように促します。 そうすることで、最終的にWebサイトがより満足している顧客やユーザーを獲得できるようになります。
