ウェブサイトのフッターデザイン:8つのヒントとコツ
公開: 2019-08-21人々は通常、免責事項、連絡先の詳細、関連リソース、著作権表示などの重要な情報を見つけるためにWebサイトのフッターにアクセスします。また、Webサイトのフッターは、ユーザーが下部にいくつかの情報を見つけることができるため、一貫性をユーザーに提供します。あなたのウェブサイト上のすべてのウェブページの。 そのため、設計者は、訪問者がサイトを効率的に操作できるようにするフッターの設計に集中する必要があります。 また、召喚状、お問い合わせフォーム、住所、場所/地図、画像、ソーシャルメディアのハンドル、ニュースレターの登録フォーム、人気のある記事や投稿を含めることを忘れないでください。 ただし、訪問者がすべてを1か所で見つけることができるように便利なフッターを設計する必要があるため、これらすべてを含めるだけでは不十分です。 優れたフッターデザインを作成するための8つのヒントとコツは次のとおりです。
1.シンプルに保つ:
たくさんの情報を扱うのは難しいので、デザインをできるだけシンプルに保つことで多くの問題を解決できます。 クリーンな要素を選択し、目的を持って整理し、要素を効率的に配置する必要があります。 フッターが乱雑に見えることを避け、各要素の目的と、それらがフッターに付加価値を与えるかどうかを論理的に考える必要があります。 フッターのサイズは、Webサイトのページ数と情報量に関連しています。 Webサイトのテーマを念頭に置き、フッターのアイコンとテキストに同じ配色を使用する必要があります。
2.パーソナライズ:
フッターに通常見られる最も重要な2つのことは、「お問い合わせ」と「会社概要」です。 多くのユーザーがウェブサイトにアクセスして、ブランドやチームへの連絡方法に関する情報を見つけます。 ほとんどの人が名刺を紛失し、その情報を取得するためにサイトにアクセスするため、連絡先の詳細はより重要です。 連絡先情報には、会社の住所、電話番号、場所、ソーシャルメディアのハンドル、およびその他の関連リンクを含める必要があります。 「AboutUs」の場合、会社の目標、現在のプロジェクト、戦略などを含めることができます。ここでの目標は、訪問者が情報を簡単に見つけられるようにすることです。
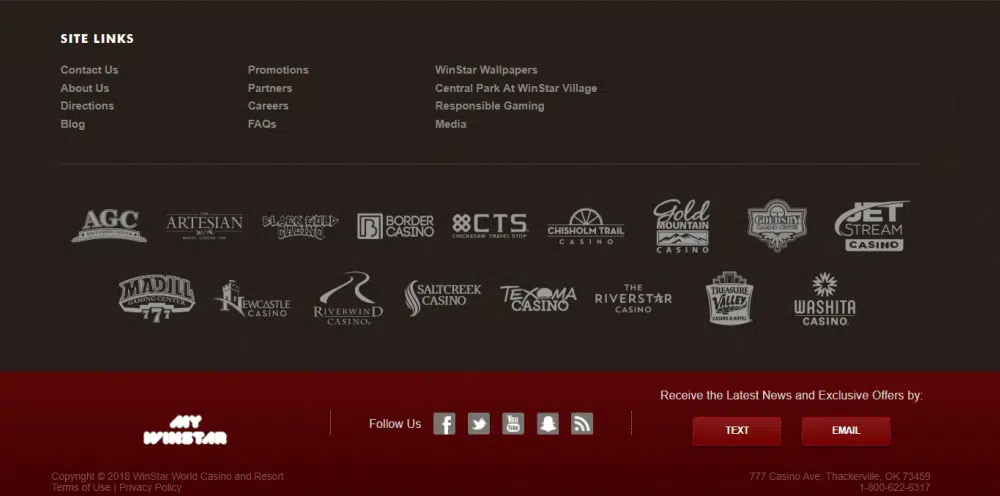
3.同様のリンクまたは情報をグループ化します。
フッターを整理するための最初のことは、リンクと情報をグループ化することです。 サービス、連絡先、リンク、ソーシャルメディアなどの関連情報の列をいくつか作成できます。 また、各セクションに見出しを追加して、「会社」、「詳細」、「私たちとつながる」などの特定の詳細がどこにあるかを人々が知ることができるようにする必要があります。 さらに、訪問者の注意を引くように、各セクションの見出しを強調表示する必要があります。 電話番号、メールアドレス、ソーシャルメディアのハンドルなどを記載しながら、一部の要素にクリエイティブなアイコンを使用することもできます。
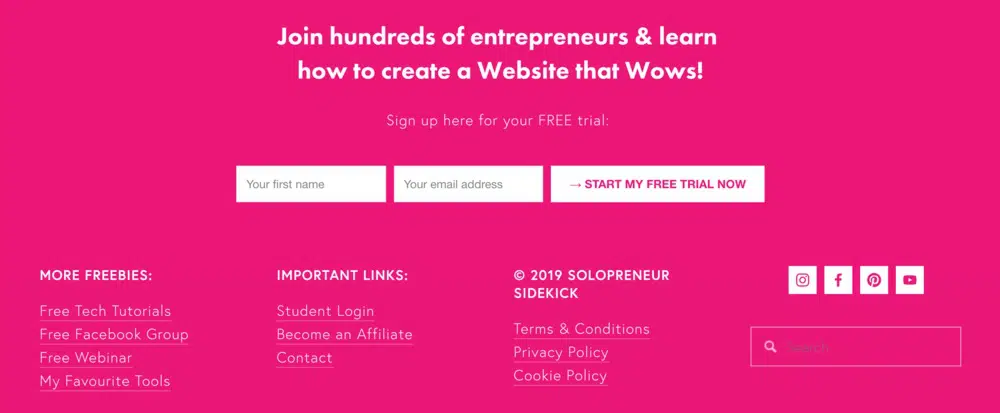
4.アクションボタンを追加します。

ユーザーがホームページを探索してフッターに移動したら、何かをする必要があります。 これはあなたのウェブサイトをより魅力的にします。 ユーザーがニュースレターを購読したり、さまざまなプラットフォームであなたとつながるように指示したりできるアクションボタンを追加できます。 このスペースを使用してクリックを変換することもできます。 ただし、訪問者がアクションボタンを検索する必要がないように、アクションボタンが適切に強調表示されていることを確認してください。 魅力的なフォントや色を使用して、アクションボタンを強調することもできます。 それはあなたに売り上げをもたらすので、このステップは重要です。
5.魅力的なグラフィックを使用します。
ほとんどの人は、フッターのグラフィックの重要性を理解していません。 それらは、ユーザーを引き付けないフッターの基本的なデザインを作成します。 したがって、グラフィック要素またはロゴを追加して、Webサイトのフッターに視覚的な関心を追加する必要があります。 ただし、詳細が多すぎる小さなスペースを読み込まないように注意してください。 これを行うには、さまざまなアクションに関連するアイコンを含めます。 これにより、スペースをあまりとらずにグラフィックが追加されます。 ただし、アイコンを追加するときは、訪問者がすぐに理解してクリックできるように、サイズを十分に大きくしてください。 より多くのグラフィックと情報を配置したい場合は、スライダーを使用できます。
6.著作権マークを追加します。
この単純なテキスト行は有益な場合があります。 ほとんどのサイトは最終的に「著作権」と書いていますが、テーマに合わせてデザインすることもできます。 単語を書くか、記号(「c」の付いた丸)を使用できます。 通常、サイトには著作権所有者の名前と発行年が含まれています。 一部のサイトには、サードパーティが部分的に作成するデザインとコンテンツを説明する複数の著作権表示があります。 人々がその場所でそれを期待するので、あなたは右下のフッターの終わりに著作権表示を置くべきです。 また、より重要な要素の邪魔にならないように、この通知を強調しないように注意してください。
7.読みやすさとコントラストを考慮します。
フッターにはあまりスペースがありません。 したがって、テキストと背景要素の色、コントラスト、および重みについて考える必要があります。 すべてが読み取り可能である必要があります。 中程度の高さと適切なネガティブスペースを備えたシンプルな書体を使用できます。 テキストが強調表示され、読みやすいように、対照的な色を選択する必要があります。 また、華やかな書体やさまざまな色の使用は避けてください。 デザインをクラシックに保ち、テキストと背景に基本的な色の組み合わせを使用する必要があります。 色の組み合わせがわからない場合は、無地の白い背景を使用し、テキスト要素に原色を使用してください。
8.階層を使用します。
フッターを整理する最良の方法は、要素の配置に階層を利用することです。 したがって、最も重要な要素はフッターの上部に配置し、最も重要でない詳細は最後に配置する必要があります。 これにより、訪問者は注意が必要なものとスキップできるものを知ることができます。 通常、召喚ボタンは重要な要素であるため、最も目立つようにする必要があります。 一方、著作権は最も重要性が低いため、規模が最も小さいことがよくあります。 各セクションで階層を使用して、電子メールアドレスよりも電話番号などの特定のアクションを促進する必要があります(メールではなく電話をかけるように促します)。
フッターは、訪問者がサイトを離れる前に最後に目にするものです。 したがって、有益なフッターと、訪問者が戻ってくるフッターを設計します。 これらのフッターデザインのヒントとコツを使用して、ユーザーエンゲージメントに大きな影響を与える魅力的でまとまりのあるWebサイトを構築します。