あなたの次のウェブサイトのための15のウェブサイトデザインのアイデア
公開: 2019-09-19あなたが非常に初期の段階にあるとき、ウェブサイトを作成することは非常に難しいように思われるかもしれません。 ただし、段階的に分類して全体を理解すれば、プロセスは比較的簡単です。 5W(誰が、何を、なぜ、いつ、誰が)と1H(どのように)を尋ねます。 これは、開始方法について明確なアイデアを得るのに役立ちます。
ファンダメンタルズを明確にしたら、その「方法」要素に焦点を当てる必要があります。 あなたのウェブサイトの美的価値はあなたがあなたの訪問者に提供しているサービス/利益を補完するべきです。 さまざまな種類のWebデザインがさまざまな目的に対応します。 以下はあなたがあなたの次のウェブサイトをデザインするためにインスピレーションを引き出すことができる15のウェブサイトのリストです。
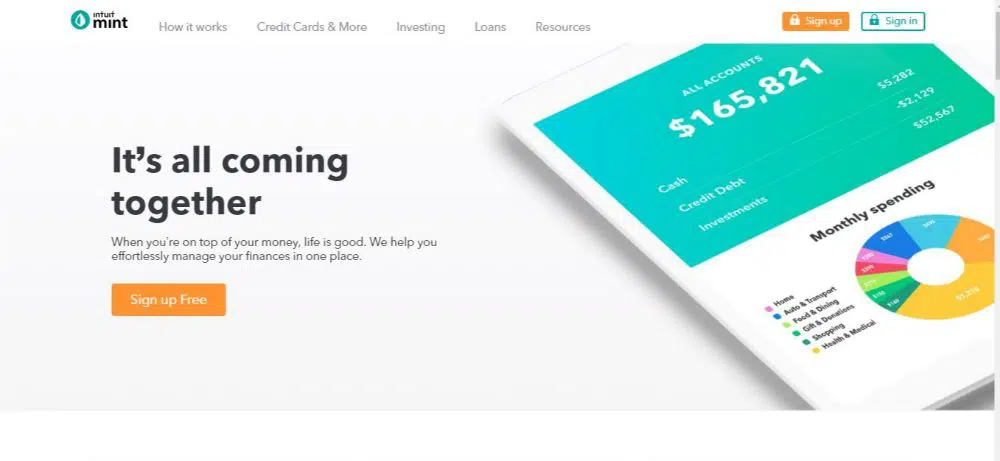
1.ミント:
目的:ミントは、個人や企業がすべての請求書とアカウントを1か所で管理できるように支援します。
機能:配色。
ウェブサイトはすばやく読み込まれ、ナビゲートしやすいです。 サイト全体でロゴカラーの概略図を使用しているため、アイデンティティが強化され、見た目が落ち着きます。 ミニマルで有益なアプローチにより、静的レイアウトは、必要な情報を可能な限りシンプルで魅力的な方法で配置し、訪問者がコンテンツを理解しやすくするため、最適に機能します。 ロゴのカラー回路図を使用することにより、同社は訪問者にブランドのアイデンティティをよく知ってもらいます。 配色は、訪問者の心に視覚的なリンクを作成するのにも役立ちます。 たとえば、青を考え、Webサイトについて考えると、Facebookが最初に頭に浮かびます。 したがって、次のWebサイトを設計するときは、色を賢く選択することを検討する必要があります。
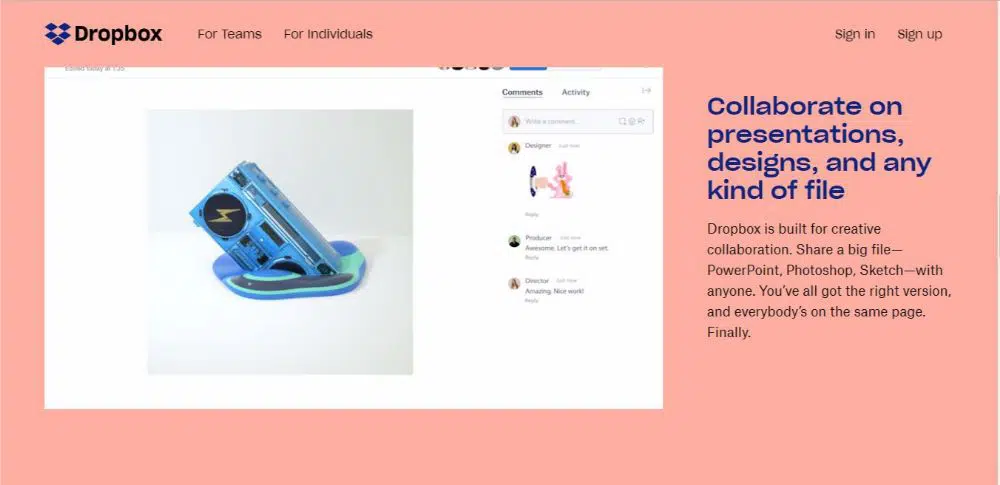
2.ドロップボックス:
目的:Dropboxは、ファイルの保存および共有機能で知られています。 組織のデータにアクセスして共有するための中心的な場所になります。
機能:チュートリアルアニメーションの使用。
ウェブサイトはダイナミックでエキサイティングに見えます。 それはお互いをうまく補完する多くの色を注入します。 このWebサイトでさらに魅力的なのは、サイトを下にスクロールするとシームレスに再生を開始するビデオチュートリアルです。 それぞれの短いビデオは、リアルタイムで提供されるサービスのさまざまな機能を示しています。これは、訪問者がサービスにサブスクライブする前に、ユーザーエクスペリエンスのプレビューを取得するのに役立ちます。 これは、特にあなたのウェブサイトがあなたの訪問者が従事する前に快適になるために簡単なことを必要とするかもしれない何か技術的なものになるつもりであるならば、重要であると証明することができます。
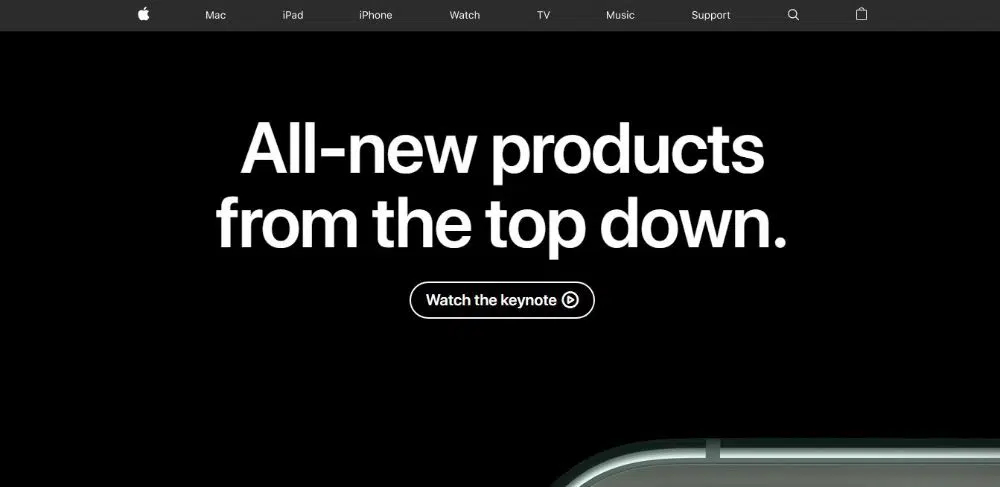
3.アップル:
目的:ユーザーにシームレスなエコシステムを作成するために、テクノロジー分野で複数のサービスとデバイスを提供します。
機能:巧妙に配置されたCTA
AppleのWebサイトは、最も魅力的なサイトの1つです。 彼らのホームページには常に最新の製品発表が完全に表示され、詳細情報を提供する基調講演を見るなどの便利なCTAが表示されます。 これは、そうでなければWebサイトの美観を損なう可能性のあるデータクラスタリングを回避するための優れた方法です。 また、訪問者がコンテンツを理解しやすくなります。
パンくずリストは彼らの製品について深く話します。 デザインはエレガントでプレミアムです。 Webサイト全体に、サイトで入手可能な各製品の詳細または注文を行うためのCTAがあります。 これは彼らの側の自信を示しています。あなたが製品の詳細を知りたいと思ったとしても、あなたが確信すれば、そのページには注文CTAもあります。
4.Caavaデザイン:
目的:ブランディング、インタラクティブ、パッケージング体験を専門とするクリエイティブ企業です。
機能:タイポグラフィ。
ウェブサイトには、優れた第一印象を与える心地よい背景を持つさまざまな色の使用など、多くの魅力的な要素があります。 彼らはデザインの分野にいるので、フォントで彼らの創造性を示すことを躊躇しません。 彼らがデザインに使用したメインフォントはユニークで、他の会社とは一線を画しています。 さまざまなフォントを組み合わせてコントラストを作成します。これは、訪問者がWebサイトをざっと見ている場合に備えて、重要な情報と重要性の低い情報を区別するのにも役立ちます。
タイポグラフィはアイデンティティの作成に役立ちます。 優れたタイポグラフィは、訪問者の心の中でそれを維持するのに役立ちます。 タイポグラフィを使用してさまざまな出力を実現するにはさまざまな方法がありますが、ニッチを理解し、タイポグラフィを使用してWebサイトを設計する必要があります。
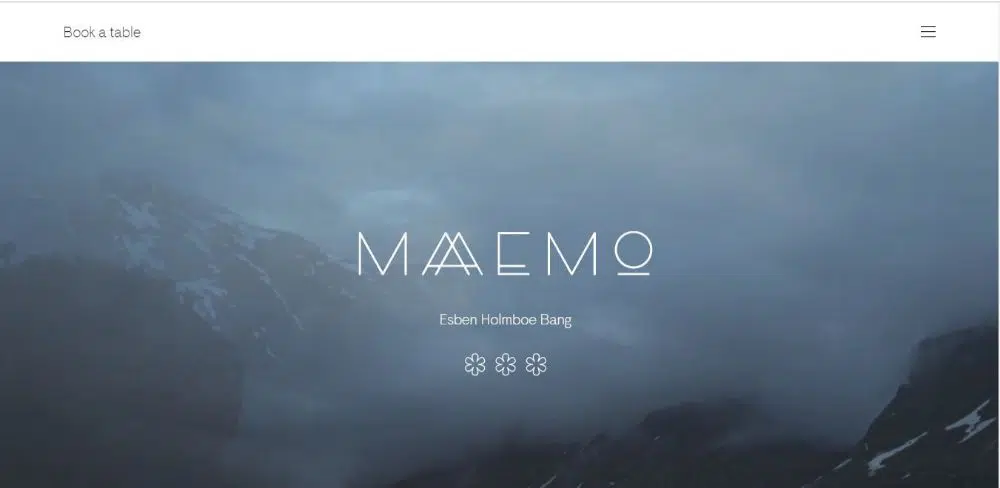
5.マエモ:
目的:地元の自然の食材を使用して、人々が食べ物を通して地元の風景や文化を理解できるようにするレストランのウェブサイト。
特徴:ミニマルなアプローチ
ウェブサイトは非常に最小限ですが、そのデザインには効果的です。 このサイトを最初に見たときは、お店の名前と背景の美しいタイムラプスビデオだけに気付くでしょう。 その後、ページの左上のセクションに「テーブルを予約」オプションが表示されます。 より多くのことを知ることへの期待は、訪問者が変化する風景とテーブルの予約との間のリンクを見つけようとするときに、訪問者に謎の感覚を生み出します。 これにより、サービスについて話し始める前にエンゲージメントを確保できます。 ウェブサイト全体は、心地よく、わかりやすい移行効果に従います。
あなたの製品やサービスがユニークであるならば、あなたは同じ線に沿って何かを考えるべきです。 それはあなたに優位性を与えます。
6.ボート:
目的:ボートは、ベトナム戦争から逃れるための闘争と旅についてのインタラクティブなグラフィックベースの小説です。
機能:視差スクロール
このウェブサイトは、ナム・ルが書いた物語をグラフィックノベルでアレンジしたものです。 Matt Huynhは、ウェブサイト全体としての適応で素晴らしい仕事をしました。 最初から最後まで非常に説得力があります。 あなたは冒険をしているように感じ、あなたは物語の一部であると感じます。 使用されるアニメーションは壮観であり、視差スクロールがWebサイトをより魅力的にするのにどれほど効果的であるかを示しています。 あなたが小説家や詩人なら、このウェブサイトからインスピレーションを引き出すことができます。 完全ではないにしても、サイトの特定の部分に視差スクロールの要素を使用して、特定の領域を強調することもできます。
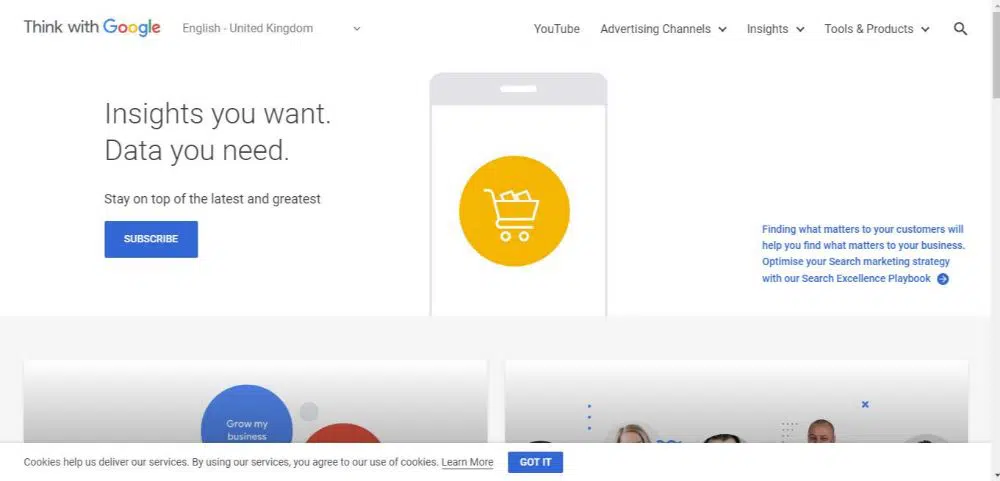
7.四半期ごとに考える-Google:
目的: Think Quarterlyは、ウェブの動きとトレンドを取り上げたGoogleの四半期ごとの出版物です。
機能:空白
このウェブサイトは、四半期ごとに発行されるGoogleの出版物です。 このWebサイトには、四半期ごとにWeb全体で進行中の傾向について説明しているため、多数のコンテンツがあります。 これにより、コンテンツが訪問者を窒息させたり圧倒したりしないようにすることがより重要になります。 これを実現するには、デザインの空白要素を使用する必要があります。 あるコンテンツを他のコンテンツと区別するために呼吸スペースを残すという芸術は、テキスト駆動型Webサイトの全体的な視覚的魅力を高めます。

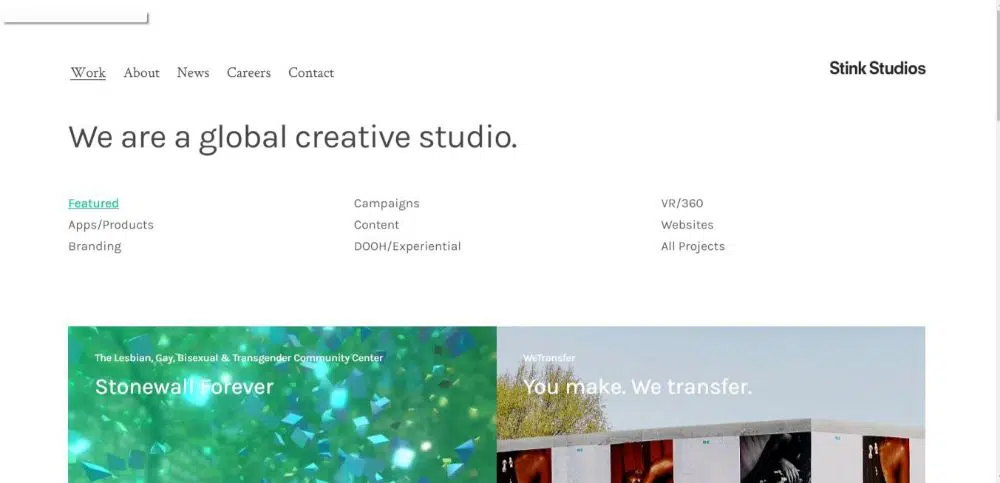
8.悪臭スタジオ:
目的:世界中にオフィスを持つグローバルなクリエイティブスタジオです。
機能:マウスオーバーテキスト
共有する必要のある情報が多すぎる場合、視覚的に魅力的な情報を維持するのは少し難しい場合があります。 空白はこの問題を処理する効果的な方法ですが、マウスオーバーテキストなどの他の便利な機能を組み込むこともできます。 StinksStudiosは同じものを非常に効果的に使用しています。 すべてのトピックを緊密なクラスターに配置することで、彼らはそれを整理しておくことができました。 各タイルに必要な最小限のテキストに従うことで、読者がトピックが何であるかを同時に知ることができます。 ページの視覚的な魅力を損なうことはありません。 別のタイルにマウスを合わせると、トピックをさらに説明する簡単なスニペットが表示されます。 これにより、訪問者は各タイルを通過して次のタイルに到達することなく、短いアイデアを得ることができます。 作業内容がコンテンツ主導型の場合は、この機能の使用を特に検討する必要があります。
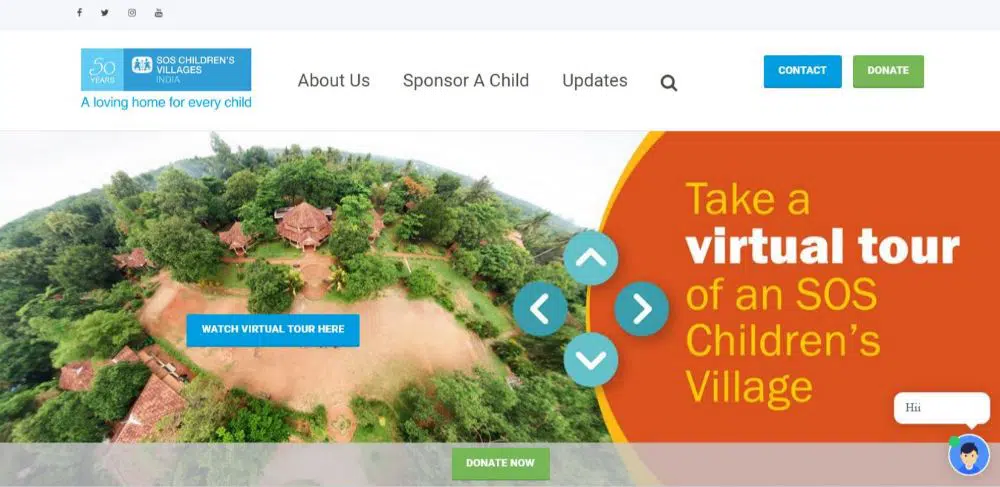
9.インドのSOSチルドレンビレッジ:
目的: SOS Children Villagesは、両親がいない、または不幸な事故やその他の理由で両親を亡くした子供たちを支援するために活動するNGOです。
機能:バーチャルツアー
このウェブサイトは、シームレスなブラウジング体験を提供するために多くのデザイン要素を使用しています。 それはNGOなので、ウェブサイトの主な目的は訪問者に信頼性を証明することです。 このような組織にとって、信頼性は不可欠です。 バーチャルツアー用のプラグインを追加することで、SOSCVIはまさにそれを実現します。 旅はあなたがツアーしたい彼らの作成されたスペースのいずれかにあなたを連れて行きます。 村を移動するのに役立つナビゲーションボタンと、ツアーの方向を変更するためのマウスの動きがあります。 バーチャルツアーは、訪問者に職場や提供するサービスをよく知ってもらうための優れた方法です。 それは彼らの神経を落ち着かせ、あなたのビジネスに慣れるのを助けます、そしてそれはあなたのウェブサイトをサーフィンしている間オープンマインドとポジティブさをもたらします。
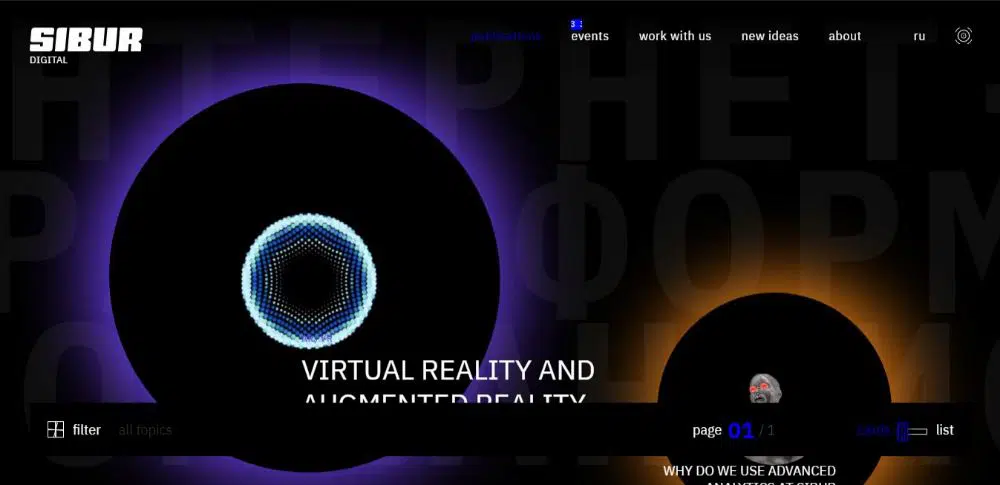
10. SIBUR:
目的: SIBURはロシアの大手統合石油化学会社です。 炭化水素を購入して、プラスチック、天然ゴムなどのさまざまな要素に加工します。
特徴:アニメーション
ウェブサイトはサイト全体でいくつかの魅力的なアニメーションを使用しています。 同社はその分野でテクノロジー主導であり、彼らは彼らのウェブサイトがそれを確実に伝えることを望んでいます。 アニメーションは、日常のコンテンツとは異なり、同じものに価値を付加するため、Webサイトに視覚的な魅力を加えることができます。 彼らは、ウェブサイトがユーザーにとって十分に魅力的であり、ウェブサイトを通過する際の全体的なユーザーエクスペリエンスが向上していることを確認します。
11. BAUNFIRE:
目的: Baunfireは、トラフィック、エンゲージメント、コンバージョンを目標としてWebサイトを構築するWebデザインおよび開発会社です。 彼らはこれらのウェブサイトを業界をリードするブランドやシリコンバレーのスタートアップのために作っています。
特集:イラスト
ウェブサイトには、2017年の重要な成果をすべて思い出す優れたセクションがあります。ページ全体に、同じイラストのセットを使用して訪問者がフォローできるストーリーを作成する楽しいイラストがあります。 最小限でありながら効果的なイラストで、Baunfireは訪問者にとって魅力的でエキサイティングなストーリーを作ります。 イラストを使用すると、ウェブサイトの視覚的美学を向上させることができ、まともな予算で何度も改善することができます。 それはあなたが人々があなたを思い出しやすくするあなたのビジネスのためのアイデンティティを作成することを可能にします。
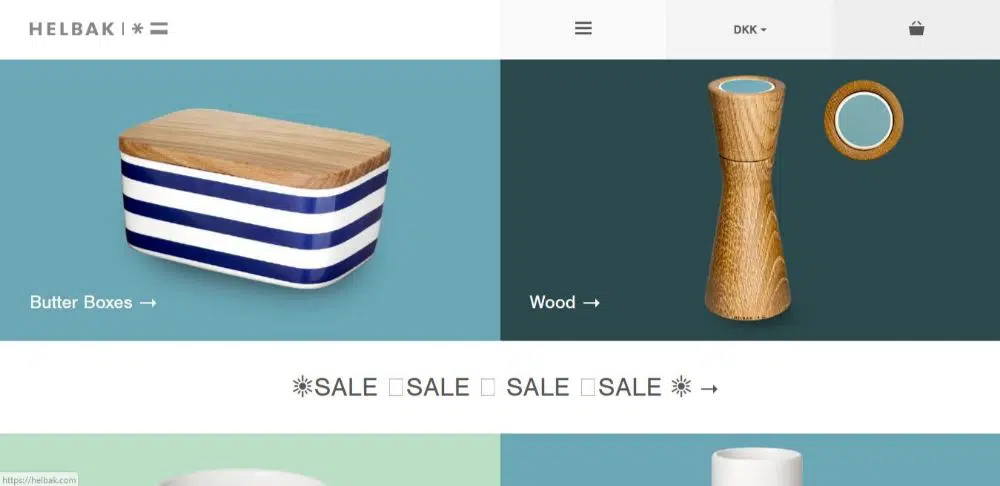
12.ヘルバック:
目的: Helbak Ceramicsは、スカンジナビアのデザインのシンプルさとセラミックラインの絶妙な色を組み合わせたMaleneHelbakによるセラミック製品のラインです。
特徴:製品写真
ウェブサイトはとても落ち着きます。 カラーパレットは一貫していますが、繰り返しではありません。 特定の商品を専門とする事業であるため、商品写真は欠かせないだけでなく、来場者にとって魅力的なものになります。 あなたのウェブサイトであなたの製品撮影をどのように実行するかはあなたのウェブサイトの品質と魅力に大きな違いをもたらすことができます。 製品を販売または宣伝するWebサイトを設計している場合は、適切な解像度で適切に構成された製品写真を追加することを検討する必要があります。
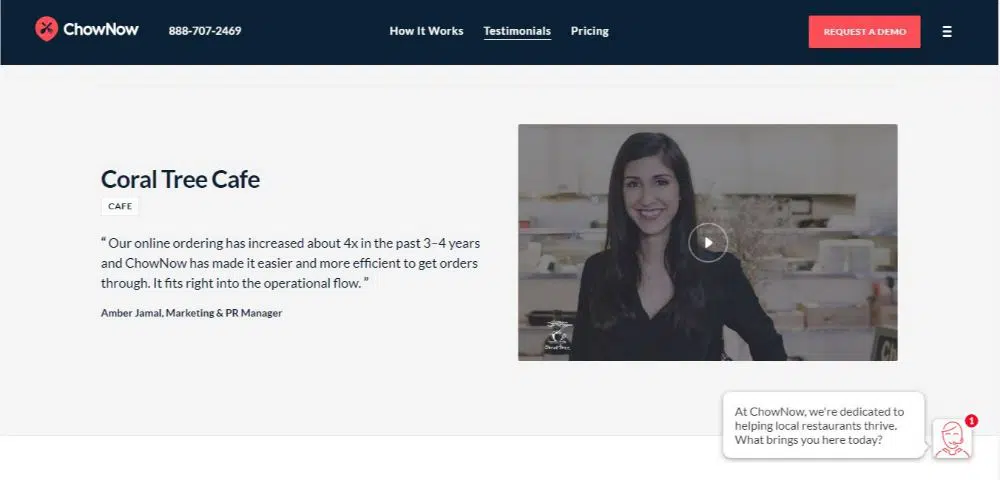
13.チャウノウ:
目的: ChowNowはオンライン食品注文プラットフォームです。 それは顧客を彼らの地元のレストランに接続します。
特徴:証言
ChowNowは、今日人気のあるサービスに対応するWebサイトです。 食品配達。 これにより、訪問者とのやり取りは一般に仮想空間を介して行われるため、訪問者の信頼を得ることが不可欠になります。 お客様の声は、訪問者/顧客との信頼と快適さを事実上構築するのに最適です。 ウェブサイトは、彼らの専用の推薦状ページに忠実であり続けるシャープでクリーンなデザインで美しくレイアウトされています。 彼らは、ビデオ形式の証言を選択しました。これは、多くの場合、より本物のように見え、訪問者の関心を高めます。 あなたがサービス業界にいる、またはあなたのサイトとしてあなたのプロフィールを持っているとしても、あなたのウェブサイトに推薦状を持っていることは絶対に必要です。 証言はあなたのサービス/自己に価値を付加し、人々があなたを信頼しやすくします。
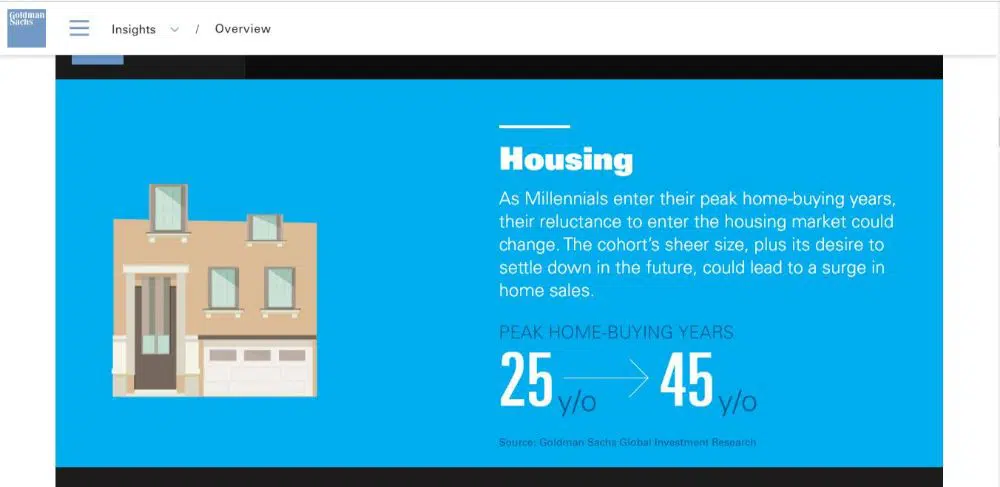
14.ゴールドマン・サックス:
目的:企業、政府、個人を含む多様で実質的な顧客ベースに幅広い金融サービスを提供すること。
機能:インフォグラフィック
このウェブサイトは非常にエレガントな方法で設計されています。 入力ユーザーエクスペリエンスはシームレスで、最小限のクリックで済みます。 すべての情報が表示され、適切に整理されています。 彼らは素晴らしい概要ページを持っており、そこではインフォグラフィックを使用して事実と数字を紹介しています。 これが役立つ理由は、インフォグラフィックが視覚的により魅力的に見えるだけでなく、訪問者が重要なデータや事実をざっと目を通すことができる要素を簡単に見られるためです。
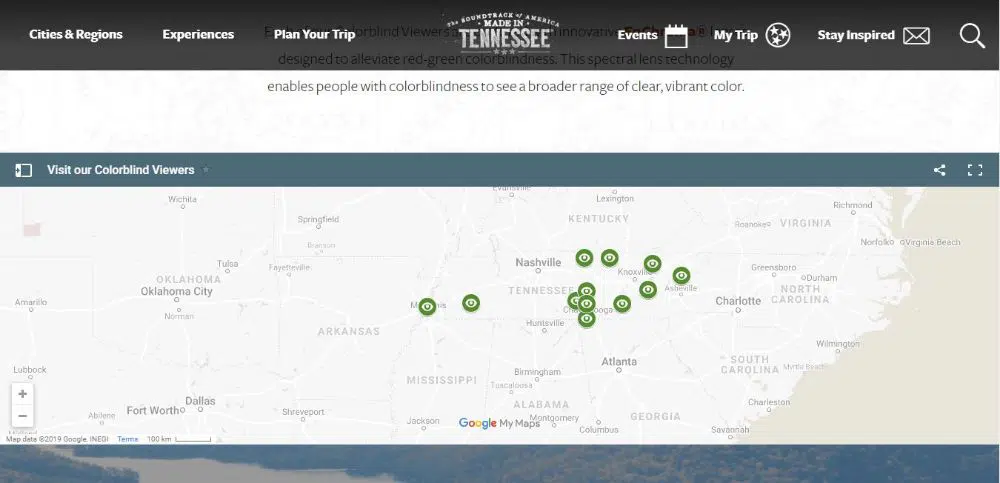
15. TNバケーション:
目的:テネシー州政府内の内閣レベルの機関であるテネシー州観光開発局の公式ウェブサイト。
機能: Googleマッププラグイン
ウェブサイトは見た目に美しいです。 タイポグラフィ、関連する画像、パンチの効いた色を適切に使用することは、提供されるサービスである旅行の感触と一致します。 Googleマップが統合されているため、地域で利用可能なすべてのプロパティを簡単に確認したり、そこに移動したりできます。 あなたがオフィス主導の会社/個人であり、あなたのオフィスに訪問者を引き付けたいならば、この機能はあなたのウェブサイトにあることは重要です。 Googleマップを追加すると、簡単にアクセスできます。
そして、ここに、リストの最後にあります! この記事の主な要点は、UI/UXという2つの大きな要素に注意を払う必要があるということです。 全体的な目標は、サイトにアクセスする訪問者にシームレスで生産的なエクスペリエンスを提供することです。 これらのヒントを使用すると、非常に役立ちます。