視覚障害者のための Web アクセシビリティ
公開: 2021-02-16Web デザイナーは、広く受け入れられている一連のベスト プラクティスに従って作業し、生活しています。常にレスポンシブ デザインを使用し、十分な余白を残し、クライアントのブランディングに合わせてフォントと配色を維持します。 ただし、ベスト プラクティスについて知っていると思っていることが完全に間違っている可能性がある特定のニッチ プラクティスもあります。 これは、視覚障害者向けのアクセシビリティと効果的な Web デザインに言及する場合に適用できます。
これを読む前に、この人口統計を考慮していなかった可能性があります。 しかし、誰もが Web 体験にアクセスできるようにすることは、あなたのメッセージを広めるだけでなく、障害に苦しんでいる人々にとって世界をより住みやすい場所にするための重要な部分です.
視覚障害も、あなたが思っているよりも一般的です。 人口の推定 4.5% が色覚異常を経験しており、4% がロービジョンに苦しんでおり、0.6% が法的に盲目です。 視覚的な問題はよくあることなので、Web デザインを行う際に検討する価値があります。
Smashing Magazine の著者は、すべてのオンライン顧客の約 10% が、より見やすいデザインの恩恵を受けると見積もっています。 年をとるにつれて視覚障害が私たち全員に影響を与える可能性があることを考えると、これは公正な仮定のように思えます.
最も一般的な視覚障害の種類
視覚障害者向けに設計する場合、最も一般的なタイプの障害に対処することが重要です。 これらには以下が含まれます:
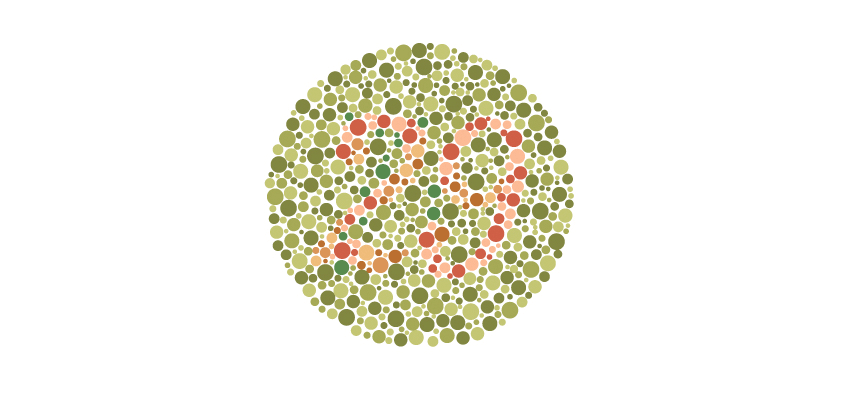
- 色盲。 最も一般的なタイプの視覚障害で、人の色を識別する能力に影響を与えます。 色盲の人は、色の明るさに過敏になることもあります。

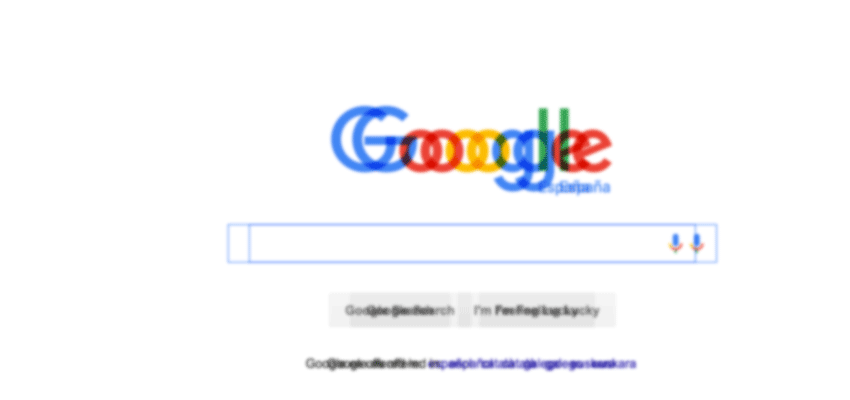
- ロービジョン。 これには、視力(明瞭度)、視野狭窄、濁り(白内障によるものなど)、または片目または両目の部分的な視力に苦しんでいる人が含まれます.

- 失明。 人は法的に盲目であるかもしれませんが、それでも色や形を理解することができます. これには、両眼の機能的視力の実質的な喪失が含まれます。
視覚障害者向けの設計
まず、視覚障害を持つ人々は Web の認識が異なることに注意することが重要です。 機能へのアクセスと解釈は、色盲、弱視、または法的な視覚障害を持つ人の場合、著しく異なる場合があります。 場合によっては、Web サイトのデザインが原因で、視覚障害のあるユーザーがサイトを使用できない場合があります。

次に、場合によっては、すべての人が Web サイトにアクセスできるようにすることが法律で義務付けられていることを知っておいてください。 公共部門に適用されるセクション 508 と、民間部門に適用される WCAG 2.0 の 2 つの義務があります。
あなたが政府機関、請負業者、または下請け業者である場合、セクション 508 に基づくこれらの規則を遵守する責任があります。前者は法的命令です。 後者はそうではありません。 ただし、WCAG を遵守することで、ユーザーが Web サイトに平等にアクセスできるようになります。
色のコントラスト
WCAG で最も重要で、おそらく最も簡単な推奨事項の 1 つは、適切な色のコントラストです。 WCAG によると、色のコントラストに関して 3 つの異なる適合レベルがあります。
- A:最小限
- AA:ミッドレンジ
- AAA:最高
アクセシビリティに関心のあるほとんどの Web デザイナーは、ほとんどの人にアピールするため、AA 認定を目指しています。 AA 標準は、前景 (画像とテキスト) と背景の比率が 4.5 対 1 です。 4.5:1 の比率の例を参照してください。
色のコントラストを調整することは、視覚障害者にとって使いやすさを改善する簡単な方法です。 もっとコントラストが必要な場合は、色のコントラストをさらに上げることができる機能を設定に追加することを検討してください (最近の Twitter のアップデートでこれが行われました)。
色に頼りすぎない
色のコントラストは重要ですが、「情報を伝える唯一の視覚的手段」として色を使用しないことも同様に重要です (WCAG のガイドライン 1.4.1)。 別の言い方をすれば、色覚異常に苦しんでいる人のための予備の視覚的インジケーターを用意してください。
簡単な修正のように思えますが、余白とコンテンツの適切な組み合わせを見つけようとしている場合、難しいことがわかります。 ユーザー インターフェイスから気を散らすものを排除しようとしている場合、バランスを見つけるには試行錯誤が必要になる場合があります。
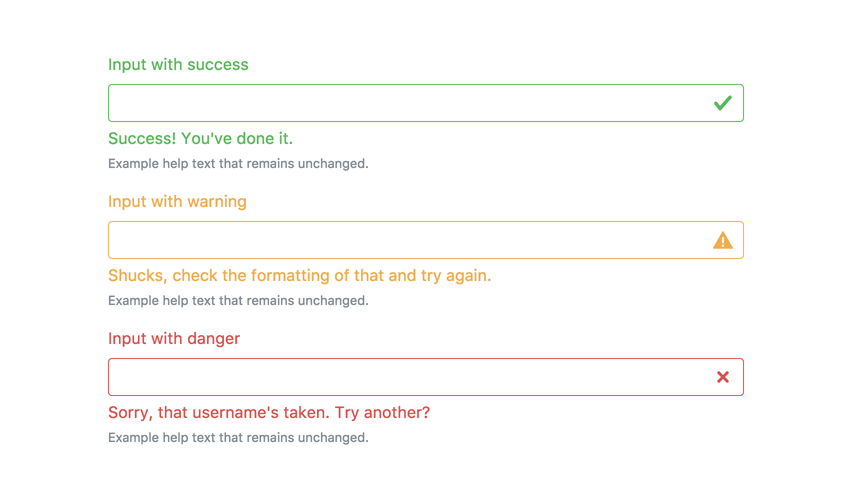
良い例は、フォーム エラーです。 フォーム送信時のエラーを伝える場合、赤いテキストを使用するのが一般的です。 ただし、色盲の人には、エラー アイコンやポップアップ テキスト ラベルなど、別の視覚的な合図が必要な場合があります。

GetBootstrap.com経由
同様に、ハイパーリンクは青色で、テキストが実際にリンクであることを示します。 ただし、下線付きのリンクが多いと、ユーザー エクスペリエンスに影響を与える可能性があります。 一方、太字は、ページを乱雑にしない優れた二次指標として機能します。
メディアに注意する
ビデオ コンテンツは、アクセシビリティに関して独自の機会と課題をもたらします。 一方では、オーディオビジュアル コンテンツは、視覚障害のある人にとってウェブサイトへのアクセスを容易にすることができます。 その一方で、ビデオは、光過敏症の人が発作を起こす可能性を高める可能性があります. WCAG には、次のようなメディアに対応するいくつかのガイドラインがあります。
- 「時間ベース」のメディアに代替手段を提供します。 アニメーション化された見出しやテキストは、視覚処理に問題がある人にとっては難しすぎるかもしれません。
- すべてのユーザーがコンテンツを読むのに十分な時間を与えます。 前の例では、マウスがその上を通過したときに停止するようにアニメーションの見出しをプログラムできます。 これにより、テキストが静的になり、消化しやすくなります。
- 点滅を制限します。 発作を起こしやすい人は、3 秒ごとに 1 回以上のフラッシュが見られる場合、発作を経験する可能性があります。 ビデオを使用するときは、過度の点滅を避けてください (ほとんどの人にとって視覚的に魅力的ではありません)。
テクスチャを試す
前述のように、色は視覚障害者に情報を伝える最良の方法ではありません。 色盲のユーザーは、さまざまな色の色合いを区別するのが難しいことがよくあります。 たとえば、赤、緑、茶色の色合いは、色盲の人には同じように見える場合があります。
グラフやチャートで色を使用している場合、無地の色にパターン オーバーレイを適用すると、ユーザーは Web サイトのさまざまな部分を区別しやすくなります。 これは、色弱者以外にも当てはまります。 誰でもアクセスできるサイトになります。 代替テクスチャを使用して要素間のコントラストを高めます。たとえば、チェッカー プリント、斜めの線、ひし形、縦の線などを試してください。
単色配色を試す

その名の通り、単色配色は同じ色相のさまざまな色合いに依存しています。 これは直感に反するように聞こえますが、複数の色相を使用することに関連する余分な意味を取り除くことで機能します。
色調のバリエーションは、Web サイトの要素に意味を与え、さまざまな色の場合と同様に、ユーザーの注意を引くことができます。 追加のボーナスとして、このユーザーの注目は、より幅広いオーディエンスに広がります. BigSound Buzz は、アクセシビリティ効果を高めるために、コントラスト、単色配色、およびテクスチャを使用します。
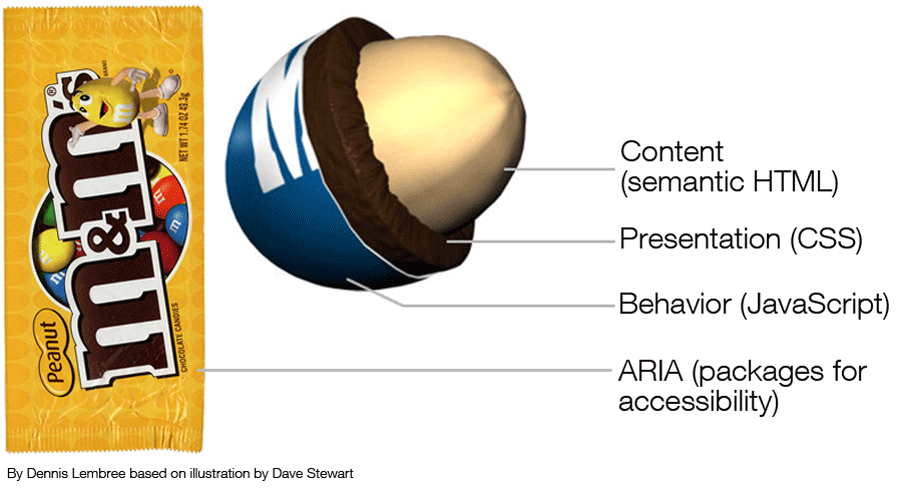
ユーザーデザインにおけるアクセシビリティの重要性

Interaction-Design.org経由
あなたのウェブサイトは、そのアクセシビリティと同じくらい優れています。つまり、あらゆるユーザーがどこからでもアクセスできるということです。 アクセシビリティと障害を同一視することがよくありますが、優れたアクセシビリティ Web サイトは、いつでも、どのような状況でも、すべての人に届きます。 政府の請負業者などの一部の人々にとって、Web デザインにおけるアクセシビリティは法的義務です。
私たちの残りの人にとって、それは道徳的なものです。 アクセシビリティは障害や障害に関するものではありません。 それは人のことです。 デザイナーは、Web をすべての人にとってより良い体験にするために、この概念を取り入れなければなりません。 これらのヒントは、アクセシビリティを念頭に置いて次の Web デザイン プロジェクトを開始するのに役立ちます。 詳細とガイダンスについては、WCAG 2.0 ガイドラインを参照してください。
