Webflow:未来のWeb開発プラットフォーム
公開: 2022-03-10(これは後援された記事です。)市場投入までの時間は、現代のWebデザインにおいて重要な役割を果たします。 ほとんどの製品チームは、途中で設計の品質を犠牲にすることなく、アイデアからすぐに使用できる製品に移行するために必要な時間を最小限に抑えたいと考えています。
Webサイトの作成に関しては、チームは多くの場合、いくつかの異なるツールを使用します。1つはグラフィックとビジュアルデザイン用、もう1つはプロトタイピング用、もう1つはコーディング用です。 Webflowは、設計と開発を同時に行えるようにすることで、Web設計のプロセスを簡素化しようとします。
Webデザイナーが直面する典型的な問題
WebデザインチームがWebサイトを作成するときに直面する課題を理解することから始めることが重要です。
- ビジュアルデザインとコーディングの間の断絶。
ビジュアルデザイナーは、ビジュアルツール(Sketchなど)でモック/プロトタイプを作成し、それらをコーディングする必要のある開発者に渡します。 開発者はコーディングの追加の反復を実行する必要があるため、これにより、余分なラウンドが発生します。 - 複雑なインタラクション(特にアニメーション化されたトランジション)をコーディングするのは困難です。
設計者はhi-fiプロトタイプに美しい効果を導入できますが、開発者は同じレイアウトや効果をコードで再現するのに苦労します。 - さまざまな画面のデザインを最適化します。
デザインは最初からレスポンシブである必要があります。
Webflowとは何ですか?
Webflowは、レスポンシブWebサイトを視覚的に設計、構築、および起動するための機能を提供するブラウザー内設計ツールです。 これは基本的に、最初のアイデアからすぐに使用できる製品に移行するために使用できるオールインワンの設計プラットフォームです。
Webflowが異なる点は次のとおりです。
- ビジュアルデザインとコードは分離されていません。
ビジュアルエディターで作成するものは、HTML、CSS、およびJavaScriptを利用しています。 - CSSクラスを再利用できます。
定義すると、同じスタイルを持つ必要のある要素のクラスを使用したり、バリエーションの開始点として使用したりできます(基本クラス)。 - これはプラットフォームであるため、ホスティングプランを提供します。
月額12ドルで、カスタムドメインに接続し、HTMLサイトをホストできます。 また、月額4ドルの追加料金で、WebflowCMSを使用できます。
Webflowを使用して1ページのWebサイトを構築する
ツールの機能を理解する最良の方法は、ツールを使用して実際の製品を作成することです。 このレビューでは、Webflowを使用して、架空のスマートスピーカーデバイス用の簡単なランディングページを作成します。
将来のページの構造を定義する
Webflowを使用してレイアウトの構造を作成することは可能ですが、そのために別のツールを使用することをお勧めします。 なんで? 自分が最適だと思うアプローチを見つける前に、さまざまなアプローチを試してみる必要があるからです。 ページの骨を定義するには、1枚の紙または任意のプロトタイピングツールを使用することをお勧めします。
また、達成しようとしていることを明確に理解することも重要です。 必要なものの例を見つけて、紙またはお気に入りのデザインツールでスケッチします。
ヒント:常に忠実度の高いデザインを作成する必要はありません。 多くの場合、lo-fiワイヤーフレームを使用することが可能です。 アイデアは、あなたがあなたのウェブサイトで作業するときの参照としてスケッチ/プロトタイプを使用することです。

当社のウェブサイトには、次の構造が必要です。
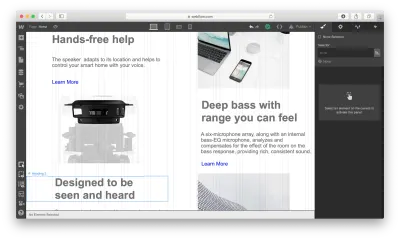
- 大きな商品画像、コピー、召喚ボタンを備えたヒーローセクション。
- 当社の製品を使用する利点のあるセクション。 ジグザグレイアウトを使用します(このレイアウトは、画像とテキストセクションをペアにします)。
- デバイスとの対話方法をよりよく理解できるクイック音声コマンドのセクション。
- 連絡先情報のあるセクション。 訪問者の連絡先の問い合わせを容易にするために、通常の電子メールアドレスの代わりに連絡フォームを提供します。
Webflowで新しいプロジェクトを作成する
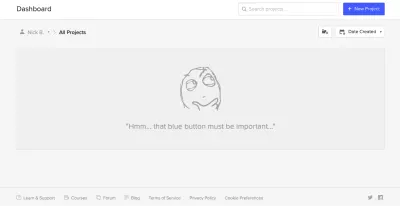
Webflowダッシュボードを初めて開くと、短いが役立つテキスト行を含む面白いイラストにすぐに気付くでしょう。 これは、ユーザーをガイドし、最初から適切なムードを作成するために使用される空の状態の優れた例です。 「新しいプロジェクト」をクリックしたいという誘惑に抵抗するのは難しいです。

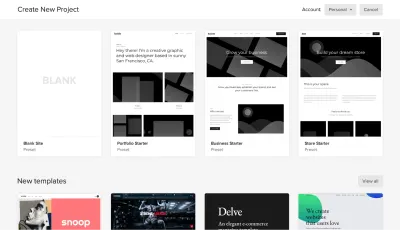
[新しいプロジェクト]をクリックすると、Webflowには、最初にいくつかのオプションが表示されます。空白のサイト、3つの一般的なプリセット、およびすぐに使用できるテンプレートの印象的なリストです。 このページにあるテンプレートの一部はCMSと統合されているため、WebflowでCMSベースのコンテンツを作成できます。

テンプレートは、すぐに立ち上げて実行したい場合に最適ですが、私たちの目標は自分でデザインを作成する方法を学ぶことなので、「空白サイト」を選択します。
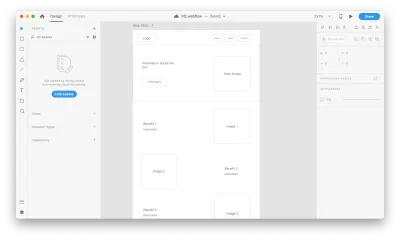
新しいプロジェクトを作成するとすぐに、Webflowのフロントエンドデザインインターフェイスが表示されます。 Webflowは、一連のクイックハウツービデオを提供します。 Webflowを初めて使用する人には便利です。

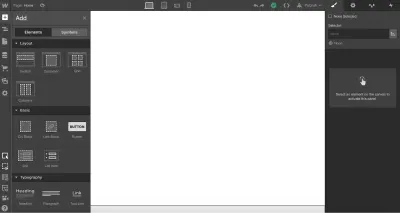
紹介ビデオを読み終えると、キャンバスの両側にメニューが表示された空白のキャンバスが表示されます。 左側のパネルには、レイアウトの構造を定義し、機能要素を追加するのに役立つ要素が含まれています。 右側のパネルには、要素のスタイル設定が含まれています。

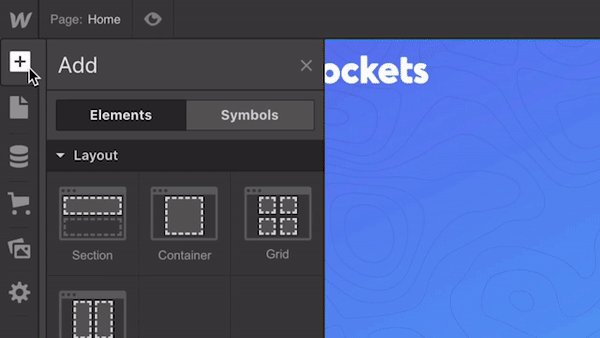
まず、ページの構造を定義しましょう。 プラス( + )記号の付いた左上のボタンは、要素または記号をキャンバスに追加するために使用されます。 要素/ビジュアルブロックを導入するために必要なのは、適切なアイテムをキャンバスにドラッグすることだけです。

要素はウェブサイトを構築する人なら誰でも知っているはずですが、シンボルはまだ多くの人にとって新しい概念である可能性があります。 シンボルは、FigmaやXDのコンポーネントなど、他の一般的なデザインツールの機能に類似しています。 シンボルは、任意の要素(その子を含む)を再利用可能なコンポーネントに変えます。 シンボルの1つのインスタンスを変更すると、他のインスタンスも更新されます。 ナビゲーションメニューのように、サイト全体で常に再利用したい場合は、シンボルが最適です。
Webflowは、レイアウトの構造を定義できるようにするいくつかの要素を提供します。
- セクション。 セクションは、ページの個別の部分を分割します。 ページをデザインするとき、私たちは通常、セクションの観点から考える傾向があります。 たとえば、ヒーローエリア、ボディエリア、フッターエリアにセクションを使用できます。
- グリッド、列、divブロック、およびコンテナーは、セクション内の領域を分割するために使用されます。
- コンポーネント。 一部の要素(ナビゲーションバーなど)は、すぐに使用できるコンポーネントで提供されます。
サイトのロゴの3つのナビゲーションオプションとプレースホルダーを含む、事前に作成されたコンポーネントNavbarを使用してトップメニューを追加しましょう。

ナビゲーションメニューのシンボルを作成して、再利用できるようにしましょう。 これを行うには、[シンボル]に移動し、[新しいシンボルの作成]をクリックします。 「ナビゲーション」という名前を付けます。
セクションの色が緑色に変わったことに注意してください。 また、プロジェクトで使用された回数(1インスタンス)も確認できます。 これで、新しく作成したページにメニューが必要になったときに、[シンボル]パネルに移動して、すぐに使用できる[ナビゲーション]を選択できます。 シンボルに変更を導入することを決定した場合(つまり、メニューオプションの名前を変更する場合)、すべてのインスタンスでこの変更が自動的に行われます。

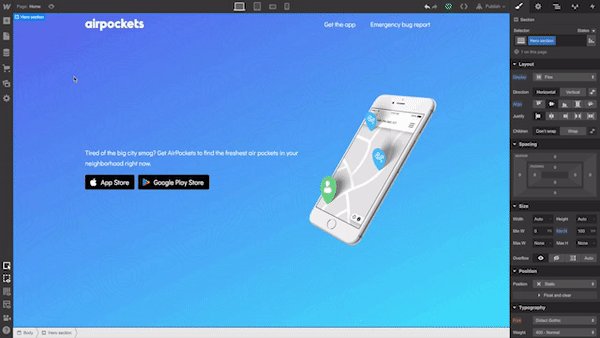
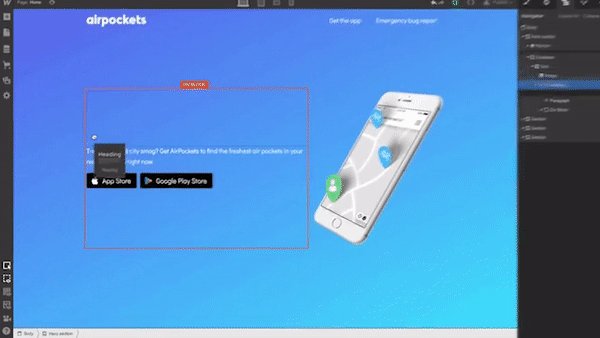
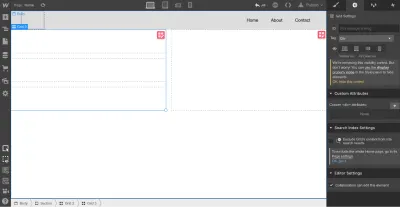
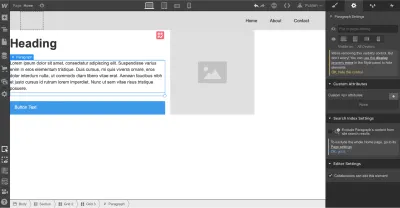
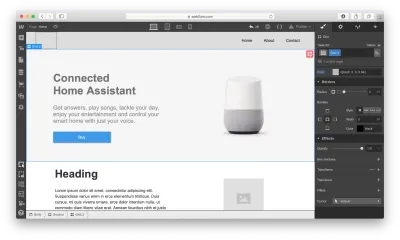
次に、ヒーローセクションの構造を定義する必要があります。 そのためにグリッドを使用しましょう。 Webflowには、適切なグリッドを作成するプロセスを簡素化する非常に強力なグリッドエディターがあります。列と行の数、およびすべてのセル間のギャップをカスタマイズできます。 Webflowは、ネストされたグリッド構造、つまり1つのグリッドが他のグリッド内にあることもサポートします。 ヒーローセクションにはネストされたグリッドを使用します。親グリッドは画像を定義し、子グリッドは見出し、テキスト段落、および召喚ボタンに使用されます。

次に、要素をセルに配置しましょう。 Heading 、 Paragraph 、 Button 、およびImage要素を使用する必要があります。 デフォルトでは、要素をグリッドにドラッグアンドドロップすると、要素は使用可能なセルに自動的に入力されます。

テキストと画像のスタイルをカスタマイズして、ダミーのプレースホルダーの代わりに実際のコンテンツを追加することは可能ですが、この手順をスキップして、レイアウトの他の部分であるジグザグレイアウトに移動します。
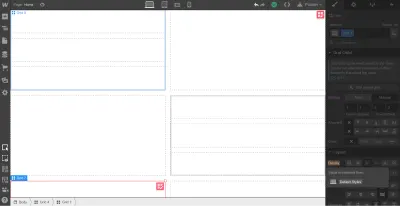
このレイアウトでは、テキストを含むすべてのセルが3行に分割される2×3グリッド(2列×3行)を使用します。 3行グリッドで最初のセルを簡単に作成できますが、マスターグリッドの3番目のセルに同じ構造を使用する場合は問題があります。 Webflowは空のセルを新しい要素で自動的に埋めるため、3行の子グリッドを3番目の要素に適用しようとします。 この動作を変更するには、Manualを使用する必要があります。 グリッド選択を手動に設定すると、正しいレイアウトを作成できるようになります。

ヒーローセクションと同様に、グリッドセクションにダミーコンテキストを追加します。 ビジュアルレイアウトが終了したら、データを変更します。


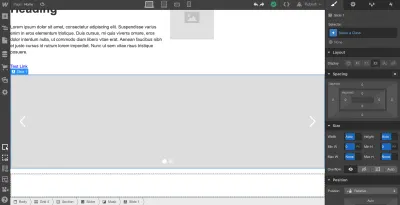
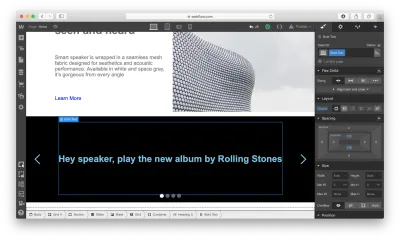
次に、音声コマンドでセクションを定義する必要があります。 スペースを節約するために、カルーセルを使用します。 Webflowには、その目的のための特別な要素であるSliderがあります。

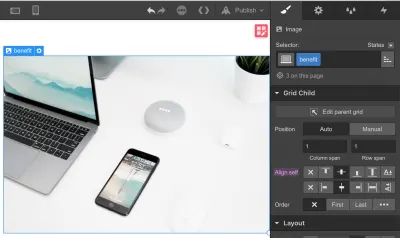
必要な要素がすべて揃ったら、使用するすべてのアイテムの位置を調整することで、垂直方向のリズムを作成できます。 まず、グリッド内の要素の間隔を調整する必要があります。 セルの中央に配置するために、画像の余白とパディングを変更し、画像の位置を調整します。

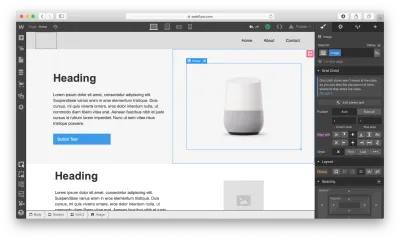
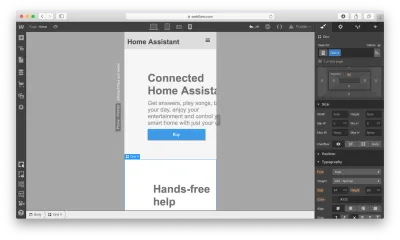
次に、ダミーコンテンツを実際のコンテンツに置き換えます。 画像の追加を開始するには、画像要素の歯車アイコンをクリックして、選択した画像を選択する必要があります。

Webflowは、すべての画像をAssetsと呼ばれる特別な領域に保存することに注意してください。 私たちが追加するメディアは、それがビデオであろうと画像であろうと、その領域に直接行きます。

レイアウトに画像を導入した後、見出しセクションとテキストセクションを変更する必要があります。

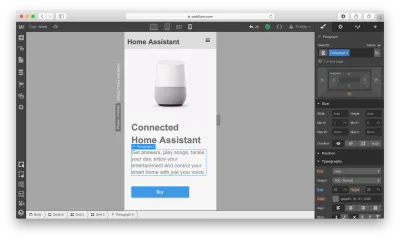
Webflowは、デザインで使用するすべての要素に視覚的なスタイルを提供します。 例として見出しセクションを見てみましょう。このオブジェクトのフォントの色、フォント、太さ、間隔、影、およびその他の視覚的プロパティを試すことができます。 これが、実際のコピーを追加してフォントの色で遊ぶときに得られるものです。

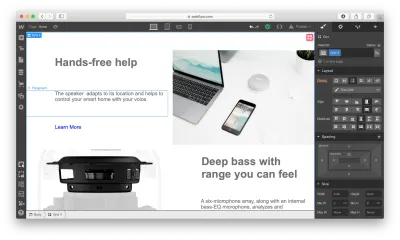
きれいできれいなヒーローセクションができたら、ジグザグレイアウトにコンテンツを追加できます。
何かをスタイル設定するたびに、セレクター(クラス)を指定するため、Webflowは、スタイルがこの要素に特に適用される必要があることを認識します。 同じクラスを使用して、他の要素のスタイルを設定できます。 この場合、画像、見出し、説明、リンクには、ジグザグレイアウトと同じスタイルが必要です。

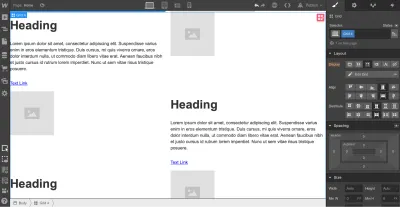
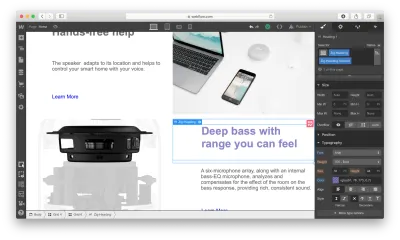
Webflowでは、コンボクラスを作成することもできます。1つのクラスを基本クラスとして使用し、別のクラスを使用して基本クラスのスタイル設定オプションをオーバーライドする場合です。 以下の例では、クラス「Zig-Heading-Second」を使用して、見出しのデフォルトのフォントの色をオーバーライドします。 コンボクラスを使用すると、スタイルを最初から作成する必要がないため、時間を大幅に節約できます。

変更後のレイアウトは次のようになります。

Webflowは、左側のメニューパネルにある「ガイドオーバーレイ」という名前のコンテンツを整列させるための非常に便利な機能を提供します。 ガイドを有効にすると、グリッドを壊している要素が表示されます。

ジグザグレイアウトで終了したら、スライダーで音声コマンドに関する情報を追加する必要があります。 関連するスライドに見出しセクションを追加し、このオブジェクトの視覚的なスタイルオプションを変更します。

とても簡単です!
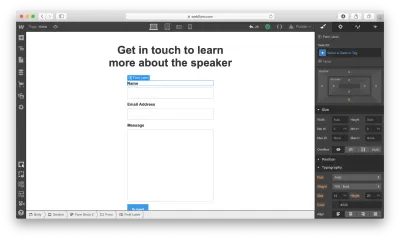
最後になりましたが、ウェブサイトに連絡フォームを追加する必要があります。 Sliderのすぐ下にセクションを追加しましょう。
ページにフォームを追加する方法は2つあります。 まず、Webflowには、フォームブロックと呼ばれるWebフォーム用の特別な要素があります。 フォームブロックを使用して作成されたフォームには、名前、電子メールアドレス、および送信ボタンの3つの要素があります。 フォームには、メッセージフィールドが必要です。 要素のEメールアドレスを複製して名前を変更することで、簡単に作成できます。 デフォルトでは、フォームブロックの幅は100%に配置されています。つまり、コンテナの幅全体を占めることになります。 グリッド設定を使用してフォームの幅を調整します。

次に、Webflowを使用すると、カスタムコードをページに直接統合できます。 これは、Typeformなどのツールでフォームを作成し、それが提供する埋め込みコードをコピーして、セクションに配置したEmbedというコンポーネントに配置できることを意味します。 埋め込みは、サイトのデザイン中ではなく、サイトが公開またはエクスポートされた後にのみ表示されることに注意してください。

すべての要素が整ったら、モバイル向けにデザインを最適化する必要があります。 ユーザーのほぼ半数が(グローバルに)モバイルでWebサイトにアクセスしています。 Webflow内でできることは、ブラウザーウィンドウのサイズを変更して、さまざまなブレークポイントでデザインがどのように見えるかを確認できるようにすることです。
[モバイル]-[ポートレート]アイコンをクリックして、ビューをモバイルに変更しましょう。

ご覧のとおり、モバイルではデザインが悪く見えます。 ただし、Webflowを使用してデザインを最適化するのは比較的簡単です。要素の順序、要素間の間隔、その他の視覚的な設定を変更して、モバイルでデザインを美しく見せることができます。

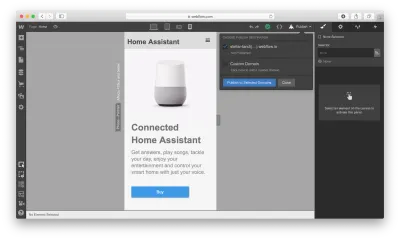
デザインの変更が完了したら、2つのオプションがあります。デザインをエクスポートして独自のWebホスティングで使用する(つまり、既存のCMSに統合する)か、提供されているWebflow独自のホスティングを使用するかです。 2番目のオプションを使用する場合は、[公開]ボタンをクリックして、関連する公開オプションを選択する必要があります。つまり、webflow.ioドメインまたはカスタムドメインのいずれかに公開します。

コードをエクスポートする場合、Webflowは、HTML、CSS、およびデザインの作成に使用したすべてのアセットを含む完全なzipを準備します。 エクスポートされたコードは、製品の強固な基盤を構築するのに役立ちます。
結論
Webflowは、忠実度の高いプロトタイプを作成し、チームメンバーや利害関係者からのフィードバックを求めるための優れたツールです。 プロトタイプをレビューする人は、完成品がどのように動作し、どのように見えるかを想像する必要はありません。代わりに、それを体験することができます。
このツールは、Sketchやその他のプロトタイピングツールでクリック可能なモックを作成するのではなく、実際のコードを使用して製品を設計しているため、プロトタイプから完全に完成したUIへの移行を簡素化します。 1つのソフトウェアを使用してプロトタイプを作成し、別のソフトウェアを使用してそれらのプロトタイプを実際の製品に変換することで、時間を無駄にすることはありません。 Webflowはこの問題を解決します。
