キーボードだけで1日Webを使用しました
公開: 2022-03-10この記事は、ユーザーの特定の人口統計を表す、さまざまな制約の下でWebを使用しようとするシリーズの一部です。 実在の人々が直面している困難のプロファイルを高めたいと思います。それは、彼らのニーズに共感する方法で設計および開発すれば回避できます。 前回はJavaScriptを使わずに1日ウェブを利用しました。 今日、私は自分のキーボードだけを使ってウェブをナビゲートすることを余儀なくされました。
キーボードを使用してナビゲートするのは誰ですか?
大きく分けて、キーボードユーザーには次の3つのタイプがあります。
- マウスの使用に苦労している運動障害のあるユーザー、
- ページ内のクリック可能な要素を表示できない視覚障害のあるユーザー、
- マウスを使用できるが、キーボードを使用する方が速いと感じるパワーユーザー。
何人のユーザーが話しているのですか?
キーボードの使用状況に関する統計を求めてWebをトロールしましたが、何も見つかりませんでした。 真剣に。 1つの研究ではありません。
ほとんどのキーボードアクセシビリティガイダンスサイトは、「多くのユーザー」が回避するためにキーボードに依存していることを当然のことと考えています。 おおよその数を取得しようとする人は、通常、「統計は関係ありません。サイトはアクセス可能である必要があります」と事前に却下されます。
はい、マウス以外の使用の規模が重要なポイントであることは事実です。 1人のユーザーでも権限を与える変更を加えることができれば、それは行う価値のある変更です。 しかし、色覚異常、ブラウザの使用状況、接続速度など、さまざまな統計情報が利用可能です。なぜキーボード統計情報に注意が必要なのでしょうか。 サイトが示唆しているように数字が普及している場合は、確かにそれらを持っていると、より強力なビジネスケースが可能になり、利害関係者がキーボードにアクセスできるようにするのが容易になります。
私が見つけることができる数に最も近いものは、PowerMapperに関する記事です。これは、米国、英国、およびカナダの労働年齢の成人の7%が「重度の器用さの問題」を抱えていることを示唆しています。 これにより、「マウスを使用する可能性が低く、代わりにキーボードに依存する」ことになります。
重度の視覚障害を持つユーザーは、スクリーンリーダーと呼ばれるソフトウェアを使用します。スクリーンリーダーは、画面上のコンテンツを合成音声として読み取るソフトウェアです。 視力のあるユーザーと同様に、視力のないユーザーは興味深い情報についてページをスキャンできることを望んでいるため、スクリーンリーダーには、見出しやリンクを介してナビゲートするためのキーボードショートカットがあり、対話にはキーボードのフォーカス可能な要素に依存しています。
「目の見えない人は、完全なキーボードアクセスが必要です。 限目。"
—HTML5でのWAIARIAの使用の共同編集者であるDavidMacdonald
これらの同じユーザーは、モバイルデバイスにスクリーンリーダーも持っており、キーボードを押す代わりにスワイプジェスチャを使用してコンテンツを「タブアラウンド」します。 したがって、文字通りキーボードを使用していませんが、スクリーンリーダーテクノロジがキーボードを使用しているかのように同じタブ順序とイベントリスナーに接続するため、サイトがキーボードでアクセス可能である必要があります。 スクリーンリーダーのユーザーの約3分の2から4分の3だけがブラインドであることに注意してください。つまり、残りのユーザーはスクリーンリーダーと拡大技術を組み合わせて使用する可能性があります。
(すべての年齢の)アメリカ人の2.3%は視覚障害を持っていますが、そのすべてが必ずしもスクリーンリーダーの使用を正当化するわけではありません。 2016年、Addy Osmaniは、実際のスクリーンリーダーの使用量を約1〜2%と推定しました。 これらのユーザーをモビリティ障害のあるユーザーとパワーユーザーと一緒に考慮に入れると、キーボードの使用量は世界中の視聴者のかなりの割合になります。 したがって、キーボードのアクセシビリティを気にすることは、道徳的に(そして合法的に-多くの国が法律によってWebサイトにアクセスできることを要求している)正しいことをするだけでなく、ビジネスとしても理にかなっています。
そのすべてを念頭に置いて、今日のWebの状態はどうですか? 調べる時間です!

実験
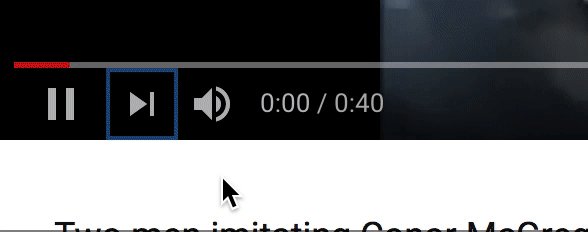
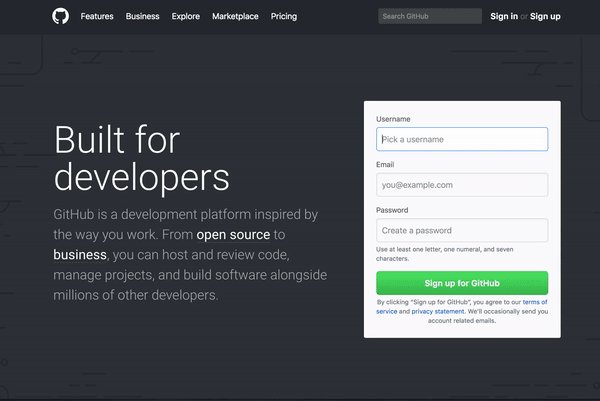
彼らが彼らの前に1日分の威圧的な仕事をしているとき、誰もが何をしますか? 先延ばし! youtube.comに行きました。 私は特定のビデオを念頭に置いており、デフォルトでページの読み込みに焦点を合わせているため、メインの検索ボックスにタブで移動する必要がないことを知って感謝しました。
autofocus属性

これは、ウィンドウの読み込み時にJavaScriptでフォーカスされると想定していましたが、実際には、入力要素にautofocus属性を指定してブラウザーで処理されます。
目の見えるキーボードユーザーとして、私はこれが非常に便利だと感じました。 ブラインドスクリーンリーダーのユーザーとして、私はそれが欲しいかどうかわかりません。 ページの唯一の目的がフォーム(たとえば、Googleのランディングページやサイトの連絡先フォーム)と対話することである場合、 autofocusの賢明な使用は問題ないというのがコンセンサスのようです。
デフォルトのフォーカススタイル
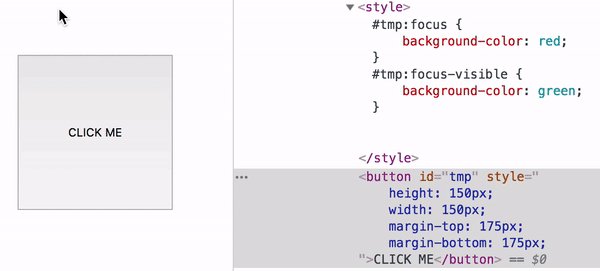
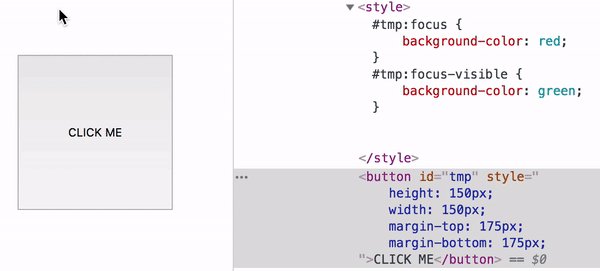
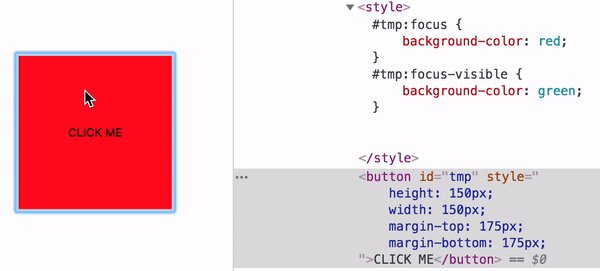
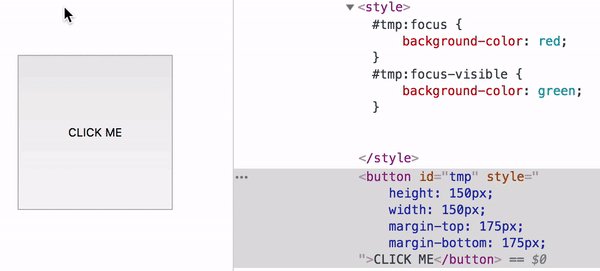
とにかく誰のラインですか? YouTubeがカスタムの:focusスタイルを定義しておらず、代わりにブラウザのネイティブスタイルに依存して、タブで移動している要素を視覚的に示していることに気づかずにはいられませんでした。

私は常に、すべてのブラウザーが独自の:focus状態を定義しているわけではないという印象を受けてきました。そのため、独自のカスタムスタイルを定義する必要があります。 これをテストして、どのブラウザがデフォルトのスタイルの実装を怠っているのかを確認することにしましたが、驚いたことに、それを見つけることができませんでした。 私がテストしたすべてのブラウザーには、スタイルが異なりますが、 :focusの独自のネイティブ実装がありました。





私はかなり昔にさかのぼりました:

詳細を確認したい場合は、ブラウザのネイティブ状態のさまざまな要素の包括的なスクリーンショットコレクションがあります。
これが私に伝えていることは、すべてのブラウザにいくつかの基本的な:focusスタイリングが付属していると合理的に想定できるということです。 ブラウザに作業を任せてもかまいません。 リスクを冒しているのは一貫性の欠如です。すべてのブラウザのスタイルは微妙に異なり、一部のブラウザは非常に微妙であるため、特に視覚的にアクセスできません。
要素にoutline: noneを設定することで、デフォルトのブラウザフォーカススタイルを無効にすることができますが、これは、独自のスタイルの代替を実装する場合にのみ行う必要があります。 Heydon Pickeringは、一部のブラウザで使用されている不明確または醜いデフォルトを引用して、このアプローチを推奨しています。 独自のスタイルを展開する場合は、修飾子として色だけでなく、アウトラインやアンダーライン、またはその他の視覚的なインジケーターを追加して、色覚異常のユーザーをサポートするようにしてください。
多くのサイトはデフォルトのフォーカススタイルを抑制していますが、カスタムスタイルを提供できず、アクセスできないエクスペリエンスにつながります。 サイトでEricMeyerのCSSリセットを使用している場合は、アクセスできない可能性があります。 この一般的に使用されるファイルは、デフォルトの:focusスタイルをリセットしますが、開発者に独自のスタイルを作成するように指示し、多くの場合、指示を見つけることができません。
一部の人々は、ブラウザのデフォルトを無効にすると、ユーザーが慣れているフォーカス状態の視覚的なアフォーダンスを失い、代わりにサイトのフォーカス状態がどのように見えるかを学習する必要があるため、ユーザーを混乱させる可能性があると主張します。 一方、ブラウザのデフォルトは醜い、あるいはキーボード以外のユーザーを混乱させると主張する人もいます。
なぜ混乱するのですか? さて、BBCでこのアニメーションカルーセルフォーマットをチェックしてください。 次と前の2つのナビゲーションボタンがあり、キーボードユーザーにとっては、ナラティブ全体でそれらに焦点を合わせ続けると便利です。 しかし、マウスユーザーにとっては、カーソルを離した後もクリックされたボタンがまだ「フォーカス」されていることは非常に混乱する可能性があります。

:focus-visible CSSSelector
両方の長所が必要な場合は、CSS4 :focus-visible疑似クラスを検討することをお勧めします。これにより、コンテキストに応じて異なるフォーカススタイルを提供できます。 :focus-visibleスタイリングは、マウスクリックではなく、キーボードでフォーカスされた要素のみを対象とします。 これは非常に優れていますが、現在Firefoxでのみネイティブにサポートされています。 Chromeで「実験的なウェブプラットフォーム機能」フラグをオンにすることで有効にできます。

YouTubeビデオとキーボードのアクセシビリティ
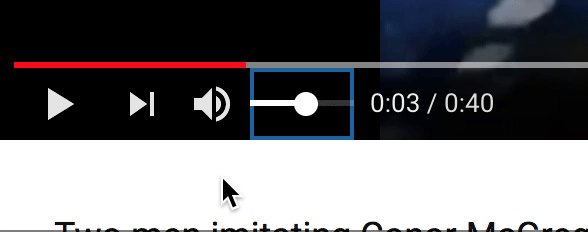
YouTubeは、ビデオプレーヤーで素晴らしい仕事をしています。プレーヤーのすべての部分は、キーボードでナビゲートできます。 ミュートアイコンにカーソルを合わせるとスライドアウトするのとは対照的に、ミュートアイコンからタブフォーカスを離すとボリュームコントロールがスライドアウトするのが好きです。

私が気に入らなかったのは、ミュートアイコンにカーソルを合わせたときに表示される「ミュート」テキストなどの便利なラベルがフォーカスに表示されないことでした。
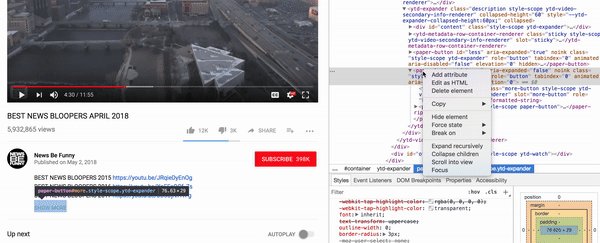
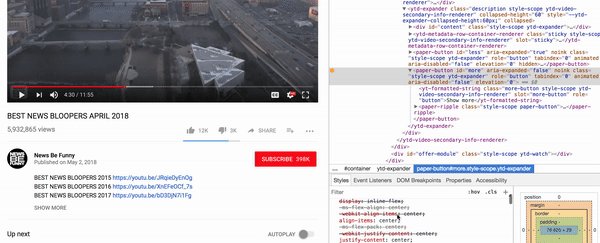
YouTubeを失望させるもう1つの領域は、フォーカスのスタイリングを抑制することです。 これが私が「もっと見る」ボタンにタブで移動しようとしたところです。
![説明のビデオ作成者のアバター、タイトル、リンクを使用して[もっと見る]ボタンにタブで移動しようとしましたが、誤って[コメントを追加]セクションにタブで移動してしまいます。](/uploads/article/1571/r4EcucrAvc15wHYX.gif)
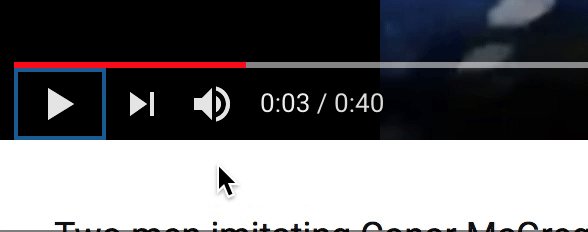
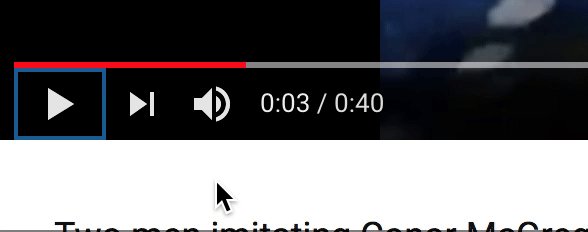
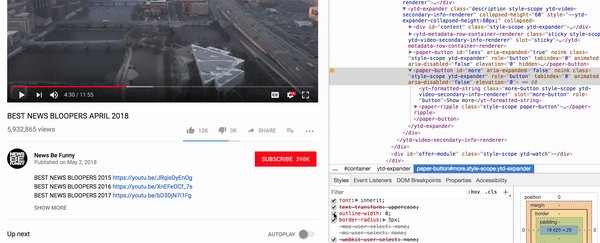
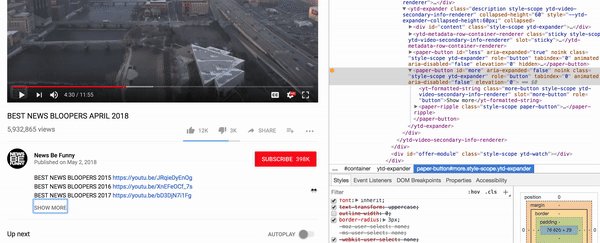
カスタムかネイティブかに関係なく、適用された:focusスタイルが表示されなかったため、誤って[もっと見る]ボタンのすぐ上をタブで移動しました。 ネイティブスタイルがoutline-widthで上書きされていることがわかりました:

outline-width: 0チェックを外すと、青い境界線のネイティブChromeフォーカススタイルが有効になります。 (大プレビュー)GitHubキーボードのアクセシビリティ
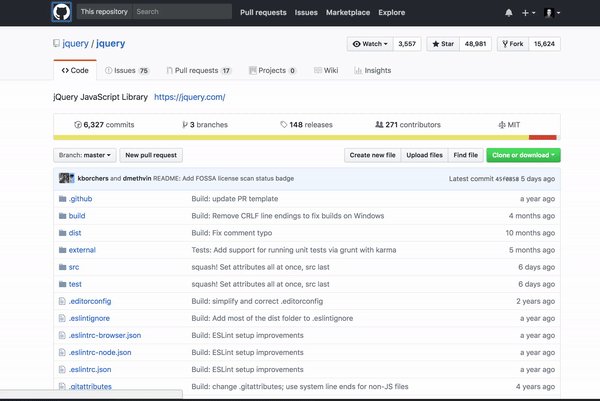
OK、作業時間。 コードの本拠地であるgithub.comよりもどこで作業するのが良いでしょうか?
私はGitHubについて3つのことに気づきました。1つは素晴らしい、1つは合理的、もう1つは悪いことです。
まず、良い。
「コンテンツにスキップ」リンク

GitHubには、メインメニューをSkip to contentにスキップ]リンクがあります。
![一度タブを付けると、ワイルドな[コンテンツにスキップ]リンクが表示されます。](/uploads/article/1571/8jL5QcbetSPZf4mH.png)
Skip to content ]リンクが表示されます。 (大プレビュー)[コンテンツにスキップ]リンクにフォーカスしているときにEnterキーを押すと、ページ上部のすべてのメニュー項目をスキップして、コンテンツのメイン領域内でタブを開始できるため、ナビゲートする時間を節約できます。 これは、キーボードとスクリーンリーダーの両方のユーザーにとって非常に便利な一般的なアクセシビリティパターンです。 スクリーンリーダーユーザーの約30%は、スキップリンクを提供するとスキップリンクを使用します。
または、一部のサイトでは、メインコンテンツを、ナビゲーションの上にある読み上げ順序の最初に配置することを選択します。 このアプローチは、DOMコンテンツを視覚的な順序に一致させるというガイドラインに違反しているため(ナビゲーションが視覚的に下部に表示されている場合を除く)、時代遅れになっています。 このアプローチでは、「ナビゲーションをスキップ」リンクはまったく必要ありませんが、代わりに「ナビゲーションをスキップ」リンクが必要になる可能性があります。
コンテンツを表示するにはタブ
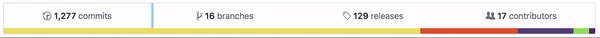
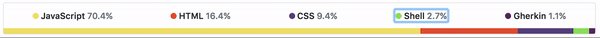
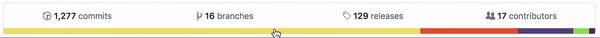
「非キーボード」バージョンとは異なる動作をしていることに気付いた機能の1つは、コード内訳インジケーターでした。
マウスを使用して、リポジトリの下にある色付きのバーをクリックすると、リポジトリで使用されているさまざまなプログラミング言語の比例した内訳を表示できます。 キーボードを使用すると、実際には色付きのバーに移動できませんが、メタ情報の最後をタブで移動すると、言語が自動的に表示されます。

これは実際には必要ではないようです—色付きのバーにタブで移動してEnterキーを押します—しかし、この異なる動作によっても害はありません。
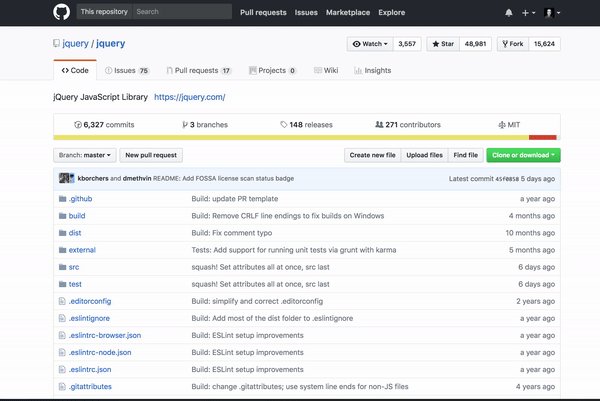
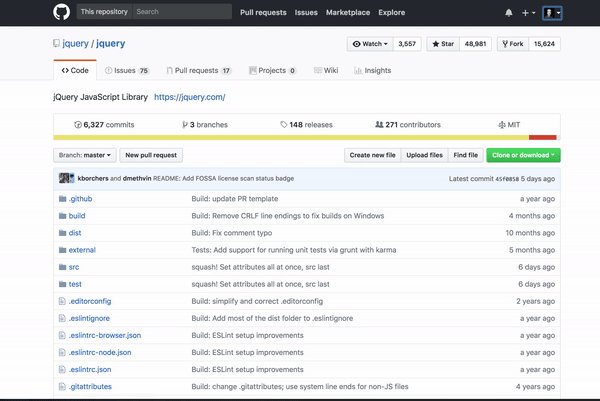
見えないリンク
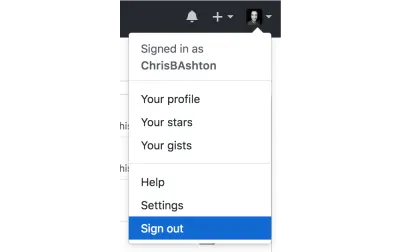
私が遭遇した問題の1つは、右上のプロフィール写真をタブで通過した後、「非表示」のリンクがあったことです。 私のタブオーダーは、画像、この非表示のリンク、そしてリポジトリの[ウォッチ]ボタンにタブで移動します(下のgifを参照)。 見えないリンクが何をしているのかわからなかったので、自分がリンクしていることに気づいたら、 Enterキーを押してすぐにログアウトしました。

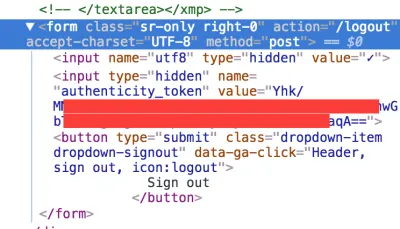
よく調べてみると、「サインアウト」機能を備えた「スクリーンリーダーのみ」のフォーム( sr-onlyは一般的なスクリーンリーダーのクラス名)に移動したようです。

このサインアウトリンクは、プロファイルドロップダウンメニューのサインアウトリンクに追加されます。

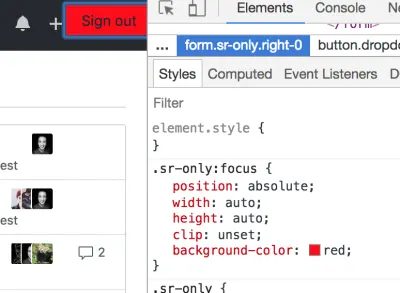
スクリーンリーダーのユーザーはドロップダウンをトリガーしてメインのサインアウトリンクに移動できるはずなので、2つの別々のHTMLサインアウトリンクが必要かどうかはわかりません。 また、別のリンクを保持したい場合は、スクリーンリーダーのコンテンツに:focusスタイルを適用して、目の見えるユーザーが誤ってログアウトをトリガーしないようにすることをお勧めします。

「コンテンツへのスキップ」ショートカットを作成する方法
では、「コンテンツにスキップ」ショートカットをどのように再作成するのでしょうか。 実装は非常に簡単ですが、完璧にするのは一見難しい場合があります。そのため、スキップリンクソリューションの聖杯と私が考えるものを次に示します。
「リンクをスキップ」は、「ナビゲーションをスキップ」、「メインナビゲーションをスキップ」、「ナビゲーションリンクをスキップ」、または「メインコンテンツにスキップ」とも呼ばれます。 「メインコンテンツにスキップ」は、スキップしているものではなく、ナビゲートしている場所を示しているため、おそらく最も明確です。
ショートカットリンクは、理想的には開始<body>タグの直後に表示されます。 tabindex="1"属性があり、タブ順序の最初のインタラクティブ要素になるように強制する場合は、フッターの後でもDOMの後半に表示される可能性があります。 ただし、ゼロより大きい数値でtabindexを使用することは一般的に悪い習慣であり、Lighthouseなどの検証ツールを使用するときに警告が発生することがよくあります。
tabindex="1"のリンクが複数ある可能性があるため、 tabindexに依存することは絶対確実ではありません。 このような場合、タブフォーカスを最初に取得するのは最初のリンクであり、それ以降のリンクではありません。 tabindex属性の使用について詳しくは、こちらをご覧ください。ただし、安全のために、リンクをDOMの先頭に物理的に移動することをお勧めします。
<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> [メインコンテンツにスキップ]リンクの使用は、目でナビゲーションをスキップできる視力のあるユーザーに限定されています。 そのため、一部のサイトではスキップリンクが常に表示されたままになっていますが、最近の慣例では、タブで移動するまでリンクを非表示にしておくと、フォーカスが移り、 :focus疑似セレクターによって適用されるスタイルが取得されます。

.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } それで、私たちは実際に何にスキップしますか? #main-contentとは何ですか? それは本当に何でもかまいません:
- インラインコンテンツ
つまり、h1タグのID:<h1 id="main-content">。 - 容器
たとえば、<main id="main-content">などのメインコンテンツの周りのコンテナのID。 - 兄弟アンカー
メインコンテンツのすぐ上にある名前付きタグにリンクできます(例:<a name="main-content"></a>)。 このアプローチは通常、古いチュートリアルで説明されています—最近はお勧めしません。
すべてのスクリーンリーダーで最大限の互換性を保つために、 h1タグにリンクすることをお勧めします。 これは、スキップリンクを使用するとすぐにコンテンツが読み取られるようにするためです。 コンテナにリンクすると、面白い動作が発生する可能性があります。たとえば、スクリーンリーダーがコンテナ内のすべてのコンテンツを読み始めます。
プログラムでフォーカスできるようにするには、 #main-contentのtabindexも-1にする必要があります。 一部のスクリーンリーダーは、スキップリンクに従わない場合があります。
<h1 tabindex="-1">This is the title of the page</h1>最後の考慮事項:レガシーブラウザのサポート。 IE9以下のユーザーが十分にいる場合は、スキップリンクに小さなJavaScript修正を適用して、フォーカスが実際に期待どおりにシフトし、ユーザーがナビゲーションを正常にスキップできるようにする必要があります。
なぜ私たちは車輪の再発明をしているのですか?
Web開発者として、原則としてすべてのサイトにこの「スキップナビゲーション」ハックを実装する必要があるのはおかしなことに思えます。 あなたは私たちが標準に仕事をさせることができると思うでしょう。
HTML5以降、 <main> 、 <nav> 、 <header>などのセマンティック要素があります。 それ以前は、 role="main" 、 role="navigation" 、 role="banner"などのARIAランドマークがありました。 Webの現在の状況では、ベストプラクティスでは、両方が必要であることが示されています。つまり、 <main role="main">は、DRY原則の恐ろしい違反ですが、ここで説明します。
このようなセマンティックの豊富さにより、ブラウザがこれらのランドマーク領域を介したナビゲーションをネイティブにサポートし始めることを期待します。たとえば、ユーザーがWebページの<main>セクションに直接タブで移動できるキーボードショートカットを公開します。 そのような運はありません—現時点ではネイティブサポートはありません。 最善の策は、Chrome、Opera、またはFirefoxのキーボード拡張機能を介したランドマークナビゲーションを使用することです。
ただし、スクリーンリーダーのユーザーは、これらのランドマーク領域に直接移動することができます。 たとえば、MacのVoiceOverでは、 CTRL + ALT + Uを押してランドマークメニューを表示し、「メイン」ランドマークに移動できます。これは、メインコンテンツにすばやく一貫してアクセスするためのショートカットです。 もちろん、これはサイトがドキュメントを正しくマークアップすることに依存しています。
ランドマークリージョンを介してサイトをナビゲートできるようにしたい場合は、ここからサイトを開始することをお勧めします。
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>このマークアップはすべて喉が渇いた作業です。 コーヒーの時間。
パクトコーヒー
pactcoffee.comのチラシを見たのを覚えています…行って見てみましょう!
クッキーバナー

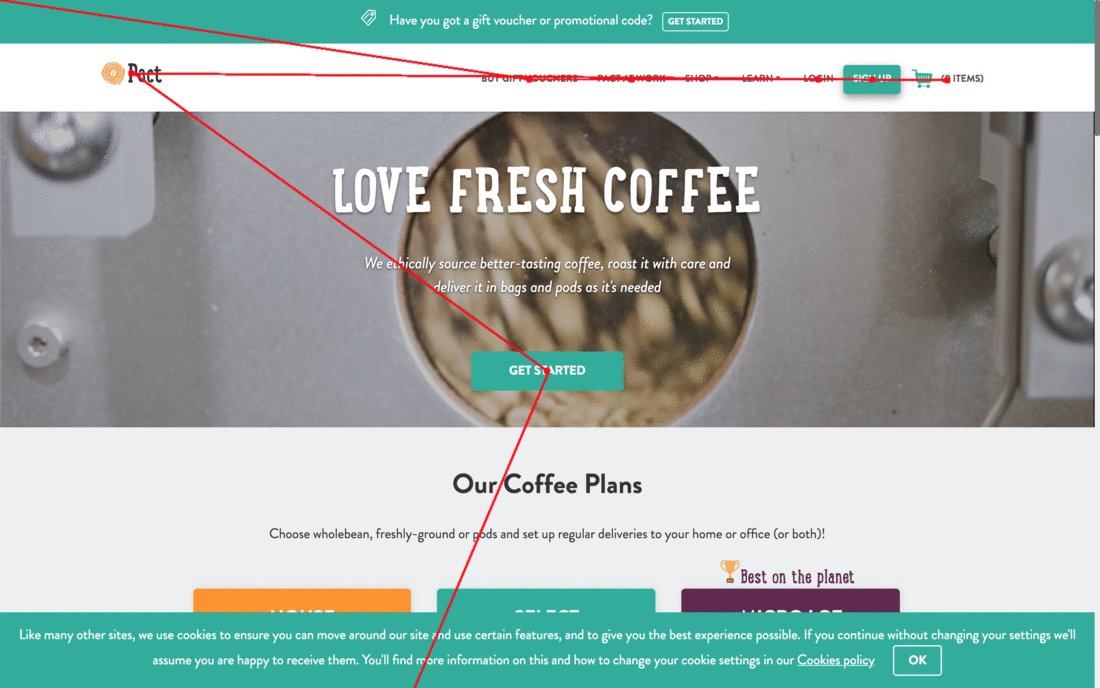
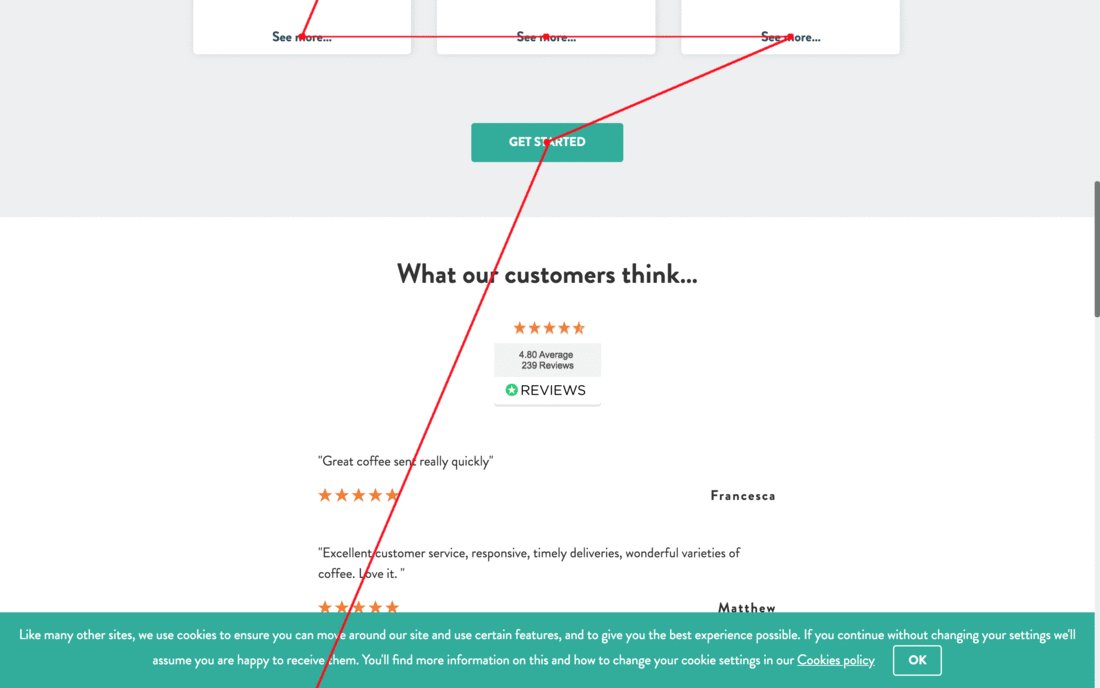
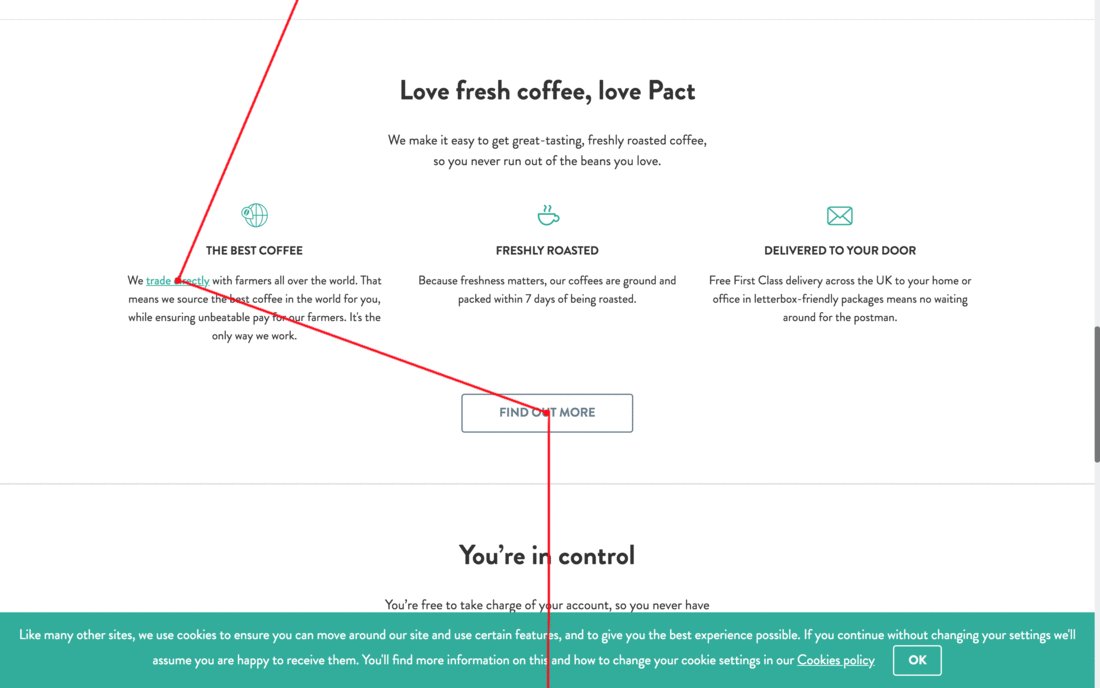
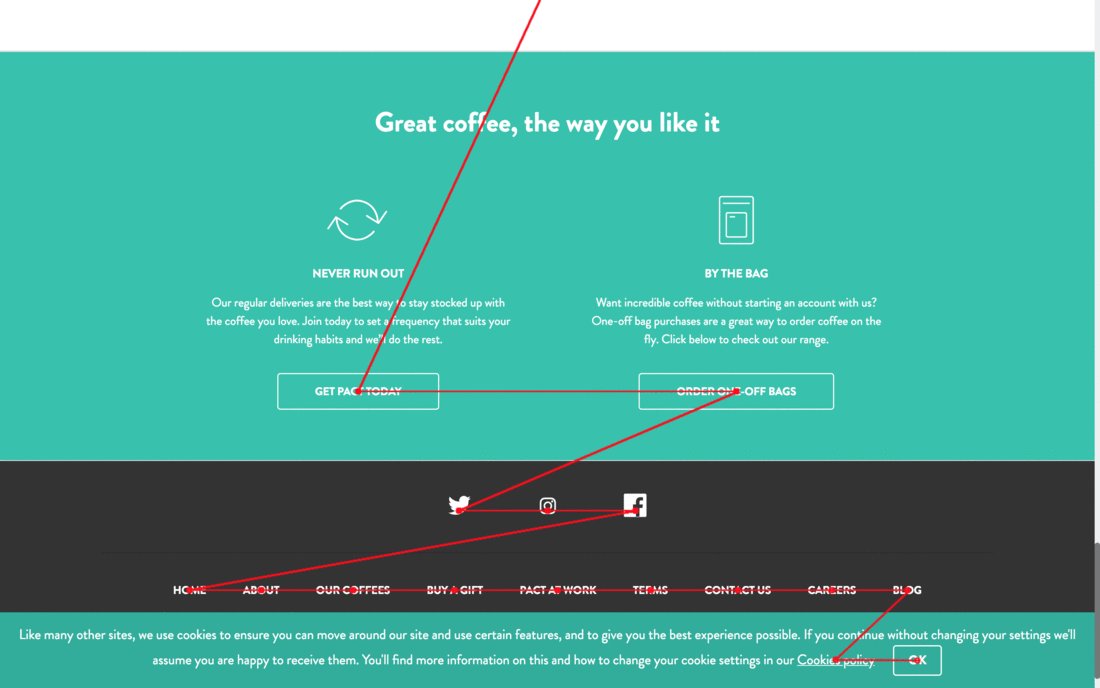
「Cookieポリシー」バナーは、ここで最初に気付くものの1つであり、それを却下することは、目の見えるマウスユーザーにとってほとんど本能的な反射です。 一部のスクリーンリーダーユーザーは気にしないかもしれませんが(目の見えない場合は、到達するまでそこにあることはわかりません)、目の見えるユーザーとしては、それを見て、殺したいと思っています。このサイトでは、閉じる前に他のすべてのリンクをタブで移動する必要があります。
ChromeLensアクセシビリティ拡張機能を使用して、ページのタブ順序をトレースしました。

これは、通知をドキュメントの上部に移動するか(CSSを使用して視覚的に下部に固定できます)、[OK]ボタンにtabindex="1"を追加することで修正できます。 この修正を、ユーザーがそれを却下したいと思うことが予想されるすべてのコンテンツに適用することをお勧めします。
より多くの目に見えないリンク
GitHubの場合と同様に、目的が明確でない画面外の要素にタブで移動していることに気付きました。 それは、「もっと見る…」カードの後ろにある「もっと見る…」トグルであることが判明しました。
![[もっと見る]から[非表示の領域]から別の[もっと見る]ボタンにタブで移動します。](/uploads/article/1571/TvsUgDaNh4ZKwS6U.gif)
これは、「非表示」領域が実際には非表示になっておらず、次を使用して180度回転しているためです。
transform: rotateY(180deg); …これは、「表示を減らす…」ボタンがまだタブ順序の一部であることを意味します。 これは、 display: none 。
![表示の適用:[表示を減らす...]リンクに何も表示されないため、タブの順序が外れ、キーボードの操作が混乱しにくくなります。](/uploads/article/1571/ILuz3XQVuDUJIJfd.gif)
display: noneを適用すると、タブの順序から外れ、キーボードエクスペリエンスの混乱が少なくなります。 (大プレビュー)コーヒーを注文しました。 今こそ私の研究を続ける時です。
ITワールド
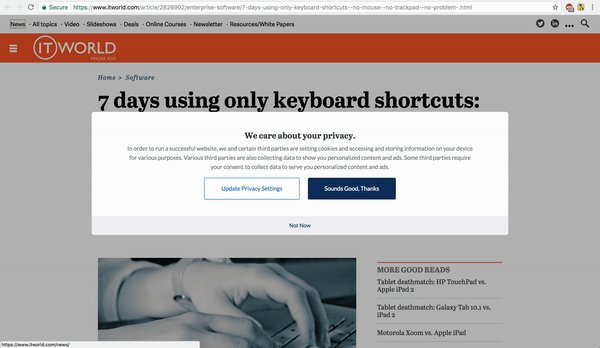
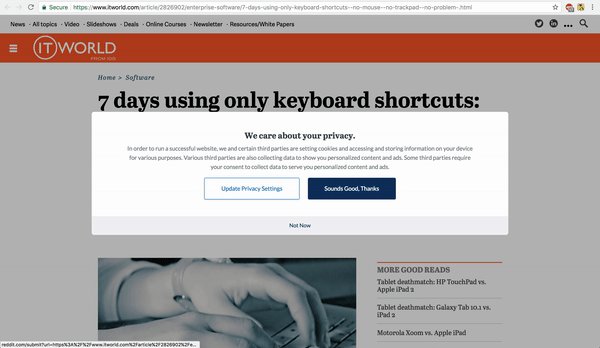
私はこの記事のためにいくつかの調査をしていて、私自身と同様の実験に出くわしました。 Kevin Purdyは、キーボードだけを使用して7日間Webを閲覧しました。 同じ制約の下で彼の記事を読むことができなかったのは皮肉だと思います!
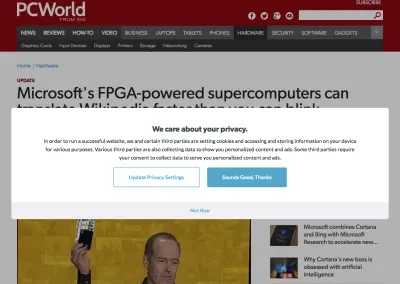
問題は、フルページのCookieバナーであり、「プライバシー設定を更新する」か、デフォルトのCookie設定を受け入れる必要がありました。 何度タブを押しても、クッキーバナーに集中して却下することはできませんでした。

TABを押し続けても効果はありませんでした。 (大プレビュー) 私は何が起こっているのかを知るためにソースコードを掘り下げました。 しばらくの間、それは私たちの大敵、 outline CSSプロパティかもしれないと思いました。

「プライバシー設定の更新」リンクを調べると、私が疑ったように、 outline: 0であることがわかります。 それで、おそらく私はボタンに焦点を合わせていますが、それが起こったときに視覚的なフィードバックはありませんか?
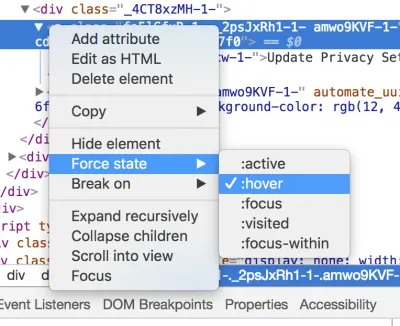
状態を:hoverに設定して、キーボードユーザーとしてのスタイリングを見逃していないかどうかを確認しました。

案の定、リンクはホバーすると見事なオレンジ色に変わりました。これは私がフォーカスで見たことのないものです。

フーラ! ひびが入った! カスタムスタイルは:hoverにのみ適用されていたため、 :focus状態は表示されませんでした。 気づかないうちにボタンを飛ばしてしまったに違いないですよね?
違う。 CSSをローカルでハックしても、フォーカススタイルが表示されませんでした。つまり、Cookieモーダルにタブで移動することすらできませんでした。 それから私は気づきました…リンクにhref属性がありませんでした:

それが本当の犯人でした。 outline: 0は問題ではありませんでした—有効なリンクではなかったため、ブラウザがリンクにタブで移動することはありませんでした。
HTML 5.2仕様から:
リンクの宛先はhref属性で指定されます。この属性は存在している必要があり、スペースで囲まれている可能性のある有効な空でないURLが含まれている必要があります。 href属性がない場合、要素はリンクを定義しません。
リンクにhref属性を指定すると、たとえそれが#であっても、有効なリンクになり、ページのタブ順序に追加されます。
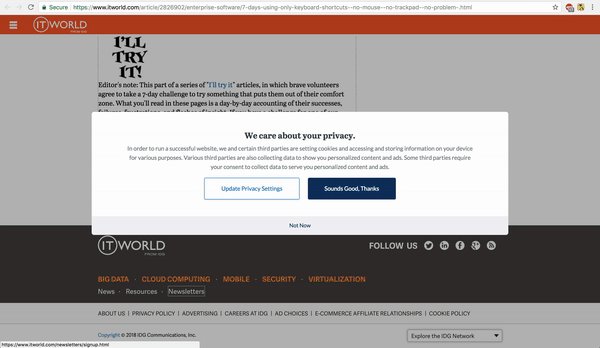
おかしなことに、その日の後半に、私はPC Worldに関する記事を読んで送られましたが、まったく同じ問題が発生しました。

両方のサイトが同じ同意管理プラットフォーム(CMP)を使用していたようです。 私は少し掘り下げて、それが同じ会社が所有する多くのサイトに影響を及ぼしていると推測し、それ以来、提案された修正について直接彼らに連絡しました。
キネティコ
キッチンの蛇口が漏れていて、交換するつもりでした。 地元紙にkinetico.co.ukの広告を見たので、見てみようと思いました。

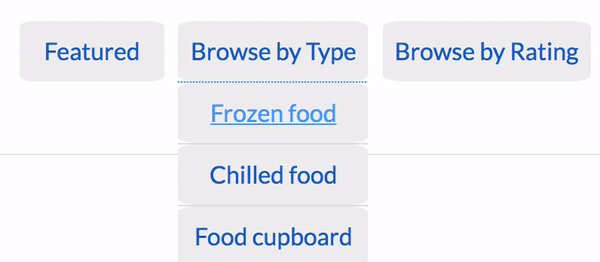
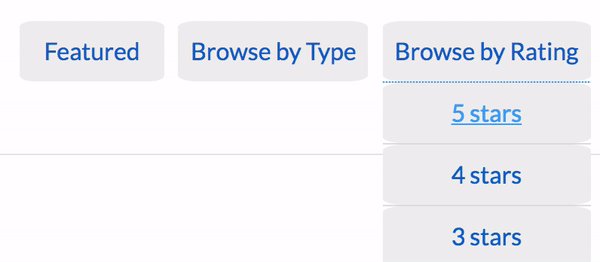
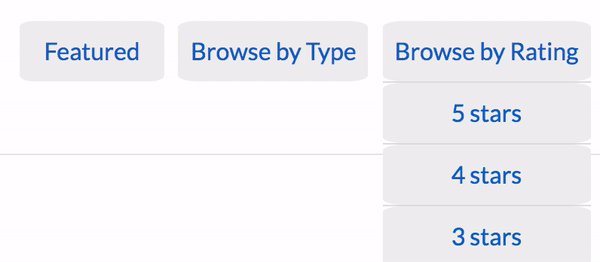
リンクがホバー時に子リンクのみを表示する「Salt&Cartridges」親リンクの後ろに隠れていたため、「KitchenTaps」セクションに移動できませんでした。 このサイトが「コンテンツにスキップ」リンク(上のgifで簡単に見られる)を提供するのに十分前向きに考えているが、アクセス可能なメニューを作成できなかったのは興味深いことです!
ここでメニューがうまくいきません—親メニュー項目にカーソルを合わせたときにのみサブメニューが表示されます。

それを修正することは、口で言うほど簡単ではありません。 ほとんどの場合、セレクターを「2倍」にして、フォーカスに適用することもできます。
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } ただし、この場合、 <li>要素はホバリング可能ですが、フォーカス可能ではないため、これは機能しません。 フォーカス可能なのは<li>内のリンクです。 ただし、サブメニューはリンク内ではなく、リンクの隣にあるため、リンクにフォーカスがあるときにサブメニューを表示するには、兄弟セレクターを適用する必要があります。
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }この調整は、キーボードの親メニュー項目にタブで移動したときにサブメニューが表示されることを意味します。 しかし、サブメニューにタブで移動しようとするとどうなりますか?

親メニュー項目からタブで移動すると、期待どおりにフォーカスが子メニューの最初のリンクに移動します。 ただし、これによりフォーカスが親メニューリンクから離れます。つまり、サブメニューが非表示になり、子メニュー項目がタブオーダーから再び削除されます。
これは:focus-withinで解決できる問題です。これにより、親要素またはその子要素のいずれかにフォーカスがある場合に、親要素にスタイルを適用できます。 したがって、この場合、3倍にする必要があります。
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }私たちのメニューは、純粋なCSSを介して完全にキーボードアクセスできるようになりました。 私は創造的なCSSソリューションが大好きですが、ここで警告があります。キーボードナビゲーションに関しては、実際にはかなり多くの「CSSのみ」のソリューションが失敗します。 JavaScriptを避けても、必ずしもサイトがアクセスしやすくなるとは限りません。

実際、この場合、このソリューションのブラウザーサポートはまだかなり不十分であるため、JS駆動型メニューの方が適切な場合があります。 :focus-withinは現在、Chrome、Firefox、Safariでのみ使用できます。 Chromeでも、 display: none 。 代わりにopacity: 0に設定して、メニュー項目を非表示にする必要がありました。
OK、その日は終わりました。 さあ、ちょっとしたソーシャルメディアで締めくくりましょう。
フェイスブック
Facebookはここで素晴らしい仕事をしており、キーボードアクセシビリティのマスタークラスを提供しています。
最初のTABを押すと、非表示のメニューが開き、現在のページの最も人気のあるセクションへのショートカットと、他の人気のあるページへのリンクが提供されます。

矢印キーを使用してページセクションを循環すると、それらのセクションが視覚的に強調表示されるため、タブ移動先を確認できます。
![ドロップダウンの[Facebookをナビゲートする]オプションにフォーカスすると、対応するセクションが青色で強調表示されます](/uploads/article/1571/qxjocC8fe75Jwv4K.png)
最も便利な機能は、Facebookが、aria-keyshortcuts属性を利用して、いつでもメニューに戻るためのOPT + / (またはALT + / )ショートカットを提供することです。
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> ネイティブアンカーテクノロジーの上に構築され、「正しく機能する」「メインコンテンツにスキップ」リンクとは異なり、 aria-keyshortcuts属性では、作成者がすべてのキーボード動作を実装する必要があるため、いくつかを作成する必要があります。これを使用したい場合はカスタムJavaScript。
menubar領域を表示および非表示にするJSを次に示します。これは、便利な開始点です。
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });概要
この実験は、優れたキーボードエクスペリエンスと貧弱なキーボードエクスペリエンスの混合バッグでした。 主なポイントは3つあります。
スタイリッシュに保つ
私が今日直面している最も一般的なキーボードアクセシビリティの問題は、タブ可能な要素のフォーカススタイリングの欠如です。 カスタムフォーカススタイルを定義せずにネイティブフォーカススタイルを抑制すると、ページのどこにいるかを把握することが非常に困難になり、不可能にさえなります。 アウトラインを削除することは非常に一般的な偽物であり、それ専用のサイトさえあります。
ネイティブまたはカスタムのフォーカススタイリングが表示されるようにすることは、キーボードのアクセシビリティの分野で実行できる最も影響力のある唯一のことであり、多くの場合、最も簡単な方法の1つです。 既存の:hoverスタイリングでセレクターを2倍にする単純なケース。 この記事を読んだ後で1つのことだけを行う場合は、CSSでoutline: 0とoutline: noneを検索する必要があります。
セマンティクスが重要
現在のウィンドウがリダイレクトされるためだけに、新しいタブでリンクを開こうとしたことが何回ありますか? それは時々私に起こります、そしてそれがそうであるように迷惑です、私がウェブを使うとき私が直面しがちな唯一のユーザビリティの問題の1つであることが幸運です。 このような問題は、プラットフォームの誤用から発生します。
ここでこのコードを見てみましょう:
<span>Click here</span> 有能で目の見えるユーザーは、 <span>をクリックして、Googleにリダイレクトすることができます。 ただし、これは<span>であり、リンクやボタンではないため、自動的にフォーカス機能がないため、キーボードやスクリーンリーダーで操作することはできません。
キーボードユーザーは標準に依存するユーザーですが、有能で視力のある人口統計は、その不適合にもかかわらず要素と対話できる十分な特権を持っています。
プラットフォームのネイティブ機能を使用します。 優れたクリーンなHTMLを記述し、https://validator.w3.orgなどのバリデーターを使用して、アンカーにhref属性がないなどの問題を検出します。
コンテンツが重要
Cookieの通知、サブスクリプションフォーム、広告、または広告ブロックの通知を表示する必要がある場合があります。
これらの経験を邪魔にならないようにするためにできることをしてください。 それらを目立たなくすることができない場合は、少なくともそれらを却下できるようにします。
ユーザーはバナーではなくコンテンツを表示するために存在するため、これらの非表示要素をDOMの最初に配置して、すばやく非表示にするか、移動できない場合はtabindex="1"の使用にフォールバックします。
最後に、「メインコンテンツにスキップ」リンクの聖杯を実装することにより、ユーザーができるだけ早くコンテンツにアクセスできるようにサポートします。
シリーズの次の記事にご期待ください。スクリーンリーダーを1日使用するときに、これらのテクニックのいくつかに基づいて構築します。
