Webタイポグラフィの究極のガイド:ルール、用語集、アイデア、およびベストプラクティス
公開: 2018-05-16「絵は千の言葉の価値があります。」
ほとんどの場合、写真は彼らが言わなければならないことを伝えます。 ただし、テキスト付きの画像はより強い影響を与えます。
タイポグラフィは、グラフィックのコンパニオンとして機能します。 タイポグラフィは、編集ソフトウェアのドロップダウンメニューからランダムなフォントとポイントサイズを選択するだけではありません。 グラフィックデザインの専門分野です。 タイプをアレンジするアートとテクニックです。 使い方を知っていれば、他のデザイナーと差別化できる重要なスキルの1つです。
タイポグラフィとは何ですか?
タイポグラフィの芸術と技術に入る前に、まず、タイポグラフィとは何かを理解してください。 タイポグラフィは視覚的なテキスト(書かれた単語)です。 テキストは一連の単語です。 視覚的に表示されるすべてのテキストは、基本的にタイポグラフィです。 テキストは、視覚的、聴覚的、デジタルの3つの方法で分類できます。

タイポグラフィは、文字や文字のデザイン以上のものです。 これには、ポイントサイズ、間隔、および行の長さの選択が含まれます。 ヨハネスグーテンベルクが印刷機を導入した当時、タイプセッターは文字や文字を物理的な空間に配置する必要がありました。 今やコンピューターの時代では、この仕事はずっと簡単です。 オープンソースのフォントを見つけ、文字や文字を配置するだけで完了です。
タイポグラフィの重要性
タイポグラフィはどこにでもあるものです。 たとえば、スマートフォン、コーヒーカップ、看板、布など、さまざまなものが考えられます。 タイポグラフィはいたるところにあります。 フォント、文字、文字の配置を選択することで、メッセージの伝達方法が決まります。
あなたの見解ではそれが小さな要因のように見えても、それは確かにそうではありません。 1つのタイプの調整でも、アートワークの全体的なルックアンドフィールを変更できます。 Facebookが2016年6月にジュネーブと呼ばれる新しいフォントをテストしたことに気付いた場合。これは元のHelveticaフォントのわずかに薄くて軽いバージョンです。 しかし、これら2つのフォントの違いは顕著でした。
タイポグラフィのルール
タイポグラフィでは、レイアウト、グリッド、デザインテーマ、配色などに応じて書体を選択する必要があります。 作業中に覚えておくべきタイポグラフィのルールを次に示します。

適切なフォントの選択
インターネットで数分過ごすと、すぐに使える無料のフォントと有料のフォントの驚くべき配列が見つかります。 しかし、それはあなたがあなたの心の中で視覚化する正確なフォントを探すのに何時間も費やさなければならないという意味ではありません。 限られたパレットでもペイントを開始できます。 Helveticaのように、どのプロジェクトでも問題が発生することのない、試行錯誤されたフォントがいくつかあります。
書体は、かなりの期間にわたってすべての努力とスキルに貢献する職人によって形成されるデザインの形式です。 専門的に設計されたフォントは、完全なファミリを作成するために、重みとスタイルに関してさまざまなカスタマイズを提供します。 さらに、それらはかなりのカーニングペアを提供し、多言語のタイプ設定のカスタマイズをサポートします。
考慮される最も重要な活版印刷用語は次のとおりです。
サイズ
すべての書体が同じように作成されるわけではありません。 他の人が薄くて狭い間、いくつかは太くて広い側面を使用します。 書体の種類が異なれば、ページ上のスペースの量も異なります。
文字の高さはX-heightとして示されます。 異なる書体をペアリングする場合は、同様のx高さを共有する書体のみを使用することをお勧めします。 一方、文字の幅は「set width」と呼ばれ、文字が取るスペースを決定し、他の文字でバッファリングします。
ポイントシステムは、18世紀からタイプを測定するために使用されてきた方法です。 ポイントは1/72インチとして測定でき、12ポイントは1ピカを形成できます。 ピカは、列幅を測定する単位です。 さらに、サイズはピクセル、インチ、またはミリメートルで測定できます。 プロジェクトの要件によって異なります。
リーディング
タイプのすべての行の間の垂直方向のスペースは、リーディングと呼ばれます。 これを鉛と呼ぶ理由は、金属植字が使用されていた時代に、鉛のスリップがタイプの線を分割するために使用されていたためです。 読みやすい本文テキストを取得するための経験則は、フォントサイズよりも大きい先頭の値を使用することです。 1.25〜1.5倍高い先行値を使用できます。
追跡とカーニング
カーニングは、キャラクター間のスペースの調整を伴う行為です。 調和のとれたペアリングを生成するのに役立ちます。
たとえば、文字「A」の大文字と文字「V」の大文字を使用すると、「V」文字の左上の対角線のストロークは「A」の右下部分でカーニングされます。
一方、トラッキングとは、均等に適用されるすべての文字の間隔に関連する用語です。 カーニングはトラックに似ていますが、両方が同じではありません。
測定
メジャーは、テキストブロックの幅を説明する用語です。 最適な読書体験のために、あなたはタイポグラフィの重要な側面として測定を考慮する必要があります。
階層と規模
すべてのタイプを同じサイズで使用することはできません。タイプの階層を設定する必要があります。 そうでなければ、どの情報が他の情報よりも最も重要であるかを読者が理解するのは難しいでしょう。
一般に、読者がその階層を理解しやすくするために、見出しは大きく、小見出しは小さく、体型は小見出しよりもわずかに小さくなっています。
サイズだけでなく、さまざまな色、重さ、間隔を使用すると、作業の階層を設定するのにも役立ちます。
用語集
ここでは、タイポグラフィに関係するほぼすべての基本的な概念と用語について説明しました。

- Aesc :「Ash」と発音されます。 それは2文字の合字です。 「a」および「e」。 aescの起源は、二重母音の母音として表される古英語にあります。 Aescは、アイスランド語やデンマーク語などのアルファベットに移行しました。
- アパーチャ:アパーチャはグリフの結び目のある開口部であり、「e」のような文字で見ることができます。アパーチャのサイズは、その実装によって異なります。 ただし、絞りを変えると、その効果が文字の読みやすさに反映されます。
- Apex :Apexは、キャラクターの上部にあるポイントです。 左右のストロークが出会う場所です。
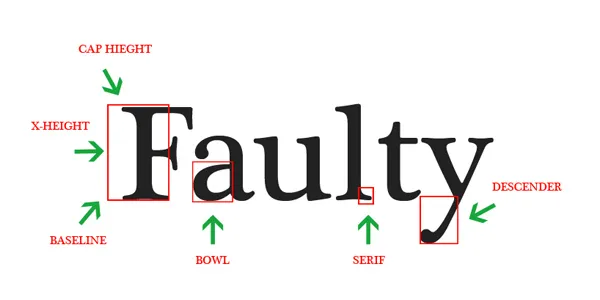
- ベースライン:大文字のベースが置かれるセクションです。
- ボウル:ボウルは、「b」や「p」などの文字で囲まれた部分と見なされます。
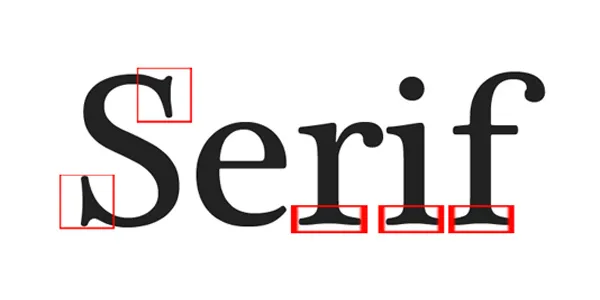
- ブラケット:セリフを保持し、多くの書体でフォントのステムを形成するのに役立つくさびのようなアウトラインです。
- キャップハイト:キャップハイトは、ベースラインからの大文字の高さです。
- カウンター:カウンターは、レターフォームのセクションで囲まれているか、不完全に囲まれています。 カウンターは、「c」または「g」と「e」の下部のような文字で見ることができます。 このセクションはボウルと混同することができます。
- ディセンダー:ベースラインを下回るレターフォームの一部です。 たとえば、「p」、「y」、「q」などの文字。
- 耳:耳はボウルの右上から伸びる小さなストロークです。
- グリフ:フォントを構成する特異な部分です。 句読点、数字、文字、さらには絵文字など、フォントの作成に役立つあらゆる種類の単数部分が含まれています。 グリフは、タイポグラフィの構成要素と呼ぶことができます。
- ガター:作品の見開きページの間にあるスペースです。 ガターは、テキストの列によく見られます。
- 孤立:孤立は、ページの最後にスレッド化される新しい段落の最初の行です。 それは悪い習慣と見なされているので、あなたがあなたのプロジェクトに持ちたいものではありません。
- ピカ:ピカは列幅を測定する単位です。 1つのピカには16ピクセルまたは12ポイントがあります。
- 読みやすさ:目で簡単にスキャンできるテキストのブロックの使用を含む読みやすさと呼ばれます。
- セリフ:セリフのある書体です。 この書体の文字のストロークの終わりは、ローマの傾向に由来しています。
- サンセリフ:セリフのない書体は、サンセリフまたはサンセリフです。
- スパイン:大文字の「S」の小文字で存在する主要な湾曲したストロークです。
- 拍車:文字の形の曲線に現れる小さな膨らみです。 あごひげやくちばしとも呼ばれます。 たとえば、文字「G」。
- ステム:フルレングスのストロークは、直立した文字ではステムと呼ばれます。 縦です。
- X-height :特定の書体の小文字の「x」文字の高さはx-heightです。
7つのタイポグラフィのアイデアとベストプラクティス


以下は、作業で使用できるタイポグラフィのベストプラクティスです。 プロジェクトでこれらのヒントを使用して、独自の傑作を作成してください。
正しいフォントを選択することの重要性
すべてのデザイナーは彼のお気に入りのフォントのリストを持っています。 しかし、それはあなたがいつもあなたのお気に入りのリストからだけフォントを選ばなければならないという意味ではありません。 すべての書体には、独自のスタイル、個性、雰囲気があります。 したがって、どのフォントがデザインに完全に適合するかを決定する必要があります。 フォントの選択は、メッセージを聴衆に伝えるのに役立つため、重要です。
あなたの聴衆を念頭に置いてください
あなたのデザインのアイデアを補完するフォントを選んだ後、あなたはそれがあなたの聴衆にマッチするかどうかを考える必要があります。 ターゲットオーディエンスの1つのグループは、フォントが流行していると感じるかもしれませんが、一部の人々はそれらを時代遅れと呼ぶでしょう。 したがって、プロジェクトを誰のために設計しているのかを理解する必要があります。 フォントを決定する前に、視聴者の年齢、性別、場所、その他の要素を考慮する必要があります。
階層を設定する
前述のように、階層はタイポグラフィで重要な役割を果たしています。 グラフィックは適切に整理されていて、読者に簡単に移動できる必要があります。 タイポグラフィの階層は、本、ニュースレター、雑誌、その他の従来の印刷物など、テキストを多用するデザインを作成するのに非常に役立ちます。
間隔と配置に注意してください
間隔と配置はそれほど重要ではないように聞こえるかもしれませんが、確かにそうではありません。 適切な間隔と配置がないと、デザインは混乱し、雑然としていて、普通に見えます。 間隔には、先頭、余白、追跡、および空白の使用が含まれます。
必要なときにいつでもカーニングを使用する
多くの設計者は、追跡とカーニングの間で混乱します。 ただし、どちらも異なる用語です。 カーニングを使用すると、タイポグラフィをプロフェッショナルで洗練された外観にすることができます。
書体、太さ、スタイルの使用を超えないでください
私たちは皆、さまざまなフォントを使用し、それらをカスタマイズして上品に見えるようにするのが好きです。 ただし、1つのデザインで異なる書体を使用すると、作業が素人っぽく乱雑に見える可能性があります。 プロフェッショナルな外観を与えるために、1つのデザインで3つ以上のフォントを使用することは避けてください。
観察して実践する
タイポグラフィのスキルを向上させる方法を試し、テストしたのは、他のデザイナーが自分の仕事でタイポグラフィをどのように使用しているかを調べることです。 誰かがプロジェクトでタイポグラフィをどのように使用したか、そしてプロジェクトでどのようにタイポグラフィを使用できるかを理解するには、練習と詳細に目を向ける必要があるスキルです。
これはタイポグラフィの究極のガイドでした。 このガイドが、タイポグラフィのスキルを向上させるために使用できるさまざまな概念と実践を理解するのに役立つことを願っています。
