Web開発リーディングリスト#147:セキュリティガイドライン、アクセシブルなUIコンポーネント、およびコンテンツファーストデザイン
公開: 2022-03-10チームで作業するときは、ルールを守ることが重要です。 一般的な課題は、類似または同じツールセットとコーディングガイドラインを使用してすべてのプロジェクトを構築することです。 昨日だけ、最初のコードベースを何年にもわたって成長させたプロジェクトを、新しいReact.jsベースのソースコードに移植する方法について話し合いました。
このプロジェクトにはすでにかなりの労力とお金を投資しており、Reactへの移行にもかなりの時間がかかるため、この決定は簡単ではありませんでした。 しかし、この切り替えは技術的な観点からは理にかなっており、チームはすでに他の3つのプロジェクトにReactを使用しているため、これは良いステップになると結論付けました。 これにより、チームのより多くの開発者がプロジェクトに貢献し、コードをレビューし、社内のテクノロジーのシフトを減らすことができます。 時折、プロジェクトを再評価して先に進む時が来ました。
SmashingMagの詳細:
- CSSカスタムプロパティの使用を開始する時が来ました
- Houdini:おそらくCSSで最もエキサイティングな開発
- Reactアプリケーションをスケーリングする方法
- vhおよびvwユニットを使用した真に流動的なタイポグラフィ
ニュース
- Bootstrap 4 Alpha3が今週リリースされました。 オーバーホールされたグリッド、更新されたフォームコントロール、システムフォントスタックなどが付属しています。
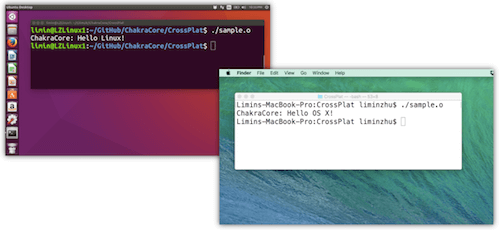
- Microsoftは、JavaScriptエンジンChakraCoreがMacOSとLinuxをサポートするようになったと発表しました。 つまり、GoogleのV8エンジンだけでなく、Node.jsアプリケーションをテストして実行できるようになりました。 クリスチャン・ハイルマンは、なぜこれが重要なステップであるかを書いています。
ジャンプした後もっと! 以下を読み続けてください↓

コンセプトデザイン
- 「4分でウェブデザイン」は、コンテンツファーストが重要である理由についての非常に簡潔な記事です。
ツールとワークフロー
- 小さなプロジェクトで作業している場合でも、(S)FTPクライアントは非常に便利です。 ただし、一方で、gitワークフローからサーバーにファイルを手動でコピーする必要があることを意味します。 この問題を解決するために、インディー開発者のJan OstlundはGitFTP-Deployを構築しました。これは、gitワークフローに基づいて自動展開を行う便利な(S)FTPツールです。
- プライバシー/追跡の問題は私たちが思っているよりも大きいです。 どのアプリがどのサービスに接続するかを監視したことがありますか? あなたは突然、あなたのブラウザの広告ブロッカー/プライバシーアドオンがバケツのほんの一滴に過ぎないことに気づきました。 アプリは多くの場合、Googleサービス、Googleアナリティクス、場合によってはさまざまな広告ネットワークに接続し、非常に多くの場合、NewRelicのユーザー追跡サービスに接続します。 幸い、ほぼすべての問題に対する解決策があります。トラッカーのホスト名を
/etc/hostsファイルに追加します。 ほとんどの広告ネットワークとトラッカーを含む、使用できる公開サンプルhostsファイルもあります。 ただし、自己責任で使用してください。一部のアプリは機能しなくなる可能性があることに注意してください。 しかし、多分あなたのプライバシーはそれだけの価値がありますか?
安全
- FallibleIncの「Web開発者向けの実用的なセキュリティガイド」は、開発者がより安全で脆弱性の低いソリューションを構築できるよう支援することを目的としています。 彼らはそれが決して包括的なガイドではないと主張しているが、それは彼らが過去に発見した最も一般的な問題に基づいたものをカバーしている。
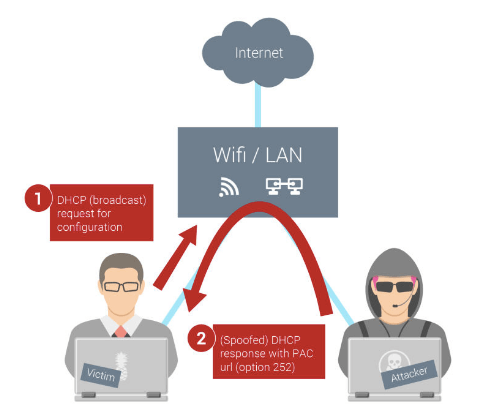
- HTTPSは超安全ではないことを私たちは知っています。 そのため、最近、ソフトウェアの実装で多くのバグが修正され、HSTSやHPKPなどの多くの手法が追加されました。 しかし、これらすべてが役に立たない場合もあります。 最近、パブリックWi-Fiネットワークを含むほぼすべてのタイプのネットワークのオペレーターが実行できる攻撃が発見されました。パブリックWi-Fiネットワークは、おそらく人々がHTTPSを最も必要とする場所です。 このタイプの攻撃は、少なくともNSAによってすでに使用されており、したがって他の多くの人々によっても使用されている可能性があるというヒントもあります。 自分のセキュリティのためだけにTLSを信頼するのではなく、パブリックネットワークにVPNを使用してください。

プライバシー
- ここではスケープゴートになりたくないのですが、ポケモンGOはとても人気があり、ゲームのプライバシーについて興味深いことをいくつか読んでいます。 たとえば、Alphabet(別名Google)は主要な投資家の1つであるだけでなく、ゲームメーカーのNianticとCIAのエンジェル投資会社であるIn-Q-Telの間にも金銭的な関係があります。 これがユーザーのプライバシーに何を意味するかについての証拠はありませんが、地理情報や写真を取得するのは非常に難しいため、これらの企業がゲーマーによって提供されるデータに非常に興味を持っていることを意味します。通常の方法で私有地。 BMWのようないくつかの会社はすでに彼らの工場の場所でゲームをすることは禁じられていると彼らの従業員に忠告し、ドイツ軍は彼らの兵士に同様の命令を出したと聞きました。 ExpressVPNは、PokemonGoをプレイする際に考慮すべき9つのプライバシー問題を含む短い要約リストも公開しました。

Webパフォーマンス
- Erik Duindamは、優れたアーキテクチャが製品を構築する際にどのように多くのお金を節約できるかについて書いています。 彼は、わずか5日間で50万人のユーザーとPokemon Goアプリを構築し、そのコストを月額100ドルのサーバーインフラストラクチャに削減した方法を共有しています。
- Jake Archibaldは、
rel=noopenerを使用する利点について興味深い小さな事実を共有しています。それはより高速です。
アクセシビリティ
- Addy Osmaniは、アクセシビリティの要素として視覚、聴覚、可動性、認知を考慮して、Web用のアクセシブルなUIコンポーネントを構築する方法を説明しています。 より優れた、アクセスしやすい製品への非常に優れたエントリーレベルのガイド。
- 開発者が参照できるアクセシビリティのガイドラインを持つことは、すべてのプロジェクトにとって理にかなっています。 1つを作成するためのインスピレーションは、アクセシビリティガイドラインを公開したVoxから来ています。
JavaScript
- Pascal Prechtは、Angular2で通常のわかりやすい高品質のスタイルでカスタムフォームコントロールを作成する方法を共有しています。
- Krasimir Tsonevは、ほとんどのReact.jsプロジェクトで役立ついくつかの一般的なコードスニペットを使用して、デザインパターンでReact.jsに関する記事を書きました。
CSS / Sass
- Chris Coyierは、Sven Wolfermannのシンプルで巧妙なアプローチを含む、制限された幅の親の全幅の子コンテナーを作成するためのソリューションを作成しました。
仕事と生活
- 「常に改善し、停止せず、一時停止せず、感謝しない」というのは、開発者、会社のリーダー、およびマネージャーが自分の仕事に簡単に適用できるものです。 Mathias Meyerは、行われた作業を適切に評価することの重要性を指摘しています。
- マルチタスクが生産性に有益ではないという証拠はすでにいくつかあります。 リディア・ディッシュマンは、彼女が1週間モノタスクに移行したときに何が変わったかを書き留めました。 私がこの記事を特に興味深いと思った理由は、私たちが通常の日にどれだけのマルチタスクを行っているかを、それに注意を払わずに理解しているからです。

超えて…
- 気候が変化しているのが私たちのせいなのかどうか、私たちはまだわからないかもしれません。 しかし、私たちが今知っていることは、グリーンランドの氷の盾は、過去4年間でその前の20年間の2倍の氷を失ったということです。 そしてこれは、はるかに急速に上昇する海面、飲料水の喪失、そして地球上の重要な気象制御の喪失を意味します(北極圏は嵐と天候の発達に大きな影響を及ぼします)。 結局、それに苦しむのは私たちなので、私たちはこの傾向を止めるために行動し、最善を尽くす必要があります。
- Zack Bloomは、CSSが発明されたときに言語の代替案が何であったか、そしてCSSが成功した理由を共有しています。
それで、今週は締めくくります。 私が毎週書いているものが気に入ったら、寄付で私をサポートするか、このリソースを他の人と共有してください。 プロジェクトの費用について詳しくは、こちらをご覧ください。 電子メール、RSS、およびオンラインで入手できます。
