Web開発リーディングリスト#144:CSPの間違い、JSのデバッグと失敗のテスト
公開: 2022-03-10毎週は学習週間であり、今週はビューポートユニットがすべて使いやすいわけではないことを思い出しました。 また、適切なHTTPステータスコードを選択するのは難しい場合があり、サーバーで実行されているApacheバージョンではサポートされていない場合もあります。 また、JavaScriptエラーログを拡張して、最終的に読みやすく便利なレポートを取得する方法も学びました。
それだけでは不十分であるかのように、アクセシビリティとプログレッシブエンハンスメントについて多くのことを学び、CSPをバイパスする方法と、ブラウザーが既知の境界とレイアウトの制限を持つ要素を未知よりも信じられないほど速くレンダリングできる理由についてのスライドデッキを発見しました。 準備はできたか? 今度は、これらすべてを学ぶ番です。
SmashingMagの詳細:
- iPhoneアプリのデザインの間違い:吹き飛ばされたビジュアル
- トップ10アプリの物語、パート1:アイデアとデザイン
- モバイルアプリで成功する方法
- プログレッシブウェブアプリの構成要素
ジェネリック
- これらの素敵なフローチャートは、アプリケーションが応答する適切なHTTPステータスコードを決定するのに役立ちます。
ツールとワークフロー
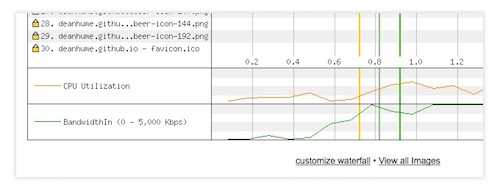
- WebPageTestは、パフォーマンスの問題についてWebサイトをテストするための優れたツールです。 ただし、このツールは、想像以上のことを実行できます。 これを使用して単一障害点(サードパーティライブラリのタイムアウトなど)をシミュレートし、ユーザー認証ページのスクリプトログインを実行して、CIに統合するか、独自のインスタンスを実行できます。 ディーンヒュームは彼の記事でこれらのトリックのいくつかを集めました。
ジャンプした後もっと! 以下を読み続けてください↓

安全
- コンテンツセキュリティポリシー[CSP]には優れた機能がありますが、独自の問題とリスクもあります。 MicheleSpagnuoloとLukasWeichselbaumは、最も一般的な問題、実装の間違い、いくつかのバイパス、およびスライドデッキでCSPを再び素晴らしいものにする方法を示しています。

Webパフォーマンス
- devbridgeの人々によるPerfToolは、Google PageSpeed Insightsスコア、リソース数、パフォーマンスの問題を修正する方法の推奨事項、HTMLエラーなど、Webページに関する統計を1つのカスタムWebページに表示するための優れたnpmパッケージです。
HTMLとSVG
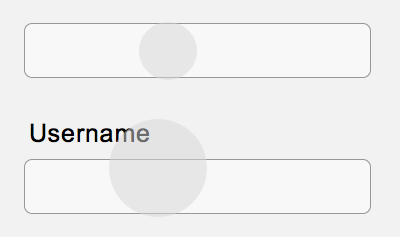
- 設計者は、ラベルを削除してフォームを単純化しすぎることがあります。 問題は、ミニマルが必ずしもシンプルであることを意味するわけではないということです—これは確かにラベルの場合です。 実際、ラベルは使いやすいフォームをデザインする上で不可欠な部分です。

アクセシビリティ
- ヘイドンピカリングは「インクルーシブデザインパターン」に関する本を書いています。今すぐ予約できます。 私はすでにいくつかの洞察を得ることができており、本のセマンティクス、プログレッシブエンハンスメント、アクセシビリティに関するさまざまな角度に非常に感銘を受けており、これらのトピックに少しでも興味がある場合はそれをお勧めできます。
- Heather Migliorisiは、プロジェクトでSVGファイルを使用する場合に必ず読む必要のあるアクセシブルなSVGの作成に関する大要を作成しました(誰がそうしませんか?)。
HeatherMigliorisiによるクールなSVG猫user = "hmig"] CodePenでHeatherMigliorisi(@hmig)によるタイトルと説明を使用して、ペンシンプルインラインアクセス可能なSVG猫を参照してください。
JavaScript
- Daniel Reisは、アプリケーションのデバッグをはるかに簡単にするのに役立ついくつかの実用的なコンソールトリックを公開しました。 さらに詳しく知りたい場合は、logerrは実験的なエラーヘルパーライブラリであり、多くの洞察を得ることができます。
CSS / Sass
- CSSレイアウトの構成は、要素の動作が不明なため、ブラウザーでは非常に遅いことがよくあります。 たとえば、
overflow: hiddenのセットが既にあり、不透明な場合は、CSS包含情報を提供することで、ブラウザーのレンダリングを高速化できます。will-changeと同様の最適化であり、おそらく一時的なものであり、あまり長く使用する必要がないか、まったく使用する必要がないことを願っています。 - 要素のサイズ設定に
vwまたは他のビューポート単位を使用している場合は、ビューポート単位のサイズの要素はユーザーがズームできないことに常に注意してください。 このデモを自分で試すことができます。 別の方法として、ビューポート単位に完全に依存せず、したがってスケーラブルなcalc(1em + 0.25vw)または同様の計算を使用することもできます。 - Firefox 49は来週到着し、 6⁄8桁のalphatransparent -hexカラーがサポートされるため、突然評価されるため、誤ってそのような値があるかどうかをサイトで確認する必要があります。
それで、今週は締めくくります。 私が毎週書いているものが気に入ったら、寄付で私をサポートするか、このリソースを他の人と共有してください。 プロジェクトの費用について詳しくは、こちらをご覧ください。 電子メール、RSS、およびオンラインで入手できます。
