Webデザイン:背景、進化、最新トレンド
公開: 2016-10-27ウェブデザインは古い現象ではありません。最初のウェブサイトの誕生によるテクノロジーの出現から始まり、グラフィックデザインにルーツがあります。 後にワールドワイドウェブに変換されたグローバルハイパーテキストプロジェクトは、単純なラインモードブラウザを備えたテキストのみのページを持つために使用されました。 その後、Mosaic Browserは、Unixベースでテキストが豊富なものとして設計されました。 これで、静的と動的の2つの主要なWebデザインができました。 最近有名になっているさまざまな革新的なデザインもあります。
ウェブデザインのスタイルは急速に変化し、ウェブサイトは最新のトレンドに従う傾向があります。 Webデザイナーは、競合他社に先んじて購入者のニーズを満たすために、現在および今後の傾向を認識しておく必要があります。 革新的なデザイン開発は、デザインと使いやすさにおけるデザイナーとユーザーの両方のインスピレーションです。 最新のデザインの主な目的は、デザインを前進させるのに役立つテクノロジーを改善することです。 最新のデザインは通常、デザインと使いやすさにおけるデザイナーとユーザーの好みです。 以下は、近年際立ったウェブデザインのトレンドのほんの一部です。 人気のトレンドは必ずしも最良の選択ではありませんが、ユーザーはこれらをフォローして他の人の間で目立つように見せようとします。
急速に変化するWebトレンド
Webデザインには、それが始まった場所と比較して多くの機能強化があります。 Hero Images、Minimal、Flat、Videoスライダー、Backgroundビデオ、CSSアニメーション、フロントエンドフレームワークなど、多くの新しいトレンドが見られます。トレンドのほとんどは、新しいテクノロジーの出現により、より高度で迅速に変化し続けており、切り替えられる可能性はほとんどありません。洗練された代替品で。 バックグラウンドビデオなどの他のものは、適度に使用されます。
最新のウェブデザイン
最近のWebデザインの傾向は、UXプラットフォームとモバイルプラットフォームの両方のベストプラクティスに従っています。 UXとモバイルは過去数年にわたって見られてきましたが、今ではそれらが最前線にあり、整理されたUIを備えたWebサイトデザインの主な推進力となっています。 現在の傾向には継続的な改善があります。
フラットデザイン

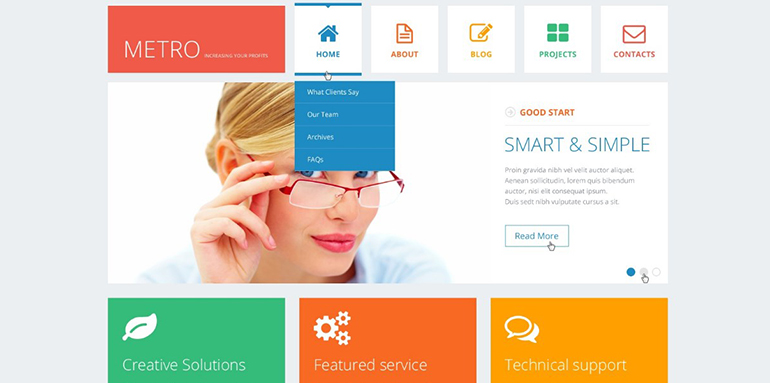
Flat Designsは、Microsoftが最初に使用したミニマリストのWebデザインから派生しています。 素材としてはフラットデザインとはデザインが異なります。 フラットデザインはレスポンシブであり、最小限は、丸みを帯びた角やテクスチャなどのデザインで現実世界を模倣しようとするビジュアルを避けて、ビジュアルを基本まで取り除くことによってUIとグラフィック要素を提示するためのデザインの基礎です。必要なコンテンツからのものを詰め込み、ユーザーのニーズに応じて関連情報を提供します。 単色、シャープなエッジ、細い線があります。 フラットなデザインはモバイルデバイスで読みやすく、読み込みが高速です。 市場にいくつ新しいトレンドが導入されても、マテリアルデザインとの互換性があるため、フラットは簡単に衰退することはありません。
タイポグラフィ
タイポグラフィは、解像度を高め、レスポンシブデザインを導入することで改善できます。 それはより活気があり、目立つことができます。 セリフを使って声明を出したり、特定の用途で手書きしたりすることができます。 Serifsの助けを借りて、レイアウトデザインは問題なく、コンテンツ自体を除いて、さらに改訂されたバージョンは必要ありません。 注意深く行われた場合、手書きはより魅力的に見え、ウェブサイトのデザインを際立たせます。 セリフと同じですが、画面が小さいため、携帯電話などのデバイスで読みやすくすることは非常に困難です。 手書きは、ロゴ、ヘッダー、投稿タイトル、メニュー、名刺などでより多く使用されます。
マテリアルデザイン

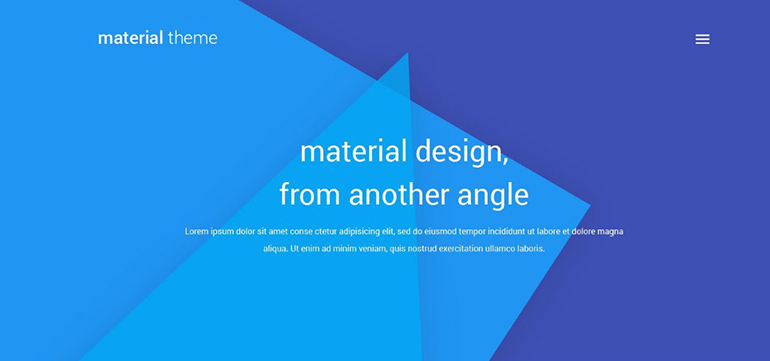
フラットなデザインと同様に、細かいグラフィックの原点も含まれています。 これは、画像編集ソフトウェアにあるレイヤーの概念を使用して要素を分離するGoogleの設計標準のセットです。 必要に応じて要素をスタックおよび削除できます。 手動で作成する必要があるアニメーションが組み込まれています。 これは特定のルールを備えたデザイン言語です。結果はプラットフォーム間で同じように見えます。 これらの原則はGoogleによって確立されているため、確かに人気があります。 厳格なルールに従うと創造性が妨げられる可能性があるため、設定されたルールの範囲内で創造性を向上させることは困難です。
ミニマリストデザインによるモバイルレイアウト
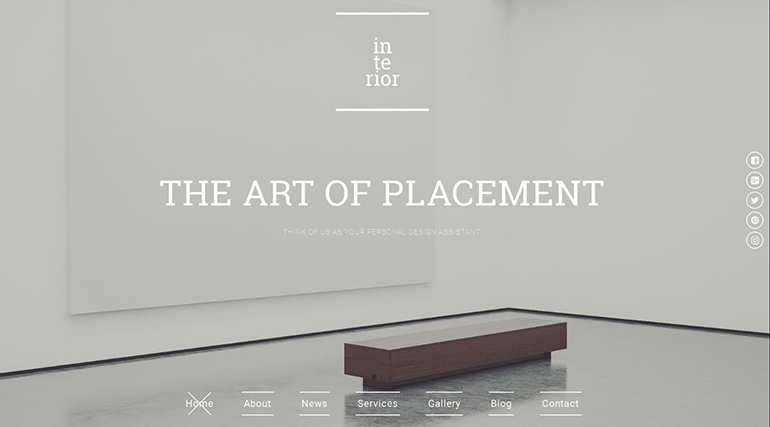
モバイルデバイスのミニマリズムルール。 携帯電話で見ていると、表示されない要素が少ない場合があります。 その他の要素は、画面のサイズとタイプに応じて調整されます。 これにより、メッセージを画面に合わせることができます。 コンテンツの核となるメッセージを画面に合わせて伝えるために、最も重要でない要素を取り除く必要があります。 幸い、マテリアルデザインは視覚的な要素を取り戻すため、モバイルでサイトをわかりやすく表示する必要はありません。 また、画面のサイズに応じて、異なるサイズまたは解像度で画像をレンダリングできます。 これにより、ページの読み込みが高速化され、画像はモバイルデバイスでも見栄えがします。

より多くの画像、より少ないテキスト

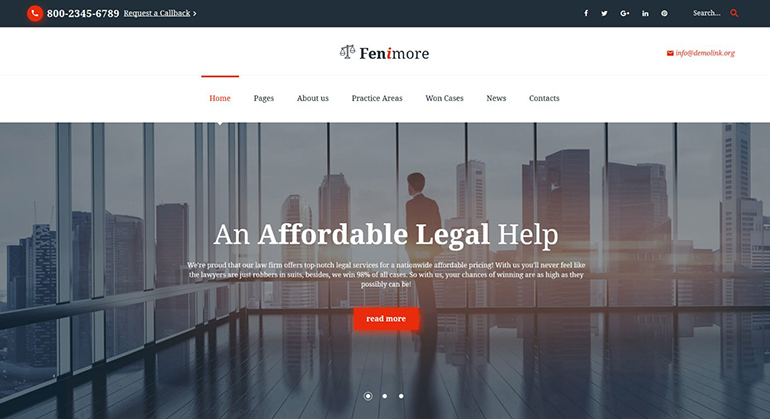
消費者は、SEOとUXの両方のバランスをとるテキストと比較して、画像とビデオをより多く見る傾向があります。 検索エンジンとして、インデックスを作成するテキストを選択します。 このアプローチにより、ユーザーを引き付け、一目で写真を通してアイデアを説明するために、ホームページに多くの画像が表示され、サブページにテキストが表示されます。 重要なテキストは、検索エンジンと比較してユーザーの注意を引くために写真の下に配置されます。 テクノロジーの出現により、ブラウザーは画像の翻訳を高速化し、画像の品質を向上させて、解像度とアートワークを強化し、画像をより鮮明で大きくします。
ダイナミックストーリーテリング
タイムライン形式のテキストでサポートされたグラフィックでストーリーを描くため、数年前からユーザーの注目を集めている興味深いトレンドです。 自動化できるビデオまたはプレゼンテーションを通じて提示できます。 これは、グラフィックの助けを借りて肯定的な機能を強調するユーザーに伝えられるべきウェブサイトの正確な目的を知っているストーリーボードを備えたグラフィックスキルを通じて行われます。
インスタントフィードバックとユーザーからの直接レビュー
ほとんどのウェブサイトは、コメントセクションを具体化することによってインスタントフィードバックシステムを導入しています。 すべてのウェブサイトには独自のフィードバックシステムがありますが、ユーザーはウェブサイト自体と比較して、自分の体験を表現するためにいくつかのソーシャルネットワーキングサイトを好むことが観察されています。 ソーシャルコメントをキャプチャするために、組み込みのコメントシステムではなくソーシャルコメントシステムを使用するWebサイトが増える傾向が続いています。 これにより、訪問者は自分のソーシャルアカウントを使用してコメントしたり、ソーシャルメディアの言及を取得してサイトに表示したりできます。 現在、多くのWebサイトが、forbes.com、casinos.coなどのユーザーエクスペリエンスフィードバックを取得するために、Webサイトをソーシャルネットワークにリンクしています。
コンテンツ中心のアプローチ

読者は追加に悩まされるので、ここ数年、デザイナーは追加を回避することを可能にしてきました。 ホームページは、コンテンツや広告のバナーから、優れたビジュアルを備えた人目を引くランディングページに移行しました。 テキストよりも多くのビジュアルが含まれており、広告はコンテンツ自体に移動しています。 これには、彼らのためのスペースを確保するための優れたレイアウトが必要であり、情報を取得したいコンテンツに集中し続けることができます。 現在のように、ドラッグアンドドロップビルダープラグインの助けを借りて、ユーザーはモジュールを配置するためのウィジェット領域を備えたホームページとレイアウトを作成できます。
最新のデザイナーツール
2016年にリリースされたWebサイトやデザインレイアウトのプロトタイプを作成するのに役立つ興味深いツールがいくつかあります。AdobeProjectCometとSketchです。 Adobe Project Cometは、最新のトレンドの1つです。 ワイヤーフレーミング、ビジュアルデザイン、インタラクションデザイン、プロトタイピングなどのツールを使用してUXを完全にデザインするためのものです。 Photoshopやイラストレーターで動作するため、どのデバイスでもプレビューでき、コミュニティで構築されたプラグインを介して拡張できます。 スケッチは基本的にMac用のアプリで、Photoshopの代わりに使用され、作業環境が良好で、Webおよびモバイルデザイナー向けに特別に設計されています。 レイヤースタイル、テキスト効果、ベクトル要素を作成するためのツールなどの機能を備えています。
盲目的にフォローしないでください
特に名前と歴史を持っている企業が新しいトレンドを盲目的に追いかけるべきではありません。 新しいトレンドを最初にテストしてユーザーのニーズを把握してから、実行中のWebサイトに適用する必要があります。 業界ごとにユーザーのニーズに応じて要件が異なるため、新しいスタイルをすべての種類のビジネスに適用できるわけではありません。 トレンドは、ウェブサイトデザインツールボックスの追加ツールと見なす必要があり、それに応じて使用および使用する必要があります。
