WebデザイナーがモバイルWebサイトを高速化するためにできること
公開: 2022-03-10私は最近、ページの速度とそれが重要である理由について、Webデザイナークライアント向けのブログ投稿を書きました。 書く前に私が知らなかったのは、彼女の代理店がモバイルWebサイトの速度を最適化するのに苦労しているということでした。 その結果、彼女は、彼女の代理店がまだうまく採用していない戦略に関する投稿を公開することに関心を持って私に戻ってきました。
しかし、彼女は引き裂かれました。 彼女は、モバイルページの速度がユーザーエクスペリエンスにとって、そしてプロキシによってSEOにとってどれほど重要であるかを理解していました。 しかし、彼らの焦点は常に見栄えが良く効果的なデザインを作ることにありました。 ページ速度の最適化のようなものは、常に開発者に心配を任せていました。
結局、彼らが彼ら自身のウェブサイトと彼らのクライアントのサイトを適切に最適化することができるまで、それを公開し続けることに決めました。 その間、それは私に考えさせました:
開発者が速度を最適化するのに役立つモバイルWebサイトを作成するときに、設計者ができることはありますか?
開発者はすでにフロントエンドのパフォーマンスを次のように最適化しています。
- 高速ウェブホスティング
- CDN
- クリーンなコーディング慣行
- キャッシング
- 縮小化
- 画像の最適化
- もっと
それで、何か残っていますか?
私にとって、これは検索最適化の処理方法とよく似ています。 ライターとして、私はページ上の最適化を担当し、開発者はコンテンツを引き渡して技術的なSEOを行います。 Webデザイナーと開発者は、それぞれのホイールハウスにある速度最適化の部分に簡単に取り組むことができます。
モバイルWebで「遅い」とはどういう意味かを理解する
ページ速度を分析し、それらを改善するためのさまざまな修正を実装するのに役立つツールがいくつかあります。 特に役立つツールの1つは、Lighthouseと呼ばれます。 唯一のことは、それはWeb開発者向けです。
代わりに、WebデザイナーはTest MySiteと呼ばれる別のGoogleテストツールを使用することをお勧めします。

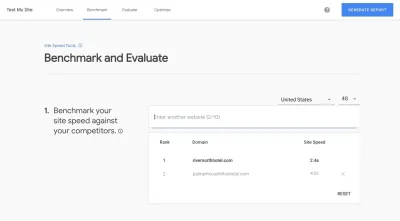
これは、モバイルサイトの速度をすばやく評価したい人のためのものです。 ドメイン名をフィールドに入力してテストを実行するだけです。

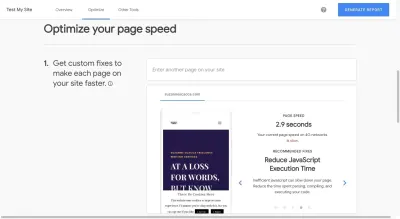
他のサイト速度テストと比較してこのツールについて私が気に入っているのは、それがすべて素人の言葉であなたのために綴られているということです。 この場合、4Gネットワークで提供されている場合でも、私のWebサイトは「低速」です。 訪問者はウェブページが読み込まれるまで3秒待つと言われてきましたが、Googleは2.9秒は長すぎると考えています。 (私は心から同意します。)
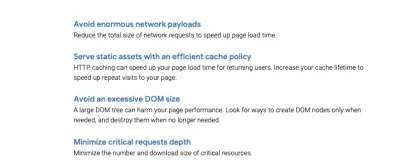
モバイルの読み込み時間を短縮する方法を説明する拡張レポートをGoogleから入手できますが、提案は開発側で行う更新と同じです。 例えば:

私たちはすでにこれを知っています。 ただし、あなた(またはあなたの開発者)がこれらの修正のいずれもまだ実装していない場合、これはうまくいくための良いチェックリストです。
とは言うものの、私はあなたにこのツールを紹介しなかったので、同じ結果を期待して、同じ最適化を何度も繰り返し続けることができました。 彼らは狂気の定義についていつも何と言っていますか?
代わりに、これを簡単な腸のチェックとして使用する必要があると思います。
私のモバイルサイトはグーグルの目には十分に速いですか? 番号? そうすると、訪問者の目にも十分な速さではなくなります。
「「
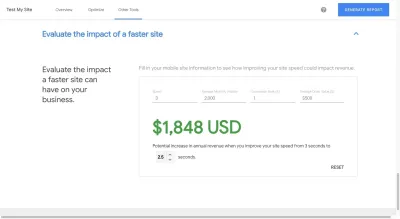
そして、そのポイントを実際に家に持ち帰りたい場合は、[マイサイトのテスト]分析ページの一番下までスクロールして、影響分析計算機で数値を実行します。

3秒のモバイル速度をさらに下げる必要があると完全に確信していない場合は、わずか0.5秒が毎月の収益に与える経済的影響を見てください。
モバイルサイトの速度を最適化するためにWebデザイナーができること
次の設計のヒントと戦略を実行しながら、Web開発者にキャッシュやファイルの縮小などの必要な速度の最適化をすべて処理させます。
1.CDNからのホストフォント
モバイルエクスペリエンス用のフォントの設計に関しては、おそらくこれを聞きたくないと思うほど十分に心配する必要があります…しかし、カスタムWebフォントは、読み込みに関してはひどいものです。 実際、カスタムWebフォントがページの読み込み速度に悪影響を与える理由を示す最近の2つのケーススタディがあります。
ありがたいことに、CDNはあなたの救いの恵みになる可能性があります。
ダウンタイムモンキーの例
最初はダウンタイムモンキーから来ています。 このケーススタディでは、Downtime Monkeyは、さまざまな最適化によってページ速度が58%向上しました。そのうちの2つは、サイトへのフォントの提供方法に関するものです。
Font Awesomeアイコンについては、CDNからホストすることにしました。 ただし、Font Awesome自身のCDNは信頼性が低いことが判明したため、BootstrapCDNに切り替えました。 その結果、これにより、ページの読み込みごとに200〜550ミリ秒の節約になりました。
彼らのGoogleFont“ Cabin”のために、彼らはGoogleCDNからそれをホストすることに決めました。 ただし、面白いことに、後でサイトでページ速度テストを実行すると、フォントに関連する最適化の提案が表示されました。
彼らが彼らのサイトの頭に置いたリンクは、ページのレンダリングを遅くしていたようです。 そのため、ロード時にページの表示を損なうことなくフォントを非同期でロードできるようにする回避策を実装する必要がありました。 彼らはWebFont Loaderを使用して問題を修正し、結果としてページの読み込みごとに150〜300ミリ秒を節約することになりました。
ブライアンジャクソンのテスト
Kinstaの最高マーケティング責任者であるBrianJacksonは、WebサイトでカスタムWebフォントを提供するための最良の方法を示すKeyCDNの投稿を書きました。
彼の例では、Webサイトで使用できるスタイルと文字セットを制限するなど、いくつかの最適化を提案していることがわかります。 ただし、非常に興味深いのは、CDNホスティングに関する彼の実験です。
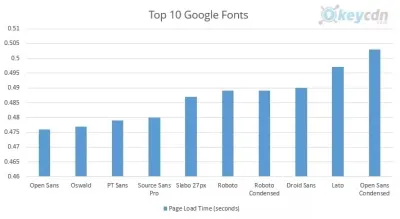
最初に、彼は最も人気のあるGoogle Fontsを分離し、それらがGoogleのCDNを介してどれだけ速く読み込まれるかをテストしました。

OpenSansが最速でロードされました。
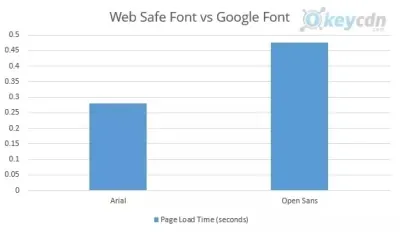
しかし、あなたがあなたのウェブサイトをスピードアップしようとしているなら、それは自動的にOpenSansを最良の選択にするべきではありません。 結局のところ、Opens SansはGoogleのサーバーから提供する必要のあるGoogleFontです。 外部ソースから取得されていないWebセーフフォントであるArialと比較すると、次のようになります。

ArialはOpenSansをほぼ200ミリ秒で打ち負かしました。
先に進む前に、これは読み込みが遅いフォントのジレンマを解決する1つの方法であると言います。外部でホストされているフォントを使用するのではなく、システムのフォントを使用します。 デザインはそれほどエキサイティングではないかもしれませんが、ユーザーが座ってWebサイトが読み込まれるのを待つ必要はなく、その過程で訪問者や顧客にコストがかかります。
その場合、Googleフォントをダウンロードしてホストする方が理にかなっていると思われるかもしれません。 そうすれば、使用するフォントを妥協する必要がなく、通常の読み込み速度から時間を短縮できます。 右?
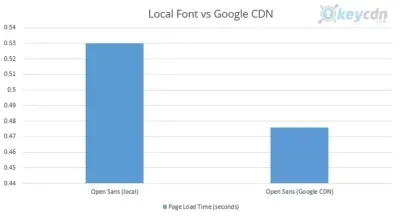
ブライアンもそれについて興味があったので、テストを行いました。

ローカルサーバーから提供される場合、OpenSansのロードには0.530ミリ秒かかりました。 それは大きな違いではありませんが、明らかに正しい方向ではありません。
それで、結論は何ですか? さて、あなたにはいくつかの選択肢があります。
- Webセーフフォントを使用して、そもそも外部でホストされているフォントの使用に伴う問題を回避できます。
- Googleフォントを使用して、GoogleのCDNを介してホストされていることを確認できます。
- Googleフォントをダウンロードして、独自のCDNにアップロードできます(そこからより速くロードできる場合は、それです)。
いずれにせよ、フォントとアイコンがより速く読み込まれる場所からホストすると、Webサイトのパフォーマンスを最適化するのに役立ちます。
2.面倒なデザイン要素の使用をやめる
次のリストは、以前に取り上げたトピックの再ハッシュの一部であるため、ここでホイールを再作成するために時間を無駄にしたくありません。 ただし、モバイルエクスペリエンスを最適化するために不要なデザイン要素(特に重いもの)を削除するというこの戦略は、ここで要約する価値があると思います。
オンページ広告で停止
私がモバイルウェブサイトで捨てるべき要素について書いたとき、私はあなたが簡単に捨てることができるものの1つとして広告を呼びました。 私はまだその信念を支持しています。
手始めに、広告はサードパーティから提供されます。 相手のサーバーを呼び出す必要があるときはいつでも、相手がコンテンツをページに配信するのを待つため、自分の読み込み時間がさらに長くなります。
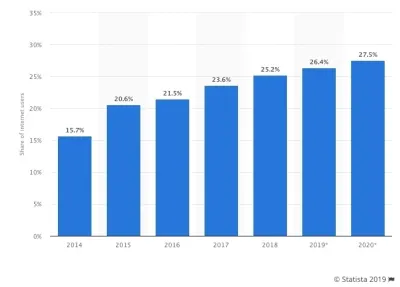
第二に、米国の人口の26%以上だけがデバイスで広告ブロック技術を使用しているため、とにかくページ上の広告が表示される可能性は低くなります。

代わりに、広告をWebサイトから遠ざけ、独自のオンサイトコンバージョンを増やし、サーバーのリソースを浪費しない収益化方法を使用してください。
- リマーケティング
トラッキングピクセルがウェブ上の訪問者をフォローし、他の人のサイトに独自の広告を配信できるようにします。 - PPC
あなたがグーグルでクリック課金広告の公式を釘付けにすることができれば、儲かるのに十分なお金があります。 - ソーシャルメディア広告
サイトが定期的に新しいコンテンツを公開していて、説得力のあるオファーがある場合、これらは特に簡単に実行できます。
ポップアップで停止
Googleは、モバイルポップアップは特定の場合に問題ないと言っていることを知っています。 ただし、WordPressまたは別のコンテンツ管理システムを使用してWebサイトを構築していて、プラグインを使用してこれらのポップアップを作成している場合は、読み込み時間が遅くなります。 それほど多くはないかもしれませんが、違いに気付くでしょう。
ThemeIsleは、特定のプラグインがWordPressWebサイトの速度にどのように影響するかを分析することにしました。 これらのプラグインのそれぞれが読み込み時間に及ぼす影響をテストしたときに何が起こったかを次に示します。
| ベースロード時間(秒単位) | インストール後の読み込み時間(秒単位) | %の変化 | |
|---|---|---|---|
| セキュリティプラグイン | 0.93秒 | 1.13秒 | 21.50% |
| バックアッププラグイン | 0.93秒 | 0.94秒 | 1.07% |
| お問い合わせフォームプラグイン | 0.93秒 | 0.96秒 | 3.22% |
| SEOプラグイン | 0.93秒 | 1.03秒 | 10.75% |
| Eコマースプラグイン | 0.93秒 | 1.22秒 | 31.10% |
確かに、一部のプラグインは他のプラグインよりも軽量になるようにコーディングされていますが、読み込み時間には常に何らかの違いがあります。 このデータに基づくと、差は.01秒から.29秒まで小さい可能性があります。

とにかくポップアップがモバイルウェブ上で実際にコーシャではないことを知っているなら、なぜあなたの運を押し上げるのですか? 代わりに、そのプロモーションオファー、Cookieの通知、またはアナウンスを受け取り、Webページに配置します。
面倒な連絡先チャネルで停止
あなたのウェブサイトの連絡先チャネルを忘れないでください。 特に、モバイルフォームのデザインには注意が必要です。 もちろん、その一部は、ユーザーが実際に記入するのにかかる時間と関係があります。 ただし、長いフォームや複数ページのフォームが読み込み速度にどのような影響を与えるかについても考慮する必要があります。
一般に、モバイルフォームは無駄のないものにする必要があります—絶対に必要なものだけを含めてください。
考慮すべき別の考え方もあります。
モバイルフォームをチャットボットに置き換える傾向について話しているときに話し合った、お問い合わせフォームを完全に捨てることができます。 フォームを削除し、FAQ、電子メールアドレス、電話番号などの情報を訪問者が連絡する必要がある場合に使用できるように残したWebサイトがあります。 それは確かにローディングの観点から物事を明るくするでしょう。 それがユーザーエクスペリエンスに理想的かどうかはわかりません。
3.単一ページのWebサイトを作成します
上記のヒントは、実装するのに最も簡単で迅速なものになるため、クライアントまたはWeb開発者が遅すぎるWebサイトの問題を抱えている場合は、必ずそこから始める必要があります。 ただし、ページ速度テストでサイトの読み込みに2.5秒以上かかることがわかった場合は、速度を最適化するためにWebサイトを再設計する別の方法を検討してください。
アダムハイツマンが検索エンジンジャーナルの記事で言ったように:
「通常、単一ページのサイトははるかに簡単にモバイルに変換でき、ユーザーはナビゲートが簡単だと感じています。」
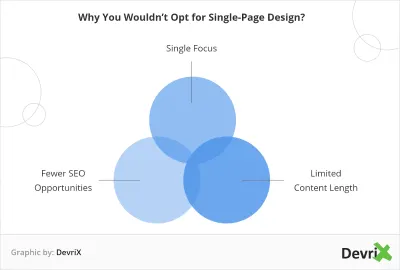
しかし、それは、単一ページのWebサイトが複数ページのWebサイトよりも常に高速に読み込まれることを意味しますか? もちろん違います。 ただし、ほとんどのプロのデザイナーは、非常に特殊な目的のために、複数ページではなく単一ページのデザインを選択します。 DevriXには、これを要約した素晴らしいグラフィックがあります。

明確にするために、私はあなたがあなたのウェブサイトをシングルページアプリケーション(SPA)に変えることを提案していません。 サービスワーカーと一緒にクライアントのデジタル資産を高速化したい場合は、PWAがより優れたソリューションです。 (これについては、次のポイントで詳しく説明します。)
代わりに、クライアントが特定の基準を満たしている場合は、複数ページのWebサイトを単一ページのWebサイトに変換することをお勧めします。
- 非常に狭く、特異な焦点を持つビジネス。
- ポイントを伝えるために多くのコンテンツを必要としないWebサイト。
- ランク付けする必要のある限られた範囲のキーワード。
とはいえ、これら3つの基準(または3つのうち少なくとも2つ)に適合するWebサイトを設計している場合は、Webサイトをより単純な単一ページの設計に現実的に移行できます。
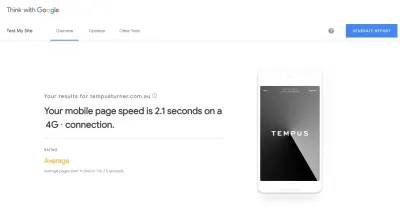
単一ページのWebサイトでは、少ない労力でより多くのことを実行する必要があるため、限られたコンテンツと機能により、当然、軽量のWebサイトが作成されます。 限界をわずかに押し上げたとしても、Tempusのように、モバイル向けに読み込みの速いWebサイトを作成することができます。

この単一ページのウェブサイトのすごいところは、高級住宅を売るのに必要な広大な画像を無駄にしないことです。 そして、それでも、そのモバイルサイトは2.1秒で読み込まれます。
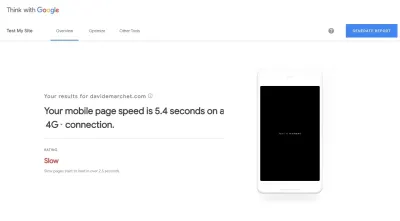
一方、すべての単一ページのWebサイトが速度を念頭に置いて構築されているわけではありません。 開発者のDavideMarchetのWebサイトを見てください。

アニメーションで過負荷になっているため、ページがモバイルに読み込まれるまでに5.4秒かかります。 Think withGoogleによって提示されたスクリーンショットからもこれを見ることができます。 そこに表示されている画像は、実際には、最初のアニメーションがバックグラウンドで読み込まれているときに表示されるメッセージです。
したがって、単一ページのデザインを使用してWebサイトのパフォーマンスの問題を解決したい場合は、注意することをお勧めします。 デザインはシンプルで、非常に焦点が絞られており、コンテンツを1ページにトリミングするメリットを取り消すスクリプトやアニメーション効果に邪魔されないようにする必要があります。
4.モバイルサイトをPWAに変える
Googleによると、すべてのPWAを定義する3つの特性があります。
- 信頼性のある
- 速い
- 魅力的
スピードは、プログレッシブWebアプリのおかげで、プログレッシブWebアプリに固有の部分です。 サービスワーカーはWebブラウザーの外部に存在し、ユーザーのネットワークの速度に左右されないため、訪問者のためにキャッシュされたコンテンツをより迅速にロードします。
また、PWAのデザインはネイティブモバイルアプリ(少なくともそのシェル)のデザインに非常に似ているため、これにより、デザイン自体がモバイルWebサイトよりもトリムバックされます。
従来のパフォーマンスの最適化をすべて実装した後、Webサイトの速度を上げるのに苦労している場合は、モバイルWebサイトをPWAに変える良い機会です。
理由をお見せしましょう。
あなたが友人とシカゴへの旅行を計画していると想像してください。 あなたは旅行について話し合っているバーやコーヒーショップに出かけていて、どこに泊まるかわからないことに気づきます。 そのため、スマートフォンの1つで「シカゴのダウンタウンのホテル」を検索します。
あなたはまだ部屋を購入することを考えていません。 あなたはただあなたの選択肢を研究したいだけです。 それで、あなたはグーグルがあなたに提供するトップリストのうちの2つのウェブサイトリンクをクリックします。
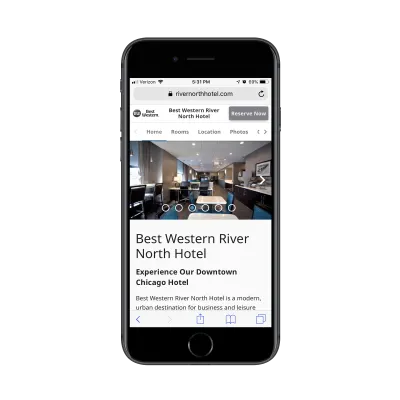
これは、ベストウエスタンリバーノースホテルのプログレッシブウェブアプリです。

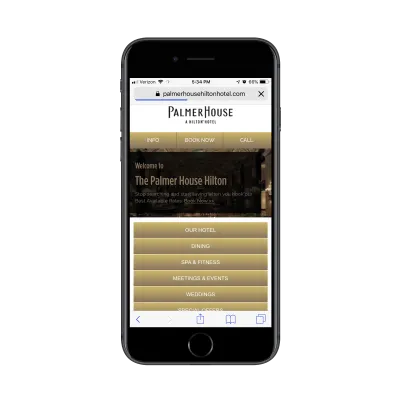
これは、シカゴのダウンタウンにある近くのホテル、パーマーハウスヒルトンのウェブサイトです。

手始めに、PWAは見た目がはるかに良く、スマートフォンでナビゲートしやすいので、そこで主要なポイントを獲得することになります。 速度の問題もあります:

リバーノースホテルはモバイルで2.4秒で読み込まれますが、ヒルトンの競合他社は4秒で読み込まれます。 (実際には、ヒルトンのスクリーンショットで、サイトがまだ完全にロードされていないことがわかります。)これは、訪問者が必ず気付く違いです。
競合するWebサイトを並べて比較していなくても、River NorthHotelのPWAは以前のモバイルWebサイトを水から吹き飛ばします。
彼らのためにPWAを開発したエージェンシーであるBrewerDigital Marketingは、彼らが切り替えた後に何が起こったのかを共有しました。 ホテルでは、収益が300%増加し、PWAで予約した夜が500%増加しました。
5.WebサイトまたはブログをAMPに変換します
Googleには、モバイルウェブのもう1つのスピーディーなデザイントリックに感謝しています。 これは、Accelerated Mobile Pages(AMP)と略して呼ばれます。
当初、AMPは、サイト運営者がブログやニュースページを削除して、モバイルデバイスでの読み込みを高速化するのに役立つようにリリースされました。 ただし、AMPは、Webサイト全体またはWebサイトの特定の部分(ブログ投稿など)を設計するために使用できるWebコンポーネントフレームワークです。 実装すると、ページは検索からほぼ瞬時に読み込まれます。
AMPの読み込みが非常に速いのはなぜですか? いくつかの理由があります:
AMPを使用すると、Webサイトに非同期JavaScriptとインラインCSSのみをロードできます。つまり、コードがページのレンダリングをブロックしたり遅延させたりすることはありません。
画像は、読み込み時間が遅くなるもう1つの原因でもあります。 ただし、AMPは、リソース(画像、広告など)の前にページレイアウトを自動的に読み込むことでこの問題を解決します。これは、遅延読み込みの一形態と考えてください。
それ以外にもたくさんありますが、基本的な考え方は、Webサイトを下にドラッグする傾向のある要素を切り取り、デザイナーがページを作成するために軽量HTMLに主に依存することを強制することです。
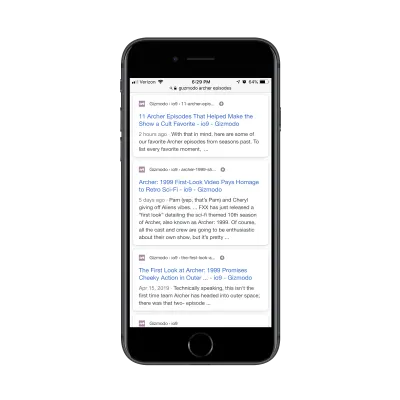
この実際の例を見たい場合は、ほとんどすべての主要なデジタル雑誌やニュースサイトを見ることができます。 AMPコンテンツに慣れていない場合は、Google検索でウェブページ名の横に表示される稲妻アイコンを探してください。 このような:

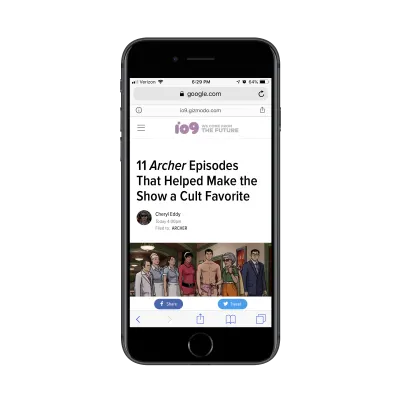
GizmodoはAMPコンテンツの良い例です。

実際、Gizmodoが2016年にAMPに移行したとき、パフォーマンスの面で大幅な向上が見られました。 ページ速度が300%向上し、その結果、ページの表示回数が50%増加しました。
AMPの速度を最大限に活用したい場合は、AMPをPWAとペアリングすることをお勧めします。 そうすれば、訪問者のためにWebページを非常に高速にロードできます。
| ウェブサイトの割合 | ロード時間(秒) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.43.4 |
| 95% | 5.2 |
AMPの読み込み時間に関するMobifyレポート(出典:Mobify)
次に、PWAを使用してこれらの高速読み込み時間を維持します。
| ウェブサイトの割合 | ロード時間(秒) |
|---|---|
| 10% | 0.6 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
PWAの読み込み時間に関するMobifyレポート(出典:Mobify)</>
AMPとPWAには注意してください。
上記の表を見ると、一部のサイトがこれらの迅速な設計戦術を実装しているにもかかわらず、モバイル読み込みに関するGoogleの2.5秒のベンチマークをまだ上回っていないことがわかります。 両方を使用してWebページの読み込みを高速化することが約束されているからといって、必ずしもWebサイトが自動的に超高速になるとは限りません。
まとめ
グーグルはデスクトップよりもモバイルウェブサイトに報酬を与えるためにより多くのことをしているので、これはあなたがずっと長くテーブルに入れることができる問題ではありません。 Webサイトのすべてのバージョン(特にモバイル)は、ユーザーエクスペリエンスに合わせて最適化する必要があります。
つまり、デザイン、コード、コンテンツ、およびその中と周辺のすべてを最適化する必要があります。 開発者が従来のパフォーマンスの最適化に対応してWebサイトを高速化したら、設計者が独自の変更を加えるときが来ました。 場合によっては、Webサイトでのフォントの提供方法などの簡単な変更が役立つことがあります。 また、WebサイトをPWAとして再設計するなど、より抜本的な問題を検討する必要がある場合もあります。
まず、クライアントのWebサイトの読み込みがどれだけ遅いかを検討します。 次に、モバイルで最大の問題を引き起こしている原因を調べます。 脂肪を少しずつトリミングし、開発者の技術的な速度の最適化を補完するためにデザイナーとして何ができるかを確認してください。
