プロフェッショナルなウェブサイトを作成するために従うべき10のウェブデザイン原則
公開: 2019-09-10あなたのウェブサイトはあなたのアイデンティティです。 優れた専門のオフィスを持つことは不可欠であるため、適切に設計された、コンバージョン率の高いWebサイトを持つことも同様に重要です。 ウェブサイトは私たちのオンラインビジネスアイデンティティとして機能します。 これは、希望を持ってWebサイトにアクセスするすべてのユーザークエリに対する1回限りのソリューションとして機能するはずです。 インターネットには、ビジネスにこれらの機能が必要かどうかに関係なく、Webサイトに何が必要かについての良いアイデアを提供するリソースがたくさんあります。 あなたがあなたのビジネスのためにEコマースウェブサイトを構築しているなら、あなたが外に出てあなたの競争相手のウェブサイトデザインをコピーし始める前にあなたはあなたのウェブサイトに欲しい機能について明確にすべきです。 たとえば、ケータリングビジネスを開始することを計画している場合は、オンラインで支払いを収集する場合に備えて、フードサービスと支払いオプションに関連するテーマを用意する必要があります。 ビジネスWebサイトのもう1つの前提条件は、スムーズなインターフェイスとユーザーフレンドリーなUX/UIです。 ウェブサイトを構築する方法はたくさんありますが、以下に概説する10のウェブサイト構築の原則に従えば、問題に直面することはないと確信しています。 これらの原則は、すべてのタイプのWebサイトに共通です。
以下に、それほど面倒なことなくプロフェッショナルなWebサイトを作成するのに役立ついくつかの設計原則を示します。
1.ユーザーは王様です
ウェブサイトを通じてオンラインプレゼンスを構築する主な目的は、新しい顧客を当社のビジネスに引き付けることです。 調査によると、ユーザーの注意のスパンは、過去50年以来大幅に減少しています。 リアルタイムで0.5秒と報告されています。 これは、オンラインプラットフォームで製品を販売するのに0.5秒あることを証明しています。 この最初の0.5秒でインプレッションを作成できれば、コンバージョンの可能性は90%になります。 このために、私たちは彼らに提供する経験を非常に確信している必要があります。 ウェブサイトが作成されたら、読み込み速度に注意することが不可欠です。 それを見逃すと、ウェブサイトは高いバウンスバック率に直面し、ウェブサイトの構築の背後にあるすべての努力は無駄になります。
2.コンテンツクリスプを維持する
コンテンツは、ユーザーが求めるものです。 ウェブサイトの内容は非常に明確で理解しやすいものでなければなりません。 あなたのウェブサイトに初めてアクセスする素人の使用法を念頭に置いてコンテンツを作成することをお勧めします。 適切に作成されたコンテンツは、ユーザーが他の要素を考慮せずに品質を求めて立ち寄るので、マーケティングコストを大幅に節約できます。 言葉の使用は、あなたの使命、ビジョン、目的を簡潔かつ鮮明に伝えるような方法で行う必要があります。 意味とサービスをユーザーに送信し、ユーザーをあまりにも多くの情報と混同しないようにする必要があります。 クローラーの目に印象を与えるには、コンテンツが不可欠です。 クローラーはテキストのみを認識し、グラフィックやその他の形式のコンテンツは認識しません。 したがって、あなたのウェブサイトをランキングに入れるためには、クローラーによってインデックスを付けられることが非常に重要です。
3.見出しタグで遊ぶ
ヘッダータグは、関連するコンテンツを理解するためのユーザーへの支援として機能するため、コンテンツおよびユーザーと同等の重要性を持っています。 見出しタグは、ユーザーがSERPに検索クエリを入力すると、キーワード、タイトルタグ、および見出しタグを識別してコンテンツを理解し、それらにインデックスを付けるため、クローラーにとって便利です。 たとえば、H1は、クローラーによってWebページ上で最も重要な情報であると見なされます。 これが、H1タグのキーワードとコンテンツに基づいて情報にインデックスを付ける理由です。 見出しタグの王国では、H1> H2> H3> H4>H5>H6というように続きます。 混乱を避けるために、単純なクローラーにするために、すべてのWebページにH1を1つだけ配置することをお勧めします。
4.パンくずを分離します
これは、ユーザーがWebサイトの構造と情報を理解するのに役立つ重要な方法の1つです。 ページ上部に明確に定義されたパン粉は、ユーザーがWebサイトでの現在の位置を理解するのに役立ちます。 それはユーザーへのメニューとして機能し、ユーザーはあなたのウェブサイトで彼らの旅の最初の数秒以内に彼らのニーズと目的を理解することができます。 パンくずが適切に分離されていない場合、ユーザーはWebサイト上の特定の重要な情報を見逃し、混乱したWebサイトに再度アクセスしないことを決定して時間を無駄にすることになります。 パン粉を適切に使用すると、ユーザーが役立つだけでなく、クローラーが1か所でWebサイトの構造を理解するのにも役立ちます。
5.タッチを速くする

ユーザーがあなたのウェブサイトに入り、すべてのセクションを通過してさらに移動することを決定すると、彼はあなたのビジネスに連絡するための情報を必要とします。 ユーザーがウェブサイトの連絡先情報を介して接続すると、ユーザーはリードに変換され、変換される可能性が高くなります。 「お問い合わせ」の目的は、ユーザーに詳細を問い合わせるように促すことです。それは、あなたが望む方法であなたのブランドを紹介する機会を得る時です。 Webサイトを作成する全体的な目的は、オフラインのオフィススペース以外の新しい媒体を介してユーザーにビジネスに連絡してもらいたいためです。 ページの上部、フッターに連絡先情報を表示し、ユーザーの注意を引くために別の連絡先ページを作成することをお勧めします。 それはあなたのウェブサイトの「召喚」のように機能するので、スクロールする傾向のあるすべてのウェブページからワンクリックで離れている必要があります。
6.ボットについて考える
Google、Bing、およびその他の検索エンジンをWebの神と見なす理由の1つ。 これは、私たちのユーザーベース全体が世界の隅々から配置されている場所です。 これは、私たちが要求に応じて、太陽の下であらゆる可能な情報を入手できる場所です。 検索エンジンは人間によって作成されますが、ロボットの形でいくつかの人工知能機能が含まれています。 検索エンジンは、人工的に作成されたボットの助けを借りて、世界中のすべてのユーザーによって投稿された情報を追跡します。 これは、コーディングとさまざまなアルゴリズムによって開発されており、Webのコンテンツを可能な限り最良の方法で理解できるようになっています。 ボットは、インターネット上のあらゆる種類のテキストをあらゆる形式で識別できますが、重いグラフィックとは互換性がありません。 私たちのウェブサイトとビジネスは、ボット/クローラーが私たちのウェブサイトをインデックスに登録する方法にのみ依存しています。 これが、ユーザーをWebサイトに誘導するボットであるため、ユーザーフレンドリーなWebサイトとともにボットフレンドリーなWebサイトを構築することが重要である理由です。 ユーザーが検索エンジンにクエリを入力するとすぐに、ボットはWebページの分析を開始し、機能に応じて特定の重要な情報にインデックスを付け、結果を表示します。 彼らは主にコンテンツ内のキーワードを分析し、ユーザーに表示するために重要なキーワードを見つけ出します。 ユーザーとボットにWebサイトの異なるシナリオを示す正規のURLは避けることをお勧めします。 この不正行為が検索エンジンで追跡された場合、Webサイトは6か月間停止されるか、永久にブロックされる可能性があり、すべての努力が無駄になります。
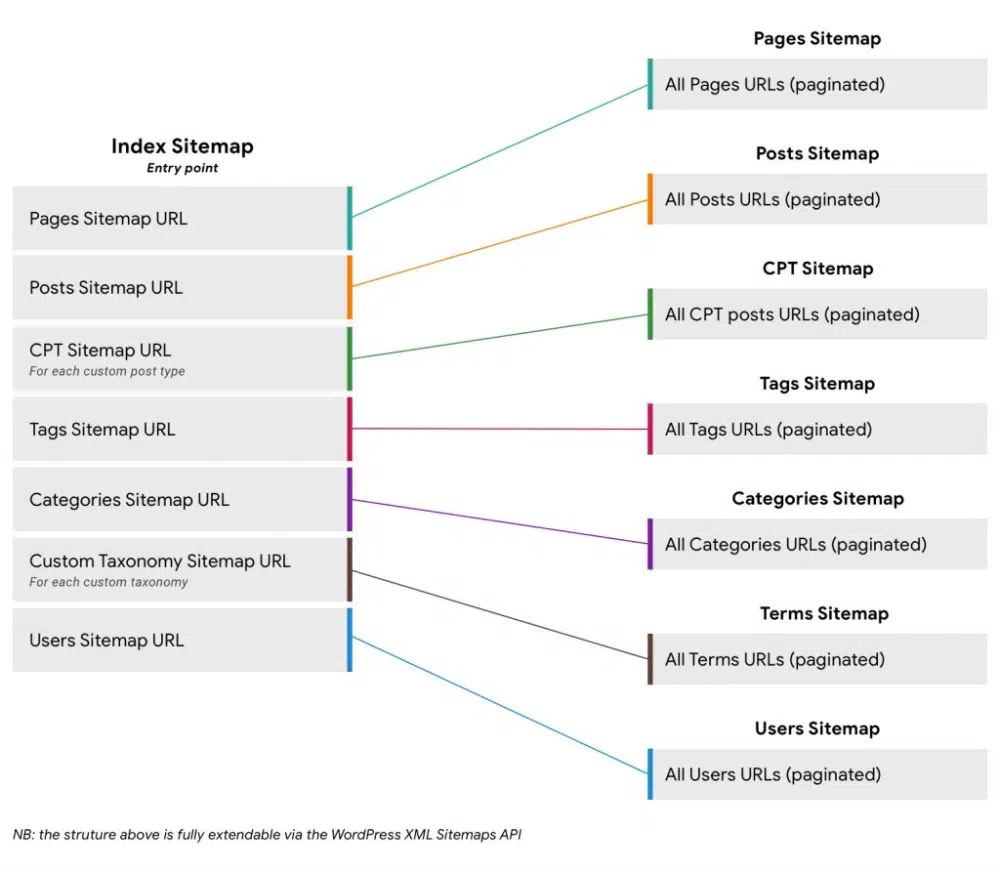
7.サイトマップで握手する
サイトマップは、検索エンジンのクローラーへのナビゲーションとして機能します。 クローラーはサイトマップを使用してWebサイト全体をすばやくスキミングできるため、ユーザーの検索クエリに迅速なソリューションを提供するように明示的に設計されています。 有名なサイトマップ構造の1つは、検索エンジン用に作成されたXMLサイトマップです。 もう1つのサイトマップ構造であるHTMLサイトマップがあります。これは、人間のユーザーがWebページをナビゲートするために作成されています。 サイトマップが欠落している場合でもユーザーエクスペリエンスに違いはありませんが、クローラーとWebサイトの検索可能性に大きな違いがあります。 また、時間の制約のためにWebサイト全体をチェックできず、Webサイトのインデックスが作成されず、SERPに表示されないため、クローラーの障害にもなります。 適切に構成されたサイトマップは、クロール予算の支出を節約し、クローラーが関連するページを頻繁にクロールするのに役立ちます。
8.検索ボタンを含める
これは、すべてのWebサイトで重要なアイコンの1つであり、絶対に見逃してはなりません。 これは、ユーザーがWebページ全体またはWebサイト全体をナビゲートすることなく、Webサイトで必要な情報を検索できるように特別に設計されています。 ユーザーが多くの時間を無駄にすることなく情報をすばやく見つけるのに役立つため、すべてのページに検索ボタンを含めることが不可欠です。 これは、小さなモバイル画面からWebサイトにアクセスするユーザーにとっては朗報です。 連絡先情報またはパン粉と一緒にページの上部に含めることをお勧めします。 ウェブサイトのデザインで許可されている場合は、検索ボックスと検索アイコンで区切ることもできます。 これは、Webサイトでのユーザーエクスペリエンスジャーニーへのアドオンです。
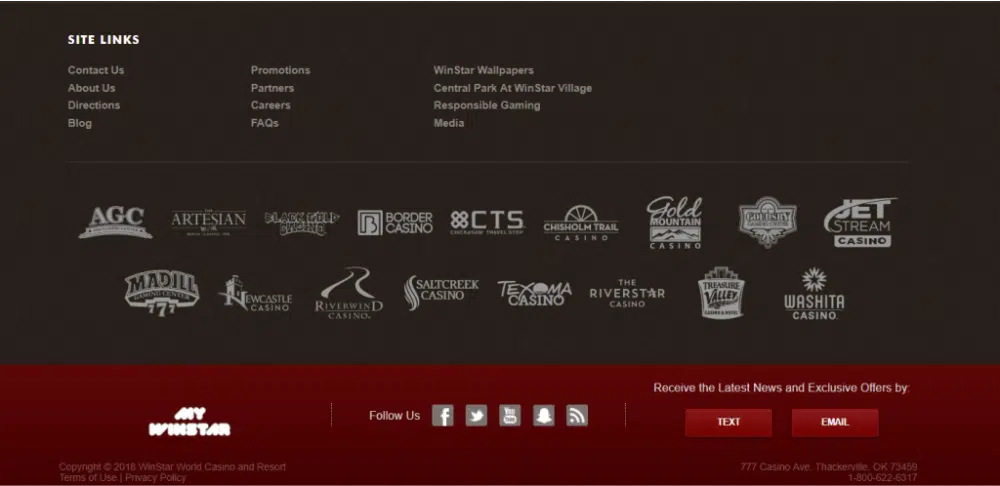
9.フッターを利用する
フッターはあなたのウェブサイトによって提供されるすべてのサービスの融合です。 ユーザーは、フッターをクリックするだけで上下にスクロールせずに、元のページとコンテンツに戻ることができます。 フッターにはWebサイト上のすべての情報が含まれているため、ユーザーはWebページ間で紛失した場合にすばやくナビゲートできます。 それは長くて複数のページのウェブサイトにとって不可欠です。 フッターには、パンくずセクション全体、連絡先情報、ライセンス、著作権ステートメント、商標ステートメント、プライバシーポリシー、およびその他の重要な免責事項を含める必要があります。 場合によっては、追加情報とともにサブスクリプションバーも含まれます。これは、ユーザーの行動を呼びかけ、Webサイトを終了せずにコミュニティに接続するようにユーザーに通知します。 ユーザーを支援するために、フッター内のすべての言及をハイパーリンクすることをお勧めします。 フッターの言及がリンクされていない場合、ユーザーは再び同じナビゲーションの問題に直面します。
10.創造性とシンプルさの融合
創造性やシンプルさは手に負えないなどの発言をよく耳にします。 ウェブサイトをデザインする際に間違っていることが証明されなければならないのは神話です。 創造性とは、ユーザーにとってのひねりを加えた、主題の芸術的表現に関するものです。 彼らに「Aww-struck」の瞬間を与えるために。 一方、シンプルさは、素人ユーザーが最初に理解できる製品やサービスを提示する方法です。 ウェブサイトのデザインにおいて、デザイナーの仕事は、テキストやグラフィックの形で芸術的な表現を単純化することによって、ユーザーの前に使命、ビジョン、目的、製品、およびサービスを提示することです。 創造性とシンプルさの融合は、芸術、科学、そして主に心理学の問題です。 それは完全にユーザーのゲームであるため、作成者はWebサイトを設計する際に基本的な人間の心理を理解する必要があります。 パン粉と検索アイコンは、創造性とシンプルさを融合させる試みの背後にある発明です。 合併はユーザーを引き付けるだけでなく、あなたのウェブサイトで彼らに手間のかからない経験を与えるべきです。
すべてのウェブサイトには個性とアイデンティティがありますが、すべてのウェブサイトに共通するいくつかの規則と規制があります。 上記のこれらの指針に従うと、良い印象を与えるだけでなく、Webクローラーとともにユーザーにとっても役立つことがわかります。 ユーザーのこれらの根本的な問題に対処すれば、オンラインプレゼンスを作成する背後にあるあなたの全体的な動機が提供されます。