Webデザインはうまくいった:普通は並外れて作られた
公開: 2022-03-10ウェブデザインの優れたアイデアは非常に厚くて速いので、注意しないと見逃しがちです。 このシリーズはそれに対する小さな解毒剤であり、私たちの目を引いたインスピレーションの飛沫をつなぎ合わせています。 それが心を曲げる新機能であろうと、単に新しいエレガンスで提供される古いトリックであろうと、それらは私たちに少し違った考え方をさせるという品質を共有しています。
私は最近、ウェブデザインの世界でソール・バスの作品を称賛する作品を書きました。 彼の素晴らしい贈り物の1つは、細部まで美しくすることでした。 退屈に慣れてきたウェブサイトのトレンドや機能に焦点を当てることで、このシリーズを開始するのも同じ精神です。 ご覧のとおり、そうである必要はありません。 トリックはしばしば実行にあります。 ほぼ何でも美しいことができます。 なぜそれ以下を目指すのですか?
の一部:Webデザインはうまくいった
- パート1:普通に特別に作られた
- パート2:オーディオを活用する
- パート3:優れた社説
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
ページ内のグラスゴーインターナショナルのページ
最近はたくさんのスクロールに慣れていますが、グラスゴー国際フェスティバルのWebサイトでは、ページを短くしながら、かゆみを掻くための簡単で賢い方法を見つけました。

モバイルでは、同じ3つのセクションが1つの大きな列を形成します。 これは、モバイルとデスクトップの関係に対する賢明なソリューションであり、非常にスタイリッシュなソリューションでもあります。 ([サポート]ボタンにカーソルを合わせると回転を開始します。)
この背後にあるCSSは適切に単純です。 3つのセクションはフレックスコンテナ内にあり、3つすべてがoverflow-y: auto; とheight: 100vh; 常にデスクトップビューポートに収まるようにします。 ここでの本当にいい感じは、 scrollbar-width: auto;を使用することです。 サイドバーを削除します。 列は画面全体を占めるため、マウスを動かすとすぐにページの動作を直感的に理解できます。
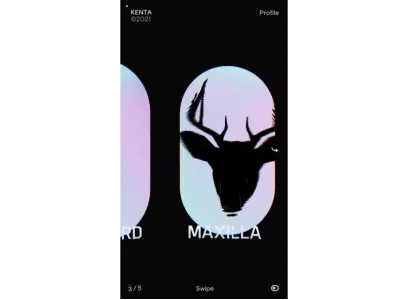
利倉健太の次元曲げポートフォリオ
Awwwardsの今週の最近のサイトである、日本のフロントエンド開発者である敏倉健太によるこのポートフォリオWebサイトは、息を呑むほどのものです。

疑わしい場合は、フラットなモジュール式の配置に傾く傾向がありますが、おそらくもう少し頻繁に3次元で考える必要があります。 これは、簡単に箱の列であった可能性のあるものを本当に記憶に残るものに変換する水平思考の素晴らしい例です。
私たち全員がこれほど素晴らしいことをする準備ができているわけではないかもしれませんが(私は確かにそうではありません)、Webページは別の次元へのウィンドウであるため、空白のキャンバスではないことを覚えておく価値があります。
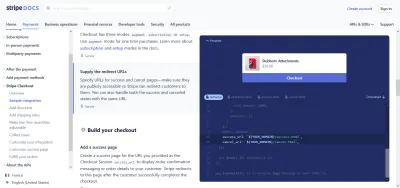
ストライプドキュメンテーションは私たち全員が望んでいる教師です
ドキュメントは、Webの1分ごとのペースの最初の犠牲者の1つであることがよくあります。 する必要はありません。 Stripeのドキュメントを美しいと呼ぶ心配はありません。

私たちのほとんどは、このアプローチに注がれた努力を評価するのに十分な悪い文書を理解していると確信しています。 コンテンツの明確な階層ナビゲーション、一口サイズのステップバイステップコピー、そしてもちろんコードスニペット。 複数のプラットフォームと言語にわたるコードの動的プレビューはそれ以上のものですが、なぜそうすべきではないのでしょうか。
質の高い学習リソースよりも価値があり、とらえどころのないものはほとんどありません。 Stripeは、ページ上の標準的な単語を超えた可能性の世界がオンラインにあることを示しています。 私は以前にこれを共有しました(そしてまた共有します)が、Write the Docのドキュメントガイドは、有益で動的な方法で有益なコンテンツを提示するための強力なリソースです。
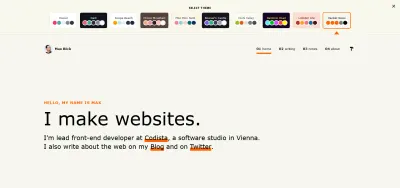
マックスボックのテクニカラードリーム
マックスボックの個人的なウェブサイトについては非常に好きなことがたくさんありますが、この作品の目的のために、私は配色に焦点を当てています。 ほとんどのWebサイトには1つの配色があります。

光と闇は新しい常識ですが、ボック自身がテーマスイッチャーについてのブログ投稿に書いているように、絶対者を扱っているのはシスだけです。 魔法のCSSカスタムプロパティを介して、サイトはシームレスに配色を切り替えます。 それがどのように機能するかの完全な内訳については、上記のリンク先の投稿全体を読むことを心からお勧めします。 また、カスタムプロパティの詳細については、 Smashingにもたくさんあります。

- ArturBasakによる「CSSカスタムプロパティを使用してアプリケーションの配色を構成する方法」
- MichaelRiethmullerによる「CSSカスタムプロパティの戦略ガイド」
テーマは、マリオカート64のトラックにちなんで名付けられています。 ハッカーニュースを除いて。 これはHackerNewsにちなんで名付けられ、すべてのBockブログ投稿タイトルの最後に「有害と考えられる」を追加するという素晴らしいタッチがあります。
これは、従来の明暗の二分法に楽しいひねりを加えたものであり、今日の流動的な場所がどのようになり得るかについても語っています。 同じ基礎により、たとえば、人々がサイトにアクセスしている場所に応じて配色を調整できます。
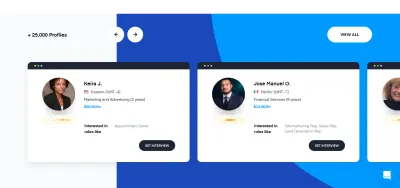
高架道路販売販売
売上高はイノベーションを叫ぶセクターではありませんが、クレジットが必要な場合はクレジットです。 Overpassのカルーセルは、バウンド、収縮、拡張が非常にスムーズであるため、輪ゴムなどの触覚的なものを操作しているように感じられます。

ここでは、 touch-action関数とtranslate3d() CSS関数の両方が非常に効果的に使用されており、カードコンテナを画面上で効果的にドラッグできるものにしています。 コンテナがつかまれた場合、すべてのカードはscale(0.95)を使用して、ユーザーが手放すまでわずかに後退します。 それはカルーセルに素敵な奥行きと軽さの感覚を与えます。
オーディオクリップはいい感じです。 これらの例では、マルチメディア統合が実行中のテーマとなっています。 常にアクセシビリティの基礎を築きますが、大胆になります。 この段階での唯一の本当の限界は私たちの想像力の限界です。
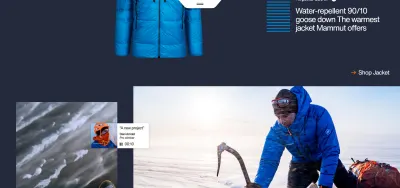
EコマースとMammutでのロングフォームストーリーテリングの出会い
スティーブ・ジョブズからセス・ゴーディンまで、マーケティングはストーリーテリングゲームであるとよく言われます。 これは、多くのeコマースWebサイトが忘れているように思われることであり、それぞれが完全な白い背景の前に浮かぶ光沢のある製品のページを次々と提供しています。 コンバージョンファネルがあなたを引き込もうとしているというしゃぶりの音がほとんど聞こえます。
それなら、Mammutのような会社がハイキング用品を販売するためにストーリーテリングに全面的に取り組んでいるのを見るのは新鮮です。 彼らの長編の遠征記事は、オーディオクリップ、地図、そして当然のことながら見事な写真で、ニューヨークタイムズの最高の機能と同じくらい没入型です。 もちろん、Mammutのギアは非常に特徴的ですが、それは上品な方法で行われます。 それよりも重要なのは、それが本物だということです。

ここでは非常に洗練されたスタイリングが行われていますが、それが私がそれを含めた理由ではありません。 ある意味で、最近のWebの多くが非人称的であると感じているのは驚くべきことであり、eコマースは特にひどい犯罪者です。
これは、登山用品を購入することに興味がなくても、人々が共有するようなものです。 素晴らしいコンテンツです。 Instagramのインフルエンサーの投稿は、これと比較すると子供の遊びのように見えます。 買い物をするためのそれらのプロンプトは、前述のきしむようなクリーンなeコマースチェックアウトにあなたを連れて行きますか? 当然。 しかし、神によって彼らはそれを獲得しますか。 誰もがこの最先端のもののためのリソースを持っているわけではありませんが、それはeコマースが無菌で活気がない必要がないことを示しています。
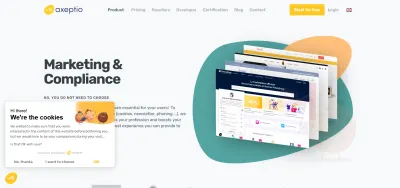
Axeptioはそのクッキーを口に合うようにします
最近は免責事項のポップアップを押さずに猫を振ることはできません。 それで、彼らの多くがとても醜いのは奇妙なことです。 多くの場合、彼らは騙されて優雅でないと感じます。 さて、公平を期すために、それは彼らがタックされて優雅ではないからです、しかしいくつかはあなたのブラウジング体験を改善するために本当にそこにあります。
クッキーのポップアップを悪臭のように扱う代わりに、Web同意ソリューションプロバイダーのAxeptioは、スタイリッシュで魅力的な外観にすることで、歩き回っています。 GDPR(および基本的な品位)について考えるには、倫理的なデザインをWebサイトのファブリックに織り込むことが不可欠です。

素敵なタッチは、ユーザーがサイト内を移動し始めるまで実際にはポップアップしないことです。 コンテンツに興味がないのに、なぜ人々を悩ますのですか? また、より会話的なものを優先して、定型的なCookieの用語を削除したことにも注意してください。
確かに、これはありふれた「並外れた」ものを正確に作成するわけではありませんが、それはそれを非常に上品にします。 小さなタッチですが、第一印象に優れています。 マウスに触れることなく、Axeptioの細部へのこだわりと品質へのこだわりをすでに感じています。 ブロック状の「私たちはあなたのプライバシーを気にします」ポップアップは非常に異なる印象を与えたでしょう。
クッキーとポップアップが必要な限り、私たちはそれらを所有することもできます。 同じことが現代のウェブの他のセクシーでないステープルにも当てはまります。 法的な同意書、電子メールのサインアップ、およびプライバシーページは、醜く回避する必要がありますか、それとも少し違った考え方をする必要がありますか? 以下であなたの考えを共有してください!
