包括的な14ポイントのWebデザインチェックリストとガイド
公開: 2018-12-19美しく、コンバージョン率が高く、ユーザーに大きな価値を提供するWebサイトをどのように設計しますか? ウェブサイトのデザインと開発には時間と労力がかかります。 効率的に作業することで、競争力のある価格で優れたWebサイトを提供できます。 すべてのデバイスとプラットフォームにわたってスケーラブルな、まとまりのある一貫性のあるサイトを作成するには、通常、Webページを設計するための体系的なアプローチが推奨されます。 効率的に作業するために、すべてのプロジェクトで繰り返されるステップを記録すると便利な場合があります。 これを行うことにより、時間を節約し、設計の他の領域を探索するためのより多くの自由を得ることができます。
この記事にはWebデザインのチェックリストが含まれており、ワークフローをできるだけ速くするためにデザイナーが採用できるいくつかのアプローチを提案しています。 これは時間を節約するのに役立ちませんが、デザインの問題に対する新しい解決策を見つけ出し、ウェブサイトの全体的なデザインを改善することができます。
1.視覚的な階層を使用する
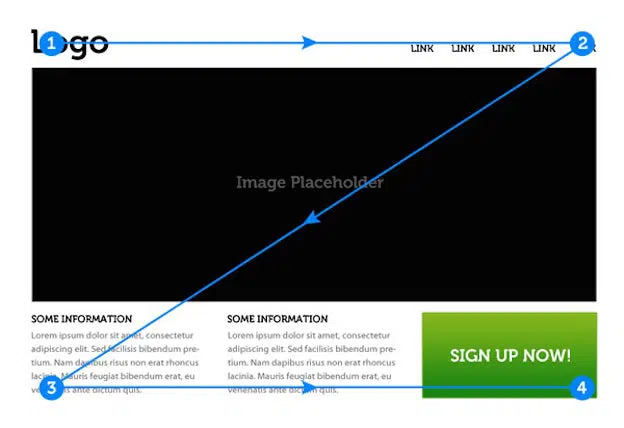
Webデザイナーは、視覚的な階層を使用して、ユーザーにWebページを案内する必要があります。 視覚的階層とは、視覚的に目立つ場所から低い場所まで、さまざまな視覚要素を編成することを指します。 この順序は、視覚的な明瞭さをもたらすだけでなく、ユーザーがWebページを表示しているときにユーザーを引き付けるのにも役立ちます。
この法則のさまざまな側面を組み合わせると、ページを見て、読んで面白く保つのに役立ちます。 効果的なウェブページは、ユーザーが一連の画像や行動の呼びかけに向けたメッセージをナビゲートするときに、ユーザーを引き付けることができる必要があります。
2.標準レイアウトを使用します
Webページをデザインするとき、デザイナーは人間の行動パターンを中心にレイアウトをデザインする必要があります。 私たちはウェブサイトを特定の方法で使用することに慣れています。レイアウトと構造を通常の標準に一致させないと、ユーザーはウェブページをナビゲートするのが難しくなります。 したがって、デザインの視覚的な複雑さを低く抑えて、使いやすく、シンプルで魅力的なデザインを維持することをお勧めします。 市場でブランドを差別化できるのは良いことですが、レイアウトを複雑にすると、ユーザーがブランドを使いにくくなるだけです。 Webページを設計するときに覚えておくべき一般的なWeb設計標準のいくつかを次に示します。
•左上のロゴ
•ヘッダーの水平ナビゲーション
•上部の検索バー
•下部のソーシャルアイコンはページのfです
•すべてのページの上部に焦点を絞った見出しを使用する
会社についての説明的な見出しがあると、ユーザーは自分が正しいページにいるかどうかを知るのに役立ちます。 ユーザーは、時間の約80%をフォールドより上で過ごします。 したがって、折り畳みの上に明確な価値提案を持つことは、コンテンツ自体と同じくらい重要です。
ユーザーがほとんどの時間をWebページの枠を超えて費やしているからといって、行動を促すフレーズを同じセクションに配置する必要があるとは限りません。 ユーザーが行動を起こすには、ページ全体で会社と製品を売り込む必要があります。 この方法でユーザーを説得すると、多くの場合、ユーザーは行動を起こすようになります。 これが、通常、ユーザーの関心が高い傾向があるページの下部に行動を促すボタンが配置される理由です。
3.すっきりとしたシンプルで背の高いレイアウト
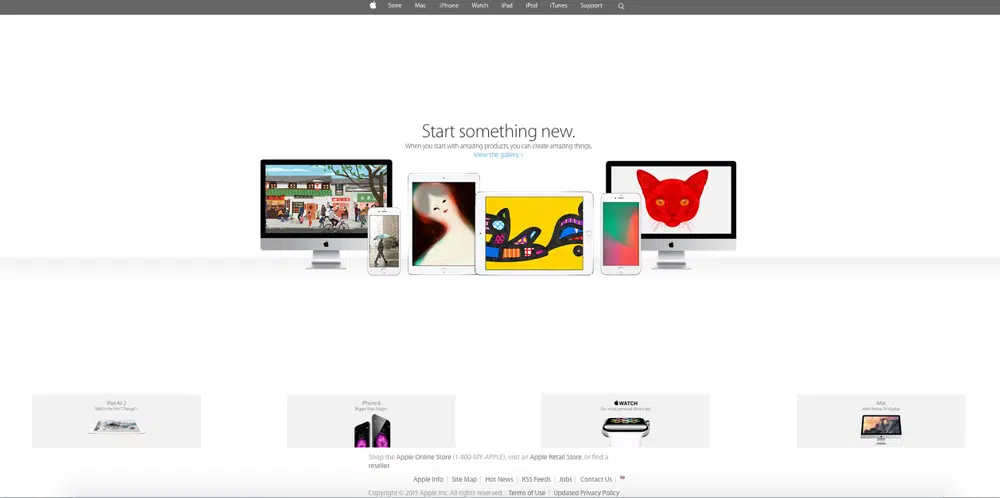
雑然としない単純なWebページを設計することは、ユーザーが製品とその価値に本当に集中するのに役立ちます。 視覚的な複雑さが低いことが、Webページの乱雑さを取り除き、サイトを読みやすくするために好まれることがよくあります。
スペースを利用して背の高いページを作成すると、よくある質問のセクションを追加するのに役立ちます。 これにより、ユーザーがビジネスや製品に関して抱く可能性のある質問に答えることができます。 ページを読みながらユーザーを引き付けたいので、すべての質問に答える長いページを作成してください。
4.スライドショーやタブは避けてください
ユーザーは、スライドの最初の画像だけを見て、後続のスライドの画像やメッセージを見ない傾向があります。 したがって、ここに配置された「行動を促すフレーズ」ボタンがクリックされる可能性はほとんどありません。
タブや拡張ボックスを避けることで、コンテンツがユーザーに見やすくなります。 ユーザーはスクロールを好み、通常、セクションの詳細を確認するためにボタンをクリックするのに時間をかけません。 したがって、タブをクリックして何かを表示しなくても、コンテンツを公開することは理にかなっています。
5.適切な画像を使用する
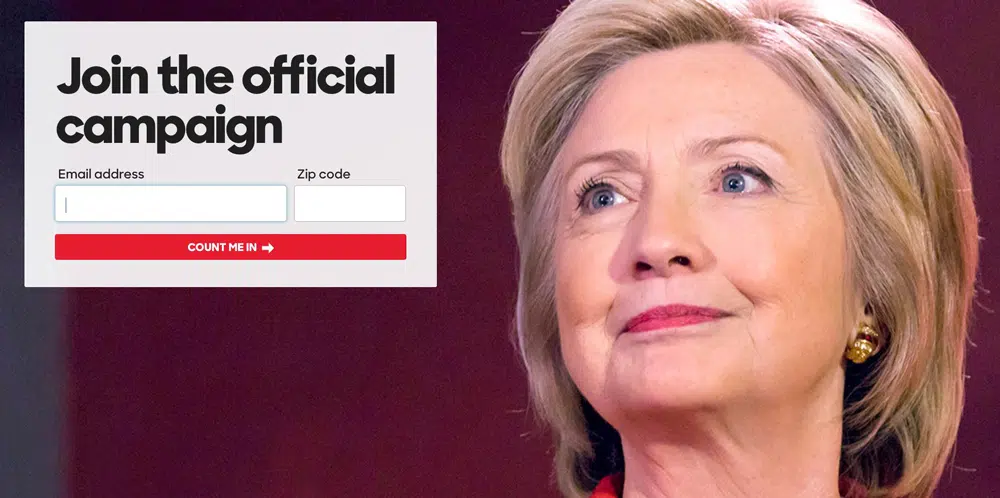
顔の写真を使用すると、Webページの特定のコンテンツにユーザーの注意を引くのに役立ちます。 顔の画像を使用すると、Webデザインに役立ちます。 それらを特定の方法で配置すると、Webページのさまざまなコンテンツをガイドできます。 たとえば、頭を見出しに向けたヒラリークリントンの画像を用意すると、画面の左側にある読みやすいコンテンツにユーザーを引き付けるのに役立ちます。 このような視覚的な手がかりを使用すると、訪問者の注意をステートメントや召喚ボタンに誘導するのに役立ちます。
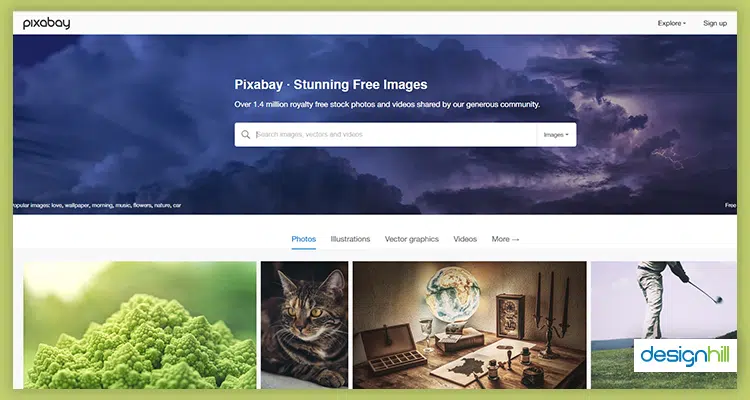
Webデザイナーとして、読者との信頼関係を築くことができるWebページの構築を検討する必要があります。 したがって、画像は慎重に選択する必要があります。 可能であれば、一般的なストックフォトの使用は避けてください。 人々は実際に会社で働いている実際の人々を見たいと思っています。

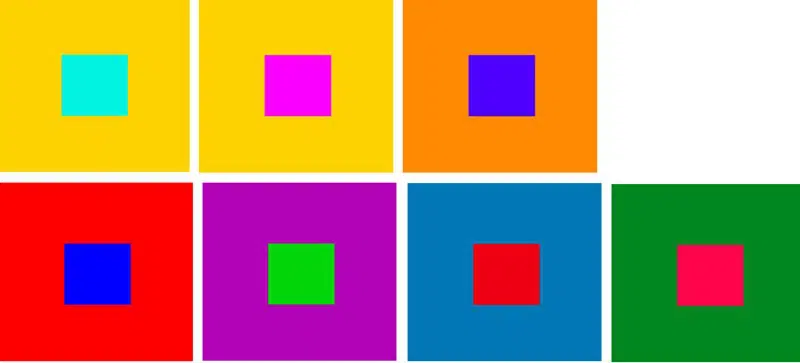
6.色とコントラスト
色は、ユーザーの注意を引くための強力なツールになります。 特定の方法で設計された色付きの召喚ボタンは、以前に想像されていたよりも多くの方法で視聴者に影響を与える可能性があります。 対照的なテキストまたは背景を備えた色付きの召喚ボタンがあると、訪問者はボタンに目を向けることができます。
ブランドパレットの色とは別のアクションカラーを使用することは、訪問者をすべてのリンク、ボタン、およびロールオーバー効果に導くもう1つの方法です。
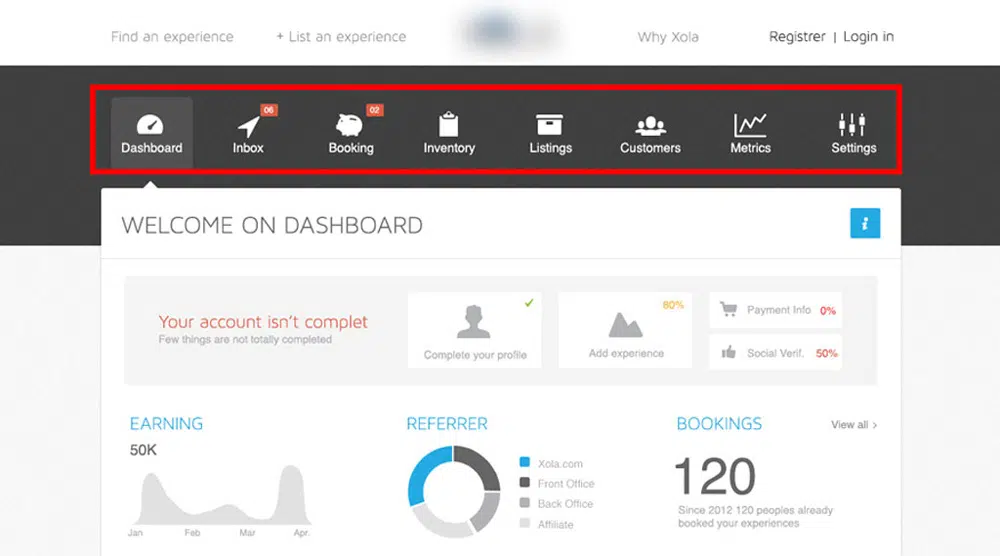
7.ナビゲーションとリンク
訪問者は通常、Webページを左上から右にスキャンするため、ここに配置されたものはすべて表示され、使用される可能性があります。 メニューとメッセージを伝えるために、ボタンとナビゲーションリンクは、目が移動するはずの領域にメッセージを配置します。 検索エンジンと訪問者に関連する説明的なナビゲーションリンクを必ず使用してください。 そうすることで、Webデザインのベストプラクティスを活用できるようになります。 ホームリンクを配置する最も一般的な領域は、訪問者がここで見つけることを期待しているため、画面の左上にあります。 メニュー画面の他の項目は、SEOの評価や訪問者の成功に直接影響を与えないため、任意の順序で配置できます。
8.他のウェブサイトやブログ投稿へのリンク
Webデザイナーとして、訪問者にWebページで時間を費やしてもらいたいと考えています。 したがって、サービスページから注意をそらすような気を散らすリンクの使用は避けてください。 彼らがいるページを出て外部のウェブサイトに行くことはあなたのコンバージョン率を下げることになります。 それらをリードにうまく変換できるようにするには、ユーザーはサービスページが魅力的で関心が高いと感じる必要があります。
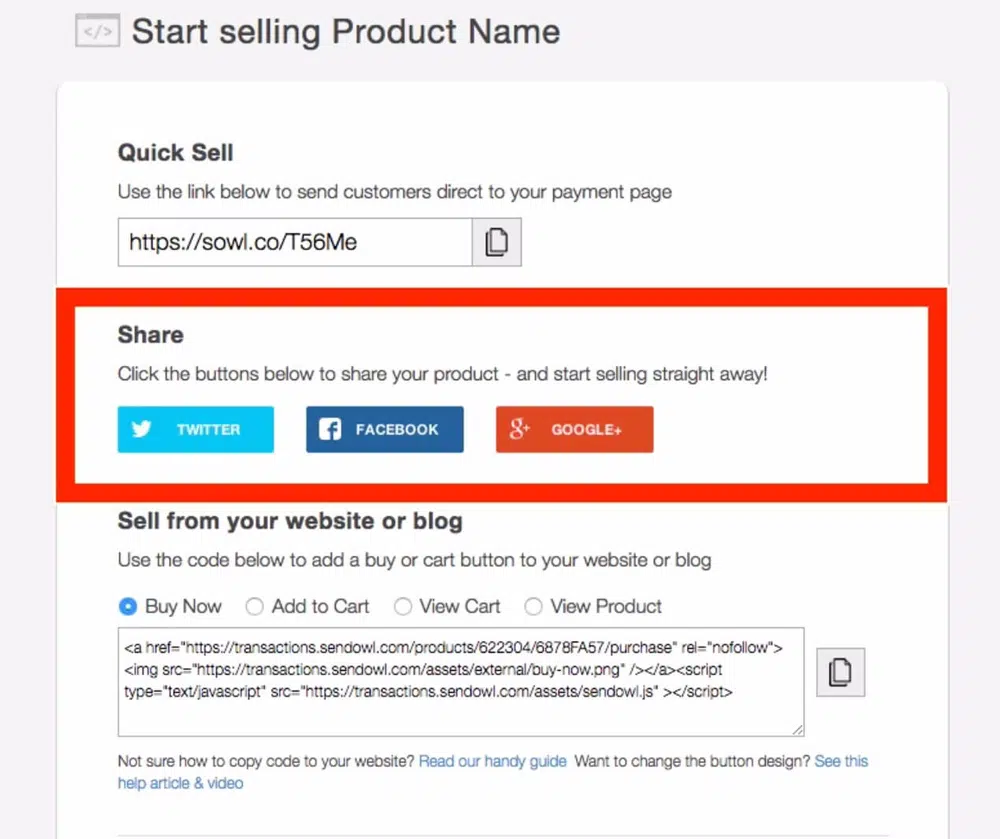
9.ブログサイトにソーシャルシェアとフォローボタンを含めます
サイトに優れたコンテンツを掲載するだけでは不十分です。ユーザーがサイトを操作できる場合にのみ、優れたエクスペリエンスを作成できます。 人々は、読んだり学んだりしたことを共有するのが好きです。 画面の上部にソーシャル共有ボタンを含めると、アクションを実行するように説得されます。 この機能を利用しないと、ソーシャルメディアのトラフィックを逃してしまいます。
10.モバイル向けの最適化
ウェブサイトユーザーの大多数は携帯電話を所有しています。 あなたがビジネスのためにウェブサイトをデザインしているなら、彼らはあなたがより広い顧客ベースに到達するためにモバイルページをデザインすることをあなたに要求するでしょう。 ユーザーの約61%は、モバイルサイトへのアクセスに問題がある場合、モバイルサイトの使用に戻らない。 したがって、モバイルサイトを開発するためのベストプラクティスを使用して、ユーザーにシームレスなモバイルエクスペリエンスを作成してください。
11.オンラインプレゼンスを構築する
確かなオンラインプレゼンスを持つことができるために、あなたのウェブサイトは見つけられなければなりません。 これどうやってやるの? 優れたSEO戦略を実施しておくと、コンバージョン率の高いWebサイトを設計するのに役立ちます。 これは、ユーザーが検索するコンテンツを作成する必要があることを意味します。
12.意味のある言葉を使う
意味のある小見出しを書くことは、訪問者が関連するコンテンツを見つけるのに役立つかもしれません。 下に有用なテキストを含む漠然とした小見出しがあると、その目的が無効になります。 コンテンツをユーザーに役立つようにするには、漠然とした小見出しではなく、説明的な小見出しを付けることをお勧めします。 これは使いやすさだけでなく、優れたSEOプラクティスとも見なされます。
長い段落を小さなチャンクに分割することは常に良いことです。 これにより、コンテンツが使いやすくなるだけでなく、デザイン全体が読みやすくなります。 コンテンツを読みやすくするもう1つの方法は、幅広い人々にアピールするシンプルで一般的な単語を使用することです。 目標は、ユーザーが簡単に読むことができるようにすることであり、テキストをシンプルに保つことで、ユーザーはそれほど労力をかけずに情報を処理できるようになります。
コピー内のコンテンツを重要度の高い順にリストします。 訪問者がコピーをスキャンすると、最初と最後に読んだテキストが短期記憶に残る傾向があります。
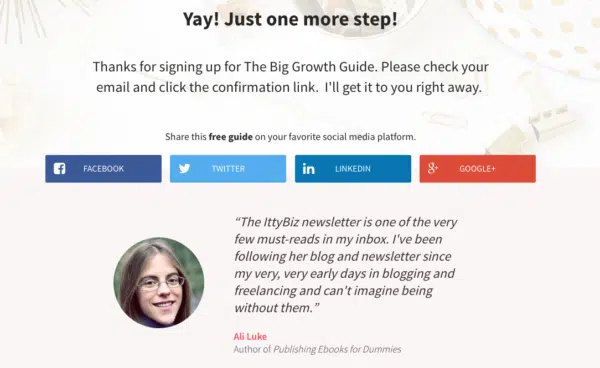
13.お客様の声やその他の種類の社会的証明を追加します
ユーザーが他のサービスよりもあなたの会社のサービスを選択する必要がある理由に関する証拠を追加します。 お客様の声やレビューを追加すると、彼らがあなたの提供物を理解するのに役立ち、ひいては信頼感を形成することができます。
ページに追加できるいくつかのタイプの社会的証明は次のとおりです
•クライアントからの承認
•製品のカスタマーレビュー
•信頼の看板と証拠のシンボル
•メディアリリースおよび社説画像に見られるように
•加入者向けの電子メールサインアップフォーム
電子メールサインアップフォームは通常、Webページの一番下に配置されます。 ページ内で目立つようにする必要があるため、このセクションを設計するときはその表現に注意してください。 また、ユーザーがデータを確認できるように、提供する価値を明確に示し、社会的証明を備えている必要があります。
14.サイトがユニークで価値のあるものである理由を理解する
訪問者は、単なる美しいサイト以上の有用な情報に興味を持っています。 ウェブサイトのデザインに影響を与えるいくつかの重要な要因について行われた最近の研究を見てみましょう:
•訪問者の76%が、探しているものを見つけたいと答えました。
•10%が外観を気にしています
•9%が最先端のインタラクティブな体験に興味を持っていました
•5%が他の要因を気にかけている
それでは、失敗の原因を見てみましょう。
•60%の発見可能性
•12%の検索
•9%のページデザイン
•9%の情報
•5%のタスクサポート
•3%の派手なデザイン
•その他2%
訪問者は美しいデザインに惹かれますが、それだけではユーザーはページに興味を持ち続けることはできません。 ウェブサイトが成功するためには、視覚的な表現を超えて、訪問者に必要なものを提供する必要があります。 この14ポイントのWebデザインチェックリストがお役に立てば幸いです。 リストに追加するものがある場合は、お知らせください。