WebWebユーザーがWebサイトのアクセシビリティを確保する際に直面する課題
公開: 2018-04-19過去数年間で、アクセシビリティはWebデザインで最も議論されているトピックの1つになりました。 そして、それは良いことです。 私たちの日常生活の多くがオンラインに移行しているため、コンテンツとサービスをできるだけ多くの視聴者が利用できるようにすることが重要です。 そうする義務は道徳的であり、場合によっては合法です。
デザイナーにとっての問題は、アクセシビリティの一部はかなり明白ですが(画像に代替テキストを追加するなど)、他の側面はそれほど広く公開されていないことです。 さらに、コンプライアンスを主張する可能性のあるテーマやプラグインなどのサードパーティのアイテムに依存することがよくありますが、実際にどのようにして知ることができますか?
多くの設計者が抱く可能性のある他の質問は次のとおりです。Webサイトに十分にアクセスできるのはいつですか。 言い換えれば、サイトはどの時点でアクセス可能になるためにそのしきい値を超えますか?
デザイナー(本当にあなたを含む)は、アクセシビリティについて多くの質問をします。 そこで、このテーマに精通し、情熱を持っているアクセシビリティコンサルタントであるJoeDolsonの助けを借りました。 彼は、私たちが直面する最も厄介な質問のいくつかについていくつかの洞察を提供します。
Webアクセシビリティをよりよく理解し、正しい方向を示すために役立つリソースを見つけるために読んでください。
欠品
アクセシビリティには、私たちが認識している以上の、さまざまな実践と技術が含まれます。 アクセシビリティの問題を適切に処理していると思っている人でさえ、いくつかの重要な要素が欠けている可能性があります。
「開発者や設計者がアクセシビリティの問題について学び始めるとき、彼らは通常、目の見えない人々の問題に焦点を当てることから始めます。」 ドルソンは言います。 「これにより、他の障害を持つ目の見える人々にとって重要なアクセシビリティの2つの領域が失われます。」
ビジュアルフォーカス
ドルソンのリストの最初の項目はビジュアルフォーカスです。 彼はそれをそのように説明します:
「ビジュアルフォーカスとは、キーボードを使用してナビゲートするときに、ページ上のどこにいるかを視覚的に識別する機能です。 Tabキーを押してページ上のリンク、フォームフィールド、ボタンをナビゲートすると、現在ページのどこにいるかを区別できないことがよくあります。これは、視覚的なフォーカスが不足しているためです。」
ビジュアルフォーカスの詳細:http: //oregonstate.edu/accessibility/focus
拡大テキスト
デザインのもう1つの見逃された要素は、ユーザーがテキストを拡大するとどうなるかということです。 ドルソンは詳しく述べています:

「テキストを拡大することは、視力の弱い人にとって非常に重要です。視力の弱い人は、テキストを読むために通常の数倍のサイズに拡大する必要があります。 これにより発生する可能性のあるいくつかの異なる問題があります。テキストの重複、ページ全体を表示するための水平スクロール、またはテキストが数文字ごとに折り返される非常に狭い列はすべて、ページの使用を非常に困難にする可能性があります。」
アクセシブルなコンテンツ戦略
Webサイトにコンテンツを追加する場合、テキストの宣伝文句を記述し、より多くの情報を含むPDFなどの添付ファイルにリンクする方が簡単な場合があります。 しかし、これはアクセシビリティのベストプラクティスですか?
ドルソンは、添付ファイルをアクセス可能にする必要があると述べていますが、「アクセス可能である必要があるのはドキュメントのコンテンツであり、さまざまな方法で実現できます。 アクセス可能なWebページがアクセスできないPDFの代替となると主張することができます。」
したがって、PDFファイルなどのコンテンツにアクセスできるようにする必要がありますが、それでも同じコンテンツをHTMLに配置することが望ましい場合があります。
アクセシブルなPDFファイルの作成の詳細: http://webaim.org/techniques/acrobat/

ツールを利用して潜在的な問題を見つける
アクセシブルなWebサイトを作成する上での大きな進歩の1つは、問題を探り出すのに役立つツールが利用できることです。 ドルソンによれば、これらのツールは「…Webアクセシビリティを評価するプロセスにおいて非常に重要な役割を果たします」。 しかし、彼は、「…それらは重要ですが、人間の判断とレビューに代わるものでは決してありません」と警告しています。
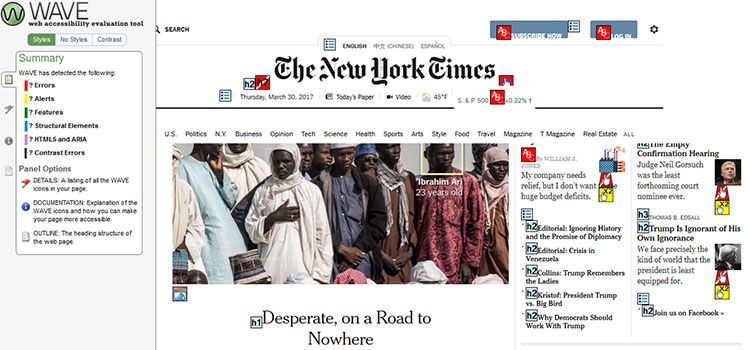
WAVE(Webアクセシビリティ評価ツール)は、世の中で最もよく知られているソリューションの1つです。 サイトのURLを貼り付けると(または、ChromeまたはFirefoxの拡張機能を使用して)、WAVEがページに読み込まれ、良い点と悪い点のヒートマップが表示されます。 altタグの欠落、フォームラベル、さらには色のコントラストの問題を指摘するなどの問題を検出します。 次に、特定のエラーをクリックして、現在テストしているページでそれらが強調表示されていることを確認できます。
これは、特定のことを見逃しやすいことを実際に示すツールです。 ただし、サードパーティのプラグインやテーマの欠陥を指摘するのにも役立ちます。
WAVEのようなツールが問題を見つけたら、手動で修正を適用するプロセスを実行できます。 ただし、Dolsonは、ツールが必ずしも検出しない代替テキストに少し問題がある可能性があると指摘しています。 彼は次のように述べています。「…自動化されたツールは、画像に代替テキストが提供されているかどうかしかわかりません。 それができないことは、テキストが本当に画像の適切な代替物であるかどうかを判断することです。」
したがって、WAVEのようなツールを使用すると生活がはるかに楽になりますが、アクセシビリティを確保するために少し調査する必要があります。
代替(ALT)テキストの詳細:http: //oregonstate.edu/accessibility/alttext

コンプライアンスに準拠していますか?
これが、デザイナーとサイト所有者に実際に混乱を引き起こす可能性のある質問です。 実際、アクセシビリティの専門家でさえ絶対宣言を提供することはできません。 ドルソンは課題を説明します:
「最初の課題は、法律がWebサイトのアクセシビリティについて実際に何を規定しているかを特定することです。 これは、誰があなたのWebサイトにお金を払うか、あなたが所属する業界のどのセグメント、そしてあなたのWebサイトが責任を負う国によって異なります(これは別のさらに複雑な質問です!)。 米国内では、アクセシビリティは主に1990年のアメリカ障害者法(ADA)に基づいて管理されています。
ADAは、事業所が障害を持つ人々に平等な宿泊施設を提供する必要があると定めていますが、法律の日付から推測できるように、アクセス可能なWebサイトを構成するものに関する情報は実際には含まれていません。 1998年のリハビリテーション法のセクション508に記載されている米国連邦政府のWebサイトを対象とする特定のガイドラインがありますが、これは完全に別個の法体系であり、ADAが同じガイドラインに従うかまたは従うべきであるという結論を引き出すことはできません。」
ですから、控えめに言っても複雑です。 ドルソンの見解では、Webコンテンツアクセシビリティガイドライン(WGAC)2.0に従うことで、法的に異議を申し立てられた場合でも、少なくともある程度の防御が得られます。
*いつものように、あなたの状況に固有のアドバイスについては、必ず法律専門家に相談してください。

サイトをテストするためのアドバイス
自動化されたツールによるエラーのテストと修正に加えて、自分でテストを行うこともお勧めします。 このようにして、少なくともユーザーエクスペリエンスがどのようなものかを理解できます。 ドルソンの提案の中で:
スクリーンリーダーを使用する
MacまたはiOSユーザーは、VoiceOver機能を有効にできます。 Windows 10には、ナレーター機能が組み込まれています。 または、NVDAなどのサードパーティアプリをインストールすることもできます。
マウスのプラグを抜く
キーボードのみを使用してサイトをナビゲートしてみてください。 キーボードアクセスを有効にするためのヒントをいくつか紹介します。
フォントを増やす
サイトを拡大してテキストを400%にし、レイアウトにどのように影響するかを確認します。
ブラウザ拡張機能をインストールする
NoCoffeeは、色覚異常やその他の視力の問題をシミュレートする無料のChrome拡張機能です。 RGBlindは、Firefoxユーザーに対して同様のタスクを実行します。
これらの方法を利用することは、少なくとも自分のサイトがどれだけアクセスしやすいかを知るための優れた方法です。 しかし、それらは完全なシミュレーションと見なされるべきではありません。 ドルソンは、これらのツールは価値がありますが、必ずしも正確な表現であるとは限らないとアドバイスしています。 たとえば、スクリーンリーダーの経験豊富なユーザーは、特にそのようなソフトウェアの使用に慣れていない場合は、サイトでのエクスペリエンスが異なる可能性があります。

努力する価値がある
私たちが学んだように、アクセシビリティに関しては考慮すべきことがたくさんあります。 ありがたいことに、正しい方向に進むために頼ることができる非常に便利なツール、リソース、専門家がいます。
理想的には、上記で説明したプラクティスと概念は、典型的なサイトの設計と構築プロセスの単なる別の部分になるはずです。 そうすれば、HTMLやCSSと同じように、それはあなたにとって第二の性質になります。 ゆっくりと、しかし確実に、それは私たちをよりアクセスしやすいウェブに導くのに役立ちます。
