あなたのインスピレーションのための25の興味深いアプリデザイン
公開: 2015-11-03モバイルが多数派のデバイスであり、デスクトップが引き続き少数派であるため、モバイル設計はほとんどの開発者にとって未来であると言っても過言ではありません。
デザインはもはや目を引くことを要求するだけでなく、ビジネスの結果をもたらすために最適なアプリの有用性を生み出す必要があります。 今日のモバイルアプリの開発と設計は連携して機能し、ユーザーエクスペリエンスを向上させ、マーケティングの成果を高めています。
美しいウェブアプリをデザインする方法についてのアイデアをお探しですか? これ以上探さない! 私たちはあなたのインスピレーションのために25の興味深いアプリのデザインを選択しました。
フィットネス、健康、銀行、メールなど、さまざまな機能を備えた、美しくユーザーフレンドリーなデザインのさまざまなウェブアプリをここに集めました。
これらのアプリのデザインの一部は、編集およびカスタマイズできる無料のPSDとしても提供されます。
どうぞ! これらのアプリのデザインのどれが一番好きですか、そしてその理由は何ですか? 下記のコメント欄でお知らせください。
もっと欲しい? これらの無料アプリテンプレートをチェックしてください!
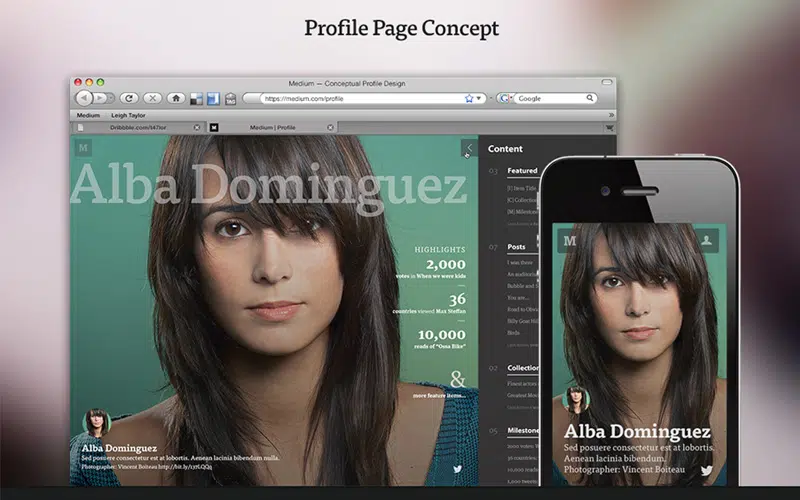
ミディアムプロファイルコンセプト
拡大するモバイルアプリの世界では、革新的で便利なインタラクションが、より優れたユーザーエクスペリエンスを提供するための鍵のようです。 アニメーションは、設計スキームでの簡単な相互作用と迅速な理解を促進すると見られています。 さらに、比較的小さな画面では、スペースを取りませんが、ユーザーにメッセージをすばやく配信します。 この最初の例は、良いインスピレーションの源です。 これは、フルスクリーン画像とページの右側に配置されたメニューバーを使用する中程度のプロファイルのページデザインコンセプトです。
Sygic.comのJakubAntalikによるSpeedcamアプリアニメーション
アプリデザインのアニメーションは、見事なアプリビューを作成するだけでなく、アニメーション要素を状況に応じて使用することで、ユーザーにスマートな対話方法を提供できます。 アプリのデザインにおけるアニメーションの機能的な役割は、ユーザーエクスペリエンスの向上を促進するために、一連のアプリによってわずかに飛躍的に進んでいます。 これは、将来のプロジェクトでフォローする価値のある例でもあります。 それは私たちが愛する暗いデザインレイアウトを持っています!
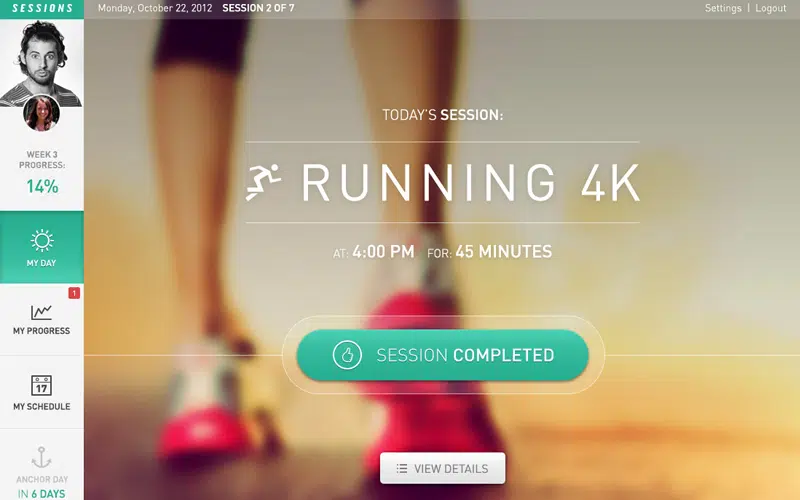
フィットネスウェブアプリラウンド2
これはフィットネスアプリのデザインコンセプトです。 このアプリを使用すると、セッション、1日の経過、進捗状況、スケジュールを簡単に確認できます。 大きくて小さい白い薄いタイポグラフィでぼやけた画像を使用します。 水色のディテールとボタンもうまく調和しています。 これは、UIとUXにとっても素晴らしいインスピレーションの源です。
Eurobank –MateuszJakobszeによる銀行口座ページ
Jakobszeは銀行口座ページのデザイン提案です。 すっきりとしたデザインで、すべてが機能的で整理されているように見えます。
ブディタンリムによるライフミニマルアプリ
現在、デザイナーは、デザイン入力を使用してアプリのインタラクティブなエンゲージメントスコアに貢献することに重点を置いており、この点で、流動的なストーリーテリングインターフェイスが非常に重要な役割を果たすことができます。 これは、このアプリのデザイントレンドの良い例です。
BeardChickenによる天気
最近では、背景のぼかし効果が無数のアプリで人気のあるアプリデザイン手法になっています。 そのような効果は、一方では目の滑らかで心地よいデザインを作成し、他方では背景の相対的なぼかしは必要に応じて特定のテキストや要素により焦点を合わせるのに役立ちます。 これは、ぼかし効果を微妙に使用した優れたデザインです。
クリスSlowikによる天気のリバウンド
ぼかし効果により、デザイナーは読みやすいテキストを簡単に目立たせたり、アクションボタンの呼び出しを目立たせたりすることができます。 したがって、いわゆる視覚的なアピールに加えて、注目を集め、コンテンツにコンテキストでユーザーを引き付けるという重要な実用的な目的も果たします。 たとえば、このデザインをチェックしてください!
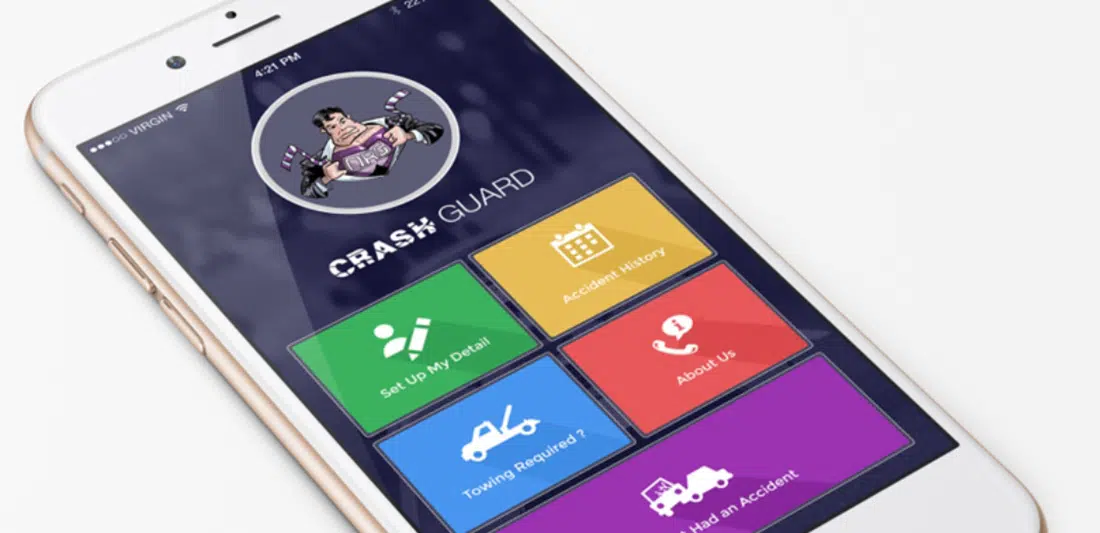
クラッシュガード事故防止アプリ
このアプリはクラッシュガードと呼ばれ、フレンドリーなインターフェースデザインを備えています。 最近流行りのフラットなデザインにインスピレーションを得て、さまざまな色を使用しています。
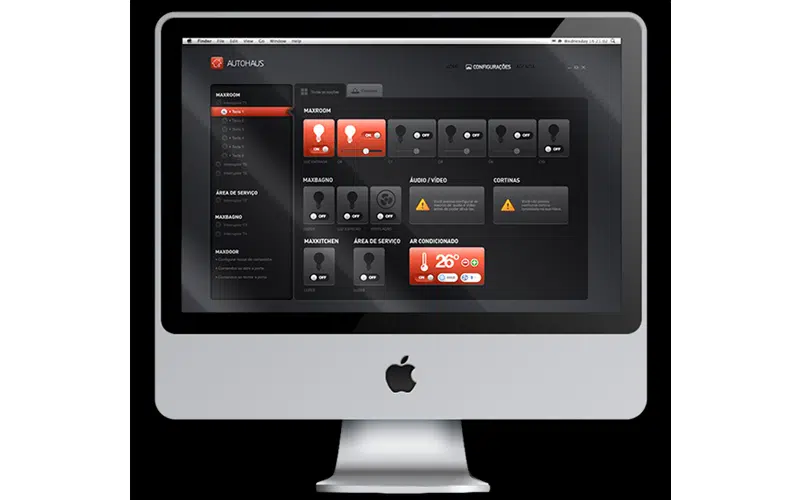
AutoHaus –インターフェース
これは、暗いレイアウトのインターフェイスデザインコンセプトです。 この例は、ユーザーインターフェイスの設計に取り組んでいて、優れたインスピレーションの源を探している場合に最適です。
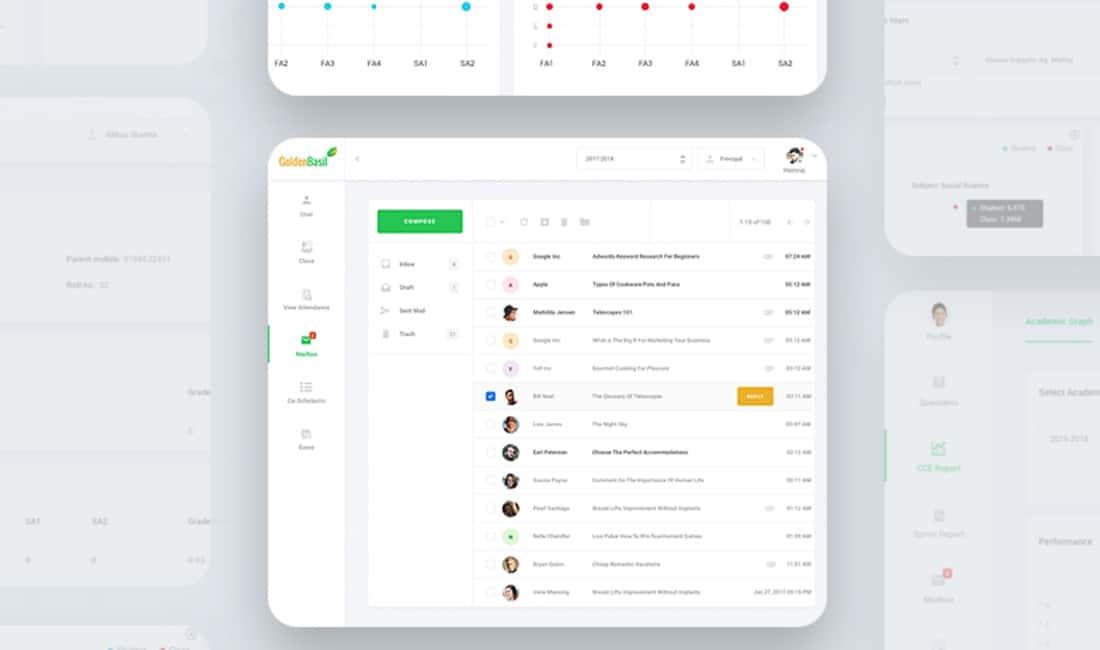
学校のWebアプリ
これは学校のウェブアプリのデザインコンセプトであり、シンプルでミニマリストなデザインコンセプトのおかげで素晴らしいインスピレーションの源になります。
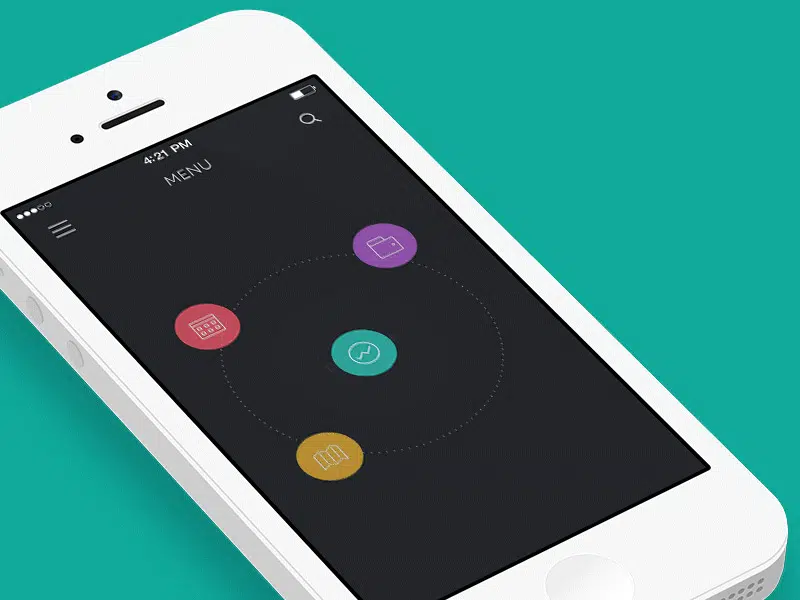
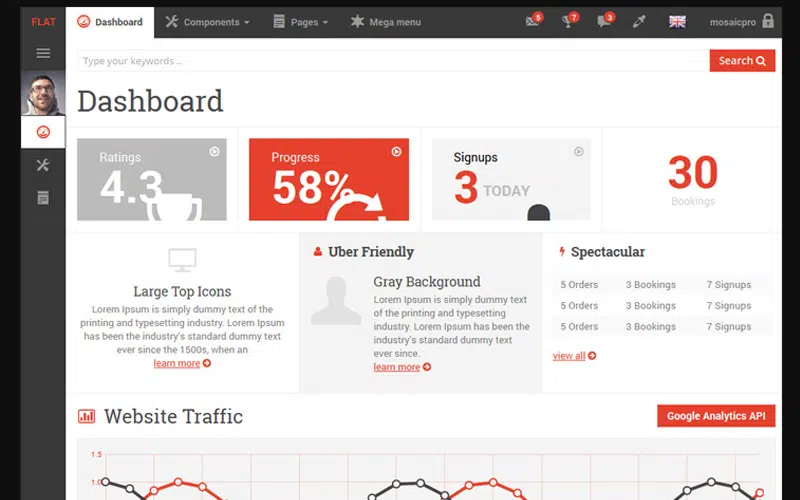
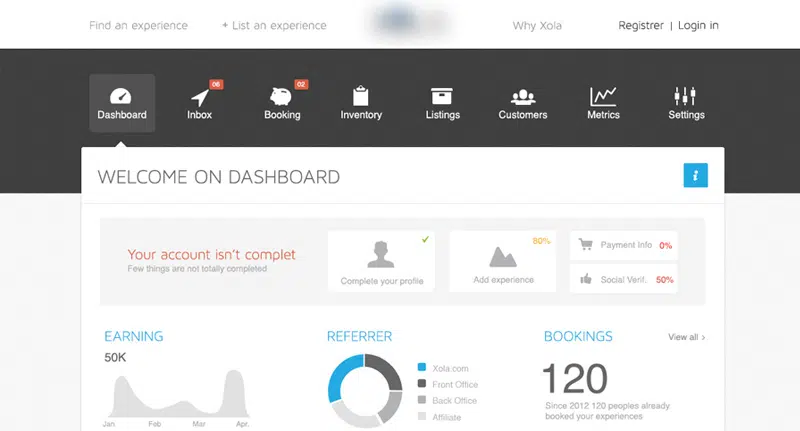
ダッシュボード
いわゆる十分に根拠があり、一般的に実践されているアプリインターフェイスデザインのルールを破ることで、隠しメニューが無数のアプリの主力になりました。 モバイル画面のサイズが大きくなっているにもかかわらず、他の従来のコンピューティングデバイスと比較して、ユーザーが使用できるスペースが少なくなっています。 メニューと機能を非表示にし、必要な場合にのみ表示することは、このスペースの制約に対する賢い解決策です。 右上隅にスライド式ナビゲーションドロワーを作成することは、このデザイン属性を実装するための優れた方法です。 このダッシュボードの例は、その完璧な例です。 非表示のメニュー、フラットなデザイン、チャート、グラフ、アイコンなどの多くのグラフィック要素を使用します。
RuslanAlievによるGmailの再設計コンセプト

これはRuslanAlievによる再設計コンセプトです。 黄金比も使用します。 この例では、このプロジェクトが通過したすべてのスキームと設計段階を確認できます。
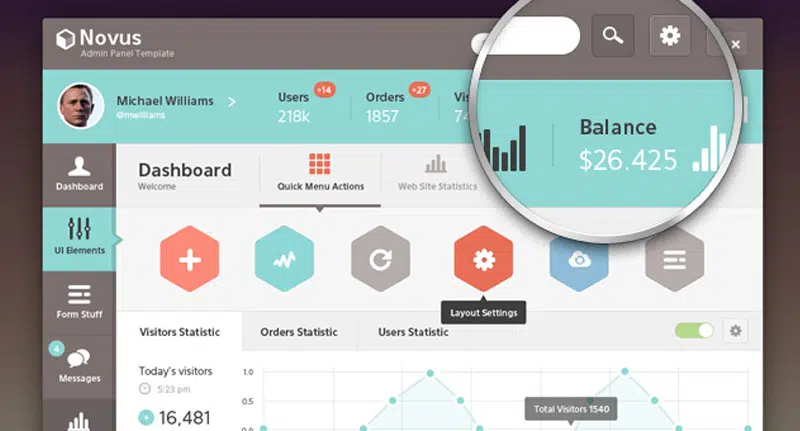
NovusPsd管理パネルテンプレート
Novusは、使いやすいインターフェイスデザインのPSD管理パネルテンプレートです。 それは色の大きなパレットと多くのグラフィック要素を使用します。 これは間違いなく、管理ページを設計するときにフォローして覚えておく価値のある例です。
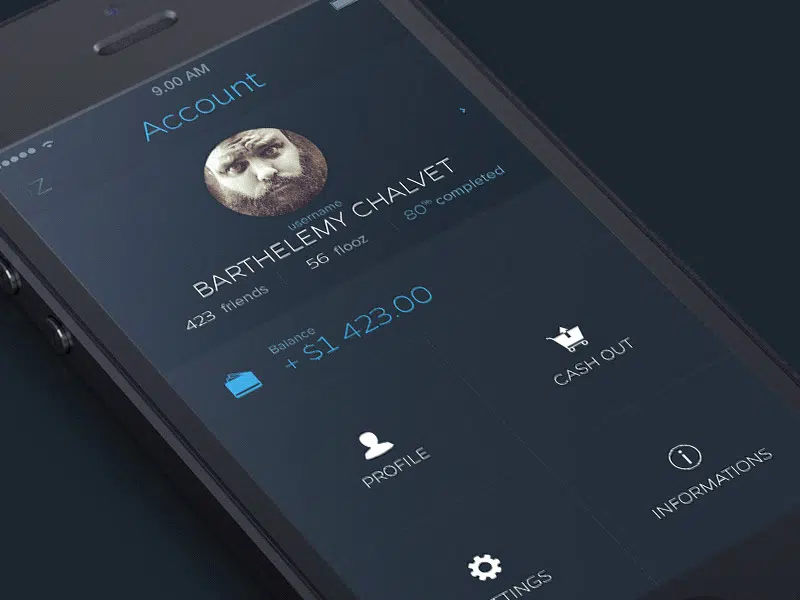
AgenceMeのBarthelemyChalvetによるアカウント
背景をぼかす効果により、ユーザーは次に何をすべきかを明確に理解でき、これにより、時間のかからないだけでなく、ガイド付きのユーザーエクスペリエンスも実現します。 物事を目立たせるために、ぼかし効果が文脈的に利用されていることを確認してください。 また、この例のように、背景がぼやけていると視覚的に調和し、ユーザーの目にはあまり目立たないようにする必要があることを忘れないでください。
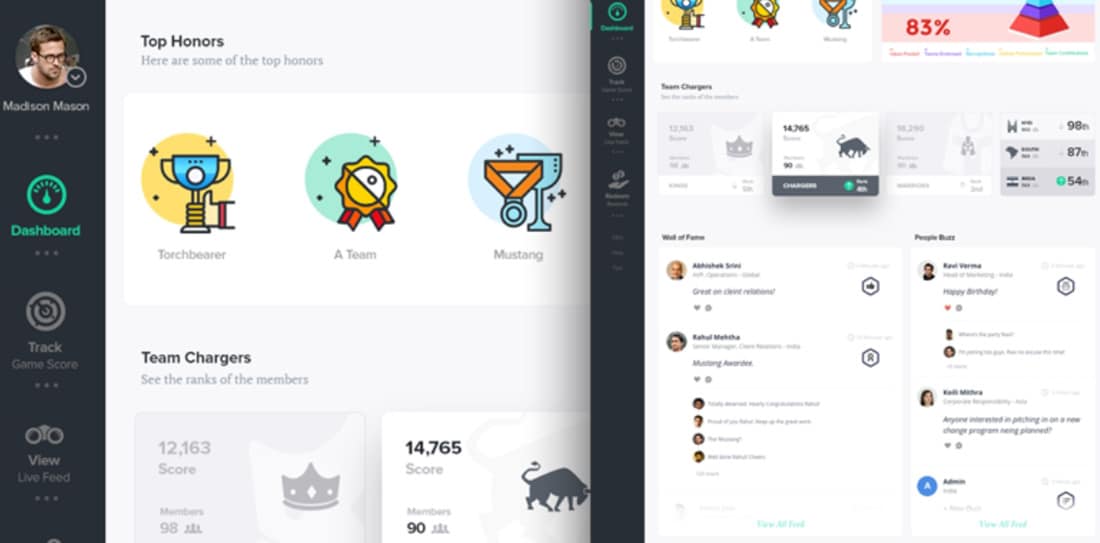
ユーザーダッシュボード
スワイプするだけでメニューや機能を状況に応じて表示する、他の種類の非表示のナビゲーションボタンがあります。 ドロップダウンメニューが非表示になっている右上隅の矢印も、人気のある非表示メニューのデザインです。 メニューを非表示にすると、アプリのルックアンドフィールがすっきりし、必要な場合にのみメニューを開くという目的指向のアプローチが提供されます。 さらに、ユーザーがこのようなスマートなデザイン操作を利用したジェスチャー入力の最先端の慣習に適応し続けるにつれて、今ではさらに簡単になりました。 この例はそれを証明しています。 すべてがきちんとしたデザインでうまく整理されています。 アイコンは、このダッシュボードのデザインコンセプトにぴったりです。
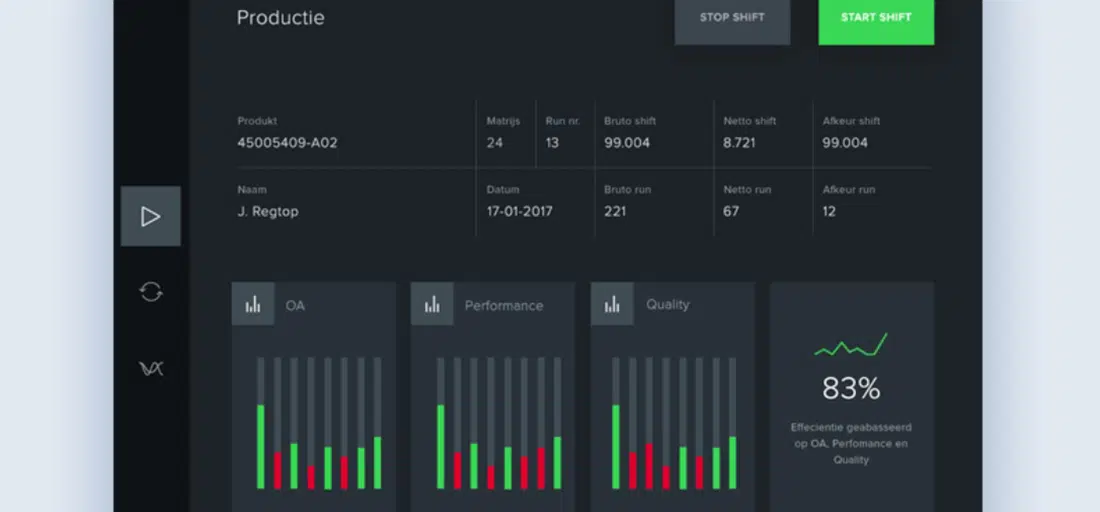
暗いダッシュボード
ブログやウェブサイトでの大胆で無地の色への一般的な焦点とは完全に対照的に、モバイルアプリのデザイナーは微妙な色合いを使用します。 モバイルアプリの設計は画面スペースの制約に対処するという点でより困難であるため、さまざまなものにインテリジェントにカラーシェードを使用することは、階層とコンテキストを作成する確実な方法です。 これはダークダッシュボードのデザインコンセプトです。 モジュラーグリッドレイアウト、多くのチャートやグラフを使用し、ユーザーフレンドリーなインターフェイスデザインを備えています。
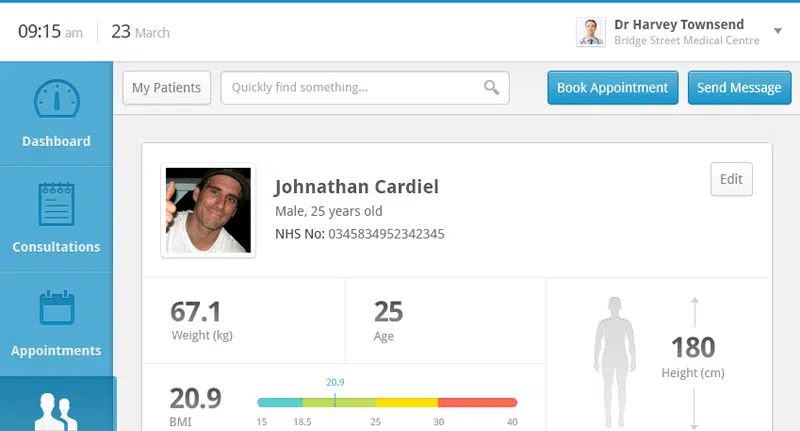
臨床ダッシュボード–AndrewLucasによる患者記録
さらにダッシュボードの例を探している場合は、AndrewLucasの患者記録ダッシュボードの設計コンセプトを確認することをお勧めします。 すべてが完全に整理されていることがわかります。この例は、同様のプロジェクトで従う価値があります。
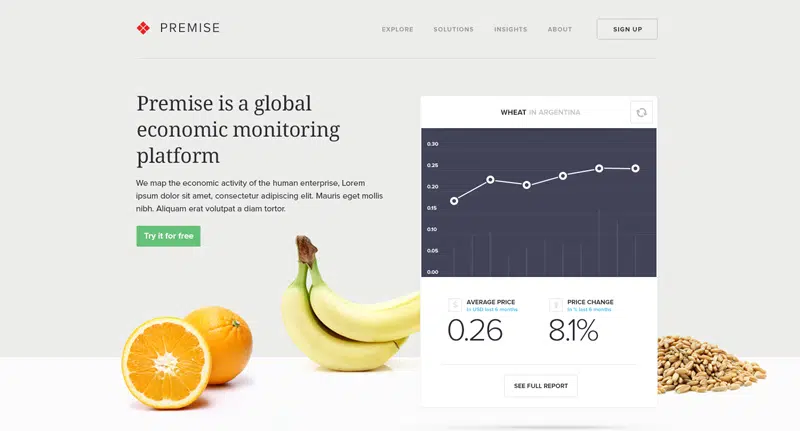
前提–ホーム
今日のアプリのデザインは、最小限のデザイン操作で最大の効果を生み出すという哲学に基づく最小限のデザインによって支配されています。この点で、微妙な色を使用することは、当然、ユーザーにメッセージと階層的な順序を配信するためのスマートな方法です。 さらに、明るく派手な色はユーザーの気を散らすことがよくありますが、カラーパレットの繊細な使用は洗練された外観を提供し、ユーザーが必要なことに集中できるようにします。 この例では、グローバルな経済監視プラットフォームの提示に焦点を当てています。 コンテンツを効果的に表現するモダンでエレガントなデザインです。
AgenceMeのBarthelemyChalvetによる作業ページ
これは、配色と微妙な色合いの使用がユーザーエクスペリエンスに貢献する優れたアプリデザインの例です。 非表示のメニューのアイコンは、混乱を避けるために従来のものであり、ナビゲーションは非常に簡単です。
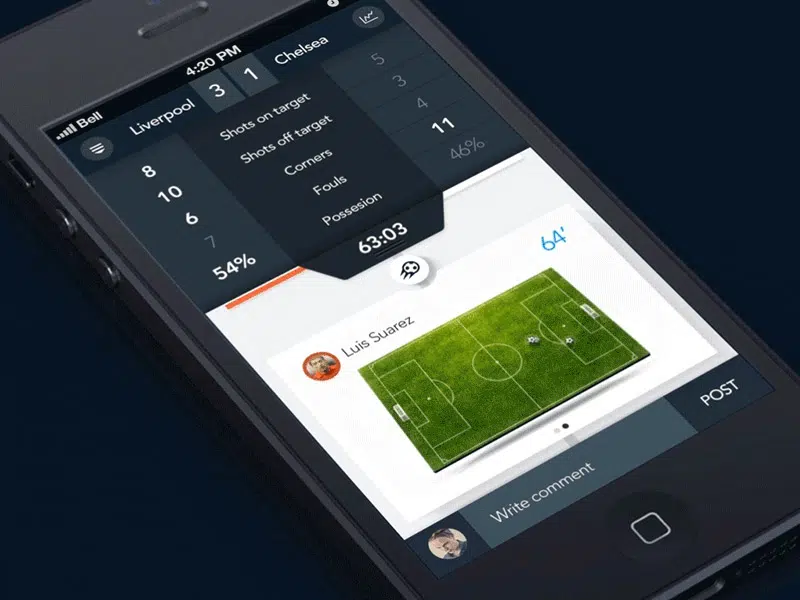
モンテローザによるサッカー分析
アプリを設計するときは、さまざまなメディアでブランドに採用されている配色と比較して、配色があまりにも奇妙で不調和に見えないようにしてください。 この例のように、鮮やかな配色ではなく、微妙な配色を選択してください。
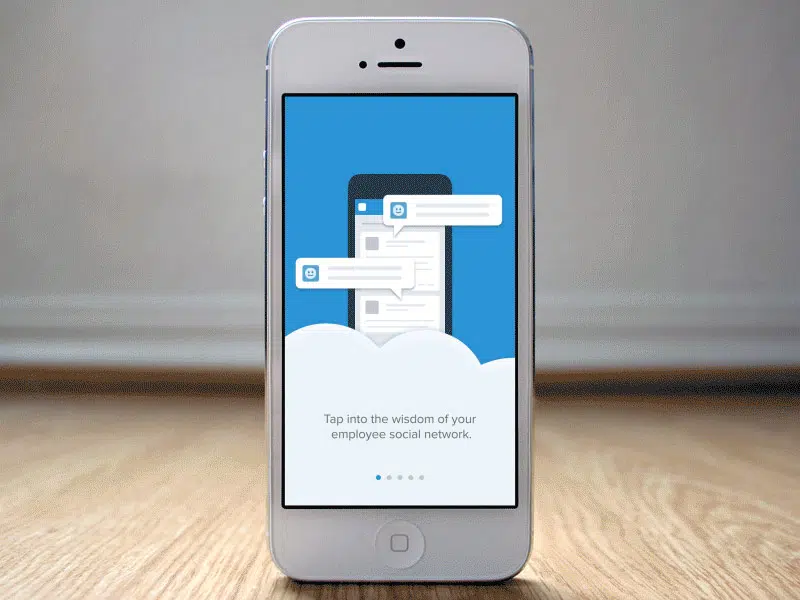
SalesforceUXDのMarkGeyerによるツアー
あらゆる点でストーリーテリングは、モバイルアプリのデザインスペースで最も重要な要素の1つになりました。 当然のことながら、ユーザーに直接対応するユーザーインターフェースのストーリーは、他のすべての召喚機能よりも効果的で実を結びます。 デザイナーは、インタラクティブなテキスト、スライドビジュアルのアニメーションキャラクター、またはインタラクティブなビデオを含む大きな高解像度の画像を使用して、ユーザーにストーリーを伝え、即座にユーザーを引き付けることができます。 これがその良い例です!
ダッシュボードページ2/2
より多くのダッシュボードページのデザインが必要な場合、これは本当に素晴らしいものです。 すべてがきちんとしていて清潔であり、将来のプロジェクトの素晴らしいインスピレーションの源になる可能性があります。
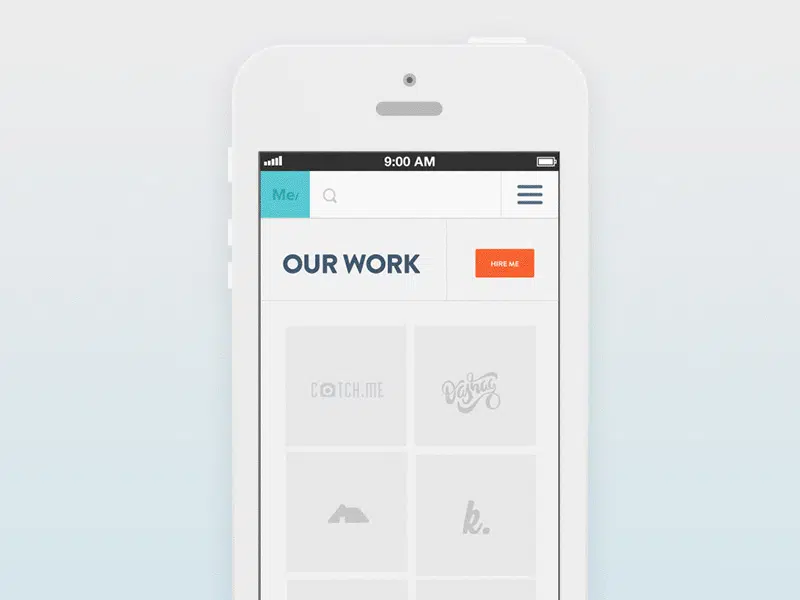
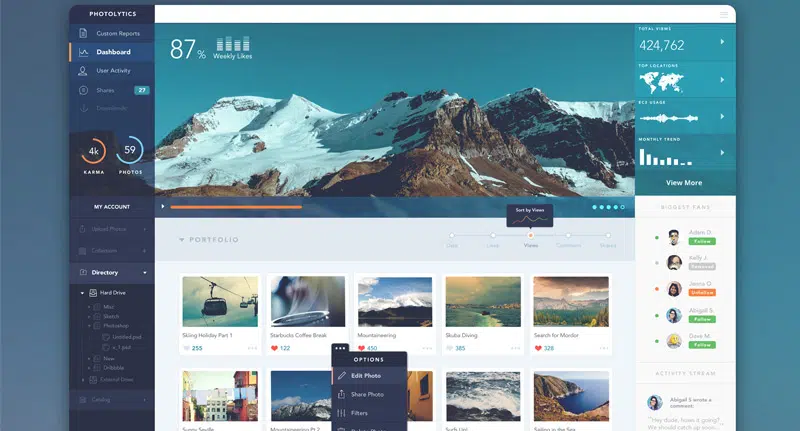
PhotoLyticsダッシュボードUI
無限スクロールもモバイルアプリに採用されており、流動性を追加して奥行き感を生み出しています。このデザインは良い例です。 このダッシュボードはエレガントなデザインです。 ポートフォリオWebサイト用に設計されており、ヘッダーに大きな水平方向の画像、各プロジェクトのサムネイル写真、垂直方向のメニューバー、およびその他の多くのグラフィック要素を使用しています。
平面パネル
これはFlatPanelのデザインコンセプトであり、次のインスピレーションの源になる可能性があります。 あなたがすっきりとしたデザインのファンなら、このテンプレートはまさにあなたが探しているものです。
SJQHUB // B&Iダッシュボード
最後になりましたが、これはB&Iダッシュボードです。 モジュラーグリッドレイアウトに基づいたユニークでカラフルなデザインです。