Webおよびグラフィックデザインのトレンド–年末のまとめ
公開: 2018-11-22あなたのウェブサイトは、ウェブスペースで競合他社からどのように際立っていますか? 来年のデザインをさらに定義するものは何ですか? これらは、デザイナーが絶えず変化するWebデザインの世界に追いつくために自分自身に尋ねる質問です。 強力な検索エンジン最適化は顧客を引き付けますが、ユーザーがコンテンツを面白く感じない場合、彼らはとどまりません。 1年前にユーザーに良さそうだったものは、今日のオーディエンスには機能しませんでした。 毎年行われるこれらの微妙なデザインの変更は、今日私たちが目にするウェブの視覚文化を定義することに貢献しています。 ユーザーフレンドリーでインパクトのある有意義なWebエクスペリエンスを提供するために使用されているいくつかのトレンド、テクニック、およびツールについて詳しく見ていきましょう。
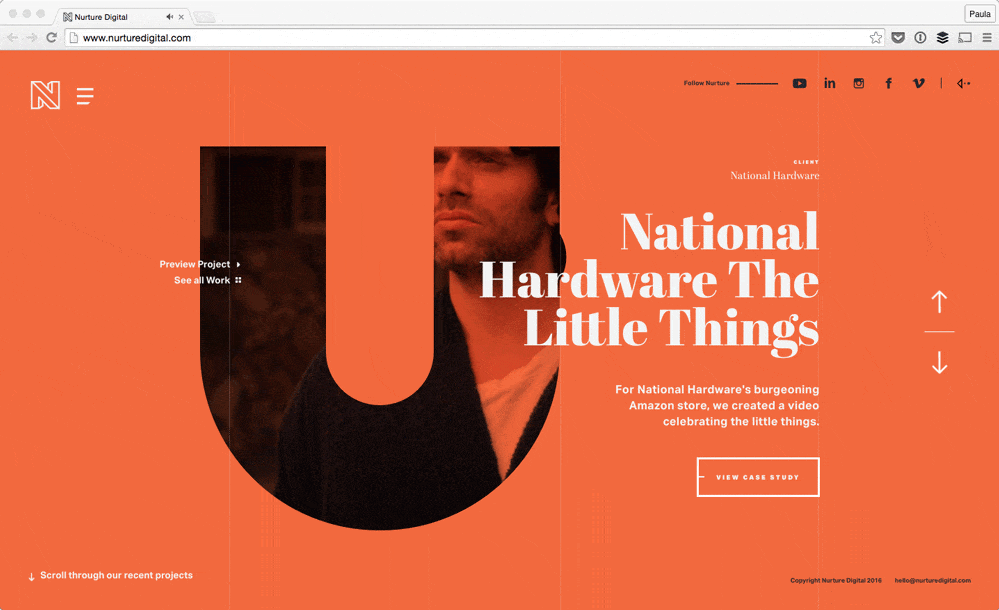
大きくて大胆なタイポグラフィ
大きな太字フォントは、その強い存在感と感情的な資質で顧客を引き付けることができます。 個性的なフォントを選択すると、一般的な書体や通常使用されるレイアウトが散らかったスペースでWebサイトをより目立たせることができます。 サイズとスタイルで遊んで、それを使用してページ上の重要な単語を強調することは、注目を集め、訪問者にコンテンツを読んでもらい、実際にはページに存在する可能性のある他のインタラクティブな要素を使用する良い方法です。
大きくて太字で可変のフォントを中心に据えることで、ウェブサイトのトーンを設定しながら、ユーザーから感情を呼び起こすことができます。 最近、Webインターフェイスでサンセリフフォントに固執する傾向が理にかなっています。 以下の例を見ると、サンセリフ書体がどのようにシーンを盗んでいるかがわかります。 きれいな背景に対照的な書体を使用する傾向は、興味を呼び起こし、ユーザーがサイトを読み続けるのに役立ちます。
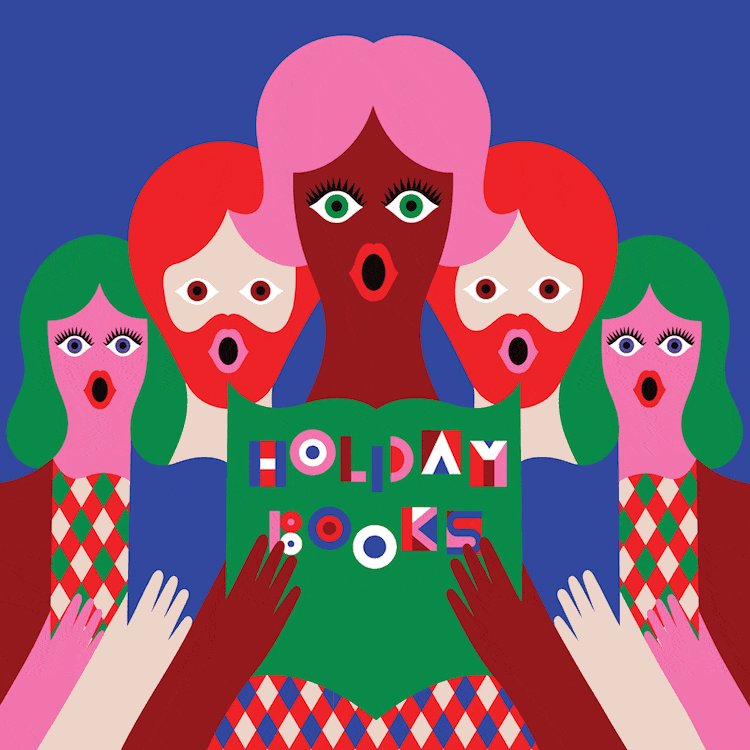
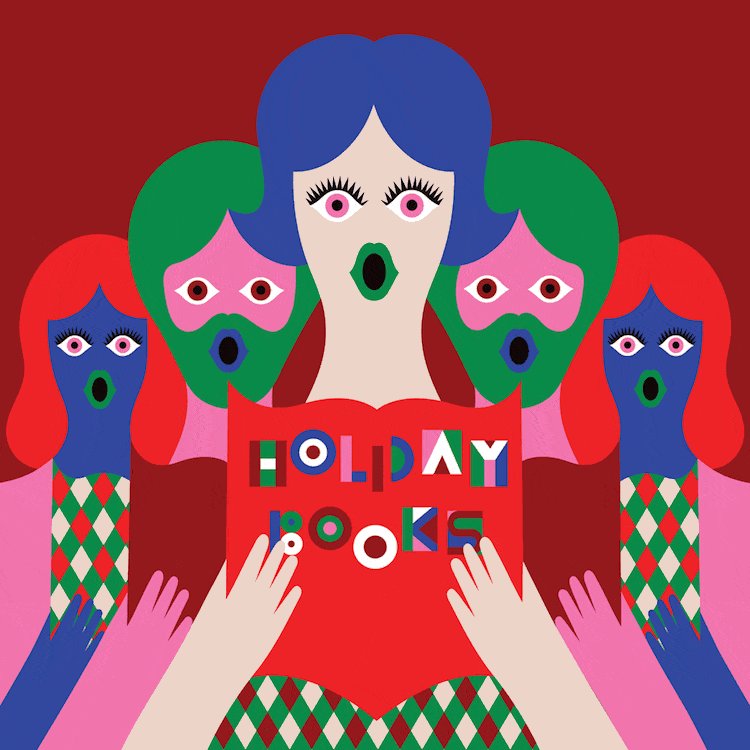
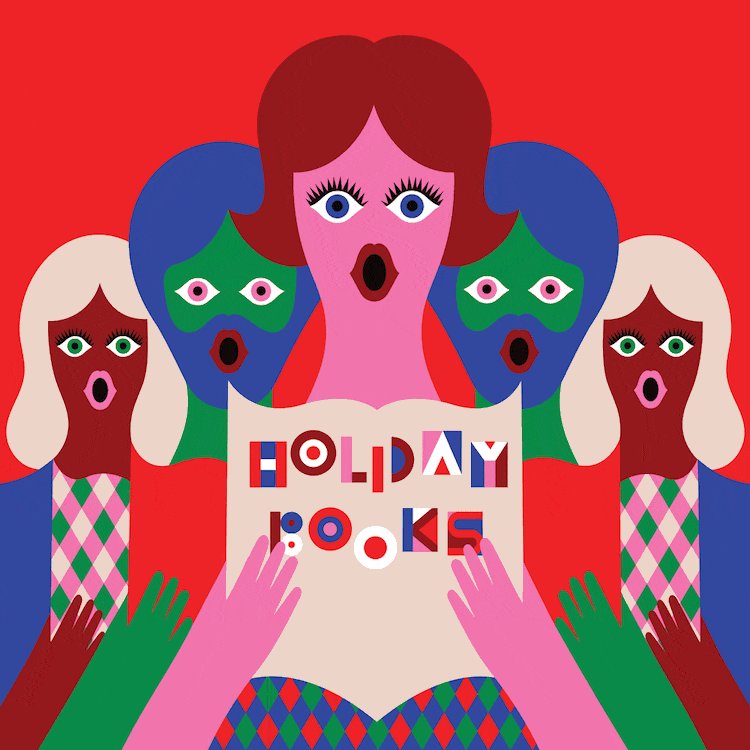
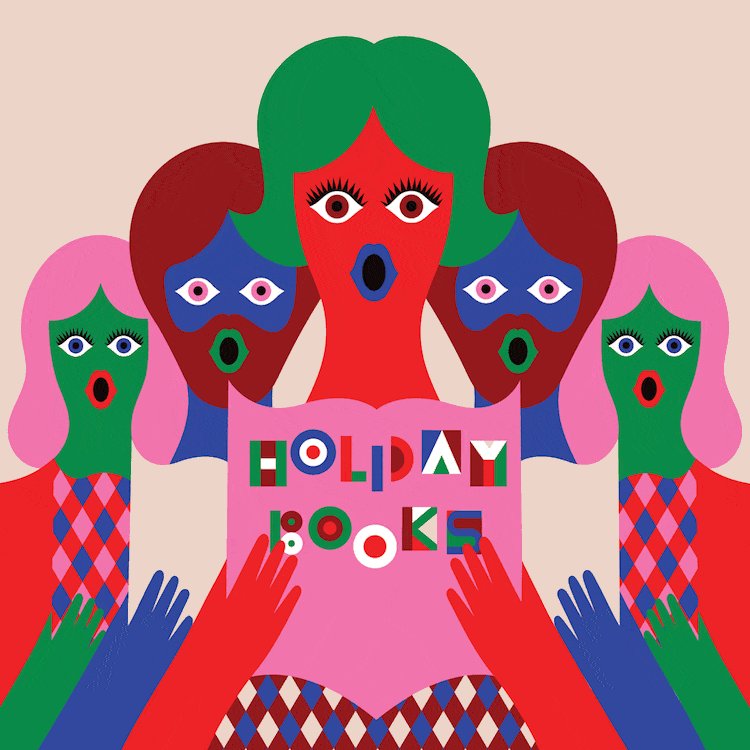
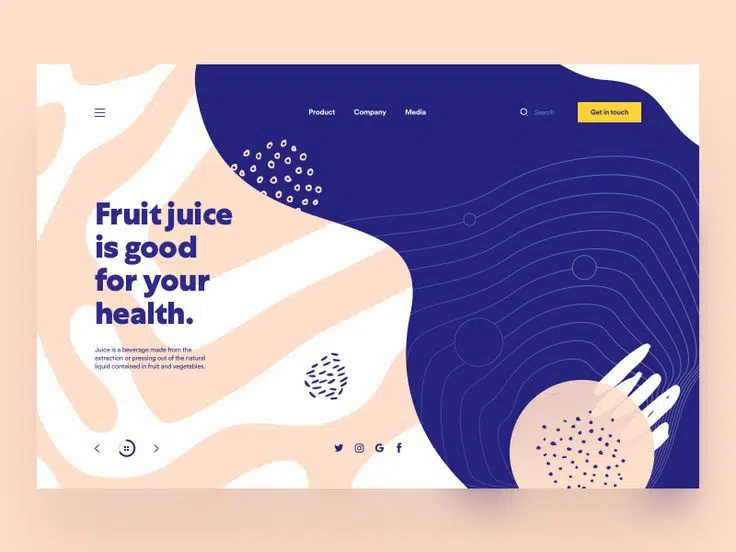
イラストが中心になります
ウェブサイトに個性と独創性を追加するもう1つの確実な方法は、写実的な画像の代わりにカスタムイラストを適用することです。 アートワークには通常、スタイルを変換し、ユーザーに完全にユニークなエクスペリエンスを作成する力があります。 イラストは、ブランドや商品のストーリーを伝えながら、ふざけてアイデアを伝えることができます。 エディトリアル/ライフスタイル写真と比較すると、イラストは画像の写実的な性質に制限されないため、より多くの人間に届くことができます。 驚くほど多様な人間のために製品を作り続けているので、マーケティングと製品設計の両方におけるイラストの影響と有用性を理解することは理にかなっています。
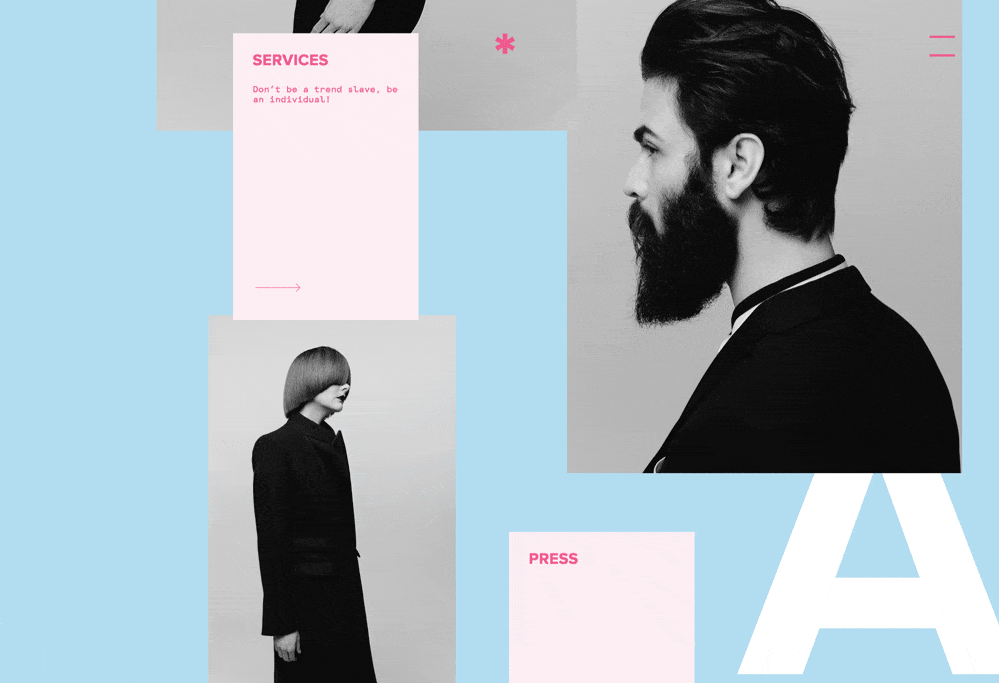
壊れたグリッドレイアウトと非対称性
この珍しいレイアウトオプションは、ユーザーには直感的ではないように見えるかもしれませんが、ユニークで予期しないユーザーエクスペリエンスを可能にします。 壊れたグリッドレイアウトの魅力は、ブランドが他とは一線を画す能力を与えながら、独自の独特な体験を生み出すことができることです。 このレイアウトは、従来の企業では珍しい選択ですが、より創造的で魅力的なレイアウトを作成しようとする設計者にとって、私たちが常に依存してきたグリッドが制約になっています。
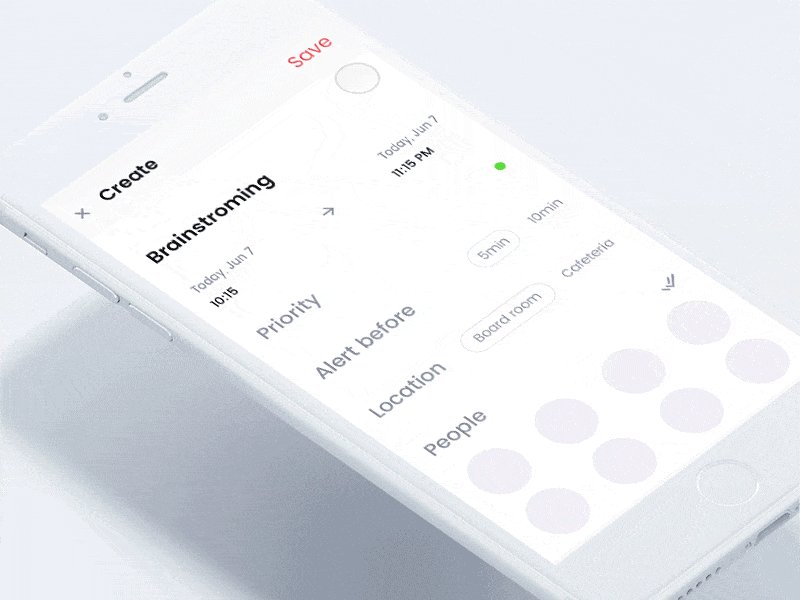
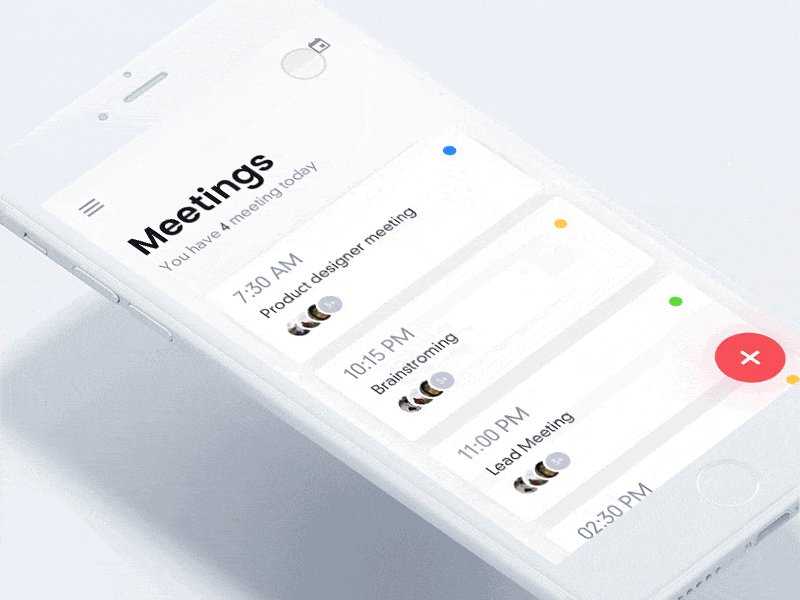
マイクロインタラクションとアニメーション

マイクロインタラクションは、下にスクロールするか、マウスを特定の場所に移動するとトリガーされるアニメーションです。 これらは、ユーザーがサイトとそのコンテンツを操作できるようにするため、優れたユーザーエクスペリエンスを生み出します。 目の前のデザインを形作る能力は、ウェブサイトについてもっと知りたいという好奇心をかき立てながら、ユーザーの関心を維持します。 アニメーションを小さくすると、ユーザーの注意を適切なコンテンツに適切なタイミングで向けることができます。 正しく行われると、これはコピーの重要な行を見逃さないことを意味します。 アニメーションは、ユーザーがWebサイトのストーリーの一部になるための優れた方法であり、Web全体でより一般的に使用されるようになっています。
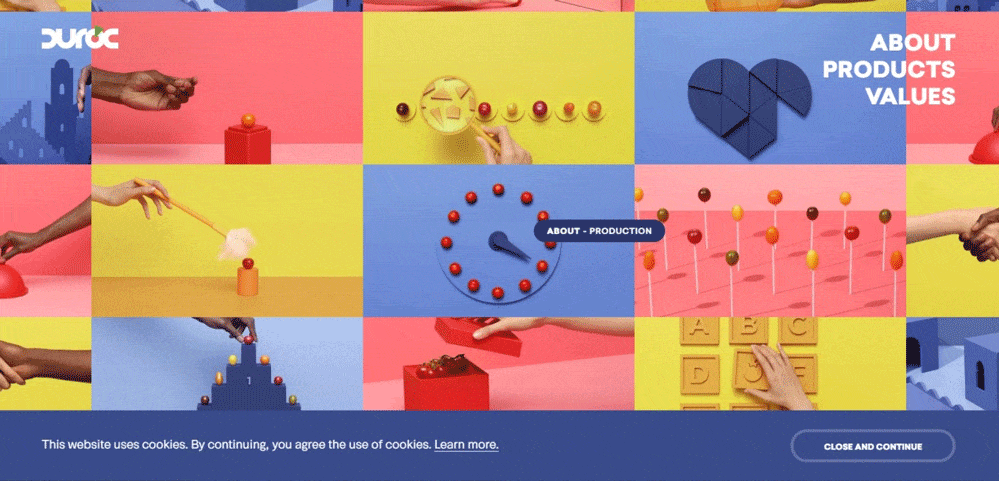
鮮やかな配色
大胆な色合い、飽和した色調、鮮やかな色合いがモバイル画面に登場しました。 このスキームは、ユーザーの注意を即座に引き付けることができるため、新しいブランドに役立ちます。 ウェブセーフカラーにこだわるのはほとんどのブランドでうまくいくかもしれませんが、カラーデザイナーと勇気を持って取り組むことで、ウェブスペースを再考し、他とは一線を画すことができます。 これにより、あまり面白くない画像やインターフェースが魅力的に見えます。
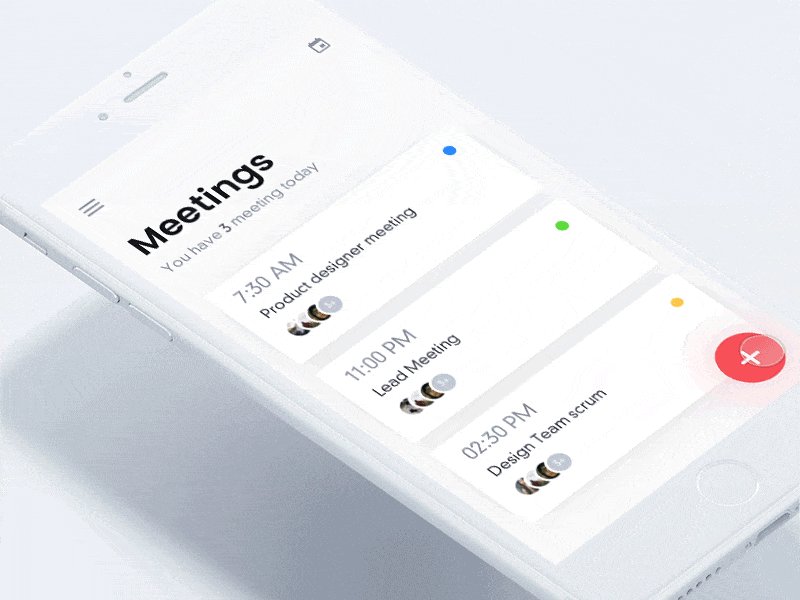
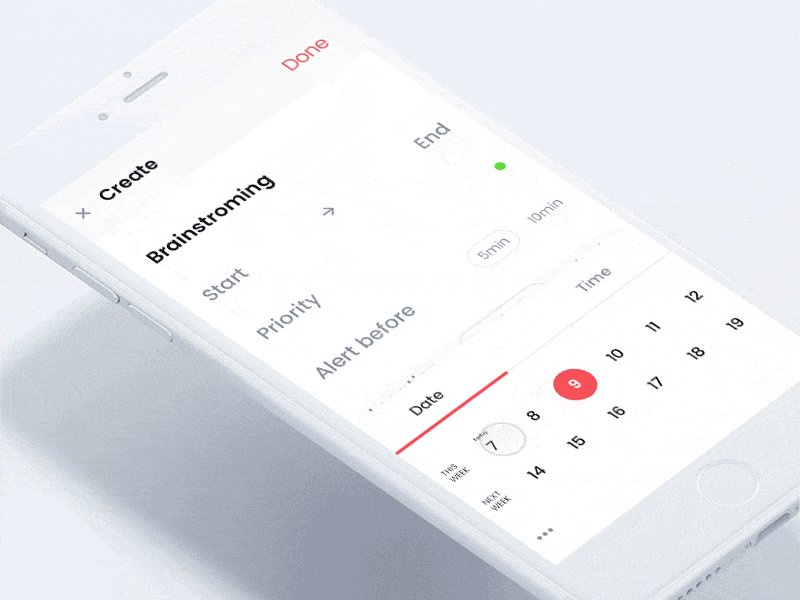
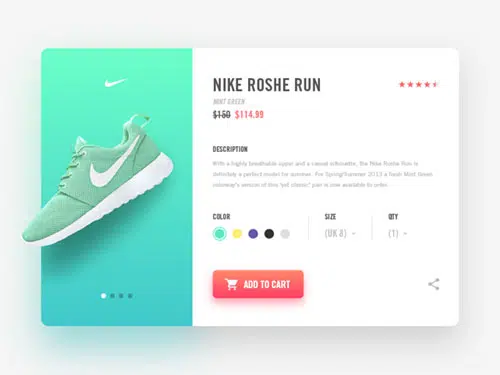
有機的な形と丸みを帯びたエッジ
鋭いエッジと直角のコーナーは、その根底にあるモダニストジオメトリを公開しており、ここ数年UIデザインを支配してきました。 それは今年変わりました。 カード、入力ボックス、プロフィールアバターの角の丸みを強調することで、Google、Twitter、LinkedInなどのほとんどのアプリがこの変更を採用するのに十分なほど大きな変化が生まれました。 これらの形の微妙な違いは、これらの主要なデザイン要素に変化をもたらすだけでなく、背景の形、線、アイコンにも変化をもたらしました。
影と余分な深さ
デザイナーは、この単純な効果の多様性を紹介する新しい方法を見つけています。 より少ないアプローチに固執する場合、この効果の微妙な使用は、デザインに奥行き、寸法、知覚、視覚的関心などの品質を追加するため、劇的な結果を生み出す可能性があります。 今年は、Webスペースに影のあるエキサイティングなバリエーションがいくつか見られました。 グリッドと独自のレイアウトにより、デザイナーは今まで以上にシャドウで遊んでおり、UIインタラクションとデジタルエクスペリエンスを強化しています。
2019年のウェブデザインのトレンドを形作るものは何だと思いますか?
今年見たデザインの微妙な変更でこの投稿を締めくくるので、2018年に出現したトレンドが来年も続くのかどうか疑問に思わずにはいられません。 私たちが何かを見逃していると思い、翌年も進化し影響を与えるデザイントレンドを知っている場合は、下にコメントを残して理由を教えてください。 ご連絡をお待ちしております。