Webアクセシビリティとユーザビリティを織り交ぜる
公開: 2022-03-10Webアクセシビリティ標準を正式に採用することで、視覚障害のある人が製品開発ライフサイクルに関与することなくアクセスできるようになりますが、それは最終製品が使用可能であることを意味しますか? この記事では、視覚障害と、Webアクセシビリティ標準とユーザビリティの原則との関係について簡単に説明します。 また、視覚障害者や視覚障害者を対象に実施したユーザビリティテストの重要なポイントについても説明します。
視覚障害とは何ですか?
視覚障害という用語は、視力または視野が見えても低下している人を指します。 視覚障害は、読書、ウォーキング、運転、社会活動などの日常の活動を実行する能力に影響を及ぼします。これらはすべて困難になります(場合によっては不可能になることさえあります)。 片方または両方の目の軽度から重度の視力喪失までさまざまな視覚障害があります。
次にいくつかの例を示します。
- 中央暗点
中心視野の失明。

- 視野狭窄
周辺視野の失明。

- 半盲
視野の半分で失明。

- 失明
この用語は、完全またはほぼ完全な視力喪失にのみ使用されます。
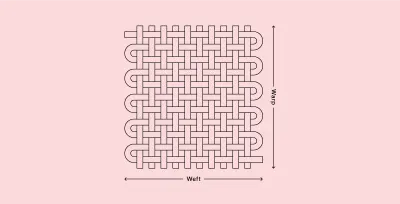
緯糸と緯糸
織りは、縦縦糸と横横糸を組み合わせて生地を作る繊維製品の製造方法です。 織りの場合と同様に、視覚障害を持つ人々のためのユーザーエクスペリエンスの作成は、アクセシビリティと使いやすさという2つの要素の織り交ぜに基づいています。

ワープ—アクセシビリティ
Webアクセシビリティとは、Webサイト、Webアプリケーション、およびテクノロジーが、障害を持つ人々がそれらを使用できるように設計および開発されていることを意味します。 より具体的には、人々は次のことができます。Webを認識し、理解し、ナビゲートし、対話し、貢献する。
聴覚、認知、神経、身体、言語、視覚など、人々がWebにアクセスする方法に影響を与える可能性のあるさまざまな障害があります。
「ウェブの力はその普遍性にあります。 障害に関係なく、すべての人がアクセスできることが重要な側面です。」
—ワールドワイドウェブの発明者、ティムバーナーズリー
Berners-Leeが指摘したように、Webの普遍性を確保し、すべての人にアクセスを提供するために、さまざまなWebアクセシビリティ標準(無数の頭字語が付属)があります。
これらの3つの主要なコンポーネントに焦点を当てましょう。
- Webコンテンツアクセシビリティガイドライン(WCAG)
コンテンツ(テキスト、画像、フォームなど)を作成する方法を定義して、サウンド、マウスを使用しないナビゲーション、支援技術との互換性などを使用してコンテンツにアクセスできるようにします。

- オーサリングツールアクセシビリティガイドライン(ATAG)
障害を持つ人々がWCAGと互換性のあるコンテンツを作成できるように、コンテンツ編集ツール(HTMLエディターやCMSなど)を作成する方法を定義します。 - ユーザーエージェントアクセシビリティガイドライン(UAAG)
アクセス可能にするためにユーザーエージェント(ブラウザー、ブラウザー拡張機能、メディアプレーヤーなど)を作成する方法を定義します。
Webアクセシビリティガイドラインへの準拠は技術的であり、高度な専門知識が必要です。 これらのガイドラインを使用して、よりアクセスしやすい製品を作成できますが、それは製品も使いやすいことを意味しますか?
ガイドラインに従ってアクセス可能な製品で視覚障害者と視覚障害者をテストしているときに、次のケースに遭遇しました。
- 視覚障害のある参加者は、重量が薄すぎるため、大きなサイズのフォントを読むことができませんでした。
- 日付間のナビゲーションが理解しにくいため、目の不自由な参加者はレストランの予約をすることができませんでした。
- 視覚障害のある参加者は、視野外の画面上の他の場所でチェックアウトが開いたため、チェックアウトを見つけることができませんでした。
言い換えれば、Webアクセシビリティガイドラインの正式な採用は確かにコンプライアンスにつながる可能性がありますが、必ずしもユーザビリティにつながるとは限りません。 これは、ユーザビリティを常に考慮に入れる必要があるという事実への明示的な言及があるW3Cドキュメントでも認識されています。
「しかし、設計者、開発者、およびプロジェクトマネージャーが、これらの基準を満たすためのチェックリストとしてアクセシビリティに取り組む場合、焦点はアクセシビリティの技術的側面にのみあります。 その結果、人間の相互作用の側面が失われることが多く、アクセシビリティが達成されません。」
私は特に、「 Web Accessibility:Web Standards andRegulatoryCompliance 」という本の紹介にあるBruceLawsonの絵による説明が好きです。
「自分のサイトにアクセスできるようにすることは、レシピに従うだけの問題だと思わせたくありません。 栄養価の高いアクセシビリティプディングを作成するには、CSSの一部、有効なコードの一部、セマンティックマークアップのピンチ、およびWCAGガイドラインのカップを追加します。 そのようなレシピに惜しみなく従うことですべてが素敵になることを保証できればいいのですが…でも、人は人であり、さまざまなニーズや能力を持っていると主張するのは厄介な事実です。」
アクセシビリティ標準への準拠は必要な目標です(そして多くの場合、法律で義務付けられています)が、それは孤立した状態で存在することはできません。
緯糸—使いやすさ
ユーザビリティは、特定の環境で指定されたユーザーが、定義された目標を達成するためにユーザーインターフェイスを使用できる量の尺度です。
ユーザビリティは、数式や白黒の答えで構成される正確な科学ではありません。 長年にわたり、ソフトウェアシステムのユーザビリティを測定するためのさまざまなユーザビリティモデルが提案されてきました。 モデルの1つは、1993年の著書Usability Engineeringで、ユーザビリティはユーザーインターフェイスの単一の1次元プロパティではなく、5つのコア属性で構成されると提案したJacobNielsenによって作成されました。
- 学習可能性
ユーザーが最初にデザインに遭遇したときに基本的なタスクを実行するのはどのくらい簡単ですか? - 効率
ユーザーは、設計を学習した後、どのくらいの速さでタスクを実行し、生産性を高めることができますか? - 記憶力
戻ってきたユーザーは、デザインを使用しなかった期間の後、すべてを再学習することなく、どれだけ早く習熟度を回復できますか? - エラー
ユーザーはいくつのエラーを起こし、これらのエラーはどれほど深刻で、エラーからどれだけ簡単に回復できますか? - 満足
ユーザーはデザインの使用にどの程度主観的に満足していますか?
製品を確実に使用できるようにするには、これらの5つの基礎が設計および開発プロセスで支配的であることが不可欠です。
視覚障害者や視覚障害者を対象にユーザビリティテストを実施して学んだこと
ユーザビリティテストは、ターゲットオーディエンスに一致する参加者が一連のタスクを実行する構造化面接です。 参加者が作業している間、彼らは製品との相互作用に対する彼らの反応を口頭で説明します。 これにより、オブザーバーは、参加者がインターフェイスで何をしているのかだけでなく、なぜそうしているのかを理解できます。
アクセシビリティ基準に準拠した製品について、視覚障害者や視覚障害者を対象に最初のユーザビリティテストを実施したとき、この種のセッションの実施に関する情報をあまり見つけることができませんでした。 それで、私はプロセスからのいくつかのハイライトを共有しようと思いました。 これらは3つの部分に分かれています。
- セッションの前に
- セッション中
- セッション後

1.セッションの前
テスト目標の定義
これは、ユーザビリティテストの開始点です。 テストの目標は、明確で、具体的で、達成可能で、関連性のあるものでなければなりません。 目標を定義する方法は、デザイナー、プロダクトマネージャー、開発者、コンテンツライター、QAなどの学際的なチームと協力することです。それぞれの役割は異なる視点と専門知識をもたらします。

タスクの作成
視覚障害のある参加者や目の不自由な参加者は、サイトのナビゲート方法が原因でタスクの完了に時間がかかる可能性があるため、私たちにとって最も重要なものに基づいてタスクに優先順位を付けましたが、これは複雑なタスクを妥協する必要があるという意味ではありません。
スケジュールの設定:
ユーザビリティセッションのスケジュールを設定するには、特に製品の複雑さと参加者の物理的な制限を考慮して、さまざまな問題を検討する必要がありました。 これには以下が含まれます:
- ラボに出入りするときに参加者に同行する時間(各参加者に同行するスタッフを割り当てました)。
- 参加者の能力や自分の機器を持参したかどうかに応じて、参加者ごとに支援技術の設定を構成および調整する時間。
- 参加者が快適にインターフェースをナビゲートできる時間。
- 各セッションの後にスタッフに報告する時間。
各セッションに1時間、セッション間に45分を設定したため、ストレスがたまり、急いでいました(セッション間に1時間かかる方がよい)。
参加者の募集
背景と能力が対象者を表す参加者の選択は、テストプロセスの重要な要素です。 私たちの場合、オンラインで商品を購入した経験のある視覚障害者や視覚障害者の候補者を探していました。
病院、大学、大学の視覚障害者向けの情報技術学習センターなど、参加者を見つけるための情報源はさまざまです。
私たちの場合、専門職の眼科医である私の妻は、彼女が働いている病院の視覚障害者情報センターの運営者に私を紹介してくれました。 嬉しいことに、喜んで手伝ってくれる人に出会い、関連する候補者のグループを紹介してくれました。
候補者を準備するために、次のことについて話し合いました。
- テストの性質。これには、テストを見ている人やセッションの記録が含まれます。
- 彼らのオンラインショッピング体験。 彼らは主にコンピューターまたはモバイルで購入しますか? 彼らのお気に入りのブラウザは何ですか? 彼らはどのような支援技術を使用していますか? さらに、英語を話さない国でテストが行われる場合は、インターフェースが英語の場合の言語能力のレベルについて質問してください。
- 各参加者がインセンティブを受け取ること(インセンティブにもアクセスできることを確認することが重要です)。
- 候補者が自分の機器を持参できるかどうか。
全体的に反応は高く、ほとんどの候補者が参加したいという意向を示しました。
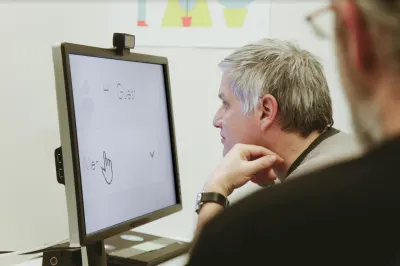
テストポジションの設定
参加を確認した候補者は、Webとの対話方法が異なりました。 フォント、色のコントラスト、画面の拡大率、またはスクリーンリーダーの再生の設定をカスタマイズして情報を消費するものもあれば、いくつかの組み合わせが必要なものもあります。
ほとんどの参加者は機器を持ち込むことに興味がなかったので(主にそれを運ぶのが難しいか、デスクトップコンピュータを持っているため)、私たちは自分たちでそれを世話する必要がありました。 支援技術の構成方法を理解しているスタッフを見つけたら、セッション間のセットアップや調整にそれほど時間はかかりませんでした。
NVDA、JAWS、ZoomTextなど、さまざまなブラウザと支援技術をセットアップしました。
さらに、カメラとマイクは、画面に近づいてさまざまな角度で見る必要がある視覚障害のある参加者のニーズに合わせて調整する必要があります。
開始する前に、ラボが物理的にアクセス可能であることも確認する必要があります。 たとえば、入り口には階段がなく、アクセス可能なトイレ、公共交通機関へのアクセス、盲導犬が座る場所があります。
秘密保持契約(NDA)の送信
インフォームドコンセントを取得したい他の例と同様に、アクセス可能なPDFを使用してNDAをオンラインで送信できます。
ドライランセッションの実施
ユーザビリティセッションの1週間前に、予期しない問題を回避するために、視覚障害のある参加者とドライランを実施しました。 たとえば、使用している画面共有ツールが支援技術の1つと競合していることがわかりました。 さらに、ドライランは私たちがスケジュールをより良く感じるのに役立ちました。 たとえば、モデレーターの紹介が長すぎたため、計画されたタスクの一部を確認できませんでした。 また、特定のタスクが明確でない場合、予想よりも難しい場合、または簡単すぎる場合に、テスト計画を改善するのに役立ちました。 同様に重要なこととして、ドライランにより、モデレーターは「実際の」参加者と一緒にトレーニングし、このタイプのユーザビリティテストに向けて精神的に準備することができました。
2.セッション中
モデレータ
モデレーターは、このタイプのユーザビリティテストをスムーズに進めるための重要な鍵です。 Jared M.Spoolはかつて次のように書いています。
「最高のユーザビリティテストモデレーターは、オーケストラの指揮者と多くの共通点があります。 彼らは参加者を快適でストレスのない状態に保ちます。 モデレーターは、参加者に、自分のすることすべてを熱心に見守る見知らぬ人がたくさんいる外国の環境にいることを忘れさせようとします。 彼らは情報を設計チームに流し続け、特に厳しいニュースを伝えます。 そして、彼らは組織化された才能と忍耐力でこれらすべてを行い、ユーザーエクスペリエンスのあらゆる側面が探求されることを保証します。」
—複数のパーソナリティによるモデレート:ユーザビリティテストを容易にするための3つの役割
視覚障害者や視覚障害者を対象としたテストでは、オーケストラの指揮者はさらに敏感に行動する必要があります。 たとえば、スクリーンリーダーが使用されたセッションでは、オブザーバーの集中力に影響しますが、参加者に大声ではっきりと話すように依頼することが重要です。そうすることで、参加者のプロセスとタスクの理解方法を理解できます。
オブザーバー
さまざまな部門の関係者を招待して、参加者に直接触れ、重要な情報を吸収する機会を増やしました。 結局のところ、結果に関するレポートを取得しても、参加者の体験を直接見るのと同じメリットは得られません。
テスト中は、スクリーンリーダーが気を散らしている場合でも、参加者に注意を払い、耳を傾けることが重要です。

3.セッション後
レポートを書く
セッションの後、テストから得た洞察を含むレポートを作成しました。
洞察のいくつかは、修正しなければならないバグに関連していました。 たとえば、目の不自由な参加者は、NVDAの[要素リスト]ダイアログで特定のボタンを常に見つけられなかったり、[いいね]ボタンをクリックした後にスクリーンリーダーで確認を受け取らなかったりしました。
洞察のいくつかはコンテンツに関連していました。 たとえば、盲目の参加者の中には、間違ったフォームに入力していることに気づかなかったり、ページ全体をすばやくスキャンしたい場合がありましたが、aria-labelsの文字列が長すぎました。
洞察のいくつかはビジュアルに関連していました。 たとえば、倍率ソフトウェアを使用する視覚障害のある参加者は、次のアクションが画面の別の領域に表示されたときに続行する方法を理解していませんでした。 また、モーダルの「閉じる」アイコンに気付かなかった場合もありますが、その色は高コントラストでした。
最終的に、社内の複数の部門に影響を与える65の問題が見つかりました。
さらに、私たちのレポートには、セッションからの幸せな瞬間が含まれていました。 たとえば、一部の参加者は、リンクの横にアイコンを使用すると、テキストを読む必要がないため、役立つと述べました。 プレースホルダーテキストのコントラストが好きな人もいれば、画像ズームが非常にうまく機能したと言う人もいました。
「私たちなしでは私たちについて何もない」
2020年7月26日、世界はアメリカ障害者法(ADA)の署名から30周年を迎えました。 これにより、バスでの移動、学校への通学、映画への参加、美術館への訪問など、障害を持つ人々にとってはあまりにも長い間閉じられていた扉が開かれました。
この歴史的な署名を示すすべてのイベントは、コロナウイルスの蔓延によりキャンセルまたはオンラインに移動されました。
オンラインイベントの1つは、障害者コミュニティの先駆的な講演者をフィーチャーしたVirtual CripCampでした。 このイベントへの招待状には、「私たちなしでは私たちについて何もない」というスローガンが掲げられた緑のバスがあります。

「私たちなしでは私たちについて何もない」は、最も影響を受けた人々の直接の参加を得て決定を下すべきであるという考えを伝えています。 このスローガンは、1990年代に障害のある活動家によって使用され、世界中のさまざまな障害者の権利運動をつなぐポイントとなっています。 スローガンの普及(およびハッシュタグ#NothingAboutUsWithoutUsを使用したソーシャルネットワーク)は、障害を持つ人々が個人的な生活に影響を与える決定を形作ることに参加したいという願望を反映しています。
同じDNAは、ユーザー中心設計アプローチにも共通しています。その哲学は、製品はユーザーに適合し、ユーザーを製品に適応させないことです。 ユーザー中心設計アプローチでは、製品開発ライフサイクルのさまざまな時点で適用されるさまざまな手法を通じて、ユーザーとのコラボレーションが行われます。 ユーザビリティテストはそれらの手法の1つです。
ユーザビリティテストの本当の魔法は、テスト後のデータの報告ではなく、参加者をリアルタイムで監視し、参加者が言うこと、考えること、行うこと、感じることを吸収するチームメンバーの視点の変化です。 その結果、彼らは共感を育み、他の人のニーズと動機をよりよく理解し、反映し、共有します。
障害のある参加者の場合、この共感は多くの理由で不可欠です。それは、オブザーバーを活用し、変化への動機付けを生み出し、障害を持つ人々の体験についての意識を高めます。
ウェブサイトをアクセシブルにすることを提供する自動化ツールは、せいぜい、私たちのサイトがWCAGのガイドラインをどれだけ満たしているかを示すことができますが、障害を持つ人々にとってウェブサイトがどれほど使いやすいかを明確に反映していません。 アクセシビリティへの機械的なアプローチに関して、視覚障害のあるWixのアクセシビリティエンジニアである私の同僚のNeil Osmanは、しばしば次の表現を使用します。
「豚に口紅をつけることはできますが、それでも豚です。」
使用可能な製品を作成することは、アクセシビリティ標準のリストに依存する能力だけではありません。 障害を持つ人々のための解決策を生み出すために、私たちはそれらに直接触れる必要があります。
免責事項:ここに記載されている情報は、法律上の助言を構成するものではなく、またそのように意図されたものでもありません。 代わりに、すべての情報、コンテンツ、および資料は、一般的な情報提供のみを目的としています。 ここに含まれる情報は、最新の法的情報またはその他の情報を構成しない場合があります。
クレジット:Jeremy Hoover、Udi Gindi、Bat-El Sebbag、Nir Horesh、Neil Osman、Alon Fridman Waisbard、Shira Fogel、ZivanKrisherがこの記事に寄稿しました。
