Visual Studio Codeはそれを行うことができますか?
公開: 2022-03-10約2年前、私は初めてVisual Studio Code(VS Code)をしぶしぶ開いた。 私がそうした唯一の理由は、私がTypeScriptプロジェクトに取り組んでいて(これも非常に惜しみなく)、エディターとコンパイラー、およびTypeScriptプロジェクトを機能させるために必要なすべての設定との戦いにうんざりしていたことです。 TypeScriptはVSCodeで「正しく機能する」と誰かが私に言ったのですが、それらが正しいことを知って嬉しい驚きを覚えました。
でもそれを期待していました。 VS CodeはMicrosoftからのものであるため、TypeScriptが正しく機能することが完全に期待されています。 私が予想していなかったのは、VSCodeで実行する必要のある事実上すべてが「うまく機能した」ということでした。 そして、私は何を意味します。 この記事は主にWebおよびJavaScript開発者向けの機能に焦点を当てていますが、VS Codeは、ほんの数例を挙げると、Go、Python、Java、およびRubyと統合されています。
次の数か月で、私はVSCodeで注目に値するものを発見し始めました。 私はVSCodeに正式に切り替えましたが、それ以来振り返っていません。 何ヶ月にもわたって、VS Codeのお気に入りのヒント、コツ、拡張機能のリストを作成してきました。これにより、「VS Codeでそれができるのか?」という同じ反応が得られる可能性があります。
Webアプリからデスクトップアプリへ
もう少し努力するだけで、履歴書に「デスクトップアプリ開発者」を追加できることをご存知ですか? あなたがする必要があるのは、いくつかのAPIドキュメントを調べて、最初の最新のデスクトップアプリを作成することです。 関連記事を読む→
インタラクティブな遊び場
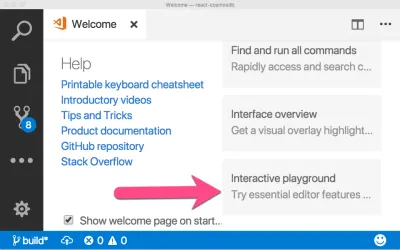
VS Codeの詳細を学ぶための最良の方法の1つは、インタラクティブプレイグラウンドを通過することです。
これは、一般的なキーボードショートカットと、複数のカーソル、分割ペイン、キーボードショートカットなどの概念を説明する特別なページです。 各例はインタラクティブであるため、チュートリアル自体の中でチュートリアルを直接練習できます。
インタラクティブチュートリアルは、エディターを最初に開いたときの「ようこそ」ページにあります。

多くの人(私を含む)は、「折り目」の下でページの下部にあるため、完全に見逃しています。 その上、誰がウェルカム画面を読みますか?
注: VSCodeコマンドパレットCtrl / Cmd + Shift + Pを開き、[インタラクティブプレイグラウンド]を選択すると、いつでもインタラクティブチュートリアルに戻ることができます。
基本をマスターしたので、これから作成するコードと同じくらい美しいフォントが必要になります。 そのためには、FiraCodeとFontLigaturesをご覧ください。
フォントの合字
フォント合字は、複数の文字で構成される記号を表すために使用される特殊文字を含むフォントです。 プログラミングにはこれらがたくさんあります。 これらは、 <= 、 >= 、 == 、 ===のような文字になります。
FiraCodeは、VSCode用の素敵なフォント合字です。 まず、GitHubからFiraCodeフォントをダウンロードして、マシンのフォントに追加します。 次に、ユーザー設定ファイルCtrl / Cmd +、に次の行を追加します。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true 上記の特殊文字をいくつか試して、違いを確認してください。 フォントの合字は、通常は予期しない場所に表示されます。 wwwや&&のような場所。 さあ、試してみて、あなたが発見したものを見てください!
素敵なフォントの合字といくつかの楽しい新しい記号ができたので、キーボードマッピングをインストールして、以前のエディターで長年にわたって構築してきた筋肉の記憶を活用するときが来ました。
キーボードマッピング
VS Codeに切り替えることをためらったことの一部は、SublimeTextのキーボードショートカットを学ぶためにある程度のフラストレーションと努力を費やしたことでした。 私はまた、キーボードの腕前を少し誇りに思っていましたが、それをあきらめる準備はまったくできていませんでした。
幸いなことに、私はそうする必要はありませんでした。
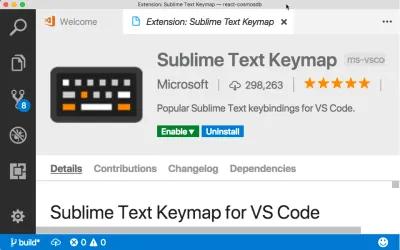
VSCodeにはKeymapsと呼ばれるものがあります。 これらは、すべてのショートカット(まあ、ほとんどすべて)を他のエディターにマップする拡張機能です。 Sublime、Atom、Emacs、さらにはEclipseを含む、人気のあるすべてのエディターのキーマップがあります。
キーマップをインストールするには、 Ctrl / Cmd + K→Ctrl / Cmd + Xを押して拡張機能検索バーを開きます。 次に、「キーマップ」を検索します。

その後、SublimeKeymapを削除したことに注意してください。 十分に使用した後、VS Codeショートカットが箱から出てきたときに、それらを使用できるように脳を再配線することができました。 キーマップを補助輪と考えてください。始めたばかりのときはキーマップを使用することをお勧めしますが、ある時点で、キーマップを外したいと思うかもしれません。
今、あなたが私のようなら、あなたは複数のコンピューターを持っていて、プロジェクトや日に応じてさまざまな場所で編集することができます。 VS Codeの設定にはすでに多くの変更が加えられており、さらに多くの変更を加える予定です。 VSCodeを使用するすべての場所でこの構成を繰り返したくありません。 そこで、SettingsSync拡張機能が登場します。
設定同期
Settings Sync拡張機能を使用すると、すべてのVS Code設定をGistにエクスポートし、それらをすべて別のVS Codeインストールからプルダウンして、すぐに適用することができます。
これは、構成を同僚と共有するための良い方法でもあります。 IDをGistに送信するだけで、すべての設定をインストールに同期できます。 一部のショップは中心的な要点を保持しており、チームのすべての新しい開発者は、1つの簡単なコマンドで正確な構成を取得できます。 それが生産性です!
そして生産性について言えば、Web開発者にとって私のお気に入りの生産性ツールの1つであるEmmetに取り掛かりましょう。
エメット
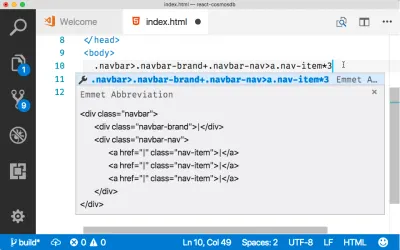
Emmetは、マークアップとCSSの人気のある拡張ツールであり、かなり前から存在しています。 しかし、私はほとんど毎日、それを聞いたことがないか、開発に不慣れで、それについて学んでいるだけの人々に会います。 それで大丈夫です! 私たちは皆、さまざまな時期にさまざまなことを学んでいます。
EmmetはVSCodeに組み込まれているため、実行するために余分な労力は必要ありません。 HTMLまたはCSSファイルにEmmet構文を入力し始めて、残りはエディターに任せてください。 デフォルトでは、VSCodeは今後のEmmet拡張のプレビューも表示します。

Emmetで使用する巧妙なトリックは、キーボードショートカット( Ctrl / Cmd + K→Ctr / Cmd + Sはキーボードマッピングを開きます)を「個々の行を省略形でラップ」コマンドにマップすることです。 これは、Textmateの古い「WrapSelection As Link」に似ていますが、より複雑な拡張で複数の行を一度に折り返すことができるという追加の利点があります。
Emmetは、マークダウン、JSX、および.vueファイルでも使用できます。 これらを有効にするには、ユーザー設定ファイルCtrl / Cmd +、に正しい言語マッピングを追加します。
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },JSXの場合、Emmetは、拡張内でクラスの代わりにclassNameを使用するのに十分賢いです。
私にとって新しいEmmetのもう1つの優れた機能は、 srcにリンクされている画像ファイルを見るだけでEmmetが画像の幅と高さを自動的に提供できることです。 これはHTMLとCSSで機能します。 また、プロジェクトでローカルにホストされている画像と他のURLの画像の両方で機能します。 この機能を使用するには、画像タグにカーソルを置き、コマンドパレットCtrl / Cmd + Shift + Pを開き、[画像サイズの更新]を選択します。 魔法!
Emmetとは何か、およびVS CodeでEmmetを使用するさまざまな方法のすべてについて詳しくは、このCSSTricksの記事をご覧ください。
EmmetはマークアップとCSSの生産性を処理しますが、VSCode自体はインテリセンスの形式でコード補完を提供します。 そしてそれはあなたが予期しないかもしれない場所で動作します。
JSONファイルのIntellisense
Intellisenseはかなりよく知られているエディタ機能ですが、主にコードファイルの内部でのみ考えられています。 VS Codeは、インテリセンスの従来の定義を拡張し、JSONファイルにも追加します。 ユーザー設定ファイルに設定を追加すると、これが表示されます。 VS Codeは、 package.jsonファイルにもインテリセンスを提供します。 さらに印象的なのは、 package.json内のnpmパッケージにインテリセンスを提供することです。 特定のパッケージが必要で、バージョンを覚えていませんか? 問題ない! VS Codeはnpmを調べ、インテリセンスで最新バージョンを返します。
一部の人々は、 package.jsonファイルを手作業で編集しないと述べています。 しかし、私は時々奇妙な理由でそれをしていることに気づき、パッケージバージョンを調べなければならないことは私にとって常に大きな苦痛でした。 今では、VSCodeによって提供されています。 私が推測しなければならないことが1つ少なくなります。
Intellisenseを使用しても、これはJavaScriptであるため、非常に勇敢でない(または苦しみに夢中になっている)場合を除いて、リンターが必要になります。 VS Codeには、ESLint拡張機能を介した優れたESLint統合がありますが、別のオプションがあり、型指定されていないJavaScriptの型チェックが含まれます。
「JavaScriptを確認してください」と入力します
先ほどお話ししたTypeScriptの優れた統合を覚えていますか? あまり知られていないトリックの1つは、TypeScriptコンパイラを使用してプレーンなJavaScriptファイルもチェックできることです。 これを行うには、JavaScriptファイルの先頭に//@ts-checkを追加すると、ファイルのTypeScriptエラーチェックがすぐに発生します。
その行をすべてのファイルに追加したくないので、TypeScriptを使用して、ユーザー設定ファイルCtrl / Cmd +、に次の行を追加することにより、プロジェクト内のすべてのJavaScriptファイルをチェックできます。
"javascript.implicitProjectConfig.checkJs": true TypeScriptの特定のチェック機能を制御したい場合は、プロジェクトに.tsconfigファイルをドロップするだけです。 TypeScriptがVSCodeで「正しく機能する」と言うとき、それは開発者にとってほとんどシームレスであるほどうまく機能することを意味します。

コードリンティングと必要なときにタイプチェックを行うことができたので、今度はVSCodeにPrettierを使用してこれらの厄介なフォーマットの問題を処理させます。
きれい
Prettierは素晴らしいオープンソースコードフォーマットツールです。 これは、コーディングスタイルがプロジェクトや開発者全体で普遍的であることを確認するために、チーム(および個人)によって広く使用されています。 コードをラップする列、Promiseのフォーマット方法、一重引用符と二重引用符のどちらを使用するかなど、定義された標準に一致するようにコードを自動的に再フォーマットします。
Prettierは、PrettierExtensionを使用したVSCodeで有効になっています。 これをインストールするには、拡張機能パネルCtrl / Cmd + K → Ctrl / Cmd + Xを開き、「prettier」を検索します。
インストールすると、Prettierがフォーマット方法を知っているファイルのタスクバーにPrettierが表示されます。 「ドキュメントのフォーマット」コマンドを使用して、ファイルに対してPrettierを呼び出すことができます: Alt / Option + Shift + F。
ここでの巧妙なトリック(および上のビデオに示されている)は、保存時にVSCodeを自動フォーマットするように設定することです。 これにより、ファイルが保存されるたびにPrettierが呼び出されます。 この機能を利用するには、次の設定をユーザー設定ファイルに追加します( Ctrl / Cmd )。
"editor.formatOnSave": trueよりきれいな設定は、ユーザー設定ファイルから調整することもできます。 PrettierでESLint構成を設定に使用する場合は、「eslintIntegration」設定を指定するだけです。
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2あなたのコードが今どれほどきれいか見てください! 綺麗な。 エディターを二度と離れたくないでしょう。 VS Codeのターミナルオプションのおかげで、あなたはそうする必要がないかもしれません!
ターミナルアクセス
上のビデオから、VSCodeに統合された端末があることに気づいたかもしれません。 Ctrl +、を押すと起動できます。 複数のターミナルセッションを開くことができ、ターミナルウィンドウの右上にあるドロップダウンリストに表示されます。
Macの内蔵端末で習慣を破るのに苦労しました。 キーボードショートカットCtrl / Cmd + Shift + Cを使用して、現在表示しているファイルの正確な場所にあるVSCodeからいつでも外部端末を開くことができます。
愚かな端末のトリックはさておき、開発者が生産性を向上させるためにできる最も重要なことの1つは、他の開発者と単にコラボレーションすることです。 私たちはいつもこれを行っています。 私たちの何人かは、隣同士に座ることができるほど幸運です。 私たちの中にはSkype経由でそれを行う人もいます。 プログラムをどのようにペアリングしても、VS Codeは、コラボレーションの方法についての考え方を変える可能性のある機能を追加したばかりです。
ライブシェア
VS Code Live Shareは、先週MicrosoftConnectで発表されました。 これにより、複数の開発者がプロジェクトで即座にペアリングできます。 コードをリポジトリにチェックインしたり、画面共有ツールを起動したりする必要はありません。 他の開発者は、プロジェクトをエディターにすぐにロードして、自分の側で何も構成しなくても、リアルタイムでカーソルを確認できます。
これはデバッグにも機能します。 デバッグセッションを開始すると、他の人はエディター内で同じ完全なデバッグエクスペリエンスを取得します。 コードにステップイン、ステップアウト、およびステップオーバーすることで、デバッグプロセスを制御することもできます。 他の人があなたのコードを変更すると、あなたのエディターでも変更されます。 これは、実際に動作するのを見るまで頭を包むのが本当に難しいです。 この短いデモを見ることを強くお勧めします。 このような機能を持たない開発者がこれほど長く成功したかどうかはまだわかりません。
この記事の執筆時点では、VS Code Live共有はプレビュー中ですが、これを読むまでに一般的に利用可能になる可能性があります。 実際、あなたはすでにそれを使用しているかもしれません!
同僚がすべてのバグを正常に修正したので(コラボレーションをお楽しみください!)、今度はすべてのバグをGitHubにチェックインします。 VS Codeの私のお気に入りの機能の1つは、Gitの統合が非常に優れているため、Githubを使用できることです。
Git統合
また、Gitはブラックボックスであるため、端末でGitを使用するのに苦労しています。 ターミナルのスキルとGitCLIの知識だけで、エディターの外を盲目的に飛んでいます。 一部の人にとってはそれで十分かもしれませんが、私はVSCodeで提供される視覚的なGit統合に大きく依存するようになりました。
VS Codeは、プロジェクト内のGit構成を自動的に取得します。 Gitオプション専用のタブ全体があります。 すぐに使用できるVSCodeは、他の多くのオプションの中でも、追加、コミット、プッシュ、分岐、スタッシュ、ポップをサポートしています。 [Git]タブでファイルを表示すると、元のファイルと差分を並べて比較できます。 また、コードファイルでdiffを直接インラインで表示できるようになり、そこから元に戻すこともできます。
これまで、テキスト編集自体に重点を置いてきましたが、VSCodeはかなり重いリフティングに非常に適しています。 テキストエディタではなく、統合開発環境(IDE)に通常期待されるようなものです。 これが私のお気に入りのいくつかです。
ゼロ構成Node.jsの実行とデバッグ
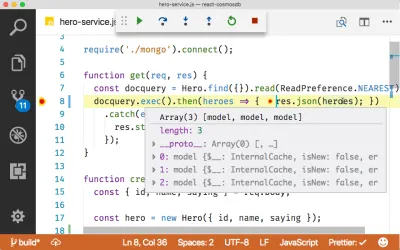
VS Codeは、拡張機能や構成を一切使用せずに、デバッガーを実行してJavaScriptコードにアタッチします。 F5キーを押して、ドロップダウンリストから「ノード」を選択するだけです。 Ctrl / Cmd + Shift + Dのデバッグタブに切り替えて、上部にある緑色の矢印ボタンをクリックすることもできます。 これにより、アプリケーションが起動し、フル機能のデバッグエクスペリエンスを提供するデバッガーが接続されます。
列のブレークポイント
VS Codeは、インラインブレークポイントまたは列ブレークポイントもサポートしています。 これは、コード行の途中にブレークポイントを設定する場合です。 これは、Promiseチェーンのデバッグや、1行に複数の関数を配置するその他の場所で特に役立ちます。
デバッグセッション中に右クリックして、[列ブレークポイントの追加]を選択するだけです。

Dockerのビルド、実行、デバッグ、デプロイ
Microsoftは、VS Code用のDocker拡張機能を提供しています。これにより、事実上すべてのDockerアクションをVSCodeで実行できます。 実際、VS Codeは、選択したランタイムとプロジェクト構造に基づいて、プロジェクトに必要なDockerファイルを(可能な限り)自動的に作成します。 単純なNode.jsアプリの場合、これはゼロ構成のDockerセットアップを意味します。
この例では、Expressアプリケーションを使用し、VSCodeを使用してすべてのDockerおよびDocker構成ファイルを作成します。 VS Codeは適切なデバッグ構成も作成するため、イメージを実行した後、VS Codeデバッガーを接続でき、すべてが簡単に機能します。 この拡張機能により、DockerHubまたはAzureContainerRegistryへのイメージの公開も可能になります。
複合起動構成
Webpackなどのビルドツールは、アプリケーションのビルド方法を完全に変えましたが、以前には存在しなかった新しい開発の課題ももたらしました。 Webpackは、独自のメモリ内開発サーバーを使用して「ホットリロード」を提供しますが、本番環境に移行すると、Webpackは方程式から外れ、サーバーが引き継ぎます。
基本的に、開発中の2つの別々のプロジェクトと本番環境の1つのプロジェクトとして実行する必要があります。 これは、通常、ブラウザでChrome DevToolsを使用してフロントエンドアプリケーションをデバッグし、テキストエディタでサーバー部分をデバッグすることを意味します。
VS Codeには、複数のプロセスを起動し、単一の起動コマンドから両方にデバッガーをアタッチする機能があります。 これは、フロントエンドのJavaScriptコードとサーバー側のNode.jsコードをVSCode内から直接デバッグできることを意味します。
これは「複合起動構成」と呼ばれます。 上のビデオでは、次のコードを使用して、バックエンドにExpress / Cosmos DBを使用し、フロントエンドにReactを使用するアプリケーションをデバッグしています。
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }これには、Chrome DebuggerExtensionがインストールされている必要があることに注意してください。 MongoDB管理
MongoDB管理
VS Codeは、Cosmos DBExtensionを使用してMongoDBまたはCosmosDBデータベース(ローカルまたはリモート)を視覚的に管理およびクエリするのに役立ちます。
Cosmos DB拡張機能は、Azure内の既存のCosmos DBインスタンスに接続しますが、 mongodb:// URLでアクセス可能なすべてのMongoDBインスタンスにも接続します。
サイドバーでデータベースとコレクションを作成および削除したり、MongoDBスクラップブックを作成および操作してクエリをテストしたりできます。 VS Codeは、コレクションとMongoScrapbooksのMongoDBAPIに完全なインテリセンスを提供します。 結果ペインでクエリの結果を変更することもでき、変更はデータベースに保持されます。
アプリのデプロイ
VS Codeのもう1つの優れた拡張機能は、AzureAppService拡張機能です。 アプリをクラウドにデプロイする場合は、エディターを離れることなくデプロイできます。
Microsoftは、AppService Tools for VS Codeと呼ばれる拡張機能を提供します。これにより、新しいサイトを作成し、既存のサイトを管理し、右クリックまたはビルド済みのシェルスクリプトを使用してコードをデプロイし、コードを適切なGitにチェックインするプロセスを自動化できます。継続的デリバリーを設定するエンドポイント。
はい、VSCodeはそれを行うことができます
これまでに、VSCodeで実行できないことは実際には何もないというテーマに気付いたと思います。 特定の機能が必要な場合は、エディターがすでにそれをサポートしているか(Git統合については触れていません)、特定のユースケースに対応する拡張機能を誰かが作成した可能性があります。 それがMarkdownをReveal.jsプレゼンテーションに変えているとしても!
追加リソース
- 「VSCodeInsider Build」、Visual Studio Code、Microsoft
- 「VSCodeAwesome List」、Valerii Iatsko、GitHub
- 「VSCodeのヒントとコツ」、Valerii Iatsko、GitHub
