Visual ComposerWebサイトビルダーを使用してWordPressWebサイトを作成する
公開: 2022-03-10(これは後援された記事です。)WordPressは私たちがウェブサイトを作る方法を変えました、そして何百万もの人々が今日ウェブサイトを作るためにそれを使用します。 ただし、このツールにはいくつかの重要な制限があります。Webサイトを作成するには、時間とコーディングのスキルが必要です。
コーディングスキルを習得した場合でも、問題を解決する必要があるたびに(新しいUI要素を追加したり、既存のUI要素のスタイルオプションを変更したりする)、コードに飛び込むのは面倒です。 「目標を達成するためには、もっと一生懸命働く必要がある」とよく耳にします。 一生懸命働くことは間違いなく重要ですが、私たちはより賢く働く必要もあります。
今日は、よりスマートに作業できるツールを確認したいと思います。 デザインや技術的な制限のないWordPressを想像してみてください。 Webサイトの一部を手動でコーディングする必要性を減らし、デザインのより興味深く価値のある部分に取り組むためにあなたを解放するツール。
この記事では、このツールを使用するだけで、Visual Composer Webサイトビルダーを確認し、実際の例(デジタル製品のランディングページ)を作成します。
Visual Composer Webサイトビルダーとは何ですか?
Visual Composer Website Builderは、シンプルで強力なドラッグアンドドロップのWebサイトビルダーであり、WordPressの操作方法を変えることを約束します。 これにより、ページを構築するためのより直感的な方法が導入されました。視覚的な階層の変更やコンテンツ管理を含むすべてのアクションは視覚的に実行されます。 このツールを使用すると、Webサイトのテーマ部分を手動でコーディングする必要がなくなり、コンテンツなどのデザインの貴重な部分に自由に取り組むことができます。

コンテンツはあなたのウェブサイトの最も重要な財産です。 これが、コンテンツのために人々があなたのサイトにアクセスする主な理由です。 優れたコンテンツを作成し、最小限の労力で訪問者に最良の方法でコンテンツを配信するのに役立つツールを使用することに多大な努力を払う価値があります。
VisualComposerとWPBakery
Visual Composer Website Builderは、WPBakery PageBuilderの作成者によるビルダーです。 2つのプラグインの違いが何であるか疑問に思う前に、WPBakeryページビルダーを使用する機会があった場合。 これら2つの製品について明確にしましょう。
2つの間にいくつかの重要な違いがあります。
- WPBakery PageBuilderとVisualComposerの主な違いは、WPBakeryはコンテンツ部分専用であるのに対し、Visual Composer Website Builderを使用すると、完全なWebサイト(ヘッダーとフッターを含む)を作成できることです。
- Visual Composerはショートコードベースではないため、クリーンなコードを生成できます。 また、プラグインを無効にしても、「ショートコード地獄」(プラグインがアクティブ化されていないとショートコードをレンダリングできない状況)が発生することはありません。
2つのプラグインの違いの完全なリストはここで確認できます。
現在、Visual Composer Website Builderは、WPBakeryの「高度な」バージョンではありません。 これは、Webプロフェッショナルの高まるニーズを満たすために作成されたまったく新しい製品です。 VisualComposerは単なるプラグインではありません。 これは、ユーザーのニーズが進化し続けるにつれて拡張できる強力なプラットフォームです。
VisualComposerの機能のクイックリスト
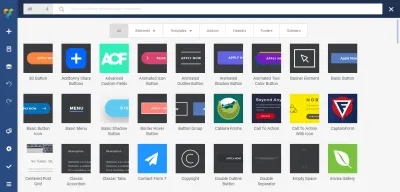
Visual Composerが実際にどのように機能するかを以下に示しますが、このツールのいくつかの重要な利点を指摘する価値があります。
- これは、ドラッグアンドドロップ機能と、デザインの自由度を高める何百ものすぐに使用できるコンテンツ要素を備えたライブプレビューエディターです。 公開する前に、すぐに変更を加えて最終結果を確認できます。
- ページ編集の2つの方法—フロントエンドエディタとツリービューを使用します。 ツリービューを使用すると、ページで使用可能な要素をナビゲートでき、デザインプロセスがはるかに簡単になります。
- ランディングページやポートフォリオから専用の製品ページを備えたビジネスウェブサイトまで、あらゆるタイプのページですぐに使用できるWordPressテンプレート。既存のテンプレートの編集は、空白のページで最初から始めるよりもはるかに簡単だからです。
- Visual Composerは任意のテーマで動作します(つまり、Visual Composer Webサイトビルダーを既存のテーマに統合することが可能です)
- すぐに使えるレスポンシブデザイン。 すべての要素とテンプレートは応答性が高く、モバイル対応です。 独立した列ごとに応答性を調整できます。
- ヘッダー、フッター、およびサイドバーエディター。 通常、ヘッダー、フッター、サイドバーは、使用しているテーマによって定義されます。 Webプロフェッショナルがそれらを変更する必要がある場合、通常はコードに移行します。 ただし、Visual Composerを使用すると、ビジュアルエディターのみを使用してレイアウトをすばやく簡単に変更できます。 この機能は、製品のプレミアムバージョンで利用できます。
- 印象的なアドオンのコレクション(ハブからアドオンを入手したり、サードパーティの開発者からアドオンを入手したりすることができます)
VisualComposerを群衆から際立たせる3つの機能もあります。 どうぞ:
1. VisualComposerハブ
Visual Composer Hubは、ユーザーが利用できるすべての要素を格納するクラウドです。 これは基本的に、それ自体を最新の状態に保ち、新しい要素、テンプレート、要素、ブロックを(すぐに)取得できる設計システムのようなものです。

Visual Composer Hubの優れている点は、新しい要素を取得するためにプラグインを更新する必要がないことです。必要なときにいつでも要素をダウンロードできます。 その結果、WPセットアップが無数の未使用の要素で肥大化することはありません。
2.新しいテクニカルスタック
Visual Composer Webサイトビルダーは、新しいテクノロジースタック上に構築されています。これは、ReactJSを利用しており、WordPressのショートコードを使用していません。 これにより、パフォーマンスが向上します。VisualComposerの背後にあるチームが一連の内部テストを実施し、Visual Composerで作成されたページがWPBakeryで再作成された同じレイアウトよりも1〜1.5秒速く読み込まれることを示しました。
3. API
Visual Composer Webサイトビルダーには、十分に文書化されたオープンAPIがあります。 コーディングスキルがある場合は、独自のカスタム要素を使用してVisual Composerを拡張できます。これは、一部のカスタムプロジェクトに役立つ場合があります。
VisualComposerでランディングページを作成する方法
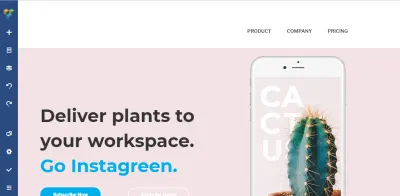
このセクションでは、新しいVisual Composer Webサイトビルダーを使用して、CalmPod(架空のホームスピーカーデバイス)と呼ばれるデジタル製品のランディングページを作成する方法を示します。
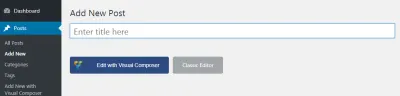
私たちの旅は、新しいページを作成する必要があるWPインターフェイスから始まります。タイトルを付けて、[VisualComposerで編集]ボタンをクリックします。

ランディングページのレイアウトの作成
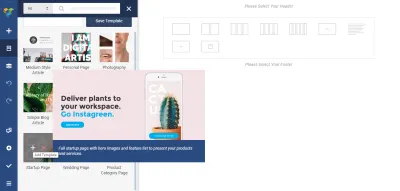
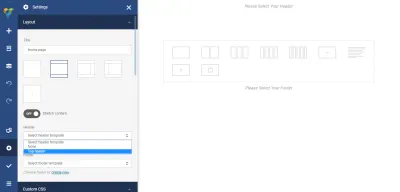
ページを作成するプロセスは、適切なレイアウトを作成することから始まります。 通常、ランディングページのレイアウトを作成するには、多くの時間と労力がかかります。 設計者は、コンテンツに最適なアプローチを見つける前に、さまざまなアプローチを試す必要があります。 ただし、Visual Composerは、設計者のタスクを簡素化します。すぐに使用できるレイアウトのリストを提供します([テンプレートの追加]オプションで利用可能)。 したがって、新しいページを作成するために必要なのは、使用可能なオプションのリストから適切なレイアウトを見つけて、それがコンテンツに対してどのように機能するかを確認することだけです。

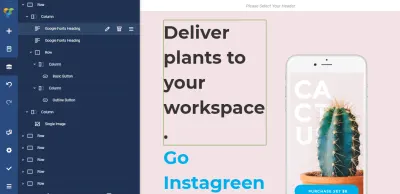
ただし、この例では、スタートアップページテンプレートを選択します。 このテンプレートは、+記号をクリックするとすぐに自動的に適用されるため、必要に応じて変更するだけです。

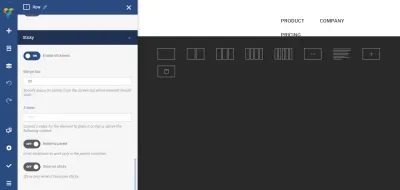
Visual Composerの各レイアウトは、行と列で構成されています。 行は、ページの論理構造を定義するベースです。 各行は列で構成されています。 Visual Composerを使用すると、行の列数を制御できます。

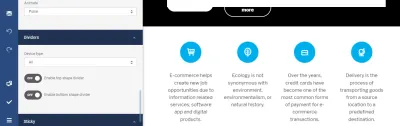
ヒント:VisualComposerはUIユニットに異なる色の境界線を使用していることに注意してください。 行を選択すると青色の境界線が表示され、列を選択するとオレンジ色の境界線が表示されます。 この機能は、複雑なレイアウトの作成に取り組む場合に非常に役立ちます。


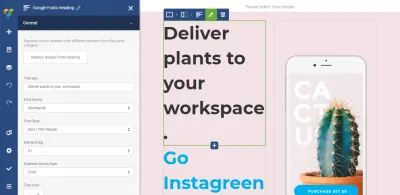
Visual Composerの優れている点は、レイアウトのすべてのプロパティをカスタマイズできることです。要素を追加/削除したり、スタイルオプション(余白、要素間のパディングなど)を変更したりできます。 たとえば、列のサイズを変更するためにコードに飛び込む必要はありません。 個々の要素の境界線をドラッグアンドドロップするだけです。

ビジュアルエディターまたは要素のツリービューのいずれかを使用して、UI要素の個々のプロパティを変更できることに注意してください。

「ペン」アイコンをクリックすると、要素の個々のスタイリングプロパティを含む画面がアクティブになります。

ストレッチコンテンツ
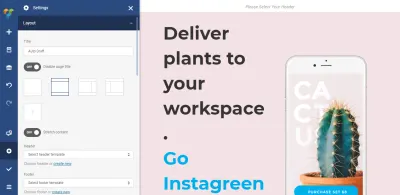
Visual Composerを使用すると、レイアウトをボックス化またはストレッチすることができます。 [コンテンツのストレッチ]トグルを[オン]に切り替えると、レイアウトは全幅になります。

ページタイトルの変更
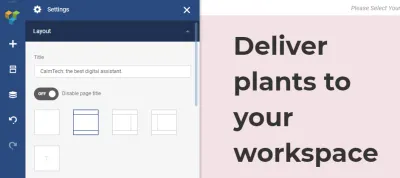
Visual Composerを使用すると、ユーザーはページタイトルを変更できます。 レイアウト設定で行うことができます。 私たちのページに次のタイトルを付けましょう:「 CalmTech:最高のデジタルアシスタント」。


トップメニューの追加
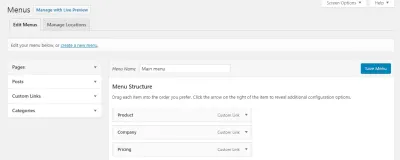
次に、ランディングページにトップメニューを追加します。 WPに次のメニューがあるとします。

そして、新しく作成したランディングページの上部に配置します。 これを行うには、Visual Composer->ヘッダー(ページの上部がナビゲーションのデフォルトの場所であるため)に移動し、新しいヘッダーを作成する必要があります。
[ヘッダーの追加]ボタンをクリックするとすぐに、ページのタイトルを指定するように求める画面が表示されます。「トップヘッダー」という名前を付けましょう。 これは、このオブジェクトを識別するのに役立つ技術的な名前です。
![[ヘッダーを追加]ボタンをクリックするとすぐに、ページのタイトルを入力するように求める画面が表示されます](/uploads/article/1629/XK9hh6fr0IscAGPg.png)
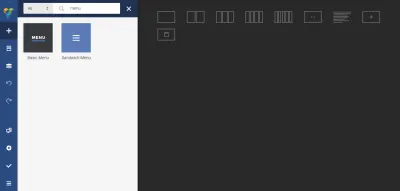
次に、Visual Composerは、必要なすべてのUI要素をヘッダーに追加できるハブに移動します。 メニューが必要なので、検索ボックスに「menu」と入力します。 ハブには、基本メニューとサンドイッチメニューの2つのオプションがあります。 この例では、トップレベルのナビゲーションオプションの数が限られており、それらすべてを常に表示したいので、*基本メニュー*を使用します(サンドイッチメニューなどの非表示のナビゲーションは、発見しにくい場合があります)。

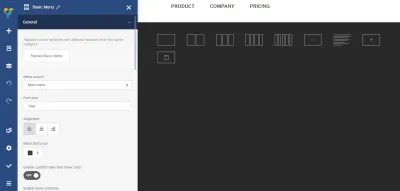
最後に、メニューソース(この場合はメインメニュー、WPにあるメニュー)を選択し、ナビゲーションオプションの外観を変更する必要があります。

メニューの配置を変更しましょう(右に移動します)。

そしてそれがすべてです。 これで、ヘッダーページの設定を使用できます。 ヘッダーを含めるようにホームページを変更してみましょう。 [ヘッダーを選択してください]要素にカーソルを合わせると、[ヘッダーの追加]ボタンが表示されます。

ボタンをクリックすると、画面の左側にヘッダーを選択するように求めるダイアログが表示されます。 リストからトップヘッダーオプションを選択しましょう。

ヘッダーを選択すると、ページの上部にメニューが表示されます。

トップメニューをスティッキーにする
優れたナビゲーションの基本原則は、ユーザーが常にナビゲーションメニューを利用できるようにすることです。 ただし、残念ながら、多くのWebサイトでは、スクロールすると上部のナビゲーションメニューが非表示になります。 このような動作により、ユーザーは別のページに移動するために、一番上までスクロールして戻る必要があります。 それは不必要な相互作用コストをもたらします。 幸い、この問題には簡単な解決策があります。トップメニューを固定することができます。 スティッキーメニューは、ユーザーがページのどこにいても常に表示されたままになります。
スティッキネスを有効にするには、ヘッダーのスティッキートグルをオンにして(メニューコンテナ全体で)、マージンの上部に50ピクセルのマージンを追加する必要があります。

ランディングページをスクロールすると、ヘッダーが常に表示されていることがわかります。
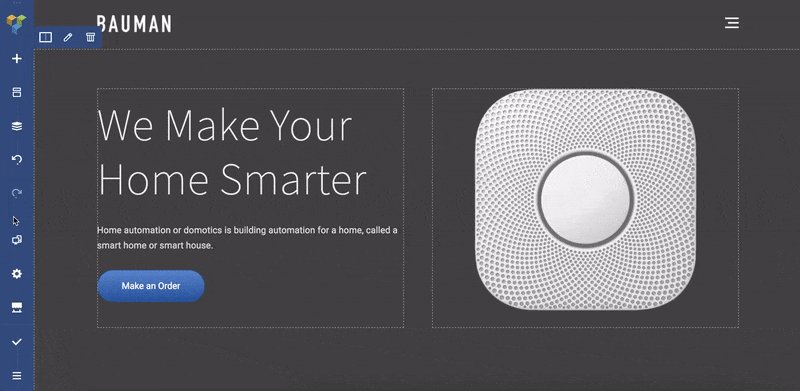
画像とテキストのペアリング
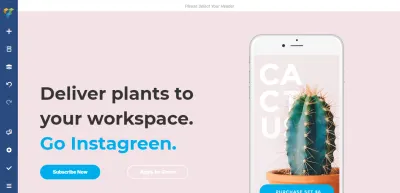
次は本当にエキサイティングな部分です—私たちは訪問者に私たちの製品を説明する必要があります。 素晴らしい最初の印象を作成するには、明確な説明と組み合わせた優れた画像を提供する必要があります。 テキストの説明と製品の写真(または複数の写真)が連携して、訪問者が製品についてさらに学ぶように働きかける必要があります。
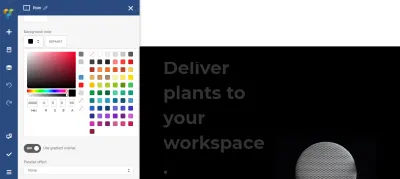
デフォルトの画像を画像に置き換える必要があります。 画像をクリックして、新しい画像をアップロードしてください。 ダーツの背景の画像を使用するため、コンテナの背景も変更する必要があります。 行を選択し、背景色オプションを変更する必要があります。

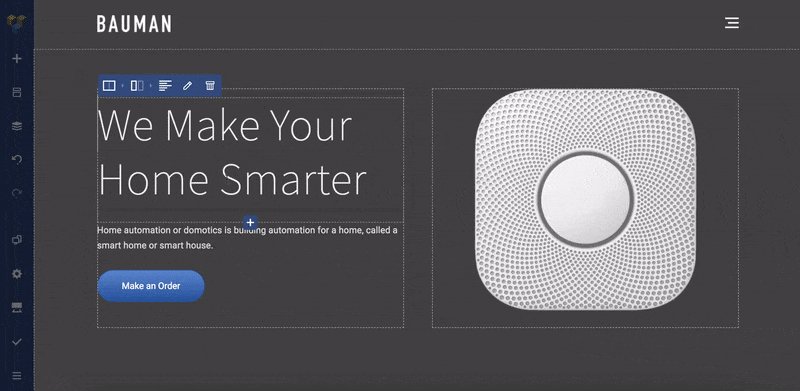
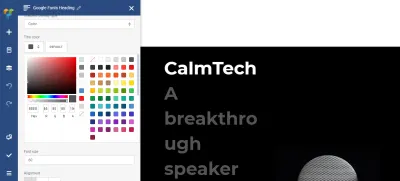
次に、画像の左側にテキストセクションを追加する必要があります。 西欧諸国では、ユーザーはページを左から右にスキャンするため、訪問者はテキストの説明を読んで画像と照合します。 Visual Composerは、テキストブロックオブジェクトを使用してテキスト情報を保存します。 テーマに付属しているテキストを、カスタムテキスト「CalmTechその場所に適応する画期的なスピーカー」に置き換えましょう。 また、テキストの色を変更して、テキストをテーマにより関連性のあるものにします(タイトルは白、サブタイトルは灰色の陰影)。

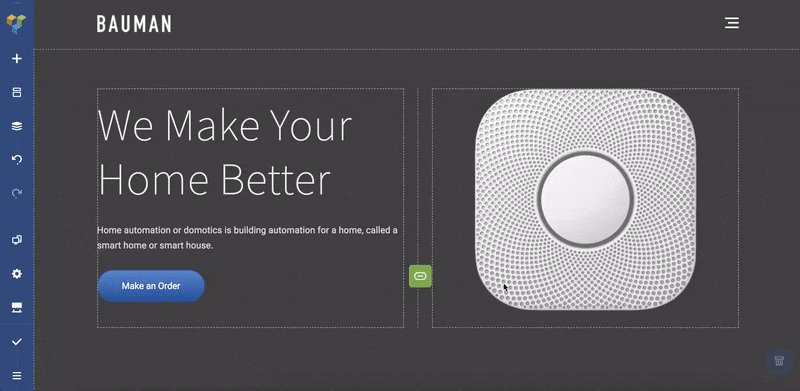
要素のグループの作成
製品の写真とテキストの説明がありますが、それでも1つの要素が欠落しています。 ご想像のとおり、これは召喚状(CTA)です。 優れたデザイナーは、個々のページを作成するだけでなく、全体的なユーザージャーニーを作成します。 したがって、楽しいユーザージャーニーを作成するには、途中でユーザーをガイドすることが重要です。 訪問者が必要な情報を読むとき、訪問者に次の論理的なステップを提供することが重要であり、CTAはこの役割にぴったりの要素です。
この場合、「今すぐ購入」と「詳細」の2つのCTAが必要です。 行動を促す最初のボタン「今すぐ購入」を最初に表示し、より目を引くようにする必要があります(ユーザーがクリックすることを期待しています)。 したがって、「詳細」ボタンは中空のボタンである必要がありますが、より対照的にする必要があります。
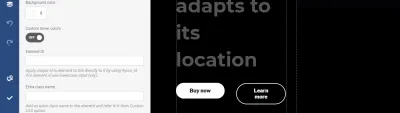
Visual Composerを使用すると、UI要素の一般的なパラメーター(ギャップなど)や個々のスタイルオプションを簡単にカスタマイズできます。 個々のプロパティを変更することに関心があるため、特定のボタンの[編集]をクリックする必要があります。

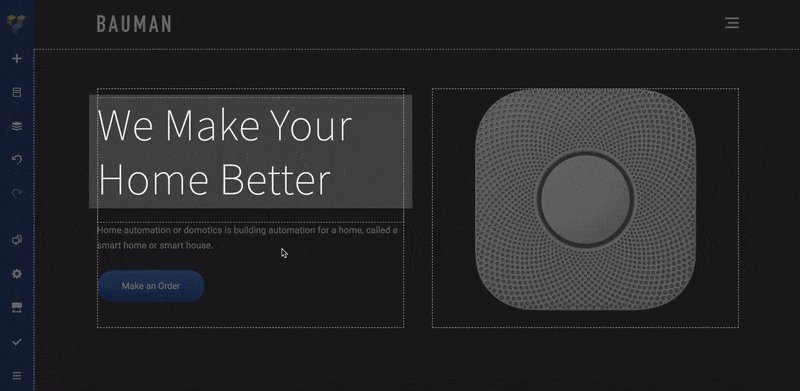
アニメーションで遊んでダイナミクスを伝え、物語を語る
人々は毎日何十もの異なるウェブサイトにアクセスします。 このような競争の激しい市場では、Webプロフェッショナルは本当に記憶に残る製品を作成する必要があります。 この目標を達成する1つの方法は、より良いユーザーエンゲージメントの構築に集中することです。
いくつかのダイナミクスを伝えることで、訪問者を製品と対話させることができます。 サイトの静的性を低くすると、訪問者がそのサイトを覚える可能性が高くなります。
Visual Composerを使用すると、特定の要素のいくつかの事前定義されたCSSアニメーションから選択できます。 UI要素のデザインオプションを開くと、[アニメーション]オプションが見つかります。 アニメーションオプションを選択すると、要素がブラウザウィンドウに表示されるとトリガーされます。

最終研磨
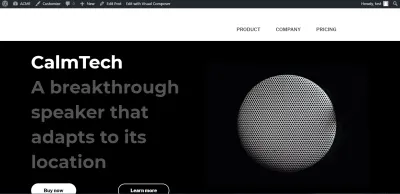
私たちのサイトの訪問者にとって私たちのページがどのように見えるか見てみましょう。 2つの問題があることは明らかです。
- 少し未完成に見えます(ウェブサイトのロゴはありません)、
- 要素の比率が間違っています(テキストが画像を圧倒しているため、レイアウトが不均衡に見えます)。

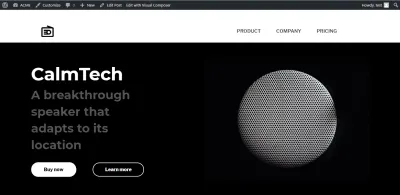
最初の問題を解決しましょう。 ヘッダーセクションに移動し、トップヘッダーを選択します。 '+'要素をクリックして、オブジェクトSingleImageを選択します。 新しい画像(アイコン)をアップロードします。 VisualComposerで画像のサイズを直接変更できることに注意してください。 アイコンのサイズを50pxx 50px([サイズ]セクション)にします。

次に、2番目の問題を解決します。 最初の列を選択し、テキストのサイズを調整します(サブヘッダーのサイズを40に設定します)。 変更後のページは次のようになります。

結論
Visual Composer Website Builderは、WordPressでのページ作成プロセスを簡素化します。 ウェブデザインのプロセスは、速くて簡単になるだけでなく、デザイナーが自分のアイデアを表現するためのより多くの創造的な自由を持っているので、より楽しくなります。 そして、ウェブの専門家がより創造的な自由を持っているとき、彼らはより良いデザインソリューションを思い付くことができます。
