Webでのビデオ再生:ビデオの現状(パート1)
公開: 2022-03-10デバイスとネットワークがより高速になり、ビデオコンテンツを処理できるようになるにつれて、Webでのビデオの使用が増加しています。 調査によると、動画のあるサイトではエンゲージメントが80%増加します。 動画のあるEコマースサイトは、動画のないサイトよりもコンバージョン率が高くなっています。
ただし、ビデオの追加にはコストがかかる場合があります。 動画(ファイルが大きい)はページの読み込み時間を長くします。パフォーマンス調査によると、ページが遅いと、カスタマーエンゲージメントとコンバージョンが低下するという逆の効果があります。 この記事では、Webでのパフォーマンスとビデオ再生のバランスをとるための重要なメトリックを調べ、ビデオが現在どのように使用されているかを確認し、Webでビデオを配信するためのベストプラクティスを提供します。
顧客満足度を向上させるための最初のステップの1つは、ページの読み込み時間を短縮することです。 Googleは、読み込みに3秒以上かかるモバイルページは、オーディエンスの53%を放棄することを示しています。 他の調査によると、サイトのパフォーマンスを向上させると、使用量と売上が増加します。
ウェブサイトに動画を追加するとエンゲージメントが向上しますが、読み込み時間が大幅に遅くなる可能性もあるため、サイトに動画を追加することと読み込み時間に大きな影響を与えないことのバランスをとる必要があることは明らかです。
推奨読書:フロントエンドパフォーマンスチェックリスト2018 [PDF、Apple Pages]
今日のウェブ上のビデオ
今日のウェブ上のビデオの状態を調べるために、HTTPアーカイブからのデータを使用します。 HTTPアーカイブはWebPageTestを使用して2週間ごとに120万のモバイルおよびデスクトップWebサイトのパフォーマンスをスキャンし、データをGoogleBigQueryに保存します。
通常、各ドメインのメインページのみがチェックされます(つまり、 www.cnn.comは実行されますが、 www.cnn.com/politics / politicsは実行されません)。 このデータは、Webでのビデオの使用がWebサイトのパフォーマンスにどのように影響するかを理解するのに役立ちます。 モバイルテストは、3Gインターネット接続(1.6 MBPSダウン、768 KBPSアップ、300 ms RTT)を備えたエミュレートされたMotorola G4で実行され、デスクトップテストはケーブル接続(5 MBPSダウン、1 MBPSアップ、28ms RTT)でChromeを実行します。 2018年8月1日からのデータセットを使用します。
ビデオをダウンロードするサイト
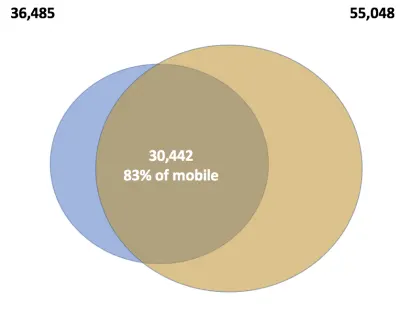
ビデオを使用するサイトを調査するための最初のステップとして、ページの読み込み時にビデオファイルをダウンロードするサイトを確認する必要があります。 HTTPアーカイブデータセットには、35kのモバイルサイトと55kのデスクトップサイトがあり、ビデオファイルがダウンロードされています(これは、すべてのモバイルサイトの3%、すべてのデスクトップサイトの4.5%です)。 デスクトップとモバイルを比較すると、これらのサイトの30kがモバイルとデスクトップの両方にビデオを持っていることがわかります(デスクトップにビデオがない状態でモバイルに最大5,800のサイトが残っています)。

ビデオを含むモバイルページの中央値は7MBになります(モバイルサイトの中央値で見つかった1.2 MBより583%大きい)。 この増加は、ビデオだけでは完全には説明されていません(2.5MB)。 ビデオのあるサイトは機能が豊富で視覚的に魅力的である傾向があるため、より多くの画像(中央値のサイトには1 MB以上あります)、CSS、およびJavascriptも使用します。 次の表は、ビデオのあるサイトのSpeedIndexの中央値(コンテンツが画面に表示される速度の測定値)が通常のモバイルサイトよりも3.7秒遅く、読み込みに11.5秒かかることも示しています。
| SpeedIndex | 合計バイト数 | バイトビデオ | バイトCSS | バイト画像 | バイトJS | |
|---|---|---|---|---|---|---|
| ビデオ | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| すべてのサイト | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
これは、よりインタラクティブでビデオコンテンツのあるサイトが、ビデオなしでそのサイトをロードするのに(平均して)時間がかかることを明確に示しています。 しかし、ビデオ配信を高速化できますか? 手元のデータから他に何を学ぶことができますか?
ビデオホスティング
ビデオ配信を調べるとき、ファイルはCDNまたはビデオプロバイダーから提供されていますか、それとも開発者は独自のサーバーでビデオをホストしていますか? モバイルで配信される動画のドメインを調べると、12,163のドメインが動画の配信に使用されていることがわかります。これは、サイトの約49%が独自の動画ファイルを提供していることを示しています。 ドメインを頻度でスタックランク付けすると、最も一般的なビデオホスティングソリューションを決定できます。
| ビデオドーマン | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939年 | 1% |
| cloudfront.net | 1896年 | 1% |
| pixfs.net | 1853年 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| contentabc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| dailymotion.com | 1337 | 1% |
| teads.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
Facebook、Akamai、Google、Cloudinary、AWS、CloudfrontがトップのCDNとドメインをリードしていますが、これは驚くべきことではありません。 ただし、YouTubeとVimeoは、最も人気のある2つのビデオ共有サイトであるため、リストのこれまでのところ下に表示されているのは興味深いことです。
YouTube、Vimeo、Facebookのビデオ配信を見てみましょう。
YouTubeビデオカウント
デフォルトでは、YouTubeビデオが埋め込まれているページは、実際にはビデオファイルをダウンロードしません。スクリプトとプレースホルダー画像だけなので、ビデオがダウンロードされているサイトを探しているサイトには表示されません。 YouTubeビデオプレーヤー用のJavascriptダウンロードの1つは、 www-embed-player.jsです。 このファイルを検索すると、66,647のモバイルサイトで69kのインスタンスが見つかりました。 これらのサイトのSpeedIndexの中央値は10,700、データ使用量は3.31MBです。これは、ビデオがダウンロードされているサイトよりも優れていますが、ビデオがまったくないサイトよりも低速です。 データの増加は、より多くの画像とJavascriptに直接関連しています(以下を参照)。
| Speedindex | 合計バイト数 | バイトビデオ | バイトCSS | バイト画像 | バイトJS | |
|---|---|---|---|---|---|---|
| ビデオ | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| すべてのサイト | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
| YouTubeスクリプト | 10700 | 3,310,000 | 0 | 126,314 | 1,733,473 | 1,005,758 |
Vimeoビデオカウント
ビデオ再生用のHTTPアーカイブには14,148件のVimeoビデオのリクエストがあります。 player.jsファイル( https://f.vimeocdn.com/p/3.2.0/js/player.jsの形式)に対するリクエストは5,848しかありません。これは、1ページに多くの動画があることを意味します。ビデオプレーヤーファイルの別の場所。HTTPアーカイブには17の異なるバージョンのプレーヤーがあり、最も人気のあるのは3.1.5と3.1.4です。
| URL | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832年 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Vimeoライブラリのパフォーマンスは向上していないようです。すべてのページの読み込み時間が同じです。
注: YouTubeの場合はwww-embed-player.jsを使用し、Vimeoの場合はhttps://f.vimeocdn.com/p/*/js/player.jsを使用すると、キャッシュがクリーンなブラウザーに適した指紋になります。ビデオが埋め込まれているサイトを閲覧した場合、このファイルはすでにブラウザのキャッシュにある可能性があるため、再リクエストされません。 しかし、Andy Daviesが最近指摘したように、これは安全な仮定ではありません。
Facebookのビデオカウント
HTTPアーカイブデータでは、すべてのビデオリクエストの67%がFacebookのCDNからのものであることは驚くべきことです。 Chromeでは、サードパーティのFacebookウィジェットがウィジェット内に投稿されたすべてのビデオの30%をダウンロードすることがわかりました(この効果はSafariまたはFirefoxでは発生しません)。 ほんの数行のコードで追加されたサードパーティのウィジェットが、HTTPアーカイブに表示されるすべてのビデオの57%を占めていることがわかりました。
ビデオファイルの種類
テストされたページのビデオの大部分はMp4です。 ダウンロードされたすべてのビデオ(Facebookからのものを除く)を見ると、次のビューが表示されます。
| ファイル拡張子 | ビデオカウント | % |
|---|---|---|
| .mp4 | 48,448 | 53% |
| .ts | 18,026 | 20% |
| .webm | 3,946 | 4% |
| 14,926 | 16% | |
| .m4s | 2,017 | 2% |
| .mpg | 1,431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
拡張子のないファイルのうち、10kはgooglevideo.comファイルです。

これらのファイルについて何を学ぶことができますか? 配信されるコンテンツの詳細については、各ファイルタイプを見てみましょう。
FFPROBEを使用して34kの一意のMP4ファイルをクエリし、14,700本のビデオのデータを取得しました(ビデオの多くは、HTTPアーカイブのキャプチャから分析までの3週間で変更または削除されました)。
MP4ビデオデータ
データセット内の14.7kのビデオのうち、8,564にオーディオトラックがあります(58%)。 自動再生される短いビデオやバックグラウンドで再生されるビデオはオーディオを必要としないため、オーディオトラックを削除することは、ビデオのファイルサイズを小さくする(そして配信を高速化する)ための優れた方法です。
ビデオをすばやくダウンロードするための次の最も重要な側面は、寸法です。 寸法が大きいほど(ビデオの場合は、 width × height × timeの3つの寸法を考慮する必要があります)、ビデオファイルは大きくなります。
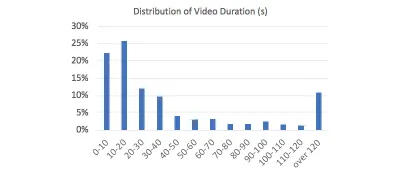
MP4ビデオの長さ
調査された14kのビデオのほとんどは短く、期間の中央値(50パーセンタイル)は21秒です。 ただし、調査対象の動画の10%は2分以上の長さです。 もちろん、ここでの使用例は分割されますが、短いビデオループ、またはバックグラウンドビデオの場合、短いビデオは使用するデータが少なくなり、ダウンロードが速くなります。

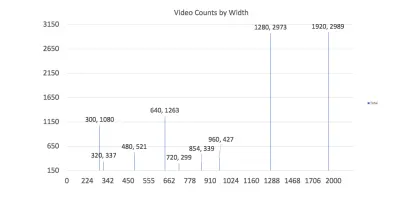
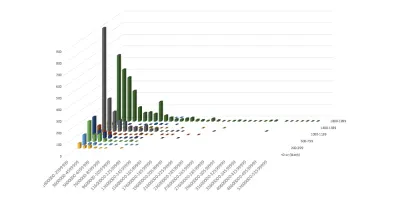
MP4ビデオの幅と高さ
画面上のビデオのサイズによって、各フレームで使用する必要のあるピクセル数が決まります。 次のグラフは、モバイルデバイスに提供されているさまざまなビデオ幅を示しています。 (注として、Moto G4の画面サイズは1080×1920で、ページはすべてポートレートモードで表示されます)。

データが示すように、最も利用されている2つのビデオ幅は、G4画面(ポートレートモードで保持されている場合)よりも大幅に大きくなっています。 すべての動画の49%が、1080ピクセルを超える幅で配信されています。 新しいAndroidGoデバイスであるAlcatel1xは、480×960ピクセルの画面を備えています。 サンプルセットで配信されるビデオの77%は、幅が480ピクセルを超えています。
ビデオのサイズが小さくなると、ファイルサイズも小さくなります(したがって、ビデオを配信する時間も短くなります)。 これが、動画のサイズを変更する主な理由です。
なぜこれらのビデオはとても大きいのですか? モバイルとデスクトップで配信される動画を関連付けると、モバイルで配信される動画の18%がデスクトップで配信される動画と同じであることがわかります。 これは、レスポンシブ画像を使用して何年も前に画像で解決された「問題」です。 さまざまなサイズのビデオをさまざまなサイズのデバイスに配信することで、デバイスに適したサイズとサイズで、美しいビデオを確実に配信できます。
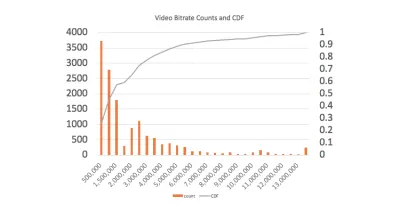
MP4ビデオビットレート
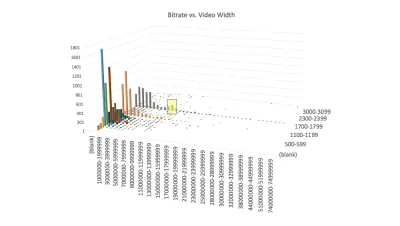
デバイスに配信されるビデオのビットレートは、ビデオの再生速度に大きな影響を及ぼします。 HTTPアーカイブテストは、1.6MBPSのダウンロード速度で3G接続で実行されます。 (ストールせずに)再生するには、ダウンロードが再生よりも高速である必要があります。 利用可能なビットレートの80%をビデオファイル(1.3 MBPS)に提供しましょう。 サンプルセットのビデオの47%は1.3 MBPSを超えるビットレートを持っています。つまり、これらのビデオを3G接続で再生すると、ストールする可能性が高くなり、顧客を不幸にすることになります。 ビデオの27%はビットレートが2.5 MBPSを超え、10%は5 MBPSを超え、モバイルデバイスに配信されるビデオの35はビットレートが10MBPSを超えています。 これらの大きなビデオは、固定またはモバイルの多くの接続で停止せずに再生される可能性はほとんどありません。

より高いビットレートにつながるもの
大きなビデオは、デバイスの追加ピクセルを取り込むためにより多くのデータを必要とするため、大きなビデオはより大きなビットレートを運ぶ傾向があります。 各ビデオのビットレートを幅と相互参照すると、これが確認されます。幅が1280(オレンジ)および1920(グレー)のビデオでは、ビットレートの分布がはるかに広くなります(グラフの右側にデータポイントが多くなります)。 黄色でマークされた列は、幅1920、ビットレート10〜11MBPSの136本のビデオを示します。

1.6 MBPSを超えるビデオのみを視覚化すると、より高い画面解像度(1280および1920)がより高いビットレートのビデオの原因であることが明らかになります。

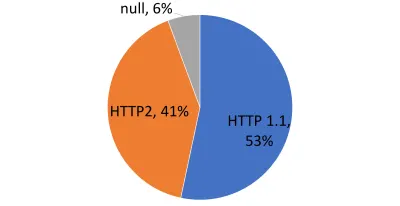
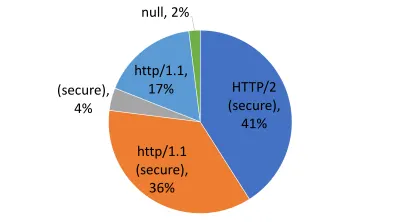
MP4:HTTPとHTTPS
HTTP2は、多重接続を使用してコンテンツ配信を再定義しました。サーバーごとに1つの接続のみが必要です。 ビデオのような大きなファイルの場合、HTTP2はコンテンツ配信に意味のある改善を提供しますか? HTTPアーカイブからの統計を見ると:

116kのFacebookビデオ(すべてHTTP2経由で送信)を省略すると、HTTP1.1とHTTP2の間で約50:50に分割されていることがわかります。 ただし、HTTP1.1はHTTPSを利用できます。HTTPSの使用をフィルタリングすると、ビデオストリームの81%がHTTPS経由で送信され、HTTP2はHTTPS1.1よりもわずかに多く使用されています(41%:36%)

ご覧のとおり、HTTPとHTTP2のビデオ配信の速度を比較することは進行中の作業です。
HLSビデオストリーミング
アダプティブビットレートを使用したビデオストリーミングは、エンドユーザーにビデオを配信するための理想的な方法です。 各ビデオの複数のバージョンは、異なるサイズとビットレートで作成されています。 利用可能なストリームのリストが再生デバイスに表示され、デバイスのビデオプレーヤーは、デバイスの画面のサイズと利用可能なネットワークの状態に基づいて、最も適切なストリームを選択できます。 私が調べたHTTPアーカイブデータセットには、1,065個のマニフェストファイル(および14k個のビデオストリームファイル)があります。
ビデオストリームの再生
ビデオストリーミングの重要な指標の1つは、ビデオをできるだけ早く開始することです。 マニフェストファイルには利用可能なストリームのリストがありますが、プレーヤーは再生の開始時にネットワークの利用可能な帯域幅を認識していません。 ストリーミングを開始するには、プレーヤーはストリームを選択する必要があるため、通常はリストの最初のストリームを選択します。 ビデオの高速起動を容易にするために、マニフェストファイルの先頭に正しいストリームを配置することが重要です。
注: Chrome Network Info APIを利用してマニフェストファイルをその場で生成することは、起動時にビデオコンテンツをすばやく最適化するための良い方法かもしれません。
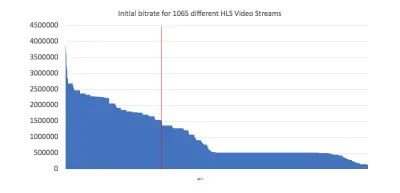
ビデオをすばやく開始するための1つの方法は、ダウンロードが最も高速になるため、最低品質のビデオセグメントから開始することです。 初期のビデオ品質はピクセル化されている場合がありますが、プレーヤーがネットワーク品質をよりよく理解するにつれて、より適切な(できればより高品質の)ビデオストリームにすばやく調整できます。 それを念頭に置いて、HTTPアーカイブの初期ストリームビットレートを見てみましょう。

上のグラフの赤い線は1.5MBPSを示しています(モバイルテストは1.6 MBPSで実行されており、ビデオコンテンツだけがダウンロードされているわけではないことを思い出してください)。 すべてのストリームの30.5%(行の左側にあるものすべて)が1.5 MBPSを超える初期ビットレートで開始していることがわかります(したがって、3G接続で再生される可能性は低いです)。17%は2MBPSを超えて開始します。
では、ビデオのダウンロードが実際のビデオの再生よりも遅い場合はどうなりますか? 最初に、プレーヤーは(大きすぎる)ビットレートファイルをダウンロードしようとしますが、ダウンロード速度に基づいて、問題を認識します。 その後、プレーヤーは低ビットレートのビデオのダウンロードに切り替わり、ダウンロードは再生よりも高速になります。 問題は、最初のダウンロードの試行に時間がかかり、ビデオ再生の開始に遅延を追加すると、顧客の放棄につながることです。
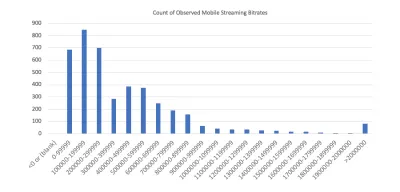
また、 .tsファイル(ビデオコンテンツを含むファイル)の最も一般的なビットレートを調べて、モバイルにダウンロードされるビットレートを確認することもできます。 このデータには、初期ビットレートと、WebPageTestの実行中にダウンロードされた後続のファイルが含まれます。

ビデオストリーミングビットレートの2つの主要なグループ(100〜300 KBPS、および300〜1,000 MBPSのより広いピーク)を確認できます。 これは、ネットワーク速度が1.6 MBPSに制限されている場合に、ストリームが表示されると予想される場所です。
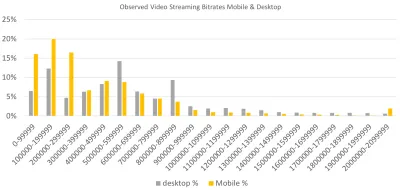
データをデスクトップと比較すると、モバイルはビットレートが低いほど明らかに高く、デスクトップストリームは、モバイルでは見られない500〜600および800〜900KBPSの範囲で高いピークを示します。


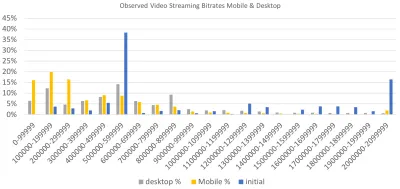
観察された初期ビットレート(青)を実際にダウンロードされたファイルと比較すると、モバイルの場合、ストリームの再生中にビットレートが一般に低下することは非常に明白です。これは、ビデオストリームの初期ビットレートを下げると、ビデオの起動のパフォーマンスが向上し、ストールが防止される可能性があることを示しています。ビデオの早期再生で。 デスクトップビデオも減少しているように見えますが、一部のビデオがより高速の再生速度に移行する可能性もあります。
結論
Web上のビデオコンテンツは、顧客エンゲージメントと満足度を高めます。 すばやく読み込まれるページでも同じ効果があります。 Webサイトにビデオを追加すると、ページのレンダリング時間が遅くなり、全体的なページの読み込みとビデオコンテンツのバランスをとる必要があります。 ビデオコンテンツのサイズを小さくするには、モバイルデバイスのサイズに適したサイズのバージョンを用意し、可能な場合は短いビデオを使用してください。
動画の再生が必須ではない場合は、YouTubeとVimeoのパスに従ってください。再生の準備をするために必要なすべての部分をダウンロードしますが、ユーザーが再生を押すまで実際には動画セグメントをダウンロードしないでください。 最後に、ビデオをストリーミングしている場合は、ビデオの高速再生を確保するために、最低品質の設定から始めます。
ビデオに関する次の投稿では、これらの一般的な調査結果を取り上げ、例を使用して潜在的な問題を解決する方法をさらに深く掘り下げます。
